はじめに
アンリアルエンジンとサウンドミドルウェア「ADX for UE」を連携させ、UE5のサンプルプロジェクトである「Lyra Starter Game Kit」にADXを使用したサウンドを組み込んでみるチュートリアルです。

「Lyra Starter Game Kit」(以下Lyra)はすぐに遊べるオーソドックスなアクションTPSであり、色々な実装を追加してテストするには最適なものとなっています。
今回は既存のゲームにADXでサウンドを組み込んでみる試みとして、Lyraのゲーム中で「敵にダメージを与えた際のサウンド」を変更してみることにします。
これは敵にダメージを与えた際に距離関係なく聞こえるサウンドで、攻撃がヒットしたかを聴覚にフィードバックする機能を持っています。しかしデフォルトでは少々地味な音になっているので、心地いいサウンドに変更してみると爽快感を増すことができるかもしれません。
前提
当記事ではUE5.0を使用しています。基本的にブループリントのみでの実装を想定します。
ADXはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
なお、最近ADX2からADXへ名称が変更になりましたが、ツール構成は変更ありません(2がないから古いほう、というわけではありません)。
記事執筆時点のADX for UEのSDKバージョンはADX LE UE SDK(1.31.00.01)です。
ADX2 for UE4の導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
ADX2 for UE4の導入で、一歩上のサウンド表現を(導入編)
ADX2 for UE4の導入で、一歩上のサウンド表現を(実践編)
Lyra Starter Game Kitを準備する
まずはLyraをダウンロードし、試しにテストプレイしてみましょう。
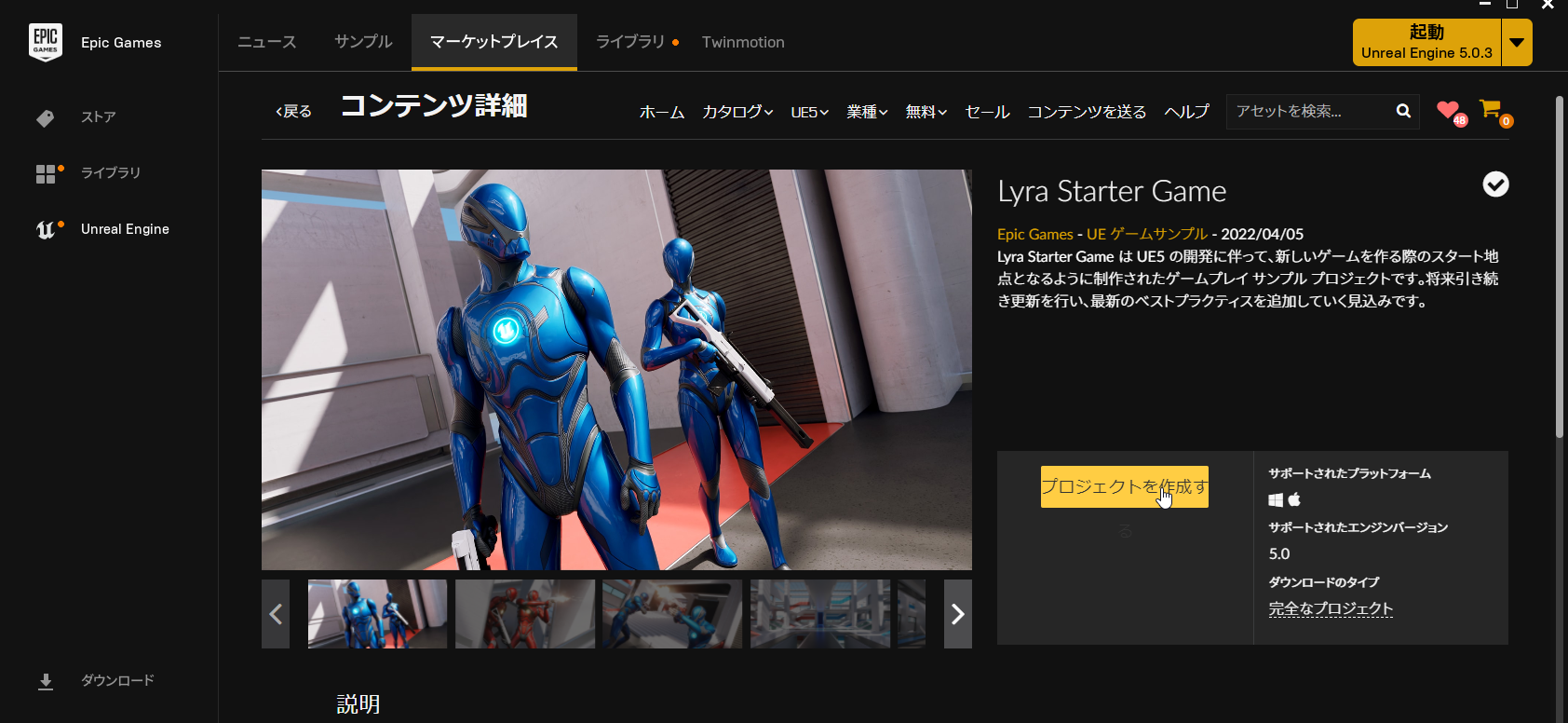
Epic Games Launcherを起動し、「マーケットプレイス」を開きます。

