はじめに
前回はブラウザでProcessing.jsを試しました。今回は、Fx0でProcessing.jsを試してみたいと思います。Fx0はFirefox OSを搭載しているスマートフォンで、ブラウザで動作しているWebページをアプリとして動作させることができます。

アプリ化する
Webアプリとして動作させるにはHTML/CSS/JavaScript等の他に以下の2ファイルが必要になります。アイコンファイルはなくてもFirefox OSデフォルトのアプリアイコンが使われますが、あったほうが見栄えがいいですね。
・マニフェストファイル
マニフェストファイルはアプリを格納するフォルダの直下に置く必要があります。
{
"name": "ProcessingJS",
"description": "Processing.js demo",
"type": "web",
"launch_path": "/index.html",
"locales": {
"en-US": {
"name": "ProcessingJS",
"description": "Web app Processing.js demo"
}
},
"icons": {
"128": "/icon128x128.png"
}
}
・128×128pxのアイコン
アイコンはアプリを格納するフォルダ内の適当な場所に置いて、場所をマニフェストファイルで指定します。
アイコン(icon128x128.png)はInkscapeで作成しました。
Fx0でProcessing.jsを動かす
Processing.jsを使ったアプリを作成してFx0で動かします。Processing.jsは二つの方法で実装できるので両方とも試します。
- Processingのみを使う方法
- JavaScriptと共にProcessingを使う方法
1. Processingのみを使う方法
1.1 アプリの実装について
ファイル構成
| ファイル名 | 内容 |
|---|---|
| processing.js | processing.jsライブラリ |
| index.html | エントリポイントとなるhtmlファイル |
| processing.pde | processing言語で記述されているファイル |
| manifest.webapp | マニフェストファイル。上の「アプリ化する」にて作成したファイル。 |
| icon128x128.png | 128×128pxのアイコン。上の「アプリ化する」にて作成したファイル。 |
index.html
前回のWebページにて動作させたときからviewportの定義を追加しています。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1">
<meta charset="utf-8">
<title>Processing Demo</title>
<script src="./processing.js"></script>
</head>
<body>
<canvas data-processing-sources="processing.pde"></canvas>
</body>
</html>
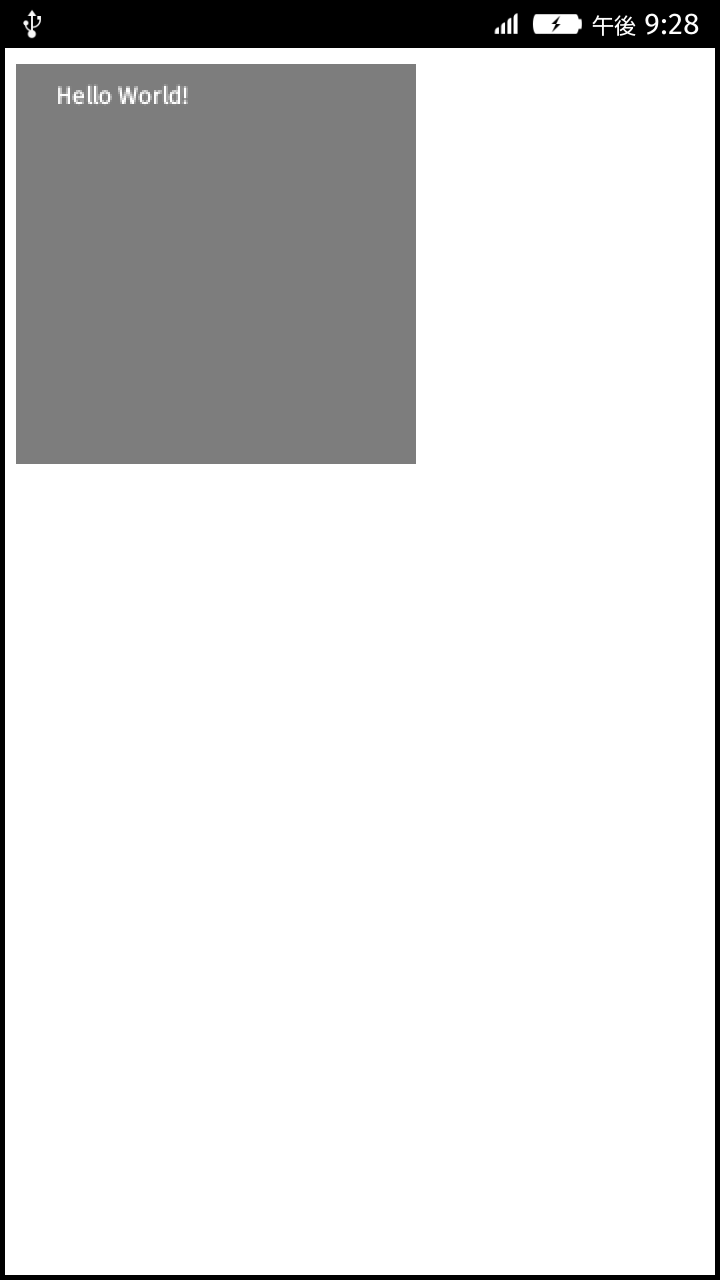
processing.pde
void setup() {
size(200, 200);
background(125);
