はじめに
アンリアルエンジンとサウンドミドルウェア「ADX for UE」を連携させ、PCのオーディオデバイスが切り替わったことを感知する実装です。
ゲームやアプリケーションによってはフォーカスしているウィンドウが切り替わったり、コントローラの接続が切断されたりして操作に支障がでうる場合にポーズメニューを表示し、一時停止する機能がついています。
オーディオデバイスの切断により演出やゲーム要素の認識に問題が出る可能性がある場合、同じようにゲームをポーズしてユーザーの環境を待つと親切設計かもしれません。特にリズムゲームなどのサウンドに重点を置いたゲームではあると嬉しい機能でしょう。
前提
当記事ではUE5.0を使用しています。基本的にブループリントのみでの実装を想定します。
ADXはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
なお、ADX2は「ADX」へ名称が変更になりましたが、ツール構成は変更ありません(2がないから古いほう、というわけではありません)。
記事執筆時点のADX for UEのSDKバージョンはADX LE UE SDK(1.31.00.01)です。
ADX for UEの導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
ADX for UEの導入で、一歩上のサウンド表現を(導入編)
ADX for UEの導入で、一歩上のサウンド表現を(実践編)
実装
ポーズ用のUIを用意する
ポーズメニューとなる簡易なUIをUEのウィジェットとして準備します。
Widget Blueprintの作成
コンテンツブラウザの適当な場所(UIフォルダなどがいいでしょう)で、右クリックして「Use Interface」→「Widget Blueprint」を選択します。

親クラスは「User Widget」を選択。

新しくウィジェット用のアセットが作られるので、分かりやすい名前をつけます。

ウィジェットのデザイン
アセットをダブルクリックして開きます。
まずはUIの下地となる「Canvas Panel」をPaletteパネルからドラッグアンドドロップして配置します。

UIの背景となる「Image」を配置し、画面全体を覆うよう引き伸ばします。
アンカー設定や色の設定などは画像のDetailsパネルを参考にしてください。

テキストブロックを置き、オーディオデバイスの変更が原因でゲームがポーズされた旨のメッセージを表示します。

ウィジェットのアニメーション
ウィジェットが呼び出された際にアニメーションを再生し、ユーザーの注意が向くようにしてみましょう。
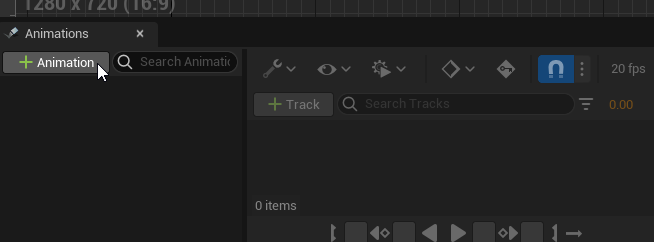
Animationsパネルの「+Animation」ボタンからアニメーションを新規に追加します。

キーフレームを打ち、背景がフェードインしテキストが現れる、という流れがグラフィカルに分かるようにします。

アニメーションを再生するためのブループリント処理を書きます。
右上のタブからイベントグラフに移動します。

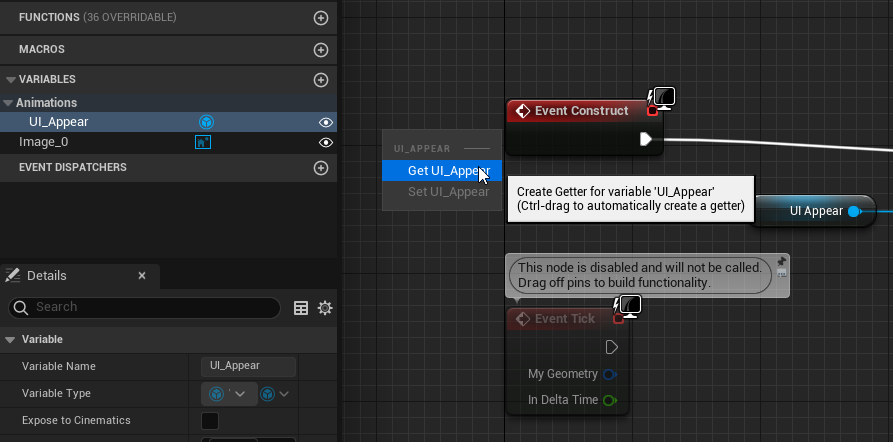
ウィジェットのアニメーションを再生するには、Play Animationノードを使用します。