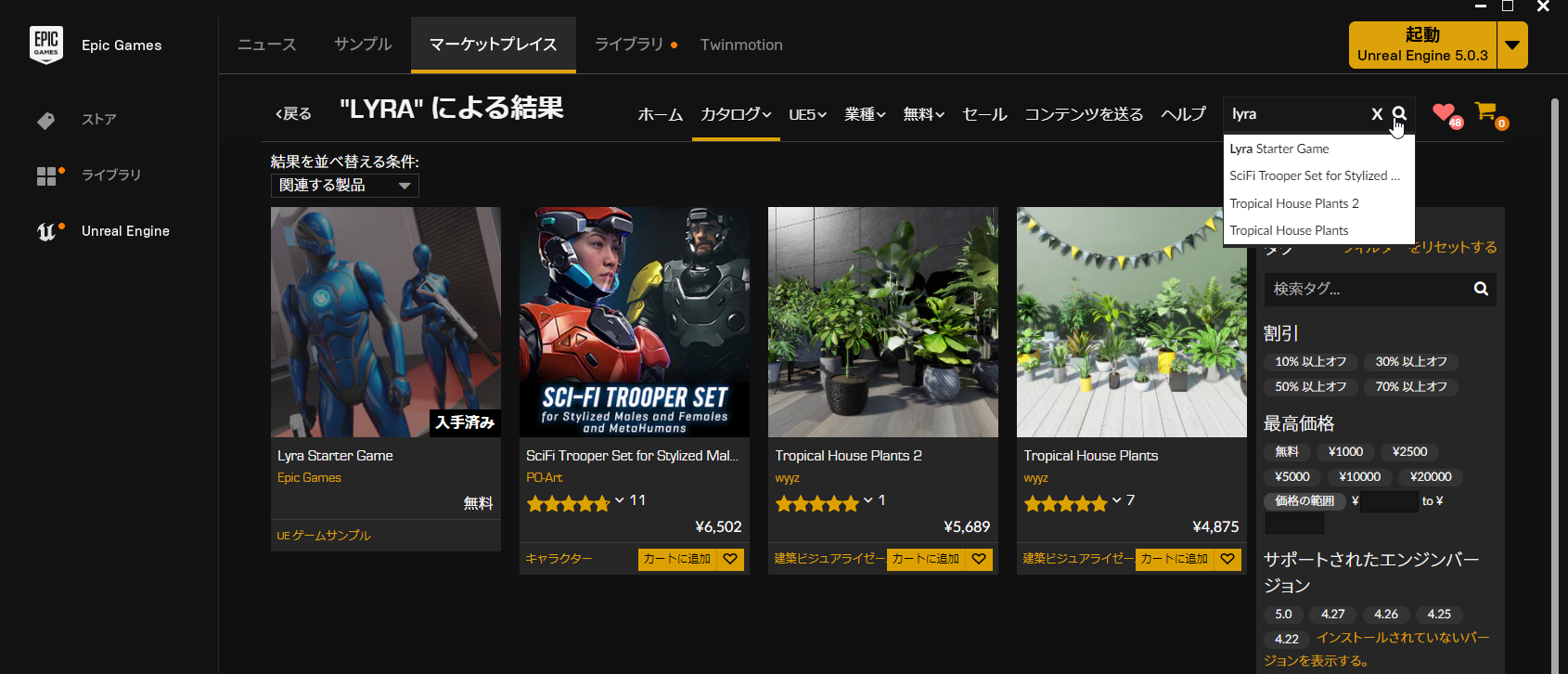
「Lyra」を検索します。

初回はLyraのプロジェクトを無料で購入処理し、その後「プロジェクトを作成する」ボタンを押します。

エンジンのプロジェクト一覧にLyraのサンプルプロジェクトが追加されました。
ダブルクリックして起動します。

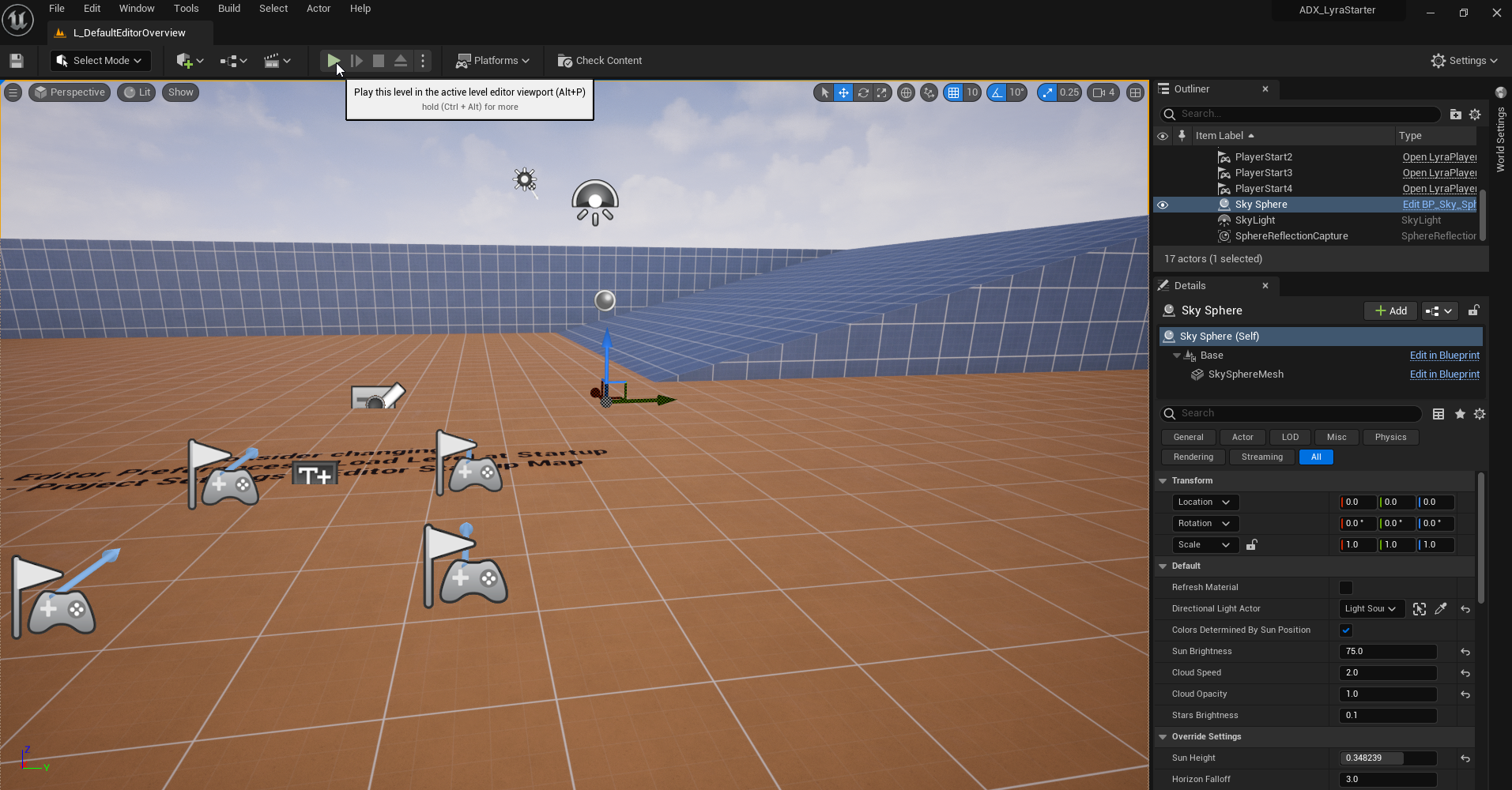
エディタが起動したら、Play in the Editorボタンを押してみましょう。

ゲームが始まります。F11キーで画面を最大化可能です。
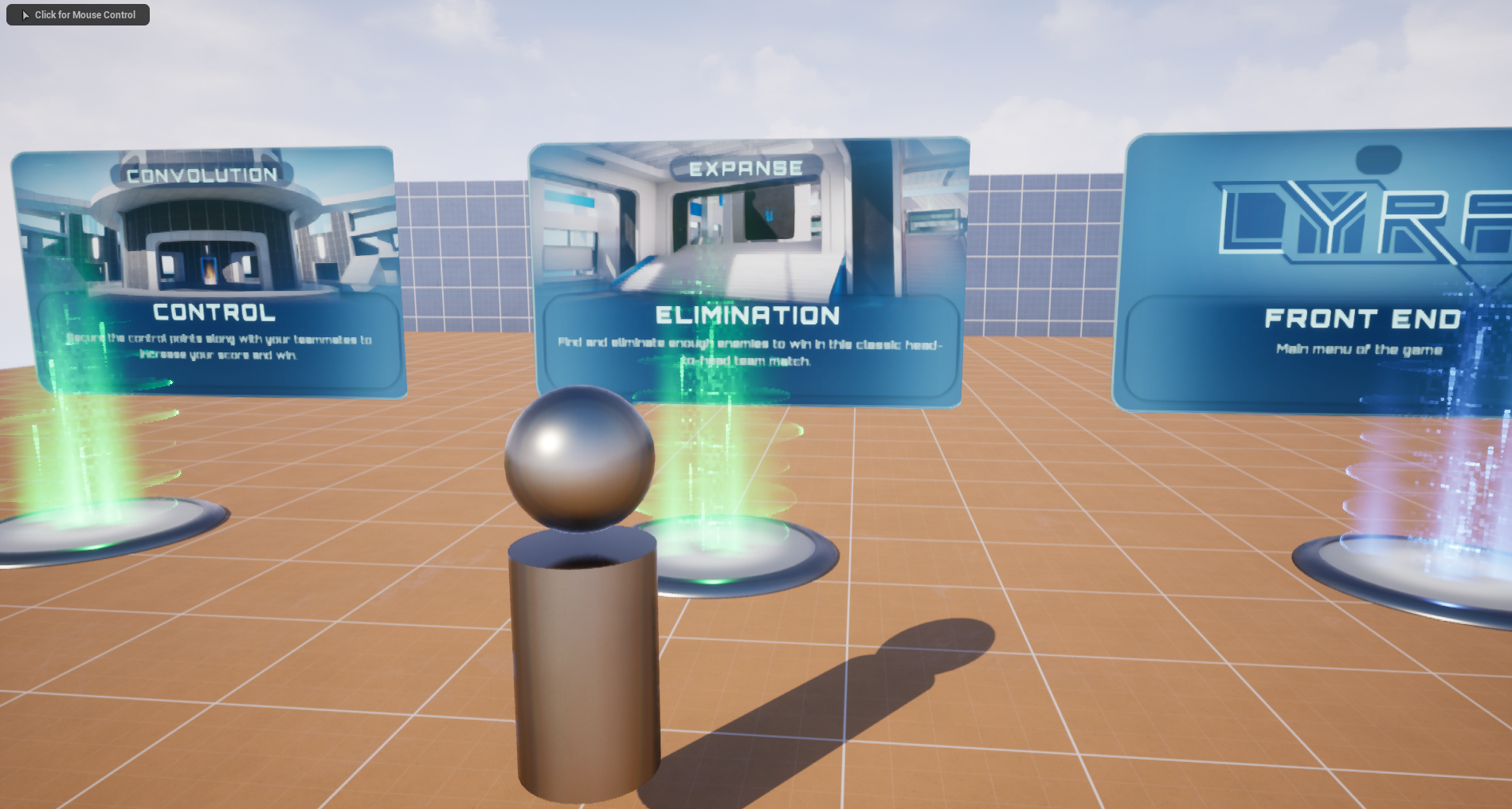
最初のレベルはメニュー画面となっており、カーソルを動かして任意のレベルを選択できます。
「ELIMINATION」レベルに入ってみましょう。

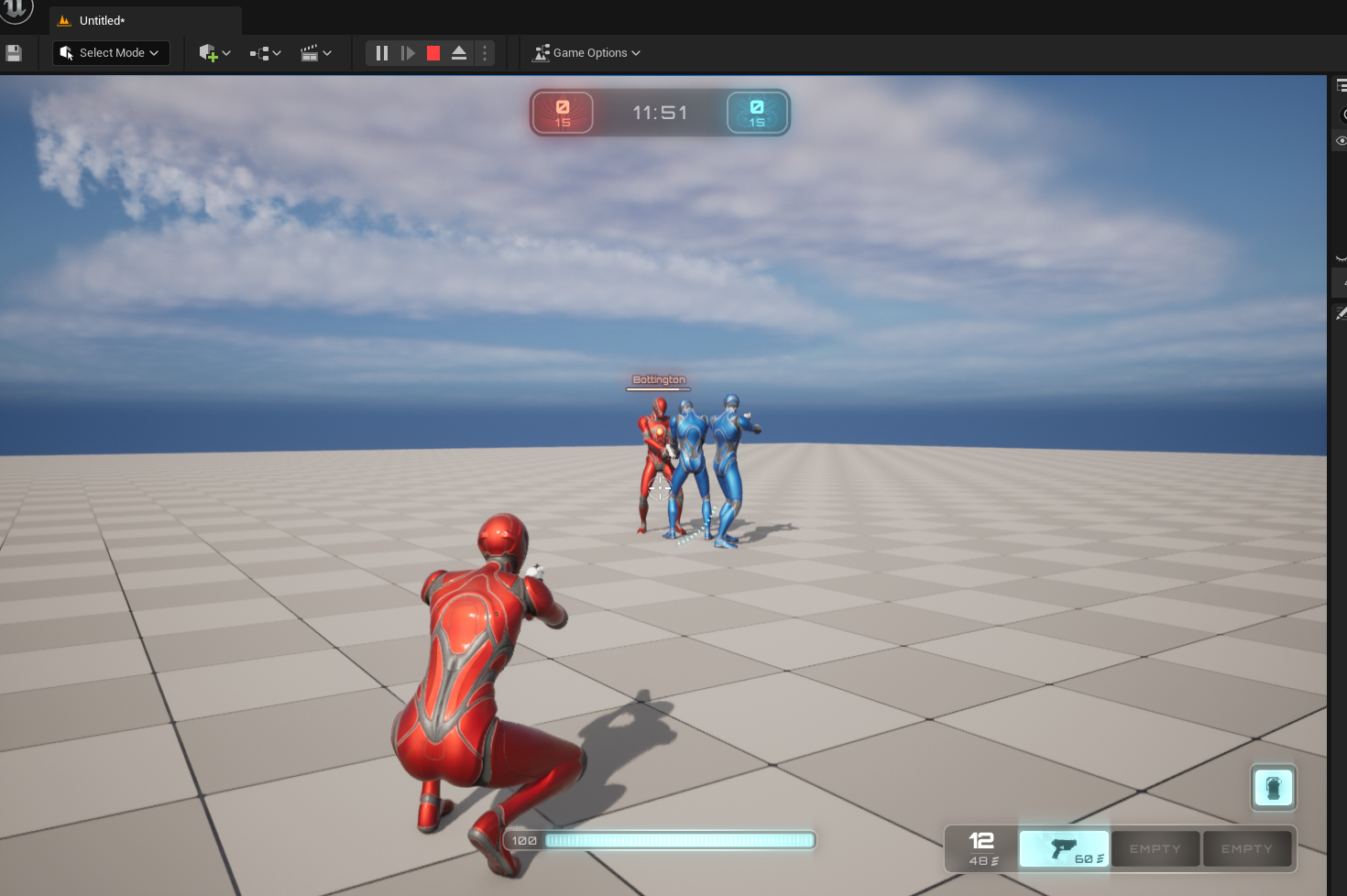
ゲームが始まります。自キャラや敵がランダムにスポーンし、アリーナで戦うTPSです。

テストプレイを終了したい時は、Escキーで開くポーズメニューから「STOP PLAY-IN-EDITOR」を選択します。

このプロジェクトに、ADXを使用したサウンドを組み込んでいきましょう。
実装
プラグインの準備
まずはプロジェクトにADX for UEのプラグインを入れることが必須になります。
一度エディタを終了させます。
手順は導入編の記事にありますので、参考して導入してみてください。
ファイルをフォルダ内に移動させるだけなので簡単です。

