はじめに
ADXアンバサダーとして記事を書いておりますSigと申します。
この記事ではアンリアルエンジン5とサウンドミドルウェア「ADX for UE」を連携させ、
BGMや効果音、ボイスなどを個別に音量調節できる機能を作成します。
ゲームなどにおける、いわゆる「音量コンフィグ」ってやつです。
完成図はこんな感じです。

UIのスライダーを操作すると、対応したサウンドの音量が増減します。
当記事ではUE5.3を使用します。基本的にブループリントのみでの実装を想定しています。
ADX for UEはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
前提
ADX for UEの導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
ADX for UEの導入で、一歩上のサウンド表現を(導入編)
ADX for UEの導入で、一歩上のサウンド表現を(実践編)
やること
- AtomCraftでサウンドをカテゴリ分け
- UE5にインポート
- UMGでUI作成
- ブループリントで音量コンフィグを実装
- テストプレイ
実装
AtomCraftを使い、サウンドをカテゴリごとに分ける
プロジェクトの作成
AtomCraftを起動し、今回のためのプロジェクトを作成します。

サウンドのインポート
サウンド素材をインポートします。
今回は「BGM」「SE」「UI」といった3つのカテゴリを想定し、それぞれ名前をつけた素材を用意しました。
素材をインポートします。

キューシートにインポートした素材をドラッグ&ドロップし、独立したキューを作成します。


カテゴリを作成する
サウンドをカテゴリ分けするには、まずカテゴリそのものを作る必要があります。
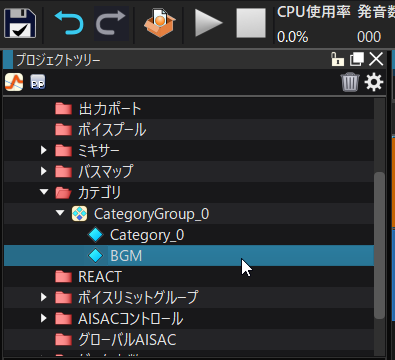
AtomCraft上部の「プロジェクトツリー」から、「カテゴリ」を見てみましょう。

ダブルクリックして展開していくと、カテゴリグループとカテゴリ名が現れます。

「カテゴリ」が、さらに「カテゴリグループ」に分けられる理由は後ほど解説します。
今回は「CategoryGroup_0」内に3つのカテゴリを作っていきます。
「CategoryGroup_0」を右クリックし、メニューより「新規オブジェクト」→「カテゴリの作成」を選択。

新しいカテゴリが作られるのでリネームします。右クリックのメニューから名前を変更してもいいですし、該当のカテゴリを選択してF2キーでもリネーム可能です。

キューをカテゴリ分けする
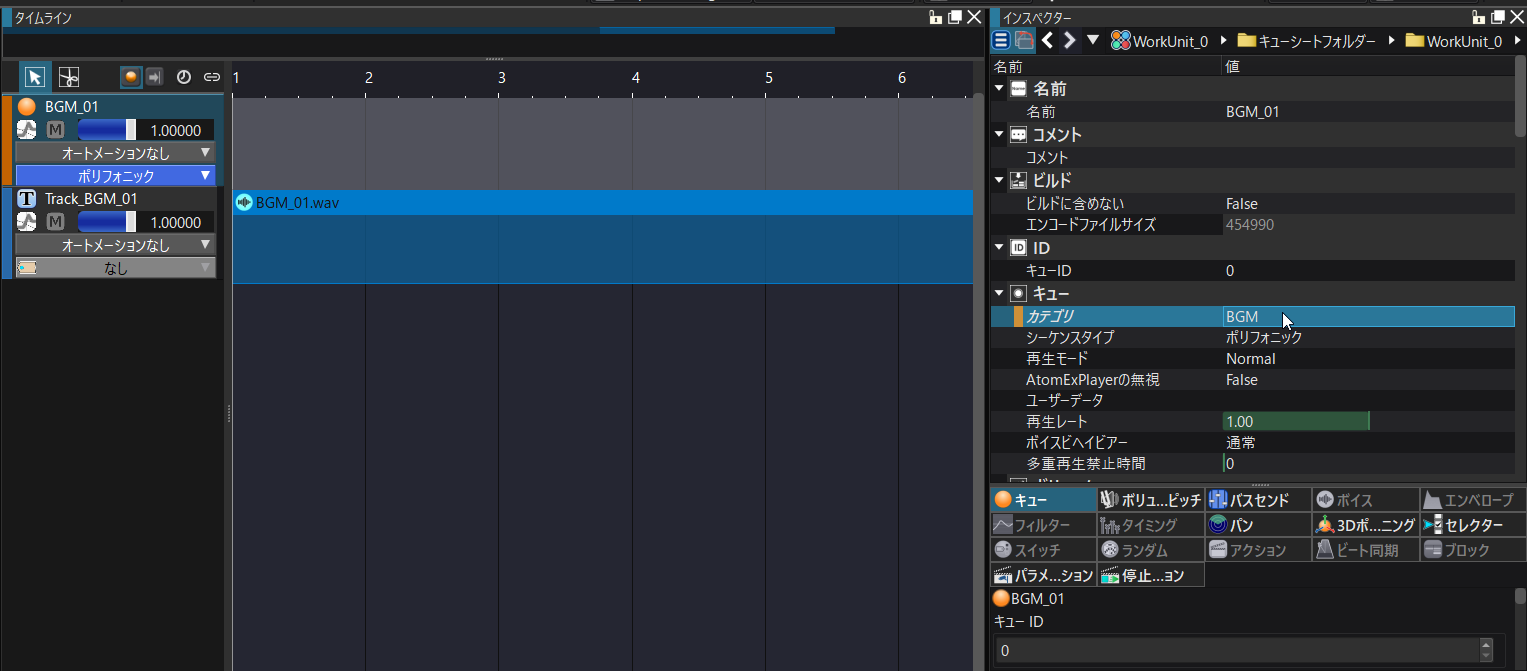
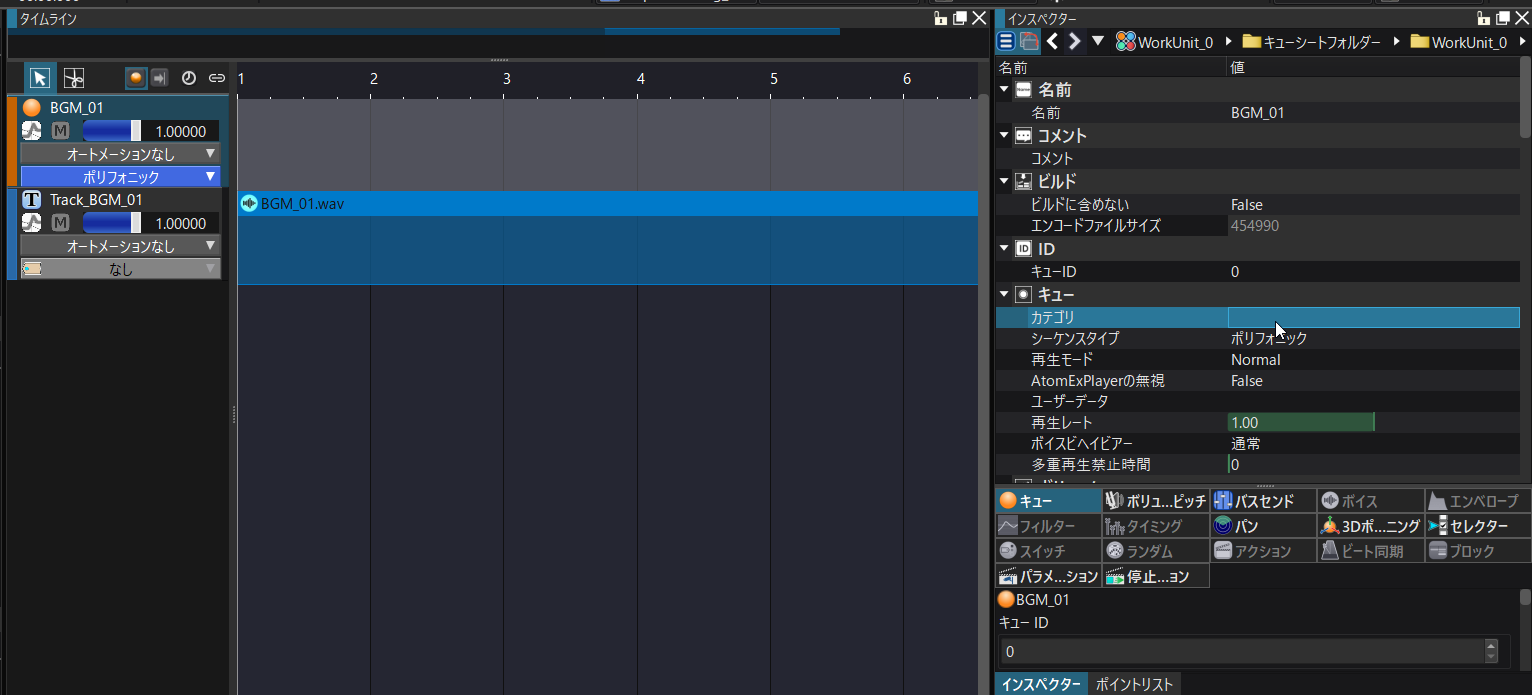
任意のキューを選択し、AtomCraft右側のインスペクター内、「カテゴリ」をクリックします。

