はじめに
アンリアルエンジンとサウンドミドルウェア「ADX for UE」を連携させ、UE5のサンプルプロジェクトである「Lyra Starter Game Kit」にサウンドを利用した遊びを追加するチュートリアルです。
「Lyra Starter Game Kit」はアクションTPSのプロジェクトとなっています。
こうしたゲームでは音による索敵が重要な要素になっていますが、プレイヤーの能力として「発動すると離れた敵から音が聞こえるようになり、索敵が有利になる」というものを足して遊びに変化を加えてみます。

「Lyra Starter Game Kit」(以下Lyra)へのサウンド組み込み基礎については、次の記事で解説しています。
ざっと読んでおくと本記事が分かりやすいかもしれません。
前提
当記事ではUE5.0を使用しています。基本的にブループリントのみでの実装を想定します。
ADXはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
なお、ADX2は「ADX」へ名称が変更になりましたが、ツール構成は変更ありません(2がないから古いほう、というわけではありません)。
記事執筆時点のADX for UEのSDKバージョンはADX LE UE SDK(1.31.00.01)です。
ADX for UEの導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
ADX for UEの導入で、一歩上のサウンド表現を(導入編)
ADX for UEの導入で、一歩上のサウンド表現を(実践編)
実装
AtomCraftで索敵音を準備する
AtomCraftを起動し、プロジェクトを用意します。
マテリアルの用意
索敵した際に敵から聞こえてくる音を用意します。ループする音が望ましいでしょう。

(Lyraサンプルへの組み込み記事で使用したプロジェクトにサウンドを追加しました)
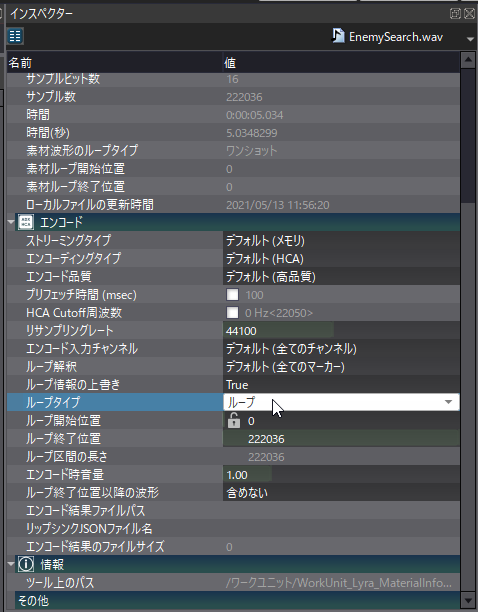
インポートしたマテリアルを選択し、インスペクターにてループ情報の上書きを「True」に、ループタイプを「ループ」に設定します。

再生して、マテリアル自体がループするか確認しておくといいでしょう。
キューの作成
キューを作成します。
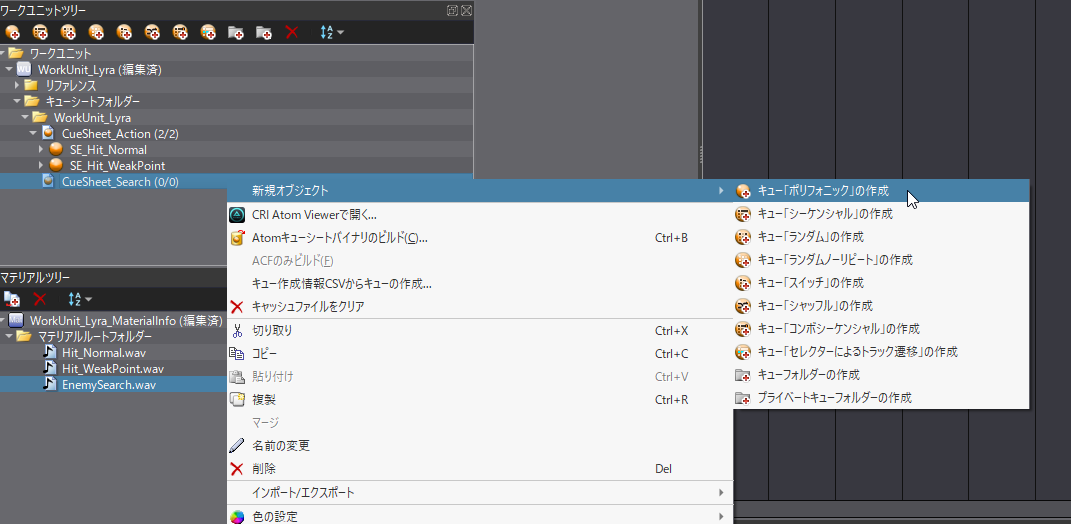
キューシートを選択し、「新規オブジェクト」→「キュー『ポリフォニック』の作成」を選びます。

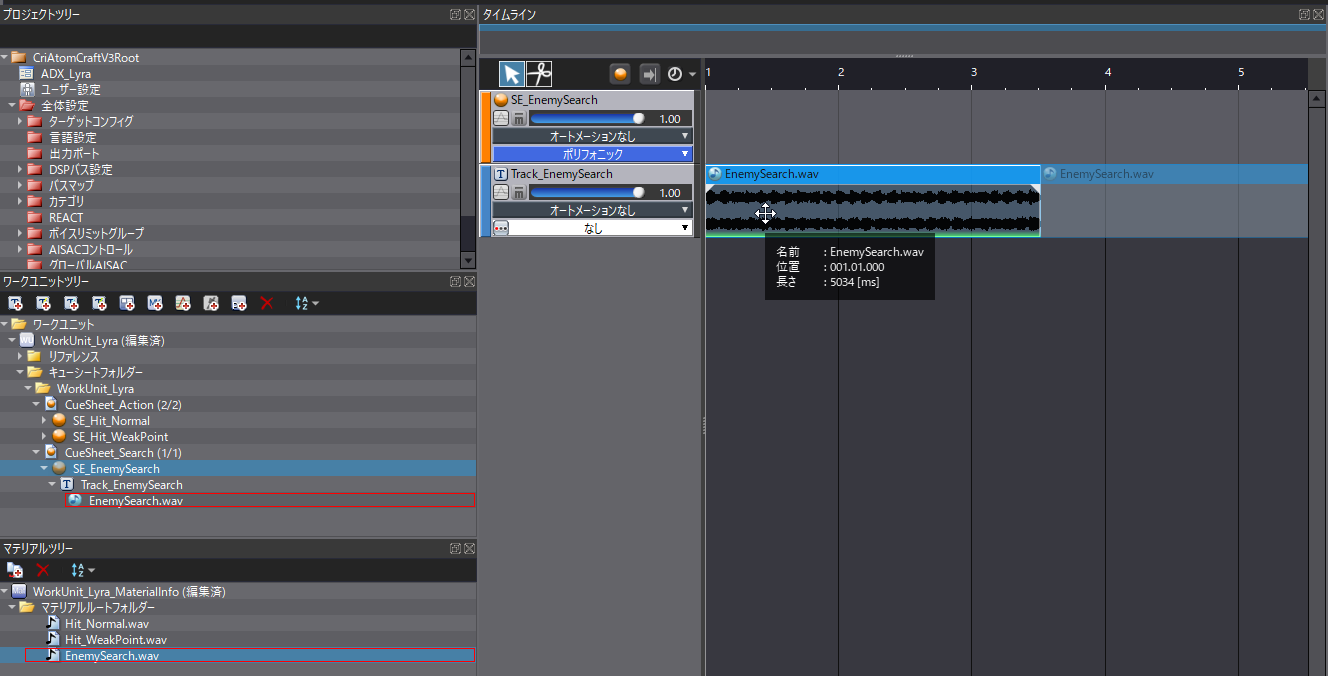
作成したキューにマテリアルをドラッグアンドドロップして配置します。

3Dサウンドの設定
敵がいる方向や距離が分かるよう、3D空間上で聞こえる音の設定をします。
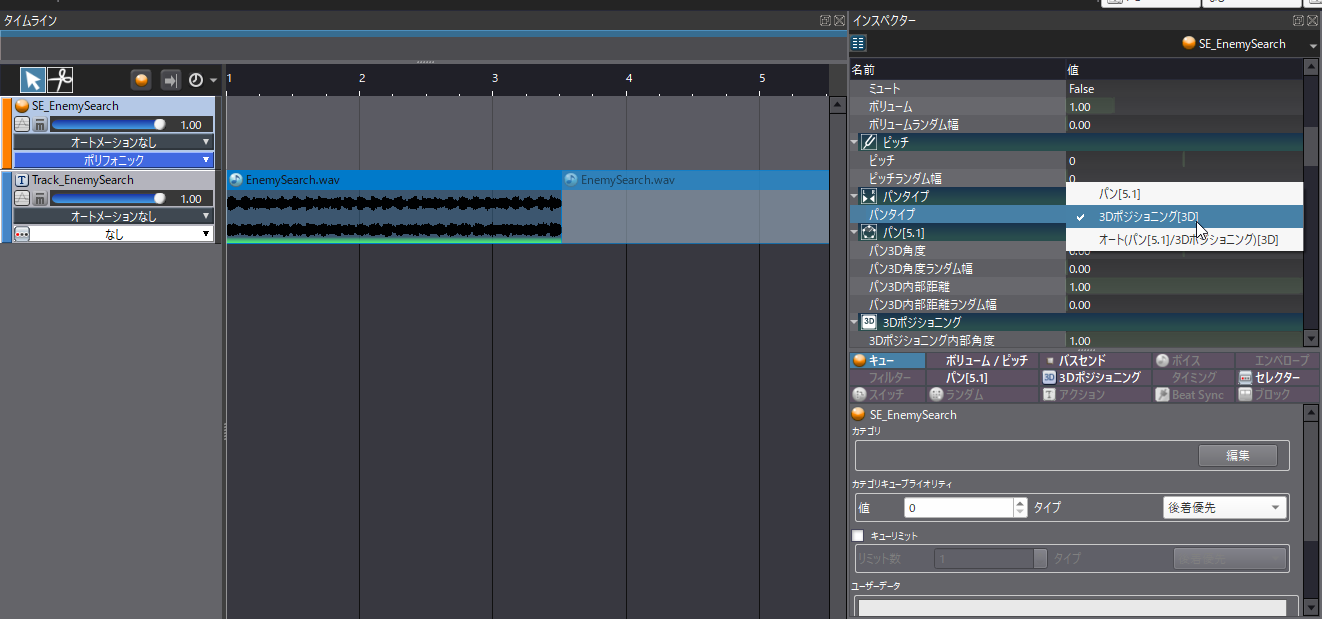
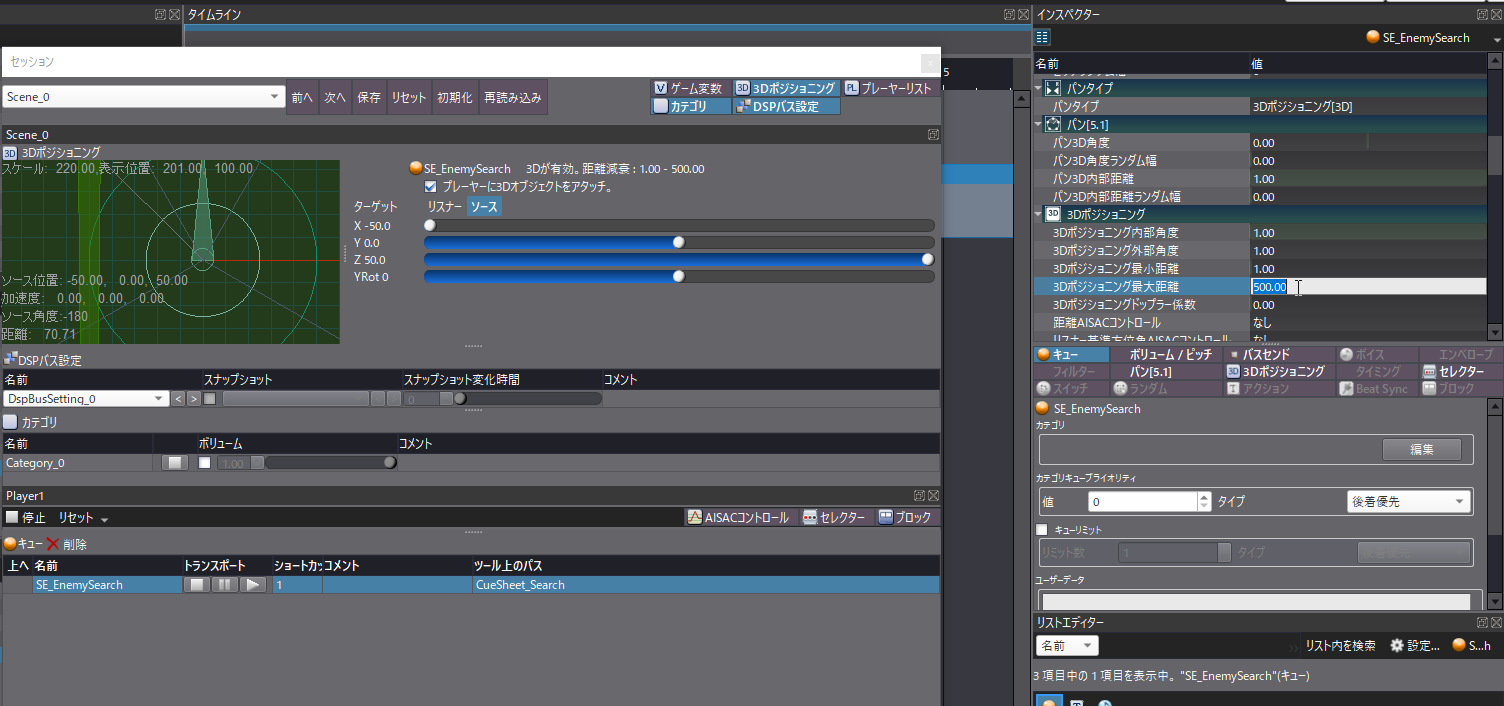
キューを選択し、インスペクターにてパンタイプを「3Dポジショニング」に変更します。