プロジェクト起動時のダイアログは「はい」を選択します。
少し時間がかかりますが、再びLyraが起動します。
AtomCraftで効果音を構成する
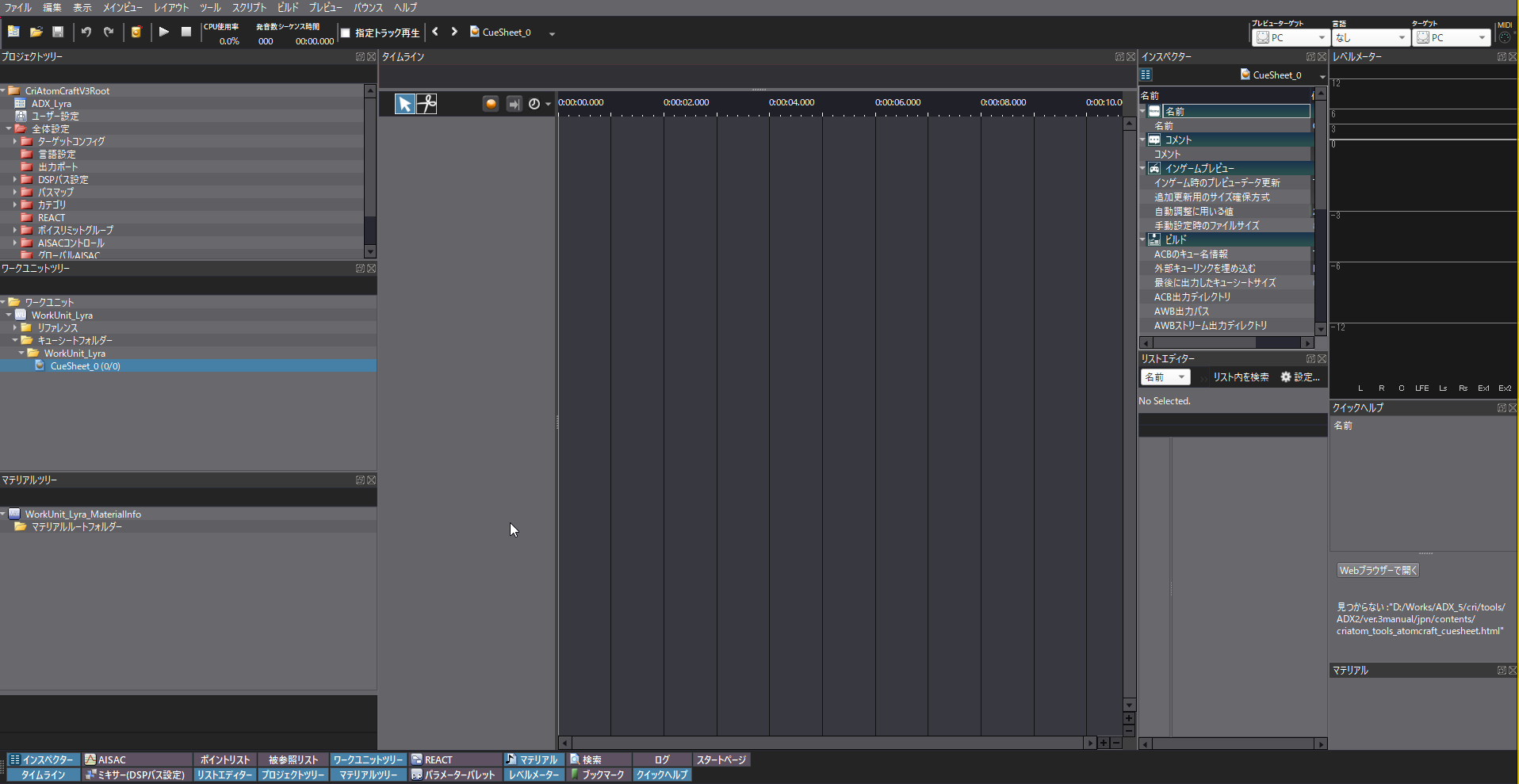
まずはADX for UEで使用するサウンドを構成できる、サウンドオーサリングツール「AtomCraft」で効果音を構成しましょう。
もしこの工程を後で試したい、サンプルゲームへの組み込みだけ体験してみたいという方向けにサンプルのキューをビルドしたものを用意しました。こちらを使用すれば、UEでの実装だけのお試しができます。
https://drive.google.com/file/d/1YZ5_oXLTsb9XsDieo3t1M2tH0DgWjWcq/view?usp=share_link
AtomCraftは「\cri\tools\ADX2\ver.3」内の「CriAtomCraft.exe」から起動できます。
マテリアルの用意
今回は敵にダメージを与えた際のサウンドを2種類用意しました。

「Hit_Normal」が通常のダメージ、「Hit_WeakPoint」が弱点(頭部)にダメージを与えた際のサウンドになります。
マテリアルツリーにファイルをドラッグアンドドロップし、インポートします。
キューの作成
ゲーム中でサウンドを再生するキューを作成します。
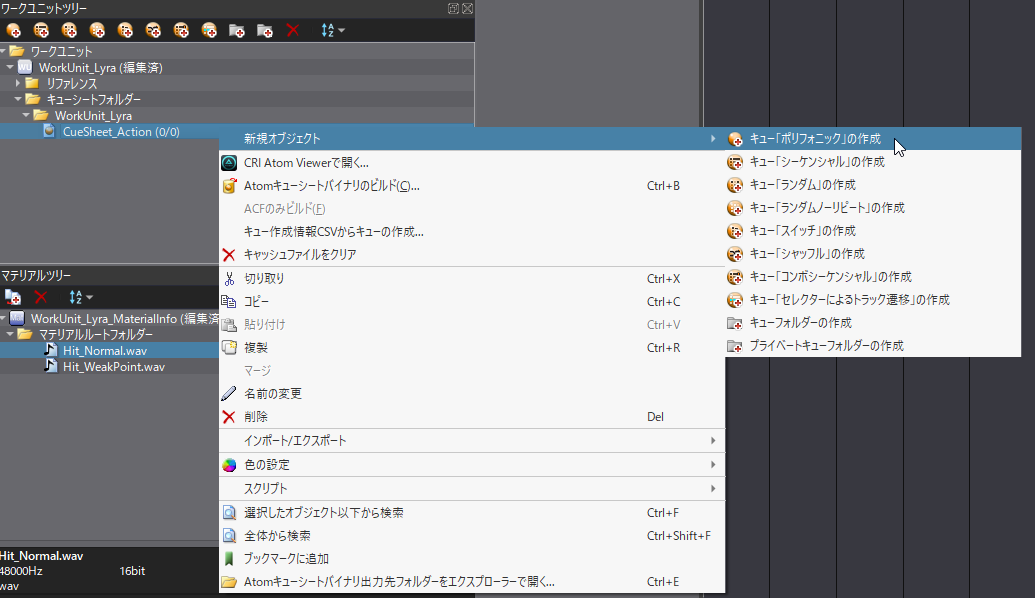
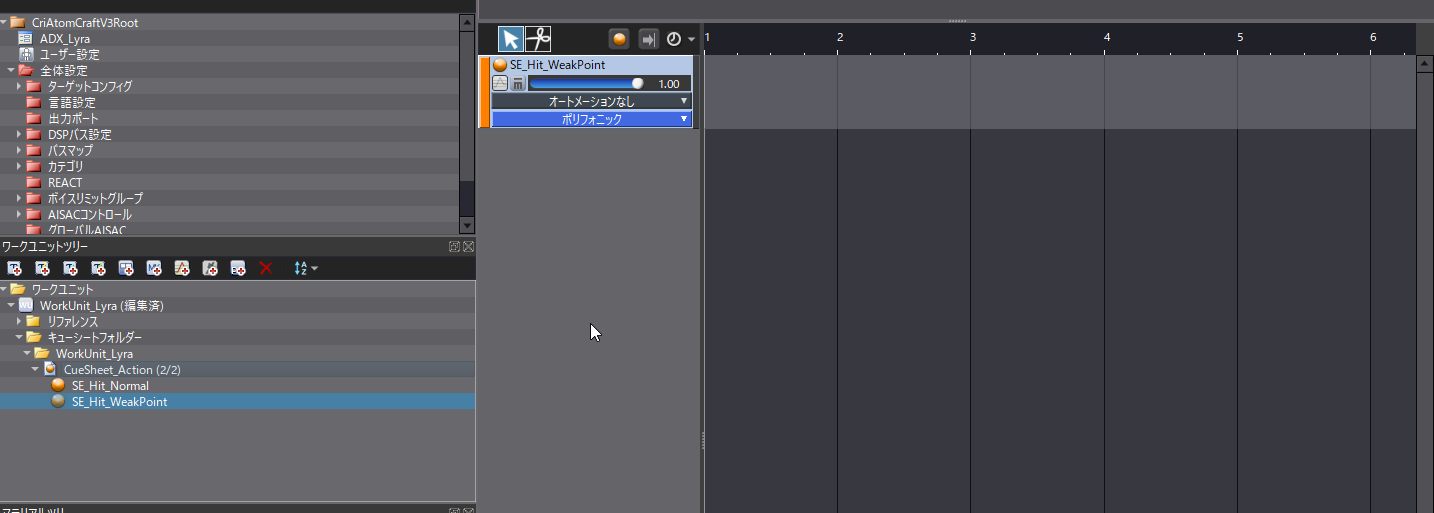
キューシートを右クリックし、「新規オブジェクト」→「キュー『ポリフォニック』の作成」を選択します。

