まずは宣伝...
5月中旬ごろにゼミの企画でiOSのアプリ開発をすることになり,その頃からアプリの企画を考え始めました.Swiftは本で勉強していたりしてたので基礎的な知識はありましたが,がっつり開発することがなかったので結構大変でした汗
僕が今回作ったアプリはWikimoneaというクイズアプリです.Wikipediaと某クイズ番組の名前を組み合わせてた造語です.
Wikipediaの特定の記事からランダムに1文引き抜き,その文章からどんな記事かを当てるクイズアプリです.まだまだ荒削りなアプリですが,もしよければ遊んでみてください!
アプリ全体の流れ
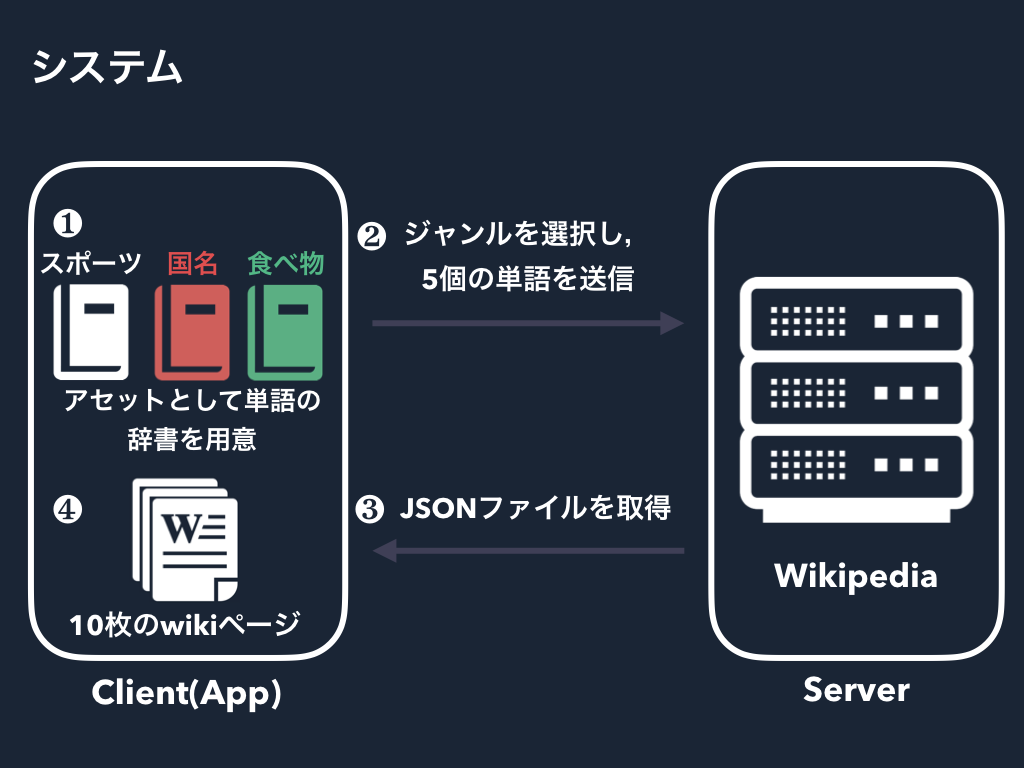
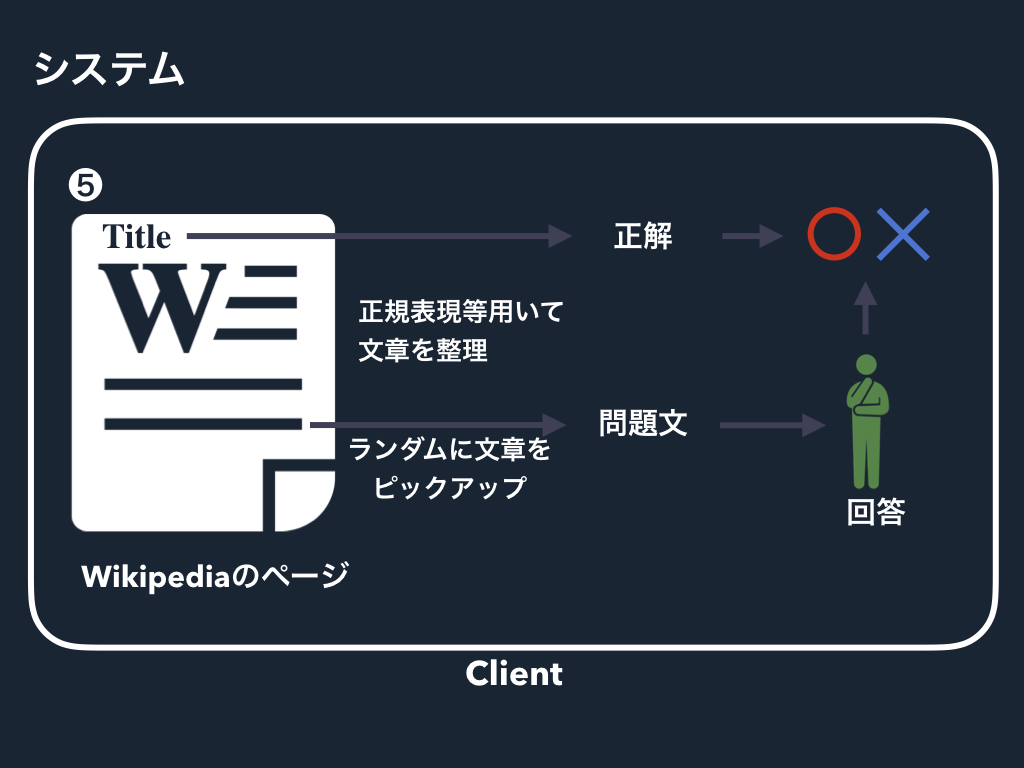
アプリ全体の挙動は下のようになっています
取得したWikipediaの情報を整理(パース)して,問題文を作成します.

問題文はランダムに一文切り取っただけなので,適切な問題文になっているとは限りません.これからアプリのブラッシュアップをするため,回答に関するログを採取させてもらっています.

Wikipediaのサーバーにクエリを投げて,本文をローカルでパースして問題を作成します.問題文がヘンテコだったり,まだまだ汚い状態なので,今後研究的な要素を含めてログを取らせて頂いています.最初にアンケートで得た年齢と性別以外の個人情報は取得していませんのでご安心ください!
Wikipediaのパース方法
単純にWIkipediaのAPIを叩いて引っ張ってきた文章だけだとハイパーリンクや特殊な記法,書く人個人の癖などがありかなり汚い状態です.まずは正規表現などを用いてパースする必要があります.!
Swiftはあまり正規表現が強くありません.String型を拡張(extension)させて,他の言語のように簡単に正規表現を用いた関数を持たせました.以下の記事を参考にさせていただきました.良記事ありがとうございます!
[iOSエンジニアの正規表現入門]
(https://qiita.com/shoheiyokoyama/items/5dc67fdc9e06a9dc5728)
