はじめに
ADXアンバサダーとして執筆しておりますSigと申します。
この記事ではアンリアルエンジン5と、サウンドミドルウェア「ADX for UE」を連携させ、ゲームの状況によって変化するBGMをセットアップします。
ゲームの臨場感づくりに一役買うでしょう。
UE5.2+「ADX LE UE SDK(2.00.00.00)」を使用します。
前提
「ADX for UE LE」を使用します。導入や簡単な使い方は以下の記事にあります。
ADX for UEの導入で、一歩上のサウンド表現を(導入編/UE5/ADX新バージョン改訂版)
ADX for UEの導入で、一歩上のサウンド表現を(実践編)
やること
- AtomCraftで動的に操作可能なBGMを作成
- UE5にインポート
- ブループリントでパラメータを操作
- BGMのトラックごとにフェードイン・フェードアウトができるようにする
- テストプレイ
AtomCraftでのセットアップ
まず、ひとつのBGMを3つに分割したwavファイルを用意しました。こちらをダウンロードしてください。
https://drive.google.com/open?id=1TJqtemlYZxxnt0n5Kj-cNYHFJtVLd35W
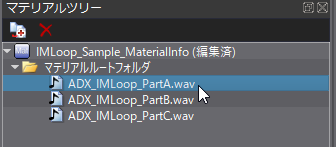
展開すると以下のようなファイルが入っています。

これはひとつの楽曲を3つのパートに分割したもので、最初は静かなAパートのみ、ゲーム中でBパート、Cパートが加わると段々と賑やかな構成になるよう設計します。
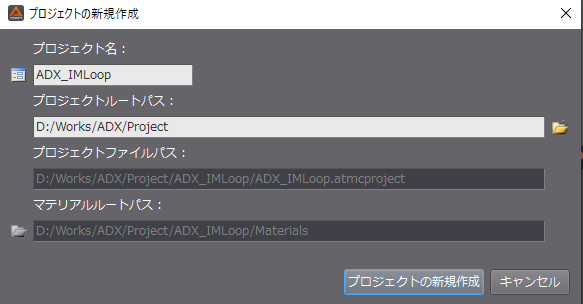
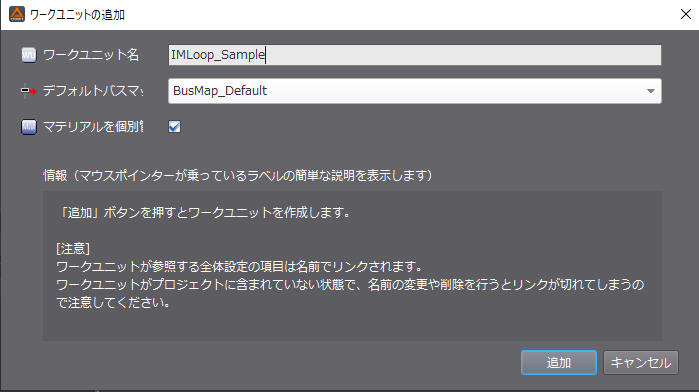
AtomCraftでプロジェクトを作成
ファイルを読み込む
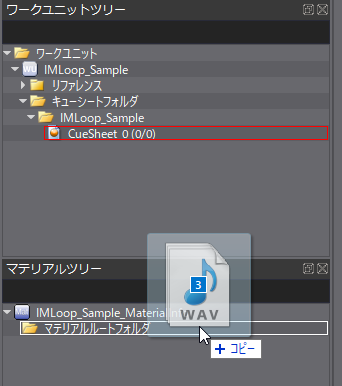
先程ダウンロードした3つのwavファイルをAtomCraftにインポートします。
マテリアルツリーの「マテリアルルートフォルダ」にドラッグアンドドロップ。


