こんにちは。すずともです。
以前、Denoの開発環境をVSCodeで作るという記事を書きました。
あの時はDenoもv1.6でしたが、今日では、Deno v1.9.0と4ヵ月あまりで0.3もバージョンが上がりました!
そろそろ2.0もリリースされそうなので、ますますホットになっていきそうですね!
同じように、Denoの拡張機能もバージョンアップされ、いつの間にかDeno(Canary)が無くなっていました笑
開発環境の作り方も少しだけ便利な方法が出てきましたので、まとめてみました。(実は前に記事書いた時から使えてたかも...)
流れ
※Denoはインストール済みとして話を進めていきます。
- Deno拡張機能のインストール
- Deno拡張機能を有効化したいフォルダを開く
- 初期設定
-
launch.jsonの作成(任意)
①Deno拡張機能のインストール
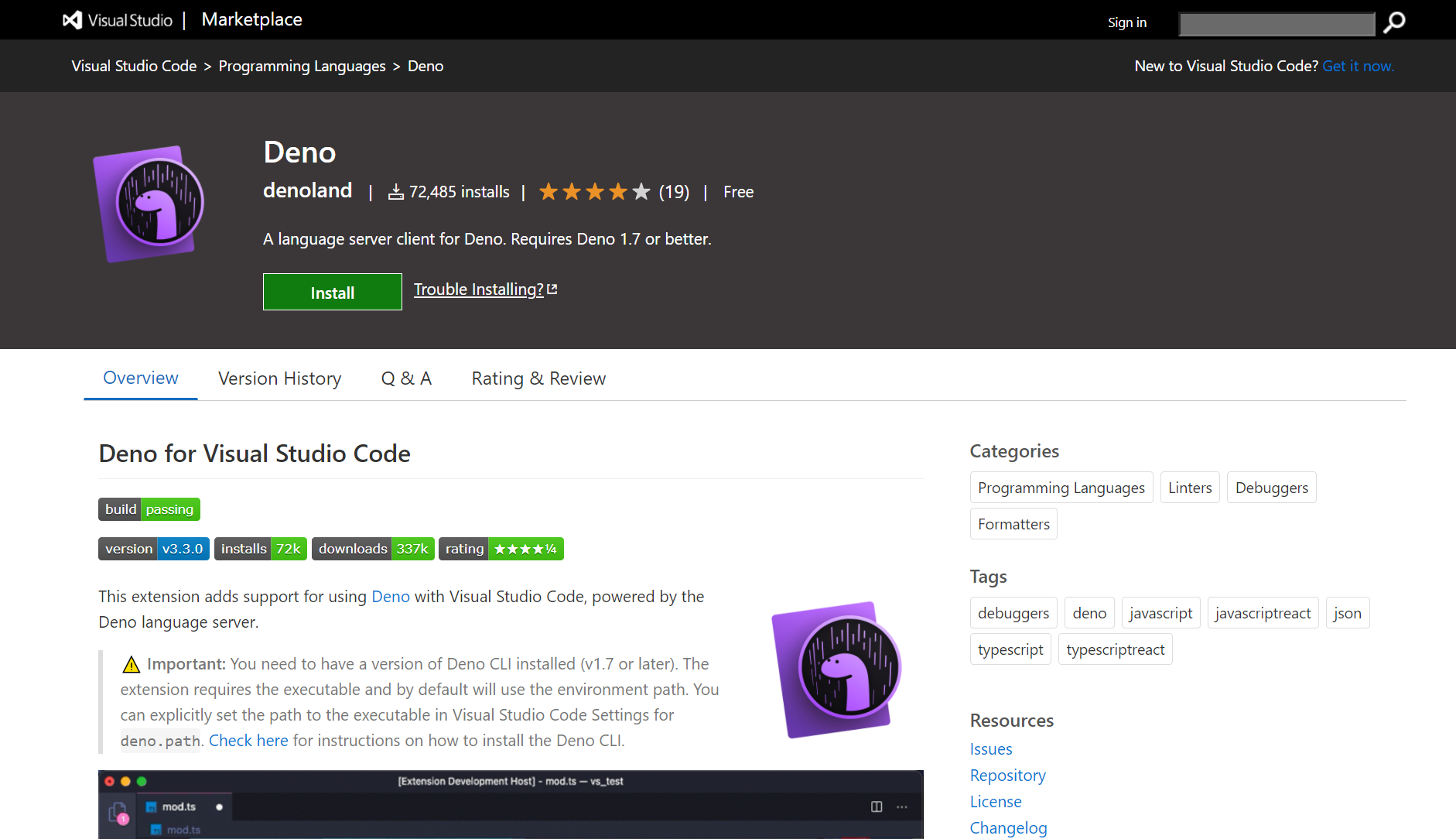
Deno - Visual Studio Marketplace
上記リンク またはVSCode内の拡張機能から公式denolandが出している「Deno」をインストールしましょう。

