日本語の記事が死ぬほど少なかったので。
Patreonのパトロン(支援者)一覧をAPIから取得する方法について解説します。
公式ドキュメントも存在しますが、一応備忘録として...
Javascriptで書いていきます。
用語
内包している値等はドキュメントを参照してください。
User
Patreonのユーザー(アカウント)に関する情報です。これはクリエイター、パトロンのどちらともに作成されます。
Campaign
Userと似ているんですが、こちらはクリエイターのみにしか作成されません。
今回使うのは基本こっちです。
Rewerd
Patreonで作成するTier(プラン)と考えて大体OKだと思います
プランなしの一回きりの支援の場合、内部的には「無」のRewardで支援されるっぽいです。
Tier (ドキュメントは多分これです。名前が違いますが)
Pledge
金銭に関わる活動だと思います。多分ですが(説明が無いので)
パトロンがUserとして、パトロンが支援しているプランがRewardとして取得することが出来ます。
準備
Patreonのアカウントを持っていること、Patreon自体の諸々の設定が終わっていることを前提にしています。
アクセストークンを取得する
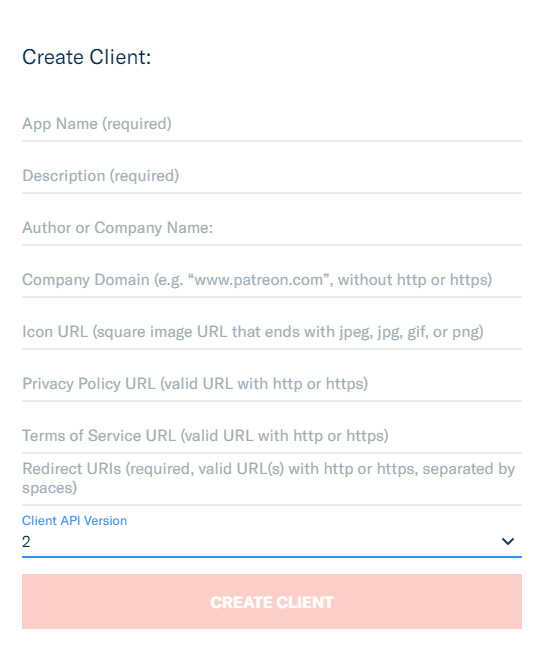
ここに移動して、クライアントを作成します。

必要な部分を入力し、APIバージョンを2に設定します。

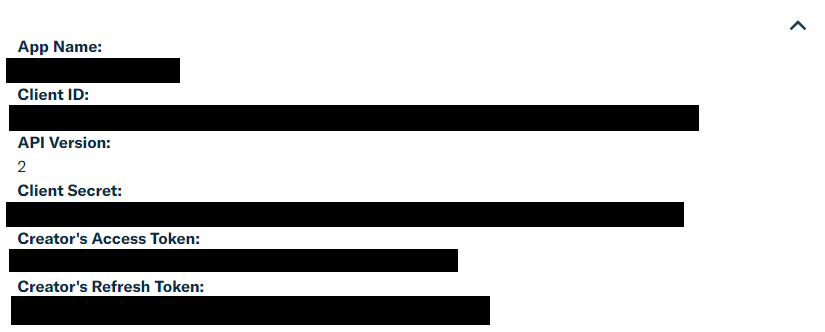
こんなふうに生成されると思います。
必要なのはCreator's Access Tokenですので、これを.envファイルに追加しておきましょう。(.envファイル等の扱いはdotenvを参考にしてください。)
PATREON_ACCESS_TOKEN=hogehoge
インストール
patreon.jsをインストールします。
yarn add patreon
または
npm install patreon
コードを書く
各々適宜修正してください。
Campaign IDを取得する
最初に、手動で自分のCampaign IDを取得します。1
process.envに対応する環境変数が入っていることにします。
import { patreon as PatreonAPI } from 'patreon'
async getPatrons(){
const client = PatreonAPI(process.env.PATREON_ACCESS_TOKEN) // 1
const { store } = await client('/current_user') // 2
console.log(store.findAll('campaign')[0].id) // 3
}
- 先程のトークンからクライアントを生成します。
- 自分のユーザー情報を取得します。
-
campaignを型にもつ値をすべて取得し、1番目の要素のidをconsole.logで取得します。(ちなみにデータの形式はJsonApiDataStoreModelという形式で扱われているようです。Github)
これにより自分のCampaign IDが出力されますので、これを保存しておきます。
.envファイルにMY_PATREON_CAMPAIGN_IDとして追加しておきましょう。
pledgeを取得する
先程のCampaign IDから、Pledge(金銭活動)を取得します。
先程のコードを書き直して、
import { patreon as PatreonAPI } from 'patreon'
async getPatrons(){
const client = PatreonAPI(process.env.PATREON_ACCESS_TOKEN)
const { store } = await client(`/campaigns/${env.MY_PATREON_CAMPAIGN_ID}/pledges`) // 1
const pledges = store.findAll('pledge') // 2
Object.values(pledges).forEach(pledge => { // 3
const patron = pledge.patron // 4
const reward = pledge.reward // 4
}
}
- campaignに紐づけされたpledgesに関する情報を取得します。
-
pledgeを型に持つ値を全て取得します。 -
Object.values()で回していきます(Object.keysだとpledge idが返ってくるので) - pledgeからパトロンのユーザー情報、プランなどを取得していきます。
あとは取得した情報などからデータをあれやこれやして扱います。(適当)
おわりに
いろいろ活用方法があるかと思います。
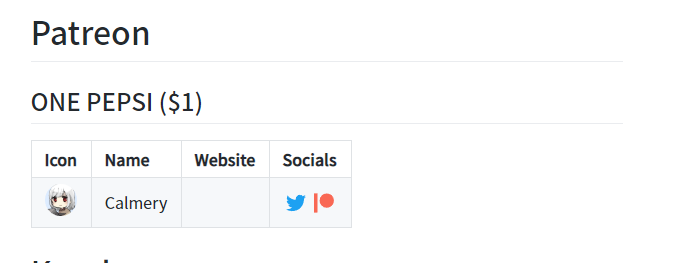
自分はこんなふうに使っています。(@calmery氏 ありがとうございます。![]() )
)
https://blog.sno2wman.graphics/support

ちなみに下記のリンクは私のPatreonです、支援してもらえると泣いて発狂します。
-
普通は手動ではやらないと思うんですが、今回は自分のパトロンを取得するだけなので... ↩