はじめに
ADXアンバサダーとして執筆しておりますSigと申します。
この記事ではアンリアルエンジン5とサウンドミドルウェア「ADX for UE」を連携させ、ゲーム中の会話パートにおけるボイスの再生及び再生待ち機能などを実装してみます。
本記事ではシチュエーション別に対応したメッセージとボイスを再生するまでの実装の基礎について扱います。
再生するほか、ボイスを再生し終わったらページ送りを促すアイコンの表示や、オートで会話を送る処理などは「機能追加編」の記事にて扱います。
https://qiita.com/SigRem/items/f3dc003632eae6d4f7b7
当記事ではUE5.2を使用します。基本的にブループリントのみでの実装を想定しています。
ADXはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
記事執筆時点のADX for UEのSDKバージョンは2.00です。
前提
ADX for UEの導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
ADX for UEの導入で、一歩上のサウンド表現を(導入編/UE5/ADX新バージョン改訂版)
ADX for UEの導入で、一歩上のサウンド表現を(実践編)
実装
AtomCraftで素材を準備する
まずはADX用サウンドオーサリングツール「AtomCraft」でボイス素材を登録・編集していきます。
マテリアルのインポート
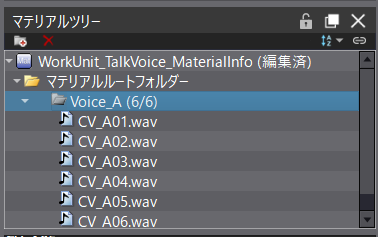
ボイスとなる音声素材を用意します。「マテリアルツリー」にドラッグアンドドロップして配置します。

画像ではサンプルとして6つの音声をインポートし、「Voice_A」というフォルダに格納しました。
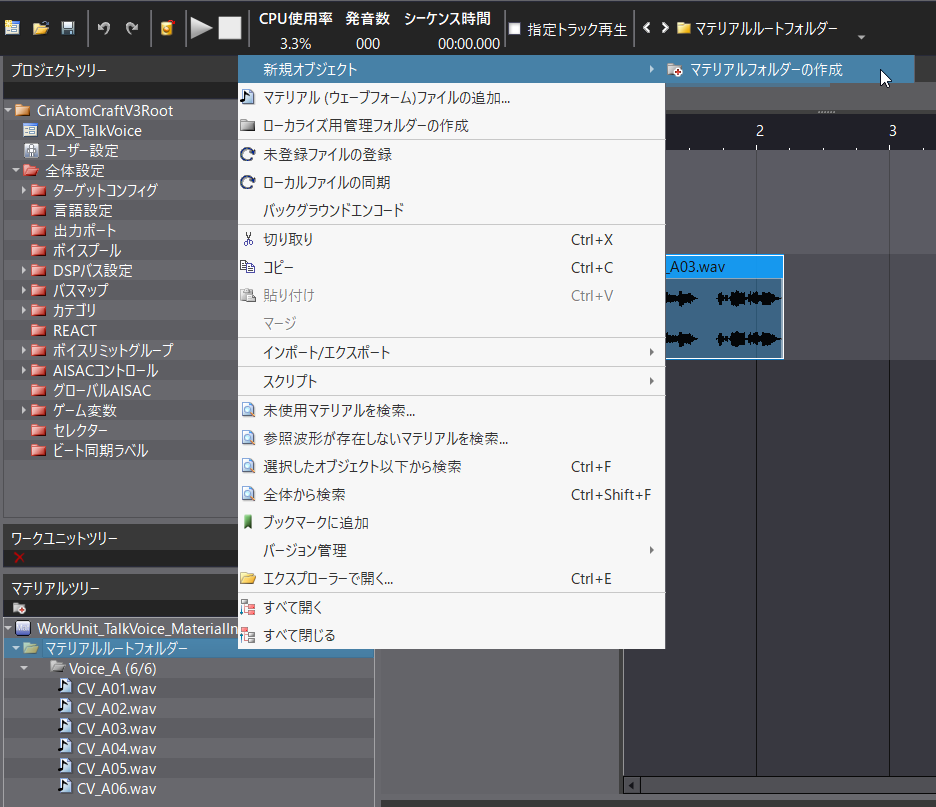
フォルダの追加は「マテリアルルートフォルダー」を右クリックし、「新規オブジェクト」→「マテリアルフォルダーの作成」から可能です。

キューの作成
新規にキューを作成します。
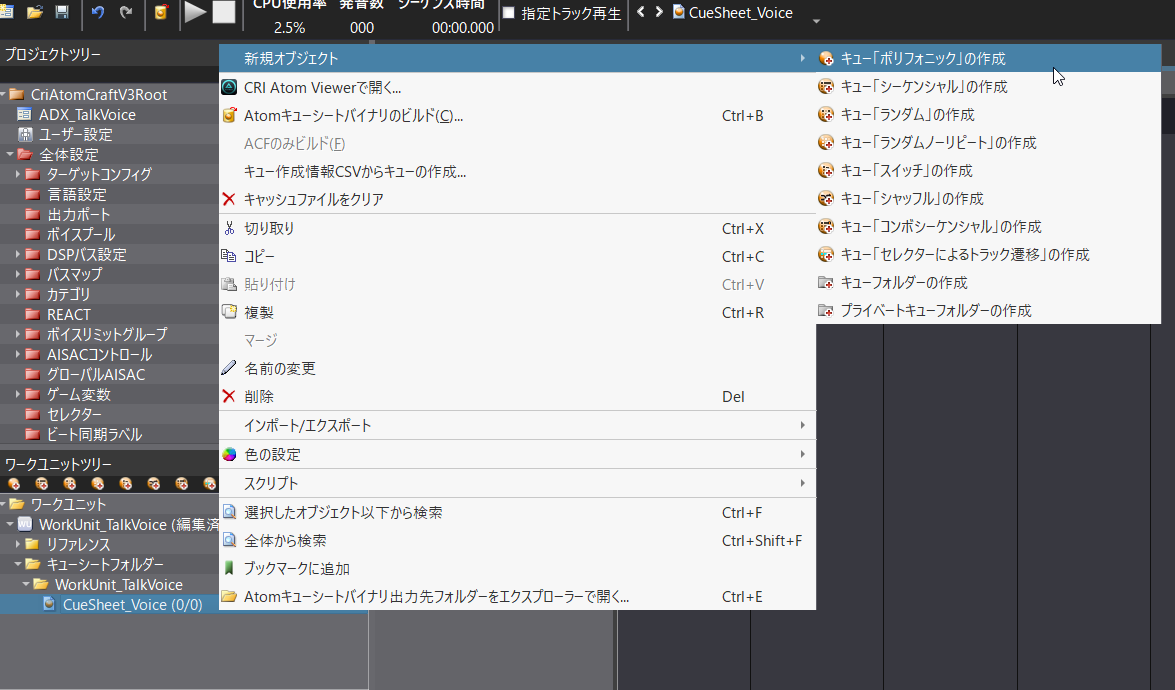
「ワークユニットツリー」のキューシートを右クリックし、「新規オブジェクト」→「キュー『ポリフォニック』の作成」を選択します。

「ランダムでキャラクターが喋るトーンや台詞を変える」などの特殊な演出をしたい場合、用途に合わせて「ランダム」などの別のキュータイプを選択してもよいでしょう。

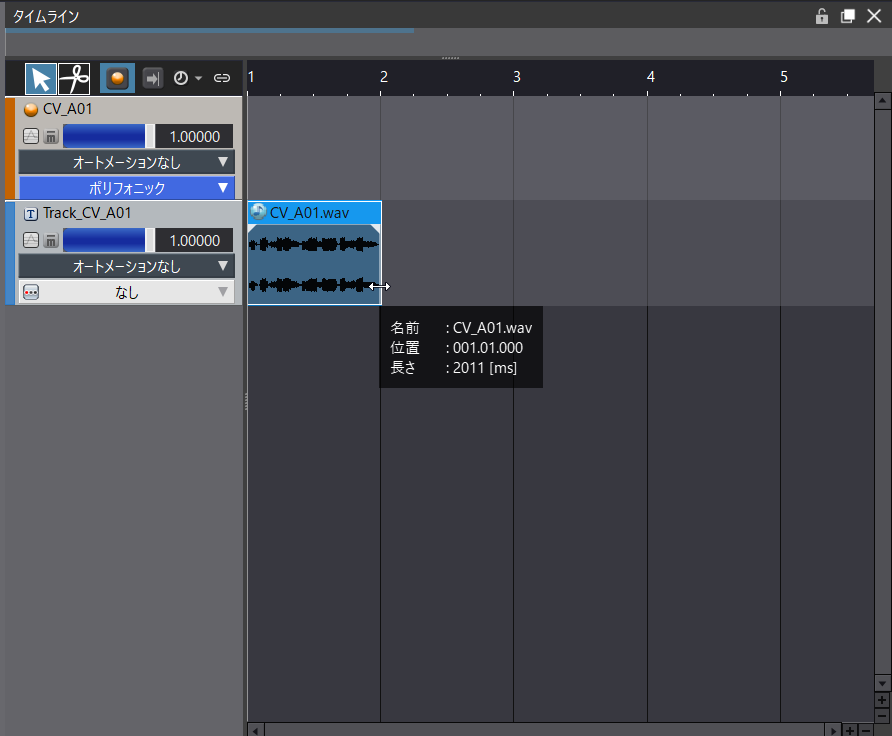
作成されたキューにマテリアルを配置します。タイムライン上で再生タイミングを合わせ、正常に再生されることを確認します。
3D音声の設定
2Dで展開されるビジュアルノベルなら距離による減衰などの要素は不要ですが、3D空間上で音声を再生したい場合は簡単な設定が必要です。
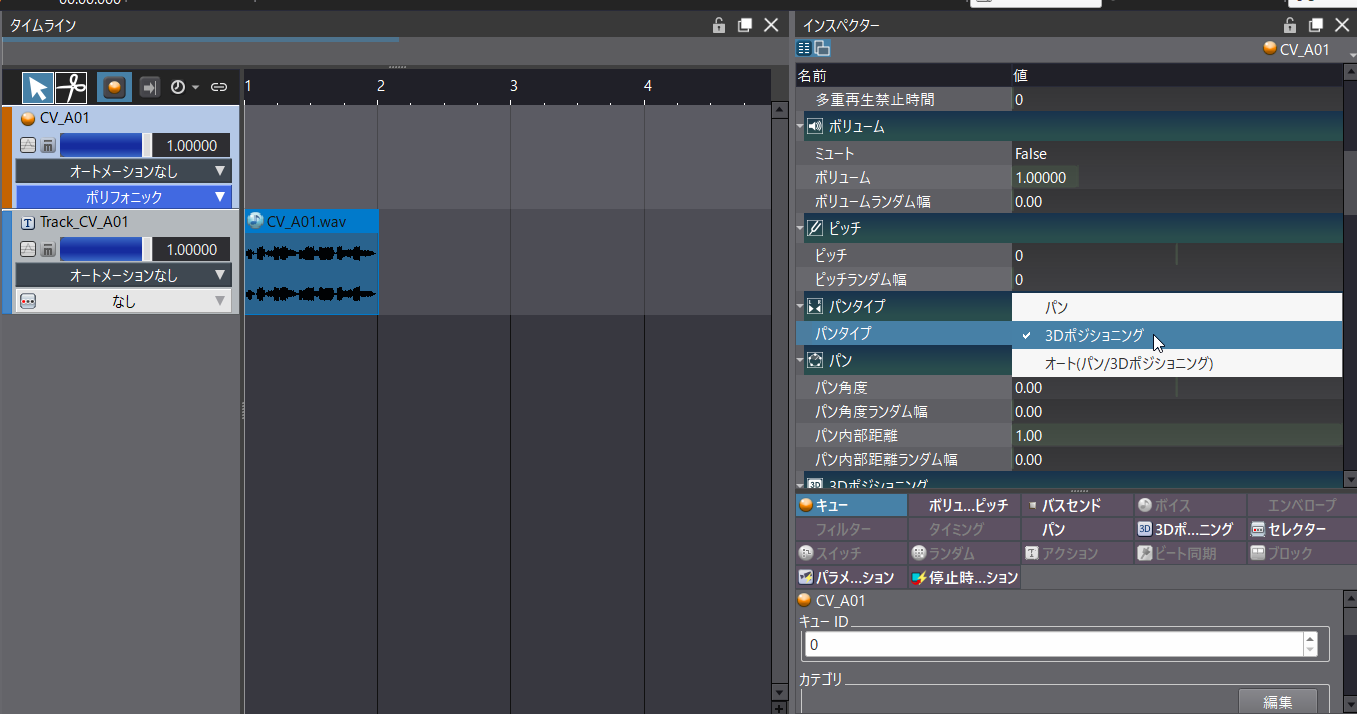
キューを選択し、インスペクターにて「パンのタイプ」を「3Dポジショニング」に変更します。

