はじめに
「HoloLens チュートリアル (Holograms 101E - 1 "Holo" world) - Qiita」の続きになります。
「Holograms 101E: Introduction with Emulator」の「Chapter 2 - Gaze」を試してみます。
Gaze って何?
動詞
(熱心にじっと)見つめる,熟視する
名詞
[単数形で] 熟視,注視,凝視.
チュートリアル「Gaze」
Cursor オブジェクトの作成
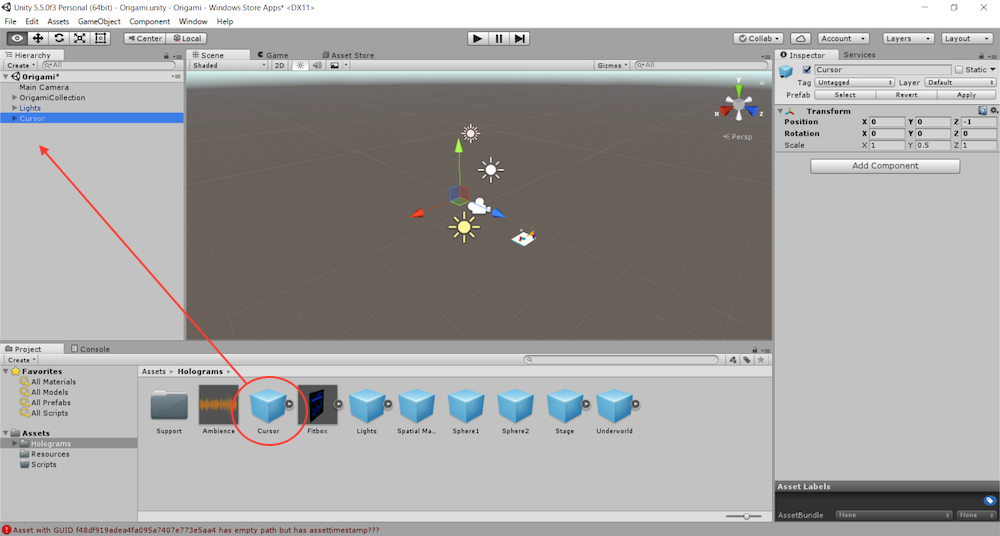
- Project パネルから 「Holograms」 を選択
- 「Cursor」 をHierarchy パネルにドラッグ
C# スクリプトの作成・Cursor オブジェクトにアタッチ
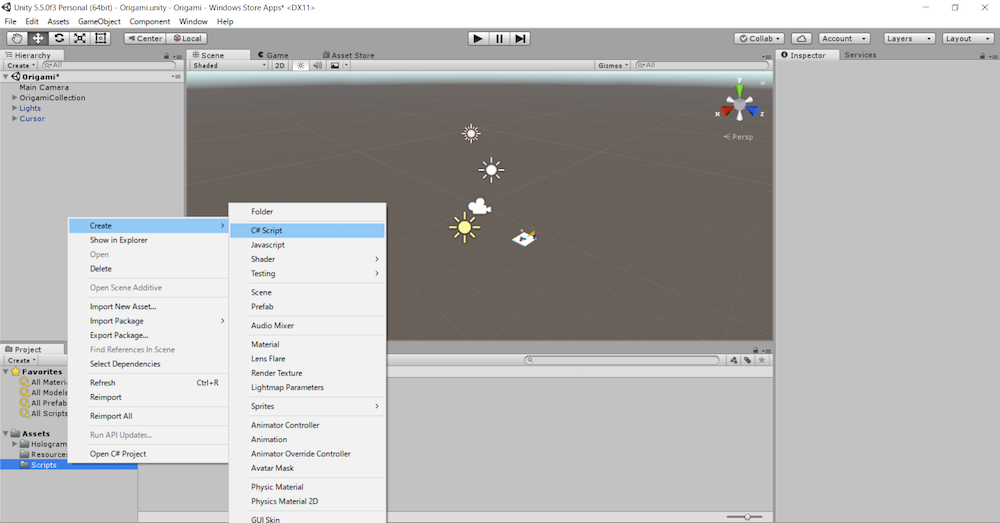
- Project パネルから 「Scripts」 を選択
- 右クリックを押下し、 「Create」-「C# Script」 を選択
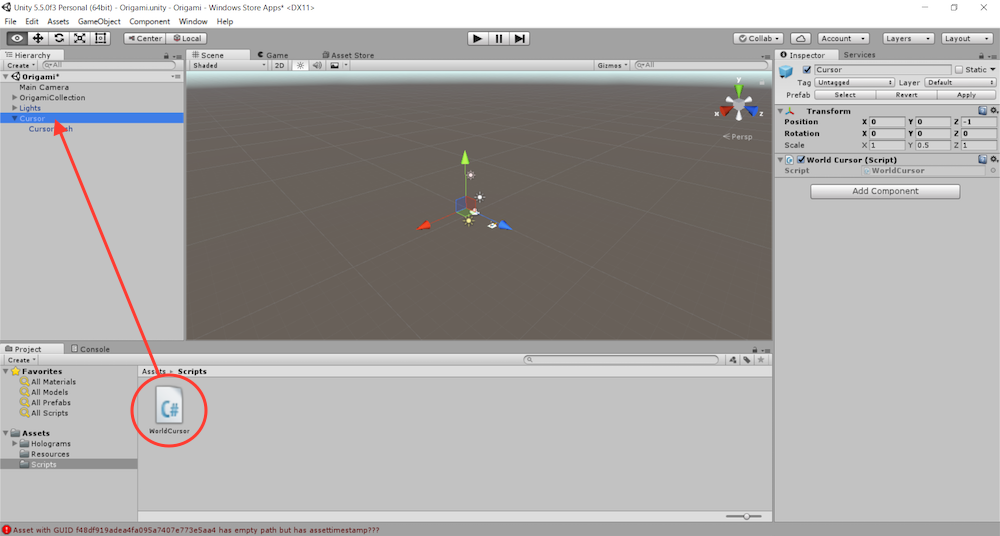
- 名前を「WorldCursor」に変更
- 作成した「WorldCursor」を、Hierarchy パネルの「Cursor」オブジェクトにドロップ
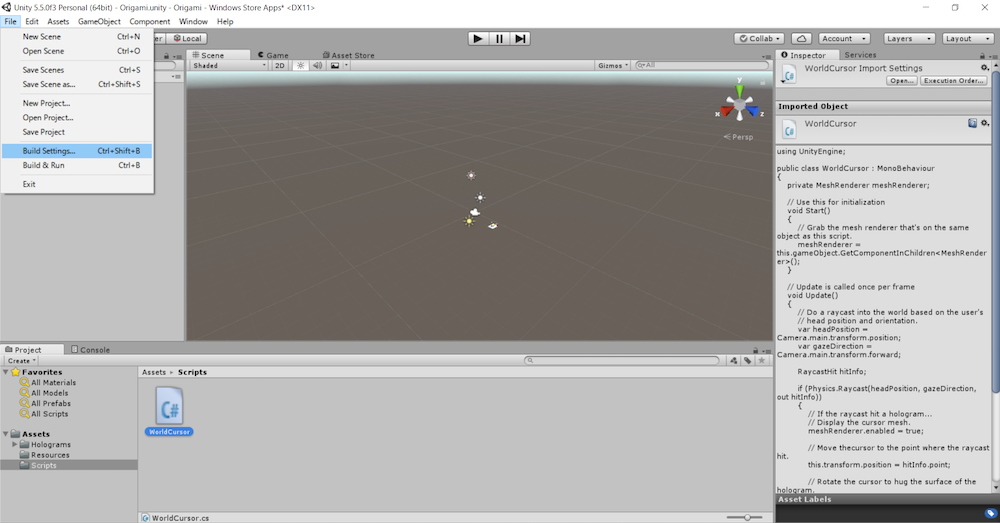
