はじめに
アンリアルエンジンとサウンドミドルウェア「ADX for UE」を連携させ、プレイヤーキャラクターの聴覚の変化を演出する実装例です。
ミリタリー系のFPSによくある、「近くで起きた大きな爆発により一時的に耳鳴りが聞こえ、他の音が聞こえづらくなる」といった表現や、「キャラクターの聴覚が研ぎ澄まされ、小さな音が聞こえやすくなる」といったゲームメカニクスに影響するギミックにも使えそうです。
この記事では「カテゴリ」機能と「Aisacコントロール」機能を使い、効果音に高音をカットするフィルタをかける(耳鳴りなどのシステム音にはフィルタをかけない)手法で実装していきます。
前提
当記事ではUE5.0を使用しています。基本的にブループリントのみでの実装を想定します。
ADXはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
なお、ADX2は「ADX」へ名称が変更になりましたが、ツール構成は変更ありません(2がないから古いほう、というわけではありません)。
記事執筆時点のADX for UEのSDKバージョンはADX LE UE SDK(1.31.00.01)です。
ADX for UEの導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
ADX for UEの導入で、一歩上のサウンド表現を(導入編)
ADX for UEの導入で、一歩上のサウンド表現を(実践編)
実装
AtomCraftでサウンドを構成する
まずはサウンドオーサリングツール「AtomCraft」にて必要なサウンドを構成します。
マテリアルのインポート
必要となる効果音素材(マテリアル)をインポートします。

今回はサンプルとして、銃撃音となる「SE_BulletLoop.wav」と耳鳴りの音である「SE_Tinnitus.wav」をインポートしました。
「SE_BulletLoop.wav」を選択し、ループ再生されるようインスペクターにて設定します。
ループ情報の上書きを「True」、ループタイプを「ループ」とします。

キューの作成
キューを作成します。
キューシートを右クリックし、「新規オブジェクト」→「キュー『ポリフォニック』の作成」を選択。

ふたつのキューを作っておきます。

それぞれのキューにマテリアルをドラッグアンドドロップして配置します。


カテゴリの設定
効果音のみにフィルタがかかり、BGMやシステム音にはフィルタがかからないよう「カテゴリ」を設定します。
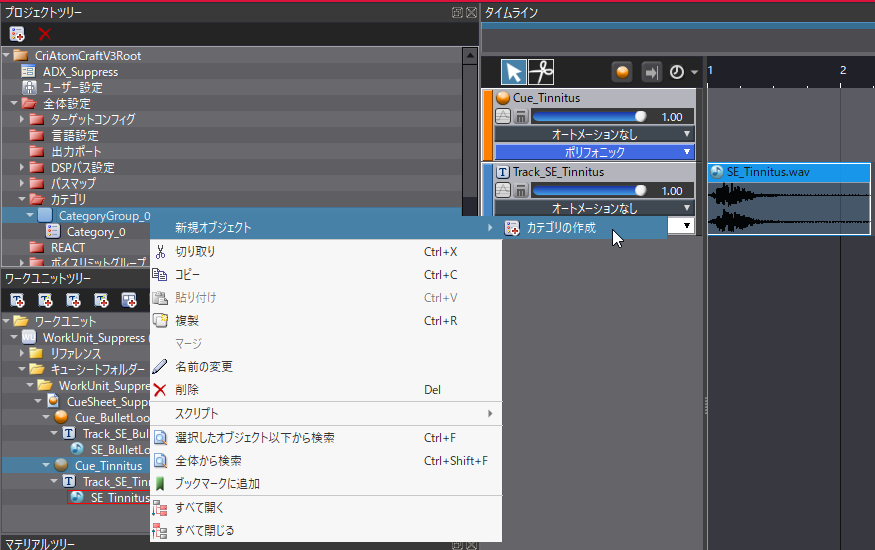
プロジェクトツリーの「カテゴリ」内、「CategoryGroup_0」(任意のカテゴリグループでもかまいません)を右クリックし「新規オブジェクト」→「カテゴリの作成」を選択します。