②Deno拡張機能を有効化したいフォルダを開く
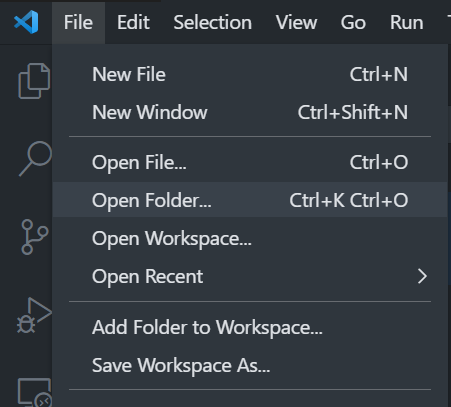
「ファイル」→「フォルダを開く」から目的のフォルダを開きましょう。

③初期設定
ここが以前とは違う点です。
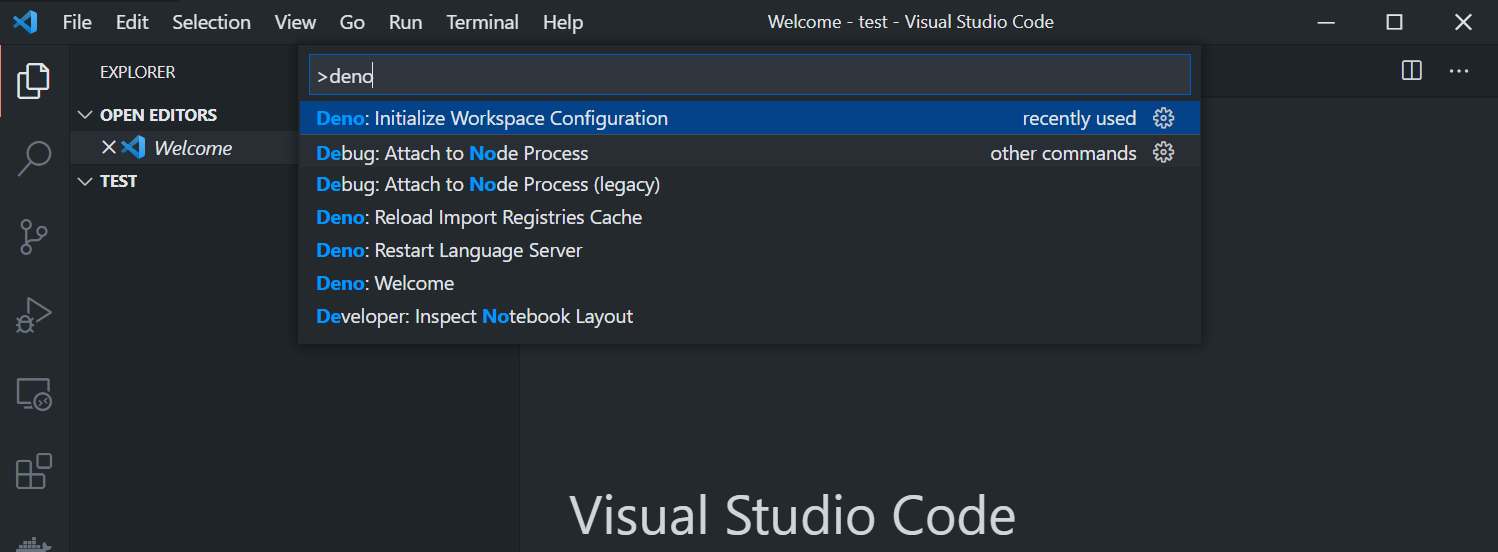
F1またはCtrl+Shift+pを押してコマンドパレットを開きます。そして、「deno」と入力してください。すると下記のように色々候補が出てくると思います。(筆者の環境は別の拡張機能も入ってるので全く同じにはならないかもしれません。)
その中の、「Deno: Initialize Workspace Configuration」を選択してEnterを押してください。
すると以下の2つの質問を聞かれるので、YesかNoで答えてください。
僕のおすすめは、1つ目がYes、2つ目はNoです。(めんどくさい人であればEnter連打のYesYesでもいいですよw)
Enable Deno linting?
