Railsのpry-railsをデバッグ手段として学んだが、binding.pryとコード内に記入するのに違和感があったので別方法を模索
例えばgitに意味のない変更ログが残るリスクがあること
一番の理由はデバッグしているうちにコードに書いたことを忘れてしまうこと
また調べ物に奔走するのが嫌なのでこれを備忘録として残す!
環境
- macOS Big Sur 11.2 M1
- Ruby 2.6
- Rails 6.1.1
- Visual Studio Code - Insiders 1.54.0-insider
- rubyide 0.28.1
Ruby Extension
拡張機能で「Ruby」と検索すると出てくるこれをインストール
この詳細欄(Details)で案内されているdebugger.mdのruby-debug-ideをRailsアプリで使えるようにする
デバッガーインストール
Gemfileのdevelopmentにruby-debug-ideとdebaseを追記する
(Rubyのバージョンが2系でない場合はdebaseはない別のGemをインストールする必要がある。詳しくはdebugger.mdを参照)
# 省略
group :development do
# 省略
gem 'ruby-debug-ide'
gem 'debase'
end
# 省略
追記を終えたらインストールを実行
% bundle install
デバッグの構成を追加
次にデバッグの構成を追加する
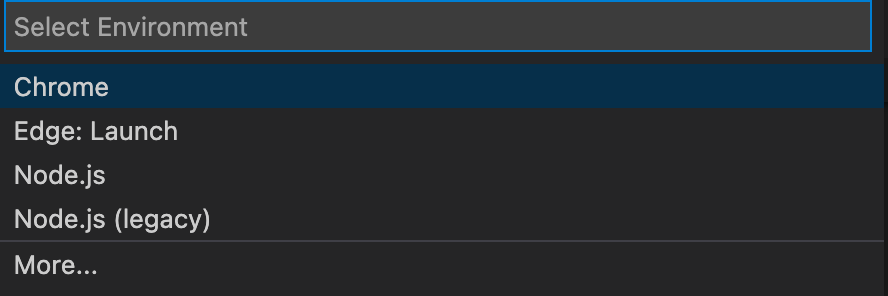
下記をクリック(拡張機能で日本語にしている場合は「構成の追加」をクリック)
Rubyの拡張機能を導入していた場合は、rubyが現れるとのこと・・・だけど私がやるときは無かった
でも気にしなくても良い
何でもいいからどれか一つをクリック
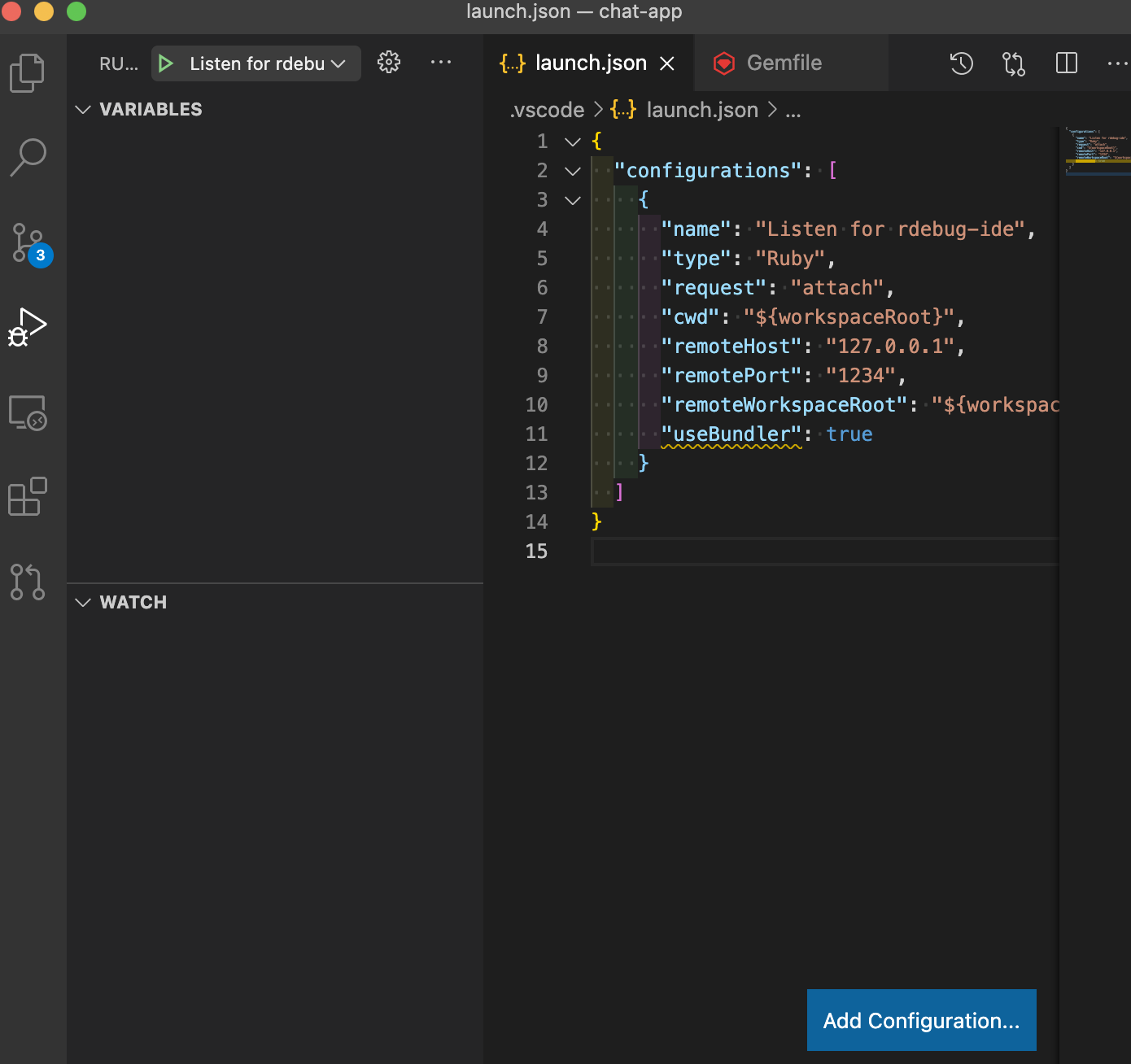
クリックをするとlaunch.jsonというファイルが開く
