はじめに
今回はIBM Cloudが提供するInfrastructure as Code(IaC)サービスである、IBM Cloud Schemaitcsを利用してアプリ環境を構築するデモを行なってみました。その全体的な流れをご紹介したいと思います。
今回の内容にはIBM Cloudのアカウント(無料利用可能)が前提となっています。
また、今回操作するにあたり、スクリプトは事前に用意しています。もし新しく作成する場合には、
Terraform Docsを参照して作成してください。(スクリプトの形式はTerraformの形式となっています)
Infrasturcture as Codeとは?
Infrastructure as Codeはインフラストラクチャーの構築や管理をコードとして表現する手法です。
あらかじめコードをスクリプトとして作成し、そのスクリプトをレポジトリーに登録して、必要な時に実行させることによって環境構築サポートする技術となります。
IBM CloudではIaCサービスとして、IBM Cloud Schematicsを提供しています。
IBM Cloud Schematicsのご紹介
IBM Cloud Schematicsは、IBM Cloud 環境の構築や、クラウド・リソース操作の自動化、ソフトウェアのインストール、クラウド・リソース上での複数階層アプリケーションの実行などを行うことができます。
IBM Cloud Schematicsの利用シーンは以下の通りです。
| ユースケース | 説明 |
|---|---|
| クラウド・インフラのデプロイ | Terraform 構成を使用して、クラウド環境を素早くスピンアップします。 必要なクラウド・リソースを指定し、Schematics ワークスペースを使用して、 IBM Cloud リソースをプロビジョン、更新、スケーリング、および削除します。 |
| 構成管理 | Ansible プレイブックを使用したSchematics アクションでアプリケーション・ランタイム環境をビルド、更新、およびスケーリングします。 Ansible を使用して、 day-2 操作を自動化することもできます。 |
| ソフトウェア・デプロイメント | ソフトウェア・カタログのテンプレートを使用して、 IBM Cloud Kubernetes Service または Red Hat OpenShift on IBM Cloud クラスター、あるいは他の IBM Cloud リソースに IBM およびサード・パーティー・ソフトウェアをインストールします。 |
| 大規模環境のデプロイ | Schematics Blueprintsを使用して、大規模な環境をデプロイおよび管理します。 再使用可能な Terraform ベースの自動化モジュールから作成された、大規模で複雑なアプリケーション・インフラストラクチャーのライフサイクルを管理します。 バージョン・テンプレートおよびモジュールを再利用します。 |
今回のデモの構成図
今回のデモはアプリケーション担当者がSchematicsを利用する前提で、インフラ担当者は設定済みのリソーススクリプトをGithubに登録したとの前提となります。そこでIBM Cloud上にシドニーリージョンにVPCを立てて、仮想サーバー一台を構築し、PHPやMySQLとともに監視ツールとしてLog AnalysisとCloud Monitoringを構築することを想定しています。

IBM Cloud コンソールでSchematicsを操作する流れ
ワークスペースの作成
それではSchematicsを触ってみたいと思います。
IBM Cloudコンソールに入ってナビゲーション・メニューをクリックします。

