搭建前端页面框架
⭐搭建后台基本框架
⭐配置导航菜单
⭐配置标题和LOGO
一:搭建管理页面头部
<template>
<div>
<!-- 头部区域 -->
<div style="height: 60px;background-color: #3c7fff;display: flex;align-items: center">
<div style="width: 200px;display: flex;align-items: center;padding-left: 15px">
<img style="width: 40px" src="@/assets/tb.png" alt="">
<span style="font-size: 24px;color: white;margin-left: 5px">后台管理系统</span>
</div>
<div style="flex: 1"></div>
<div style="width: fit-content;display: flex;align-items: center;padding-right: 10px">
<img src="https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png" alt=""
style="width: 40px;height: 40px">
<span style="color: white;margin-left: 5px">丽丽猫</span>
</div>
</div>
</div>
</template>
<script setup>
</script>
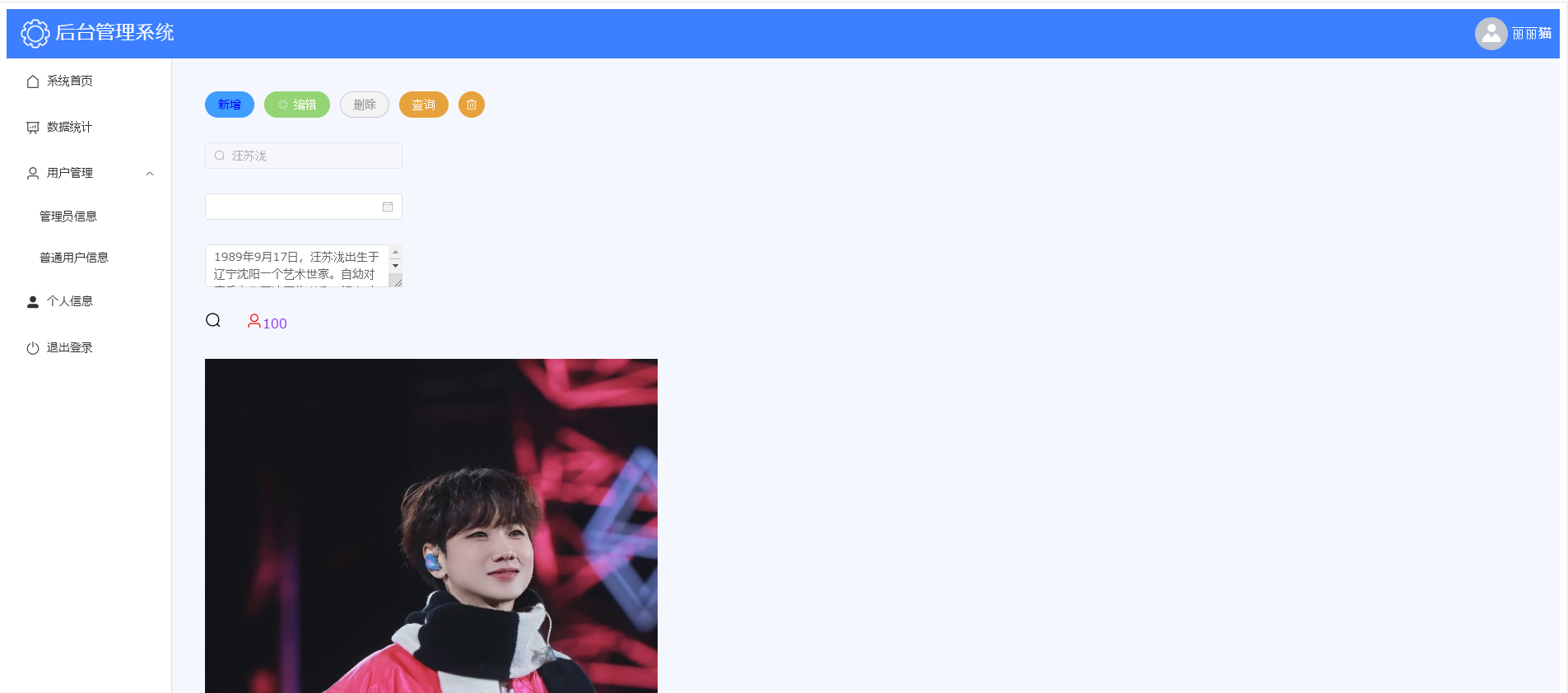
二:搭建管理页面下部-左侧导航菜单栏
<!-- 下面区域 -->
<div style="display: flex">
<!-- 左侧导航菜单栏 -->
<div style="width: 200px;border-right: 1px solid #ddd;min-height: calc(100vh-60px)">
<el-menu router :default-active="currentPath" :default-openeds="['1']" style="border: 0">
<el-menu-item index="/manager/home">
<el-icon>
<House />
</el-icon>
系统首页
</el-menu-item>
<el-menu-item index="/manager/data">
<el-icon>
<DataAnalysis />
</el-icon>
数据统计
</el-menu-item>
<el-sub-menu index="1">
<template #title>
<el-icon>
<User />
</el-icon>
<span>用户管理</span>
</template>
<el-menu-item>管理员信息</el-menu-item>
<el-menu-item>普通用户信息</el-menu-item>
</el-sub-menu>
<el-menu-item index="/manager/home">
<el-icon>
<UserFilled />
</el-icon>
个人信息
</el-menu-item>
<el-menu-item index="/manager/home">
<el-icon>
<SwitchButton />
</el-icon>
退出登录
</el-menu-item>
</el-menu>
</div>
<!-- 右侧主体区域 -->
</div>
</div>
</template>
<script setup>
import { DataAnalysis, InfoFilled, SwitchButton, User } from '@element-plus/icons-vue';
</script>
三:搭建管理页面下部-右侧主体区域
<!-- 右侧主体区域 -->
<div style="flex: 1;width: 0;background-color: #f5f7ff;padding: 10px">
<RouterView/>
</div>
四:管理页面全部代码-manager
<template>
<div>
<!-- 头部区域 -->
<div style="height: 60px;background-color: #3c7fff;display: flex;align-items: center">
