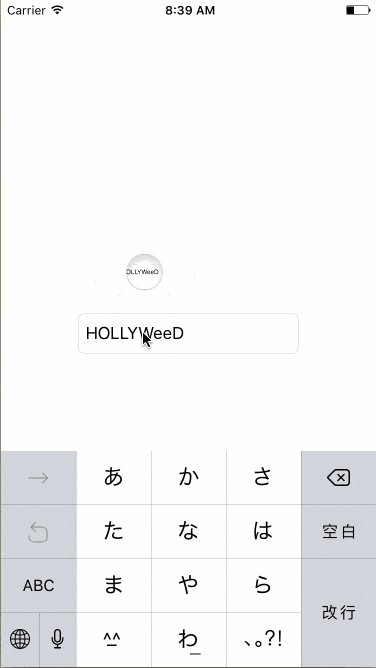
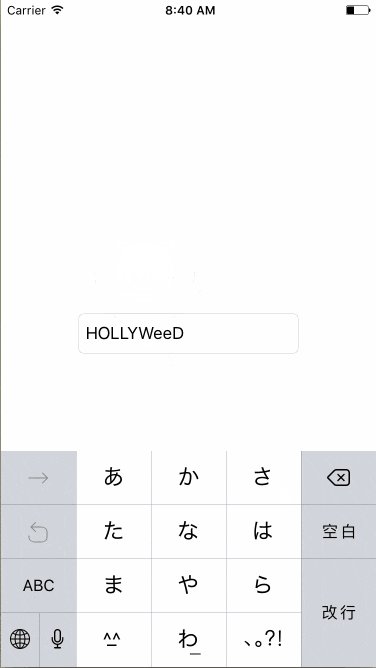
デモ
手順
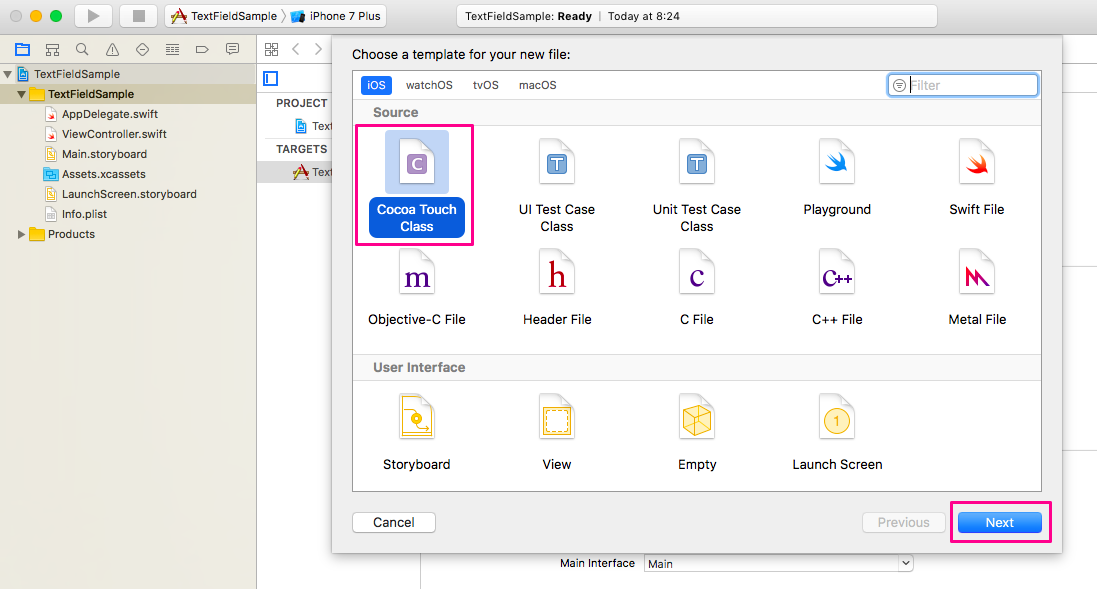
カスタムクラス作成
まずUITextFieldのカスタムクラスを作ります。
⌘+Nで新規ファイル作成画面に移動し、Cocoa Touch Classを選択し、Nextをクリック。

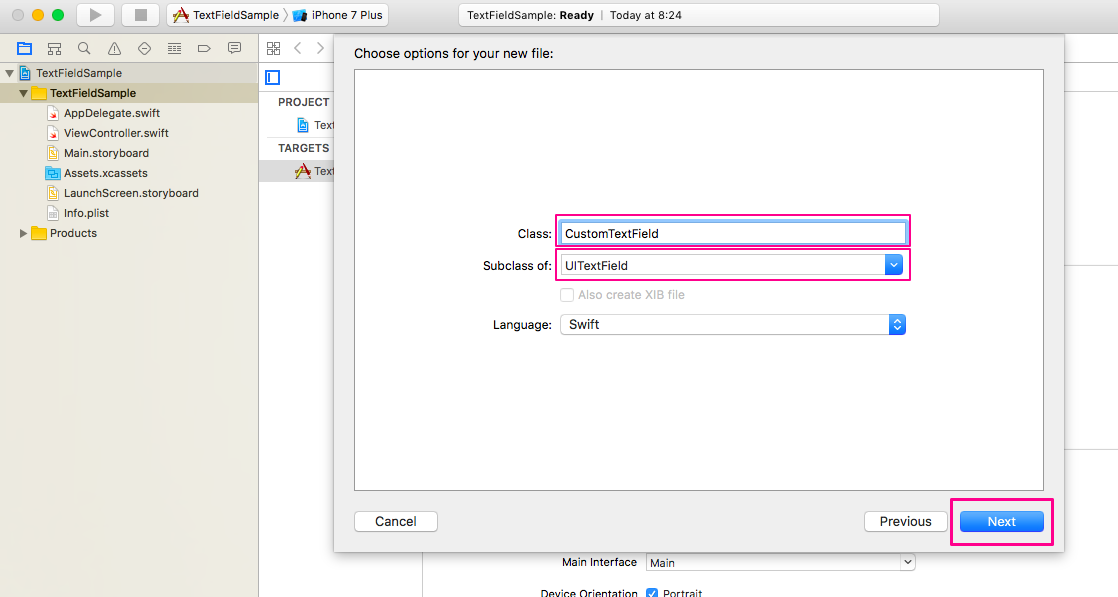
Subclassを設定
次にクラス名を適当に入力(今回はCustomeTextFieldとしました。)し、SubclassをUITextFieldにし、Next。次の画面で保存場所を選んで作成します。

コード
ファイルができたらコードを以下のように記述していきます。
.CustomTextField.swift
import UIKit
class CustomTextField: UITextField {