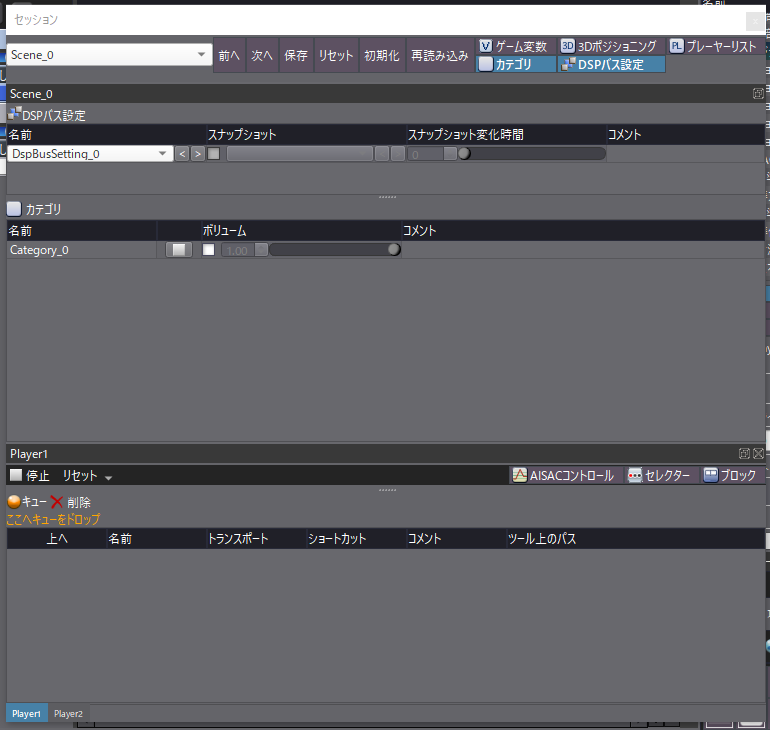
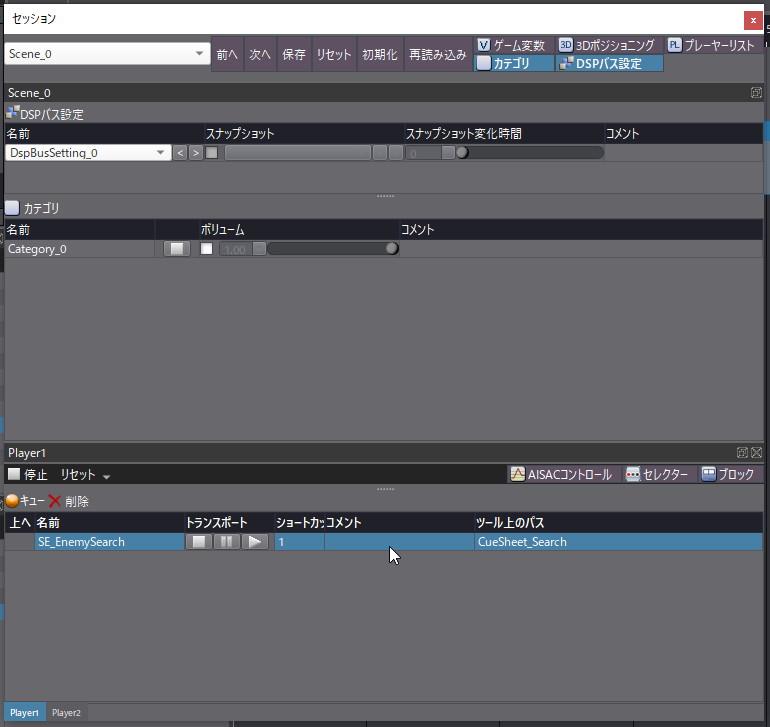
3D空間で音がどう聞こえるかテストするためには、セッションウィンドウを使用します。
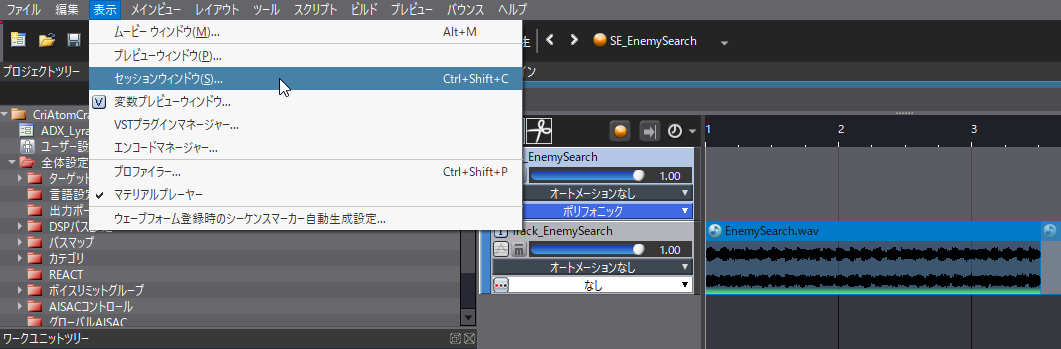
ツールバーの「表示」→「セッションウィンドウ」を選択して呼び出します。


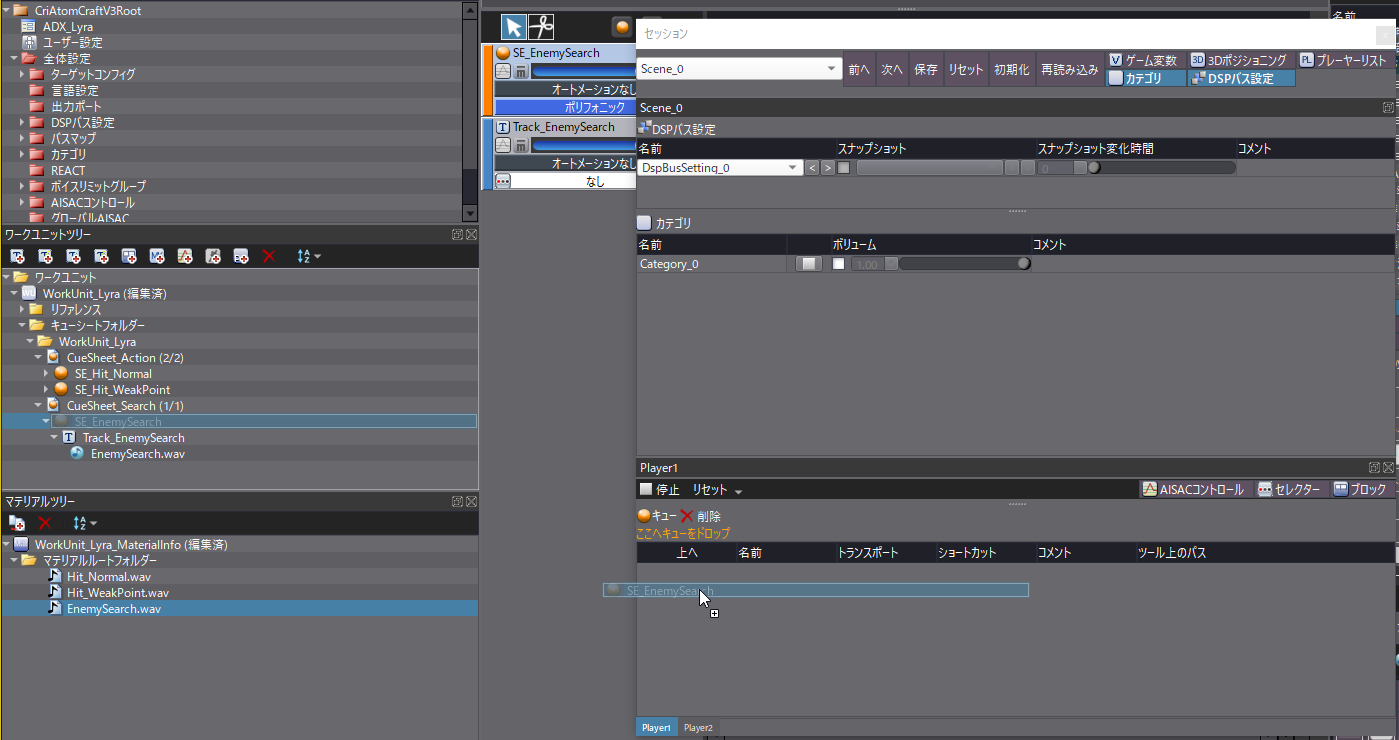
キューシートからキューを、セッションウィンドウのリストにドラッグアンドドロップして登録します。


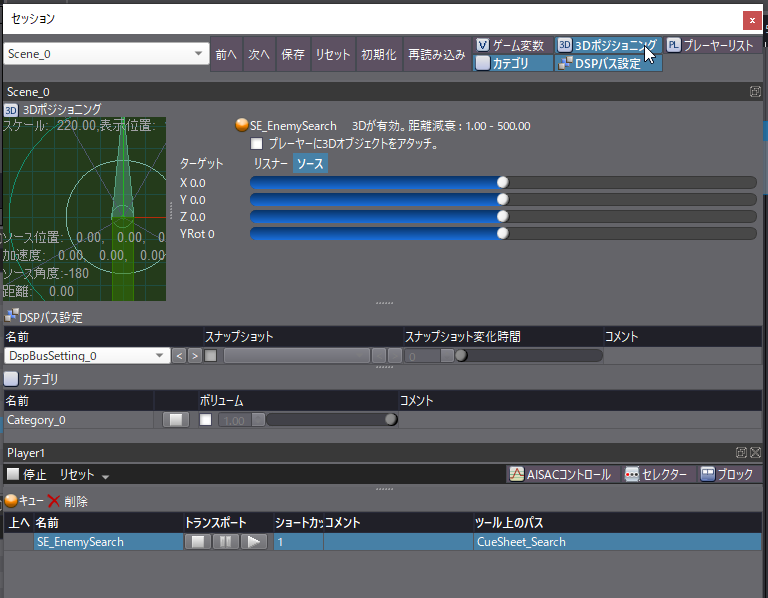
上部の「3Dポジショニング」をクリックすると緑色の領域が現れ、3Dポジショニングをプレビューすることができるようになります。

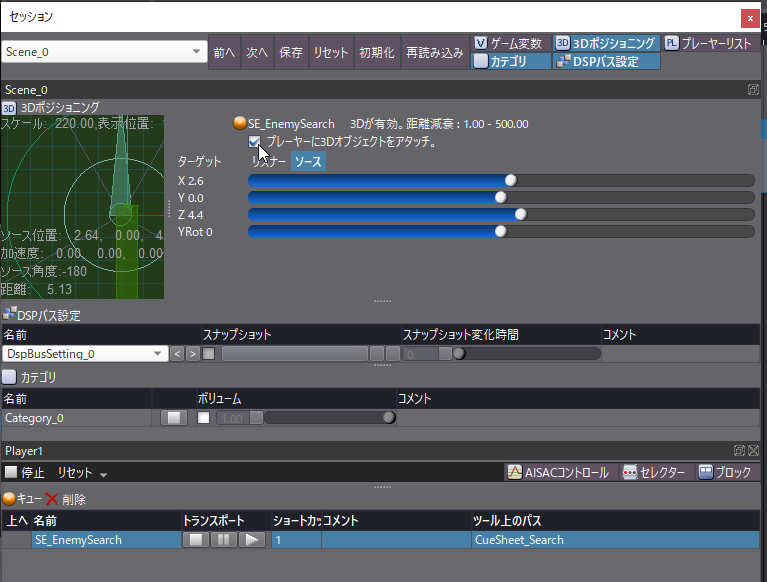
「プレーヤーに3Dオブジェクトをアタッチ」にチェックを入れます。

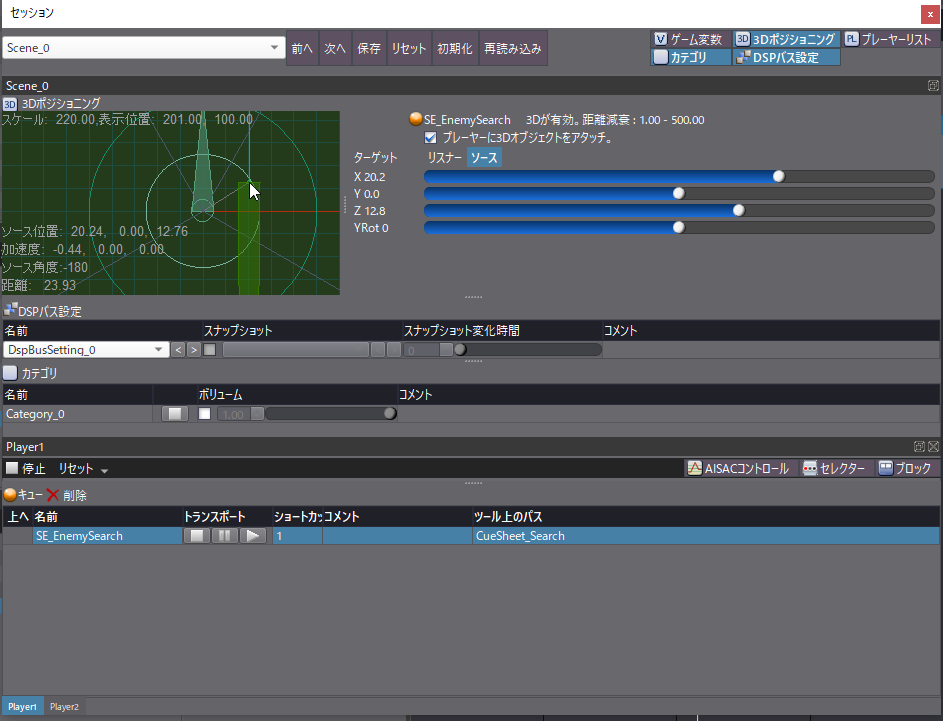
再生しながら緑色の場所でドラッグすると、音の位置を変化させながら聞こえ方が確認できます。