キューが作られます。ふたつ作り、それぞれ「SE_Hit_Normal」「SE_Hit_WeakPoint」と名付けました。

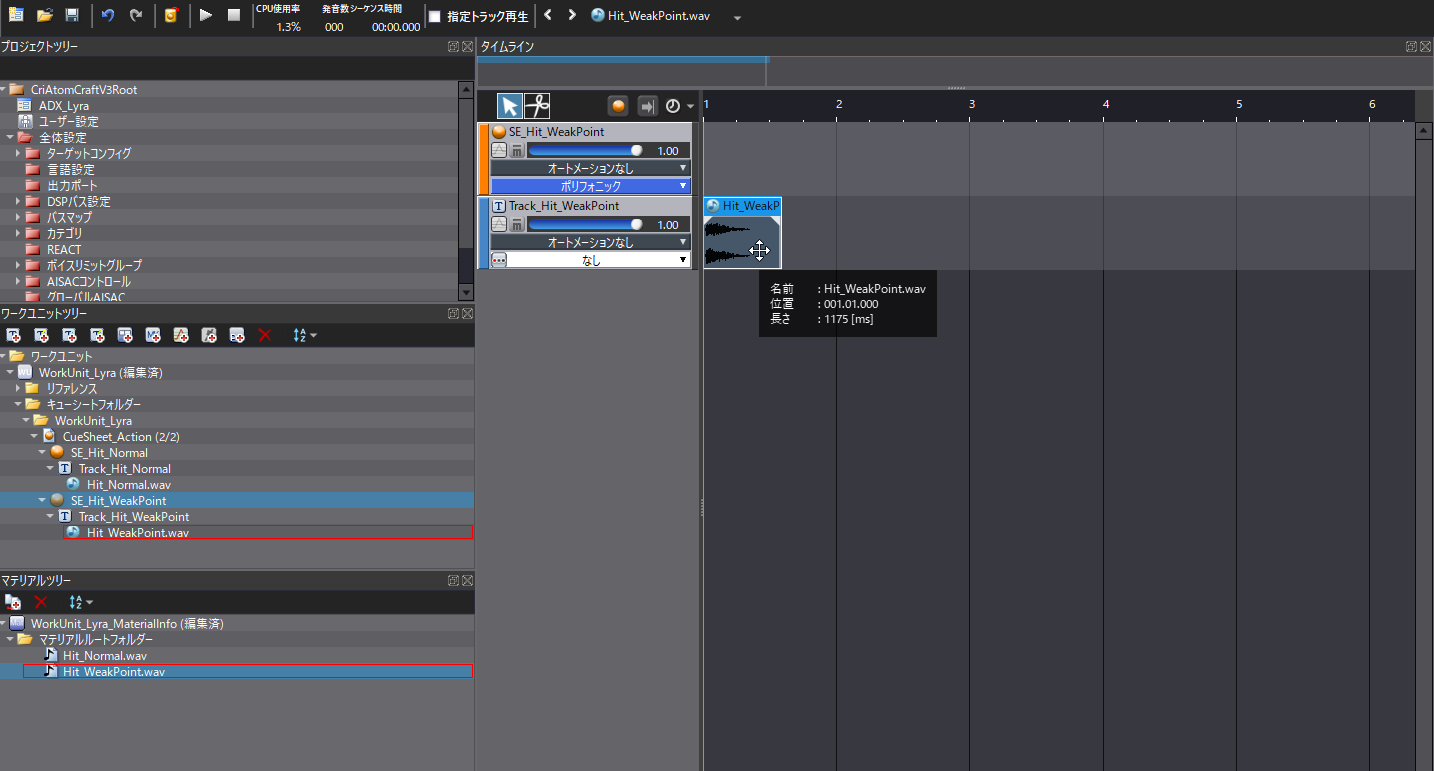
それぞれのキューに対応するマテリアルをドラッグアンドドロップし、タイムラインの最初に配置します。

テスト再生し、サウンドが鳴るか確かめておきましょう。

キューシートのビルド
ここまでできたらUEにデータを持っていけるようエクスポートします。
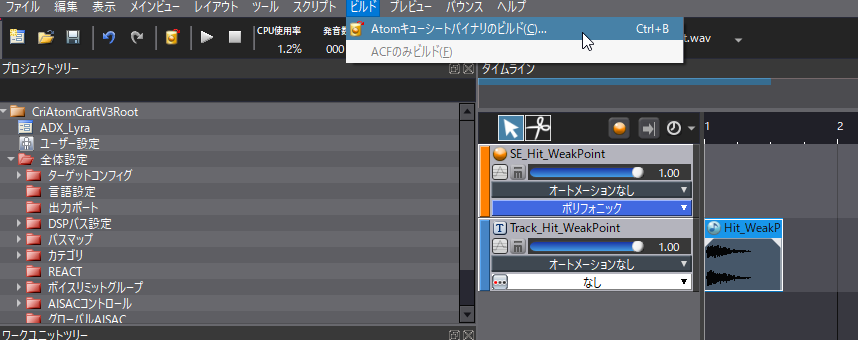
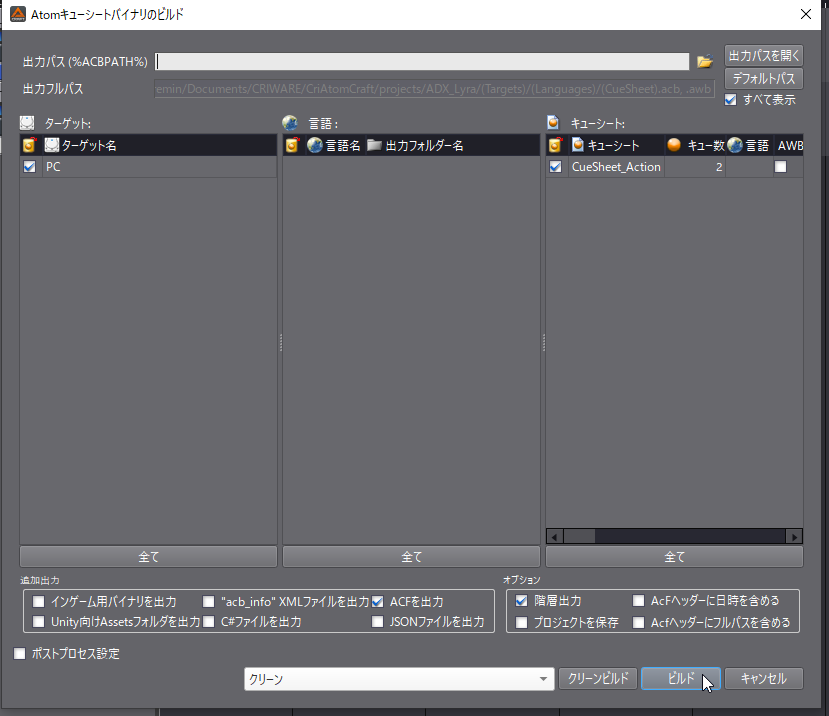
ツールバーの「ビルド」→「Atomキューシートバイナリのビルド」を選択。

「ビルド」ボタンを押してファイルをエクスポートします。

ゲームに組み込む
キューシートをインポート
UEでLyraのプロジェクトを開きます。
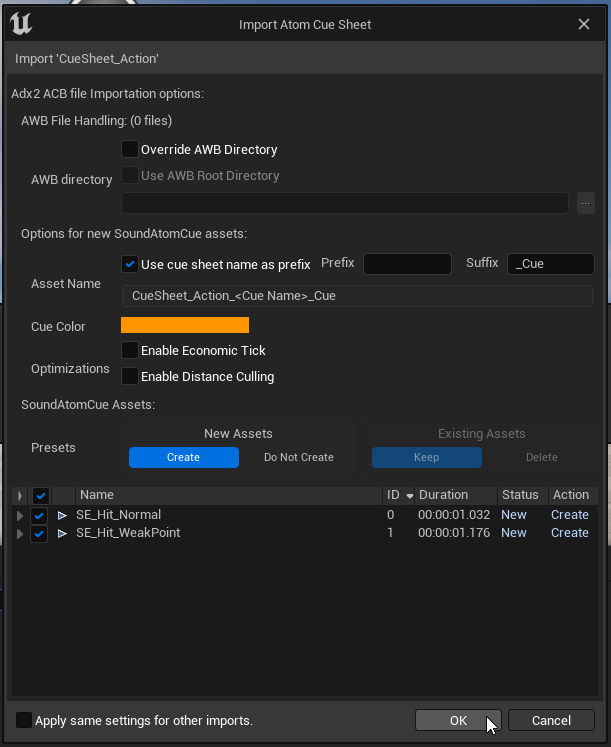
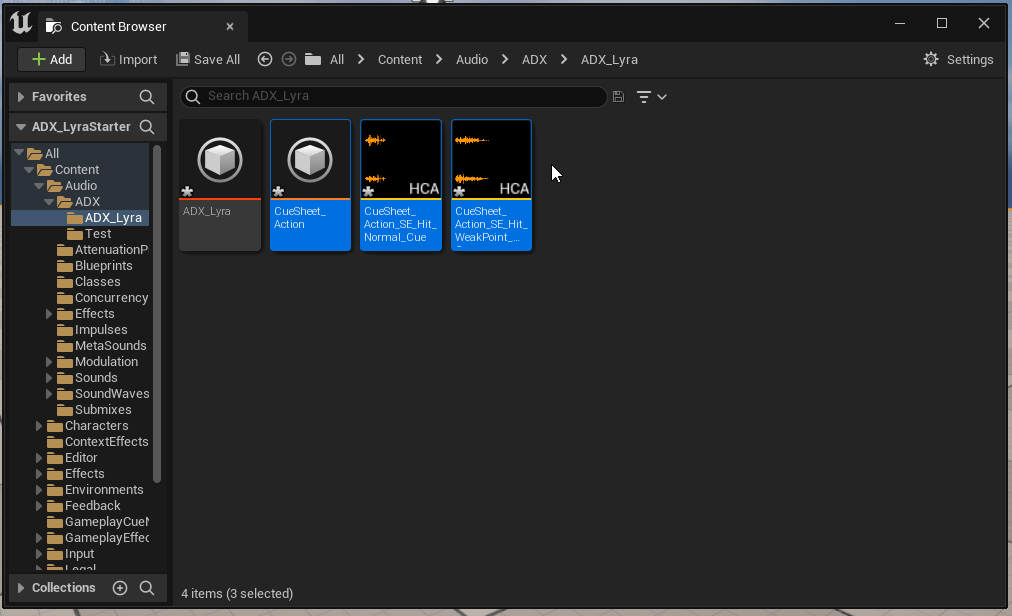
コンテンツブラウザの任意の場所(「Audio」フォルダ内に「ADX_Lyra」などといったフォルダを作るといいでしょう)にビルドしたacbファイル、acfファイルをドラッグアンドドロップしてインポートします。


