はじめに
今回はIBM Cloud® Content Delivery Network (CDN)を使ってコンテンツを配信し、その方法の把握や配信速度の向上を確認したくチュートリアルを行ったため、その流れについて整理しながらCDNサービスを紹介していきたいと思います。
今回の内容にはIBM Cloudのアカウント(無料利用可能)が前提となっています。
なお、この記事でのコマンドは全てMacOS向けとなっています。
CDNとは?
インターネット上で公開されるWebサイトなどのコンテンツのデリバリー、つまり閲覧者に対するコンテンツの配信のために利用されるサービスです。例えば、スマートフォンを通じて情報を得ることができるのも、スマートフォンがネットワークに接続されていて、インターネットを通じて私たちが欲しい情報が格納されているサーバーと繋がっているためですが、この営みを最適化させるために利用されるネットワークを提供するサービスということになります。
IBM Cloudでは、Akamai社とのパートナーシップを結んでCDNを提供しています。
環境作成の流れ
CDNを介したコンテンツ配信の流れについて記載します。より詳しい情報はこちらを参照ください。
Webアプリケーション・コードを取得する
以下のコマンドでWebアプリケーション・コードを取得します。
git clone https://github.com/IBM-Cloud/webapp-with-cos-and-cdn
cd webapp-with-cos-and-cdn
Object Storageを作成する
次はオObject Storageを作成します。
IBM Cloudのコンソールにアクセスし、インスタンスを作成します。

インスタンスに入り、バケットの作成→カスタム・バケットをクリックします。


バケットの設定を行います。
username-mywebsiteなどの固有のバケット名を設定します。バケット名にはドット(.)は使用しないでください。
「耐障害性 (Resiliency)」を「リージョン(Regional)」に設定し、「ロケーション」を適切に設定します。今回はjp-tokに設定しました。
「ストレージ・クラス」は「Smart Tier」を選択し、下にスクロールして「静的 Web サイト・ホスティング」の追加をクリックします。
「ルーティング・ルール (個別)」、「インデックス文書」テキスト・ボックスに「index.html」と入力、「パブリック・アクセス」をオンにします。
また、「静的Webサイト・ホスティング」タイトル上部の保存をクリックします。
スクロールダウンしてバケットの作成をクリックします。