AtomCueの作成
これらを同時に再生するAtom Cueを作りたいので、新規にキューを作成します。
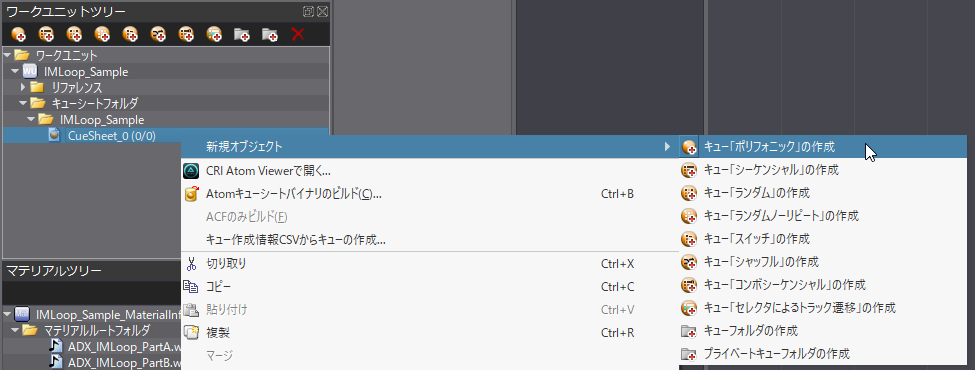
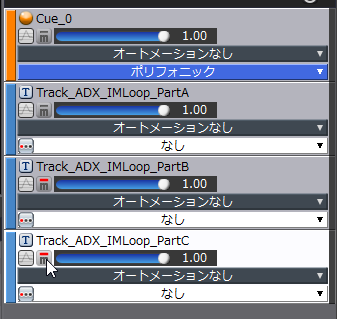
「ワークユニットツリー」の「CueSheet_0」を右クリックし、キュー「ポリフォニック」を作成します。

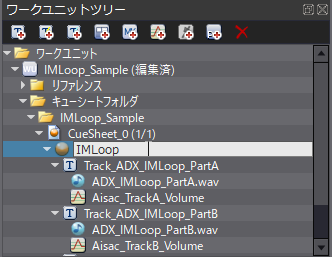
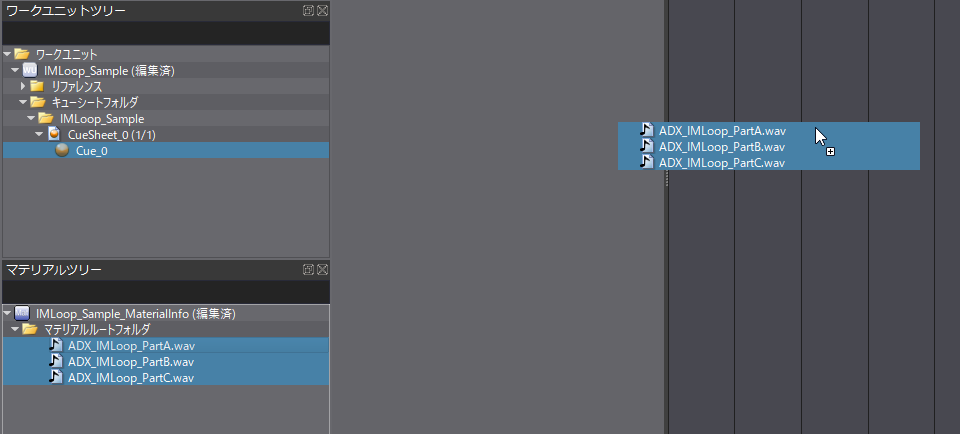
キュー内に、3つの音声をドラッグアンドドロップします。