カテゴリを編集するウィンドウが現れるので、適切なカテゴリにチェックをつけます。

同じように、他のキューに対してもカテゴリを設定します。
カテゴリグループの用途
キューに付加できるカテゴリはひとつに限らず、カテゴリグループを分けることで、キュー自体が複数のカテゴリを持つことができます。
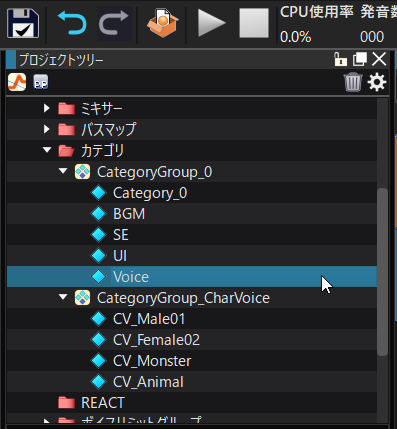
カテゴリグループはプロジェクトツリーから新規追加できます。

キャラクターボイスというカテゴリと、キャラクターの種類ごとに音量調節する想定でカテゴリを作ってみました。

カテゴリ編集ウィンドウで設定すると、キューが「Voice」カテゴリと「Char_Monster」カテゴリを同時に持つことができます。

これでゲーム中に「モンスターの鳴き声だけを有効にしたい」と思ったら、**「現在のボイス音量設定を反映しつつ、モンスター以外のキャラクターボイス音量を小さくする」**という処理が実現できるわけです。
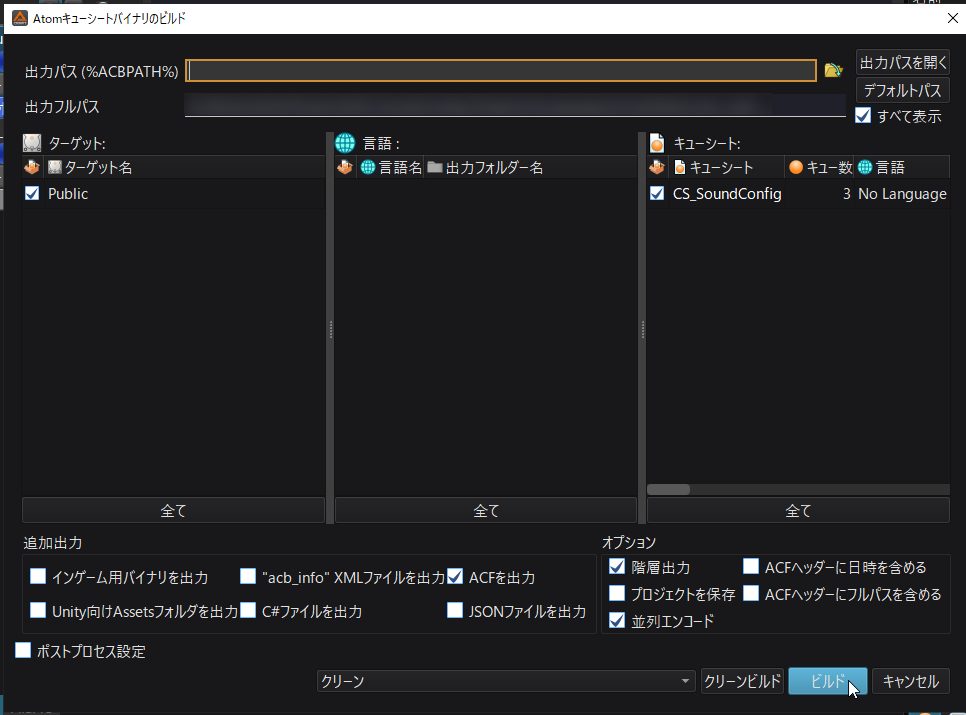
キューシートのエクスポート
プロジェクト内でキューシート名が被る可能性がある場合、キューシートをリネームしておきましょう。