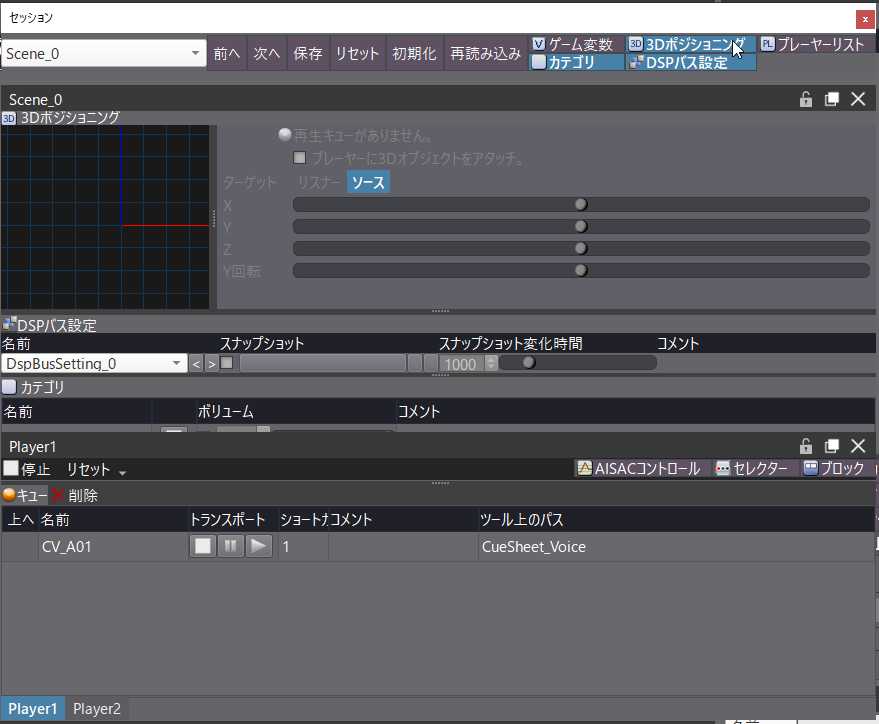
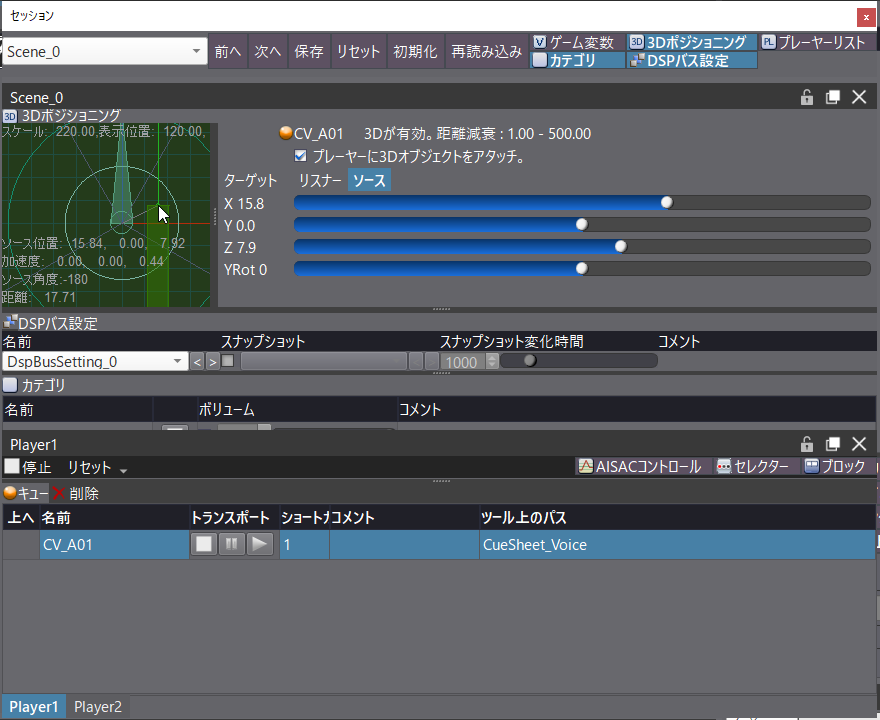
ゲーム内での聞こえ方を確認するには、セッションウィンドウを使用します。
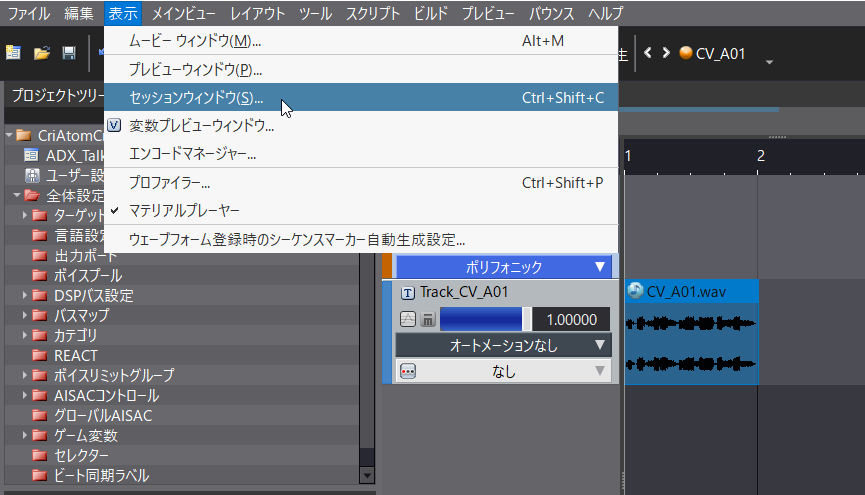
ツールバーの「表示」→「セッションウィンドウ」で開きます。

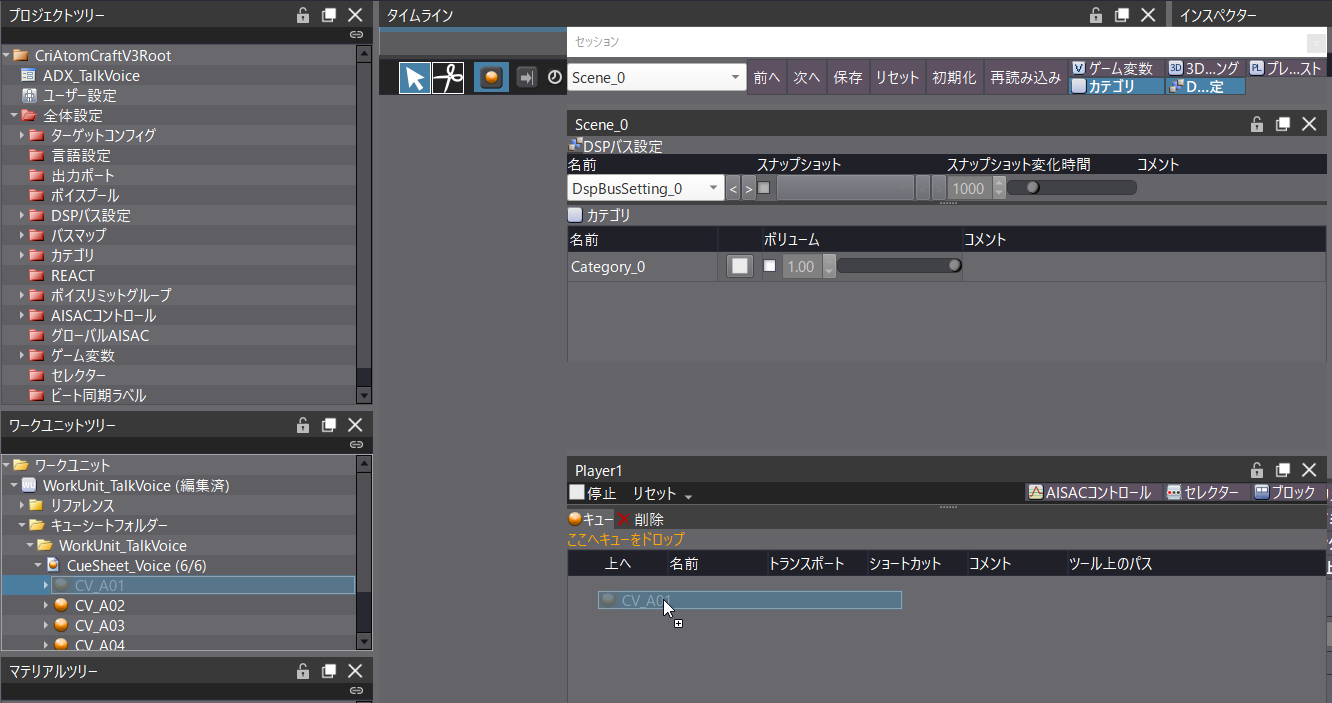
ウィンドウ下部のリストに確認したいキューをドラッグアンドドロップして登録します。

上部の「3Dポジショニング」をクリックし、3Dポジショニングの確認機能を呼び出します。

「プレーヤーに3Dオブジェクトをアタッチ」にチェックを入れ、緑色の領域をドラッグすると音源の移動がテストできます。

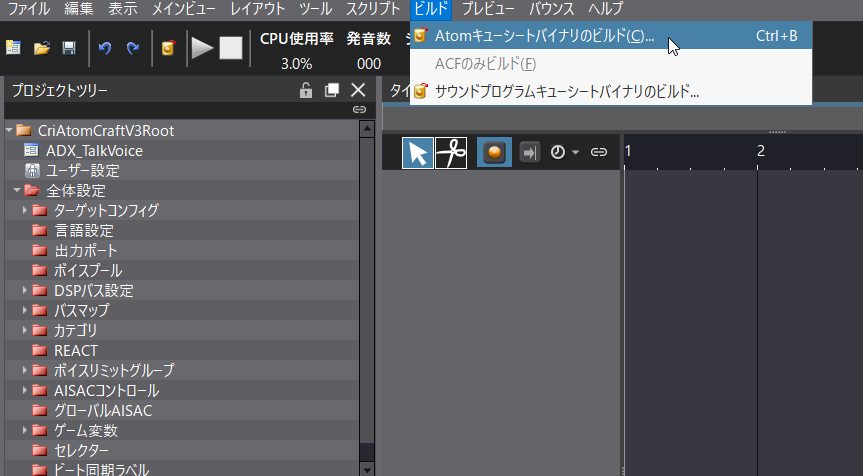
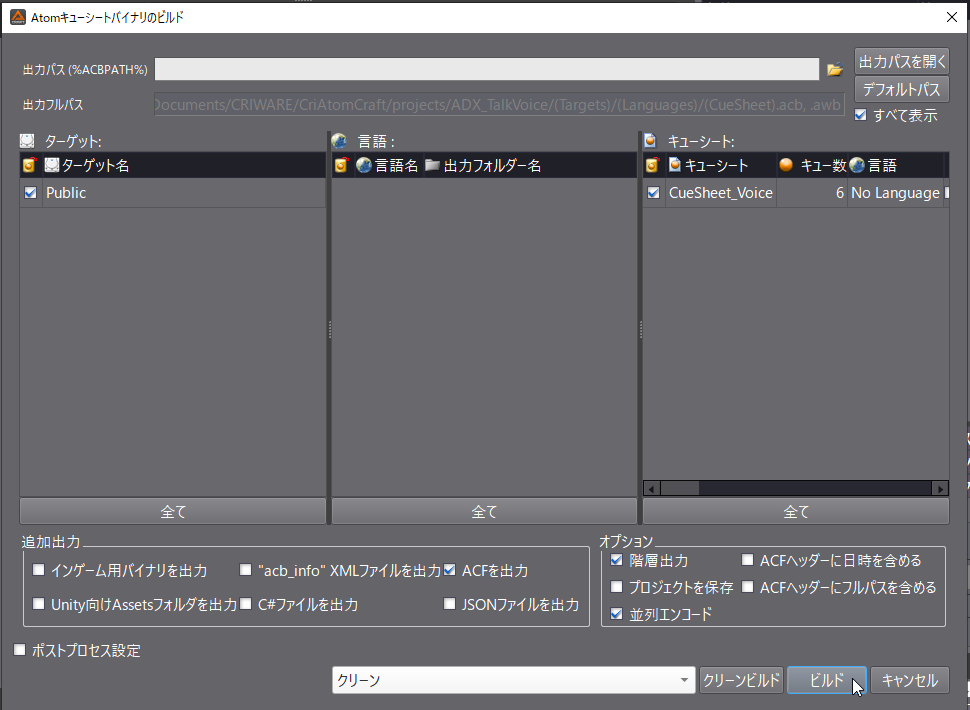
キューシートのビルド
設定が完了したらキューシートをビルドします。