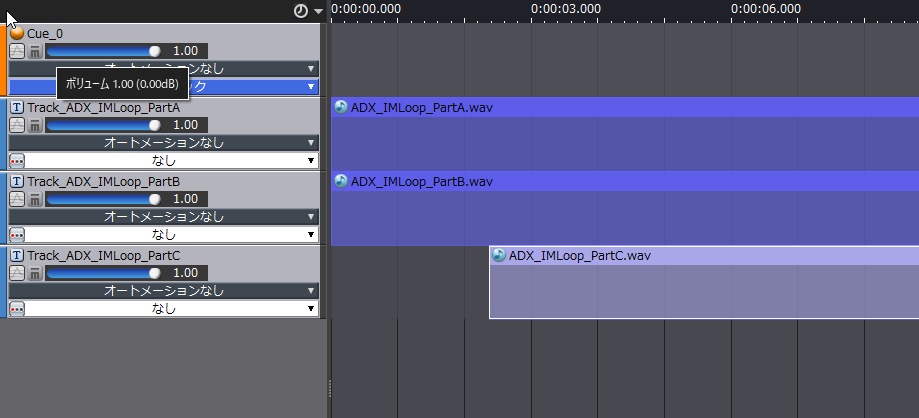
3つのトラックが作成されました。
すべての音声データを0秒の位置に揃えます。

この状態で再生すると、3つのトラックが同時に流れ、完成形のBGMが流れます。
トラックのミュートボタンを押して、各トラック単体でも聞いてみましょう。

##ループの設定
これらのサウンドはBGMとして扱いたいので、ゲーム中ではループ再生するよう設定してあげる必要があります。
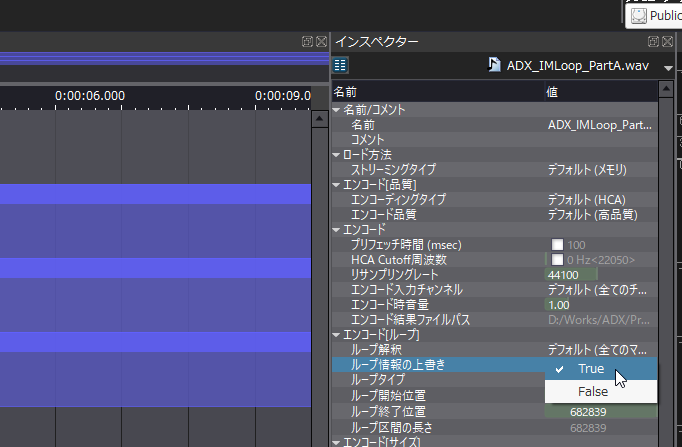
マテリアルツリーで波形データをクリックして選択します。

エディタ右側にある「インスペクター」で、**「ループ情報の上書き」を「True」**にします。

のこり2つの波形データにも、同じようにループ設定をします。
##Aisacのセットアップ
UE5からAtomCue内のサウンドを動的に操作するのにあたって必要なのが**「Aisacコントロール」**です。
サウンドのボリュームなどをパラメータ化し、UE5側でfloat値を渡すことで任意に設定したカーブにしたがって変化させられます。

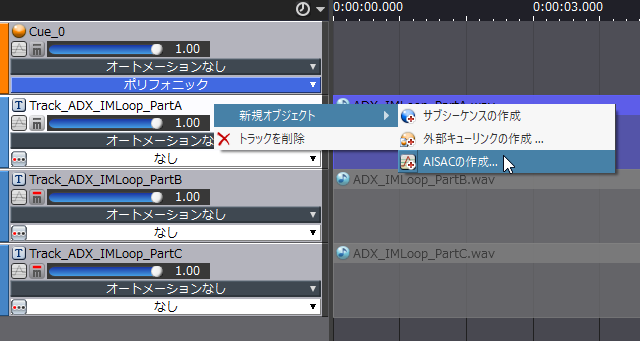
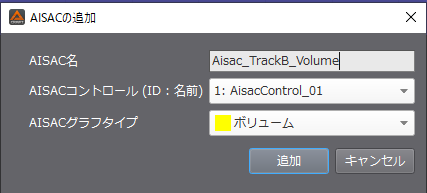
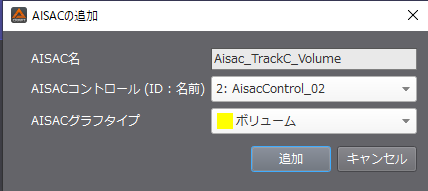
まずはパートAのトラックを右クリックして「AISACの作成」を選びます。

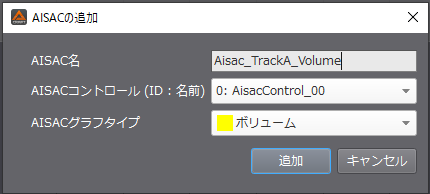
AISAC名はわかりやすいものを、AISACコントロールには**「Aisacコントロール_00」**を指定します。AISACグラフタイプは、今回はボリュームを変化させたいので「ボリューム」にします。