キューを選択している状態であれば、インスペクターの3Dポジショニングに関する設定がセッションウィンドウにも反映されます。耳で聞きながらパラメータを設定してみましょう(デフォルトでもテストするぶんには問題ありません)。

キューシートのビルド
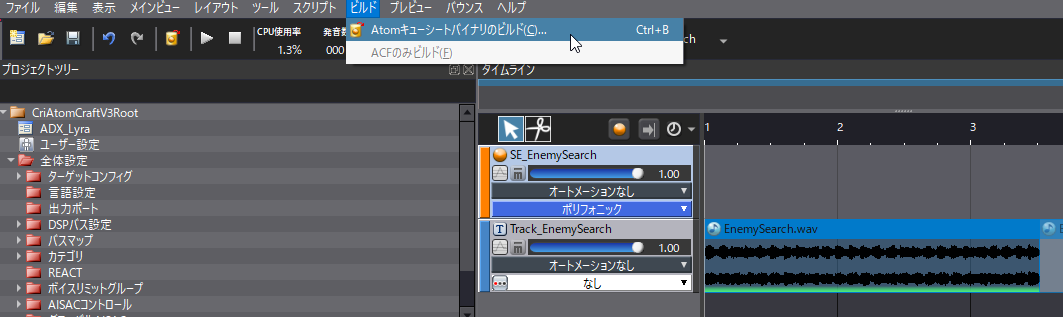
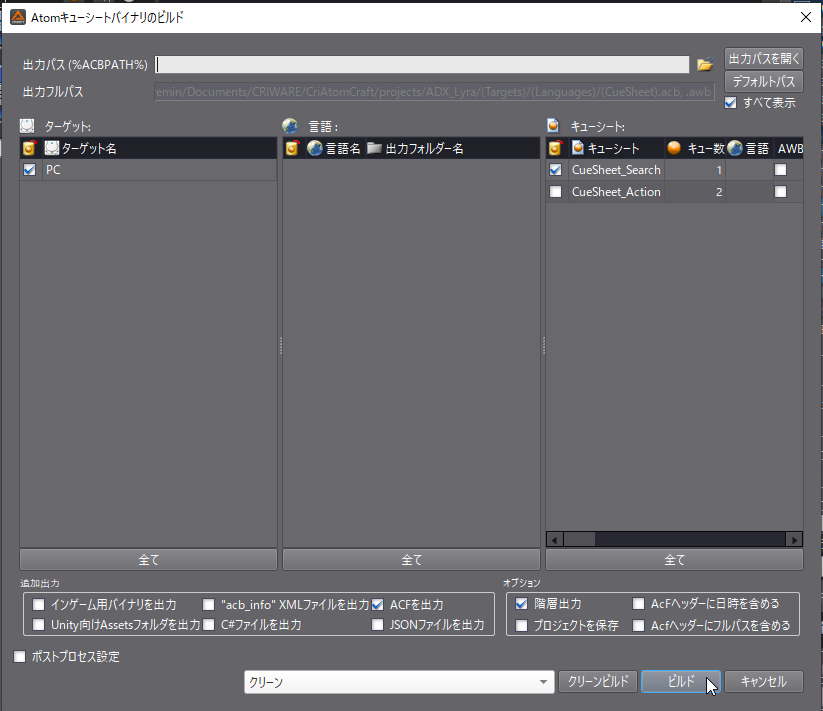
満足のいく設定ができたらキューシートをビルドします。
ビルド用のウィンドウはツールバーの「ビルド」→「Atomキューシートバイナリのビルド」から呼び出せます。


UE5でLyraに索敵機能を実装する
ここからLyraプロジェクトのUE5エディタへと移動します。
キューシートのインポート
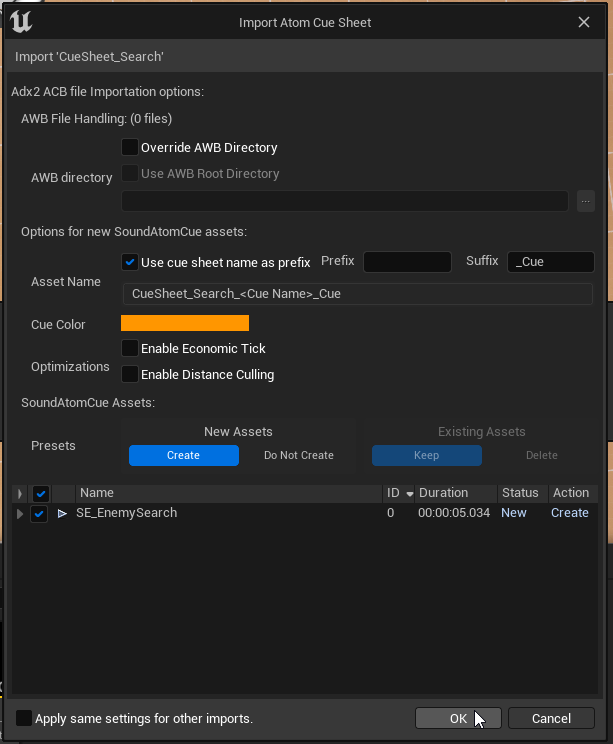
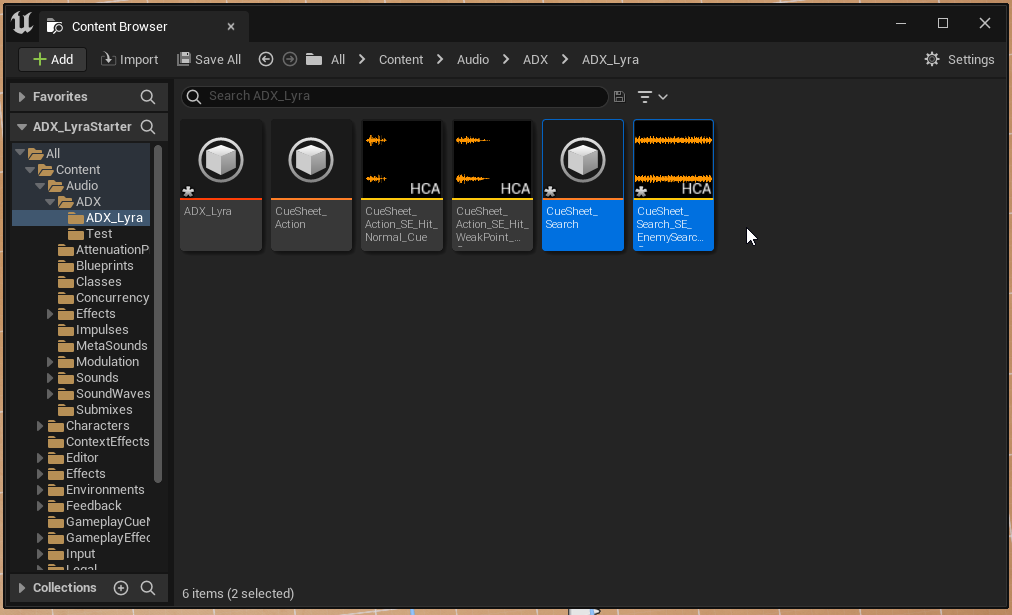
ビルドしたキューシートをインポートします。
コンテンツブラウザの任意の場所に、acfファイル、acbファイルをインポートします。


余談ですが、キューの数が多くなってくると管理が大変になります。キューシートのみをインポートし、アセットを整理するテクニックを過去の記事にて紹介しています。
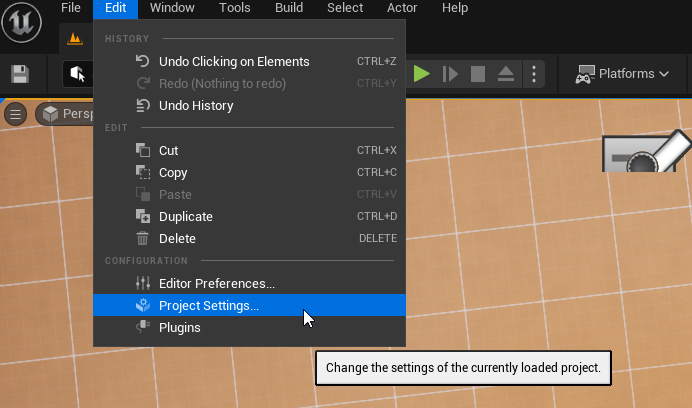
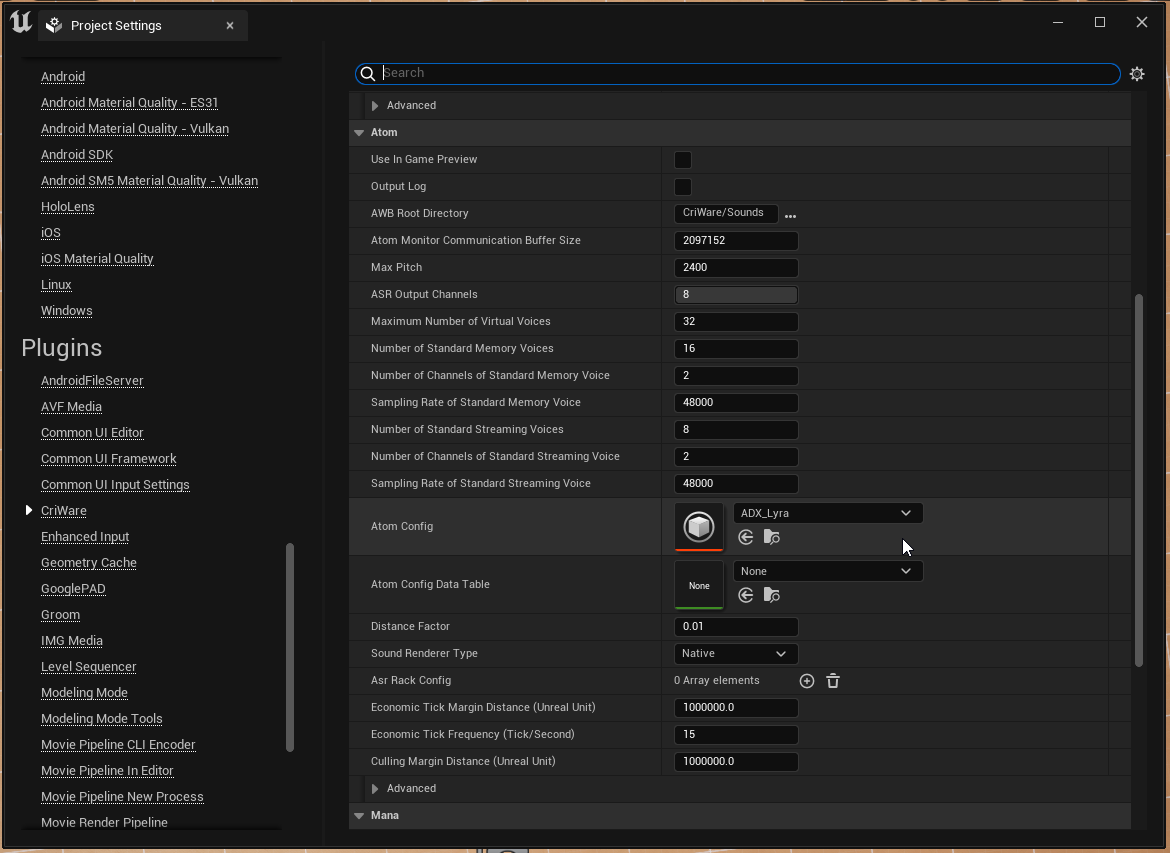
もしプロジェクトにacfファイルを設定していない場合、Project Setttingsから指定しておきましょう。