これでAtomCraft側の実装は完了です。
UE5でボイス再生機能を実装する
UE5のエディタを起動します。
キューシートのインポート
ビルドしたキューシートをインポートします。
acb、acfファイルをコンテンツブラウザの適当な場所にドラッグアンドドロップします。
acfファイルインポートの際に出てくるダイアログではどちらも「Yes」を押します。これにより、プロジェクトにacfファイルが適用されます。


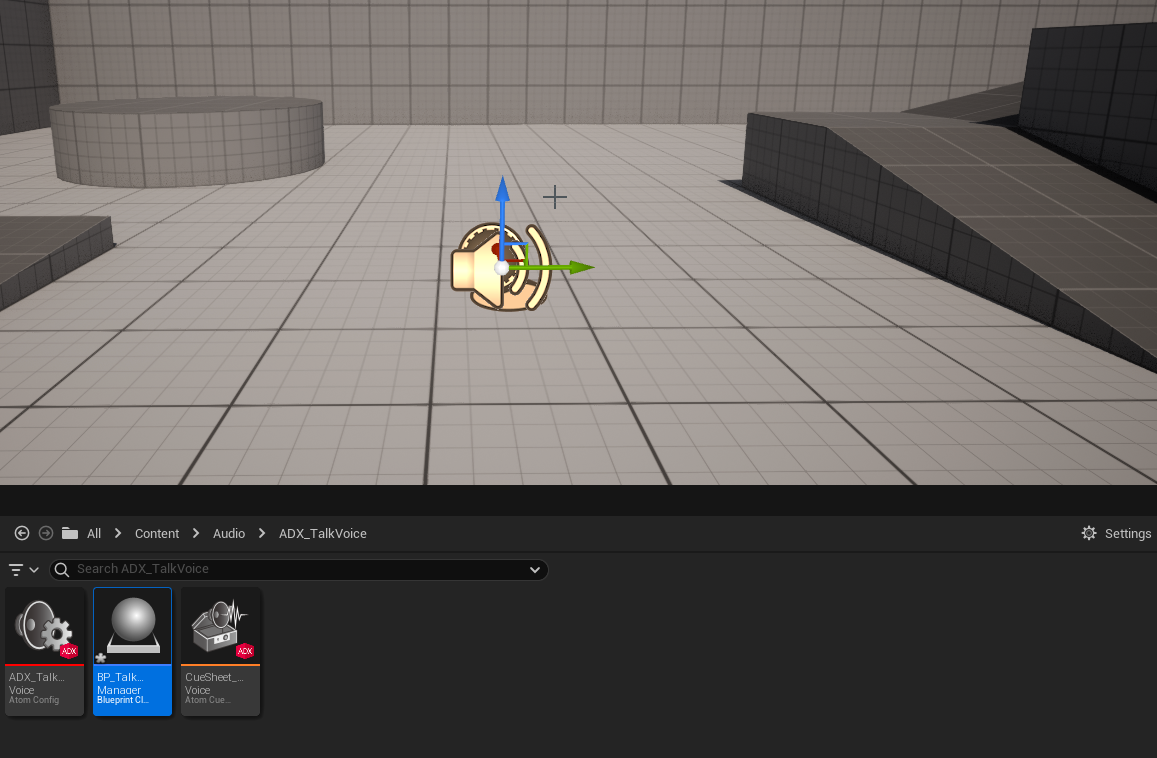
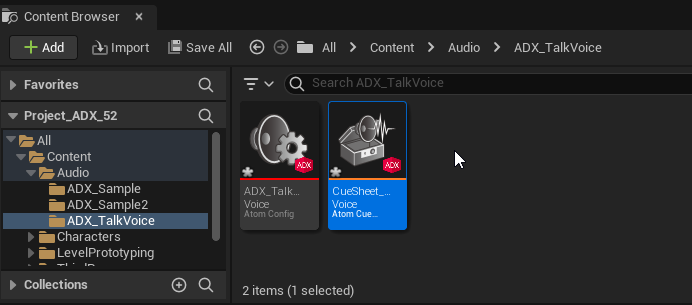
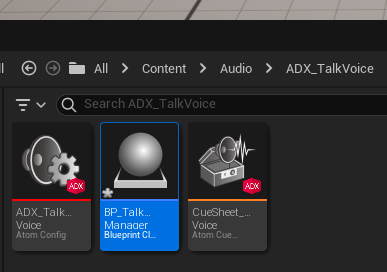
コンテンツブラウザにAtomConfigとAtomCueSheetアセットが登録されます。

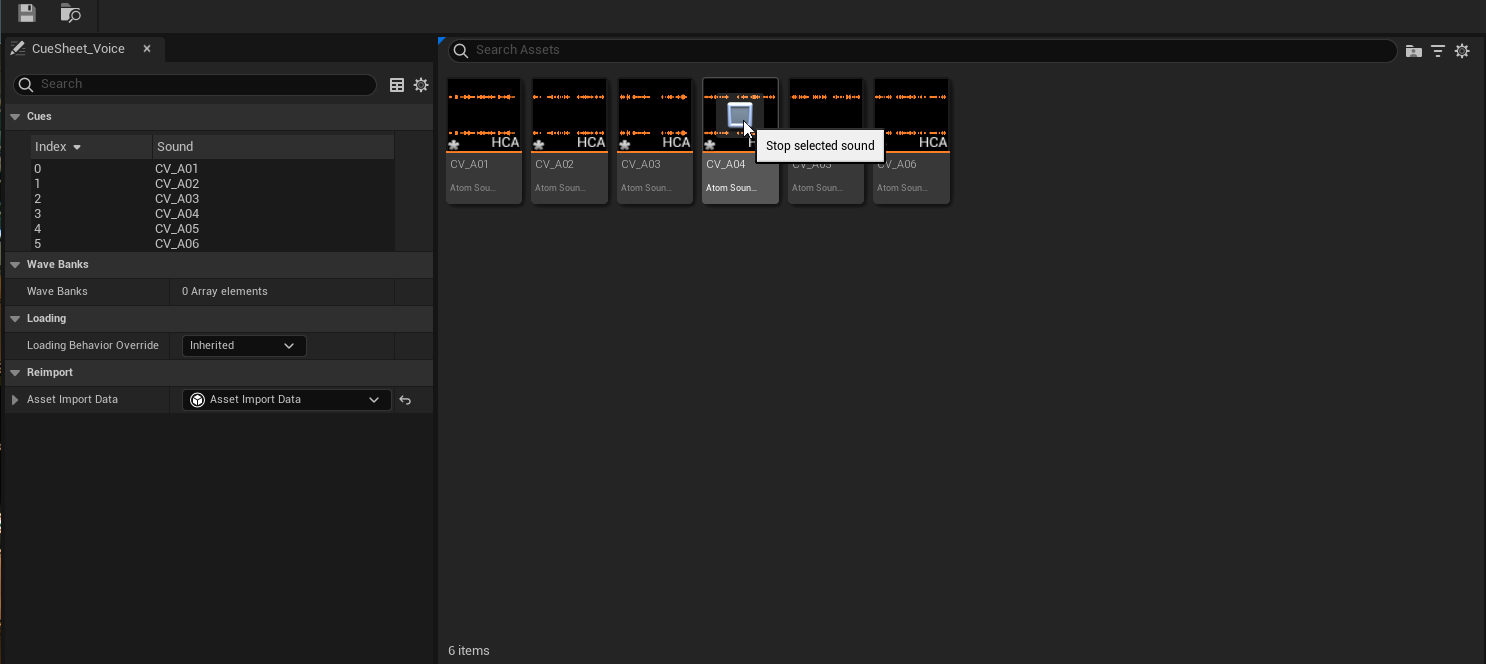
AtomCueSheetアセットをダブルクリックして開き、キューが再生できることを確認します。

メッセージ表示ウィンドウを用意する
メッセージとボイスを呼び出す実装から始めます。
サンプル用にメッセージウィンドウを表示するだけのシンプルなウィジェットを用意します。
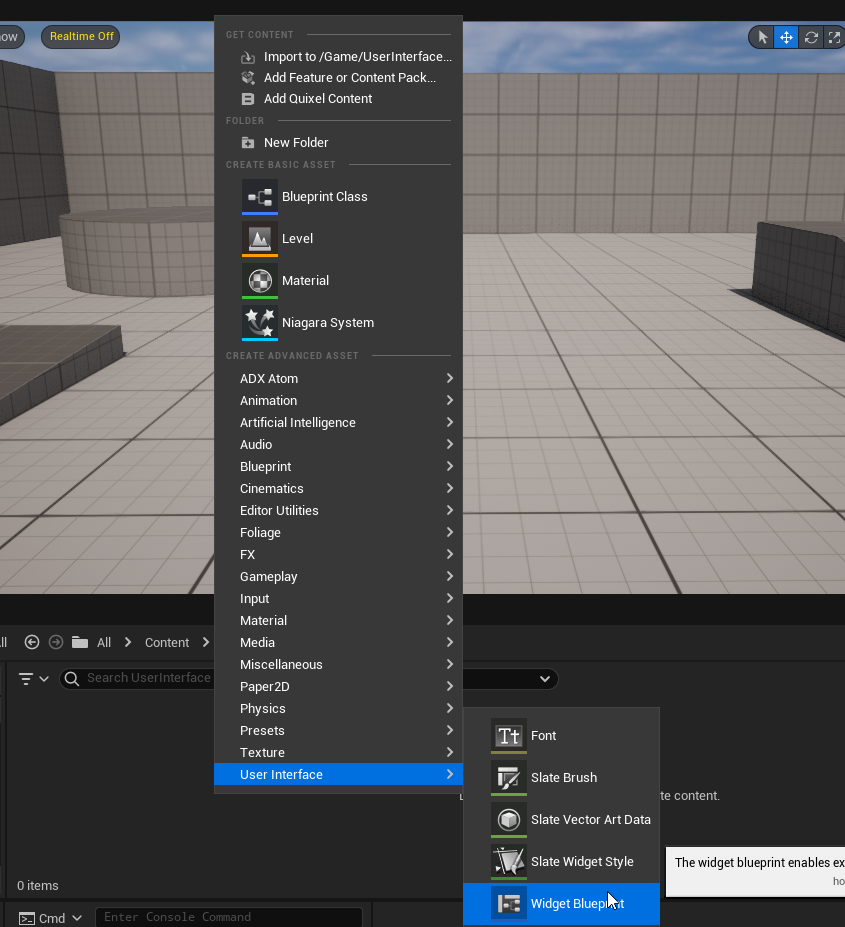
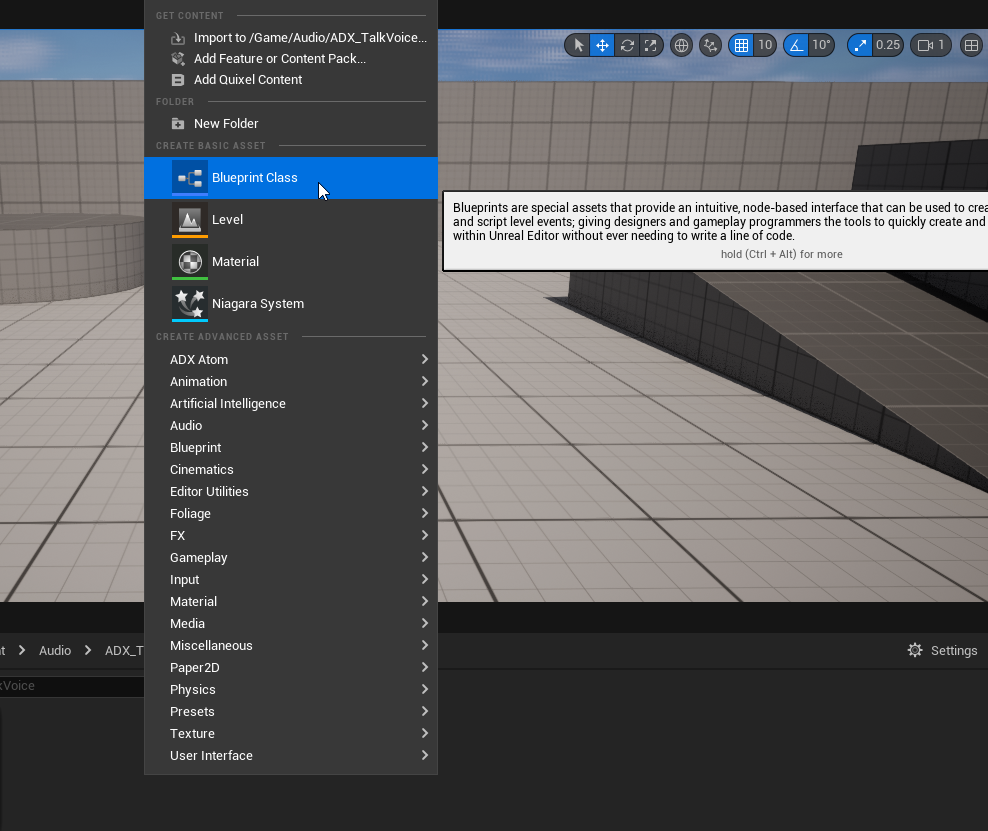
コンテンツブラウザの適当な場所で右クリックし、「User Interface」→「Widget Blueprint」を作成します。

