サービス概要
キャンプの写真・キャンプギア・場所の記録できる投稿型のサービスです。
URL:https://www.takibee.net
Github:https://github.com/MocoAristo/set_camp
開発の経緯
私の趣味がキャンプでよく行くのですが、キャンプをするには非常に多くのキャンプグッズが必要になります。衣・食・住を全て大自然の中で行うわけなので当然なのですが、キャンプに忘れ物をしてしまうとめちゃくちゃテンション下がってしまいます。
キャンプグッズをうまく整理したい!!ということで、今回のサービスを開発することにしました。
主な使用技術
・Ruby 3.0.0
・Rails 6.0.3
・jQuery 3.3.1
・Bootstrap 4.3.1
・楽天商品価格ナビ製品検索API
・Google Maps Javascript API
・Heroku
・AWS S3
サービスの紹介
①TOPページ
・新規登録
・ログイン
・ゲストユーザーログイン
手軽に中身を確認してもらうために、ゲストユーザーログインを実装しています。

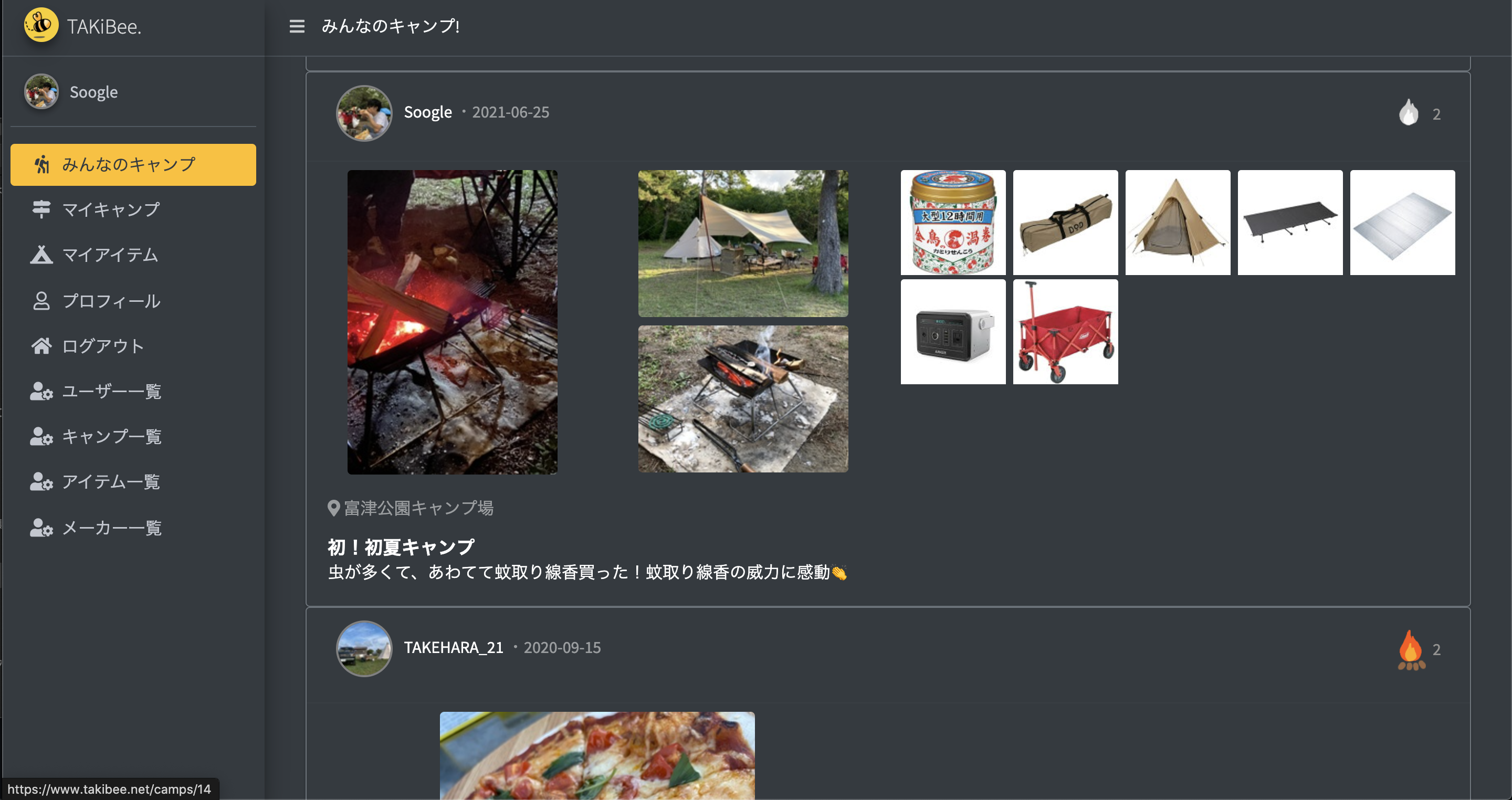
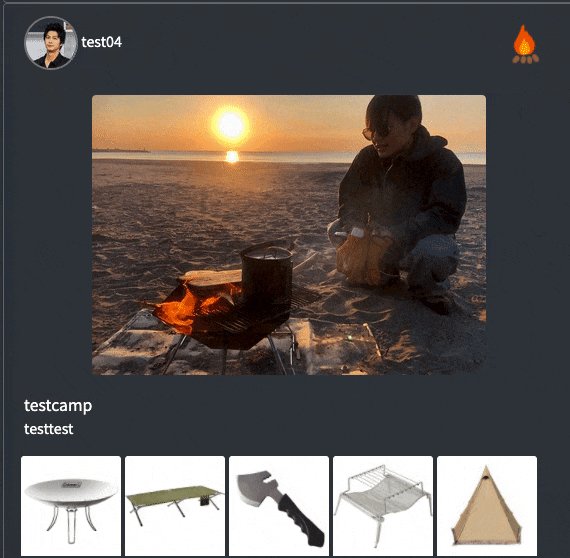
②投稿機能
・写真
・キャンプグッズ
・キャンプ場
・日付
・コメント
を投稿することができます。キャンプにどのキャンプグッズを持って行ったかが一目で確認できるので、キャンプグッズ整理に役立ちます。