こんにちは。すずともです。
席替えするとき
- 番号書いてあるくじ作って
- みんなに引いてもらって
- 自分の引いた席に移動してもらって
- 自分の番号と名前をLINEグループに投げて
- 代表がExcelで座席表を作り
- 印刷して教卓に貼る
っていう感じで、多くの工程がありますね。(クラスによっても違うと思うけど…)
僕のクラスは自治性が強いので全部学生でやってますが、クラスによっては先生がしてくれるところもありますし。
まぁ、何でもいいとして、結構めんどくさいなぁと。
これ、Webアプリ作れば楽になるんじゃね?と思って、Webアプリ作ってみました。
成果物
とりあえず最初に成果物置いておきます。
Github pagesにて公開しました。
よかったら使ってくださいな。
https://kamekyame.github.io/seat_change/
使い方
使い方はいたってシンプル。
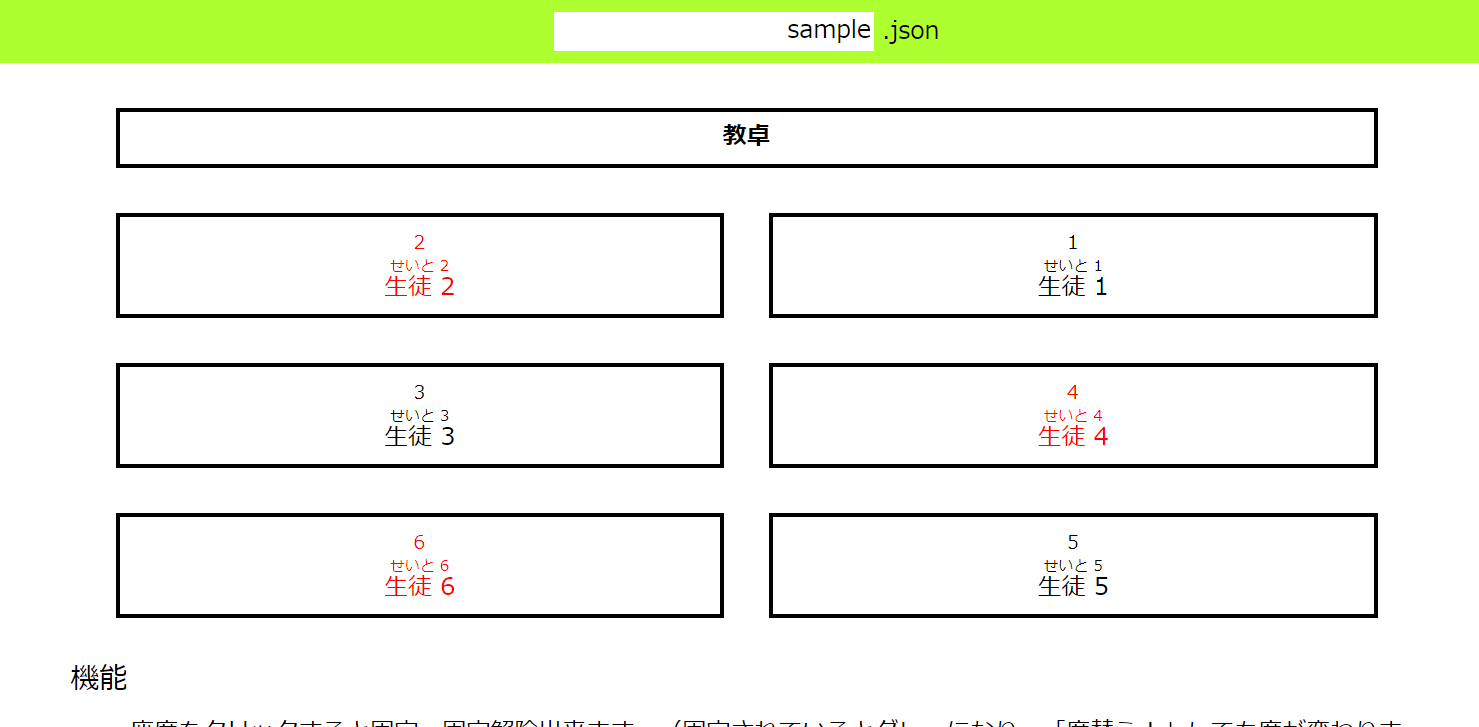
- 生徒・座席情報の入ったJSONファイルをアップロード
- 席替えボタンを押す!