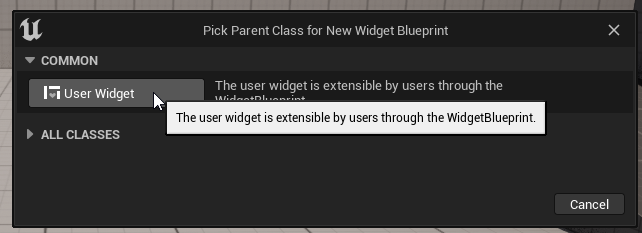
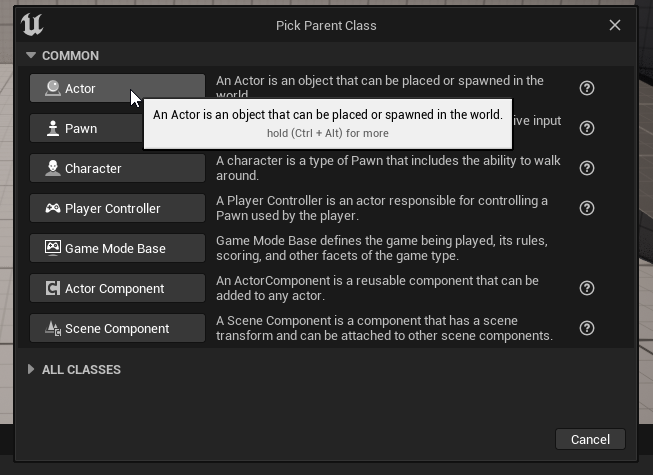
親クラスには「User Widget」を選択します。

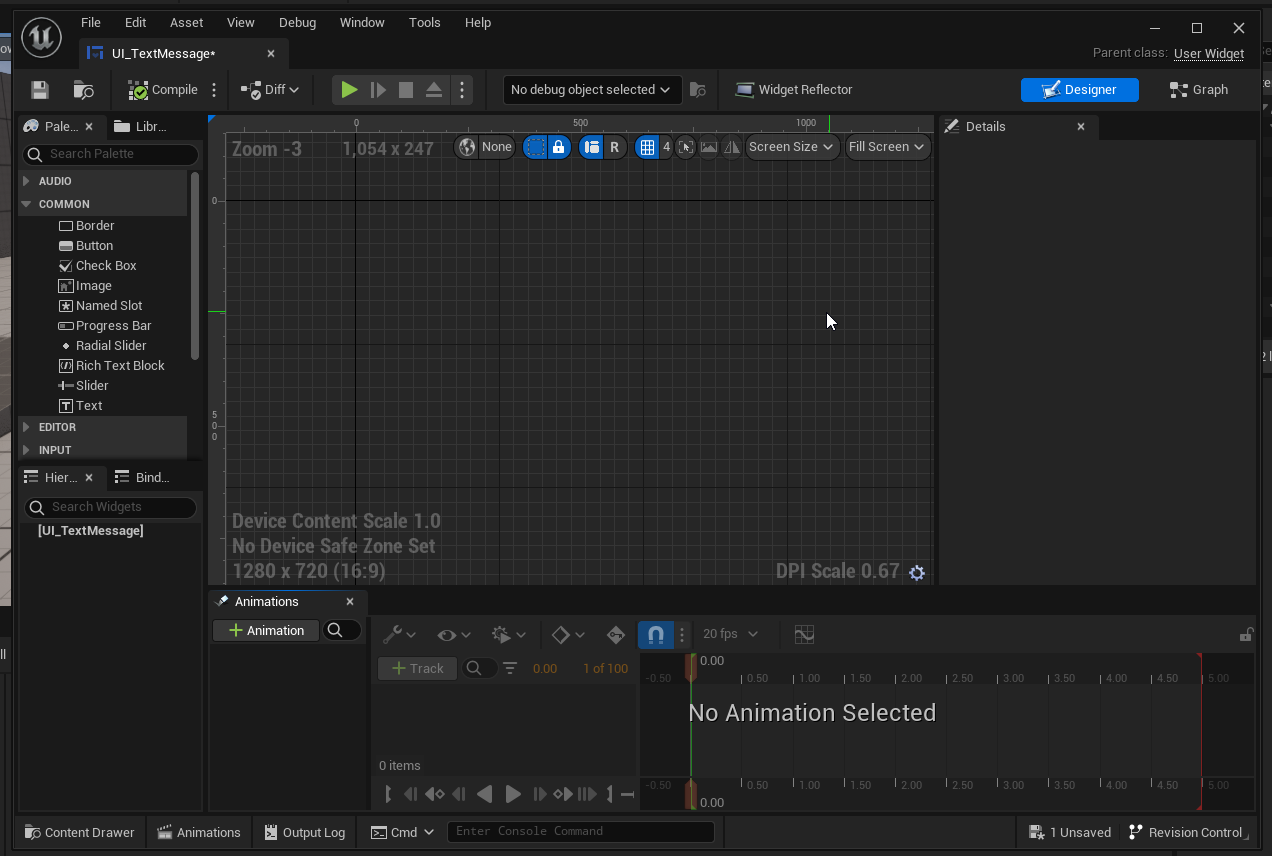
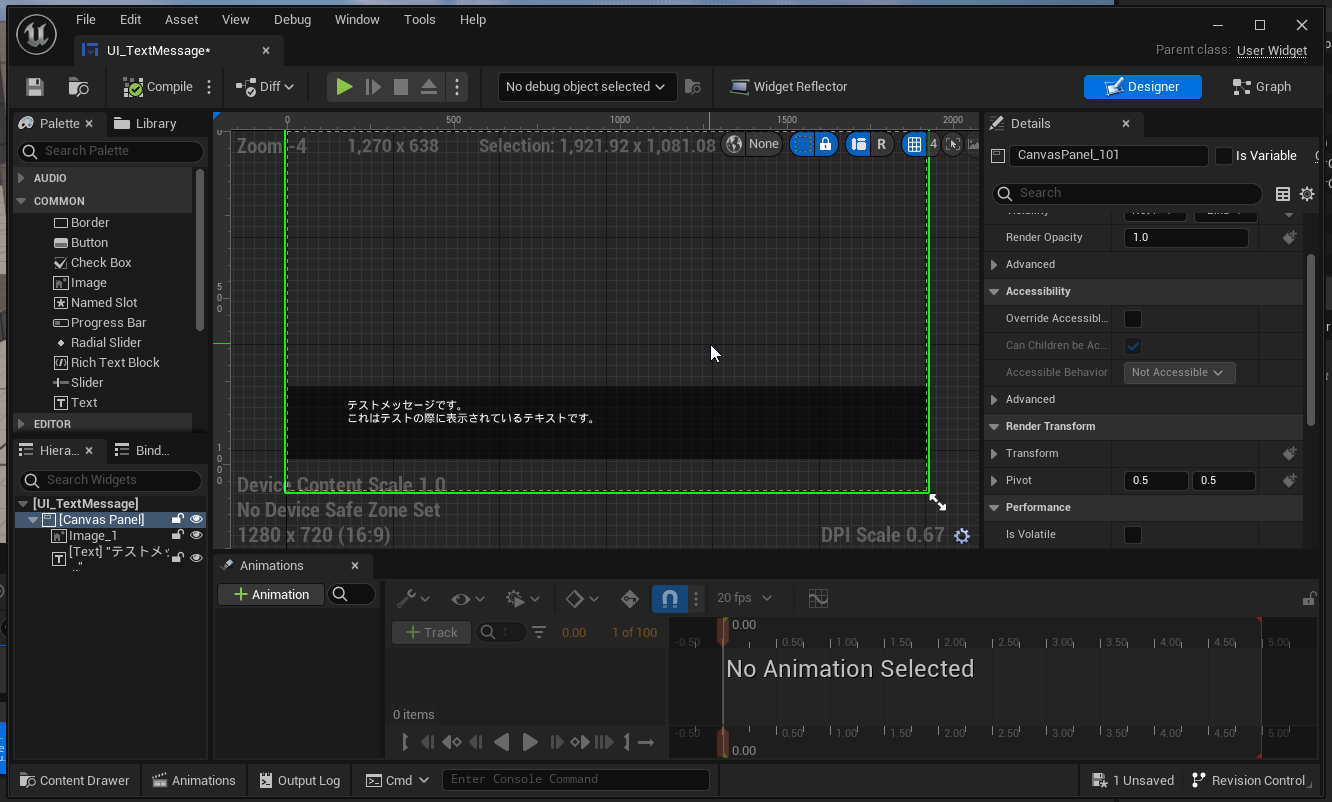
ダブルクリックしてUMG(UIエディタ)を開きます。