また他のユーザーのキャンプグッズもみることができるので、このキャンプグッズいいな〜、おしゃれだな〜とキャンプグッズ知見が深まります。

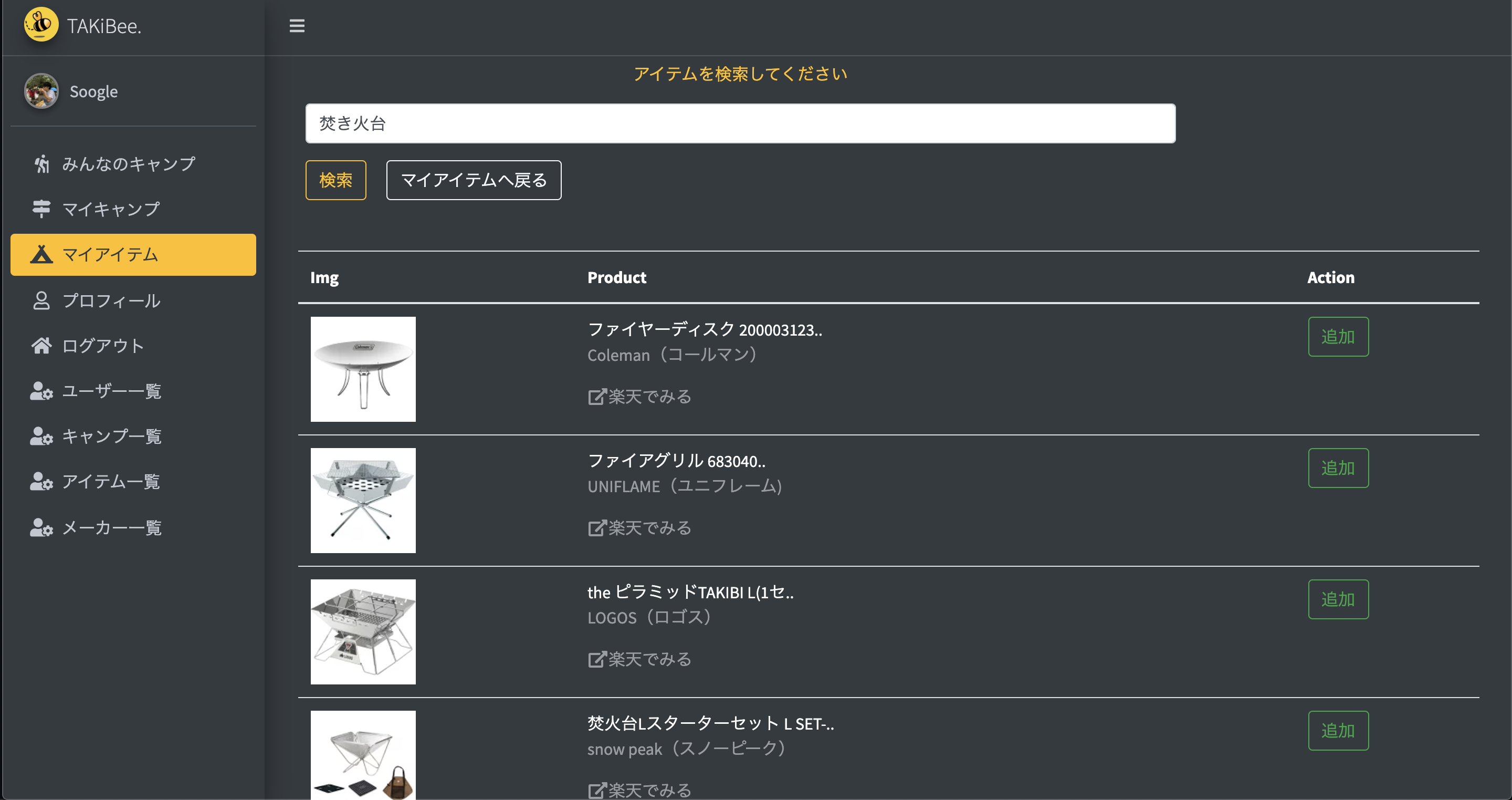
③アイテム登録機能
工夫したこと
①ユーザーの入力負荷を減らす
投稿型のサービスであるため、投稿してもらえなければサービスとして成り立ちません。キャンプを本格的にやっている人はキャンプグッズを100種類近くは持っているので、商品名・メーカーなど全て入力して記録するのは非常に負荷が高くなります。
本サービスでは、キャンプグッズの情報を楽天商品価格ナビ製品検索APIを利用して取得し、ワンクリックで登録することができます。