はじめに
QiMessaging Javascript とは?
-
JavaScript から NAOqi API を呼び、Pepper, NAO 等を操作できるライブラリです。
-
PepperタブレットにおけるJavaScript活用コンテンツ(QiMessaging JavaScript) - Qiita
-
[aldebaran/libqi-js: qiSDK js bindings](PepperタブレットにおけるJavaScript活用コンテンツ(QiMessaging JavaScript))
この記事は?
- そんなライブラリのソースコードを読んで、シーケンス図・やり取りされるデータの内容等を簡単にまとめています。ライブラリ自体は 151 行しかありません。
bash
$ wc -l libs/qi/2/qi.js
151 libs/qi/2/qi.js
シーケンス図
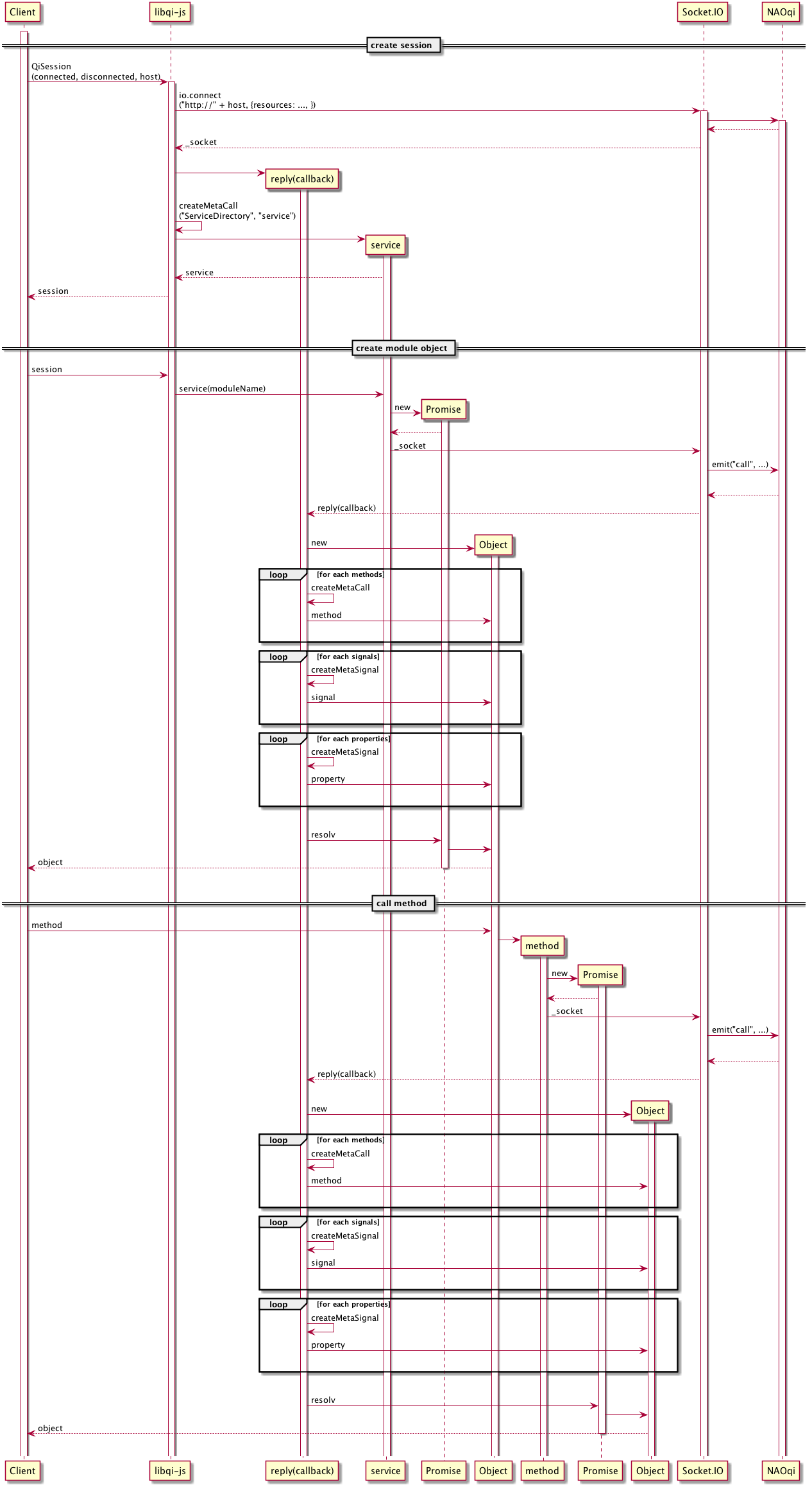
図について
- 大まかな流れが分かれば良いと思っているので、結構大雑把です。
- また、Promise について、UML ではどう書いたら良いのかを知らないので、何となく読めれば良いか、くらいの適当な感じで書いてます。
内容について
- 大きく「セッション作成」(create session)、「モジュールのオブジェクト取得」(create module object)、「モジュールのメソッド呼び出し」(call method)部分に分けて書いています。
データ
- js - NAOqi 間のデータ送受信は Socket.IO (v0.9.11) が使われています。
js -> NAOqi
- "call" イベントとして、以下のような形式のデータを送信します。
{
"idm": IDM(int),
{
"obj": OBJ(string),
"member": MEMBER(string),
"args": [
...
]
}
- idm: セッション内のオブジェクトを識別するための ID
- obj: モジュール名
- member: メソッド名
- args: メソッドの引数
NAOqi -> js
- "reply" イベントで以下のような形式のデータを受信します。
{
"idm": IDM(int),
"result": {
"pyobject": PYOBJECT(string),
"metaobject": {
"methods": [
{ "name": NAME(string) },
...
],
"signals": [
{ "name": NAME(string) },
...
],
"properties": [
{ "name": NAME(string) },
...
]
}
}
}
- idm: セッション内のオブジェクトを識別するための ID
- result: リクエスト結果
- pyobject:
- metaobject: モジュール情報
- methods: メソッド一覧
- signals: シグナル一覧?
- properties: プロパティ一覧?
感想
- Socket.IO でデータをやり取りするだけのようですね。
- Socket.IO (v0.9.11) というのが残念なところです。