アニメーション再生の対象となるGet UI_Appear(アニメーション名)ノードは、My Blueprintパネルから該当のアニメーションをドラッグアンドドロップし、「Get (アニメーション名)」を選択することで配置できます。

デバイスの変更を検知する
オーディオデバイスが変更されたことを検知して、ゲームをポーズしポーズメニューを表示します。
Atom Device Watcherを追加する
まずはオーディオデバイスを監視するためのアクターを作ってしまいましょう。
コンテンツブラウザの適当な場所で右クリックし、「Blueprint Class」を選びます。

親クラスは「Actor」です(画像ではLyraSampleのテンプレートを使用しているため、表示が少し変わっています)。

アクターが作成されます。分かりやすいよう名前をつけます。

アクターを開き、イベントグラフに移動します。
オーディオデバイスを監視するための「AtomDeviceWatcher」が必要ですので追加していきます。
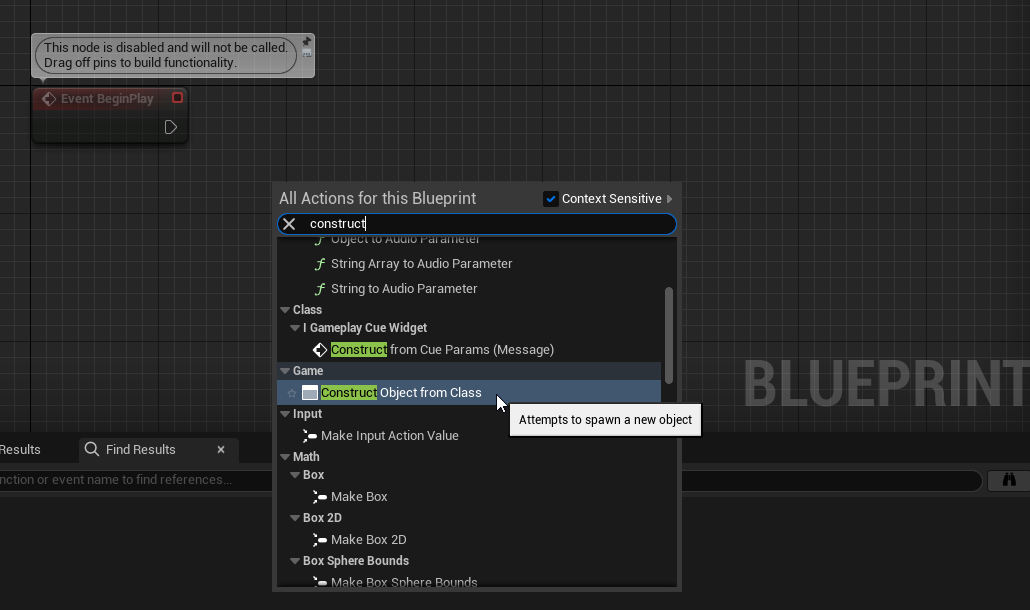
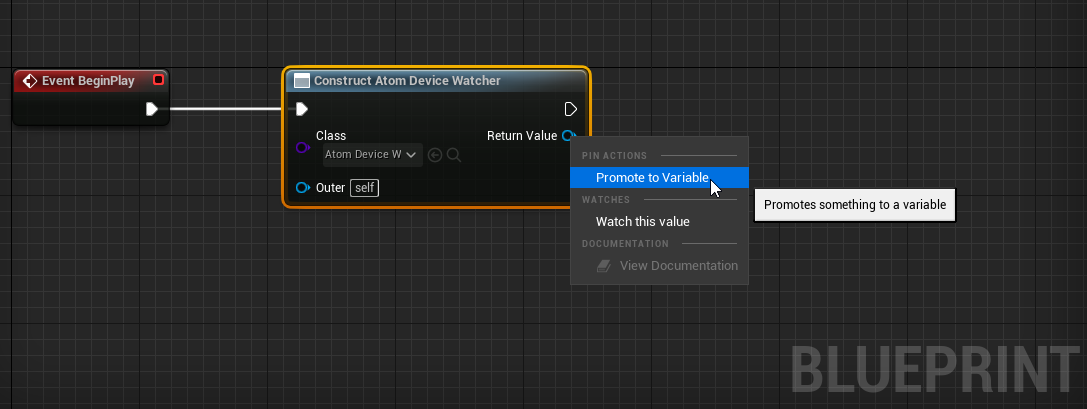
Construct Object from Classノードを配置します。これはクラスを指定し、対象のアクターなどに付加できるノードです。