これでAtomCraft側の作業は完了です。
UE5へのインポート
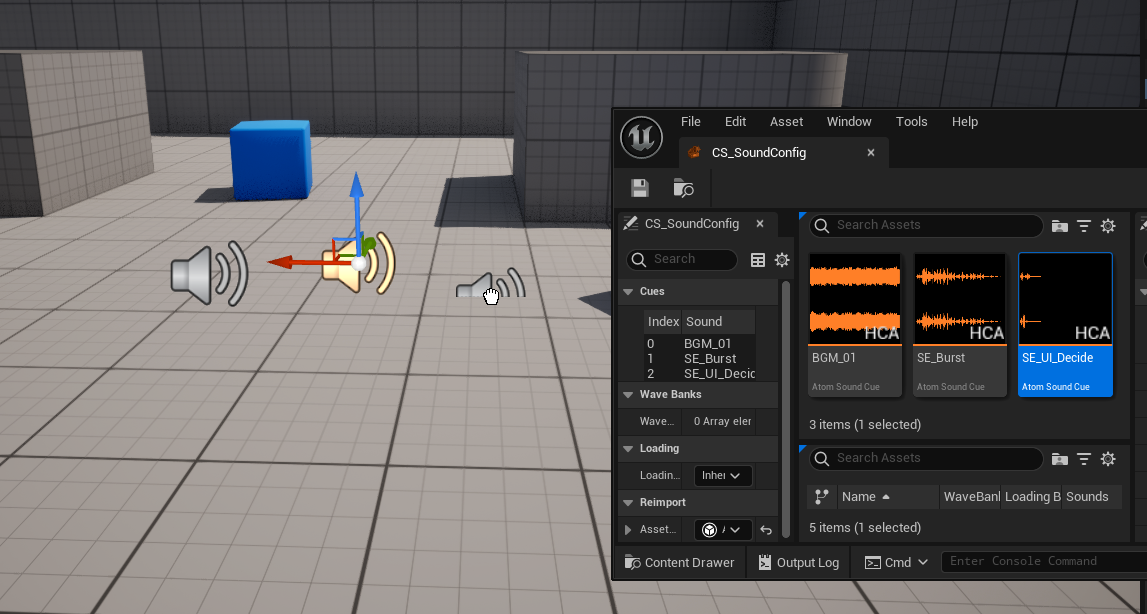
UE5を起動し、任意のフォルダにAtomConfigとキューシート(acb, acfファイル)をインポートします。