既に指定済みの場合、この工程は不要です。
敵キャラクターに索敵サウンドを追加する
キャラクターのスポーン時に、もし敵チームであれば索敵用のAtomコンポーネントを追加します。
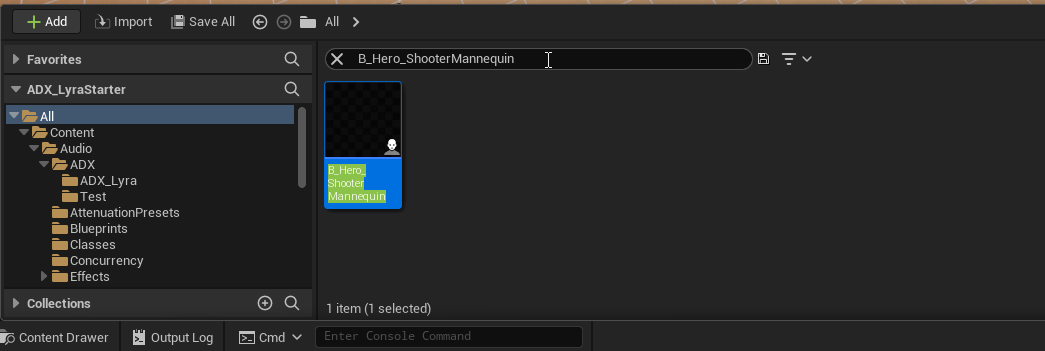
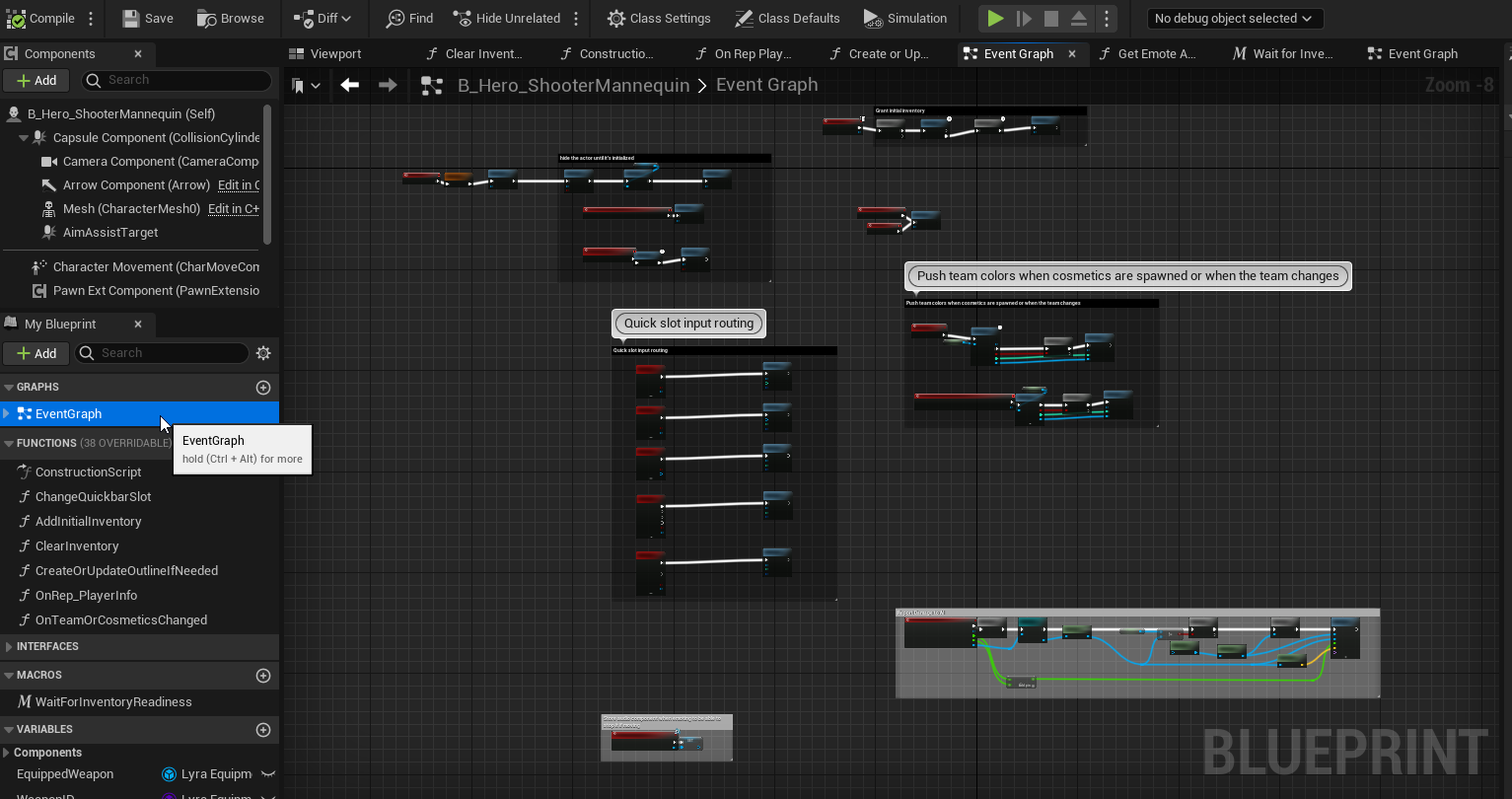
プレイヤーキャラクターは「B_Hero_ShooterMannequin」というブループリントアクターが担っています。
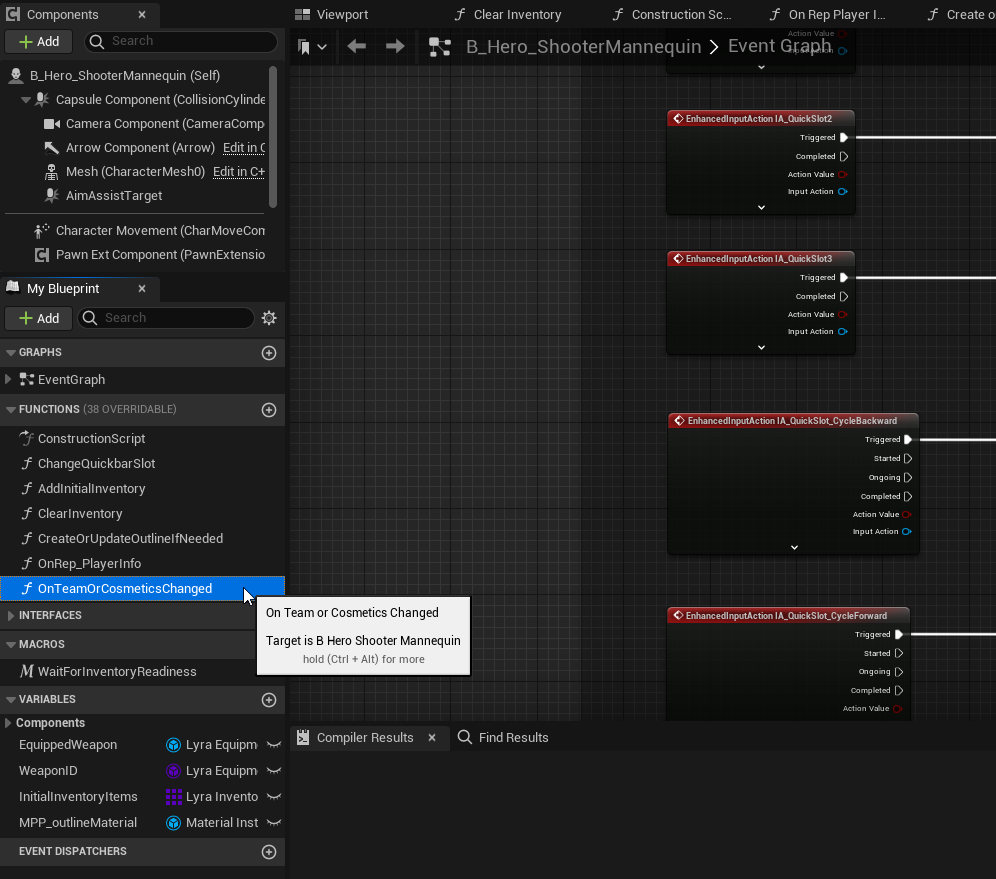
コンテンツブラウザでルートである「All」フォルダを選択し、「B_Hero_ShooterMannequin」を検索します。

ヒットしたアクターをダブルクリックして開きます。
ここも複雑なブループリントが並んでいるようですが、キャラクターのチームが設定された際に「OnTeamOrCosmeticsChanged」という関数(Function)が走るようになっています。ダブルクリックして開いてみましょう。