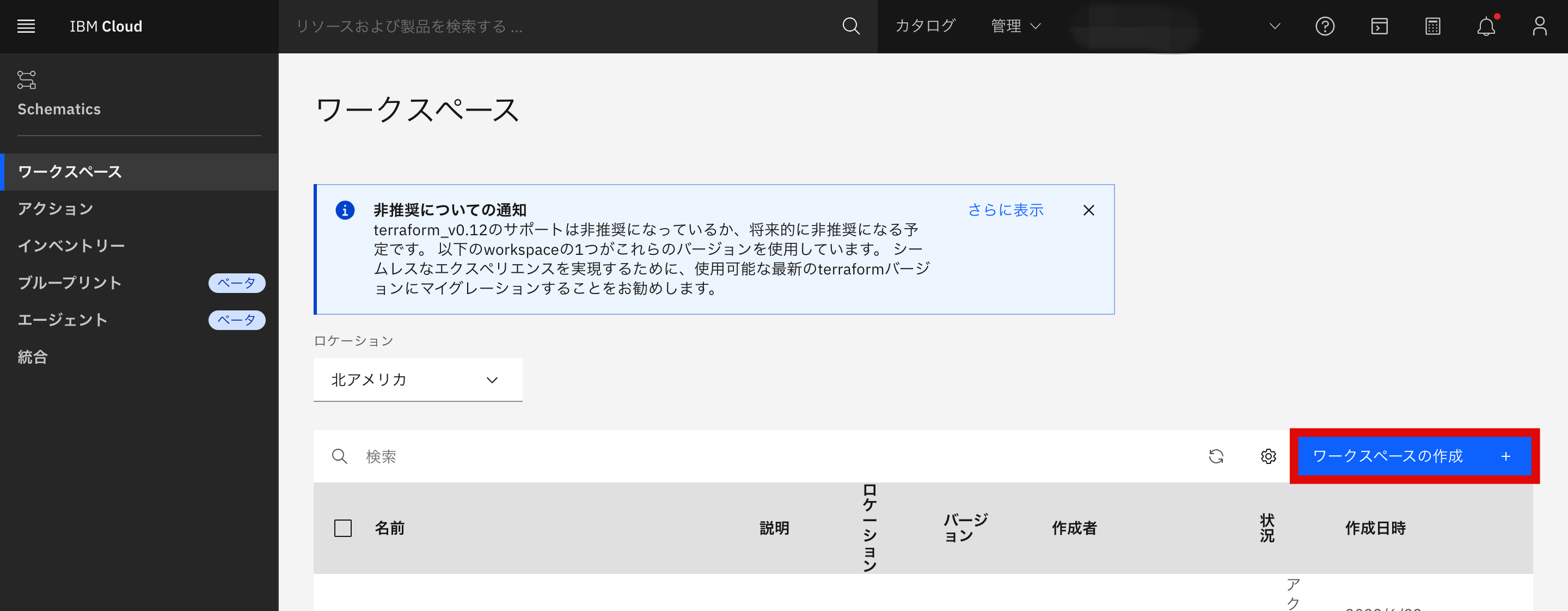
カテゴリーからSchematicsをクリックし、ワークスペースをクリックします。

右側のワークスペースの作成をクリックします。

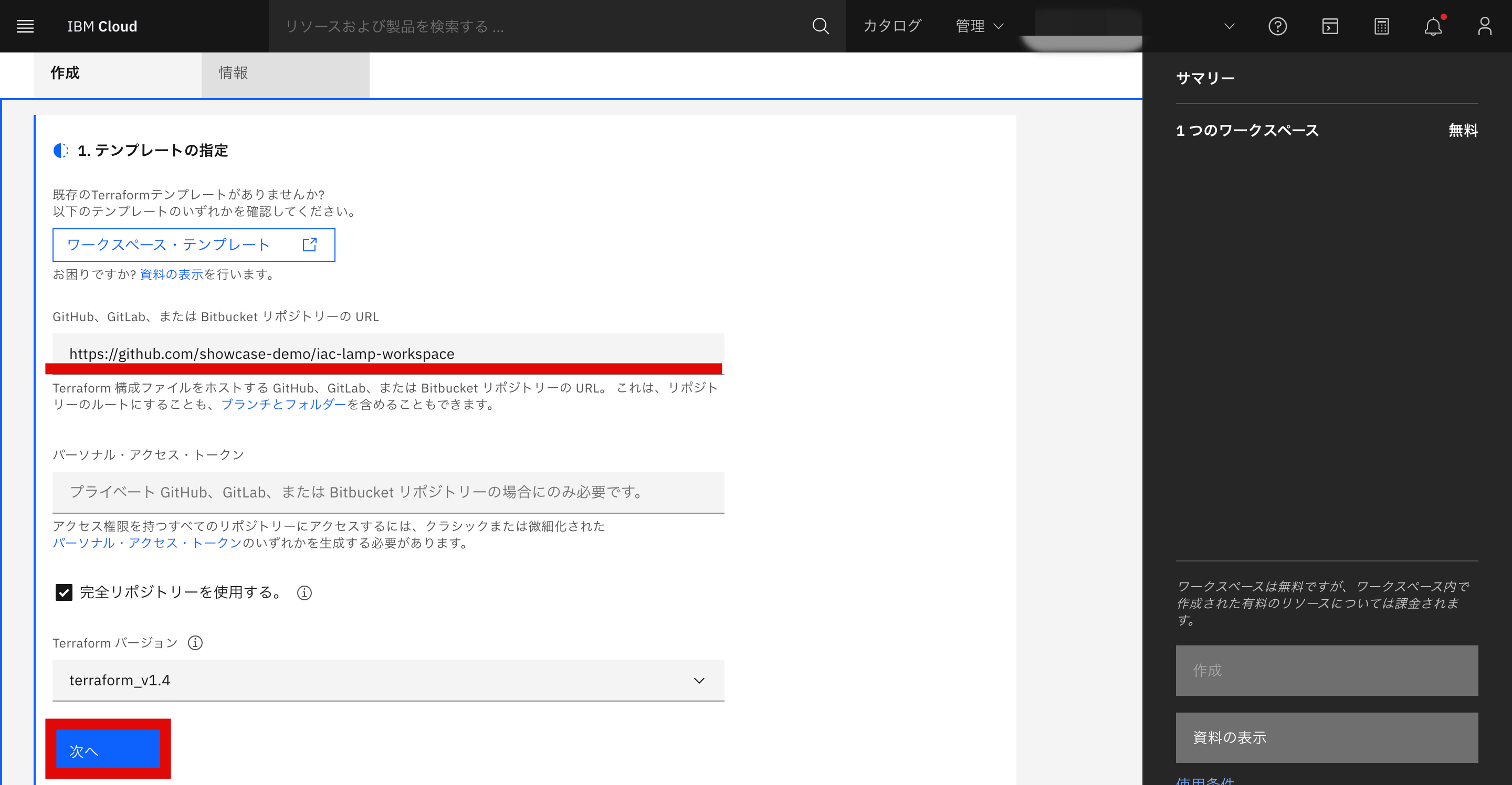
こちらでテンプレートの設定を行うことができますが、今回はあらかじめ作成したスクリプトをGithubに格納し、それを引っ張ってきました。対象レポジトリーのURLをコピーしてペーストします。
最後にTerraformのバージョンを選択して末端の次へボタンをクリックします。
Githubからコピーするときの注意点としては、ブラウザのURLではなく、Github画面の緑色のCodeをクリックしてプルダウンし、コピーロゴをクリックする必要があります。