キューシートアセットを開き、音声が再生できることを確認します。

###サウンドのテスト再生
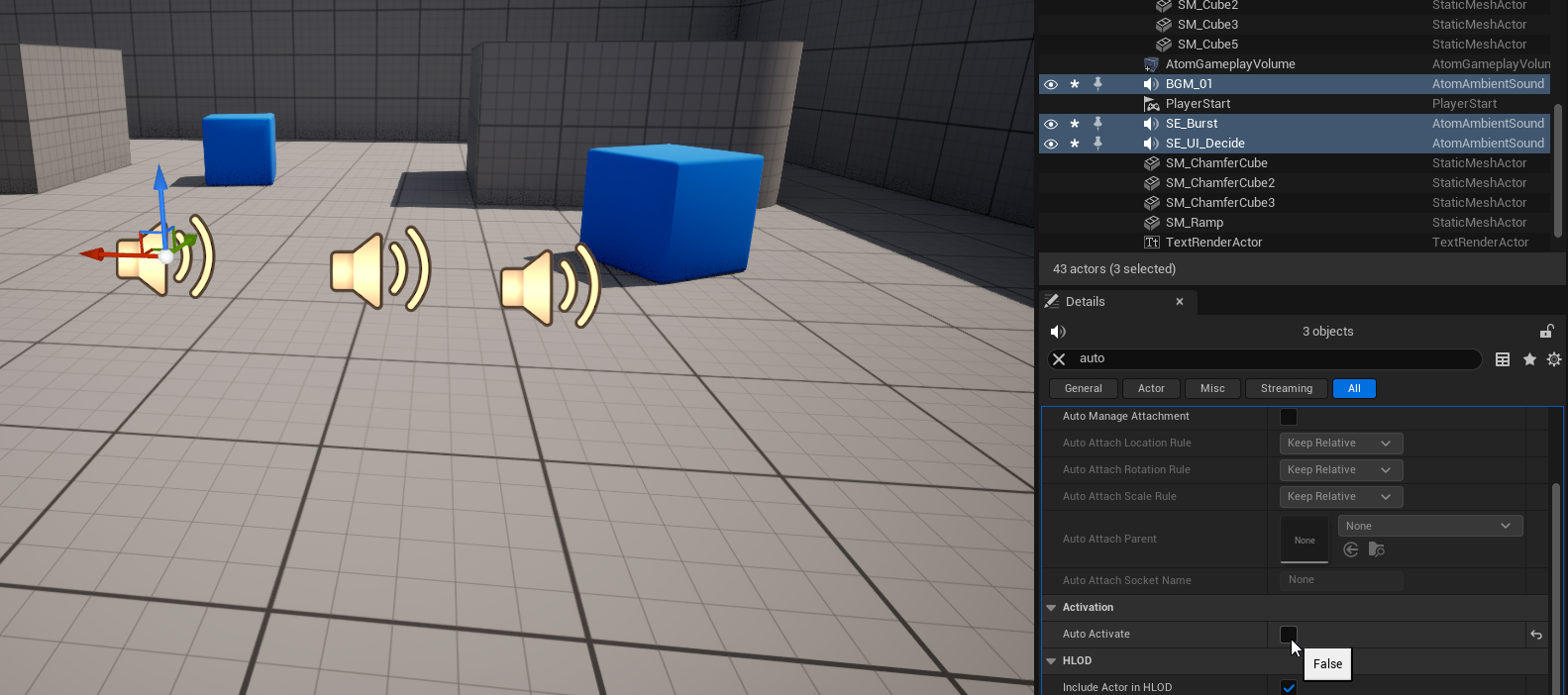
レベルを新規作成し、適当にサウンドを配置します。

サウンドがプレイ開始時に自動再生されないよう、Detailsパネルから「Auto Activate」のチェックを外しておきます。

これらのサウンドを再生するための簡単なテスト処理を作ります。
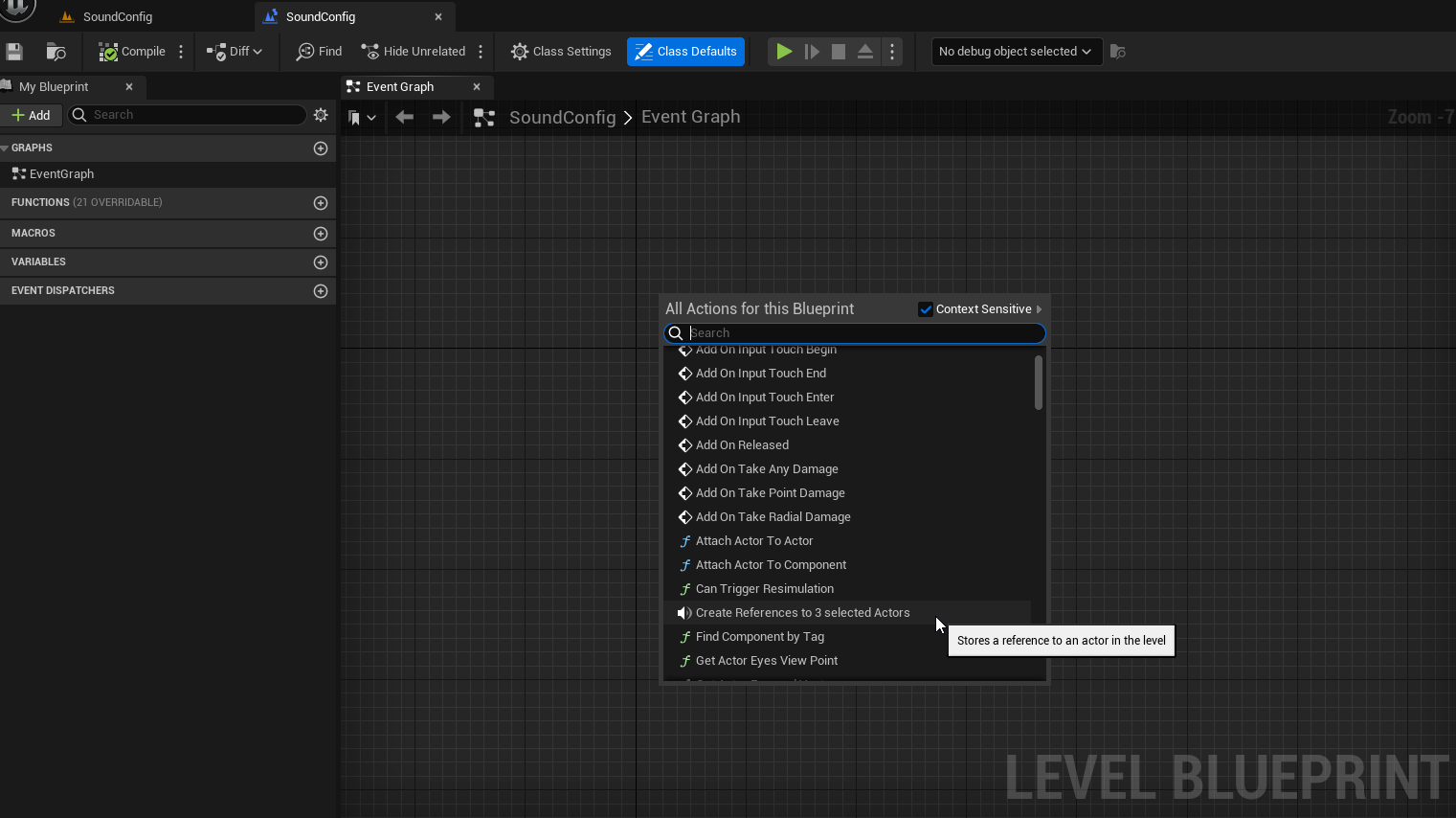
まずは配置した3つのキューを選択しておきます。
イベントグラフ上の空欄で右クリックし、「Create References to 3 Selected Actors」(選択した3つのアクターに対してのリファレンスを作成)を選択します。

リファレンスノードから線を引き出し、「Play(AtomComponent)」を選択します。

これでサウンドを再生するためのノードができました。

他ふたつのリファレンスノードに対しても同じようにノードを作成します。

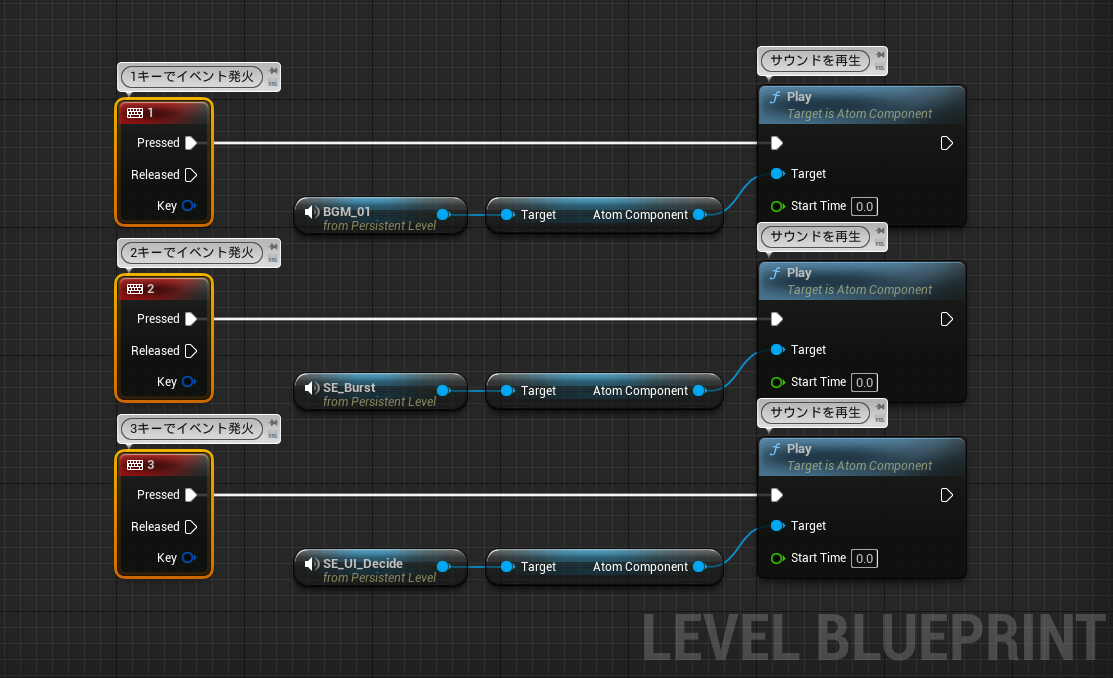
Input Key 1ノードを配置し、「1」キーを押したらサウンドが再生されるようにします。
他のノードに対しても、「2」キー、「3」キーで再生されるよう組みます。

一度テストしてみましょう。
各キーを押して、サウンドが再生されるか確認します。
サウンドが再生されているか確実に確認するためには、コンソールコマンド「atom.3dVisualize.Enabled 1」を使用すると便利です。


UMGでUIを作成
今回はUE5標準のUMGを使用し、音量調節用のUIを実装します。
ウィジェットを作成
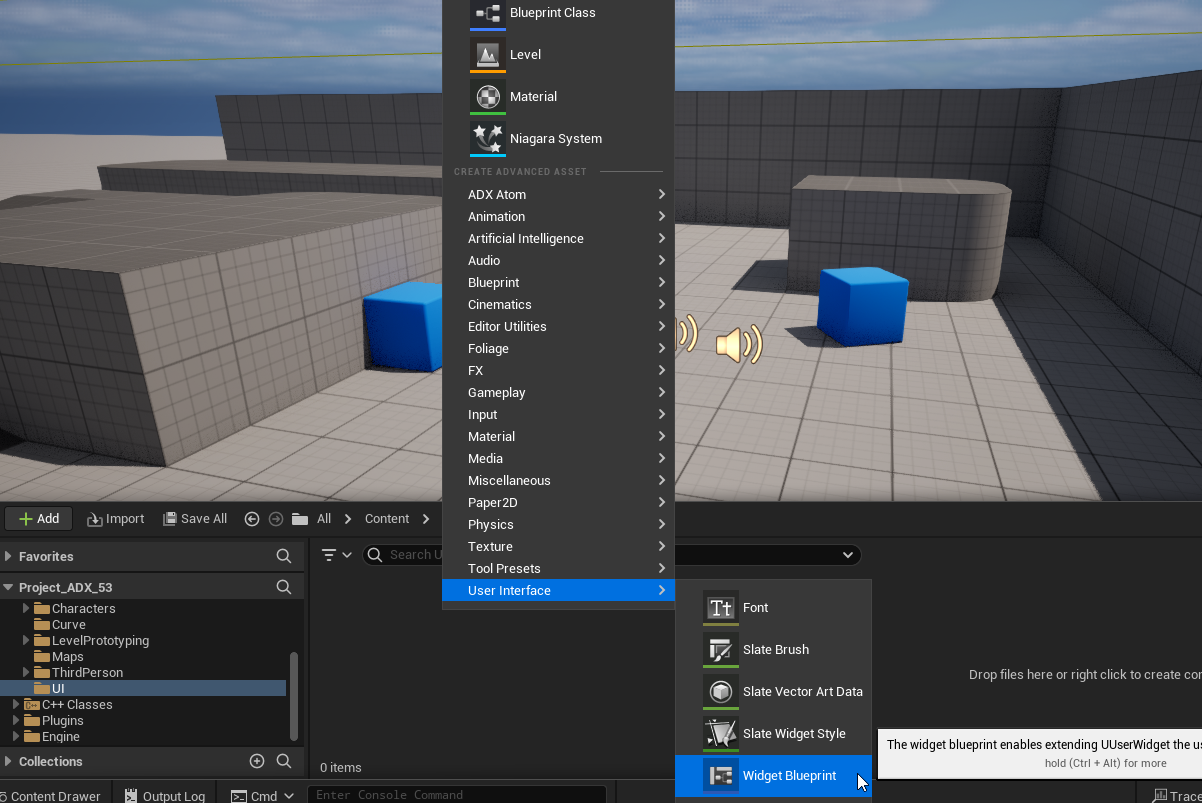
適当なフォルダを作り、コンテンツブラウザで右クリックして「User Interface」→「Widget Blueprint」で新しくUIを作ります。


