はじめに
ADXアンバサダーとして記事を書いておりますSigと申します。
この記事ではアンリアルエンジン5とサウンドミドルウェア「ADX for UE」を連携させ、
Aisacコントロールを行う際のグラフをUE5標準のカーブアセットに置き換えて管理する方法を紹介します。
UE5の扱いに慣れている開発者がサウンドデザインをする場合に、パラメータ調整をUE内で完結させられるほか、音声の変動量や係数などをロジックからリアルタイムに変化させられる利点などがあります。
Aisacコントロールとは、ADX for UEで使用するサウンドをリアルタイムにパラメータ変化させ、音量やピッチ、ハイパスフィルタやローパスフィルタなど、多様な表現が可能な機能です。
以下は一例として、「Aisacコントロールを使用し、雨音をクロスフェードさせて変化させる」実装です。

実装記事はこちら
当記事ではUE5.3を使用します。基本的にブループリントのみでの実装を想定しています。
ADX for UEはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
前提
ADX for UEの導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
ADX for UEの導入で、一歩上のサウンド表現を(導入編)
ADX for UEの導入で、一歩上のサウンド表現を(実践編)
Aisacコントロール
AISACコントロールは、AtomCraft上でキューに対して設定することができるグラフで管理されます。
変動量を設定し、そのままAISACコントロールのスライダーを動かすことで音声のテストが可能です。
変動の対象となるのは音量やピッチの他、各種エフェクトなどにも値を渡してかかり方を操作することができます。

UE5のカーブアセット
UE5でのカーブアセットも、同じように曲線グラフで形づくられるものです。
こちらはAISACコントロールとは違い、カーブグラフそのものがひとつのアセットとして扱われます。

ブループリントなどのロジックからアクセスも可能です。
AtomCraftでのAISACコントロールの設定
0.0~1.0の変化量を同じにする
カーブアセットの使用を前提としたAISACコントロールの設定方法です。
まずは通常どおりにトラックリストの空欄で右クリックし、「新規オブジェクト」→「AISACのを作成」をします。

新しいグラフが開くので、「横と縦の0.0~1.0が同じ変動量になる」グラフを作成します。
右肩上がりの直線グラフになります。
これは「UE側ですべてのカーブ挙動を決定する」シチュエーションで有効です。

コントロールポイントごとに、「ポイントリスト」ウィンドウで数値を設定すると楽です。

UE5でカーブをAisacコントロールの数値として使う
カーブアセットの作成
UE5でのカーブアセットの作成方法です。
コンテンツブラウザの空欄で右クリックし、「Miscellaneous」→「Curve」を選択します。

