はじめに
今年ももう12月。アドベントカレンダーの時期ですねぇ。今年も自分なりにDenoにどっぷり浸かった一年でした。
僕が普段コードを書くときはVSCodeを使っており、もちろんDenoのコード書く時にも使っています。
DenoはランタイムだけでなくLSPも入っているので、VSCodeで補完などの恩恵を得ることができます!
設定ファイルをつくっていく
ということで、公式マニュアル Using Visual Studio Codeに乗っ取りながら、少し便利な機能も追加して設定ファイルを作っていこうと思います。
章立ても公式マニュアルと同じようにしていきます。
Installing
VSCode拡張機能をインストールしましょう。
VSCode拡張機能はDeno CLIを使うため、Deno本体がインストールも必要がです。
Configuring the extension
VSCodeでDenoが使えるように設定していきましょう。
Deno enabling a workspace
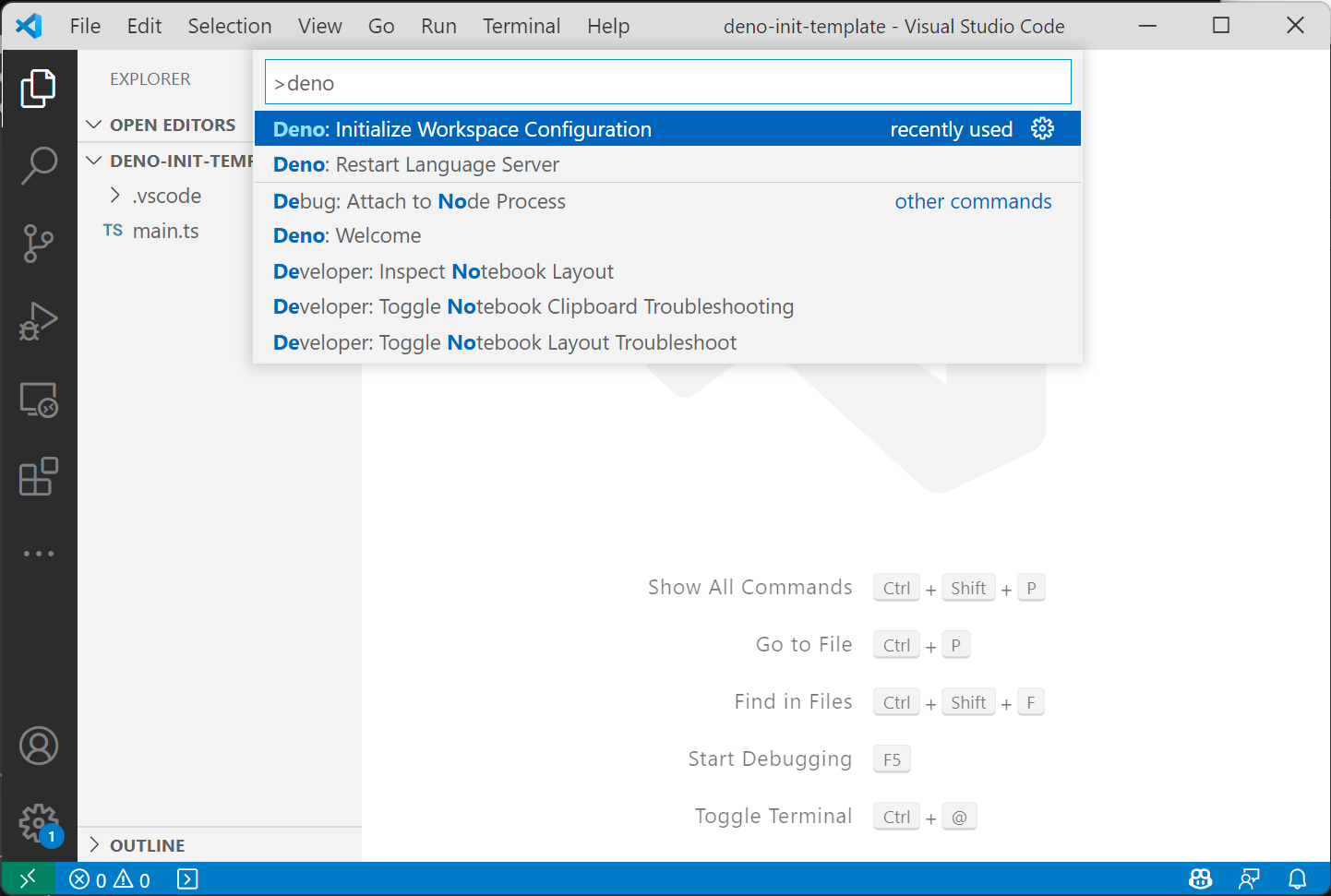
VSCode上で「Ctrl + Shift + P」または「F1」を押すと出てくるコマンドパレット。denoと打つと下の画像のようなリストが画面上部中央に出てくるかと思います。
そこで画像の一番上に出ている「Deno: Initialize Workspace Configration」を選択すると、以下の2つの質問が出てくるので適当に答えてください。
- Enable Deno linting?