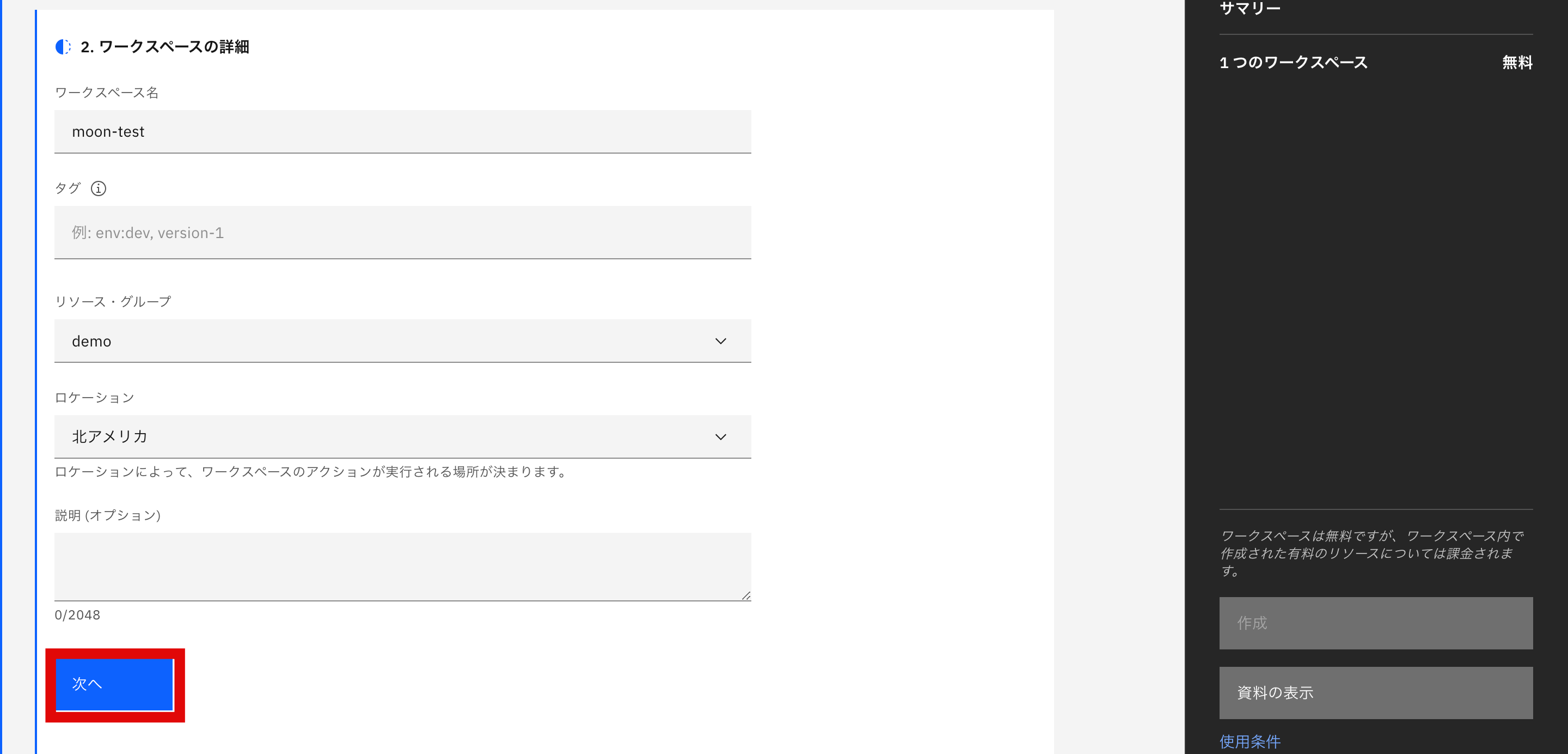
その次はワークスペースの詳細を決めますが、ワークスペース名とIBM Cloudのリソースグループ、ロケーションなどを設定します。
今回はリソースグループはdemo、ロケーションは北アメリカに設定しています。
設定が完了したら末端の次へボタンをクリックします。