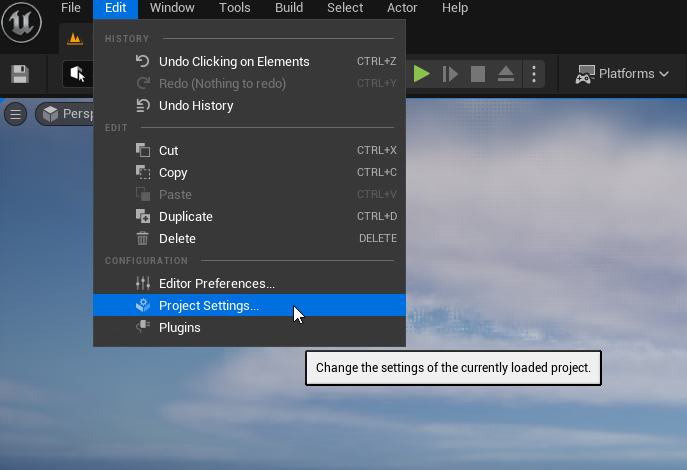
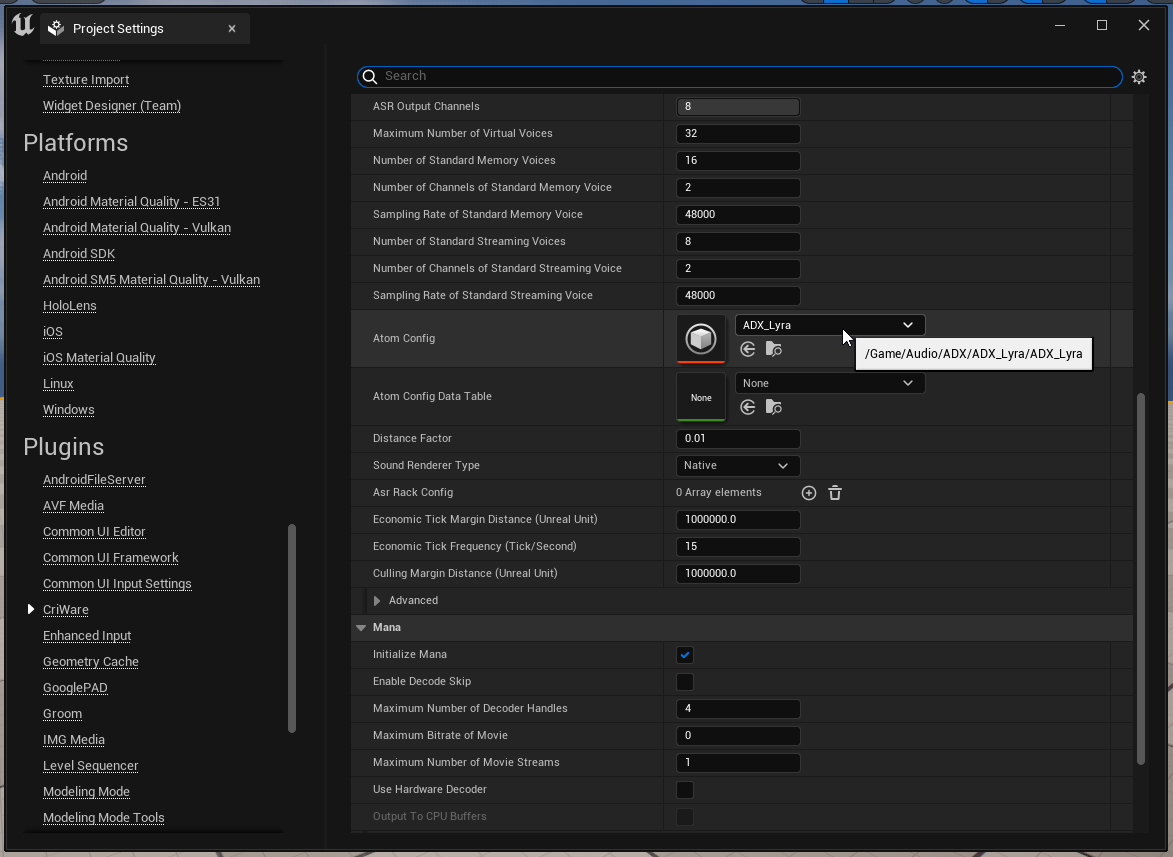
プロジェクト設定を開きます。「Edit」→「Project Settings」です。

「CriWare」タブの「Atom Config」にインポートしたacfファイルを指定します。

ブループリントの改変
いよいよサウンドを差し替えていきます。
Lyraのデータはかなり複雑な配置になっていますが、どうやら与ダメージ、被ダメージ時のサウンド処理は「GCNL_Character_DamageTaken」というブループリントが担っているようです。
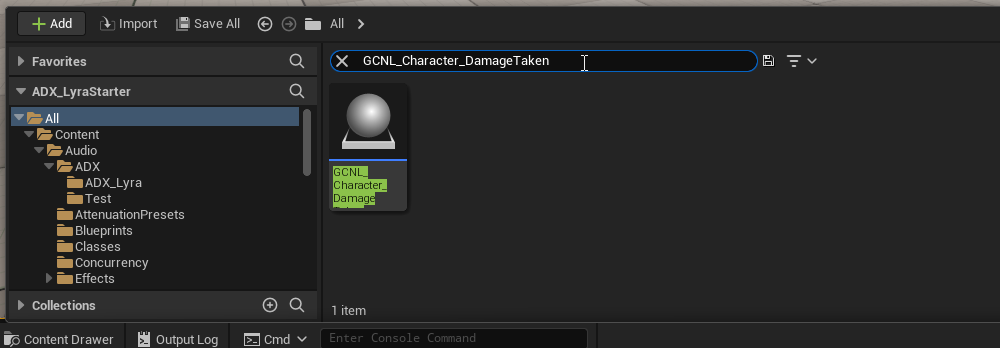
コンテンツブラウザのルート、「All」フォルダを選択して「GCNL_Character_DamageTaken」を検索してみましょう。
見つかったファイルをダブルクリックして開きます。

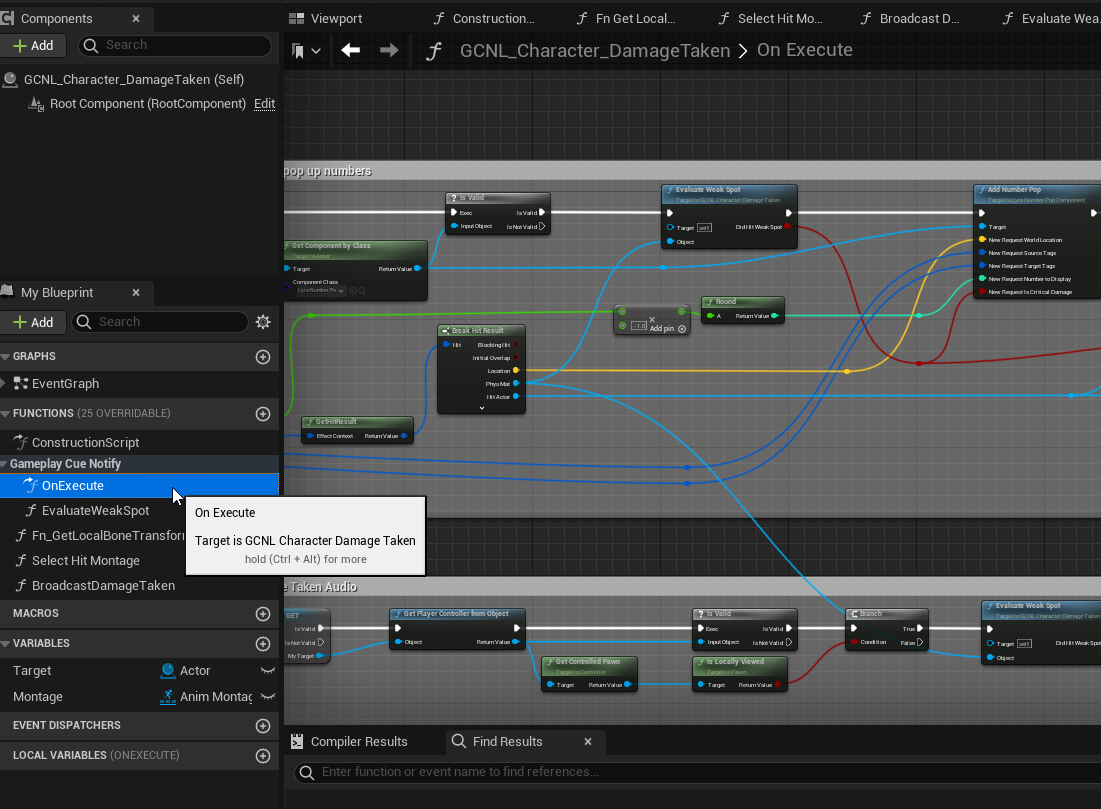
ブループリントエディタが出てきました。My Blueprintパネルの「OnExecute」をダブルクリックすると、サウンド関係の処理が置いてある場所に辿り着きます。