<div style="width: 200px;display: flex;align-items: center;padding-left: 15px">
<img style="width: 40px" src="@/assets/tb.png" alt="">
<span style="font-size: 24px;color: white;margin-left: 5px">后台管理系统</span>
</div>
<div style="flex: 1"></div>
<div style="width: fit-content;display: flex;align-items: center;padding-right: 10px">
<img src="https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png" alt=""
style="width: 40px;height: 40px">
<span style="color: white;margin-left: 5px">丽丽猫</span>
</div>
</div>
<!-- 下面区域 -->
<div style="display: flex">
<!-- 左侧导航菜单栏 -->
<div style="width: 200px;border-right: 1px solid #ddd;min-height: calc(100vh-60px)">
<el-menu router :default-active="currentPath" :default-openeds="['1']" style="border: 0">
<el-menu-item index="/manager/home">
<el-icon>
<House />
</el-icon>
系统首页
</el-menu-item>
<el-menu-item index="/manager/data">
<el-icon>
<DataAnalysis />
</el-icon>
数据统计
</el-menu-item>
<el-sub-menu index="1">
<template #title>
<el-icon>
<User />
</el-icon>
<span>用户管理</span>
</template>
<el-menu-item>管理员信息</el-menu-item>
<el-menu-item>普通用户信息</el-menu-item>
</el-sub-menu>
<el-menu-item index="/manager/home">
<el-icon>
<UserFilled />
</el-icon>
个人信息
</el-menu-item>
<el-menu-item index="/manager/home">
<el-icon>
<SwitchButton />
</el-icon>
退出登录
</el-menu-item>
</el-menu>
</div>
<!-- 右侧主体区域 -->
<div style="flex: 1;width: 0;background-color: #f5f7ff;padding: 10px">
<RouterView />
</div>
</div>
</div>
</template>
<script setup>
import { DataAnalysis, InfoFilled, SwitchButton, User } from '@element-plus/icons-vue';
</script>
<style scoped>
.el-menu .is-active {
background-color: #e6ecf7 !important;
}
</style>
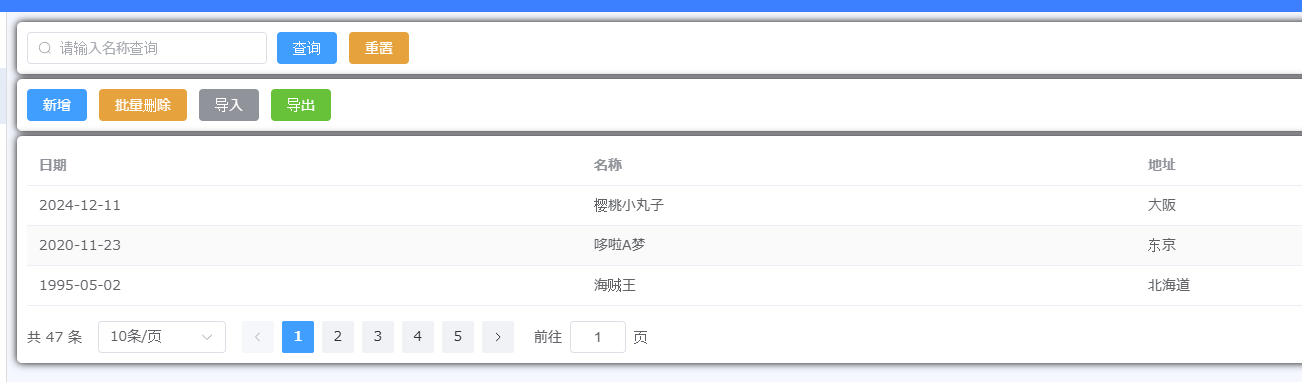
五:重新编写Data页面
<template>
<div>
<div class="card" style="margin-bottom: 5px">
<el-input style="width: 240px;margin-right: 10px" v-model="data.name" placeholder="请输入名称查询"
prefix-icon="Search"></el-input>
<el-button type="primary">查询</el-button>
<el-button type="warning">重置</el-button>
</div>
<div class="card" style="margin-bottom: 5px">