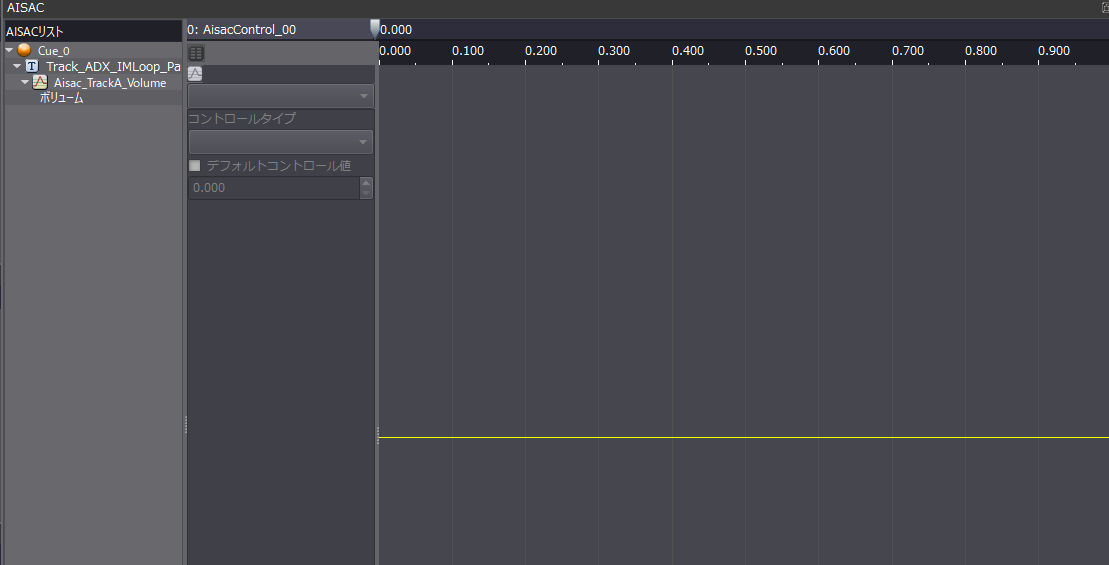
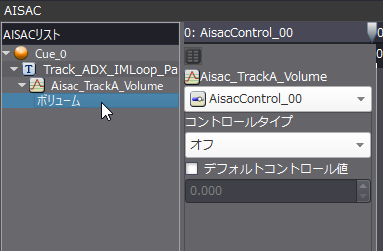
新たなAisacコントロールが作成され、編集可能になりました。