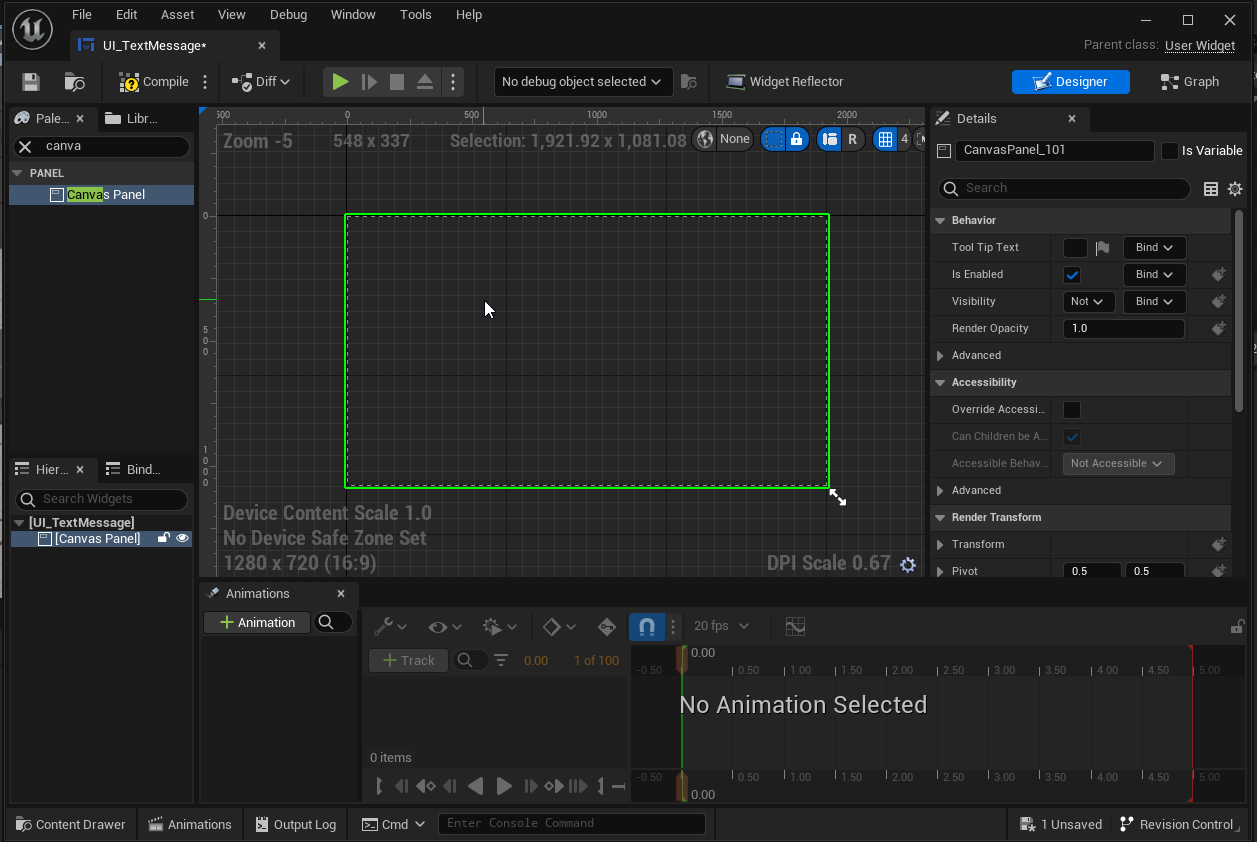
まずはPaletteパネルから「Canvas Panel」を配置します。

「Image」と「Text」を配置して、簡単な会話ウィンドウを作ります。

表示するテキストを自由に変えられるように処理を組みます。
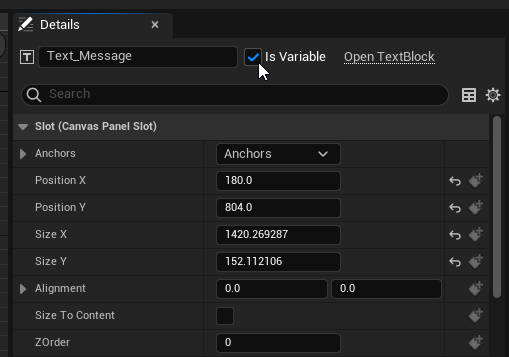
テキストを選択します。
テキストブロックの名前を設定し、「Is Variable」にチェックを入れて変数として参照できるようにします。

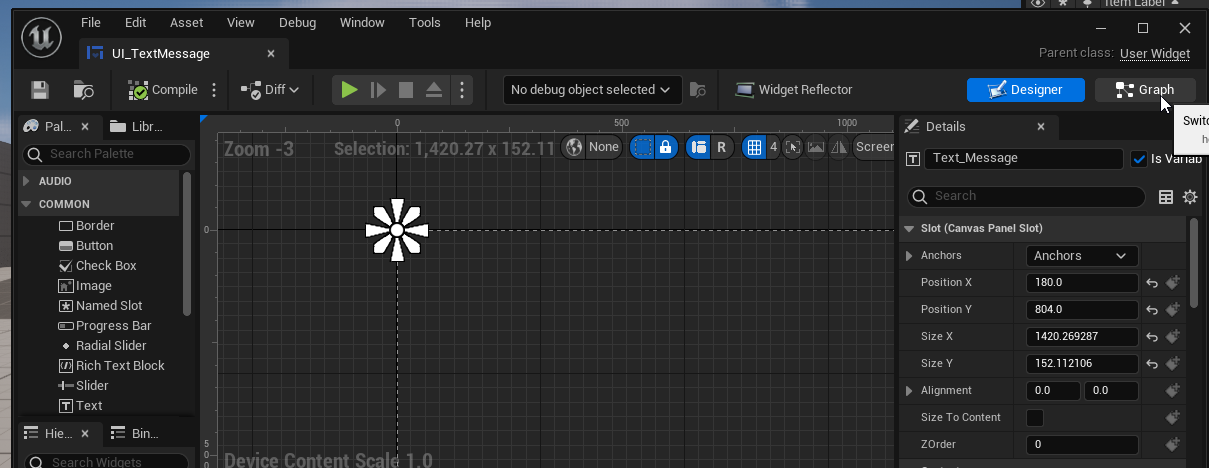
「Graph」タブを押してグラフに移ります。

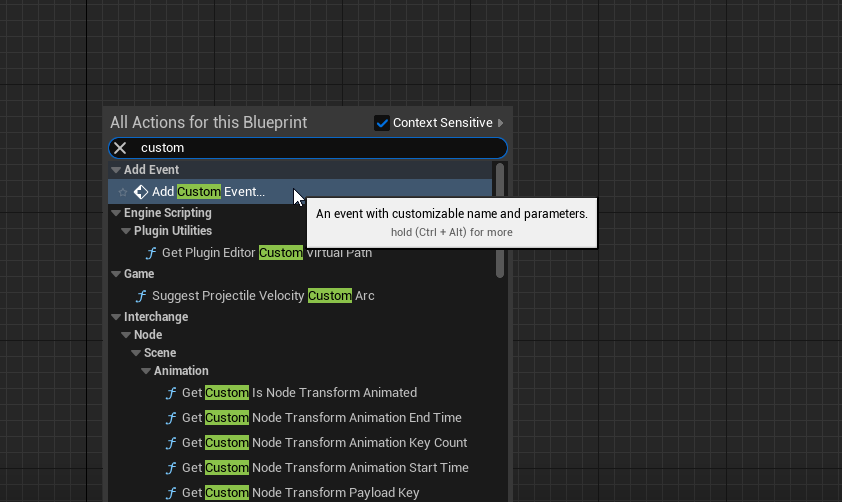
カスタムイベントを追加します。


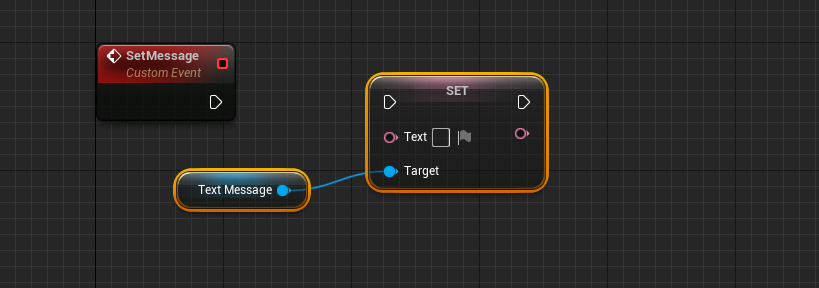
変数化したテキストブロックをGetし、そこから線を伸ばしてSet Textノードを配置します。

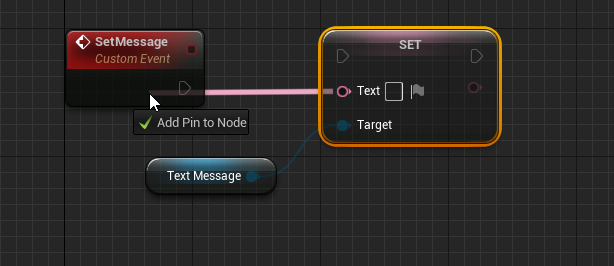
Set Textノードのピンクのインプットピンから線を伸ばし、カスタムイベントノードまで持っていきます。

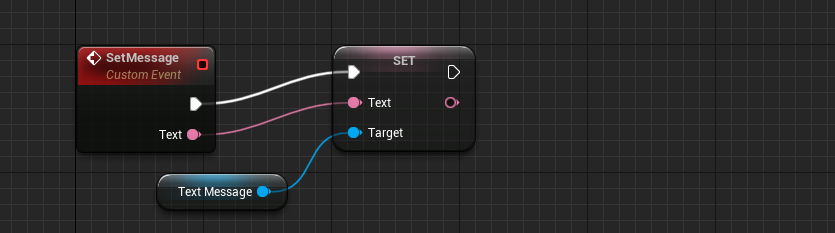
カスタムイベント側に「Text」というパラメータが作られました。外部からこのカスタムイベントを通し、テキスト内容を設定できるようになりました。忘れず線をつないでおきます。

ボイスを再生する(メッセージ表示)
今回はメッセージ表示を管理するアクター「BP_TalkManager」を作成して、レベルブループリントからイベントを呼び出す方法をとります。
新規にアクターを作成します。
コンテンツブラウザで右クリックし、「Blueprint Class」を作ります。

親クラスは「Actor」を選択します。

分かりやすいよう「BP_TalkManager」と名前をつけました。

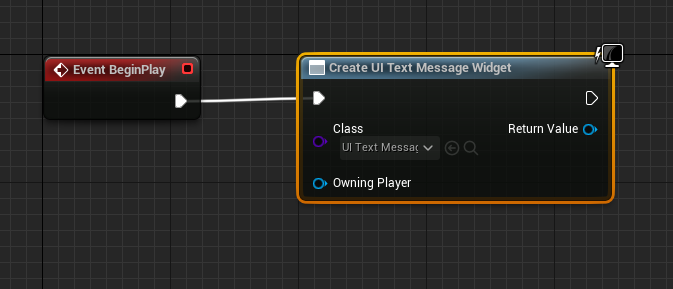
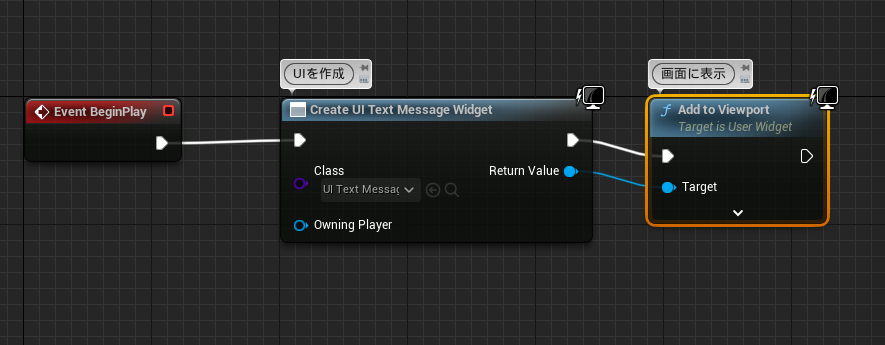
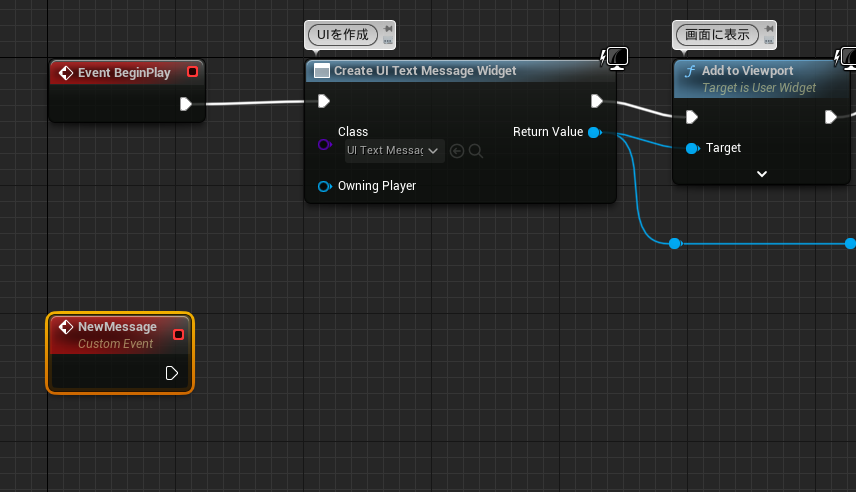
イベントグラフを開き、Event Begin PlayからUIを画面に表示するノードを配置します。
Create Widgetノードを配置し、表示するWidgetBlueprintを指定します。
ここでは先ほど作った「UI_TextMessage」です。