バケットの作成が完了すると、バケットが表示されます。 「構成 (Configuration)」タブをクリックします。「エンドポイント」セクションを参照し、パブリック・エンドポイントをメモします。(後で ibmcloud CLI と CDN の両方を構成するために必要になります)
例えば、回復力を「リージョン (Regional)」に設定したjp-tokリージョンのバケットの場合、パブリック・エンドポイントはs3.jp-tok.cloud-object-storage.appdomain.cloudになります。
バケットにファイルをアップロードする
次は、バケットにコンテンツファイルをアップロードします。
まず、IBM Cloudにログインし、バケットが作成されたリージョンをターゲットにします。(以下例)
ibmcloud target -r jp-tok
以下のCOSエンドポイントのURL(パブリック)を表す変数とバケット名を表す変数を設定します。
上記で作成した内容でコマンドを入力し今す。
PUBLIC_ENDPOINT=s3.jp-tok.cloud-object-storage.appdomain.cloud
BUCKET_NAME=<YOUR_BUCKET_NAME>
前にダウンロードした Web アプリケーションのコードのコンテンツ・ディレクトリーから、index.html、a-css-file.css、a-picture.png、およびa-video.mp4という名前のファイルをアップロードします。 ファイルは、バケットのルートにアップロードします。
ibmcloud cos upload --bucket $BUCKET_NAME --key index.html --file index.html
ibmcloud cos upload --bucket $BUCKET_NAME --key a-picture.png --file a-picture.png
ibmcloud cos upload --bucket $BUCKET_NAME --key a-css-file.css --file a-css-file.css
ibmcloud cos upload --bucket $BUCKET_NAME --key a-video.mp4 --file a-video.mp4
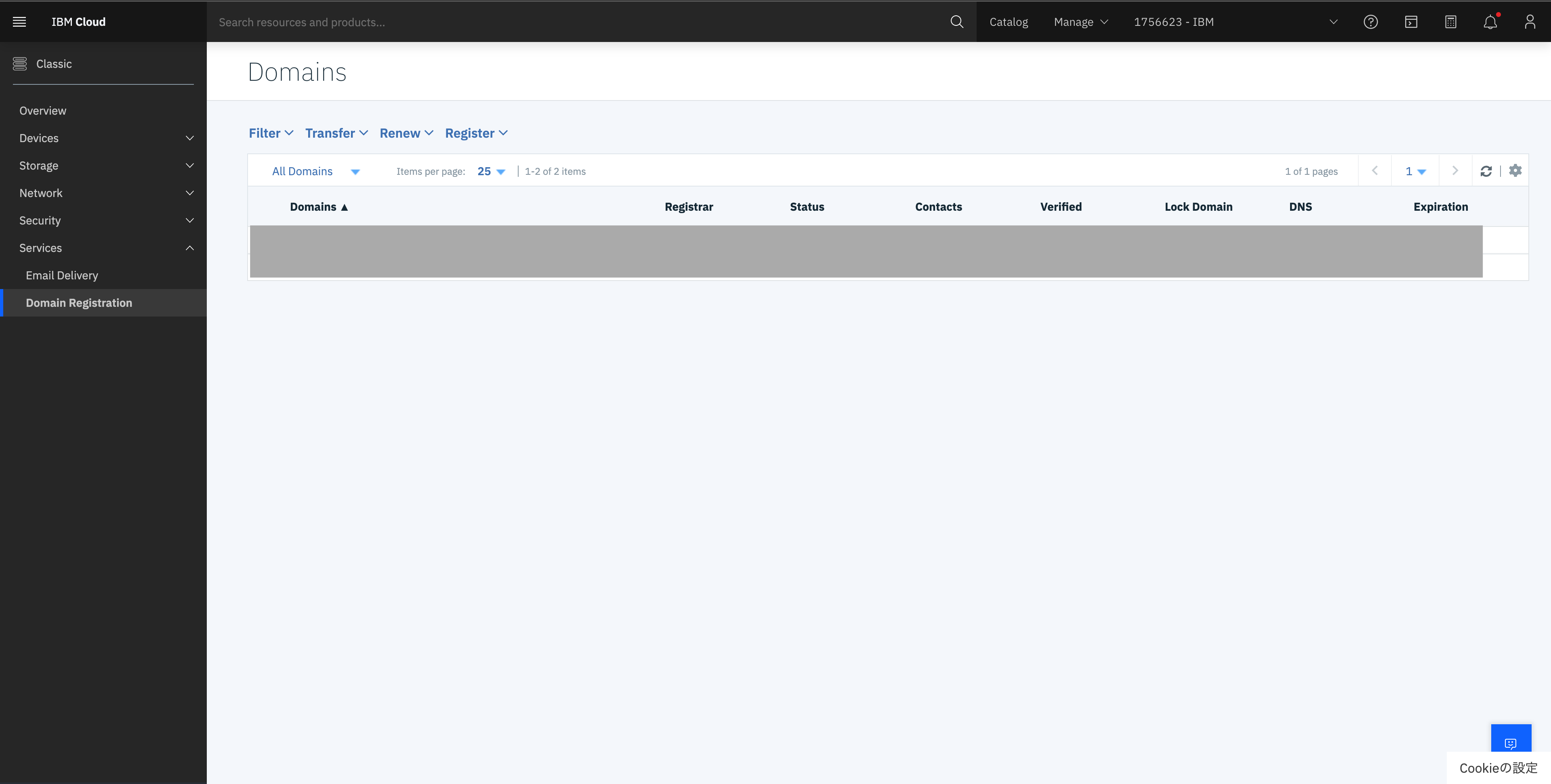
そうすると、コンソールにてファイルのアップロードが確認できます。