リンター(コンパイラよりも詳細にチェックを行ってくれるプログラム)を有効にするかという質問。例えば、Typescriptで`any`を使った時に「推奨されてないから使わないようにね」と警告(エラーではない)してくれたりする。Enable Deno unstable APIs?
直訳すると「不安定なAPIを有効にしますか?」という質問ですが、厳密には「不安定なAPIにもコード補完などを表示しますか?」という質問ですね。 Denoにはv1.0.0との互換性を保つために`unstable API`というAPIを実装しています。実装が変わる可能性があるため、実行時には`--unstable`フラグを付けて実行する必要があります。`unstable API`は[このページ](https://doc.deno.land/builtin/unstable)にまとまっているので気になる人は覗いてみてください(o^―^o)以上の質問に答えると、.vscodeフォルダが生成され、中にsettings.jsonが出来ていると思います。これで初期設定は終わりです。
Denoを実行してみよう!
Denoのいいところは、サーバプログラムも完全コピペで動くところ。モジュールのインストールも必要ありません(o^―^o)
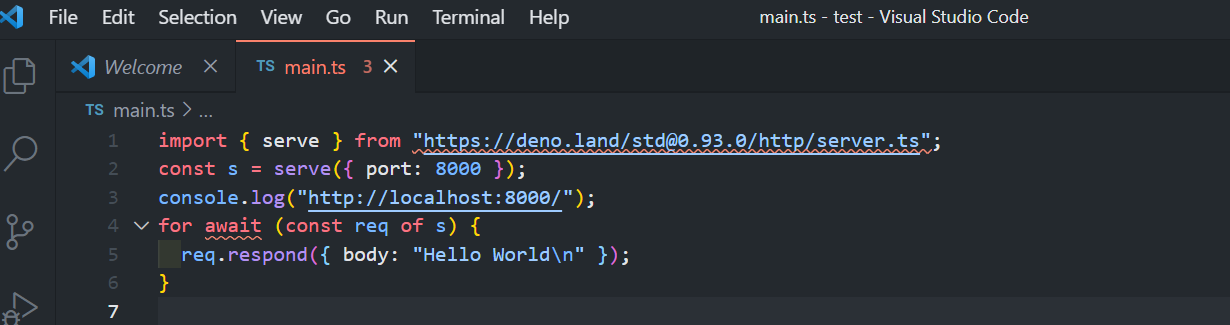
ということで、以下の内容のmain.tsを作成してください。
import { serve } from "https://deno.land/std@0.93.0/http/server.ts";
const s = serve({ port: 8000 });
console.log("http://localhost:8000/");
for await (const req of s) {
req.respond({ body: "Hello World\n" });
}
作成直後は以下の画像のようにimport文のところに赤波線が引かれているかもしれませんが、気にせず実行してみます。

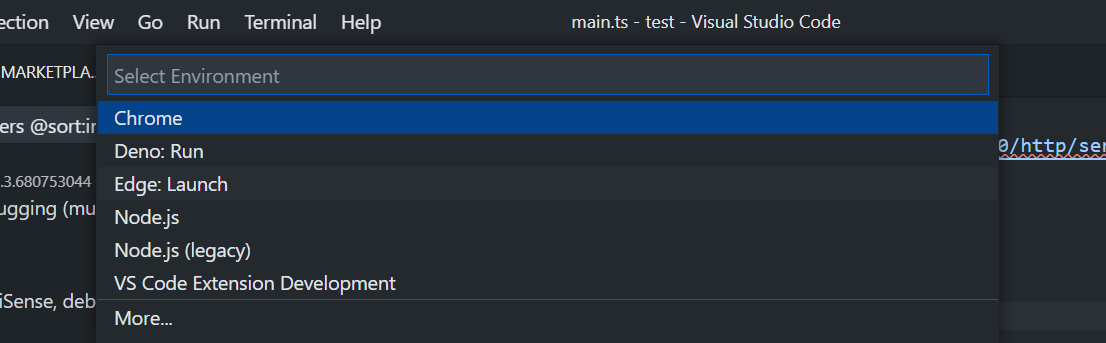
main.tsを開いた状態でF5を押してください。すると以下のように何で実行しますか?と聞かれるので、Deno: Runを選択してEnterを押してください。

