メルカリのコピーサイト作成中に、画像数によってCSSを変更したい箇所があり、
超基礎的な内容ですが、忘れてしまっていたので記録します。
課題
画像をSlickを使ってスライドさせる仕様。
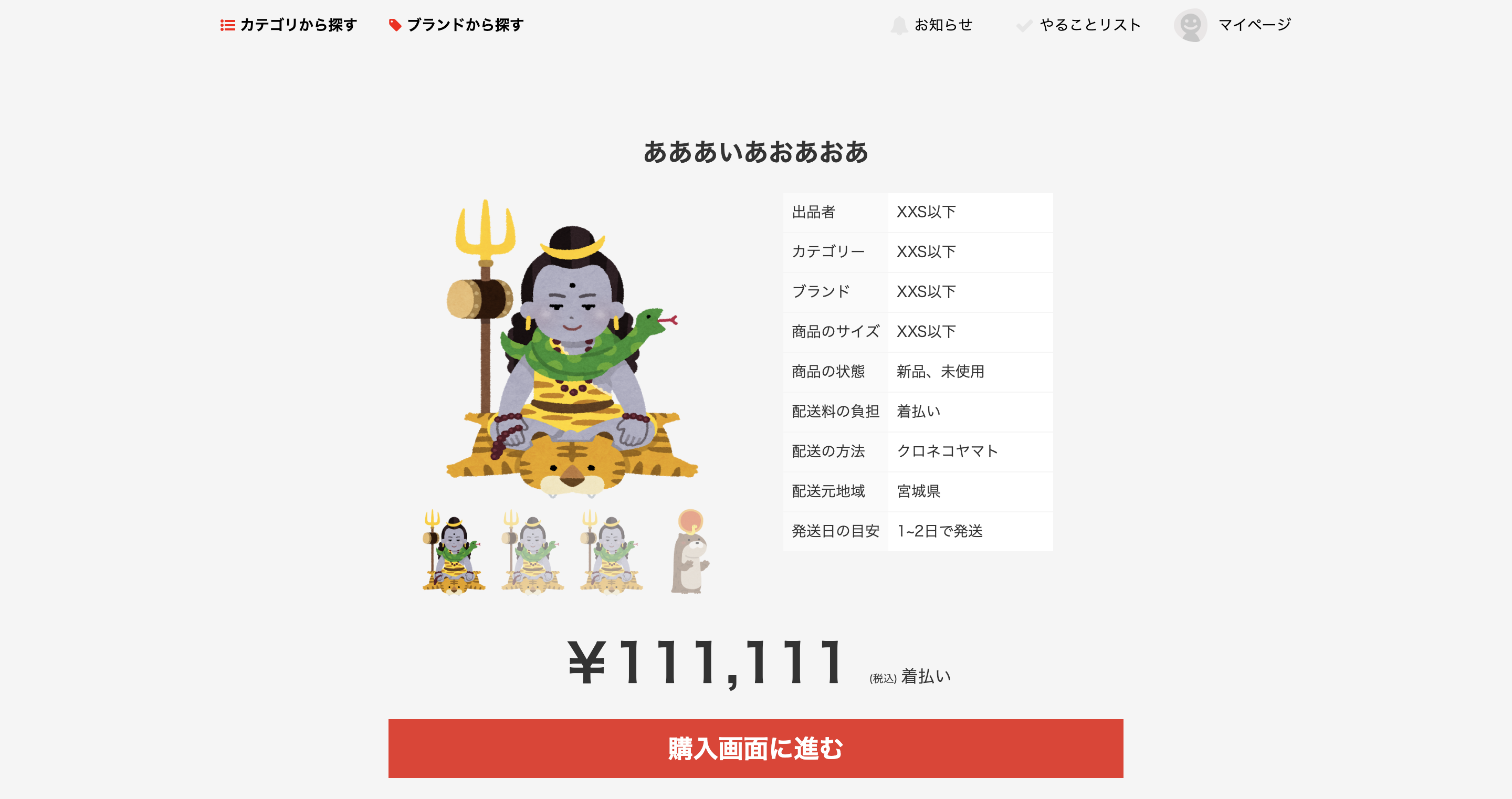
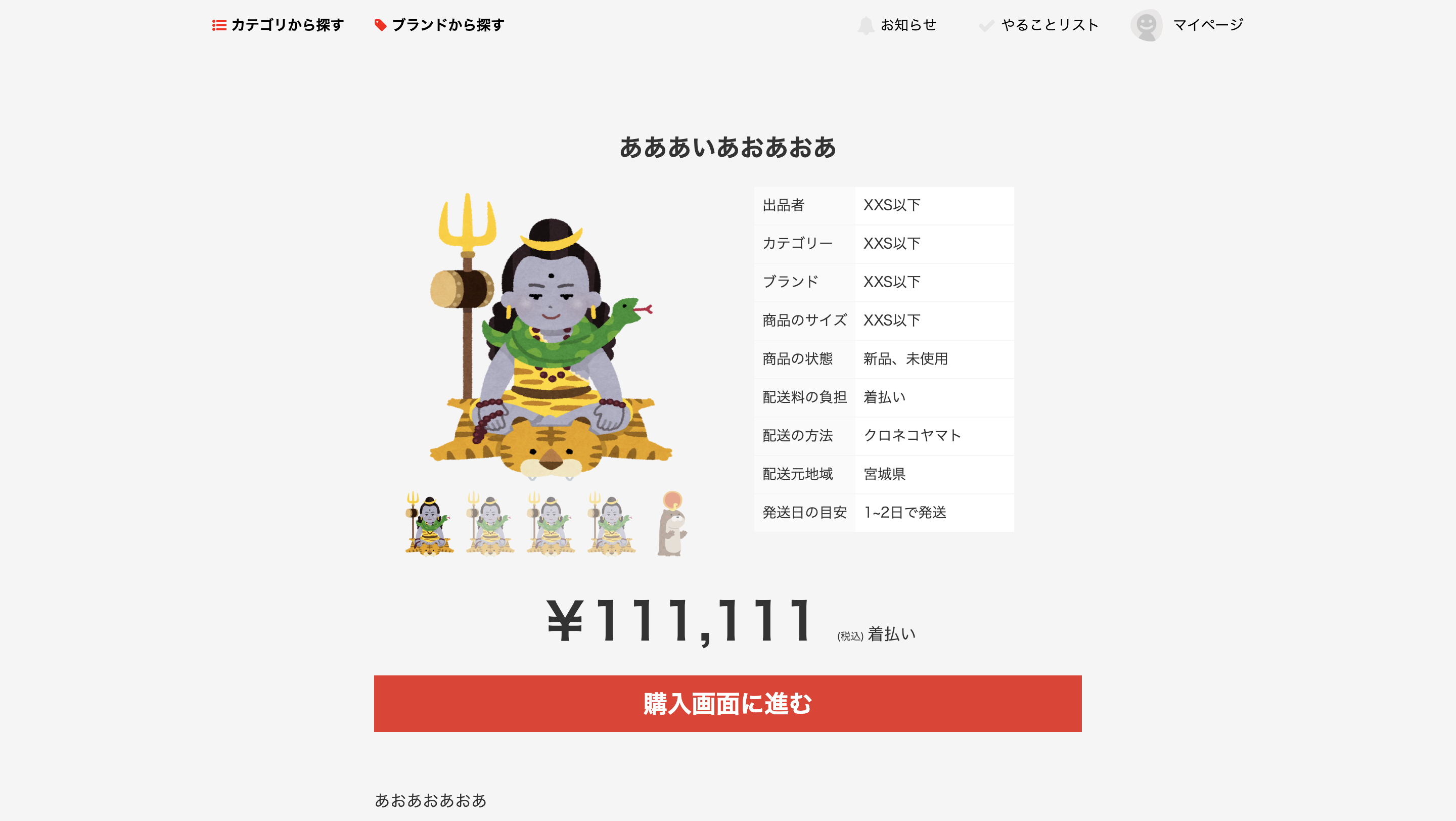
サムネイル画像が4個以上の時と5個以上の時で画像の大きさを変えたい。
解決
jQueryで当てるCSSを変更する
HTML
.individual__items__item__top__imagebox__image-thumb
-if @item.photos.count > 1 #画像が1個以下の時は表示しない
- @item.photos.each do |photo|
= image_tag photo.image.url
CSS
&__image-thumb{
width: 300px; margin: 0 auto;
box-sizing: inherit;
img{
opacity: 0.5;