- 印刷!(またはファイルダウンロード)
試しに使ってみたい人は、
Githubの方に、sample.jsonというファイルがあるので、それを自分のPCにダウンロードして、ファイルアップロードにぶち込んでください!
いろいろな機能
席替え自体は、上記の手順でできるわけですが、僕のクラスはこんな単純な席替えではありません笑
というのも、
- 6列6行の座席配置ですが、人数が35人なので1マス空席
- 席替え前に目の悪い人や前行きたい人が前方の席を占領
っていう条件・風習がありまして、席替え前に席を固定する必要があります。そういうクラス向けに
- 席の交換機能
- 席の固定機能
も実装してあります。
1.席の交換機能
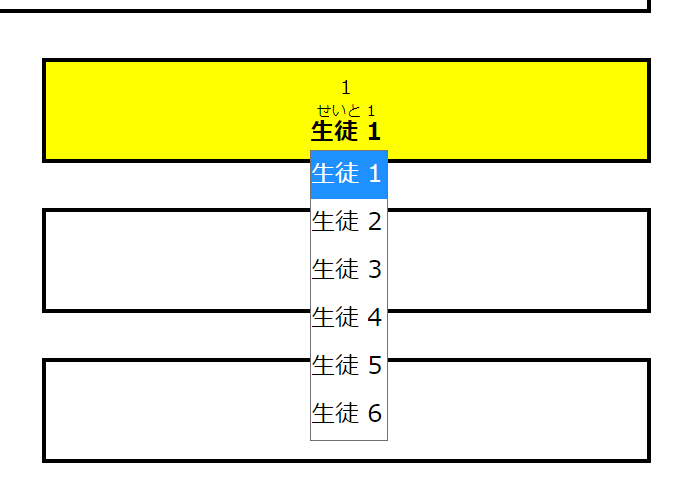
名前部分をクリックすると、このように、名前一覧が出てきます。
ここで好きな名前を指定すると、席の交換ができます。

2.席の固定機能
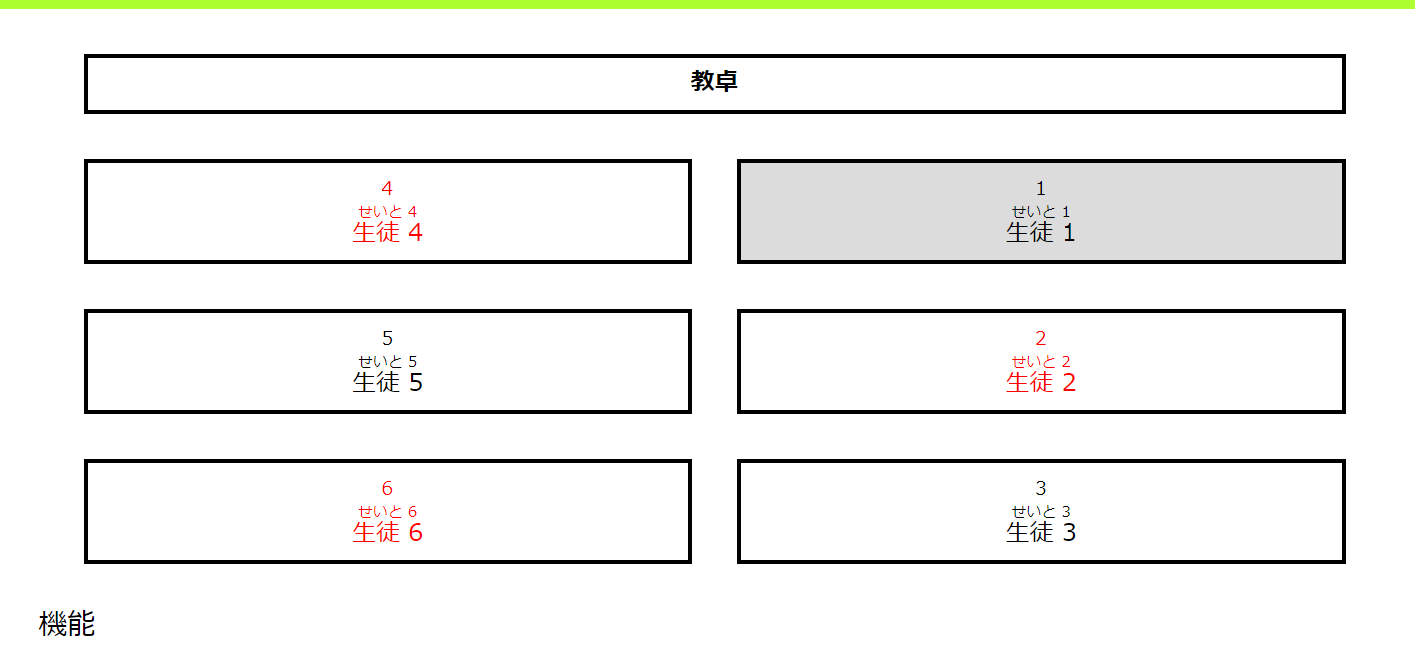
席の名前以外の部分(黄色いところ)をクリックすると座席の固定が出来ます。

生徒1を固定するとこのようにグレーになります。
この状態でいくら席替えしても生徒1の場所は変わりません。
印刷
席替えをしたら、先生のために印刷をしないと...