それぞれに「SE」「System」と名前をつけます。

キューを選択し、インスペクターの「カテゴリー」にある「編集」ボタンをクリックします。

「カテゴリの編集」ウィンドウが開くので、該当するカテゴリのみにチェックをつけます。
「Cue_BulletLoop」なら「SE」、

「Cue_Tinnitus」なら「System」です。

グローバルAisacの設定
フィルタをかけるためのAisacコントロールを作成します。
今回は対象となる効果音すべてに対してフィルタを適用したいので、「グローバルAisac」機能を使用します。
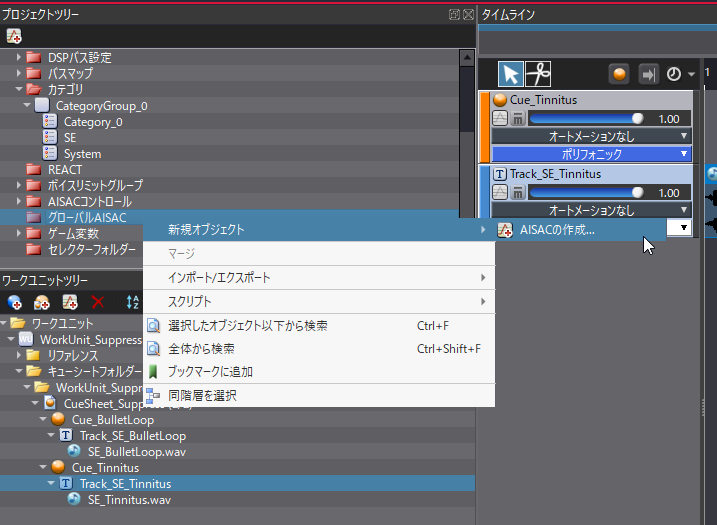
プロジェクトツリーの「グローバルAISAC」を右クリックし、「新規オブジェクト」→「AISACの作成」を選択。

AISACコントロール名を控えておきましょう。
AISACグラフタイプは「バンドパスフィルター」→「バンドパス - Cof高域」を選択します。

作成したAisacコントロールをダブルクリックし、次の画像のような簡単なグラフを作ります。
カーブや遷移具合などはUE側で調整するので、単純なグラフで大丈夫です。

フィルタのかかり方をテストしてみましょう。
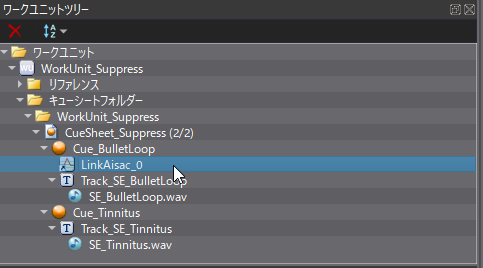
作成したAisacコントロールを、任意のキューにドラッグアンドドロップします。

「LinkAisac」が作られ、このキューにグローバルAisacが適用された際の挙動を確認できるようになりました。

再生して、スライダーを動かし挙動を確認します。

Aisacを選択し、「デフォルトコントロール値」にチェックを入れておきます。
デフォルト値を使用しない状態でUE側でタイムラインノード等を使用しサウンドを変化させた際、実際のAisacコントロール値との間にギャップが生じる可能性があるためです。