Add to Viewportノードをつなげて画面に表示します。白ピン、青ピンがつながれていることを確認してください。

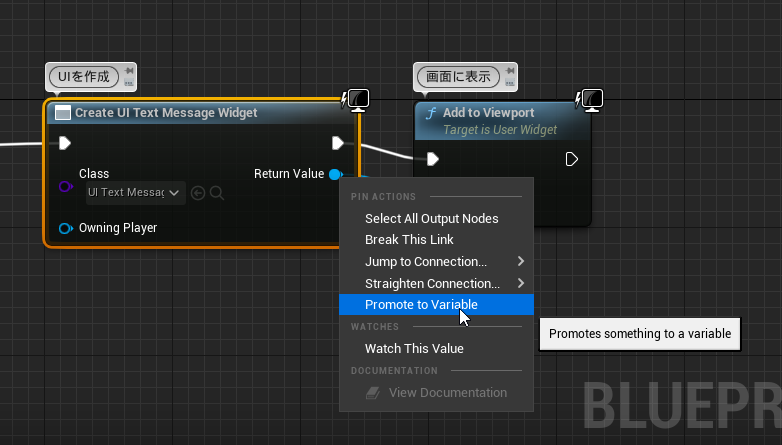
Create Widgetの青いアウトプットピンを右クリックし、「Promote Variable」を選択します。

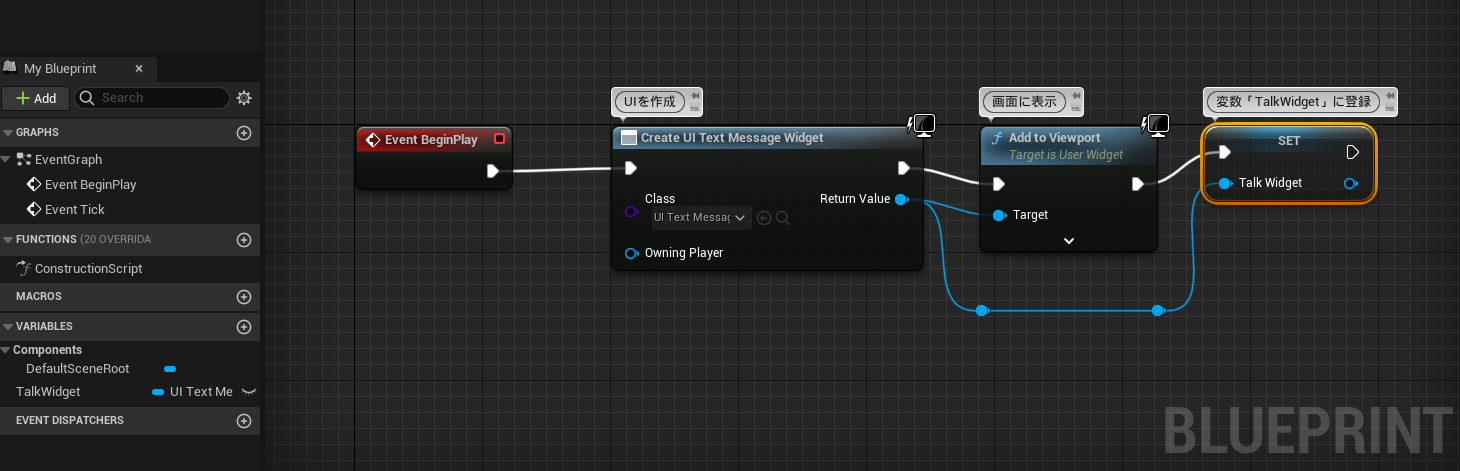
ウィジェットが変数として登録されます。変数に名前をつけ、Set Talk Widgetノードを末尾につなげます。

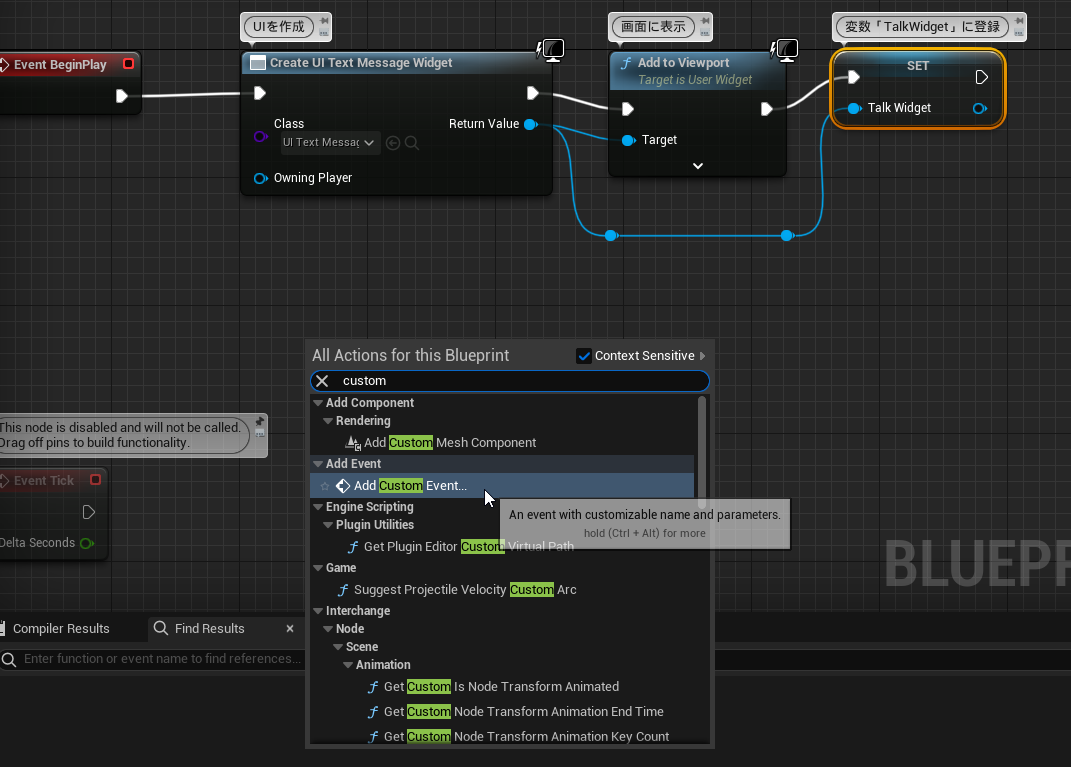
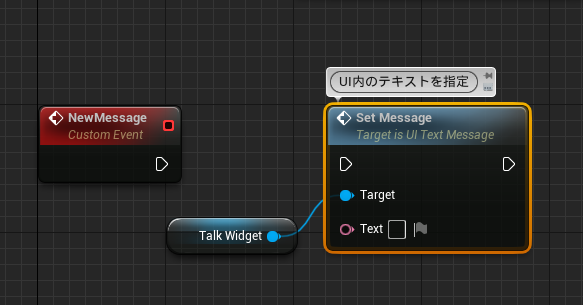
「BP_TalkManager」内に新規にカスタムイベントを作成します。


Get Talk Widgetを配置し、そこから線を伸ばしウィジェット内のカスタムイベントを呼び出します。

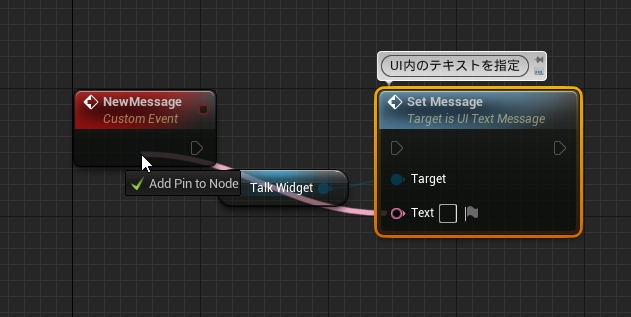
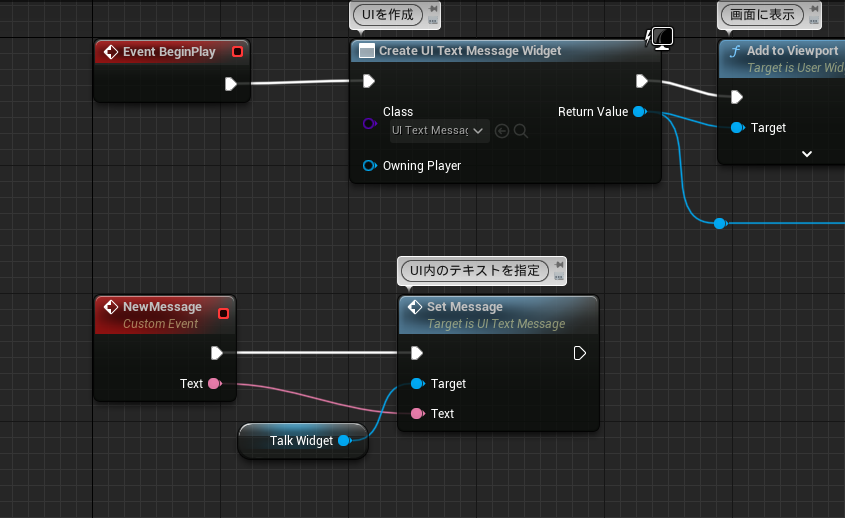
カスタムイベントのピンクのインプットピンをドラッグし、「BP_TalkManager」側のカスタムイベントにつなげることで、外部からメッセージを代入することができるようになります。


これで、レベルブループリントや外部アクターからカスタムイベントを経由することで、メッセージウィジェットに新たなテキストを表示することができるようになりました。
ボイスを再生する(音声再生)
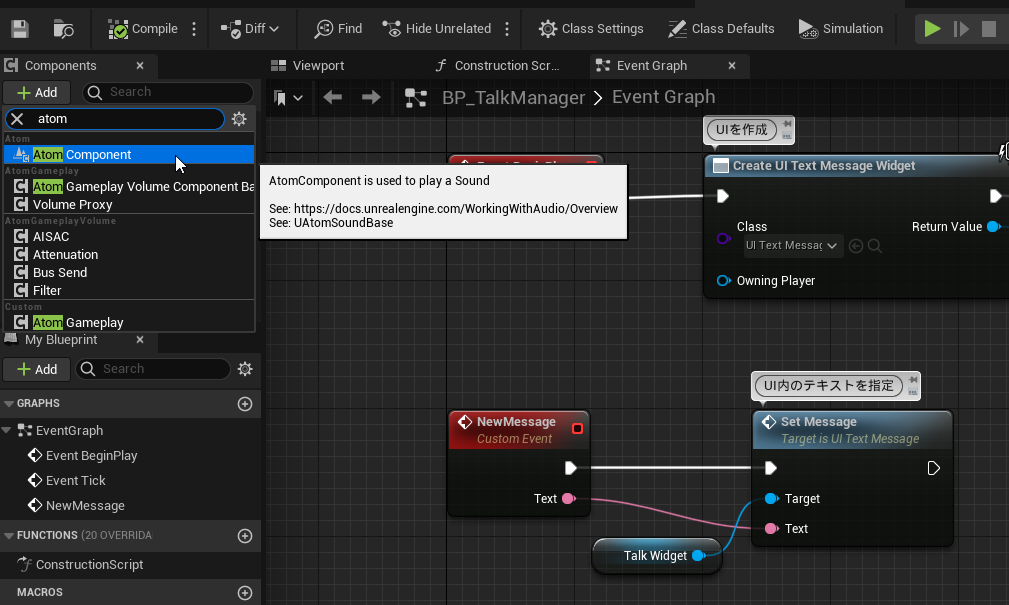
「BP_TalkManager」にAtomコンポーネントを追加します。
Componentsパネルの「+Add Component」から「Atom Component」を選択します。