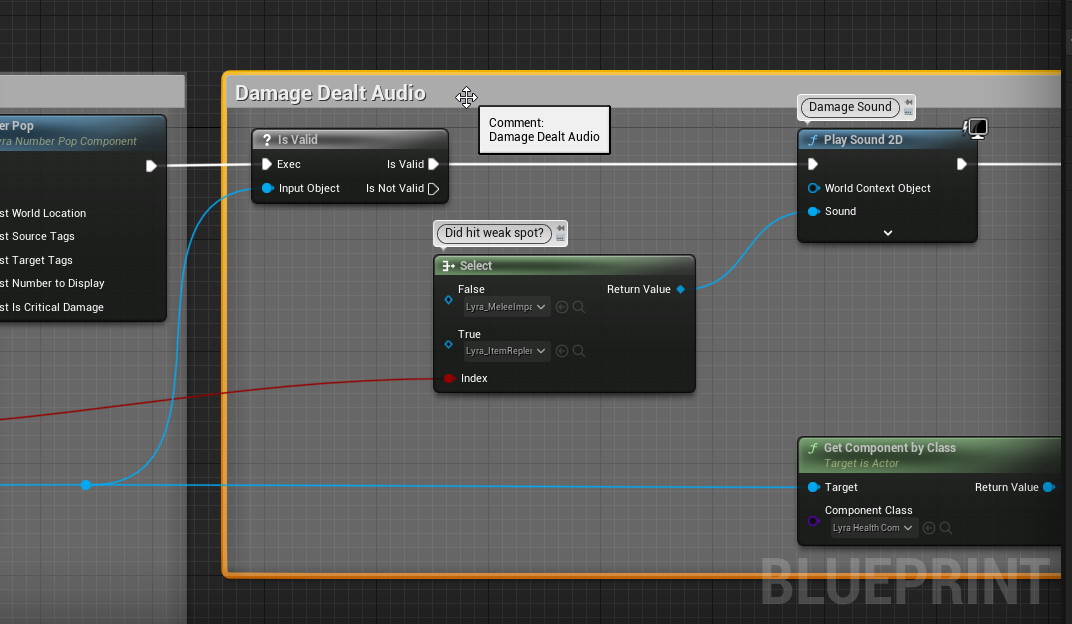
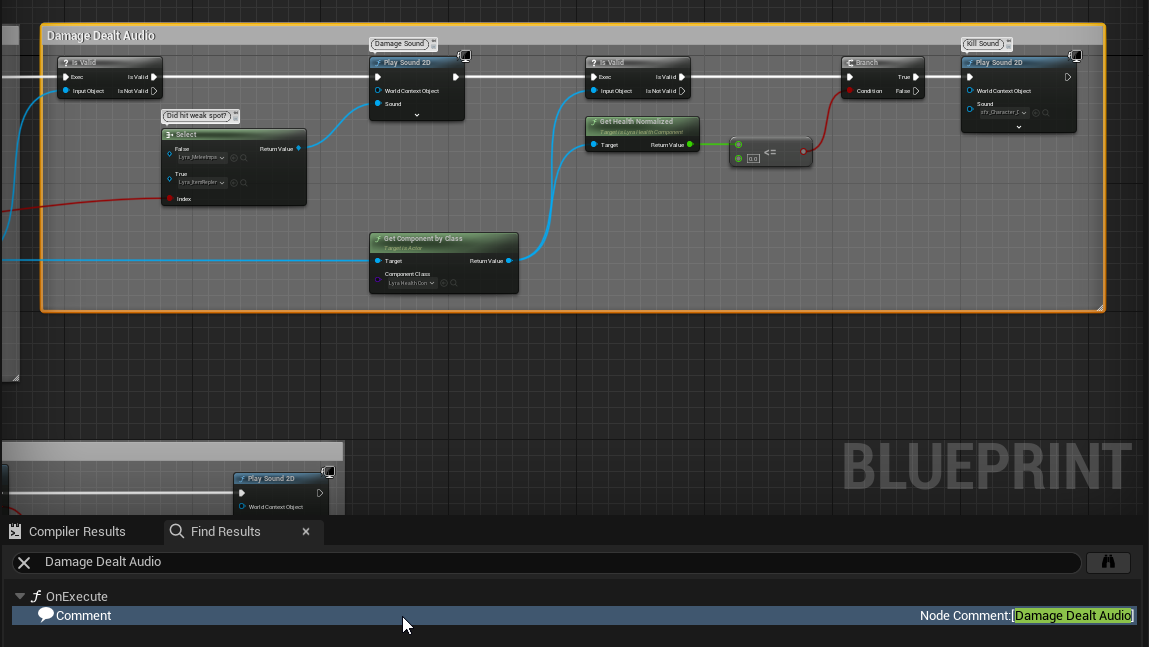
「Damage Dealt Audio」とコメントされた場所を探します。

もし見つからない場合や面倒な場合は、Ctrl+Fキーで呼び出せる検索パネルから「Damage Dealt Audio」を検索してしまいましょう。一件見つかる「Comment」をダブルクリックすれば該当の場所に連れて行ってくれます。

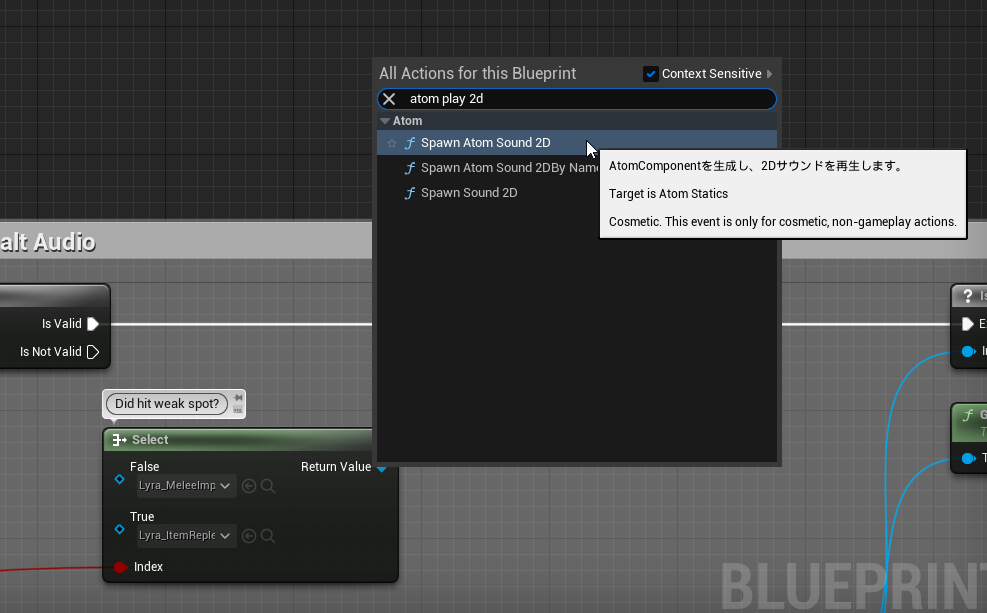
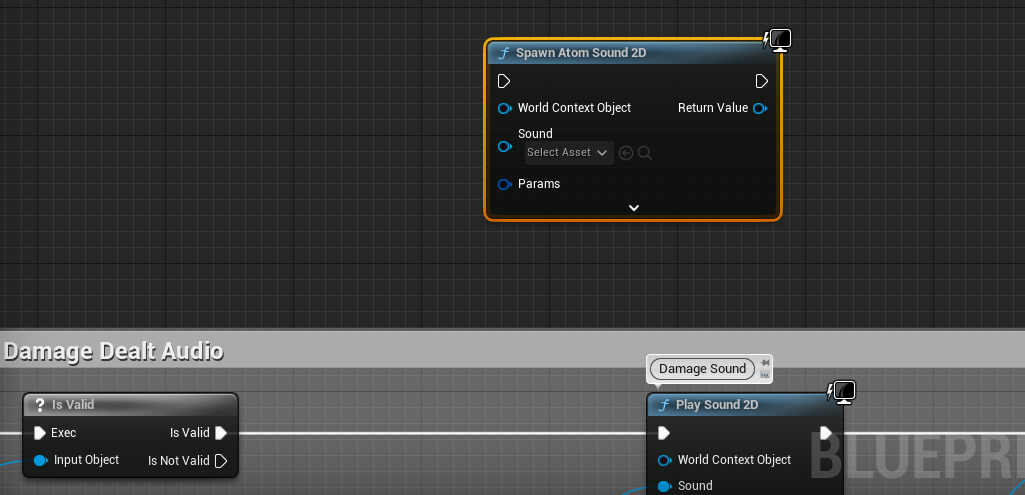
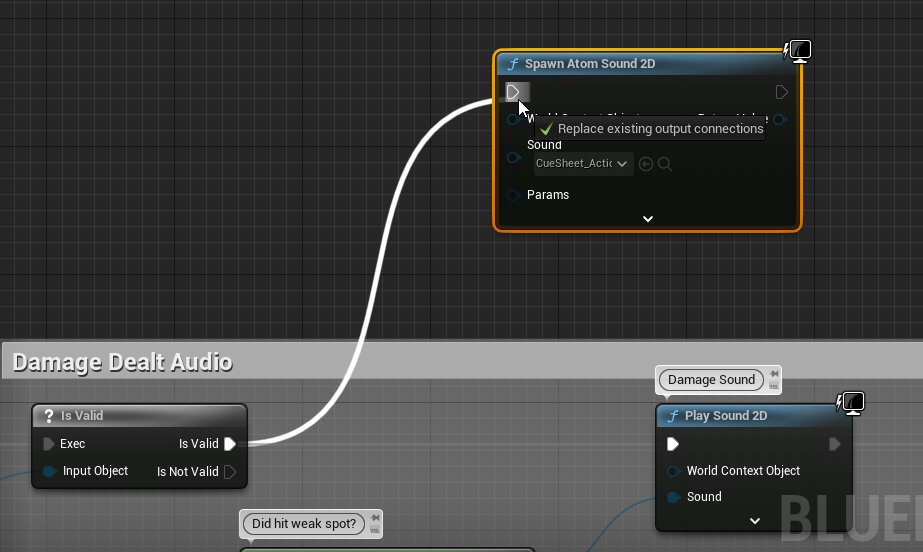
コメントされた場所の近くの空いている場所で、Spawn Atom Sound 2Dノードを配置します。


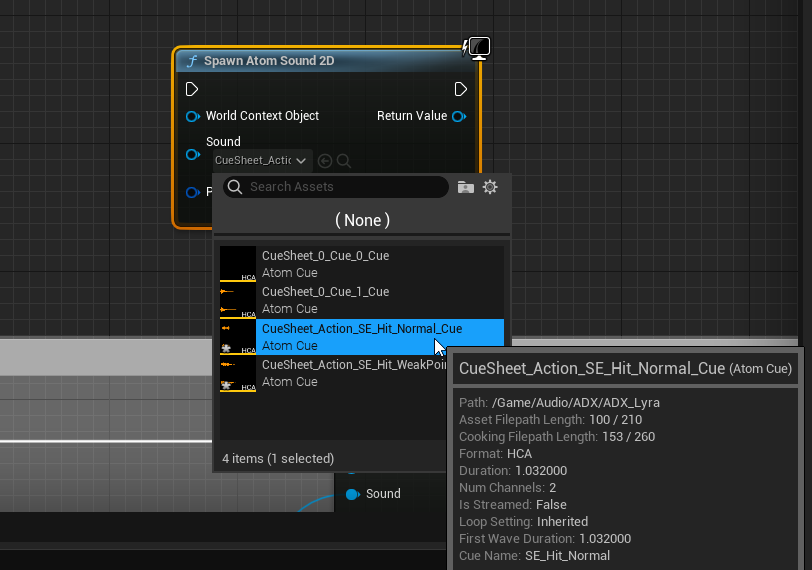
「Sound」には通常ヒット用のAtomキューを指定します。

次の画像の位置のIs Validノードからつながるのがサウンド処理ですので、「Is Valid」アウトプットから線を伸ばしてSpawn Atom Sound 2Dの方につなぎます。
既存の処理からレールが変わり、新しい処理が行われることになります。