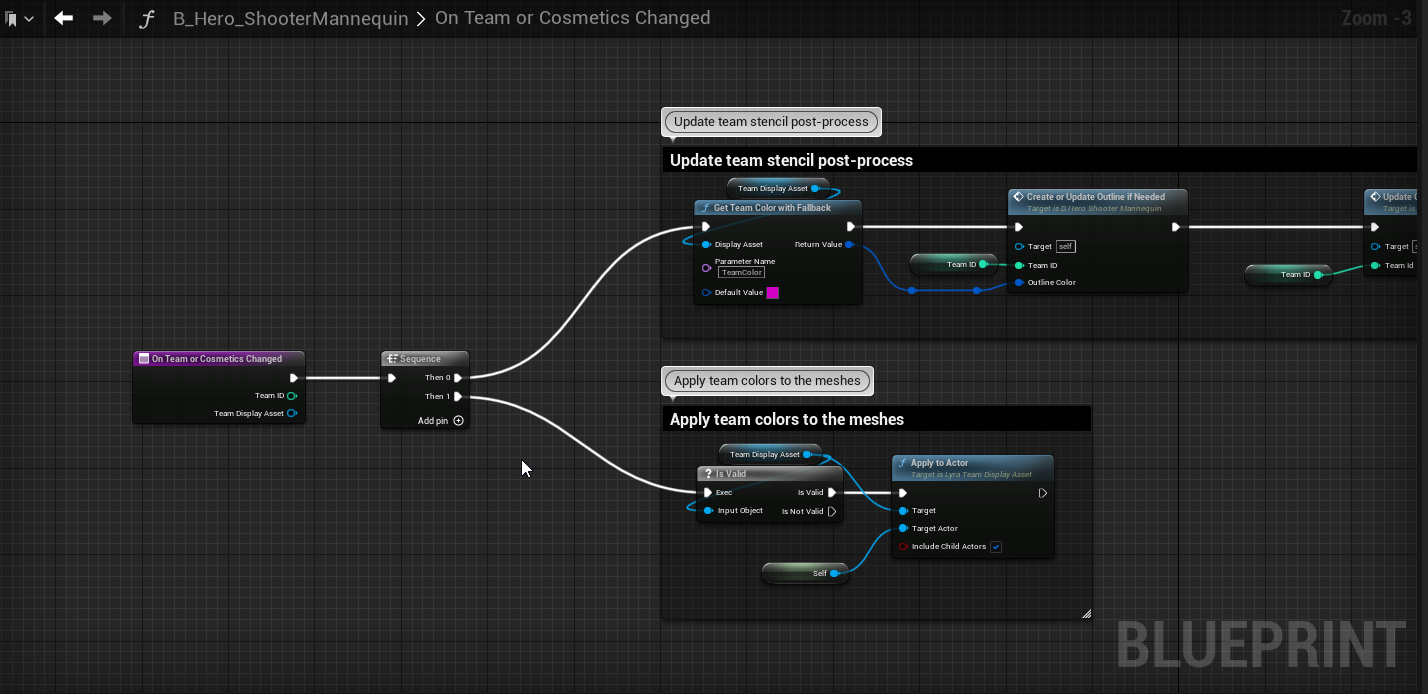
この関数でキャラクターをチームカラーに塗ったりする処理が行われているようです。

ここにBranchノードでチームを判定する処理を追加します。
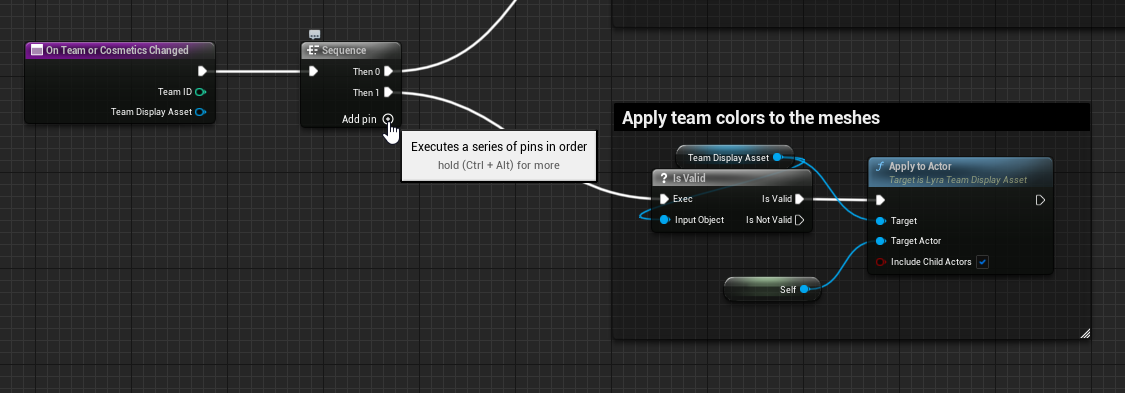
手頃なSequenceノードがあります。これは繋がれているノードを上から順に処理していくもので、ノード整理に役立ちます。
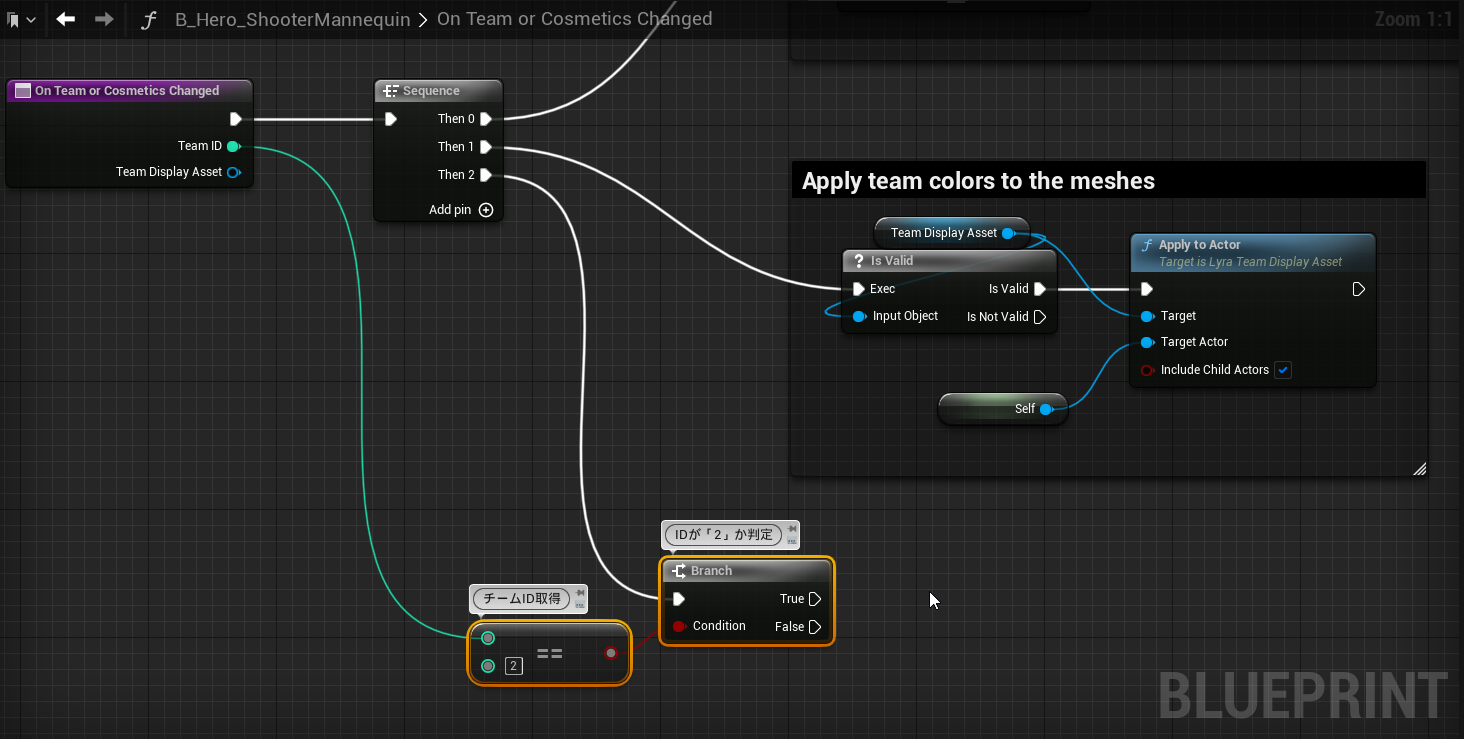
ノードの「+」を押し、処理の項目を追加します。

BranchノードでチームのIDを判定します。チームIDは関数に渡されていますので、線を伸ばして取得します。
Lyraでは味方チームに「1」、敵チームに「2」というIDが割り振られています。
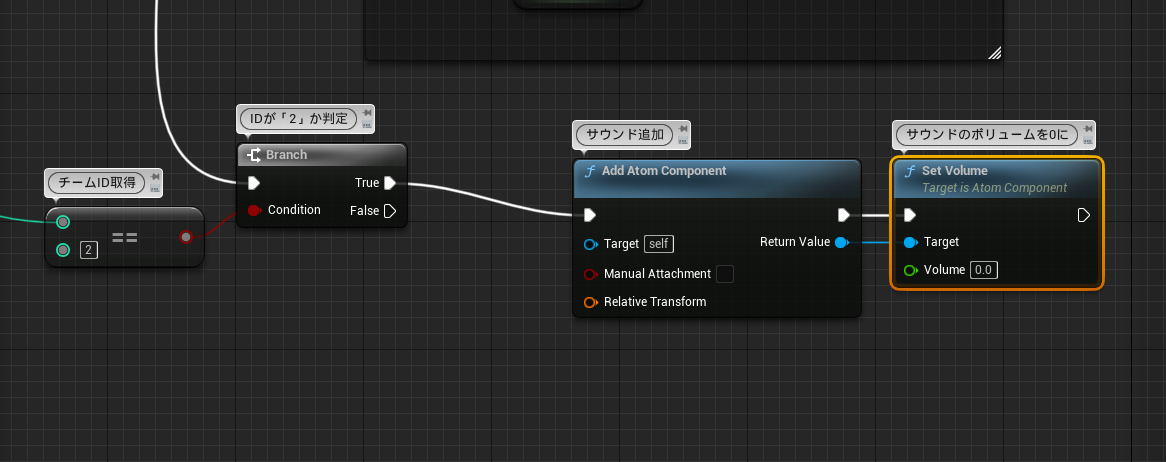
つまりチームのIDが「2」になっているか判定します。

結果が「True」であれば敵チームなので、サウンドを再生するためのAtomコンポーネントを追加します。
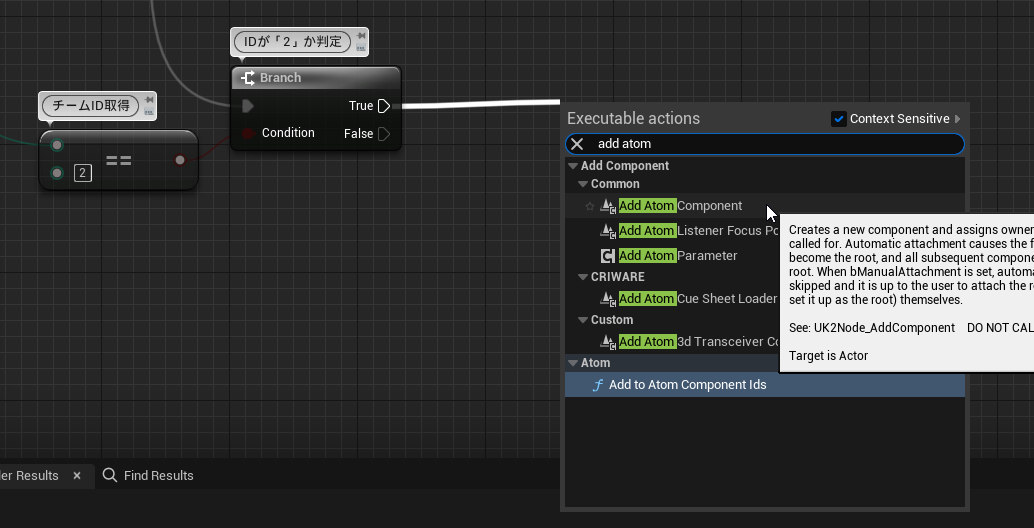
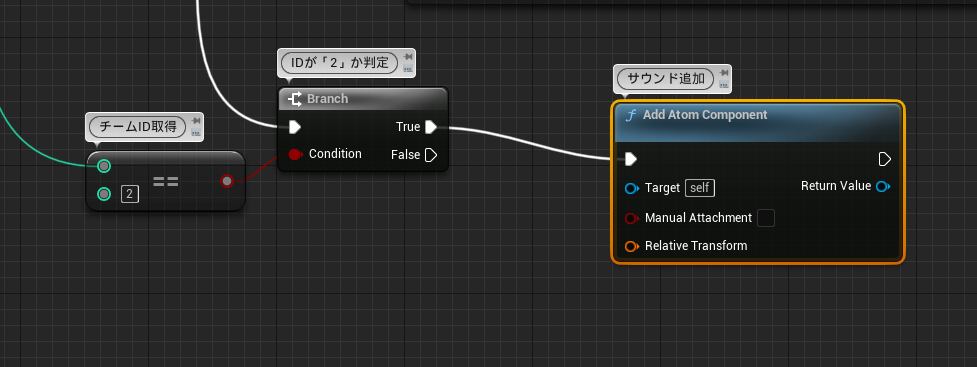
Add Atom Componentノードを検索して配置します。


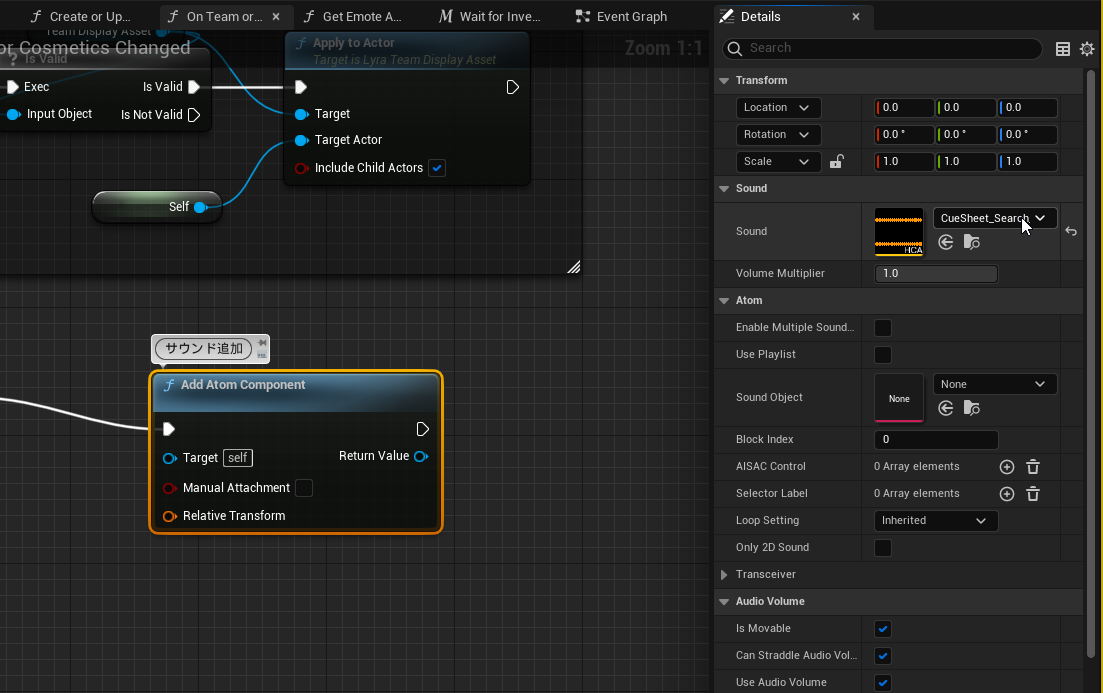
ノードを選択した状態で、DetailsパネルにてAtomCraftで設定したキューを指定します。