「Class」には「Atom DeviceWatcher」を指定します。
青いインプットピン「Outer」には付加先のオブジェクトを指定しますが、このアクターにオーディオデバイスの監視機能を持たせたいため何も繋がず「Self」としておきます。

青いアウトプットピンを右クリックし、「Promote to Variable」で変数として登録します。
これで他の場所からも手軽にアクセス可能になります。


デバイスの変更をイベントとして登録する
Set Device Watcherの青いアウトプットピンから線を伸ばし、「assign」と検索します。
候補に出てくるAssign On Device Updatedノードは「オーディオデバイスの変更を検知した際に発火されるイベント」を登録するはたらきがあります。

自動的に新しいイベントが作られます。赤い線がつながっており、トリガーとなるノードが分かるようになっています。

ゲームをポーズする
このイベントからゲームのポーズを行います。
Set Game Pausedノードでゲームの一時停止が可能です。「Paused」にチェックを入れれば一時停止、外せば再開となります。
また、同時にCreate Widgetでウィジェットを呼び出して、Add to Viewportノードで画面にウィジェットを表示します。

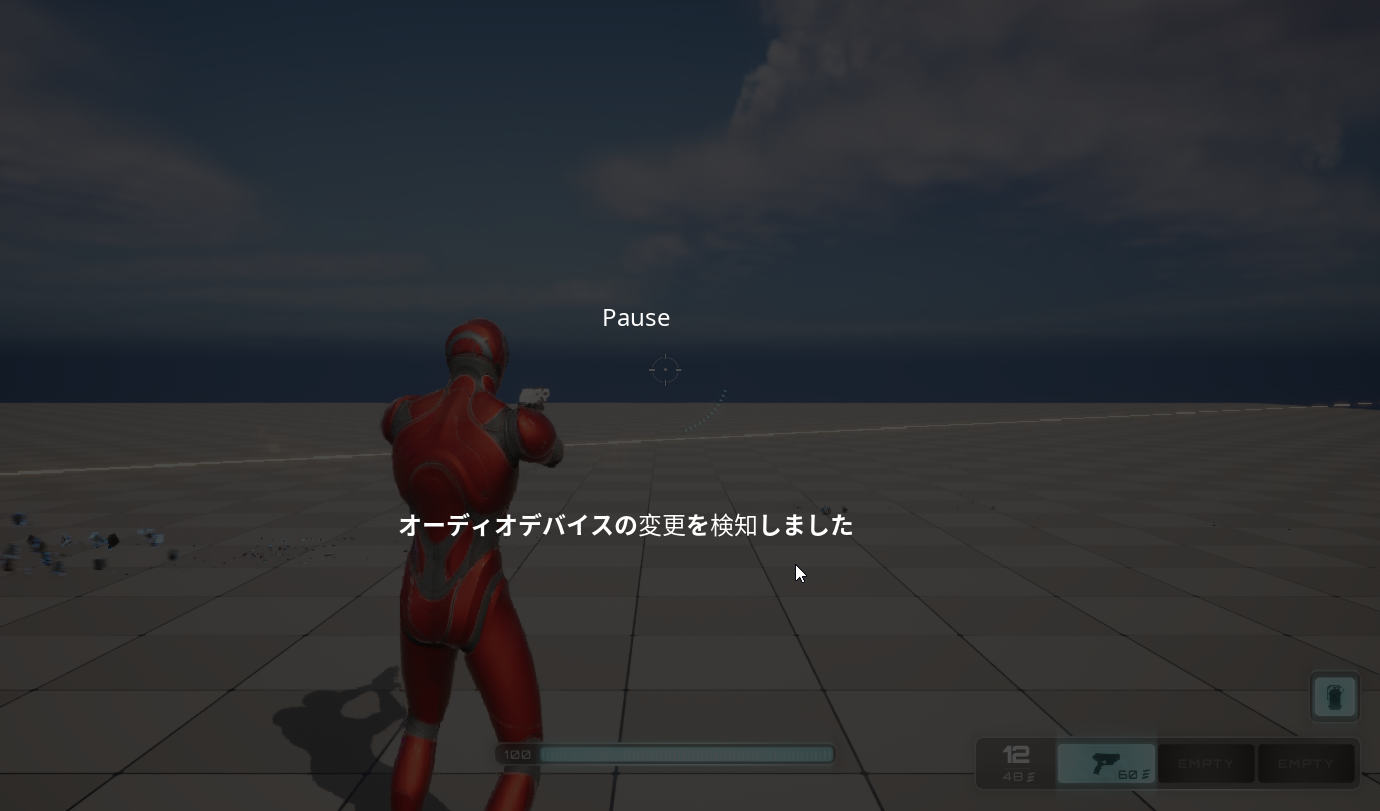
これでオーディオデバイスが変化した際にポーズメニューが表示されるはずです。
ゲームを再生して、PCの設定などでオーディオの出力デバイスを変えてみましょう。