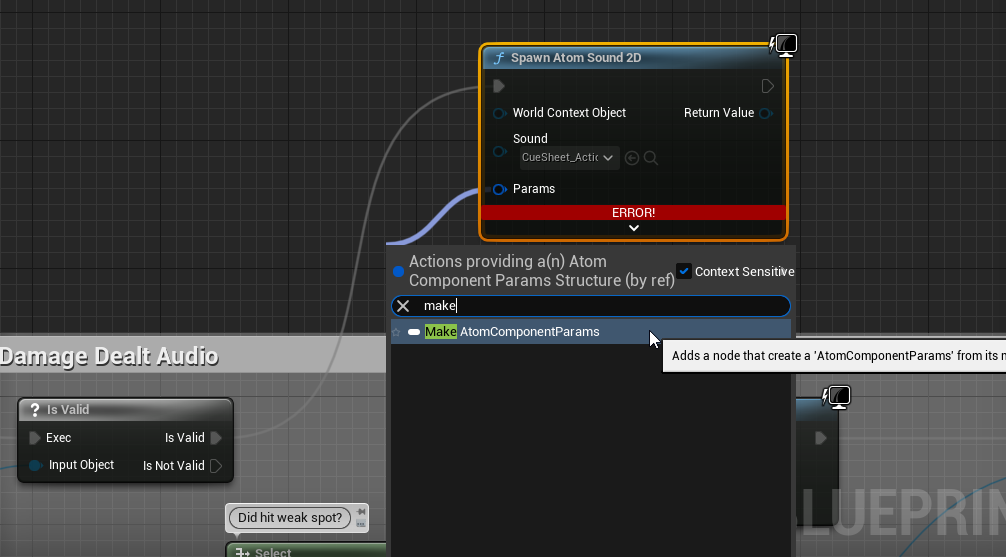
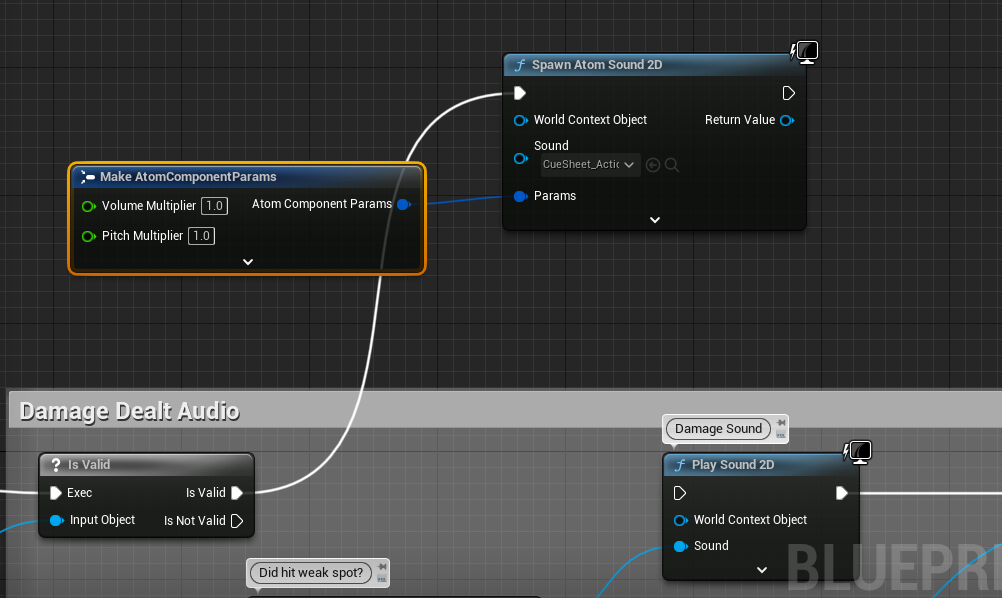
Spawn Atom Sound 2Dノードはボリュームやピッチなどの再生用のパラメータを必要とするので、「Params」インプットピンから線を伸ばしMake AtomComponentParamsノードを配置します。

次のようになっていれば処理はひとまず完成です。

この状態で一度テストしてみましょう。
敵の体に銃弾を当てると、用意したサウンドが再生されるようになっているはずです。

弱点ヒット用サウンドを再生する
ヘッドショットが決まった際のサウンドも再生してみましょう。
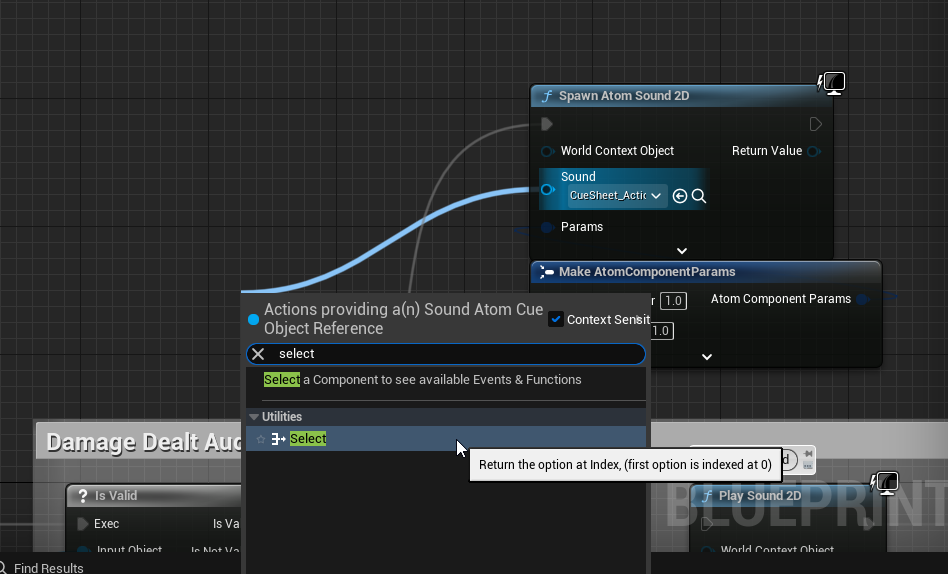
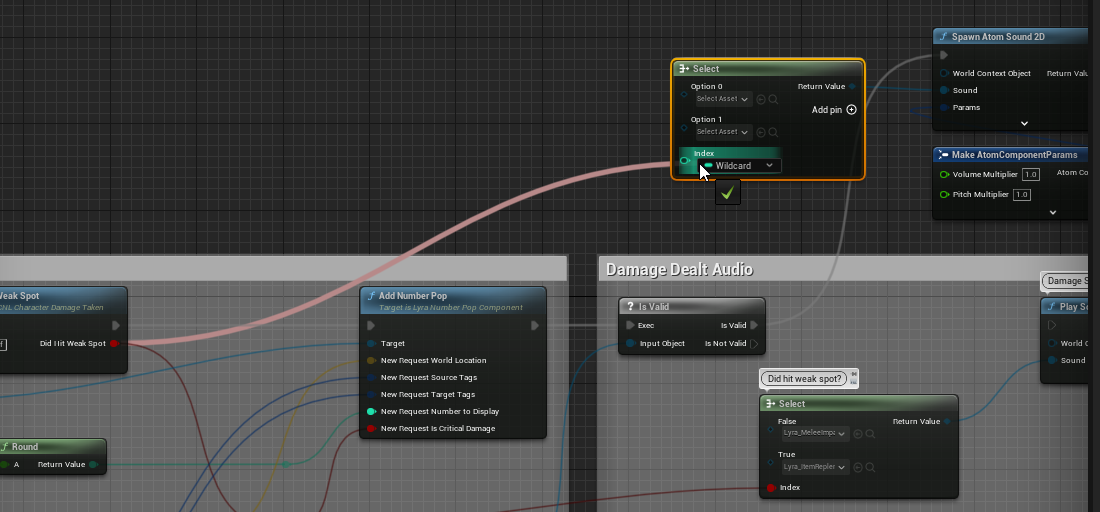
Spawn Atom Sound 2Dノードの「Sound」インプットピンから線を伸ばし、Selectノードを配置します。

これは条件とそれに応じた出力を指定できるノードです。
次の画像の位置のノードでは弱点ヒットか否かを判定する処理が行われているので、その結果をSelectノードの一番下につなぎます。

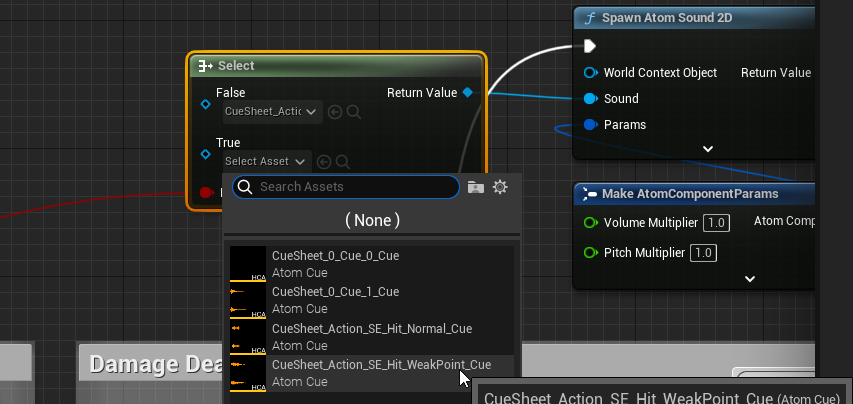
項目が「False」と「True」に変化するので、「False」には通常ヒット用キューを、「True」には弱点ヒット用キューを指定します。

これで弱点ヒット時にはより大きなダメージを与え、専用の効果音が再生されるようになりました!

サンプルステージの作成
テストのたびにいちいちメニューからロードを挟んでいては面倒なので、動作検証用のステージを作ってみることにしましょう。
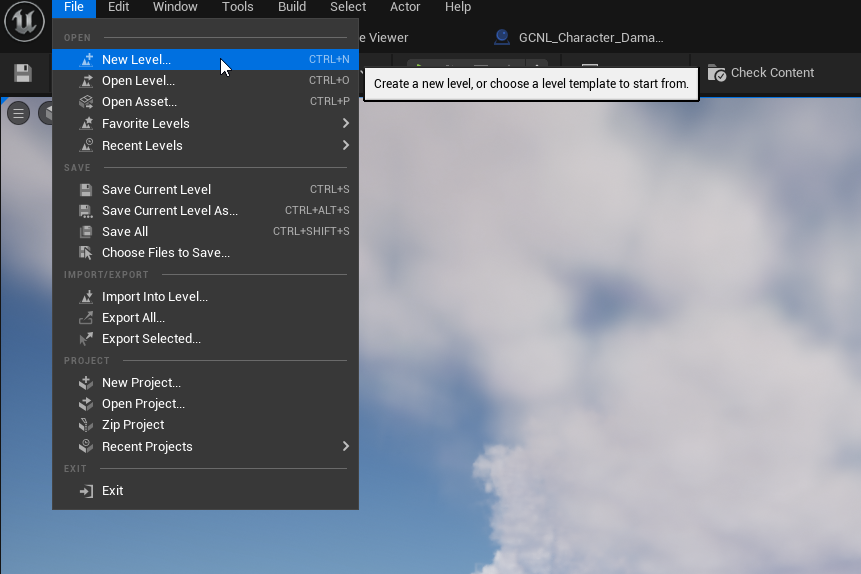
「File」→「New Level」で新しいレベルを作成します。