UIをデザイン
まずは他のUIパーツを置くための「下地」を作ります。
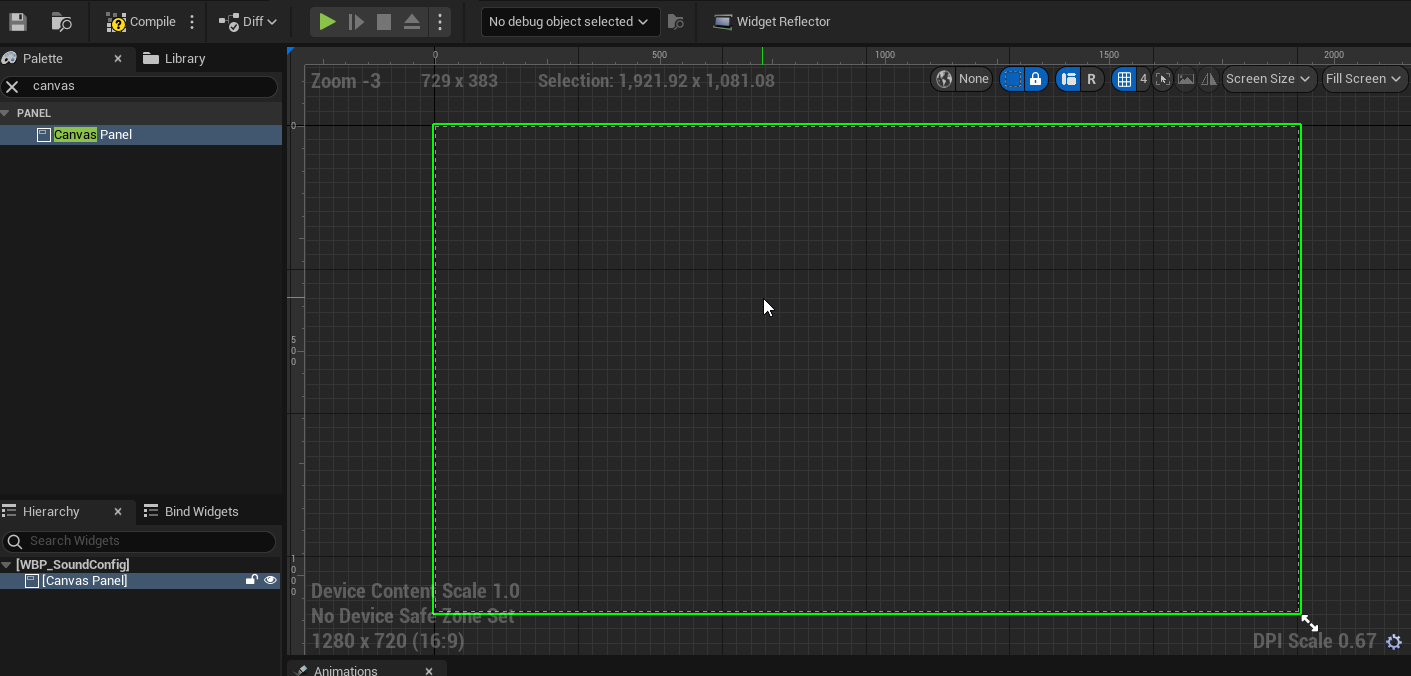
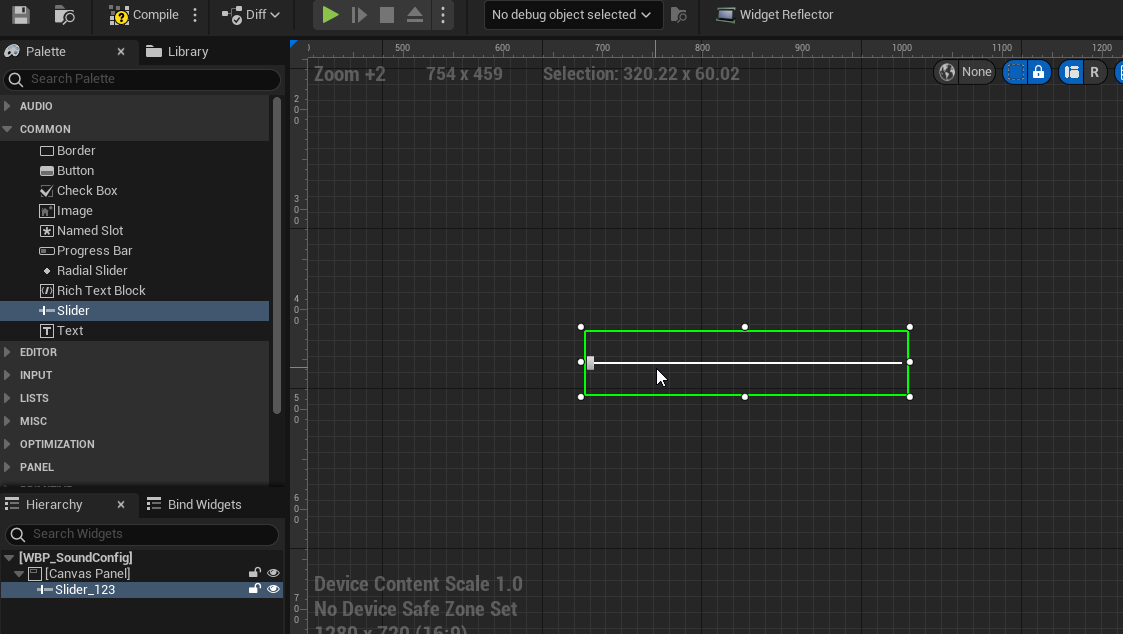
エディタ左上の「Palette」パネルから「Canvas」をドラッグ&ドロップします。