楽天のAPIはSDKとしてrakuten_web_serviceを使用できるので簡単に商品情報を取得できます。
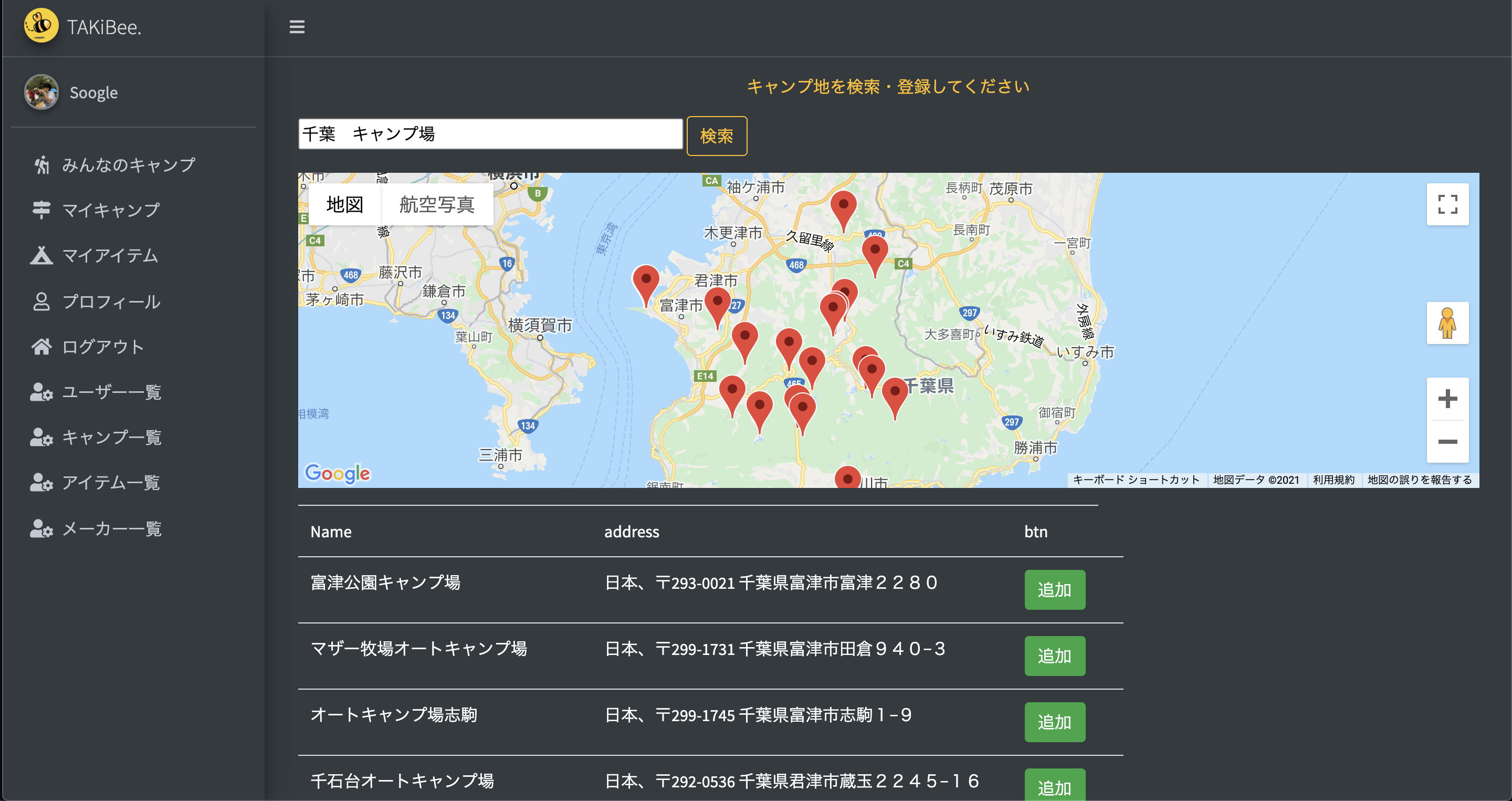
またキャンプ場の登録もGoogle Maps Javascript APIを使用することでユーザーの入力負荷を下げています。

②投稿がポジティブになるちょっとしたお楽しみ機能をつける
投稿するたびに自分のパラメーターが成長すれば、投稿が楽しくなってみんなに使ってもらえるといいな〜、と思ってレーダーチャートをプロフィールページに表示しています。投稿数・アイテム数などに応じてレーダーチャートが成長していきます。各項目がどのアクションによって成長していくかも含めてちょっとした楽しみにしてもらえれば嬉しいです。