ということで、印刷用のCSSを用いて、印刷したときにもきれいになるようにしました。
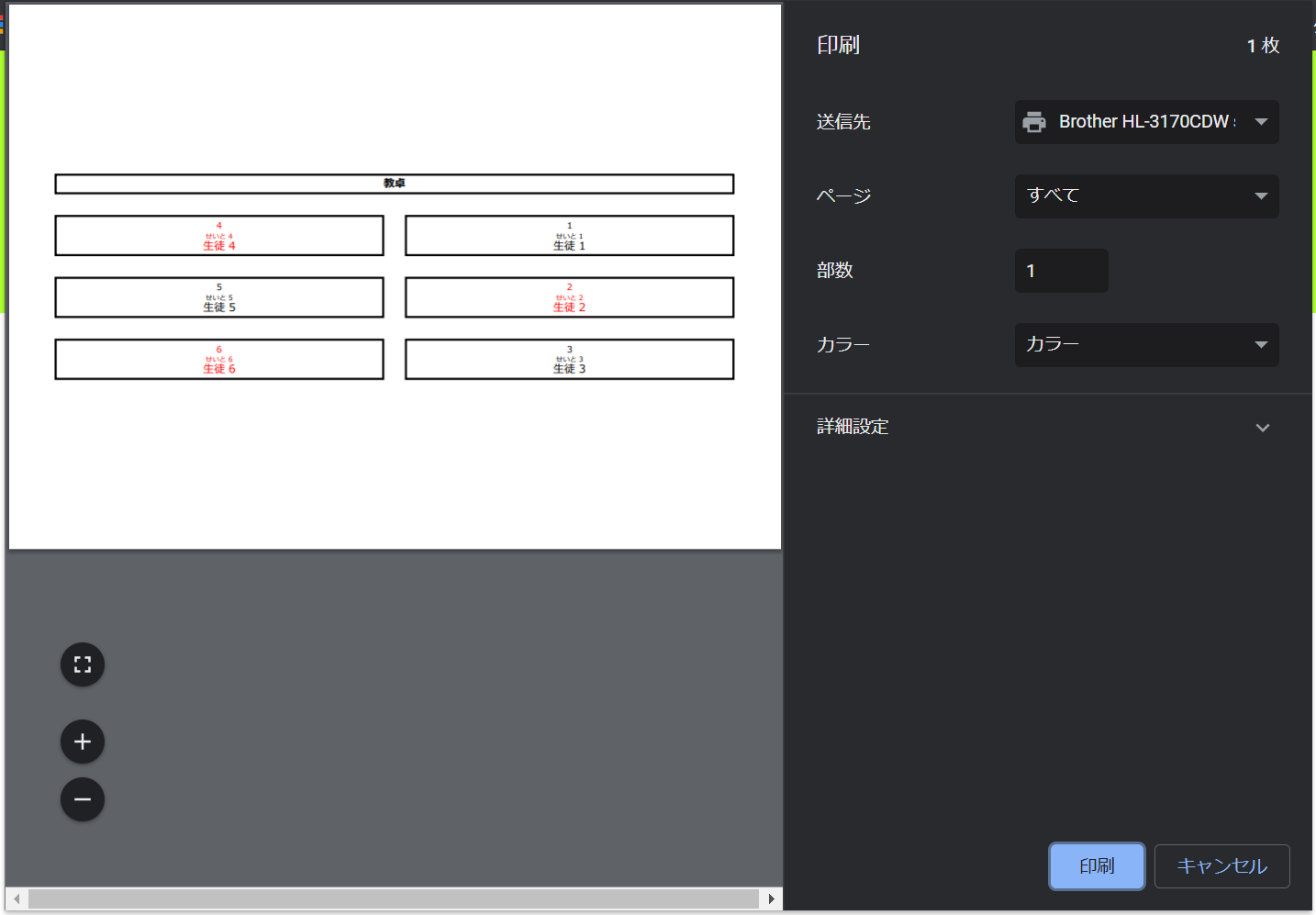
方法は簡単で、「Ctrl + P」で印刷するだけ。
このように、ヘッダー・フッターが消えた状態で印刷ができます。
先生用⇔生徒用の切り替え
実は、今見てる座席表は、生徒側から見た視点。
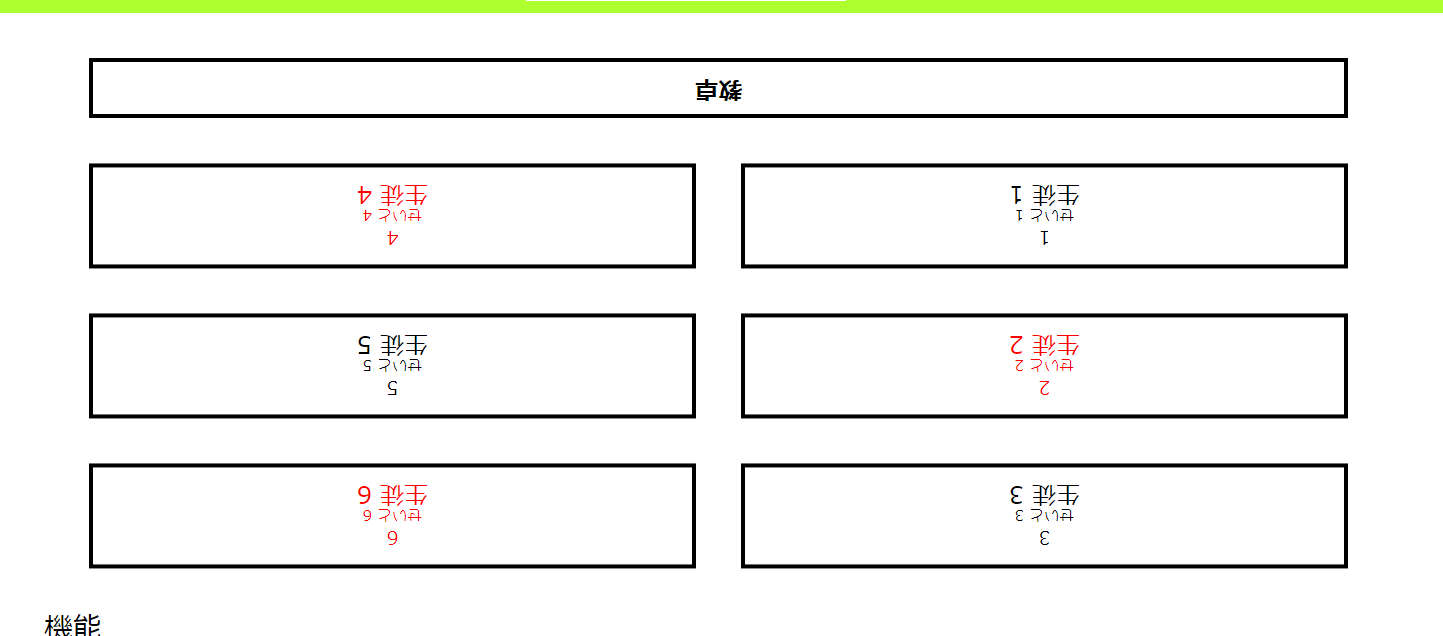
先生側から見ると、教卓が手前に来る形になります。
そこで、右上の「先生用⇔生徒用」ボタン。
このボタンを押すと座席内の文字が180度回転します。
この状態で印刷すると、あっという間に教卓に貼る先生用の座席表の完成です!
ファイル形式
アップロード・ダウンロードに使われるJSONファイルの中身については、GithubのREADMEに書いてあるので、Githubを見てください!
最後に
友達との軽い話から作ってみた「席替えWebアプリ」
Vue.jsを使って書いてみたのですが、スマートにかけてよかったです!
また、印刷用のCSSの存在も知れたので、個人的にはスキルアップにつながったかなぁと。
よかったら席替えの時に使ってください!(Qiitaの記事読んでる人に学生がどのくらいいるかは置いといて...)
Githubに公開してるので、issue、PR、フォークなどご自由にどうぞ!(一応MITライセンスです)