画面が暗くなり、ゲームがポーズされました!
ボタンを押してポーズメニューを閉じる
さて、このままではゲームが再開できないため処理を追加します。
デバイスを再設定後、ユーザーがボタンを押すことでポーズメニューを閉じ、ゲームを再開します。
ポーズ解除ボタンを追加する
ウィジェットのデザイン画面に戻ります。
Paletteパネルから「Button」を追加します。

追加した「Button」の中に、さらにテキストブロックをドラッグアンドドロップして配置します。

ゲームの再開
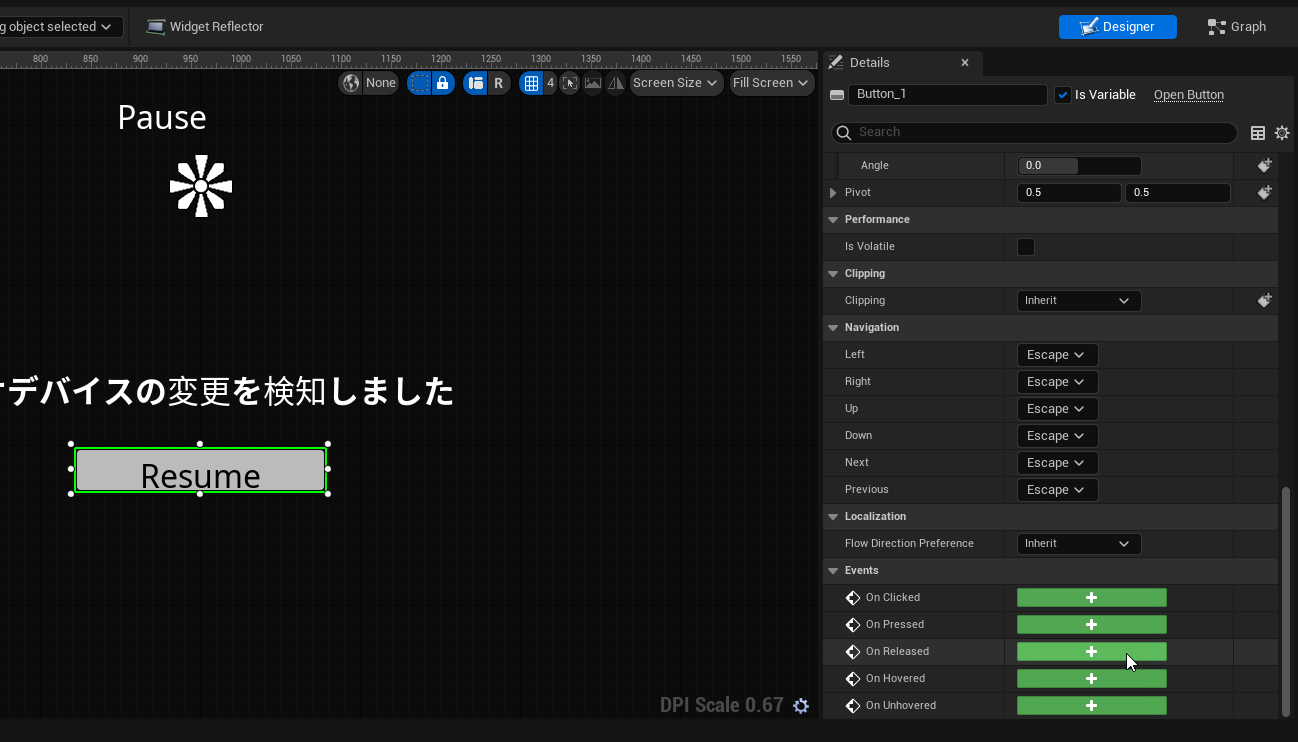
ボタンを選択して、Detailsパネルの下部の「Events」より「On Released」の「+」ボタンを押します。
これによりボタンをクリックして離した際にイベントが発火します。