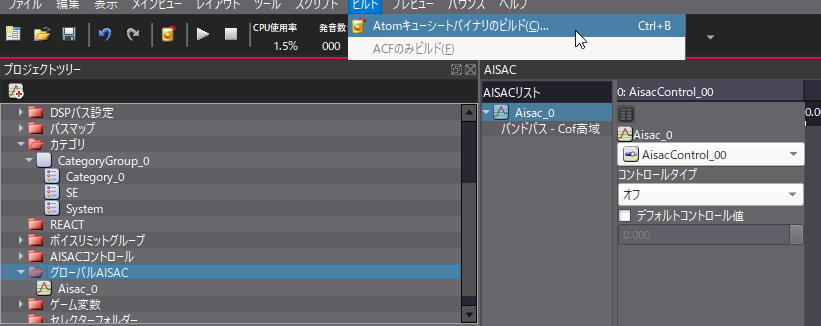
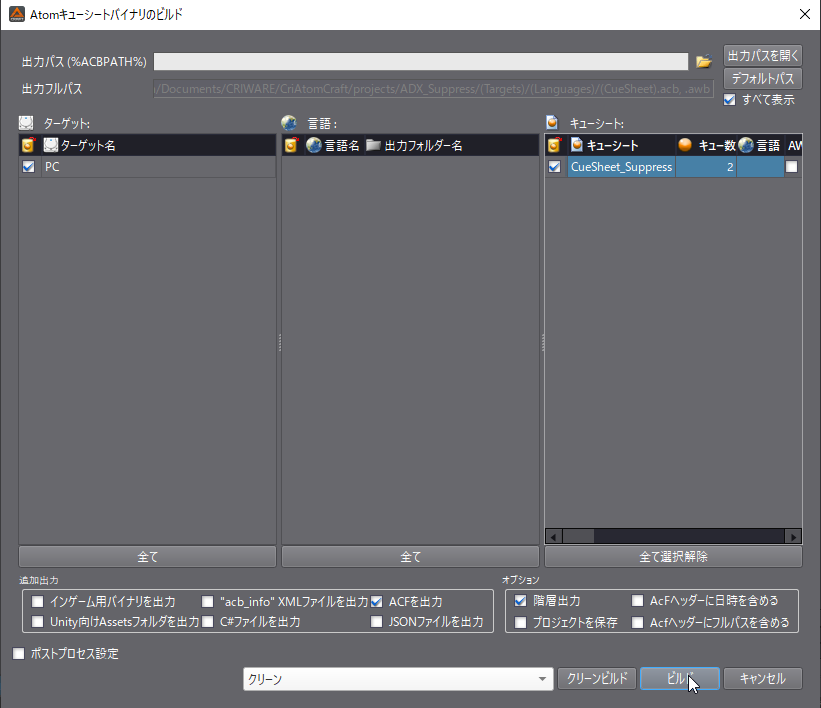
キューシートのビルド
ここまでできたらキューシートをビルドし、UEに持っていきます。


UEで演出を実装する
ここからはUE5で実装をしていきます。
キューシートのインポート、サウンドの配置
ビルドしたacb、acfファイルをコンテンツブラウザの任意の場所にドラッグアンドドロップしてインポートします。