最後に作成サマリーを確認し、問題なければ右側の作成ボタンをクリックします。

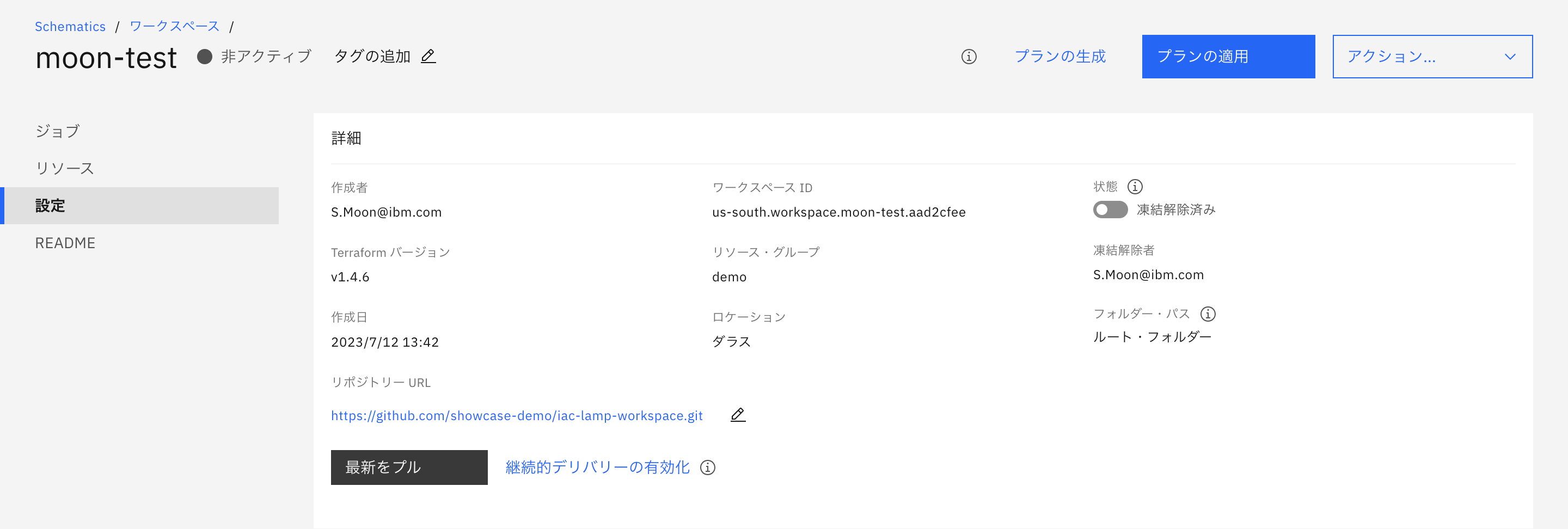
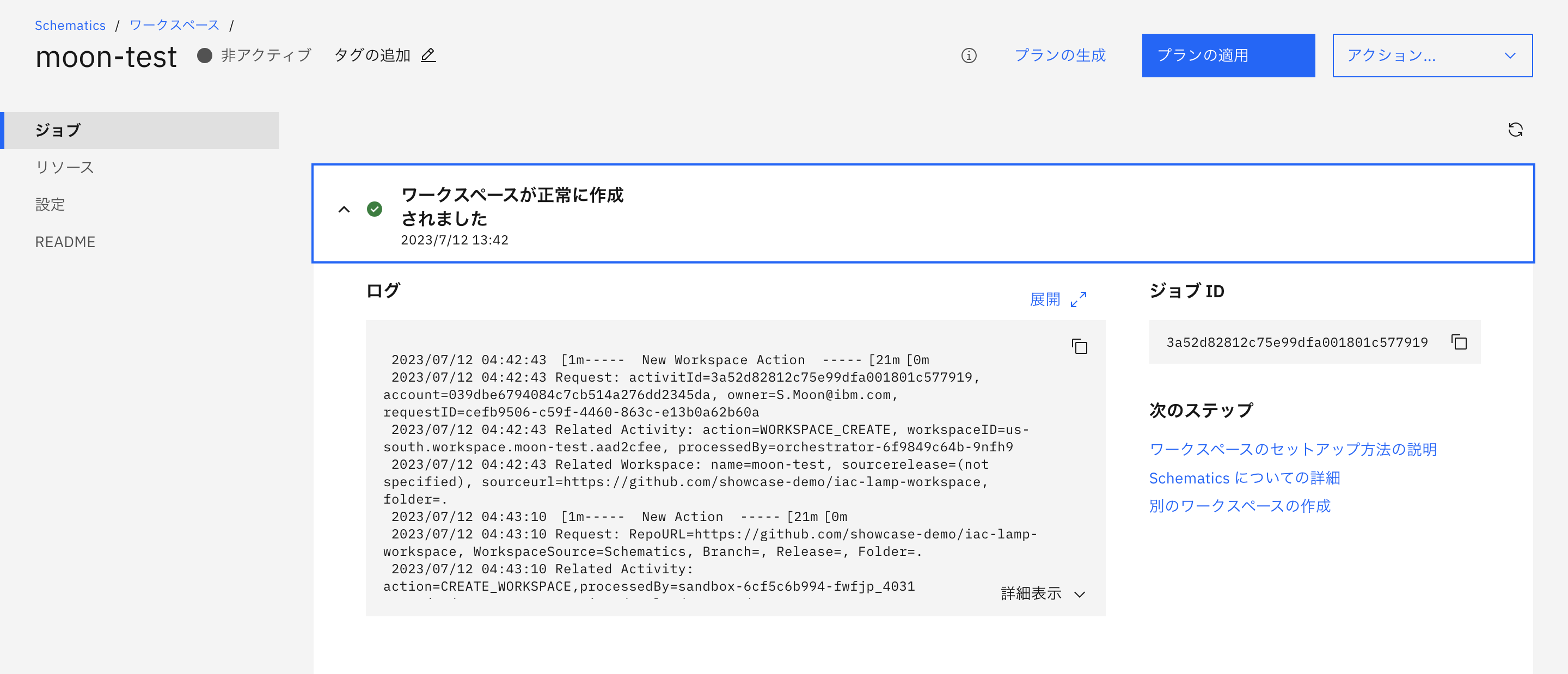
時間が経つと、ワークスペースが作成され、設定カテゴリーから詳細情報を確認することができます。また下の変数欄にもスクリプトで設定した値が表示されています。