AISACの編集から今までのタイムライン編集に戻るには、下のタブをクリックして切り替えます。

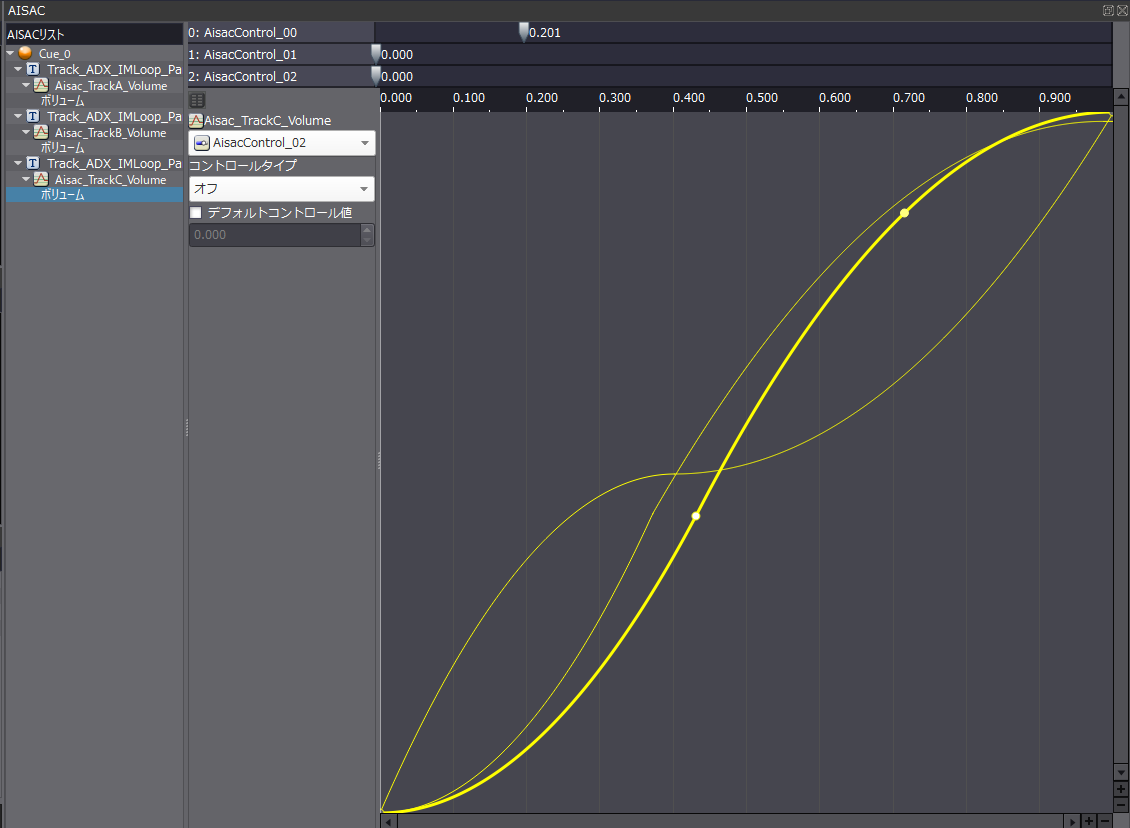
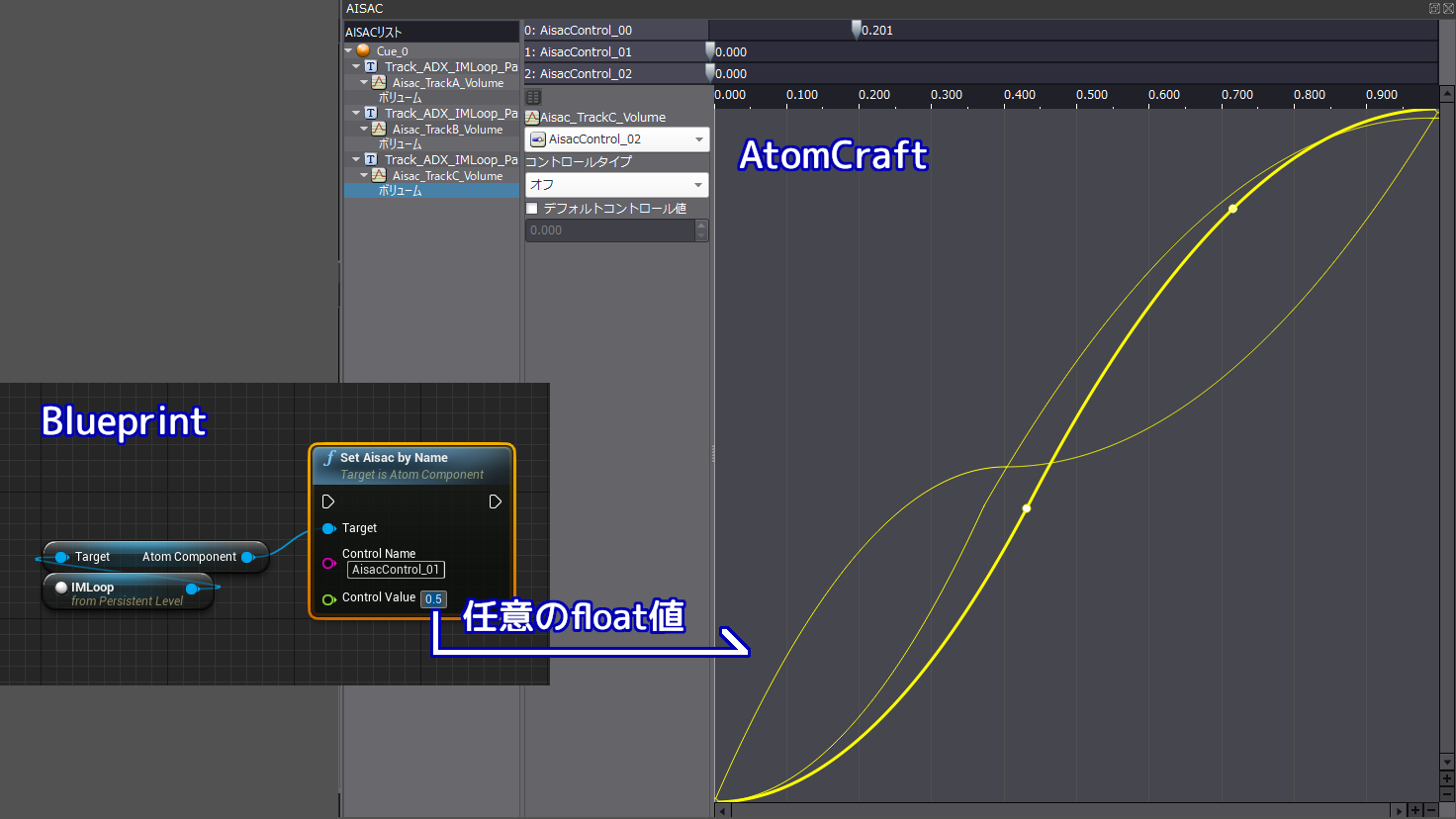