テスト用マップの設定
そのままテストしてもいいですが、テスト用マップで敵が動き回るよう設定してみたほうが効果が分かりやすそうです。
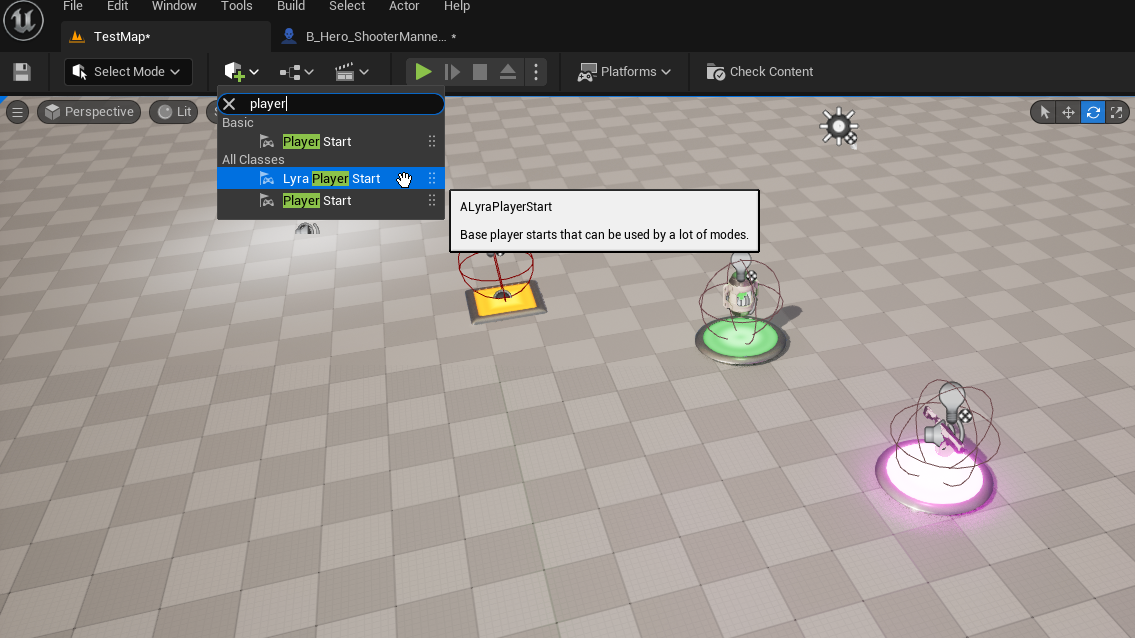
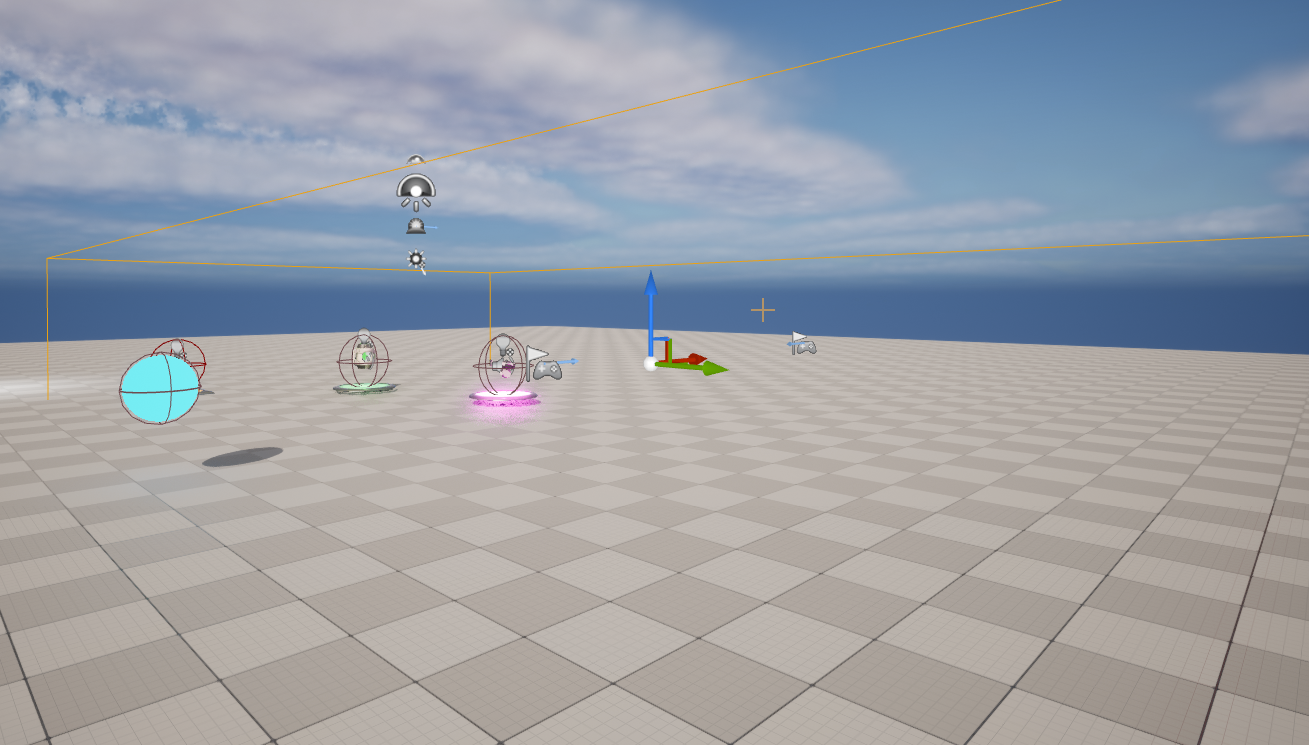
「Lyra Player Start」アクターをマップに配置すると、指定した位置にキャラクターがスポーンします。

2つ配置することで、チームごとに異なる場所からスポーンするようになります。

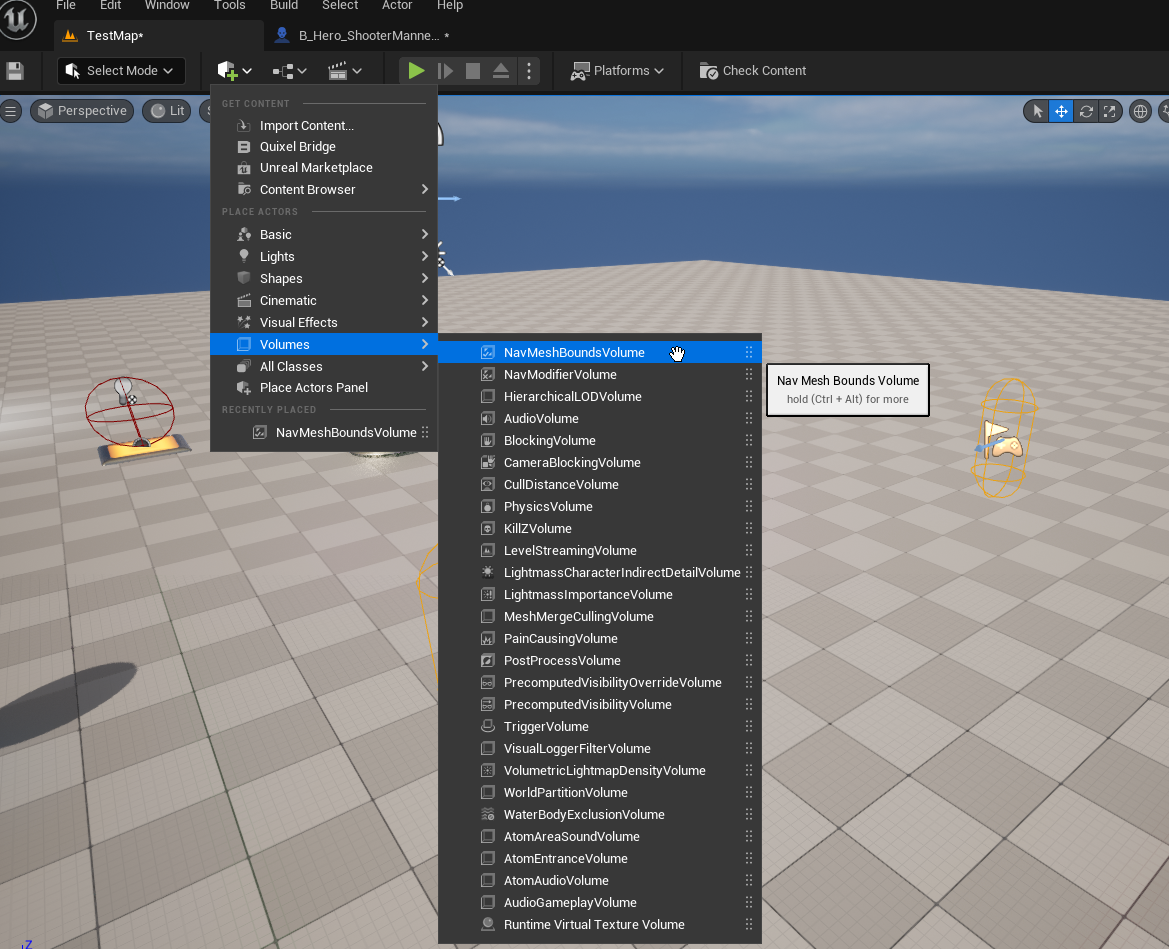
「NavMeshBoundsVolume」を配置すると、指定した範囲内で味方や敵のAIが動き回ることができるようになります。

配置後自由に大きさを変えられます。

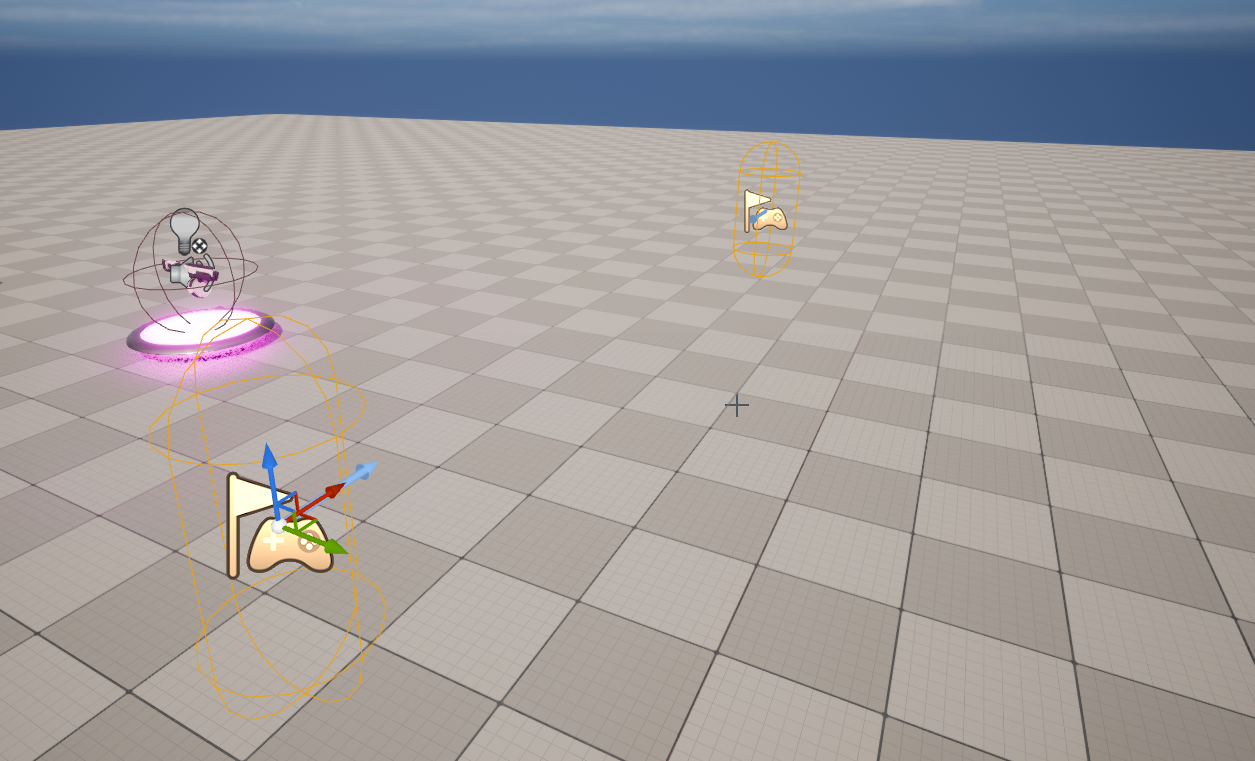
テストしてみましょう。敵の位置から音が出ているのが分かるかと思います。
もし音量などが合っていないと感じる場合、AtomCraftで再度調整してみましょう。

コンソールコマンド「cri.ShowSoundLocation 1」を使用すると、Atomコンポーネントで再生されているサウンドの位置が可視化されます。便利なので使っていきましょう。

キーを押して索敵能力を発動する
さて、このままではサウンドが鳴りっぱなしなのでキー入力に反応してサウンドが呼び出されるよう処理を改善していきます。
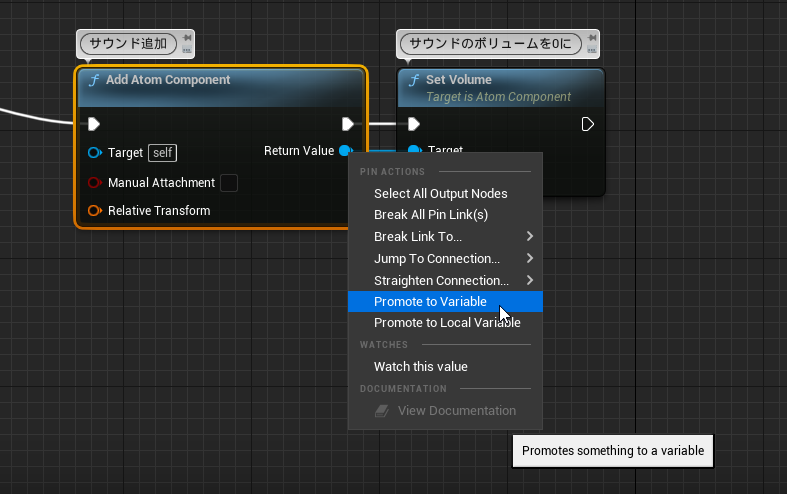
まずはSet Volumeで追加したサウンドをすぐボリューム0にする処理です。