自動的にイベントグラフに移動します。イベントが追加されています。

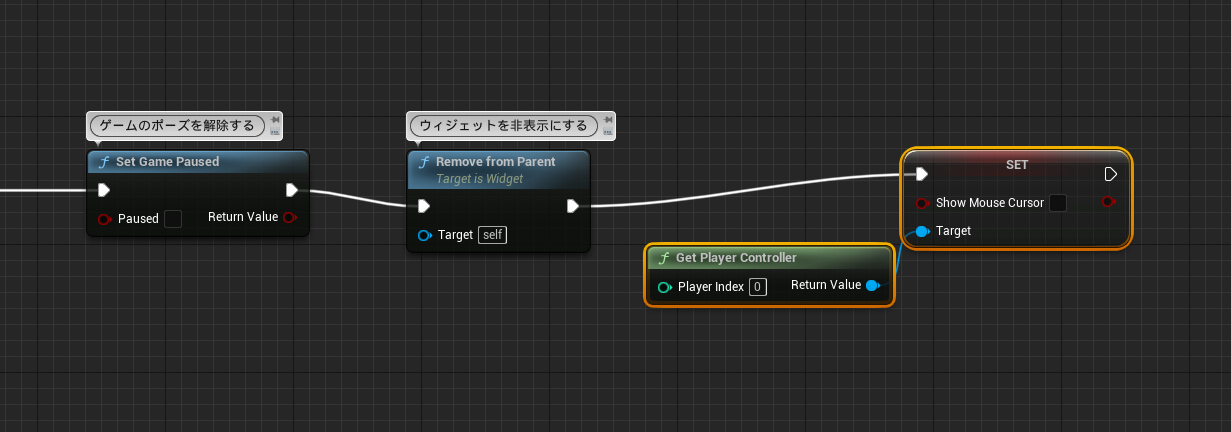
ボタンが押された際のイベントではポーズを解除したいので、Set Game Paused、Remove from Parentノードを配置します。ポーズ解除なのでSet Game Pausedノードのチェックは外しておきます。

ゲーム中はマウスカーソルが非表示になっているので、このままではユーザーはボタンを押したくても押せません。
そこで、ウィジェット表示時にSet Show Mouse Cursorノードを使ってマウスカーソルの表示設定を変えてあげる必要があります。
まずはGet Player Controllerでプレイヤーコントローラを取得します。

Get Player Controllerから線を伸ばし、Set Show Mouse Cursorノードを配置します。
マウスカーソルを表示させたいのでチェックは入れておきます。

ポーズ解除側でも同じようにGet Player Controllerから線を伸ばし、Set Show Mouse Cursorノードを配置します。
こちらのチェックは外します。

ゲームをテストしてみましょう。
オーディオデバイスの変更とともにウィジェットとマウスカーソルが表示され、操作が有効になります。

「Resume」ボタンを押すことでウィジェットが非表示になり、ゲームが再開します。

オーディオ機能に異常をきたしたままのゲームプレイはなかなかにユーザーの体験を削ぐものです。
デバイスのトラブルになるためゲーム側ではケアしきれない問題ですが、時にはこのようにゲームを停止させるなどの措置をしてあげるといいでしょう。