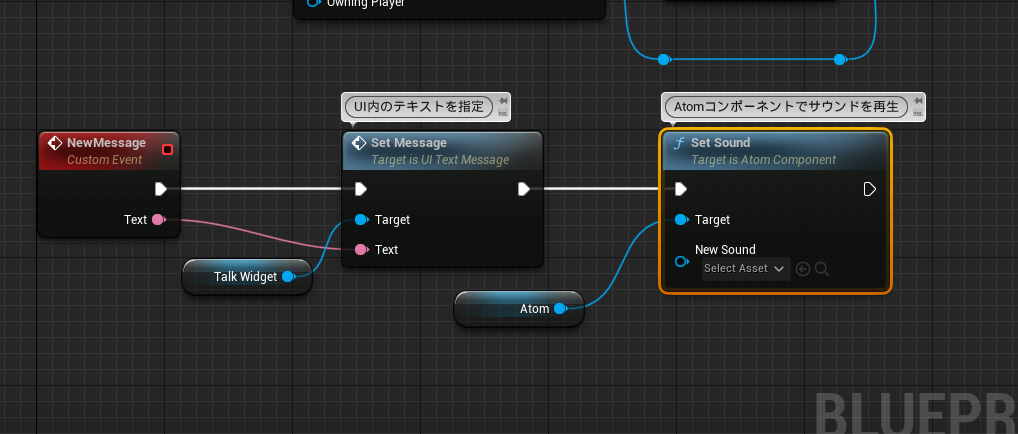
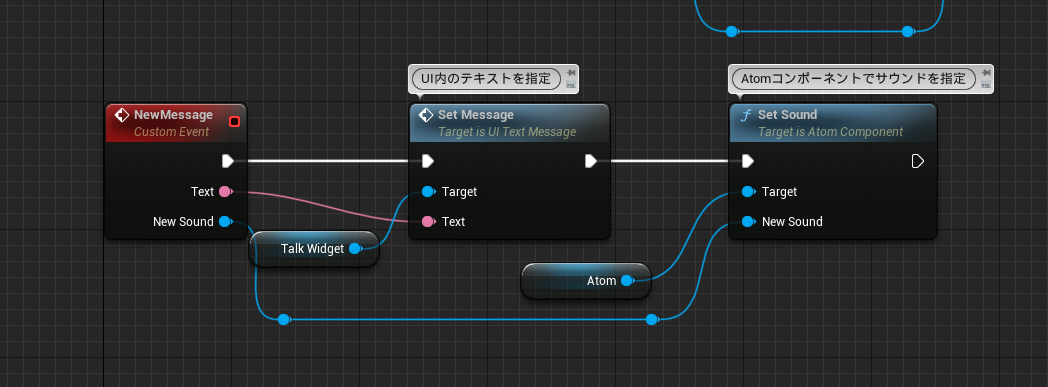
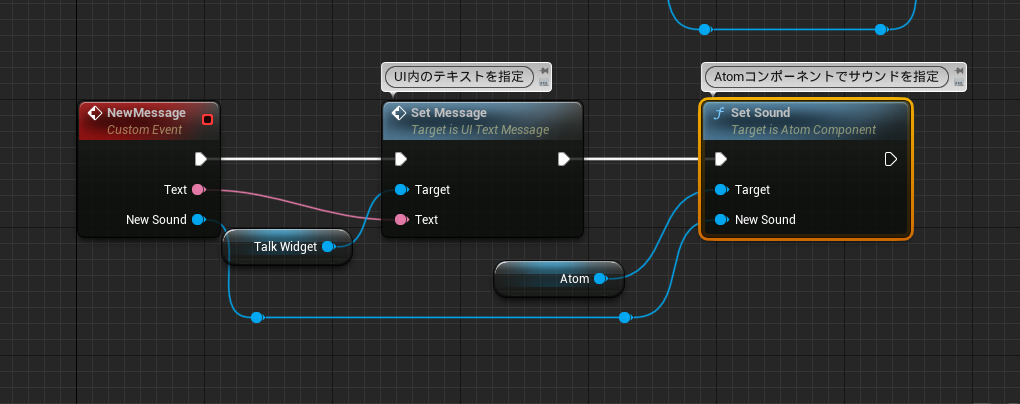
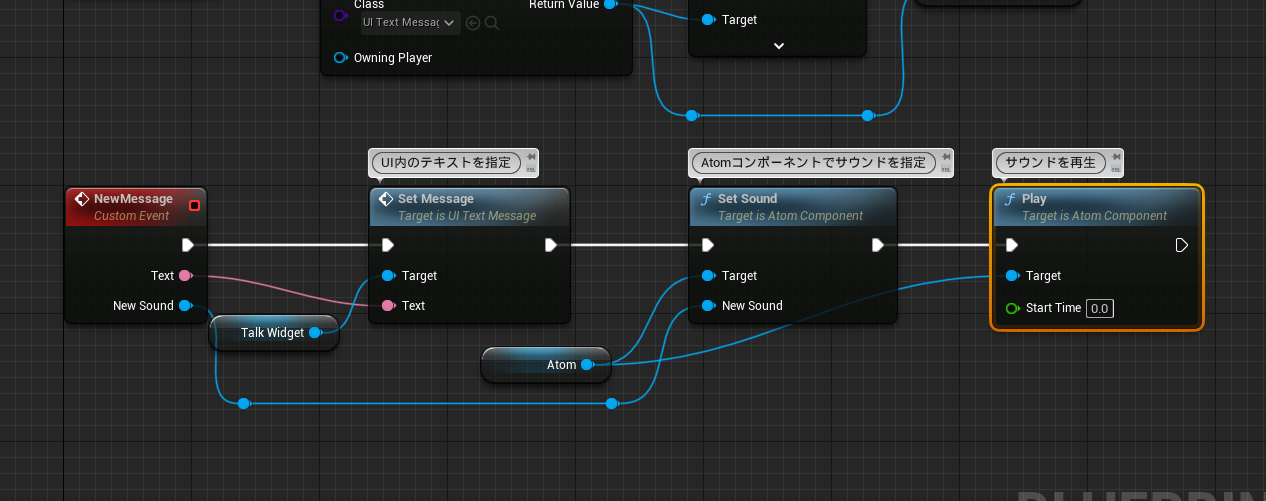
カスタムイベントの後ろにGet Atom Componentを配置し、そこから線を伸ばしてSet Soundノードを配置します。

Set Soundノードのインプットピンから線を伸ばし、カスタムイベント上でドラッグアンドドロップします。

カスタムイベントに再生するサウンドを代入することができるようになります。

Get Atom Componentから線を伸ばし、一番最後にPlayノードを配置します。

ボイスを再生する(イベント呼び出し)
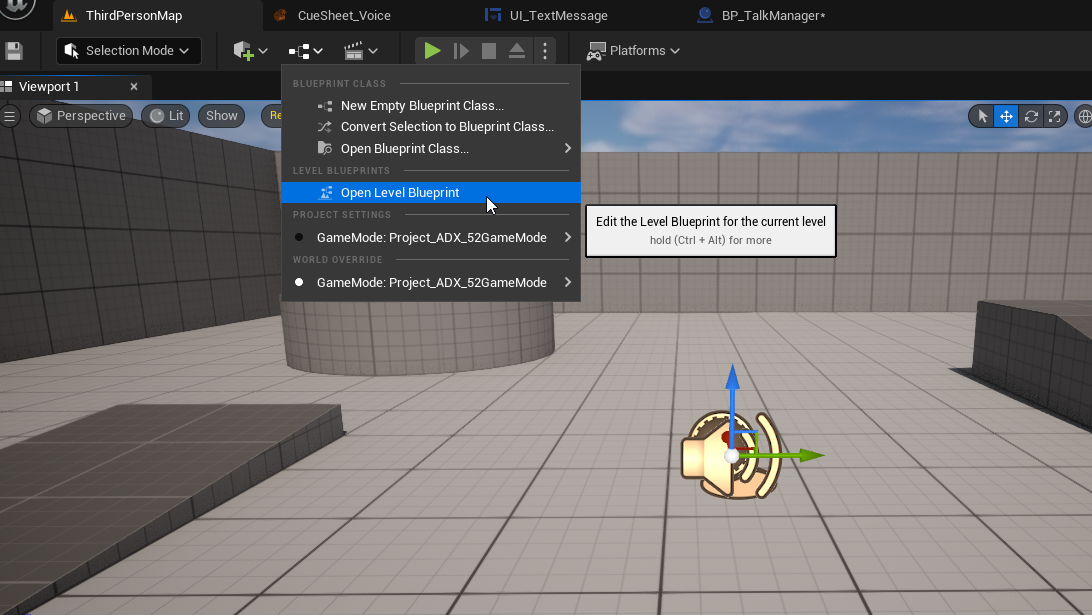
レベルブループリントを開きます。

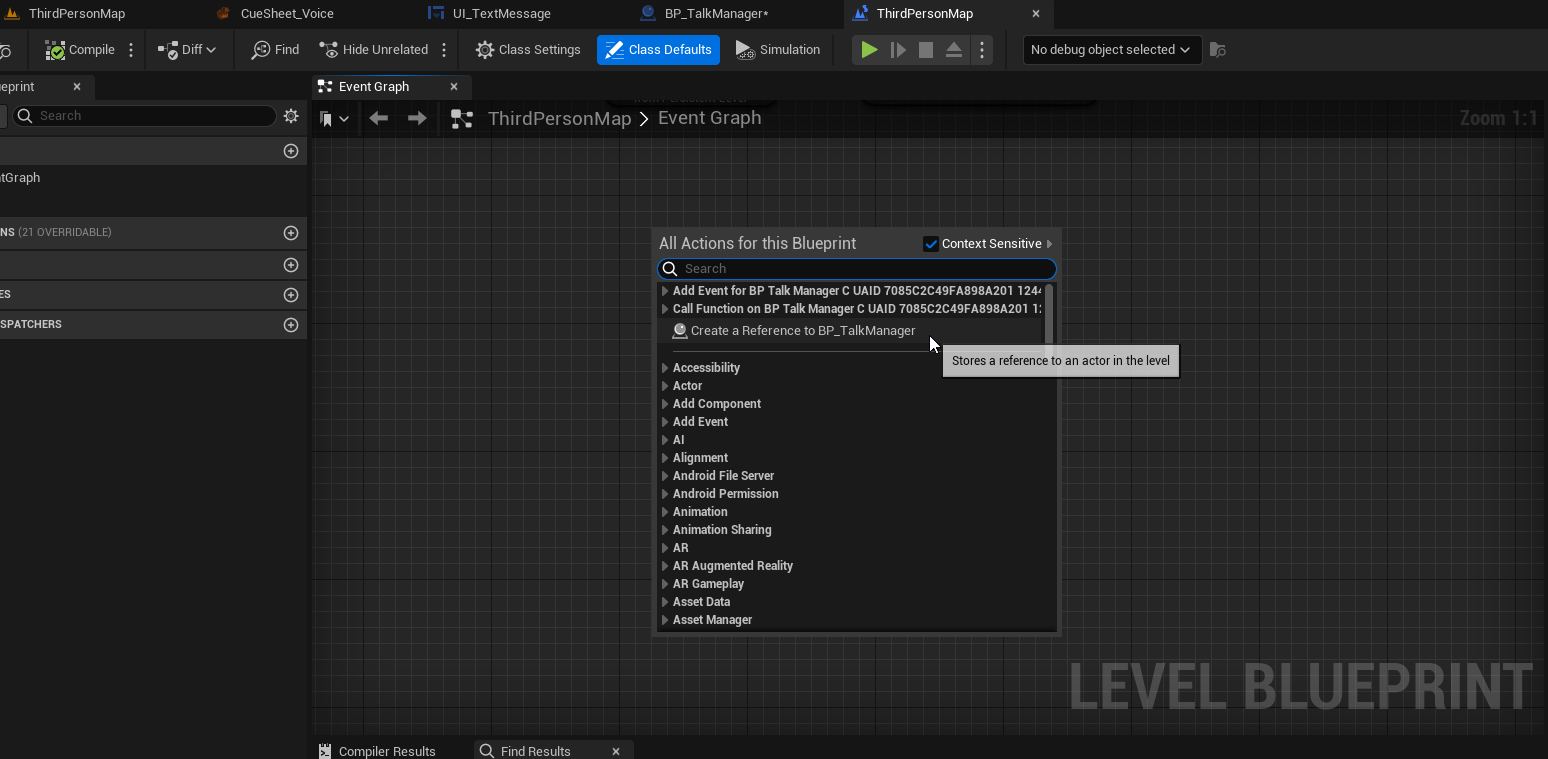
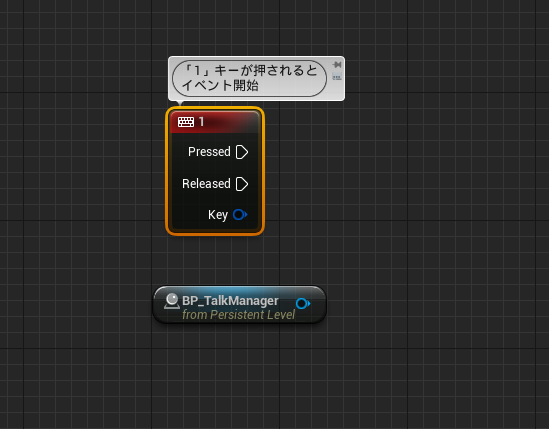
「BP_TalkManager」を選択した状態で、イベントグラフで右クリックし「Create a Reference to BP_TalkManager」を選択します。