// 入力カーソル非表示
override func caretRect(for position: UITextPosition) -> CGRect {
return CGRect.zero
}
// 範囲選択カーソル非表示
override func selectionRects(for range: UITextRange) -> [Any] {
return []
}
// コピー・ペースト・選択等のメニュー非表示
override func canPerformAction(_ action: Selector, withSender sender: Any?) -> Bool {
return false
}
}
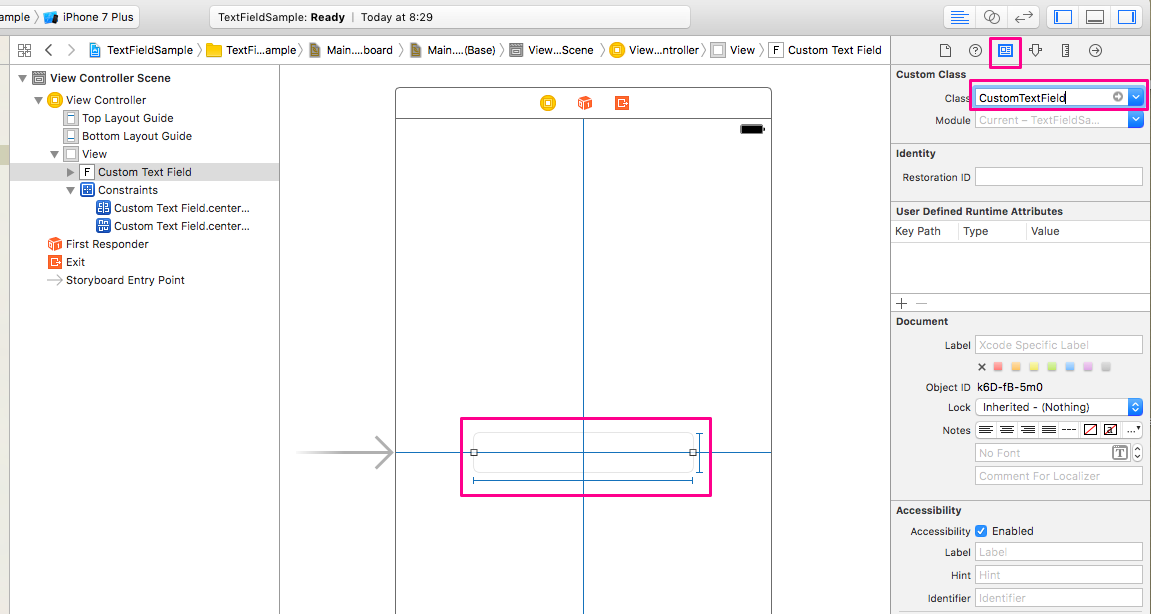
UITextFieldにカスタムクラスを適応
最後に該当のTextFieldを選択し、Custome Classに先程作ったCustomTextFieldを設定して完了です。