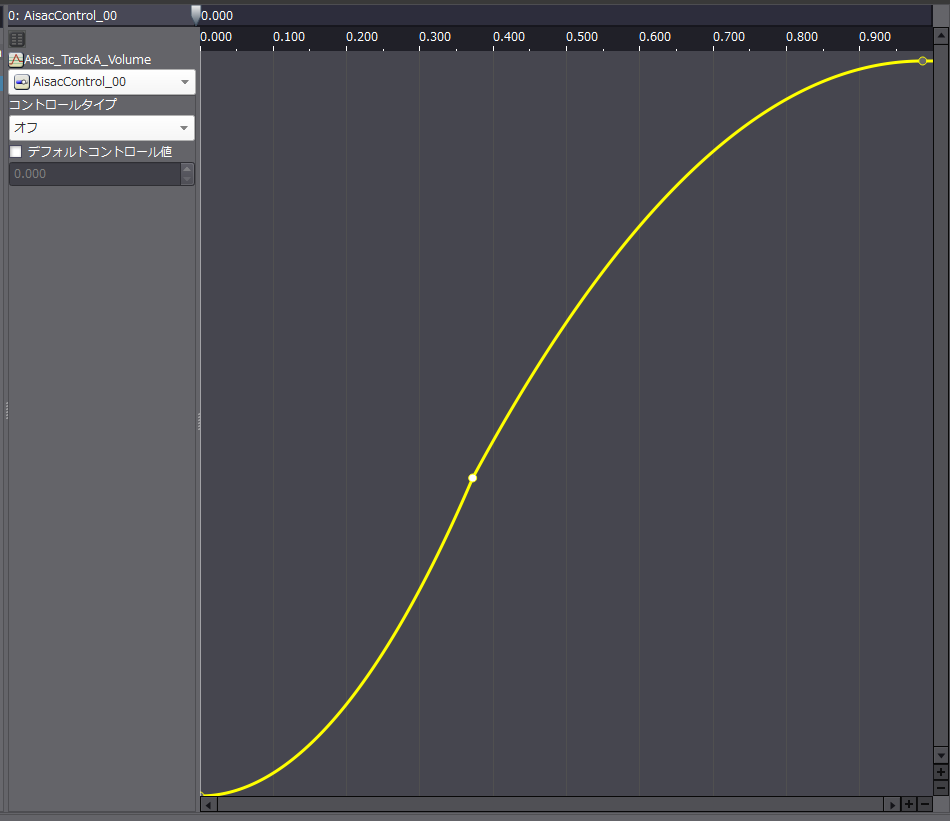
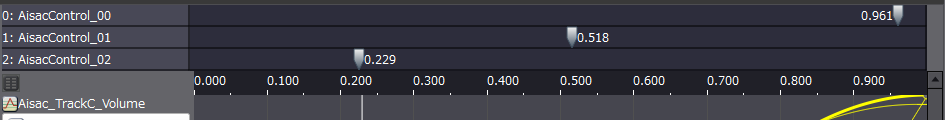
AISACリストの「ボリューム」を選択します。