- Enable Deno unstable APIs?
僕はYes,Noの順番で答えました。
すると、.vscode/settings.jsonが以下のように出来上がります。
{
"deno.enable": true,
"deno.lint": true,
"deno.unstable": false
}
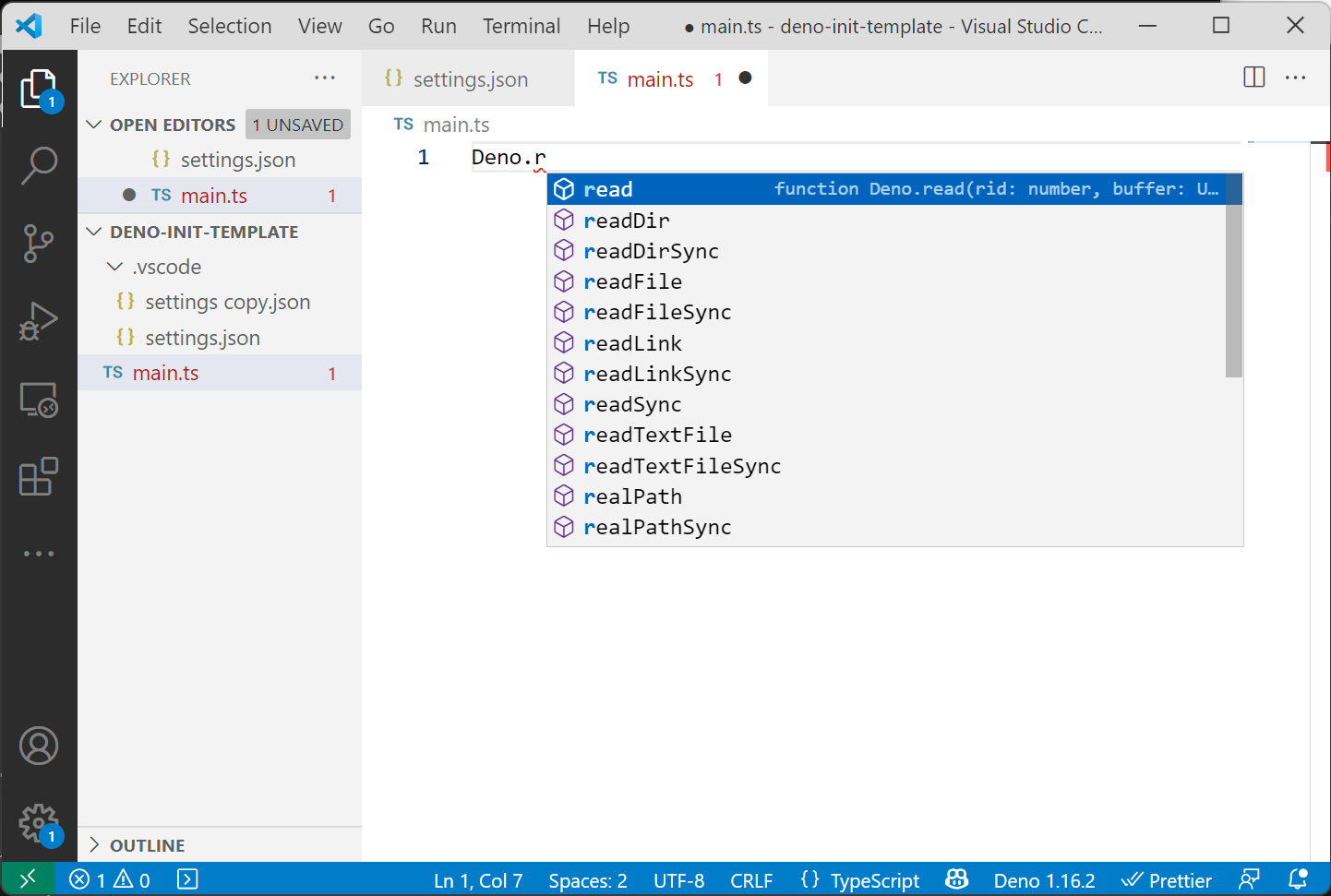
これで、VSCodeでDenoの補完が効くようになりました!