その他にジョブカテゴリーには現在の操作内容についてのログを確認することができます。

最後にREADMEカテゴリーをクリックすると、Github側のReadmeがそのまま表示されるようになります。

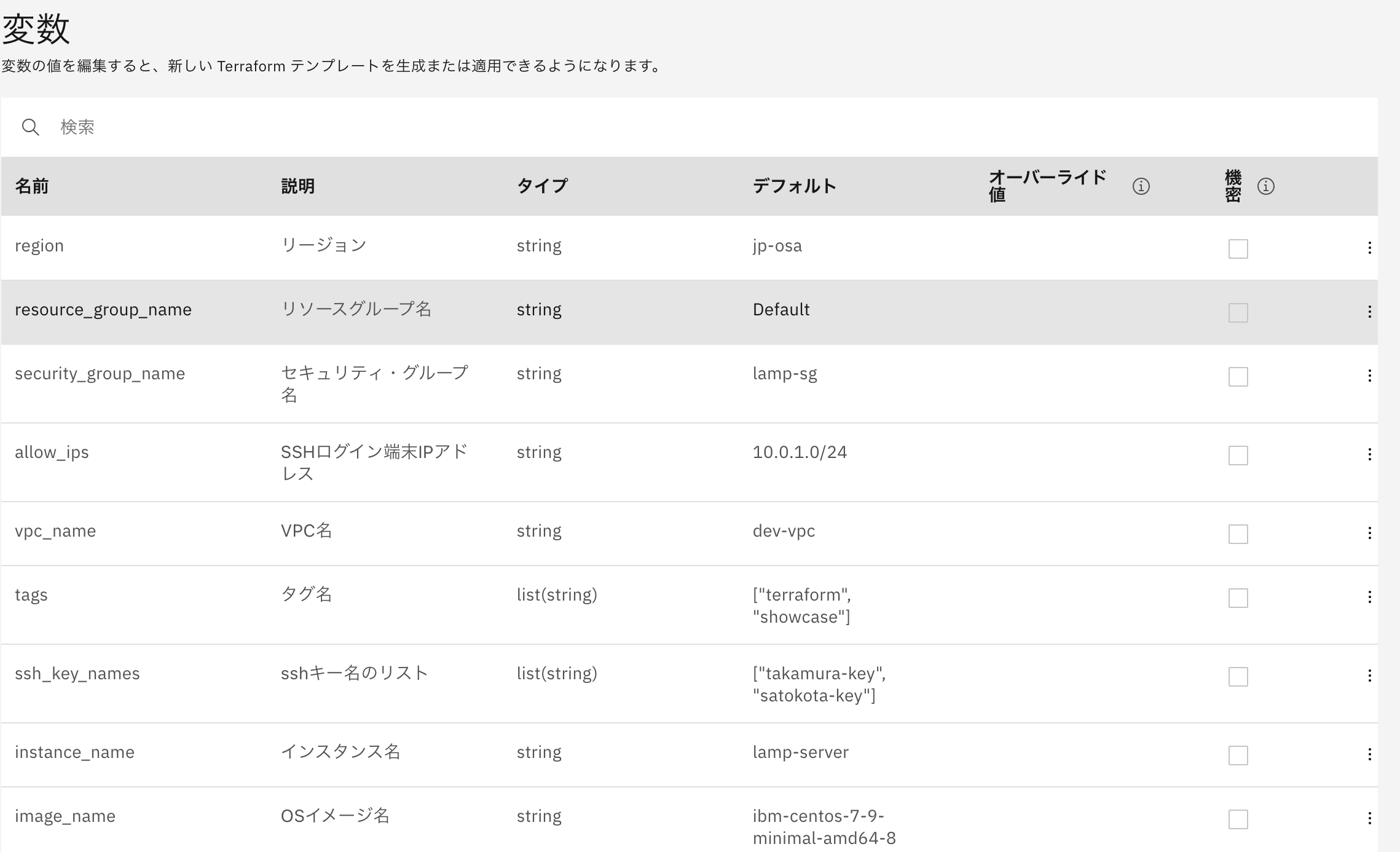
次の段階に進む前に、変数画面で設定を変更したいと思います。
スクリプトにはリージョンとリソースグループがそれぞれ「大阪」と「Default」に設定していましたが、今回デモの前提としては上記の通り、「シドニー」リージョンに「Demo」リソースグループを構築する前提となっていました。そのため、変数画面でそれを修正します。
変数画面の右側に点3つのボタンがありますが、そこをクリックしてデフォルト項目にチェックを外し、設定したい内容を入力します。
今回は上記の通り「シドニー」リージョンと、「Demo」リソースグループに変更しました。



それぞれ設定を変えて保存ボタンをクリックすると、デフォルト値からオーバーライド値として変更されていることがわかります。

プランの生成
Schematicsには、レポジトリーのURLを入力してワークスペースを作った後に、そのスクリプトが正常に作動するのか、もしくはスクリプトが正しい形で作成されたのかを確認する機能がありますが、それが「プランの生成」機能です。
コンソール上端にあるプランの生成ボタンをクリックします。

少し時間が経つと、プランの生成が成功したと表示されます。これは実際プランの適用(環境の構築)も可能であることの意味合いとなります。

また、ログを展開して確認すると、末端部分に16個のインスタンスが設置可能な旨も表示されています。
2023/07/12 06:53:27 Terraform plan | Plan: 16 to add, 0 to change, 0 to destroy.
プランの適用
プランの生成で問題ないことを確認して問題なければ早速プランの適用を行います。プランの適用は実際環境を構築しはじめるボタンとなります。
本来であれば必要となるリソースインスタンスを一つずつカタログから検索して立てる必要がありますが、Schematicsを使用するとスクリプト通りの全てのインスタンスが一気にオーダーされるため、手軽な環境構築を実現できます。

プランの適用が終わりましたら、同様に「ジョブ」カテゴリーにログが記録され、環境構築が完了したことがわかります。ワークスペースのStatusもアクティブに変更されていることがわかります。