outline-style: none;
width: 25%;//基本は25%にする
height: auto;//高さはautoにする(変更する記述が少なくなる)
}
jQuery
$('.slick-list.draggable').children().each(function () {
//slickを使うことでデフォルトのHTMLが生成されるため、セレクタが変になってます、、
var num = $(this).find('img').length;
//imageの数をlengthメソッドで数える
if(num>=5){
$(this).find('img').css('width','20%');
//5個以上の時にimageに当たるCSSのwidthのみ20%に変更する
}
});
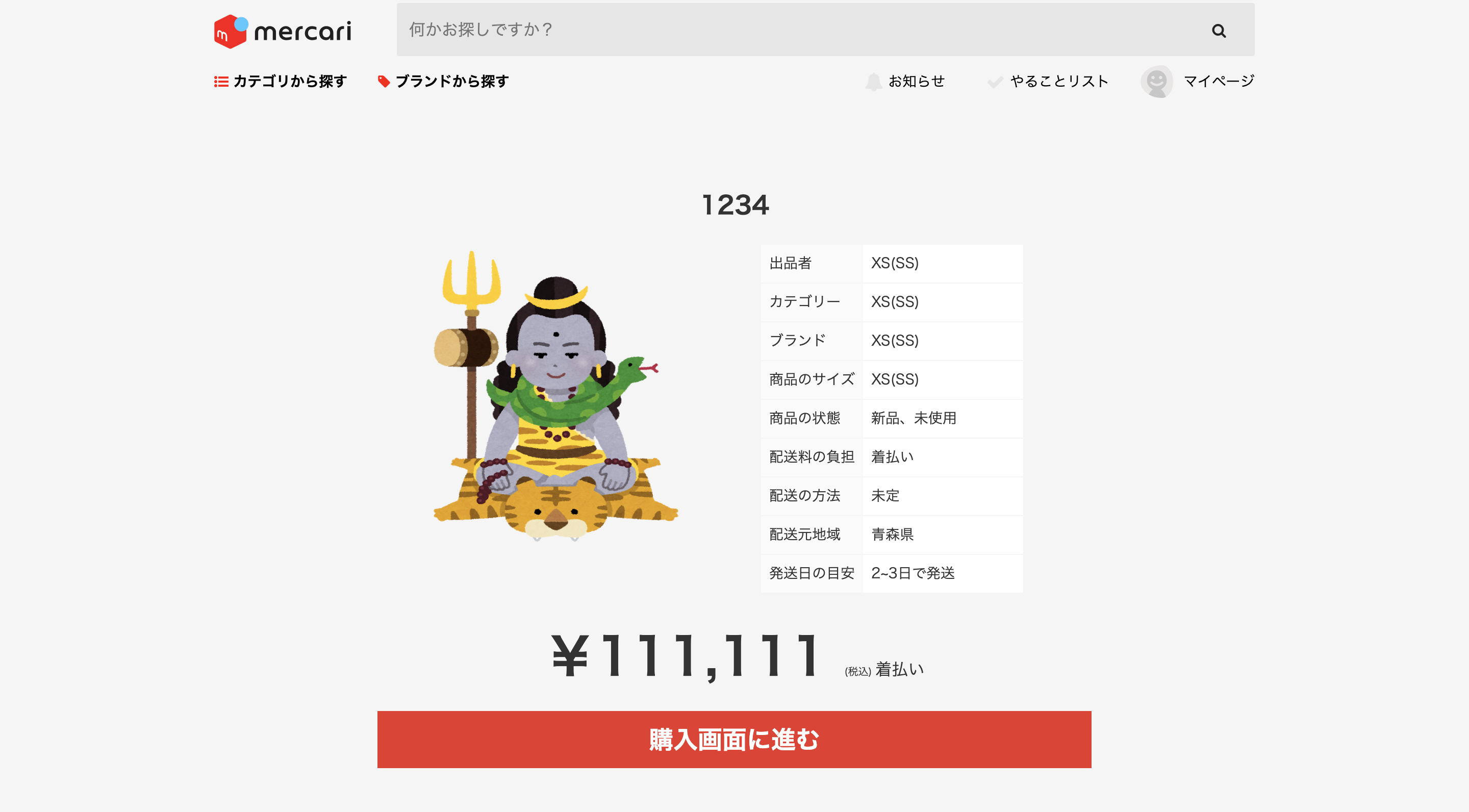
ちなみに上記HTMLの条件分岐でImageが1個の場合は表示されなくなっています↓

上記内容とは関係ありませんが、選択中のサムネイル画像だけopacityをあげています
かなり無理矢理感があるので良い方法があればご教示ください![]()
$('.individual__items__item__top__imagebox__image-thumb').slick({
slidesToShow: 10, //表示するスライドの数
focusOnSelect: true, //フォーカスの有効化
asNavFor: '.individual__items__item__top__imagebox__image', //ナビゲーション
variableWidth:true, //画像の大きさ変更
});
$('.slick-list.draggable').children().on( 'mouseover', 'img', function() {
$(this).click() //マウスオーバーでクリック
$(this).css('opacity', 1); //選択した画像のopacityをあげる
$(this).siblings().css('opacity', 0.5); //それ以外のサムネイル画像のopacityを下げる
});