<el-button type="primary">新增</el-button>
<el-button type="warning">批量删除</el-button>
<el-button type="info">导入</el-button>
<el-button type="success">导出</el-button>
</div>
<div class="card" style="margin-bottom: 5px">
<el-table :data="data.tableData" stripe>
<el-table-column label="日期" prop="date" />
<el-table-column label="名称" prop="name" />
<el-table-column label="地址" prop="address" />
</el-table>
<div style="margin-top: 15px">
<el-pagination v-model:current-page="data.pageNum" v-model:page-size="data.pageSize"
:page-sizes="[5, 10, 15, 20]" background layout="total,sizes,prev,pager,next,jumper"
:total="data.total" />
</div>
</div>
</div>
</template>
<script setup>
import { reactive } from 'vue';
import { Search } from '@element-plus/icons-vue';
const data = reactive({
name: null,
tableData: [
{ id: 1, date: '2024-12-11', name: '樱桃小丸子', address: '大阪' },
{ id: 2, date: '2020-11-23', name: '哆啦A梦', address: '东京' },
{ id: 3, date: '1995-05-02', name: '海贼王', address: '北海道' },
],
pageNum: 1,
pageSize: 10,
total: 47
})
</script>
<style scoped>
.card {
background-color: white;
padding: 10px;
border-radius: 5px;
box-shadow: 0 0 8px rgba(0, 0, 0, 12);
}
</style>
六: CSS 样式表(#global.css)
定义了 HTML 页面中 body 和 .card 两个部分的样式
body{
margin: 0;
padding: 0;
font-size: 14px;
color: #333;
}
.card{
background-color: white;
padding: 10px;
border-radius: 5px;
box-shadow: 0 0 8px rgba(0, 0 0, 12);
}
七:路由
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{path: '/', redirect: '/test'},
{path: '/manager', component:() => import('../views/Manager.vue'),children:[
{path: 'home', name: 'home',meta:{title:'主页'},component:() => import('../views/Home.vue')},
{path: 'data', name: 'data', meta:{title:'数据展示页面'},component:() => import('../views/Data.vue')},
]},
{path: '/404', name: '404', meta:{title:'404找不到页面'},component:() => import('../views/404.vue')},
{path: '/:pathMatch(.*)', redirect:'/404'}
]
})
router.beforeEach((to,from,next) => {
document.title = to.meta.title
next() // 必须调用这个函数才能实现跳转
})
export default router