枠が現れ、この上に様々なパーツを配置できるようになりました。

今度は「Palette」パネルから「Slider」をドラッグアンドドロップすると、今回音量変更に使うスライダーが現れます。

同じように「Text」をドラッグアンドドロップし、テキストも呼び出します。

エディタ左側のDetailsパネルで文字列やスライダーの大きさなどが操作できます。

ここで各パーツの名前なども設定しておくと、後で分かりやすいです。

これを3つぶん作ります。UIのパーツに対して、コピペなども使うことができます。

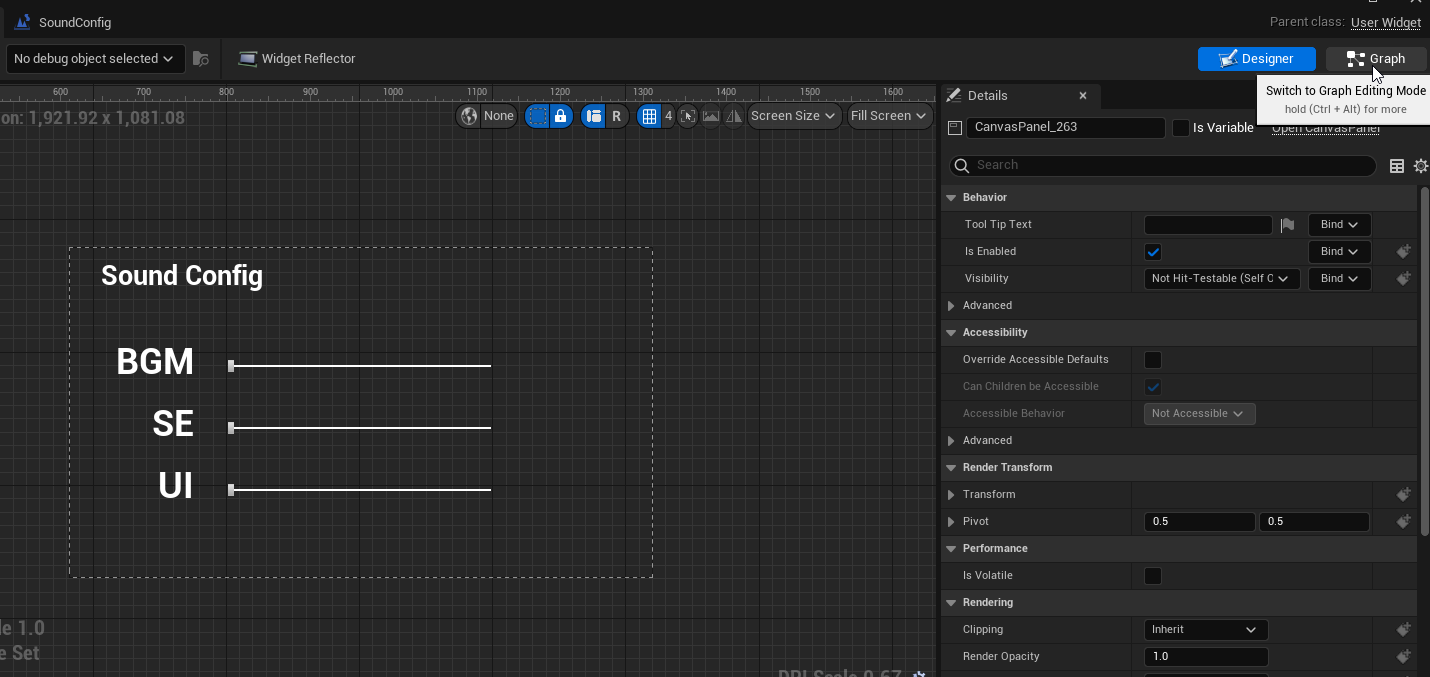
デザインというにはおこがましいですが、簡易的なコンフィグができました。
Detailsパネルでフォントを多少大きくしています。
アンカーを設定し、表示崩れを防ぐ
UMGを既に使われている方ならご存知かもしれませんが、ゲーム中はウィンドウサイズなどに合わせてUIの表示が崩れることがあります。
これを防ぐのが「アンカー」です。
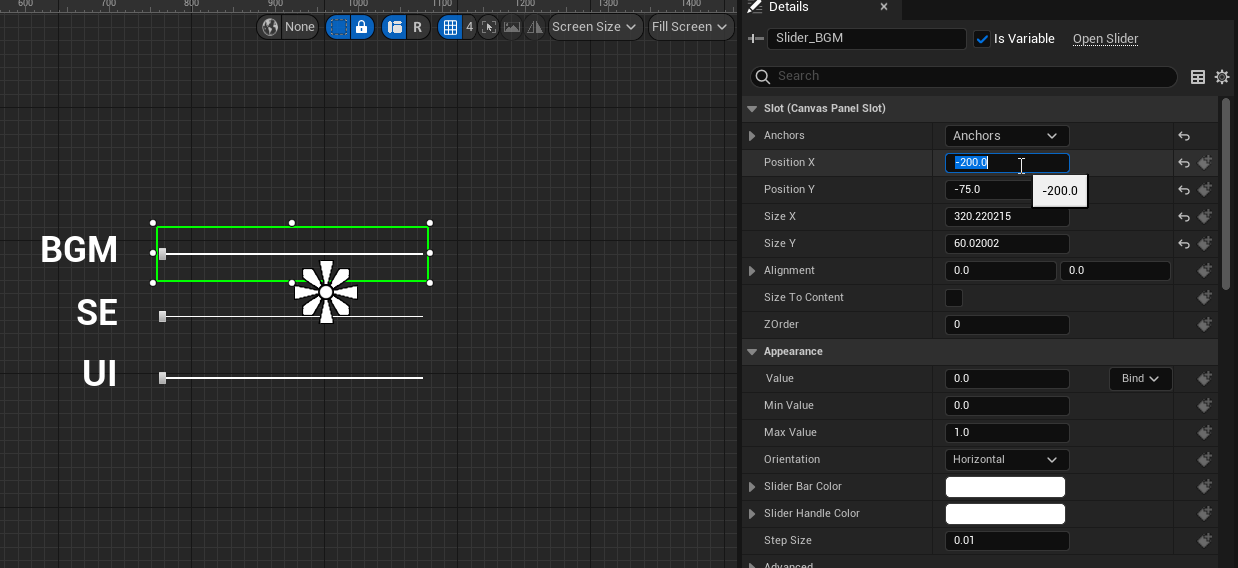
UIのパーツを選択し、Detailsパネルの「Anchors」をクリックします。