Using linting
上の初期設定で設定済みなので飛ばします。
Using import maps
DenoはImportMapが使えます。settings.jsonに直接内容を書くこともできますが、VSCodeを使わない人もいるので、ファイルを参照しておきましょう。import_map.jsonにはStandard Libraryが楽に使えるように設定しておきましょう。
{
"imports": {
"std/":"https://deno.land/std@0.117.0/"
}
}
settings.jsonに以下を追記します。
{
"deno.importMap": "./import_map.json"
}
Using a configuration file
Denoは(たしか)1.14からConfigファイルをサポートするようになりました。deno.json1にいろいろ書いて、コマンド実行時に--config <filepath>とすればConfigを読み込んでくれます。
設定できる項目などは公式マニュアルの Configuration file をご覧ください。
今回は簡単なひな形だけ書いておきましょう。
{
"compilerOptions": {
},
"lint": {
"files": {
"include": [],
"exclude": []
},
"rules": {}
},
"fmt": {
"files": {
"include": [],
"exclude": []
},
"options": {}
}
}
ここが公式マニュアルに明記されていないJSON Schema設定の部分。
deno.jsonは設定できる項目が多い反面、どうやって書けばいいんだっけ?みたいなこともよくあります。公式でjson schemaが公開されているので、うろ覚えでも使えるように設定しておきましょう。(json schemaの設定はVSCode自体の機能です。)
ということでsettings.jsonには以下を追記。
{
"deno.config": "./deno.json",
"json.schemas": [{
"fileMatch": ["/deno.json"],
"url": "https://deno.land/x/deno/cli/schemas/config-file.v1.json"
}],
}
Using formatting