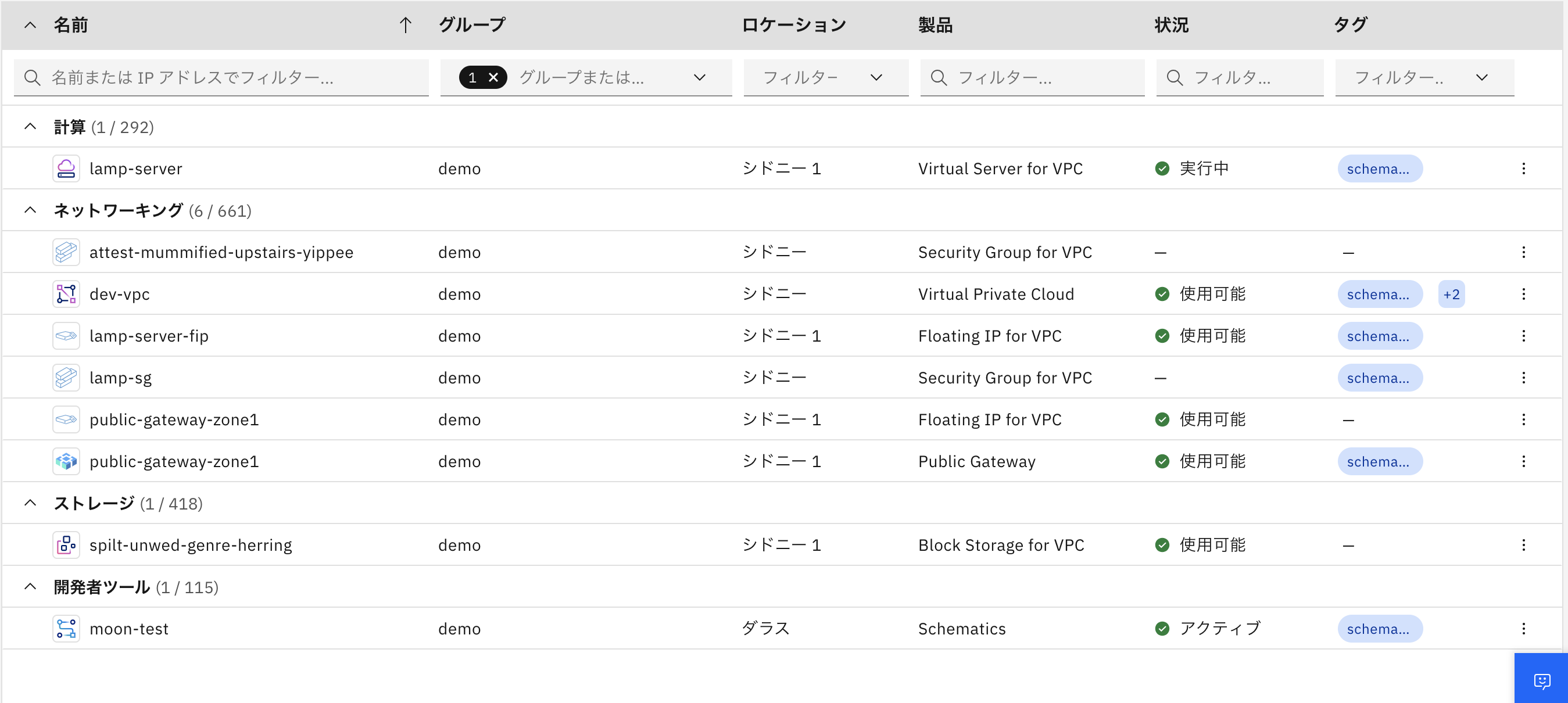
また、IBM Cloudリソースリストのリソースグループをdemoに変更して画面をリフレッシすると、オーダーされたインスタンスが全て表示されるようになります。

インスタンスへのアクセス
今回使用したスクリプトの内容にIPアドレスの設定も行なっています。プランの適用後のログを確認すると、末端に設定したIPアドレスが表示されているので、そこにアクセスしてみます。(IP Adress : 159.23.96.56)
2023/07/12 08:06:22 Terraform refresh | vsi_fip = "159.23.96.56"
2023/07/12 08:06:22 Command finished successfully.
以下の画面が表示され、問題なくアクセスできることがわかります。