今回はこのUIを画面の真ん中に表示するので、真ん中に四角があるボタンをクリックします。

これでこのパーツの基準点が真ん中になり、ウィンドウがサイズが変わった場合でも、ウィンドウの中心を基準として座標が設定されます。

すべてのパーツのアンカーを同じように中心に設定しておいてください。
アンカーを統一することにより、数値での座標指定が揃えやすくなります。

ウィンドウの枠となるよう、「BackGround Blur」を配置します(必須ではありません)。

こちらはスライダーやテキストよりも背面に来てほしいので、Detailsパネルにて「ZOrder」を「-1」にします。

「Blur Strength」でブラーの量が指定できます。

ブループリントで音量コンフィグを実装
ブループリントエディタを開く
今回は、UI自体が音量コンフィグの処理を持つものとします。
画面左上の「Graph」ボタンをクリックすると、ウィジェットのブループリント編集へと移ることができます。


ノード配置
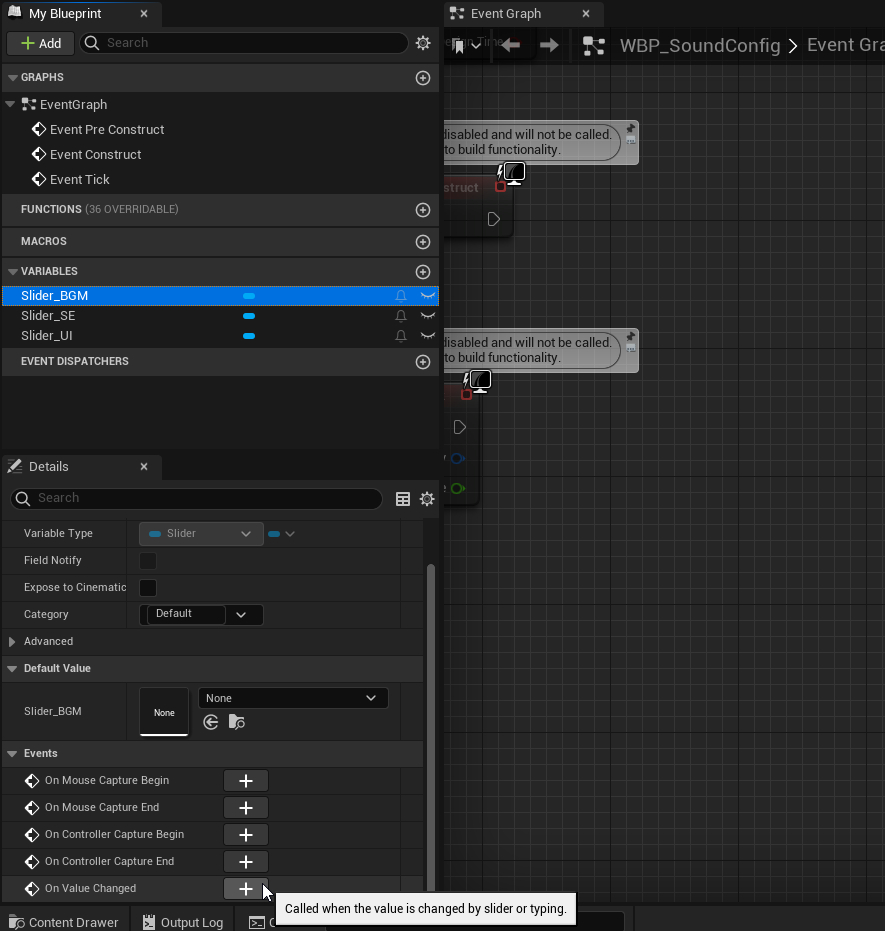
「My Blueprint」パネルの「Variables」内に先ほど作成したスライダーがあります。

「Slider_BGM」を選択し、下部のDetailsパネルの「Events」にある「On Value Changed」の右の「+」ボタンを押します。
これでこのスライダーの値が変更された際に発火されるイベントが作られます。

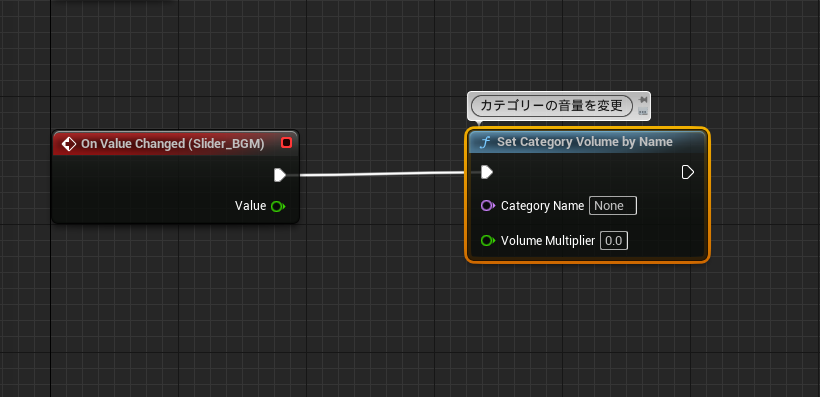
On Value Changed(Slider_BGM) が配置されました。

ここから今回の主目的である、カテゴリ内の音量を一括して変更するにはSet Category Volume by Nameノードを使用します。

「Category Name」を「BGM」とし、On Value Changedノードの「Value」ピンから「Volume MultiPlier」に線をつなげばOKです。