fill(255);
noLoop();
}
void draw() {
text("Hello World!", 20, 20);
}
1.2 アプリの実行について
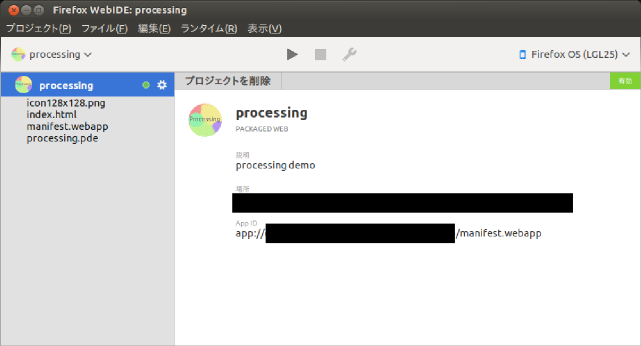
作成したアプリをFirefoxに標準で搭載されているWebIDEを使ってFx0にインストールします。
WebIDEで
①[プロジェクト]→[パッケージ型アプリを開く]で作成したアプリを格納したフォルダを指定する
②上部の再生ボタンを押してアプリをインストールし実行します
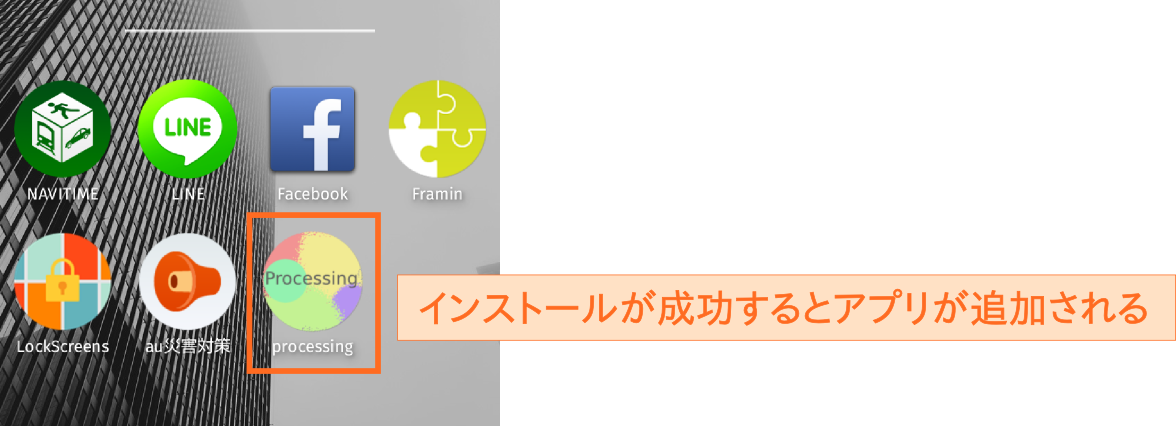
アプリのインストールが成功するとホーム画面にアイコンが追加され、以後はアイコンタップによりアプリの起動ができます。
2. JavaScriptと共にProcessingを使う方法
2.1 アプリの実装について
ファイル構成
| ファイル名 | 内容 |
|---|---|
| processing.js | processing.jsライブラリ |
| index.html | エントリポイントとなるhtmlファイル。今回はprocessing.jsを使うJavascriptコードもこのファイルに記述します。 |
| manifest.webapp | マニフェストファイル。上の「アプリ化する」にて作成したファイル。 |
| icon128x128.png | 128×128pxのアイコン。上の「アプリ化する」にて作成したファイル。 |
index.html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1">
<meta charset="utf-8">
<title>Processing Demo</title>
<script src="./processing.js"></script>
</head>
<body>
<canvas id="canvas" width="200" height="200"></canvas>
<script>
function sketchProc(processing) {
processing.setup = function() {
processing.size(200, 200);
processing.background(125);
processing.fill(255);
processing.noLoop();
}
processing.draw = function() {
processing.text("Hello World!", 20, 20);
}
}
var canvas = document.getElementById("canvas");
var p = new Processing(canvas, sketchProc);
</script>
</body>
</html>
2.2 アプリの実行について
アプリの実行方法は1.2と同様で、実行時の画面も1.2と同様でした。

おわりに
前回、ブラウザで動作させたProcessingのコードをアプリ化してFx0(Firefox OS)でも同様に動作することが確認できました。次回はもう少し凝ったサンプルを動かしたいと思います。
Processing.jsを使ってみる
Processing.jsを使ってみる (2)
Processing.jsを使ってみる (4)