カーブのクラスを選びます。今回AISACコントロールに対して必要な情報はFloat変数ひとつなので、「CurveFloat」をクリックします。

新しいカーブアセットが作られます。適当に名前をつけておきます。

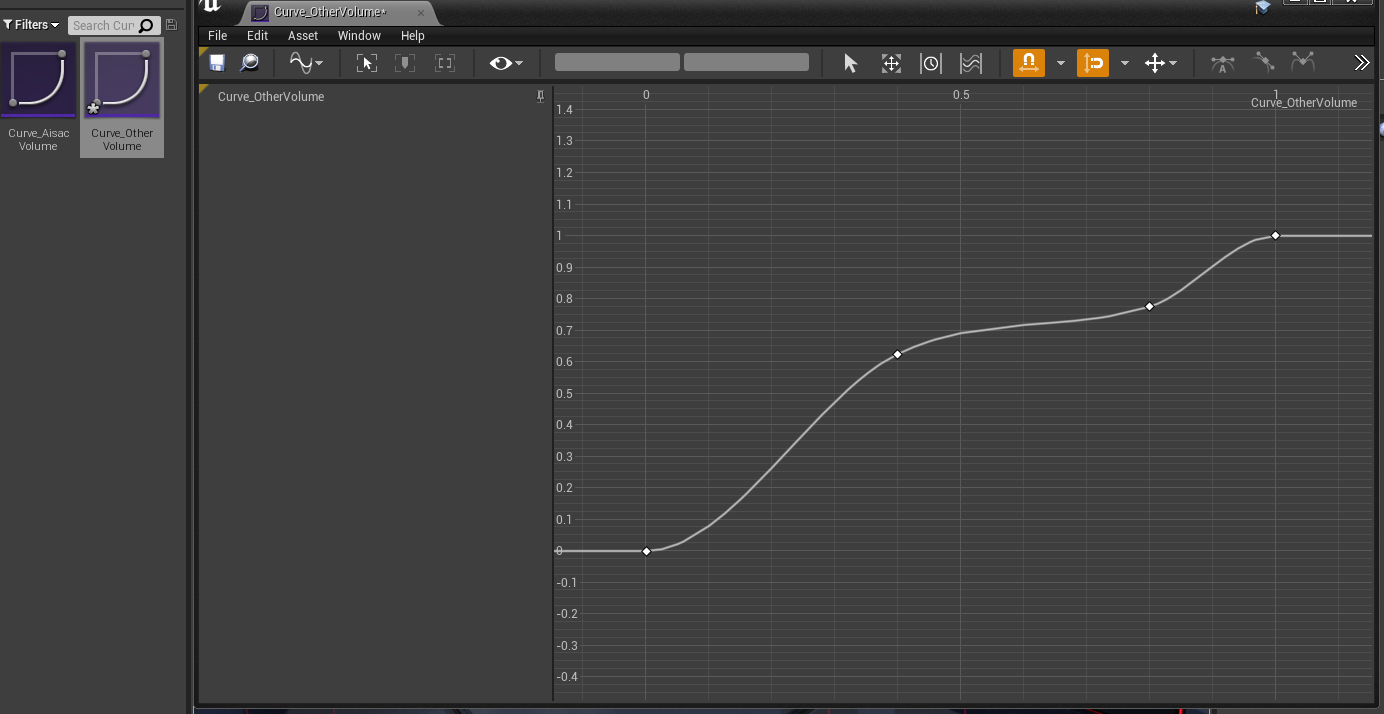
右クリックして「Add Key」かマウス中ボタンクリックで、マウスカーソルの位置にキーを追加できます。

同じようにキーを追加すると、それをつなぐようなグラフになります。

キーを選択した状態では、上部のテキストボックスで直接数値を入力することができます。
この機能は複数のキーを選択した状態でも有効です。

キーを選択して右クリックすると、カーブの補間タイプが選択できます。
「Auto」を選択すると……

滑らかにグラフが補完され、実際のサウンド変化もパラメータの推移が滑らかになります。

適当にグラフを作ったら保存します。
ブループリントでカーブからAISACコントロールに値を渡す
ブループリントを使って、カーブアセットの数値をAISACコントロールに反映させる方法です。
ひとまずキーを押したらAtomキューが再生される処理を作ります。
Spawb Sound at Locationノードでサウンドをスポーンさせます。

スポーンさせるキューを、キューシートから指定します。

仮の処理として、プレイヤーキャラを取得し、またそのキャラクターの座標をスポーン地点とします。

Atomキューの再生ノードの青いアウトプットピンを右クリックして、「Promote to Variable」でキューを変数として登録します。

「Variable Type」を「Curve Float」の「Object Reference」に変更します。

コンパイルし、「Curve Asset」の初期値を先ほど作成したカーブアセットにします。

カーブアセットのGetノードから線を伸ばして、Get Float Valueノードでカーブアセットの数値が取得できるようになります。

取得した値をSet Aisac Control Valueの値として代入します。これで、カーブアセットの数値をAisacコントロールの値として使えるようになります。

別のキーを押すと、カーブアセットの数値を取得して、そのままSet Aisac by NameでAISACコントロールに反映させる処理です。
Float型の変数「Current Value」を作成して、カーブグラフの横の数値として代入しています。
Tキーを押すとキューがスポーンされて再生が開始され、Yキー、Uキーを押すごとにカーブを参照しAisacコントロールの値を取得し代入します。

補足
カーブドリブンの実装を紹介してきましたが、もちろんAtomCraftでグラフを作ることのメリットも多々あります。キューを直接編集して新しいパラメータを設定したり、セッションウィンドウを使ったイテレーションなどの恩恵はUE5で完結できません。
UEを触らないアーティストの方にサウンドデザインを任せるならAtomCraftで、逆にエンジニアが主導でサウンドデザインを行う場合はUE5のカーブ機能を採用するなど、プロジェクトごとに比重を変えていくのがベストでしょう。