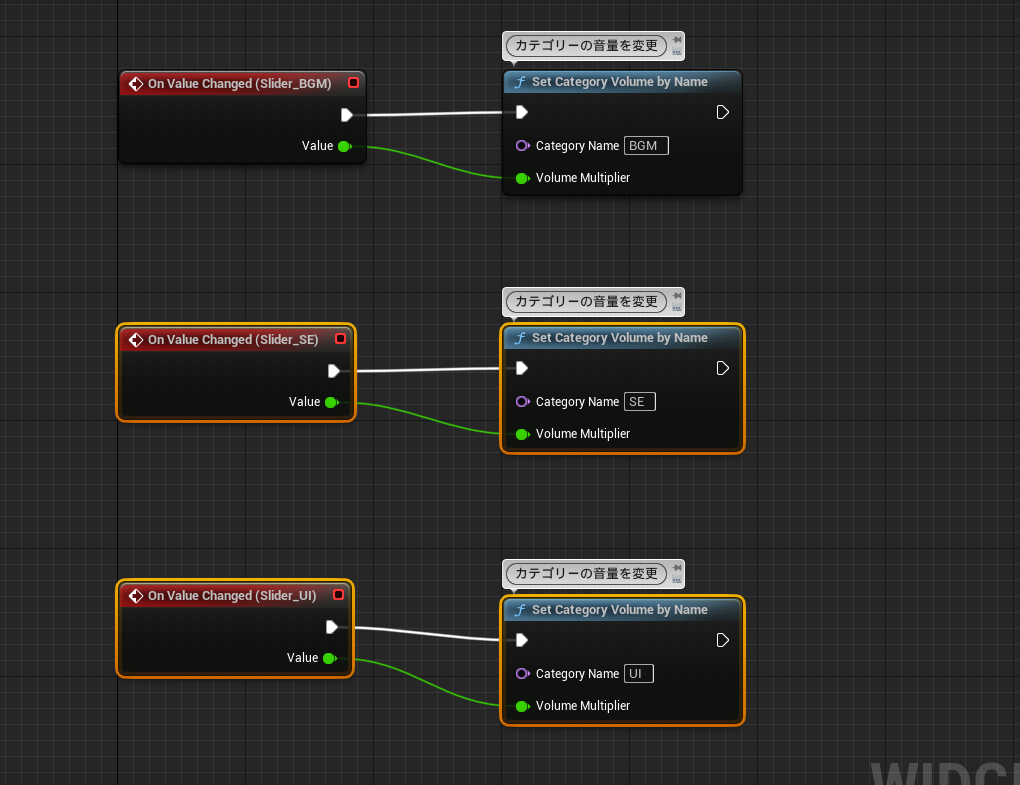
他のスライダー、カテゴリについても同じようにノードを配置します。

これで音量調節ができるようになりました!さっそくテストしてみましょう。
テストプレイ
レベルブループリントからUIを呼び出す
実装はできましたが、UIをゲーム中に表示する処理はつくられていません。
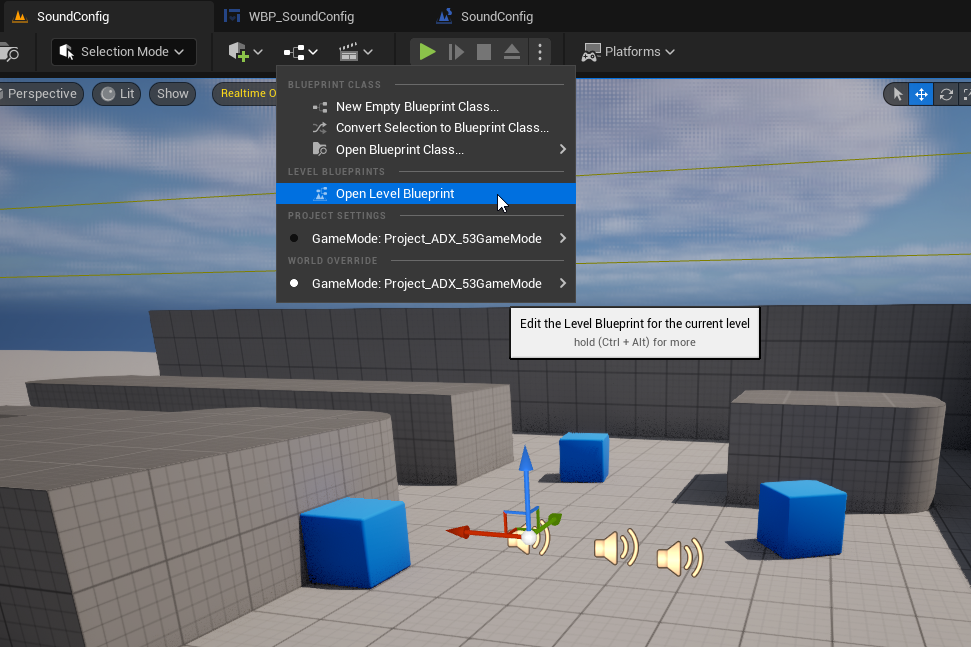
レベルブループリントからUIを呼び出してみましょう。
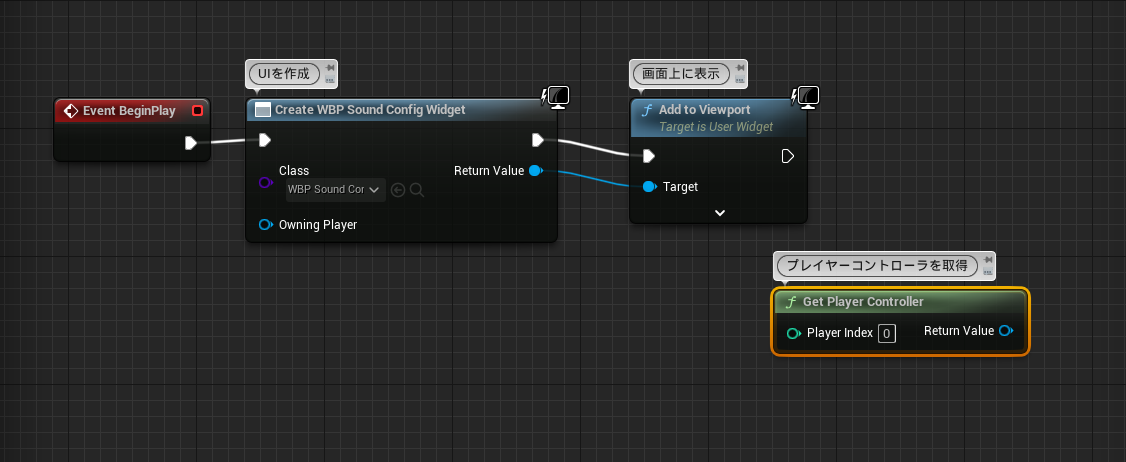
Event Begin PlayノードからCreate Widgeノードを配置します。

(ノードを配置するとConStruct NONEという名前に変わりますが問題ありません)
「Class」に先ほどのUIを設定します。

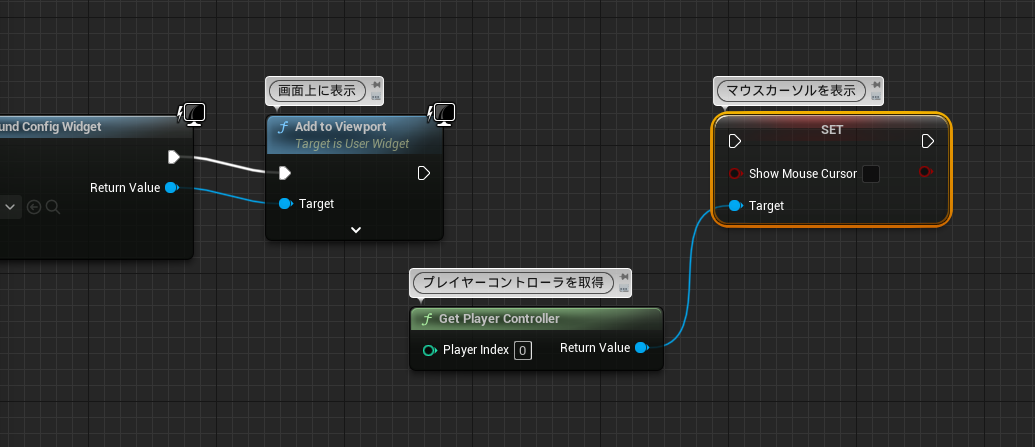
さらにCreate Widgetノードの「Return Value」から線を引き出し、Add to Viewportを配置します。
UIをマウスで操作するには、ゲーム中にマウスカーソルを呼び出す必要があります。
Get Player Controllerノードを配置します。

Return Valueから線を引き出し、Set Show Mouse Cursorノードを配置します。

Set Show Mouse Cursorノードのチェックボックスにチェックを入れます。

ビューポートの「Play」ボタンを押すとゲームが開始され、音量コンフィグウィンドウも呼び出されるはずです。

各スライダーをマウスで動かし、1,2,3キーでのテスト再生をして音量が変わっているかを確認してみましょう。
(画像では視認性向上のため、「BackGround Blur」と同じ座標に「Image」で黒い長方形を表示しています)