Deno CLIにはフォーマッタもついています。せっかくなのでフォーマットもDenoにしてもらいましょう。
settings.jsonに以下を追記。
{
"editor.defaultFormatter": "denoland.vscode-deno"
}
Setting a path to the Deno CLI
Deno CLIにPATHが通ってないときとかに使うオプションです。settings.jsonにdeno.path: <path>とすると設定できるみたいですが、今回は普通にインストールされていると仮定して追記はしません。
Import suggestions
通常、import { } from "~~~"と書くときに、ローカルファイルだと自動でファイル名などを補完してくれますが、リモートモジュールの場合はうまく機能しません。
しかし、モジュールの提供先がこの機能に対応していた場合2にはリモートモジュールでも補完してくれます。
今回は、deno.landの補完を有効にしておきましょう。
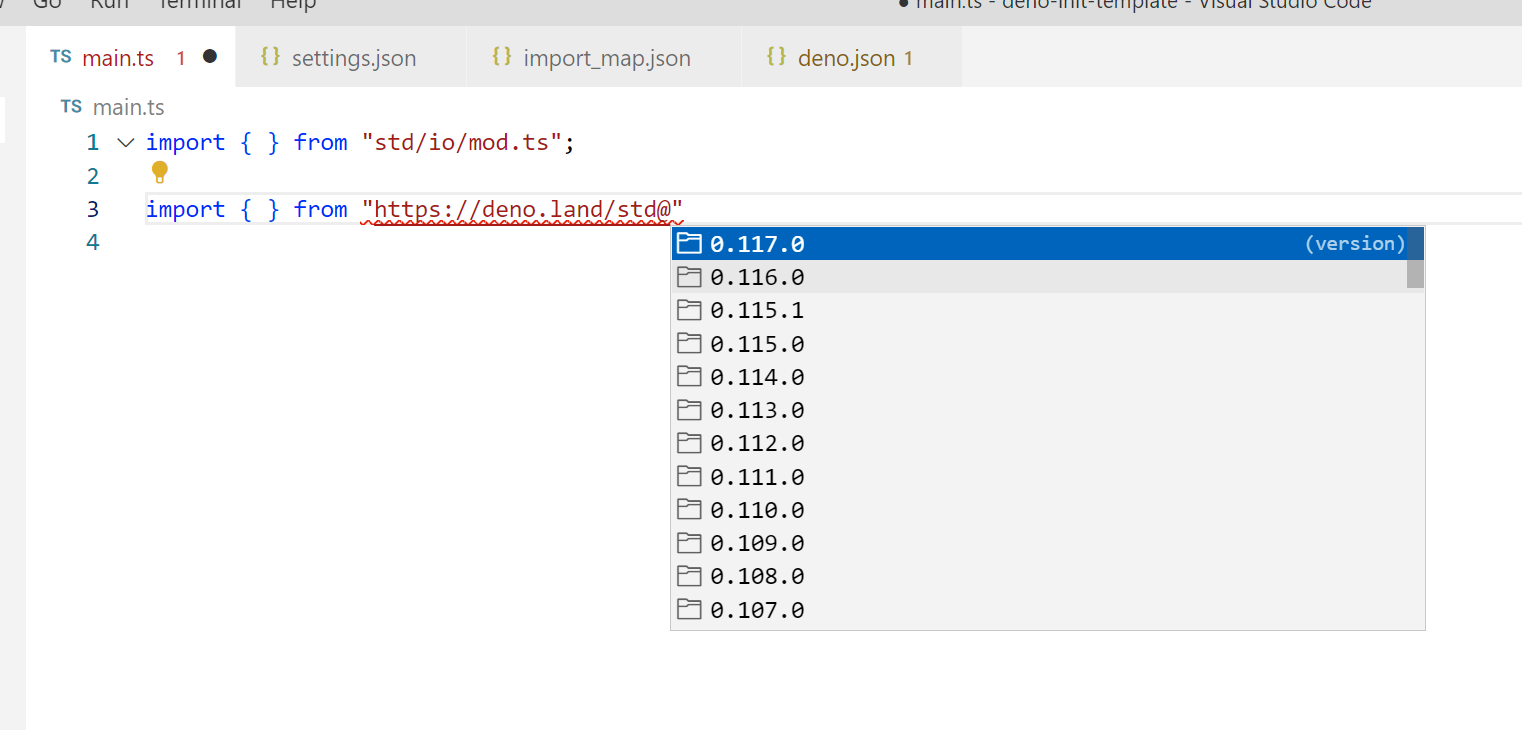
有効にしておくとこんな感じで補完が効きます。(個人的にこのバージョン補完は嬉しいかも)
settings.jsonに以下を追記
{
"deno.suggest.imports.hosts": {
"https://deno.land": true
}
}
Code lenses
コードレンズという機能もサポートしているようです。この関数・変数は何回使われてるよーなどのプチ情報をエディタ上で確認できます。参照先があるかの判別などにはとても便利です。
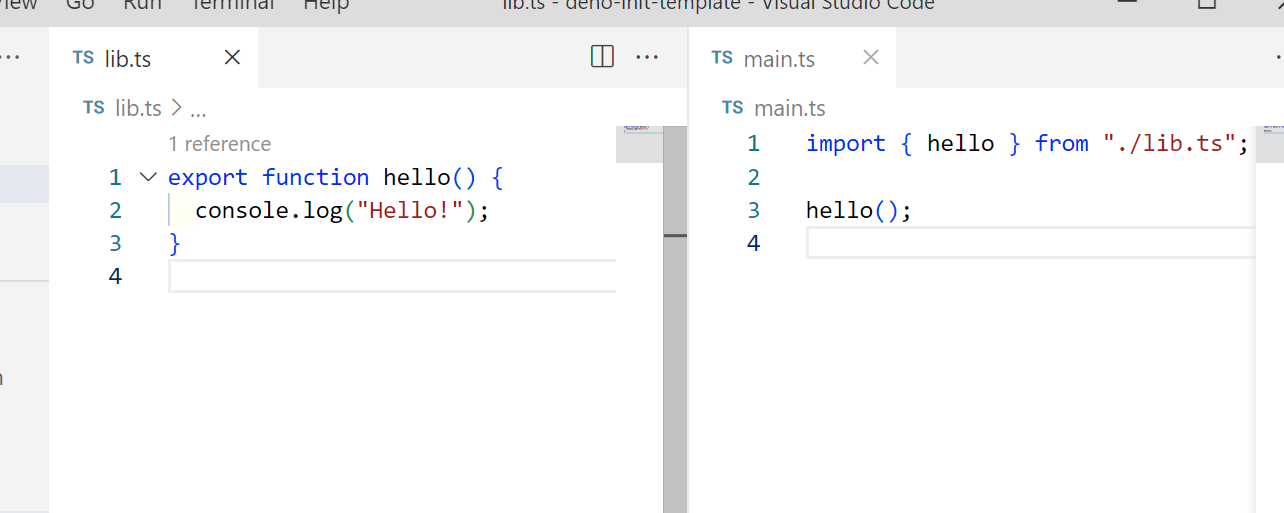
以下の例では、lib.tsでexportされているhelloという関数は、lib.tsだけで見るとで使用されていないように見えるが、実際にはmain.tsで参照されている。そのときにコードレンズが有効だと参照されてるんだなぁというのが分かります。
ということで、settings.jsonに以下を追記。
{
"deno.codeLens.implementations": true,
"deno.codeLens.references": true,
"deno.codeLens.referencesAllFunctions": true
}
settings.json
以上でDenoを最大限使えるsettings.jsonが出来ました!
最終的なものはこちらです。
{