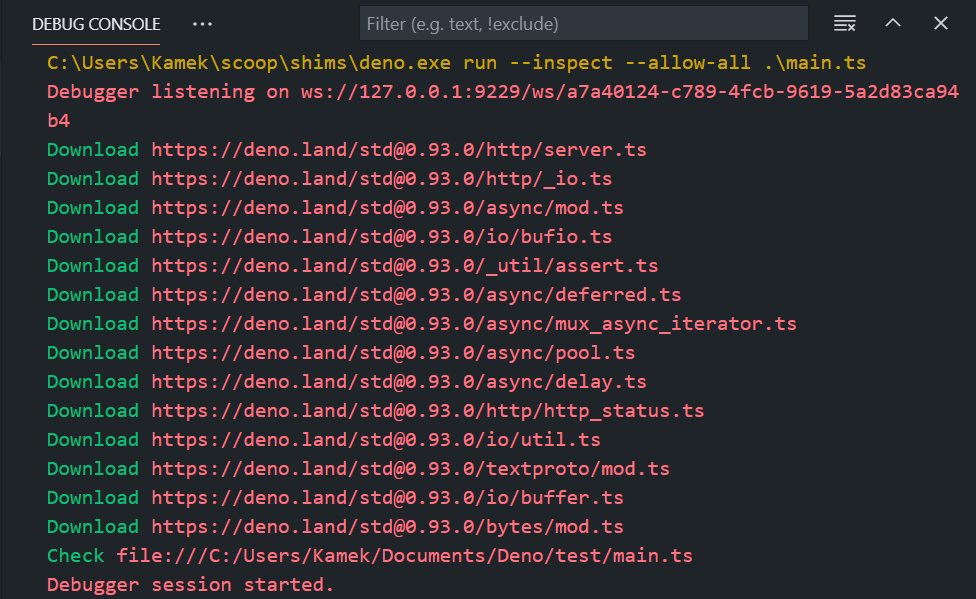
すると、デバッガが起動してファイルを実行してくれます。初めの実行時にはデバックコンソールに以下のように表示されてたくさんのDownloadが表示されていると思います。
これは、必要なモジュールをキャッシュするためにダウンロードしています。勝手にDenoが依存関係を解決してくれるので、コピペで動くんですねぇ。キャッシュしてあるので、2回目の起動からはPCがオフラインでも動きます。(逆に言うと初回はネット接続が必要です。)
キャッシュが完了すると、プログラム内の赤波線も消えてると思います!
Debugger session startedと表示されたら、ブラウザでlocalhost:8000にアクセスしてみましょう。「Hello world」と表示されたら成功です!
(任意)④launch.jsonの作成
launch.jsonというファイルを作ることで、F5キーを押した後リストから選択しなくてもデバックできるようになります。F5ですぐに実行したい人はlaunch.jsonを追加しておくとよいでしょう。
.vscode内にlaunch.jsonを作成し、以下のJSONをコピペしてください。
{
"version": "0.2.0",
"configurations": [
{
"name": "Deno",
"type": "pwa-node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "deno",
"runtimeArgs": ["run", "--inspect-brk", "-A", "${file}"],
"attachSimplePort": 9229
}
]
}
最後に
最後までご覧くださりありがとうございます。結構手順が簡略化されて、jsonを手打ちしなくでもDenoの開発環境が整うようになりました。
Denoは会社も立ち上がり、ますます発展していくコンテンツなので、Denoをバンバン使っていきましょう!
(なんか最近のアプデにより、httpサーバだとNodeJSよりも高速でうごくっぽい!?)
すずともは、Denoを使ってBot作ったりいろいろやってみてるので、よかったら以下の記事も見てください!