Hyper-Vを使用してUbuntuのGUI開発環境を構築する
この記事はプロジェクト毎にHyper-Vを使用して、Ubuntu上に自分好みの nodejs + VSCode + Docker のGUI環境を構築するまでの、自分のための手順を記載したメモ書きです。
必要環境
- Windows10 Professional
- Hyper-V
- Ubuntu18.04のイメージ
- http://releases.ubuntu.com/18.04/
仮想マシンの構築
こちらの記事を参考に構築しました(ありがとうございます!)
[Windows 10 Pro Hyper-V に Ubuntu 18.04 LTS をインストール](<https://qiita.com/mfunaki/items/9e2901936b04f00f9cd7)
gitのインストール
sudo apt update
sudo apt install git
git config --global user.name "任意のユーザー名"
git config --global user.email 任意のメールアドレス
パスワード保持時間の設定
# アクセスのたびに毎回パスワードをうつのは面倒なので、一定時間保持する
git config --global credential.helper cache
# とりあえず6時間くらい
git config --global credential.helper 'cache --timeout=21600'
linux-azureのインストール
sudo apt update
sudo apt install linux-azure
xrdpのインストール
sudo apt install xserver-xorg-core xorgxrdp xrdp
cd /usr/src
sudo git clone https://github.com/Microsoft/linux-vm-tools.git
cd linux-vm-tools/ubuntu/18.04
sudo chmod +x install.sh
sudo ./install.sh
# ここで一旦再起動
sudo reboot
# 再起動後
cd /usr/src/linux-vm-tools/ubuntu/18.04
sudo ./install.sh
# VMを終了しWindowsに一旦戻る
sudo shutdown now
Windowsに戻り、作成した仮想マシンをrdpで接続するように設定する
# 管理者用PowerShellで実行する
Set-VM -VMName <VMの名前> -EnhancedSessionTransportType HvSocket
各種開発ソフトのインストール
nodejsのインストール
一旦 apt を使用してインストールした後、nodeの自身にパッケージの管理をさせる
下記は n を使用して管理する場合のコマンド
sudo apt install -y nodejs npm
sudo npm install n -g
sudo n stable
sudo apt purge -y nodejs npm
docker
dockerをインストールする
# Dockerの必須パッケージをインストールする
sudo apt-get update
sudo apt-get install apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
sudo apt-key fingerprint 0EBFCD88
sudo add-apt-repository \
"deb [arch=arm64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) \
stable"
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io
# 動作確認
sudo docker run hello-world
現在のユーザをdockerグループに所属させ、一般ユーザでも実行可能にする
sudo groupadd docker
sudo gpasswd -a $USER docker
sudo systemctl restart docker
# ここで一旦再起動
sudo reboot
docker-composeのインストール
# 管理者権限で実行する
sudo -i
curl -L https://github.com/docker/compose/releases/download/1.6.2/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
# バージョン確認
docker-compose --version
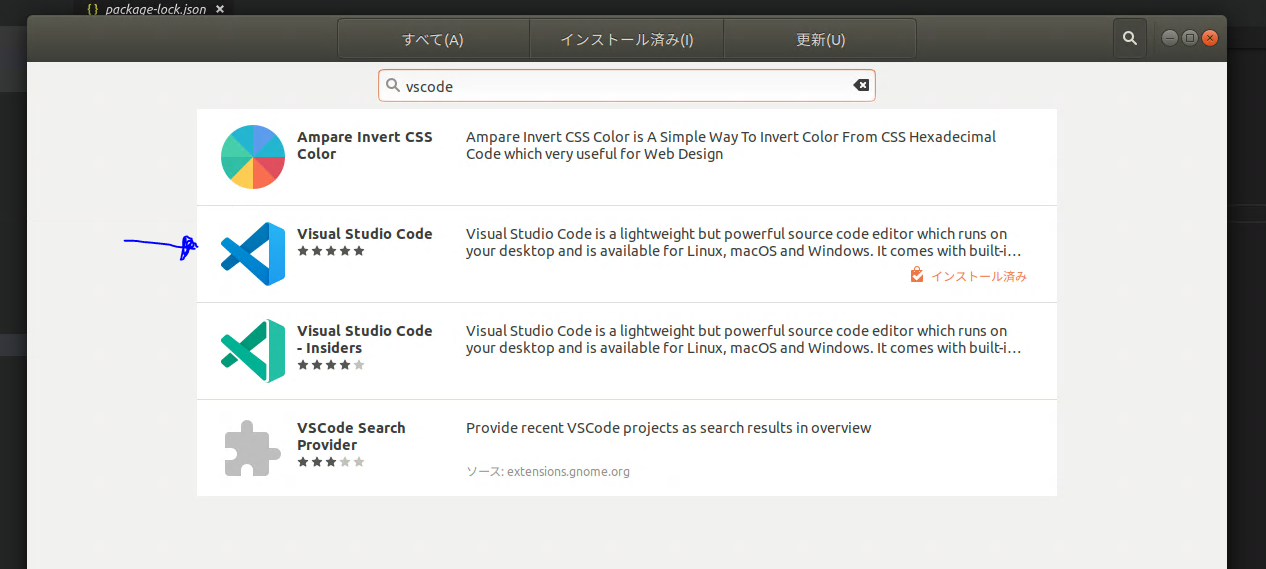
VSCodeのインストール
ubuntuのソフトウェア機能を使用してお手軽インストール
vscode設定
- VSCodeを起動し、拡張機能からJapanese Language Pack for Visual Studio Codeをインストールし日本語化
- Prettierをインストール
- お好みの設定
{
"git.autofetch": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.tabSize": 2,
"files.eol": "\n",
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"git.enableSmartCommit": true,
"typescript.updateImportsOnFileMove.enabled": "always"
}