[Swift 3.0での基本的な正規表現を行うextension]
(https://qiita.com/KikurageChan/items/807e84e3fa68bb9c4de6)
使用したライブラリ
初心者の時はよく自分で全部実装するものだと思いがちですが,どこかのすごく優しい人が作ってくれたコード(ライブラリ)を使うと品質も高くかっちょいいアプリを作ることができるようになります.
果てしなく感謝しながら,ライブラリは積極的に使いましょう!
Wikimoneaで使用したライブラリについて紹介したいと思います.
[!重要!]ライセンスについて
いきなりですが,皆さんに注意してほしい項目があります.現在,Githubで公開されているライブラリやOSSは基本的に完全無料で再利用可能なものが一般的ではありますが(MITというライセンスに該当します),一部には規約の厳しいものが存在する可能性があります(GNU GLPなど).
特に,お金が入ったり商用利用にOSSを利用する際には細心の注意を払う必要があるので,十分にお気をつけください!
OSSのライセンスを理解する(「使用」と「利用」の違い、知っていますか?)
CocoaPods
まずはライブラリの前にライブラリ管理ツールについて説明したいと思います.Swiftで一番有名なライブラリ管理ツールはCocoaPodsです.他にもいくつかあるそうですが,素直にこれを使うことをお勧めします.
他の言語では,pythonであればpip,Rubyであればgem,node.jsならnpmに該当します.
【Swift】CocoaPods導入手順
Alamofire
APIを叩く系のアプリであればほとんどこのAlamofireが使われていると思います.通信周りを簡単にしてくれるライブラリです.
SwiftyJSON
Swiftでは,ネイティブのコードでJSONをパースしようとするとだいぶしんどいです.SwiftyJSONを使用すれば,他の言語と同じような感覚で処理することができるようになります.Swift4以降では,Codableというプロトコルが標準になるので,SwiftyJSONの立ち位置が怪しくなりそうです....