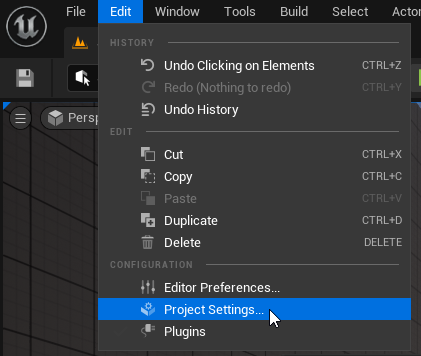
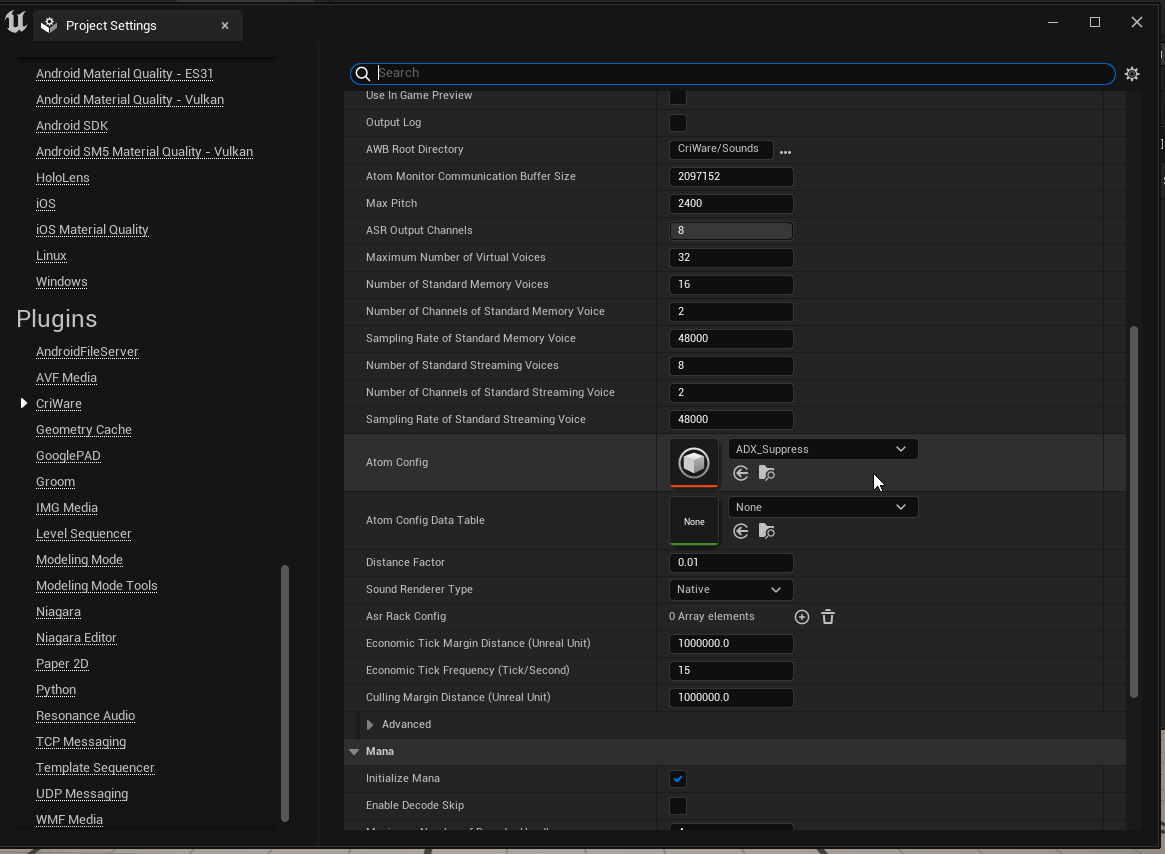
プロジェクト設定を開き、