"deno.enable": true,
"deno.lint": true,
"deno.unstable": false,
"deno.importMap": "./import_map.json",
"deno.config": "./deno.json",
"json.schemas": [{
"fileMatch": ["/deno.json"],
"url": "https://deno.land/x/deno/cli/schemas/config-file.v1.json"
}],
"editor.defaultFormatter": "denoland.vscode-deno",
"deno.suggest.imports.hosts": {
"https://deno.land": true
},
"deno.codeLens.implementations": true,
"deno.codeLens.references": true,
"deno.codeLens.referencesAllFunctions": true
}
これだけの機能が初めから入っているDenoってやっぱいいですね🦕
実行時
ちなみにコマンドでmain.tsを起動させたいとき、vscodeの設定環境と同じ環境にするには
> deno run -A --config ./deno.json --import-map ./import_map.json main.ts
と実行する必要があります。fmtやlintも同じような感じです。
> deno fmt --config ./deno.json main.ts
> deno lint --config ./deno.json main.ts
少し長いですね…。ここら辺はdeno.jsonの自動認識などこれからのアップデートに期待していきたいところです。
denonやVelociraptorなどのDeno実行ツールもあるのでこれを活用するのも一つの手です。
テンプレートリポジトリ
今回の記事で作成した設定ファイル一式をリポジトリにまとめました。
テンプレートリポジトリになっているのでよかったら使ってください!
PR、issueも大歓迎です(にほんごおっけーよ。)
さいごに
今年もアドベントカレンダー書きたいなーと思っていたらいつの間にか12月入ってました笑
あまり考えずに記事書いているので間違いとかあったら修正・コメントください。
ではちょっと早いですがよいクリスマスとよいお年を!!