ボリュームを表す黄色いグラフが操作できるようになるので、線をドラッグして任意の形にしてみましょう。音量が左端で0、右端で1になるようにしてください。ポイント上で右クリックするとカーブの形状が変えられます。

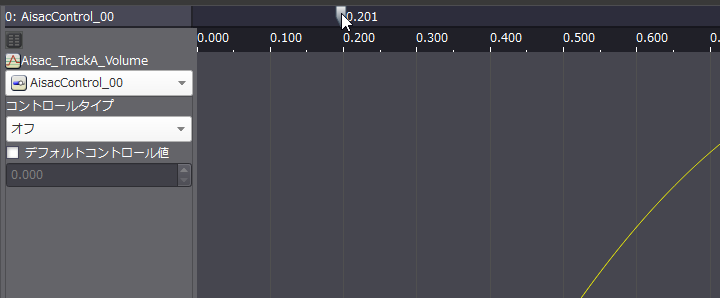
再生中に上部の数値をドラッグして動かすと、ゲーム内で数値が動いたときの変化を確認できます。0に近づくほどAパートの音量が小さくなるはずです。

音が鳴らない場合、トラックがミュートされていないか確認してみてください。
パートBのトラックとパートCのトラックも同様にしてAisacコントロールを作成します。
各トラックを個別のコントロールで操作したいのでパートBには**「AisacControl_01」を、パートCには「AisacControl_02**」を割り当てます。


すべて完了したら、上部のバーでAisacコントロール00,01,02の値を動かして、各パートのボリュームが変動するか試してみましょう。

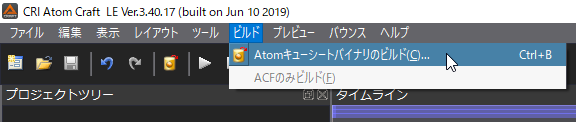
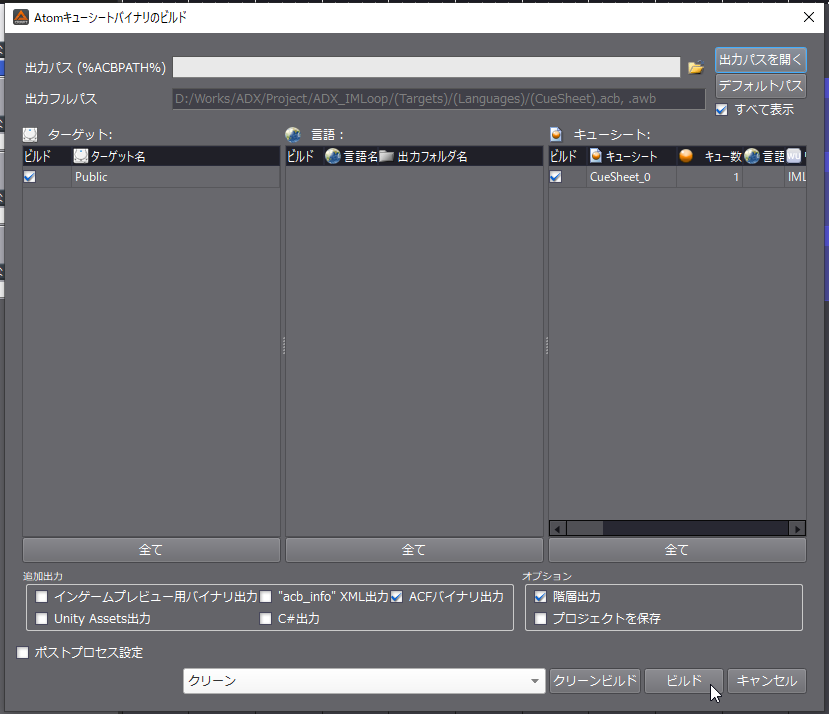
キューシートのビルド
UE5にインポートできるよう、キューシートをビルドします。
UE5側での実装は後編、「ADX for UEでインタラクティブミュージック(ブループリント編)」に続きます。