「CriWare」タブにて「Atom Config」にビルドしたacfファイルを指定します。

レベルにループ音を配置し、正常に再生されるか確認しておきましょう。

Aisacコントロールでエフェクトをかける
レベルブループリントを開きます。

1,2キーで起動するイベント Input Key 1、Input Key 2を作成します。

カテゴリに対してAisacコントロールをかけるには、Set Aisac Control by Nameノードを使用します。

1,2キーを押すとそれぞれ、「SE」カテゴリに対して「バンドパス - Cof高域」の効果が「0.2」「0.9」かかるよう入力してみます。

ゲームを再生し、1,2キーを押して聞こえ方を確認してみましょう!
2キーを押してAisacコントロールの値が「0.9」の状態では、よりこもって音が聞こえるはずです。
タイムラインを使用して遷移を作る
現状では突然音がこもって聞こえる状態なので、聞こえ具合がなめらかに変化するようタイムラインを使って遷移を管理します。
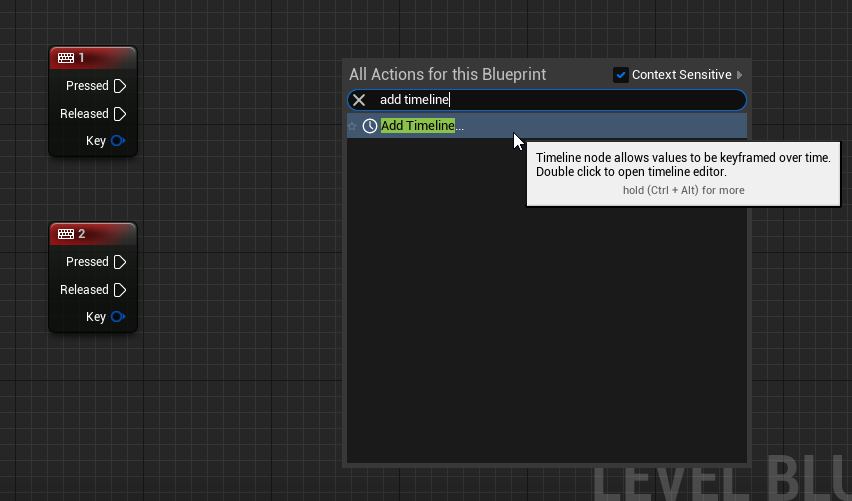
イベントグラフの空いている場所で右クリックし、「Add Timeline」を検索して配置します。

タイムラインには任意で名前をつけられます。
ダブルクリックしてタイムラインを編集しましょう。

「+Track」のボタンを押し、「Add Float Track」を選択します。

Floatが扱えるグラフが作成されました。

グラフの線を右クリックし、「Add key to CurveFloat」でコントロールポイントを追加します。

0.5秒かけて値が「0.0」から「0.8」まで遷移するグラフを作りました。

「Length」を「0.05」にし、グラフの長さを遷移時間と一致させましょう。
これらが一致しない場合、タイムラインの逆再生をする際うまく処理されない場合があります。

コントロールポイントを右クリックすればカーブタイプも設定できます。

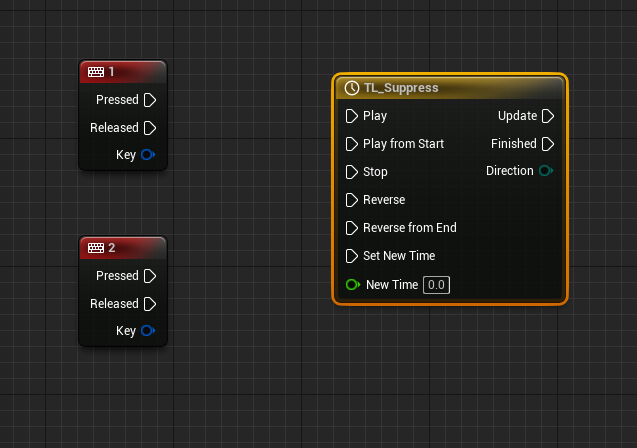
イベントグラフに戻り、次の画像のようにつなげます。
1キーを押すとグラフが再生され音が徐々にくぐもり、2キーを押すとグラフが逆再生され音が徐々にクリアに聞こえるようになります。
タイムライン内で数値が変動した際、Set Aisac Control by NameノードによりAiscコントロールが行われます。

演出に影響されないサウンドの再生
さて、仕上げとして耳鳴りの音を「バンドパス - Cof高域」の効果を受けずに再生したいところです。
既にAtomCraftでカテゴリの設定をしており、Set Aisac Control by Nameノードでは対象となるカテゴリを「SE」に指定しているので、「System」カテゴリに属する耳鳴り音はこのまま再生しても影響を受けなくなっています。
つまり、単純に耳鳴り音のキューを再生するだけで処理は完成です。

補足
タイムラインの再生処理を連続で行ってしまうと、「Play from Start」「Reverse from End」のインプットピンを使っているため遷移が最初から行われてしまいます。
現在の値を保ったままにしたい場合、「Play」「Reverse」ピンを使えばOKです。