Add Atom Componentの青いアウトプットピンを右クリックし、「Promote to Variable」を選択します。

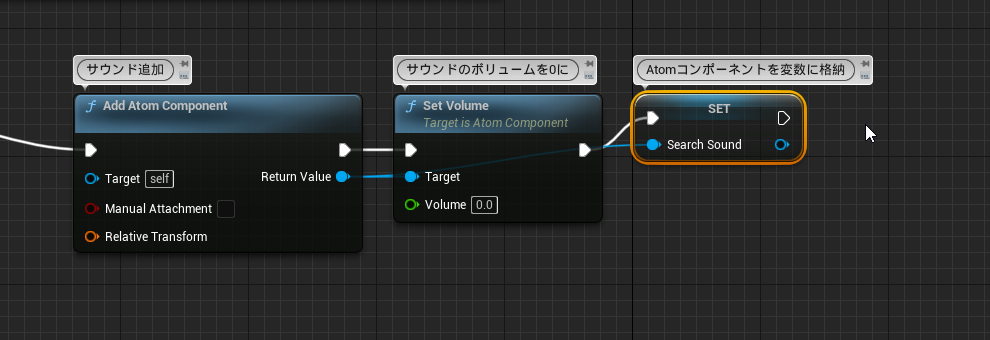
これにより、追加したAtomコンポーネントが変数化され他の場所から参照できるようになります。
分かりやすい名前をつけておきましょう。

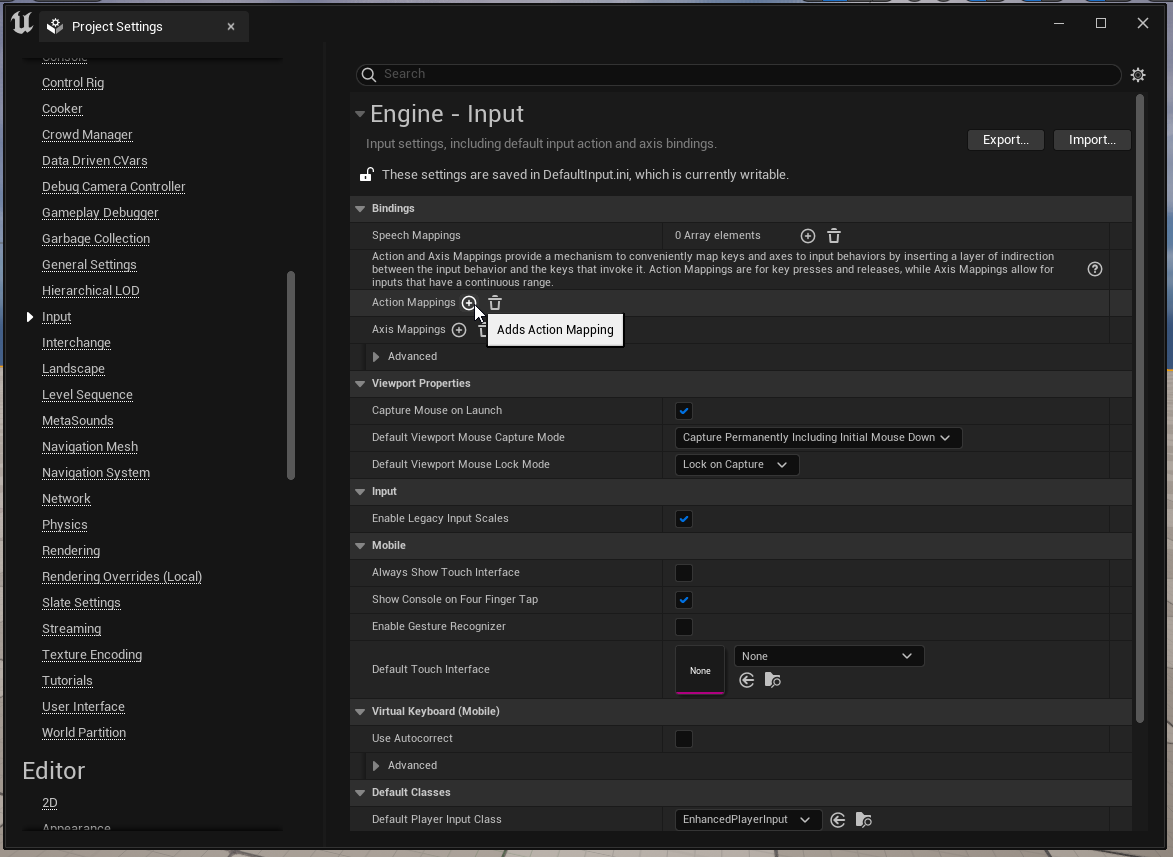
プロジェクト設定にて索敵能力用のキー入力を追加します。
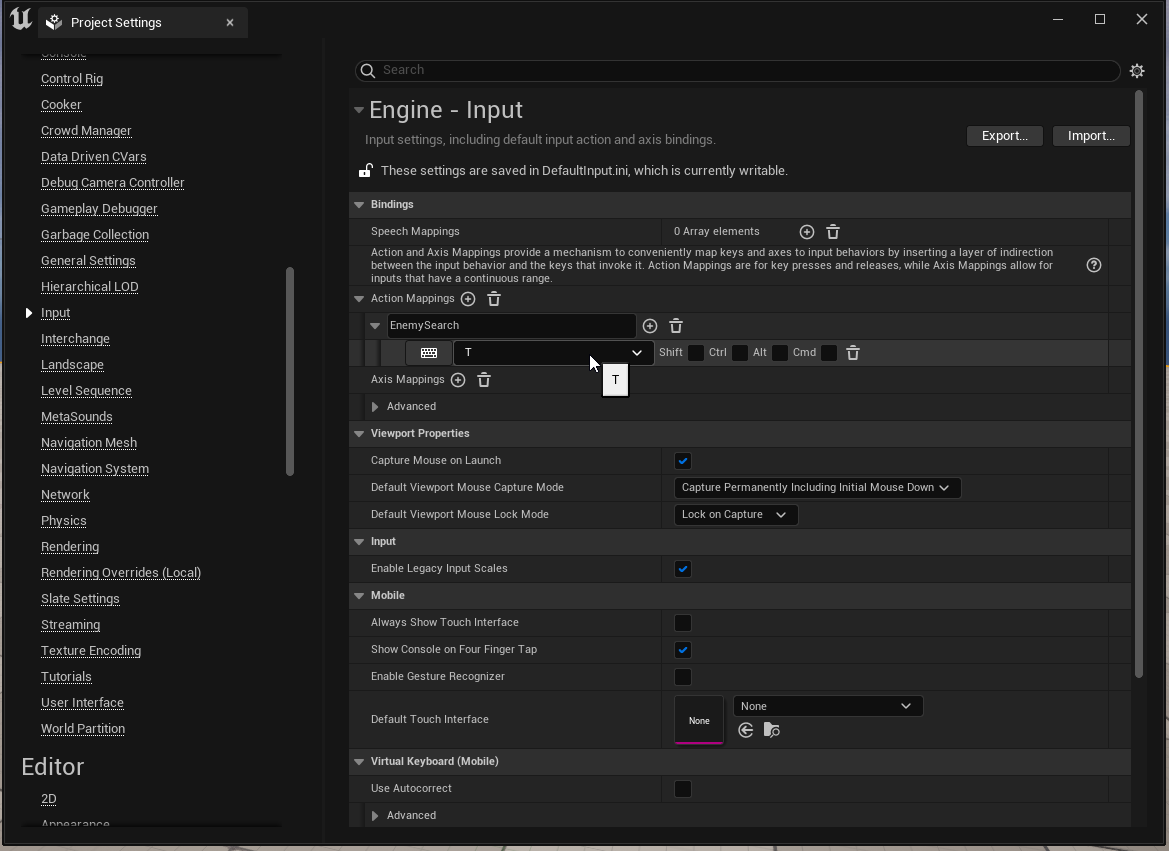
「Input」タブにて、「Action Mappings」の場所にある+ボタンでアクションを追加します。

名前をつけ、任意のキーを設定します。今回はTキーとしました。

「B_Hero_ShooterMannequin」に戻り、「EventGraph」をダブルクリックしてイベントグラフに移動します。

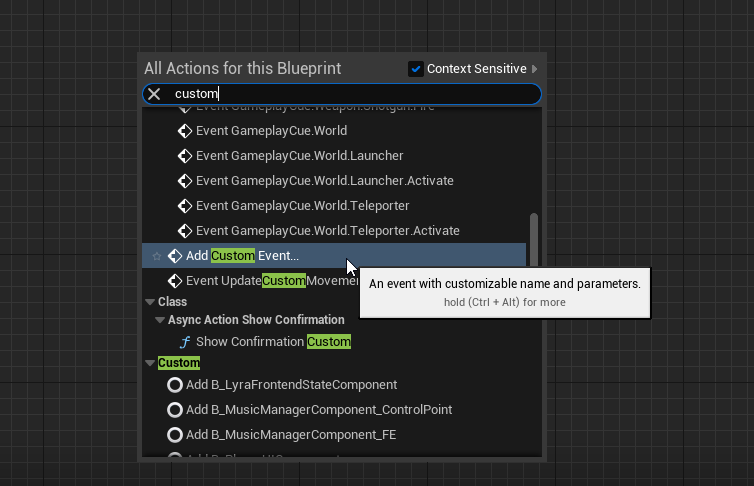
空いている場所で右クリックし、「Add Custom Event」でカスタムイベントを追加します。
サウンドを再生するためのイベントになります。

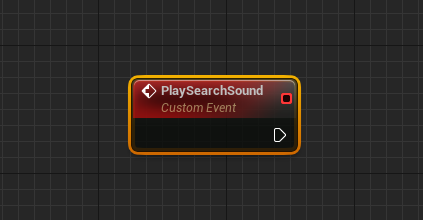
「PlaySearchSound」と名前をつけました。

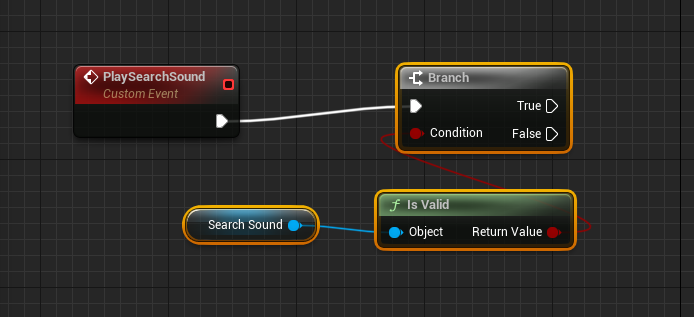
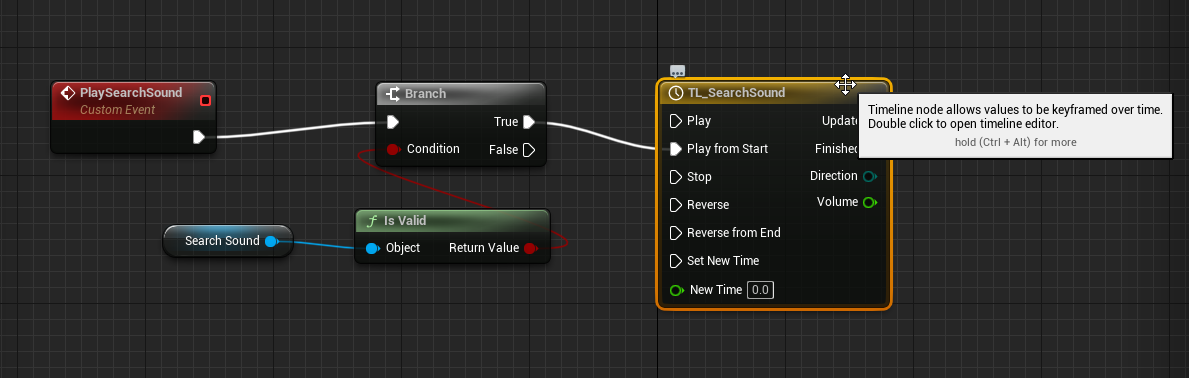
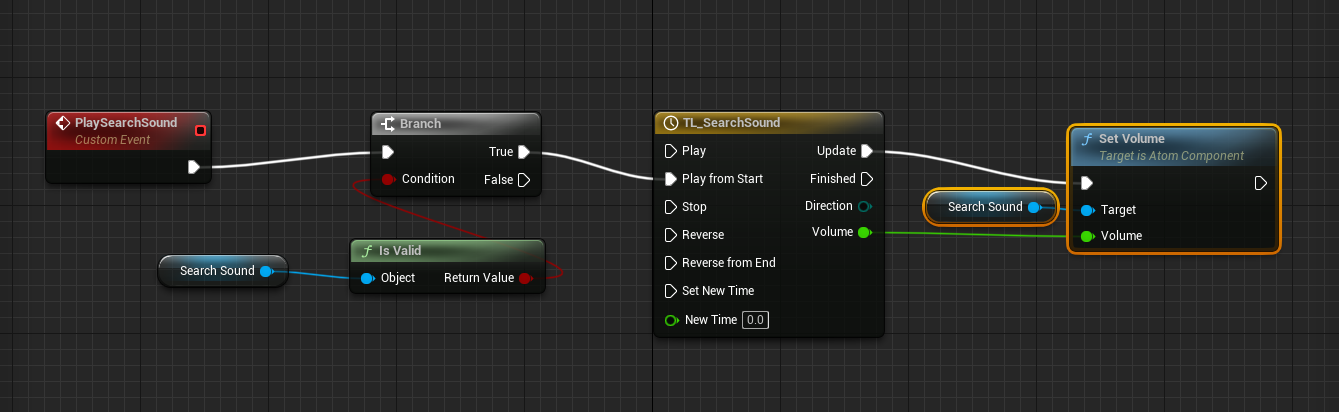
Is ValidでAtomコンポーネントが有効かを判定します。味方の場合はAtomコンポーネントが追加されておらず、そのまま参照しようとするとエラーが出てしまうためです。