- 「WorldCursor」をダブルクリック (-> Visual Studio が起動)
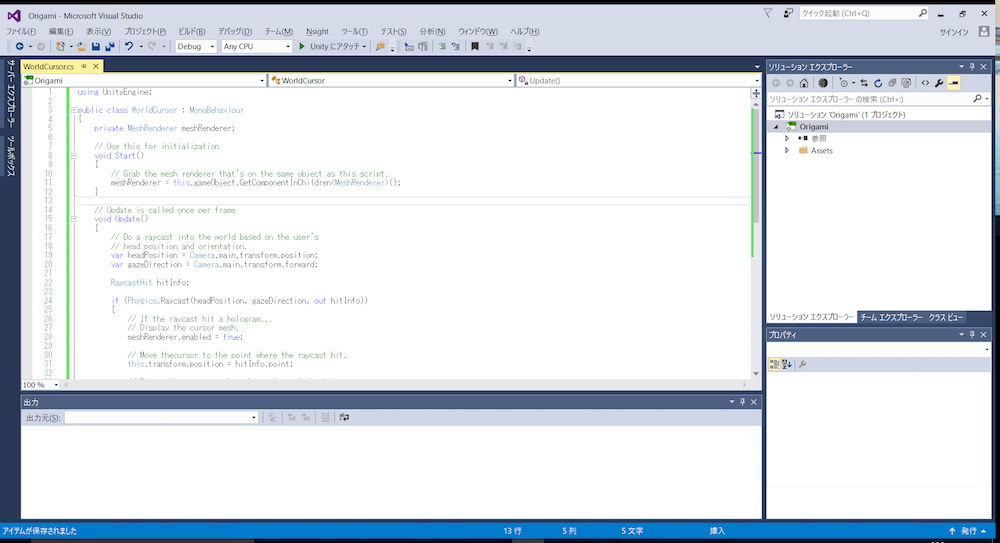
C# スクリプトの編集
using UnityEngine;
public class WorldCursor : MonoBehaviour
{
private MeshRenderer meshRenderer;
// Use this for initialization
void Start()
{
// Grab the mesh renderer that's on the same object as this script.
meshRenderer = this.gameObject.GetComponentInChildren<MeshRenderer>();
}
// Update is called once per frame
void Update()
{
// Do a raycast into the world based on the user's
// head position and orientation.
var headPosition = Camera.main.transform.position;
var gazeDirection = Camera.main.transform.forward;
RaycastHit hitInfo;