ファイルがアップロードできたら、curl を使用して、ブラウザーでファイルにアクセスします。
curl http://$BUCKET_NAME.$PUBLIC_ENDPOINT/index.html
echo open http://$BUCKET_NAME.$PUBLIC_ENDPOINT/index.html
結果として、以下のように表示されます。
<html>
<head>
<title>Files hosted in Cloud Object Storage and accessible through a Content Delivery Network</title>
<link rel="stylesheet" href="a-css-file.css"></link>
</head>
<body>
<div class="container">
<section>
<h2>A picture</h2>
<div class="section-content">
<img src="a-picture.png" width="640" height="360"/>
</div>
</section>
・
・
・
<省略>
CDNを使用しファイルをグローバルに提供する
Ojbect Storageの作成・設定が終わったらCDNの設定を行います。
CDNの作成のため、コンソールにアクセスします。作成をクリックすると、オーダと共に設定画面に移ります。

設定画面に映ったら、まず「Hostname」を設定します。ドメインはユーザーが管理でkるカスタム・ドメインのサブドメインに設定します。
その他Optionalと表記されている箇所は空欄のままにします。
Ojbect Storageタブを開き、エンドポイントとバケット名を入力します。
ポート・タイプはHTTPS Portもチェックし、作成を行います。

作成が完了したら、作成したインスタンスを選択します。
先ほど「DV SAN 証明書」を選択した場合は、Requesting certificateと表示されることがあります。 この状態が完了するまで 24 時間かかる場合があります。 利用可能になったら、ドメイン検証の表示 (View domain validation)をクリックして表示される手順に従ってください。 なお、これには数時間かかることがあります。 このチュートリアルを進めるには、新規 CDN を作成するだけにして、今回はHTTPSを有効にしたり、ワイルドカード証明書を選択したりしないでください。必ず別のホスト名を選択してください。
また、個別にDNSサービスにてドメインの用意が必要となります。もしドメインがない場合には、こちらでオーダーすることも可能です。

その次に、ご利用のDNSプロバイダーに移動し、IBM CNAMEのHOSTNAMEのCNAMEレコードを作成します。

ここでパフォーマンスの向上を確認することができます。CDNを介してアクセスし、curlの出力を確認して、正常に接続されたことを確認します。
SUBDOMAIN=static.example.com(作成したドメインに置き換え)
curl http://$SUBDOMAIN/index.html
while sleep 1; do curl --output /tmp/fast http://$SUBDOMAIN/a-video.mp4; done
すると、以下のような結果が表示され、接続情報が確認できます。
<html>
<head>
<title>Files hosted in Cloud Object Storage and accessible through a Content Delivery Network</title>
<link rel="stylesheet" href="moon-cdn.example.com/a-css-file.css"></link>
</head>
<body>
<div class="container">
<section>
<h2>A picture</h2>
<div class="section-content">
<img src="moon-cdn.example.com/a-picture.png" width="640" height="360"/>
</div>
</section>
<section>
<h2>A video</h2>
<div class="section-content">
<video src="moon-cdn.example.com/a-video.mp4" width="640" height="480" controls autoplay loop>
Oh, it looks like your web browser does not support the <code>video</code> tag.
You can still download the video <a href="moon-cdn.example.com/a-video.mp4">here</a>.
</video>
</div>
</section>
</div>
</body>
</html>
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 5867 100 5867 0 0 36233 0 --:--:-- --:--:-- --:--:-- 39375
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 5867 100 5867 0 0 142k 0 --:--:-- --:--:-- --:--:-- 197k
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 5867 100 5867 0 0 186k 0 --:--:-- --:--:-- --:--:-- 318k
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 5867 100 5867 0 0 150k 0 --:--:-- --:--:-- --:--:-- 220k
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 5867 100 5867 0 0 186k 0 --:--:-- --:--:-- --:--:-- 301k
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 5867 100 5867 0 0 185k 0 --:--:-- --:--:-- --:--:-- 337k
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 5867 100 5867 0 0 160k 0 --:--:-- --:--:-- --:--:-- 238k
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 5867 100 5867 0 0 154k 0 --:--:-- --:--:-- --:--:-- 238k
以下のコマンドを使ってCOSを介してアクセスします。
curl http://$PUBLIC_ENDPOINT/$BUCKET_NAME/index.html
while sleep 1; do curl --output /tmp/slow http://$PUBLIC_ENDPOINT/$BUCKET_NAME/a-video.mp4 ; done
ファイル index.html を置き換えて、cdn.html をアップロードします。
ibmcloud cos upload --bucket $BUCKET_NAME --key index.html --file cdn.html