Vue.jsとは
ユーザインタフェイスを構築するためのクライアントサイド(Javascirpt)フレームワーク です。
MVCの派生種である、GUIライブラリに適したMVVM(Model-View-ViewModel)を設計基盤として採用し構築されています。
MVVM(Model-View-ViewModel)概要まとめ
【注意】
公式リファレンスでは前提としていくつかの知識が中レベル必要だと記載されています。
- HTML
- CSS
- JavaScript
公式はこれらの知識をなしに直接入門する事を推奨していません。
かといって他のフレームワーク使用経験は必須としていないので必要最低限、上記の3つを中レベルにしてから挑みましょう
Vue.jsの魅力と特徴
特徴は以下の6つです
- Simple
HTML・CSS・JSを書き、JSONを掴み、View Modelを作る、Vue.jsを用いたコードを
書く際に必要な作業はこれだけ - Fast
DOM操作をまとめ適切なタイミングで非同期更新することで高速な動作実現されている -
Composable
依存のない再利用可能なコンポーネントを作り、組み合わせることができる - Powerful
HTMLに書く式と計算型プロパティ(Computed property)は依存するプロパティ(変数)が自動的にトラッキング(追跡)される等、ユーザにとって面倒な動作の多くを肩代わりしてくれます。 - Module Friendly
モジュールバンドラの中から好みのモジュール管理の仕組みを利用できる。-
browserify
参考サイト:Browserify: それはrequire()を使うための魔法の杖 -
webpack
参考サイト:webpack 4 入門 -
rollup
参考サイト:Rollupがちょうどいい感じ
-
browserify
魅力
- どんな規模のWebアプリケーションにも導入しやすい。
- 既存のプロジェクトに途中から導入するのも簡単
- 学習コストの低さ
Vue.js概要
宣言的レンダリング
Vue.jsの核は、単純なテンプレート構文を使って宣言的にデータをDOMに反映することを可能にするシステムです。
<div id="app">
{{ message }}
</div>
let app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
Hello Vue!
一見するとただ描画しているだけのように見えますが、Vue.js は内部で多くの作業を行っています。
データと DOM は関連付けられ、そして全てがリアクティブになっています。
html要素の属性を束縛(バインディング)することもできます。
htmlタグの中には{{ }}のような記法をしようして書くことはできません
<div id="app-2" v-bind:style="message">
Hello Vue!
</div>
let app2 = new Vue({
el: '#app-2',
data: {
message: 'color: red'
}
})
※テキストの色が赤色に変化しています。
Hello Vue!
htmlタグの属性(style)をVueインスタンス(app2)のmessageプロパティによってテキスト(Hello Vue!)を赤色に更新して保存しています。
ディレクティブ
ディレクティブとはv- で始まる特別な属性。
directive(指令)という名前通りVue.jsに何らかの指示を行う
代表的なディレクティブ
- v-bind
- v-if
- v-show
- v-for
- v-on
- v-model
※ここでは条件分岐を代表例として説明する
条件分岐 v-if
要素の有無をシンプルに切り替える事ができる。
<div id="app-3">
<p v-if="seen"> Now you see me </p>
</div>
let app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
Now you see me
ブラウザ上の開発者ツールのConsoleでseenをfalseにする
app3.seen = false
この例はテキストをデータに束縛できるだけでなくDOMの構造にデータを束縛できることを示している。
コンポーネントによる構成
コンポーネントシステムはVue.jsにおけるもうひとつの重要な抽象概念です。
「軽量で、自己完結的で、(多くの場合)再利用可能なコンポーネント」を組み合わせることで、大規模アプリケーションを構築することが可能になる。
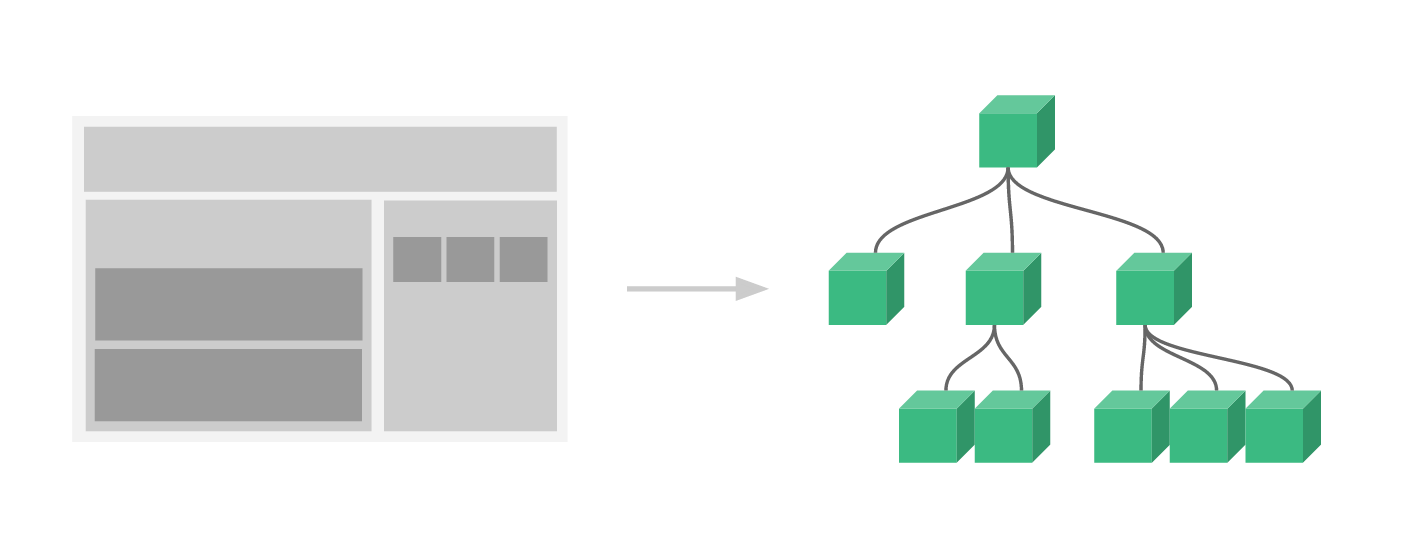
Webページについて考えてみると、ほぼすべてコンポーネントツリーとして抽象化することができる。
あとがき
Vue,jsが難しいものではないと認識してもらえるように自分なりに調べてVue.jsの中核の基本的な機能について手短に紹介しました。