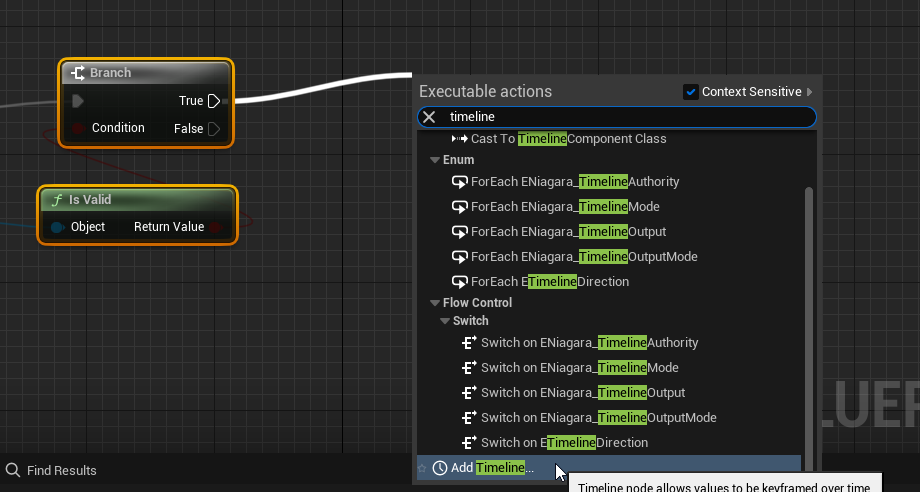
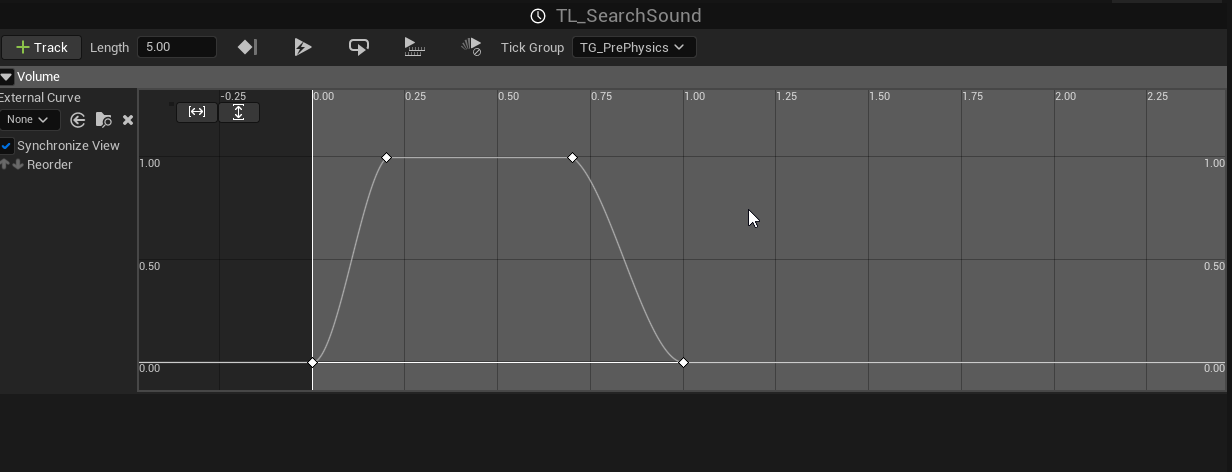
サウンドのボリューム変化をなめらかに行うため、タイムラインノードを追加します。

ノードに名前をつけます。
Branchノードからの線は「Play from Start」につなげます。

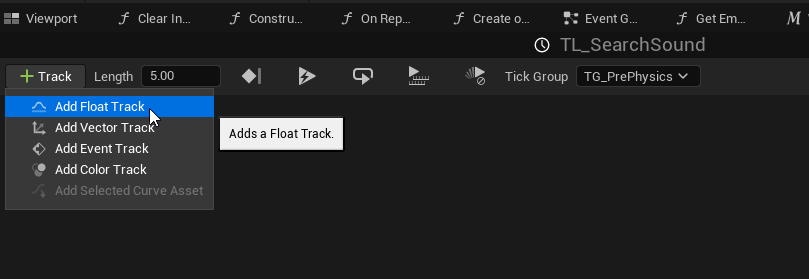
タイムラインノードをダブルクリックして開きます。
「Add Float Track」でFloat変数を扱うトラックを追加します。

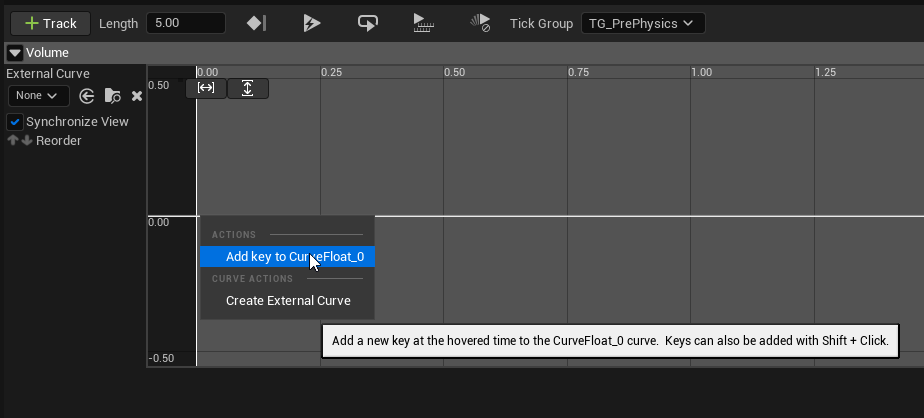
トラックにキーを追加していきます。

適当なグラフを作ります。最終的にボリュームが0に減衰すればOKです。

タイムラインノードの「Update」時に、Set Volumeでボリュームを変化させます。

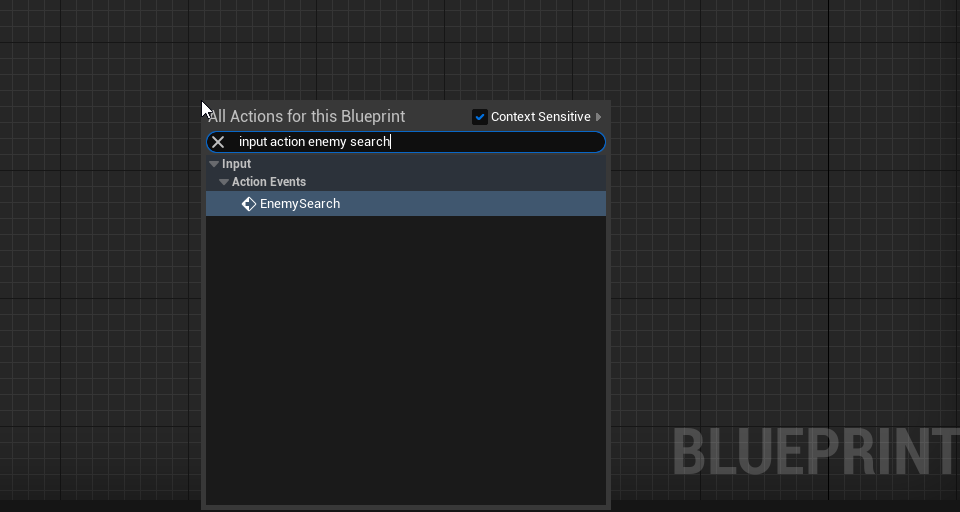
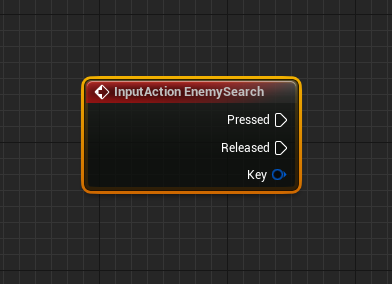
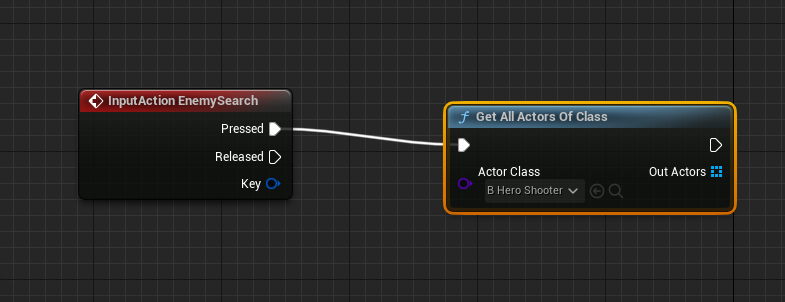
Input Actionノードで、キーが入力された際のイベントを追加します。


Get All Actors Of Classでキャラクターすべてを取得します。「Actor Class」にはキャラクターのクラスである「B_Hero_ShooterMannequin」を指定します。

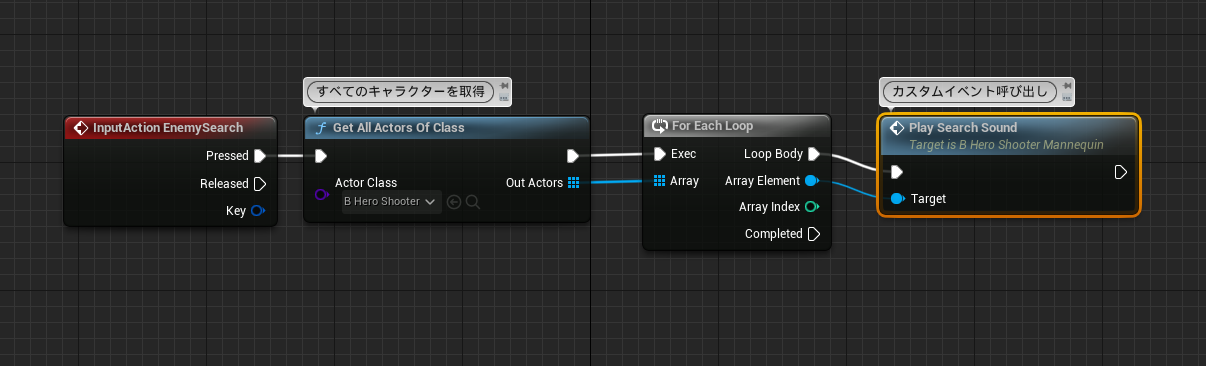
For Each Loopノードですべてのキャラクターに対し処理を実行します。

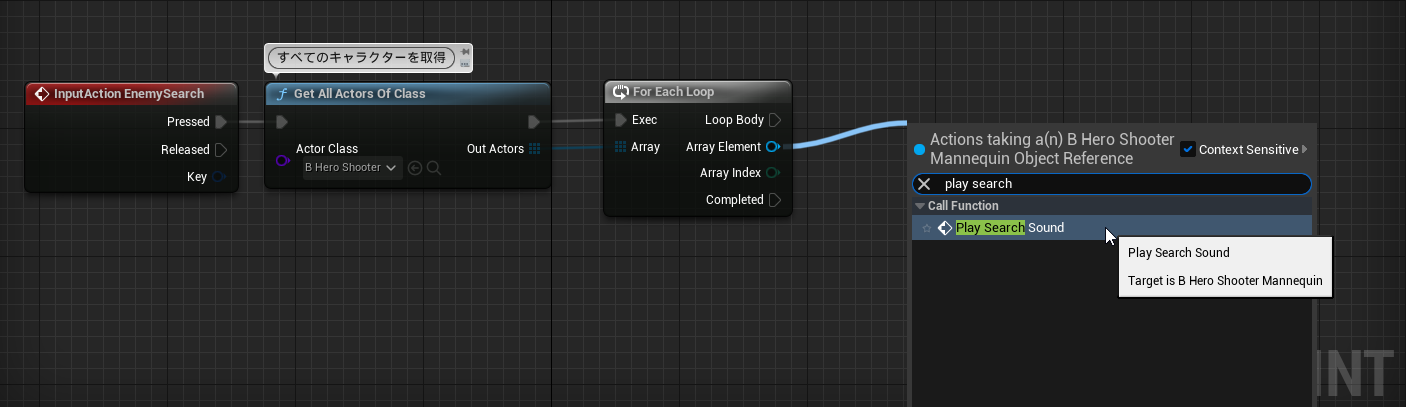
すべてのキャラクターに対し、「PlaySearchSound」イベントを実行すれば処理は完成です。

テストしてみましょう。キーを押してから少しの間だけ、敵から音が聞こえるようになるはずです。

サウンドによる遊びの要素が追加できました。
オーソドックスなゲームプレイに、こうした聴覚からのアプローチを加えてみるのも面白いかと思います。