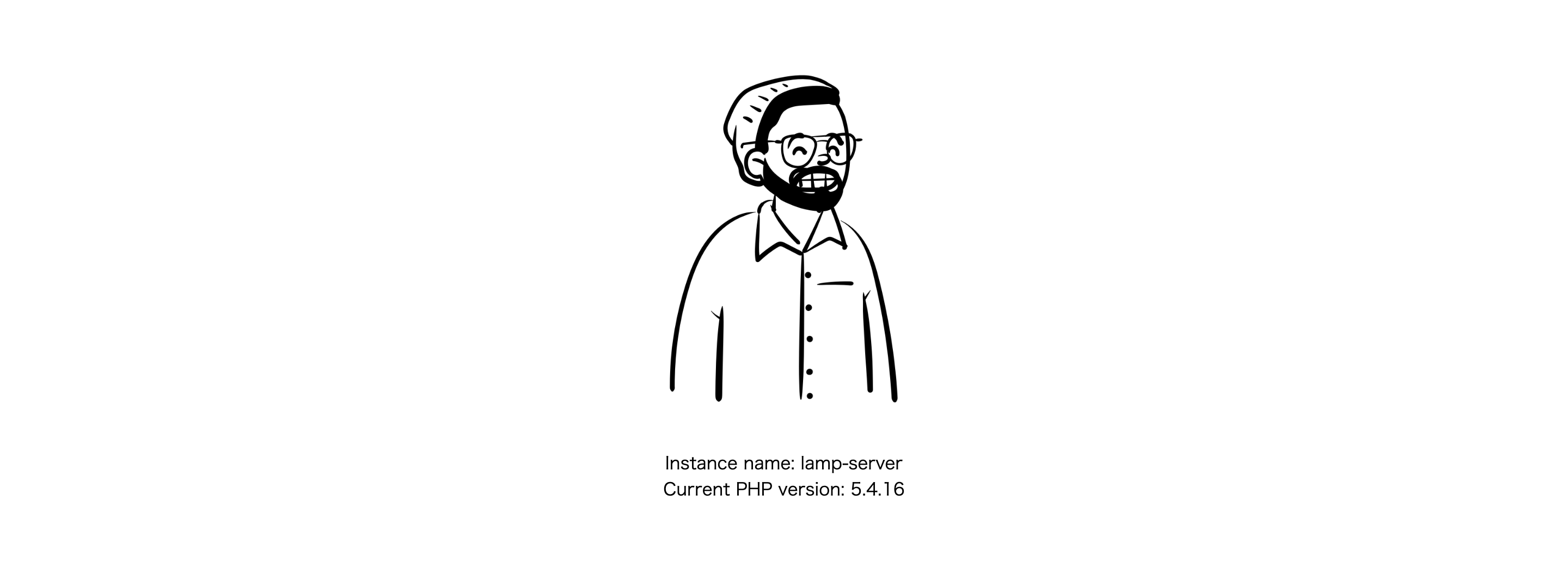
またPHPも確認してみるため、159.23.96.56/info.phpにもアクセスすると、PHPが立っていることがわかります。

最後に関しようとしてオーダーしたMonitoringインスタンスも確認してみると、オーダーされた時点からの監視内容が表示されています。

リソースの破棄
もしオーダーしたインスタンスが不要になった場合、本来であれば一つずつ削除を行う必要がありますが、Schematicsワークスペースで作成した場合には削除も一気に行うことができます。右上のアクションボタンをプルダウンし、リソースの破棄をクリックし、インスタンスの削除が行います。
一つ注意点としては、こちらの画面でリソースの破棄ではなくワークスペースの削除をクリックしてもリソースは削除されません。あくまでもSchematicsのワークスペースはリソースをオーダーして削除する命令を行う道具であるため、ワークスペースを削除してしまうと一気に削除するように命令する道具がなくなることになります。そのため、もしリソース削除の前にワークスペースを削除した場合、手作業で一つずつリソースインスタンスを削除する必要があります。


リソースを破棄が完了したとのジョブメッセージが表示されると、リソースリストを確認してみます。ワークスペースインスタンス以外、全てのリソースが削除されたことがわかります。


念の為先ほどのIPアドレスでサーバーを確認してもアクセスできなくなっています。

その後最終的にアクション→ワークスペースの削除をクリックして、Schematicsのワークスペースを削除します。

最後に
本日はIBM Cloudで提供するInfrastructure as Codeサービスである、IBM Cloud Schematicsを触り、その流れを整理してみました。
Schematicsを触りながら感じたメリットとしては、本来環境構築をする時に発生する煩雑なプロセスやヒューマンエラーなどを防ぐことができ、スピーディーな構築も実現できるところだと感じました。そのため、一定の決まっている環境を繰り返し作成する場合や、万が一の際に急にDRサイト環境を構築する必要があるときなどには非常に有効に活用できる技術でした。また、一度作成したスクリプトでも、細かい変数の変更はIBM Cloudコンソール上でも一時的に変更することができるので非常に便利な仕組みになっていました。
しかし、Schematicsを使うためにはあらかじめスクリプトをTerraform形式で作成しておく必要があるため、毎回違う環境の構築にはあまり向いていません。Schematicsを有効活用するシーンは環境の規模や場面によって限られているため、ユーザーからはその判断が必要かと思います。