SVProgressHUD
Wikimoneaでは,問題に正解したり問題の取得中にSVProgressHUDを使用しました.あのくるくる回ったりするやつです.
ライブラリを導入すれば一行で使えるので本当に役立ちます!色々な表現が用意されていたり,使い勝手もとても良かったです!
BWWalkthrough
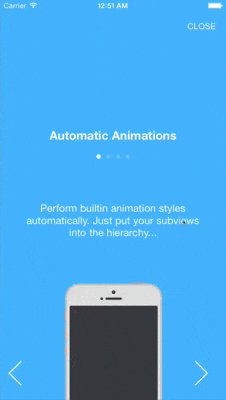
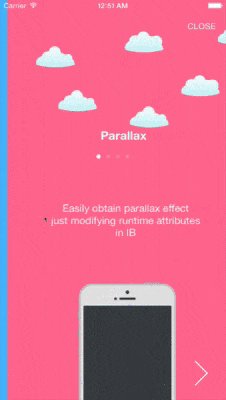
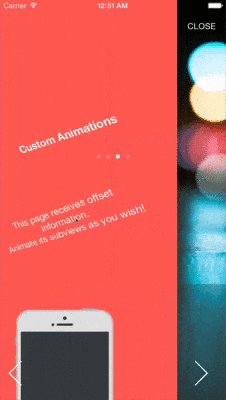
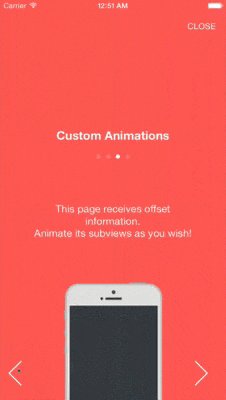
他の色々なアプリケーションでも,最初だけ表示させるチュートリアルがあるかと思います.これをネイティブアプリではWalkthrough(ウォークスルー)といいます.
豊富なアニメーションであったり,拡張性も高かったりととても使い勝手が良かったです!結構Walkthroughを自前で全て実装するのはハードルが高いですが,これを使えばサクッとWalkthroughを実装できます.また,カスタムも行いやすくWikimoneaの場合はアンケート機能を追加しました.
StoreKit
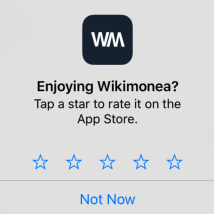
これは外部のライブラリではなく,標準で備わっているライブラリです.これも最近のアプリでよく見るやつで,使用しているアプリの評価を促すやつです.こんなやつです.
具体的なコードとしては
import StoreKit
でライブラリをインポートし
SKStoreReviewController.requestReview()
で簡単にレビューを促すことができます.StoreKitはappstoreに関わる機能を実現するためのライブラリなので課金周りでも使用されるとのことです.レビューを促す機能はあまりにも表示してしまうとうざいだけなので気をつけましょう.僕はメニュー画面で任意のタイミングで呼び出せるようにしました.
GoogleSpreadSheet
これはもはやライブラリではないですが,とても良かったので紹介させていただきます.
上のアプリ概要でも紹介させてもらったように,回答に関するログをGoogleSpreadSheetで最終させてもらっています.これは,サーバーをリモートで持つのが辛かったり(金銭的な意味で),データベースの選択や設計がしんどかったためです.そもそも収集するデータの構造が複雑でないので,この方法で十分でした.
GoogleSpreadSheetとWEBAPIとして公開して,サーバーとして動かす方法は今回試してとても良かったです.通信量の制限や運営する上でしんどいところがあったら,他の方法も検討します.
デザインについて
Sketch
デザインツールといえばAdobeのイラストレーターが有名ですが,僕はSketchというアプリを使いました.学習コストも低く,豊富なプラグインもあったり,学生は半額で購入できるなどとても良かったです(使いこなせていませんが)!
プログラミングメインで,デザインはある程度かければ十分という方であればSketch最高ですよ!
human pictogram 2.0
あの非常口のキャラクターがいろんな状況を表現してくれます!再配布,販売をしなければ無料なのでかなり重宝しています!
最後に
補足事項などあれば適宜追加していきます.時間があるときにブラッシュアップしていきますので,またこれからもいろんなライブラリを使うことになるかと思います!それでは良き開発ライフを!!!