if (Physics.Raycast(headPosition, gazeDirection, out hitInfo))
{
// If the raycast hit a hologram...
// Display the cursor mesh.
meshRenderer.enabled = true;
// Move thecursor to the point where the raycast hit.
this.transform.position = hitInfo.point;
// Rotate the cursor to hug the surface of the hologram.
this.transform.rotation = Quaternion.FromToRotation(Vector3.up, hitInfo.normal);
}
else
{
// If the raycast did not hit a hologram, hide the cursor mesh.
meshRenderer.enabled = false;
}
}
}
深さ優先探索でゲームオブジェクトまたはゲームオブジェクトの子たちの type からコンポーネントを取得します。
シーンにあるすべてのコライダーに対して、 origin の位置から direction の方向に maxDistance の距離だけレイを投じます。
bool レイが任意のコライダーと交わる場合は true、それ以外は false
通常、ワールド空間で Transform を回転させ、座標の 1 つ、例えば、y 座標をターゲットの方向 toDirection に向かせるために使用します。
Visual Studio のプロジェクト生成
- 「File」メニューから「Build Settings」を選択
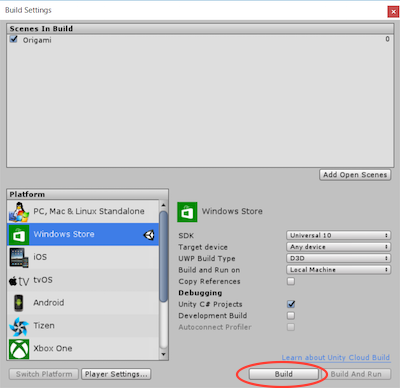
- 「Build Settings」ウィンドウから「Build」ボタンを押下
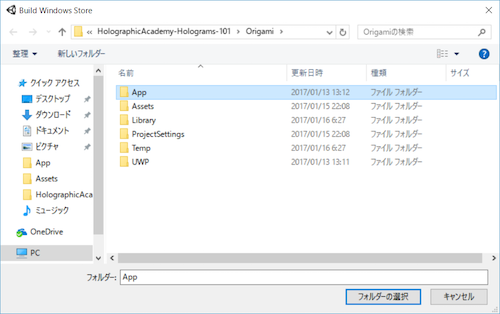
- 「App」フォルダを作成し「フォルダーの選択」ボタンを押下
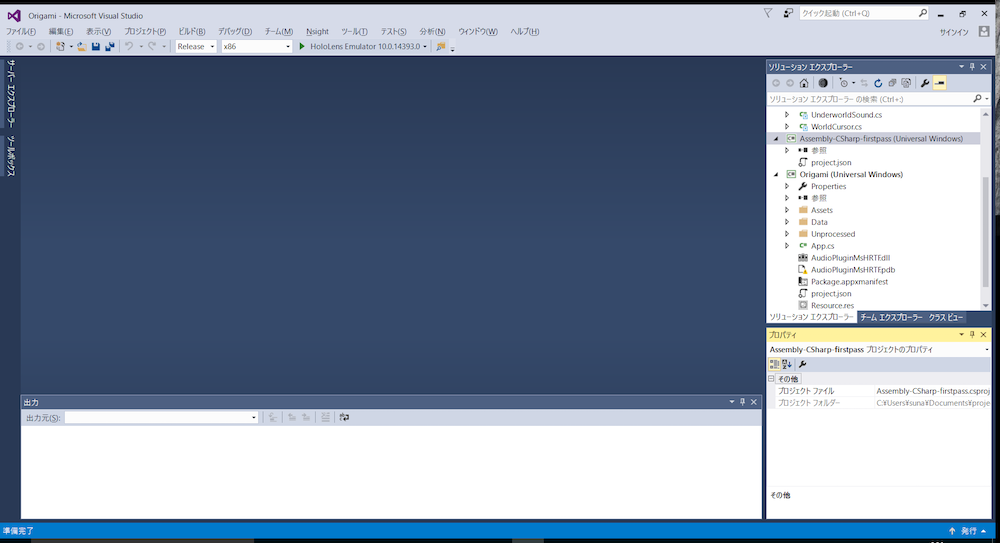
- 「App」フォルダ内の「Origami.sln」をダブルクリック
ビルド・実行環境設定の確認、実行
- ソリューション構成 「Release」
- プラットフォーム 「X86」
- 実行環境 「HoloLens Emulator」
- 「デバッグ」メニューから 「デバッグなしで開始」 を選択
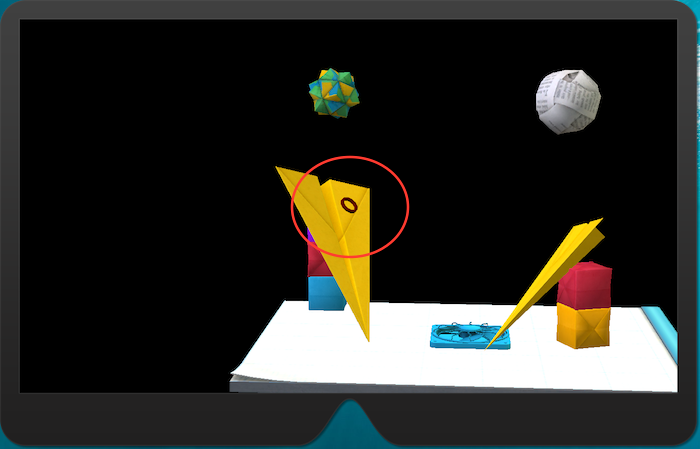
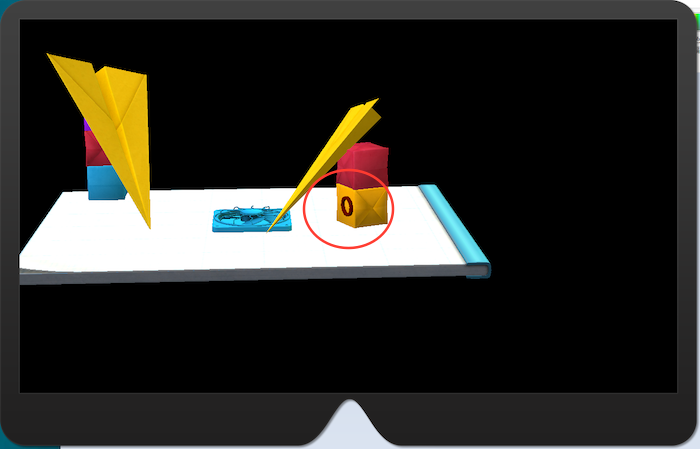
エミュレータ操作
- Cursor オブジェクトが、重なったオブジェクトの面に揃うように向きが変わっている?
- これだけだと、だから何なのかよく分からないな。