ここに設定を書き込めばいいので気にしなくてもよかった
下記をlaunch.jsonに追記して保存する
各項目の詳細はこちらを参照
(省略)
{
"configurations": [
{
"name": "Listen for rdebug-ide",
"type": "Ruby",
"request": "attach",
"cwd": "${workspaceRoot}",
"remoteHost": "127.0.0.1",
"remotePort": "1234",
"remoteWorkspaceRoot": "${workspaceRoot}",
"useBundler": true
}
]
}
(省略)
ここまで出来たら左のサイドバーにあるデバッグを押し、画面左上に「Listen for rdebug-ide」が追加されているかを確認
デバッグの実行
次のコマンドをVSCode内のzshターミナルで実行
bundle exec rdebug-ide --host 127.0.0.1 --port 1234 -- bin/rails s -b 0.0.0.0 -p 3000 -e development
実行後に下記が現れることを確認しておく
Fast Debugger (ruby-debug-ide 0.6.1, debase 0.2.2, file filtering is supported) listens on 0.0.0.0:1234
次に用意したデバッグの構成を実行する
「Listen for debug-ide」の左にある再生マークを押す
無事成功すると、Railsのサーバーの起動をターミナルから確認できる
これでデバッグの実行は成功!
あとはブレイクポイントを作ってラクラクデバッグ!
参考
rubyide/vscode-ruby
rubyide/vscode-ruby/doc/debugger
WindowsでVSCodeを使ってrailsのデバッグを行う
RailsプロジェクトをVSCodeからデバックできるようにする