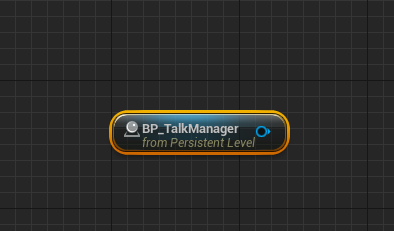
「BP_TalkManager」のリファレンスノードが作られます。

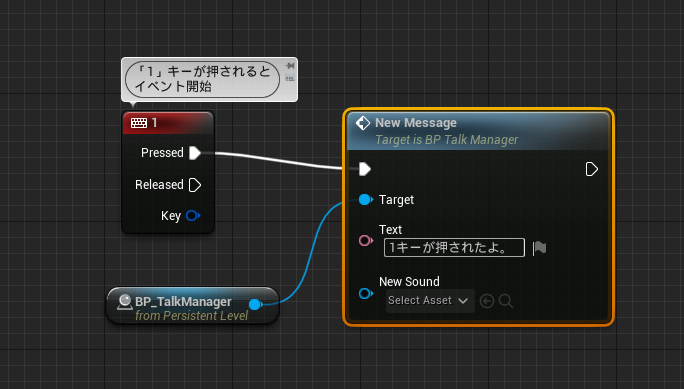
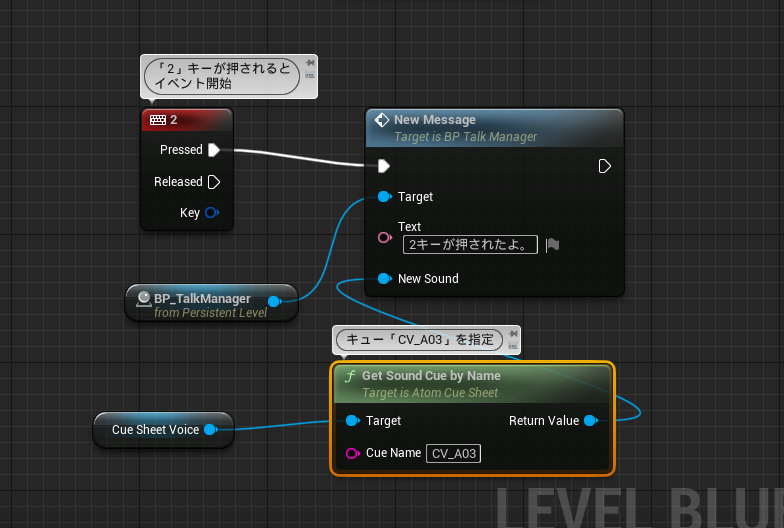
Input Keyイベントを使い、キー入力に応じてメッセージが表示されるようにします。

Get BP_TalkManagerから線を伸ばし、カスタムイベントNew Messageを呼び出すことでメッセージ表示、ボイス再生が同時に実行されます。

ボイス再生のためにはキューシートを指定し、キューを取得する必要があります。
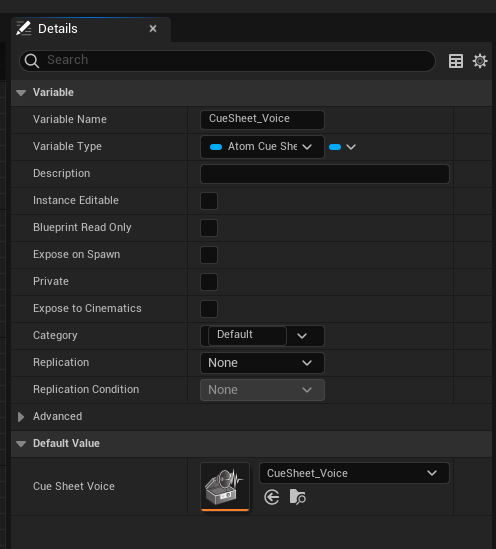
レベルブループリントに新規に変数を作ります。
型は「AtomCueSheet」タイプです。コンパイルし、DefauntValueに今回ビルドしたキューシートを指定します。

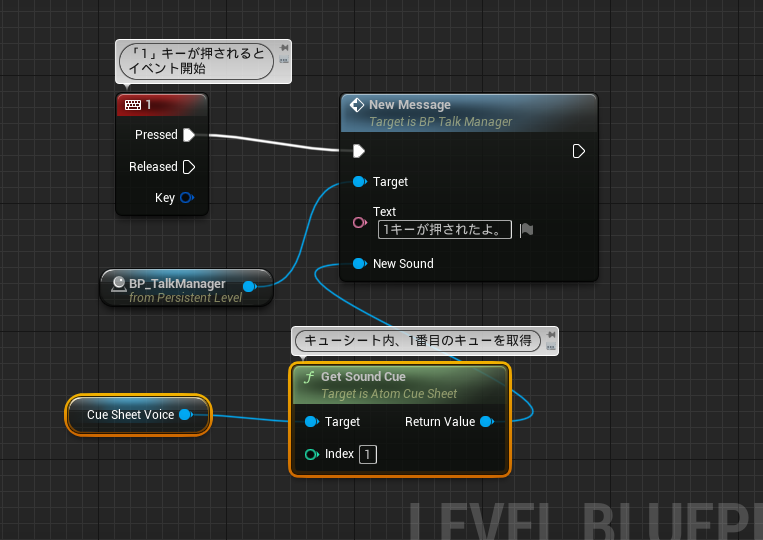
Getノードを配置し、そこからGetSoundCueノードで再生したいキューのインデックスを指定すればOKです。

GetSoundCue by Nameノードを使えば、キューを名前で指定することも可能です。

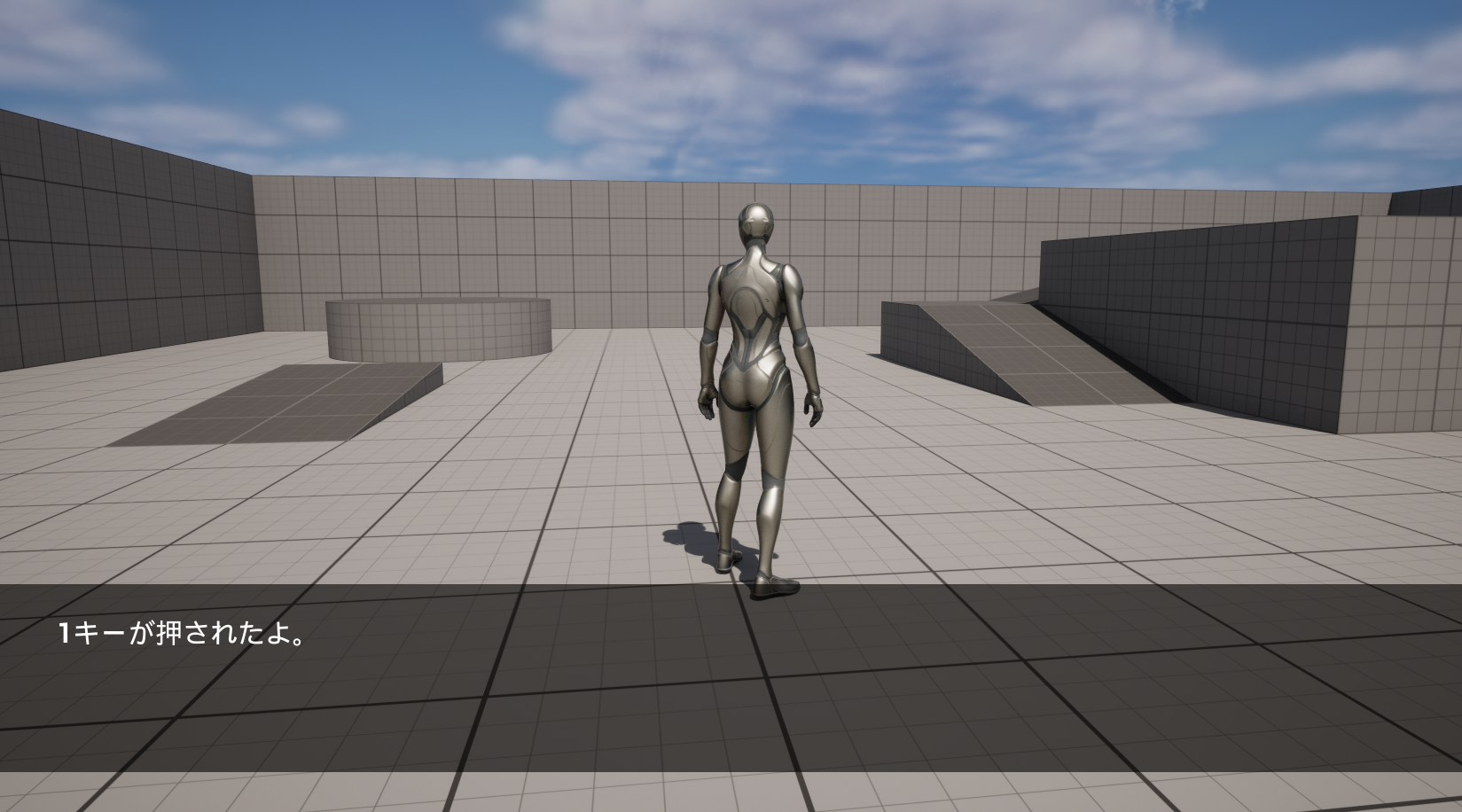
ゲームを再生し、キーを押せば対応したメッセージとボイスが流れます。

ゲームのシチュエーションに合わせたてテキスト機能の基礎が完成しました。
「追加機能編」記事では、ボイスを再生し終わったらページ送りを促すアイコンの表示や、オートで会話を送るような処理を書いていきます。
補足
ここでは実装の簡略化のためにキューをあくまで単発で呼び出しています。
大量のボイス再生シーンを用意する場合はデータテーブルなどの機能を使用したり、イベントをキューとして記憶しておき、順番に実行するなどの処理にすると使い勝手が良くなります。
次に再生するメッセージやボイスを記憶していく実装は「追加機能編」の記事で解説します。