1)はじめに
JavaScriptで作成していたポートフォリオをTypeScriptへ置換してた際に発生したエラー。package.jsonに使用するライブラリを記載(今回の場合はreact-anchor-link-smooth-scroll)
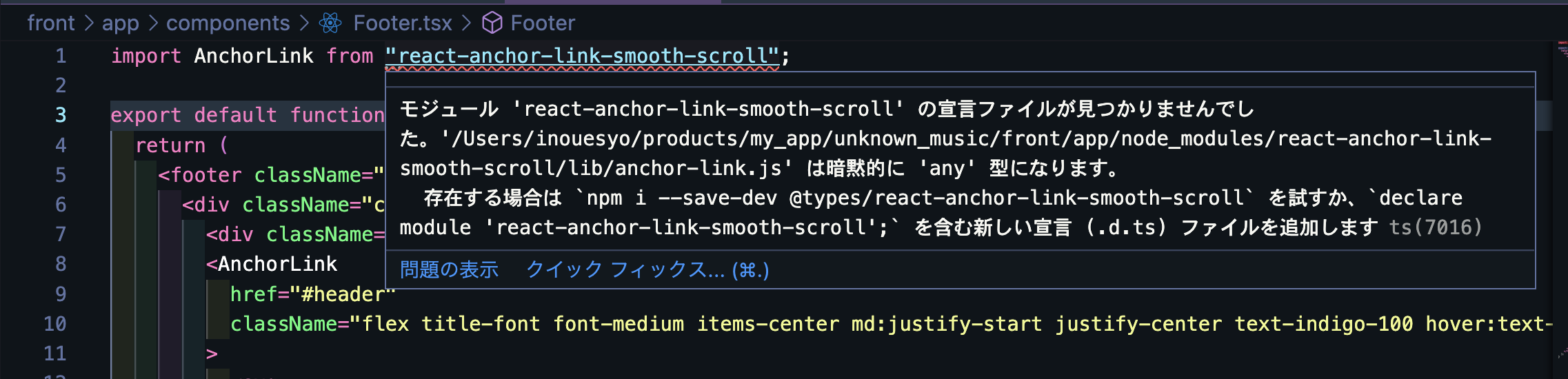
しているにも関わらず、赤線でエラーの表示。

2)Why??
調べてみると、JavaScriptには型定義は存在しないので問題ないが、TypeScriptには型定義が存在するので 型定義ファイルがないJavaScriptライブラリを使用するとこのようなエラーが発生するみたい。つまり型を定義すると解決するエラー。
上記のエラー文を読んでみると解決方法が二通りあって、
1)npm i --save-dev @types/{モジュール名}を実行する。
2)declare module '{モジュール名}'; を含む新しい宣言 (.d.ts)ファイルを追加する。
このどちらかで解決できるとのこと。
3)npm i --save-dev @types/{モジュール名}を実行
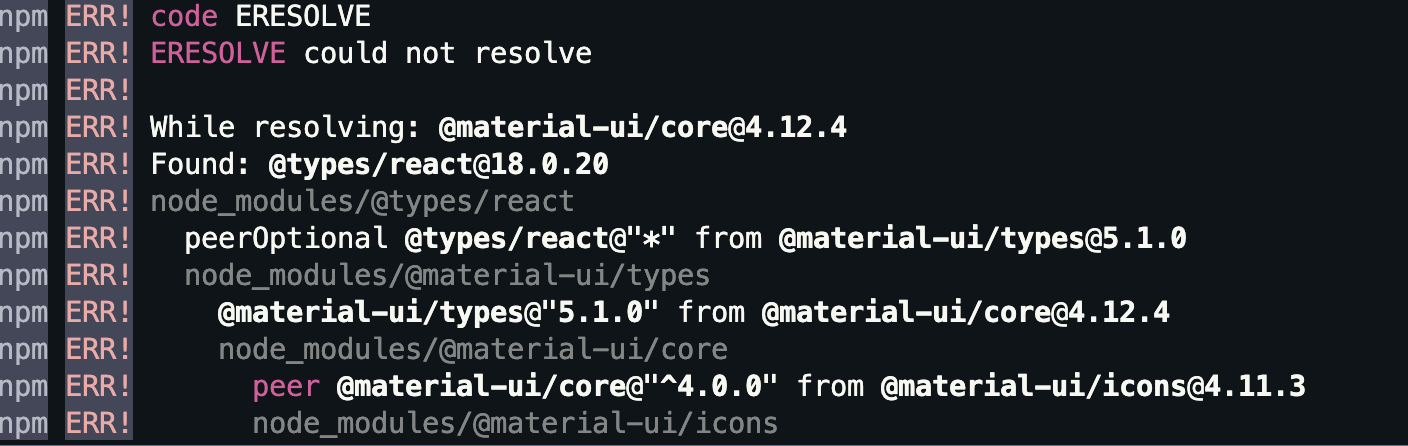
とりあえずこっちをやってみるとまた別のエラーに遭遇。
react-anchor-link-smooth-scrollはTypeScript用の型定義ファイルが用意されていないので、エラーになってるのかな??と推論。
今回はもう一つのやり方があるのでそちらをやってみる。
2)declare module '{モジュール名}'; を含む新しい宣言 (.d.ts)ファイルを追加する
下記階層にTypesディレクトリを作成。(ディレクトリ構成はアプリの構成によって変わりますので皆さんの環境で試して見てください)$ mkdir front/app/types
その中にTypes.d.tsファイルを作成する。(d.tsファイルは型定義ファイルのことを指します。)
Types.d.ts
// 型定義
declare module 'react-anchor-link-smooth-scroll' {
interface Props {
href: string;
offset?: function | number;
onClick?: (e: Event) => void;
[key: string]: any;
}
export default class AnchorLink extends React.Component<Props> {}
}
これで無事に赤線エラーは消えました!
参考にした記事