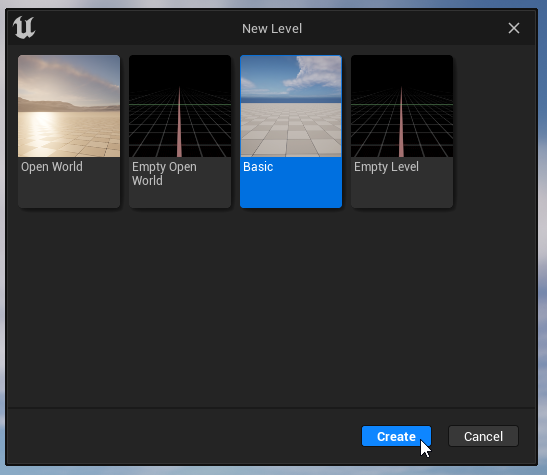
テンプレートは「Basic」でいいでしょう。

だだっ広い空間が現れます。

まずはこのレベルを保存してしまいましょう。
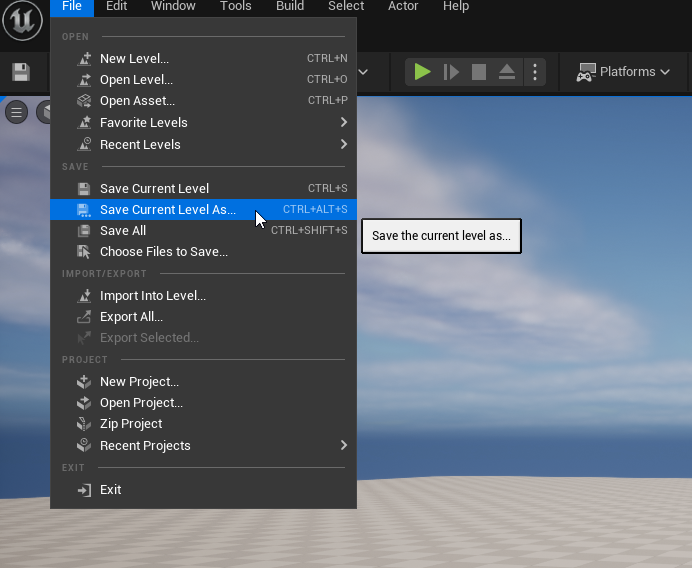
「File」→「Save Current Level As」で保存します。

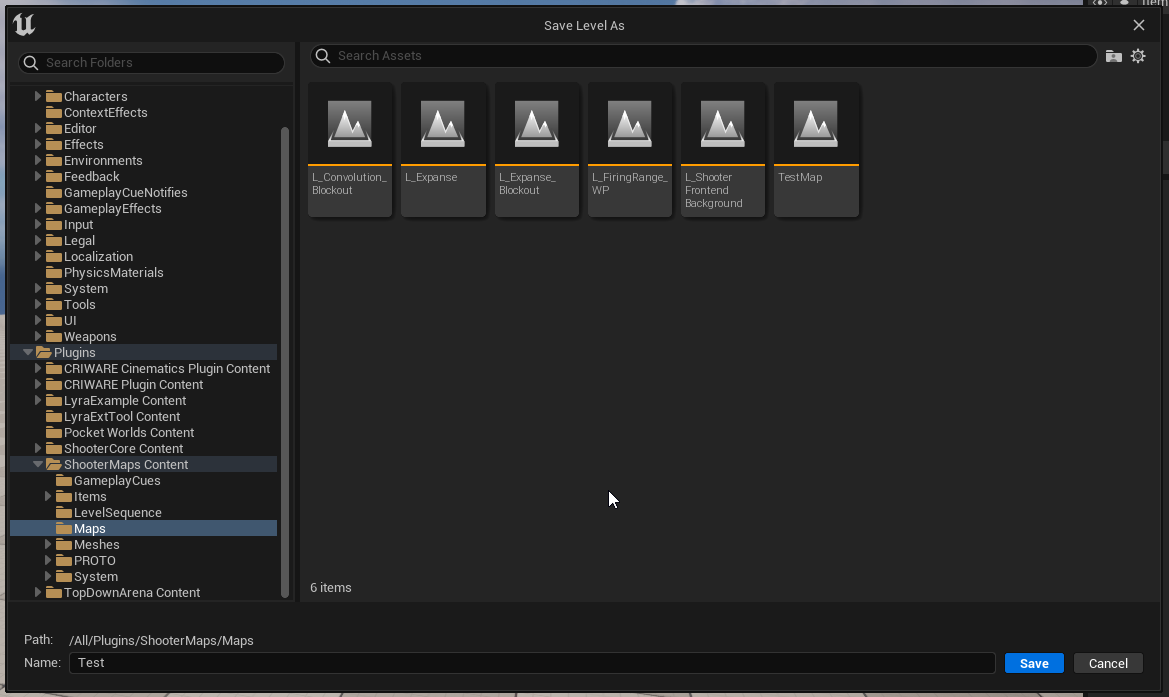
他のシューター用マップと同じように、保存場所は「\All\Plugins\ShooterMaps Content\Maps」とします。
Lyraプロジェクトでは、コンテンツがプラグイン化することで整理されているためこのような配置になっているようです。

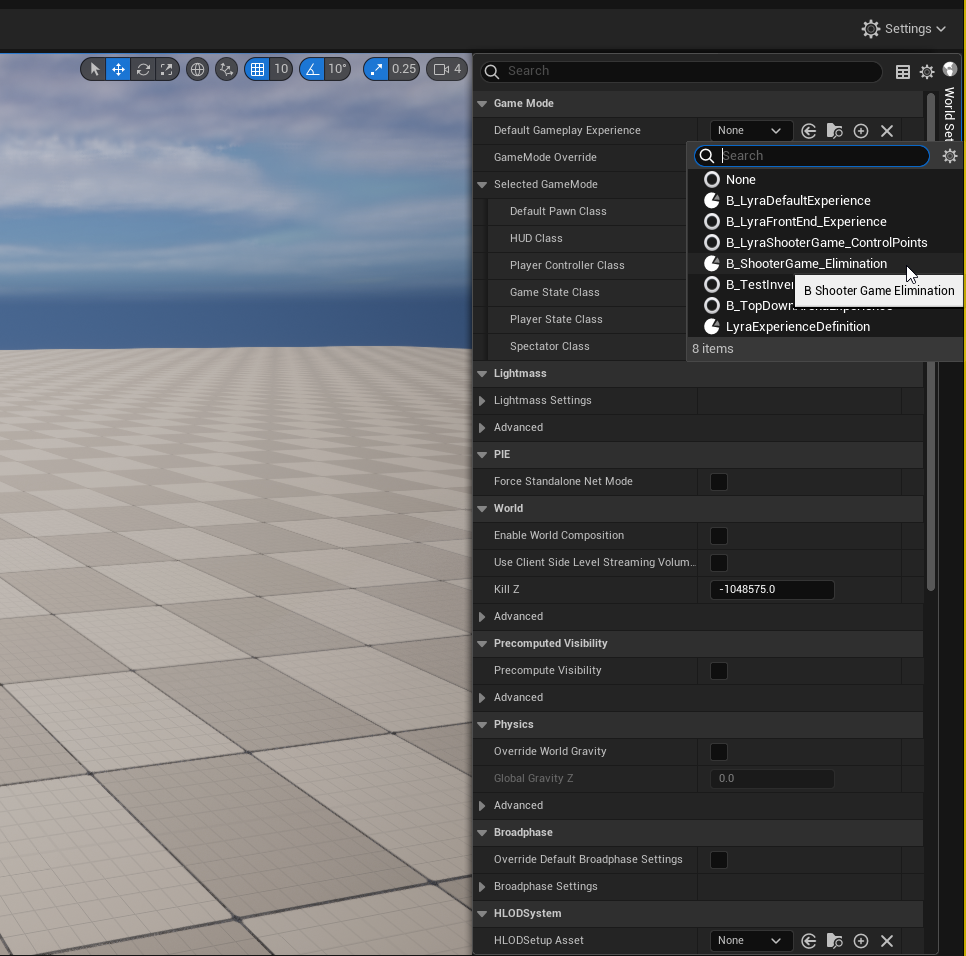
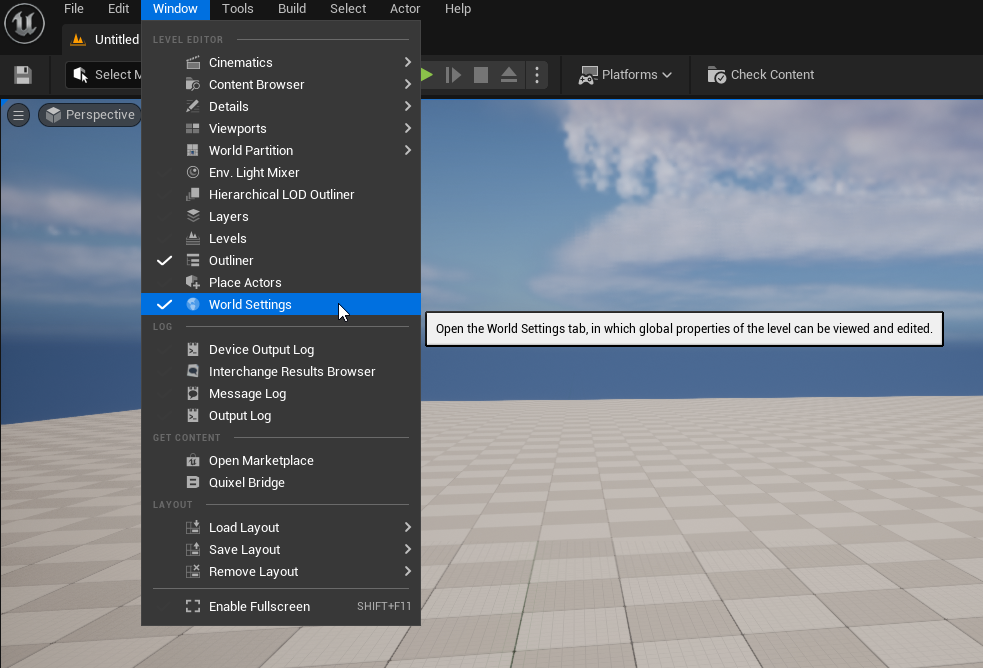
World Settingsからゲームモードを指定します。
「B_ShooterGame_Elimination」がシンプルなチームデスマッチルールとなっているので、これを選びます。

もしWorld Settingsが見当たらない場合、「Window」→「World Settings」にチェックをつけると出現するでしょう。

ゲームを再生すると、すぐにシューターゲームが開始されます。

オブジェクトを置いてのテストもできるので、動作チェックを都度したい場合はこのレベルを使用すると便利です。