レーダーチャートの導入方法はこちらでまとめていますので、気になる方はご覧ください。

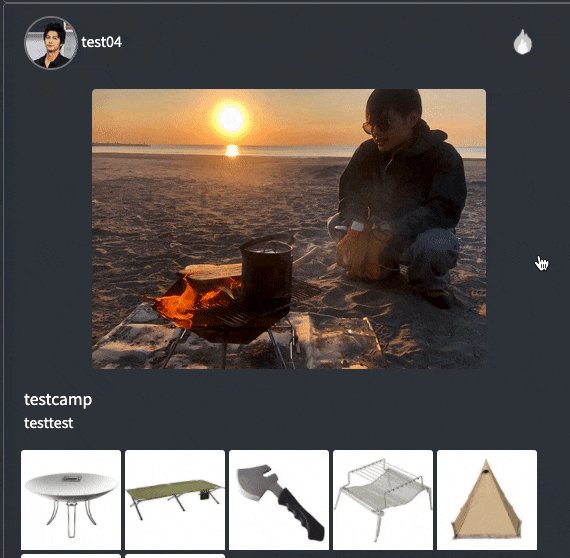
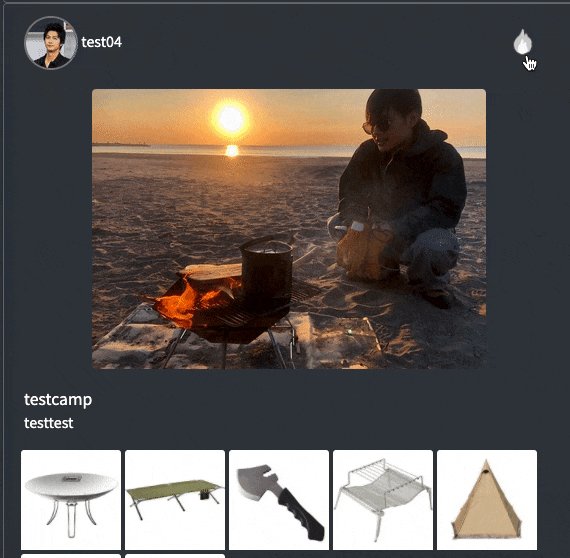
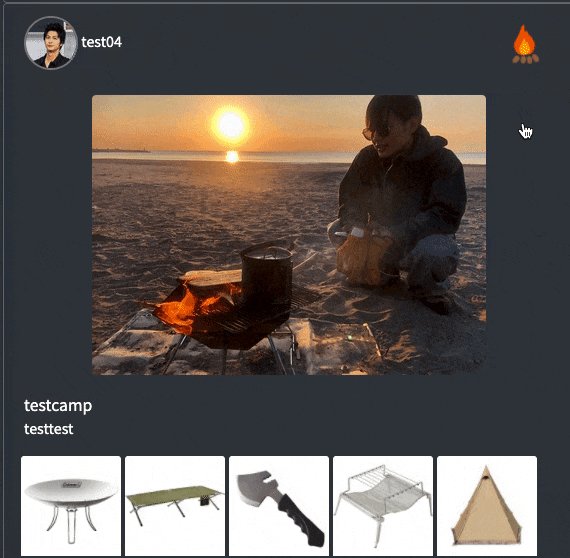
また、オリジナルのいいねボタンのアニメーションも導入しました。いいねボタンを押すのがちょっと楽しくなりますね。アニメーションについても導入方法をまとめましたので、こちらをご覧ください。

今後実装したい機能
キャンプグッズをさらに整理しやすくするために、下記の機能を実装できればと思います。
・キャンプグッズをカテゴリーごとに整理できる機能。
・マイアイテム内でキャンプグッズを並べ替える機能。
・人気キャンプグッズランキングの表示機能。
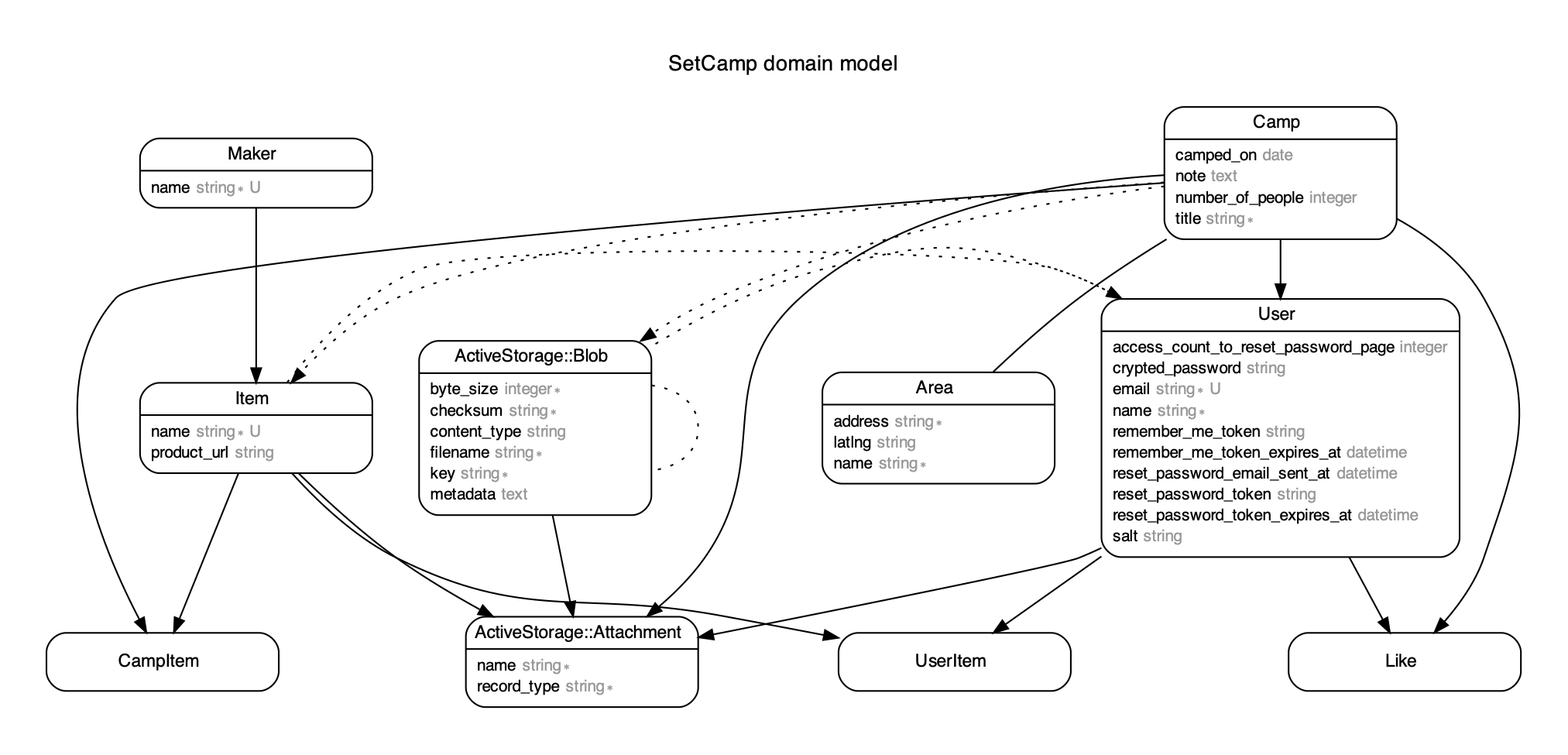
ER図
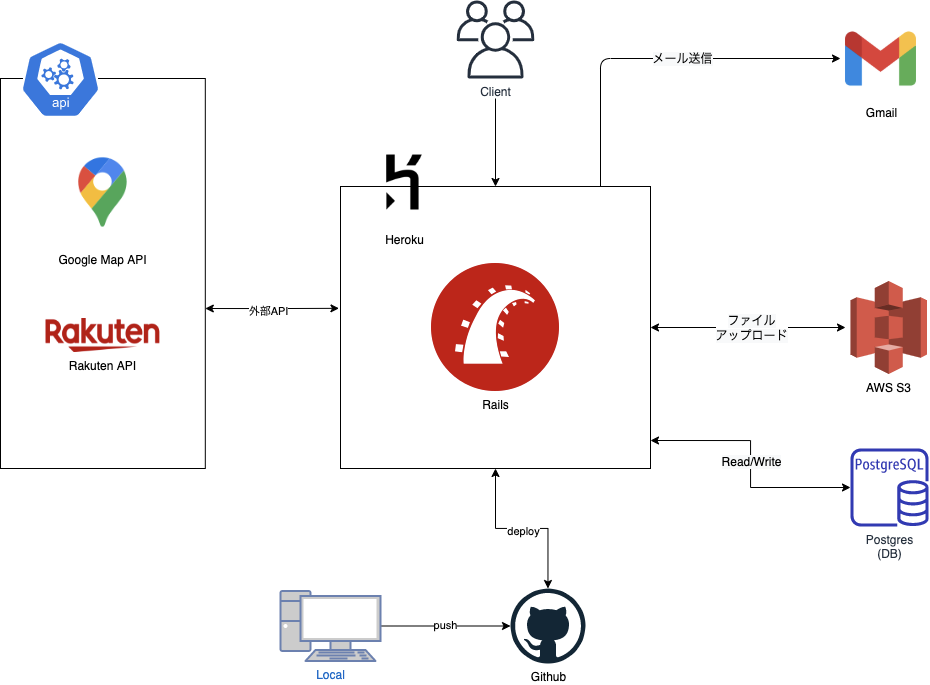
インフラ構成図
最後に
初めてWebサービス開発でしたが、非常に思い入れのあるサービスにすることができました。また多くの人からフィードバックをいただき、サービス改善に努めています。ありがとうございました!みなさんもキャンプに行くときは、ぜひTAKiBeeを使ってみてください。気になった点はコメントで教えてもらえると嬉しいです!!