前書き
人気急上昇中のエディタ、Visual Studio Code (以下、VSCode)を1年使ってきて、不便だなと思ってたことを昨日解決しましたのでここに記します。
ズバリ、エディタとターミナル間の移動です。
VSCodeの大きな特徴の一つは、エディタとターミナルが統合されていることです。しかしこれまでの私は、エディタで書いたものをコンパイル・実行するたびに、マウスでターミナルをクリックしてから入力するということを繰り返していました。これなら別ウィンドウで開いて"Alt+Tab"の方が早いですよね。
しかし、私の調べた限りでは、ターミナル→エディタのショートカットキーはデフォルトでありますが、エディタ→ターミナルはありませんでした!
ターミナル→エディタのショートカットキー
こちらはデフォルトで存在します。
"Ctrl+1"です。
数字はエディタの分割した数に対応していますので、もし左右に分けて2つファイルを開いており、右側へ移動したければ"Ctrl+2"になります。
エディタ→ターミナルのショートカットキー
ないので作りましょう。
意外と簡単です。
追記 (2021/01/18)
当初、手元に Windows 環境しかなかったのですが、Mac の場合は以下の方法で移動が可能であるとコメントで教えていただきました。(以下↓)Macの場合は「control + `」で実現できるようです。
(バッククォート( ` )はJIS配列の場合 Shift + @ で入力可)
また、ターミナルにフォーカスが当たっている時に上記のキーを押すと
ターミナルの表示/非表示を切り替えられるようです。
ショートカットキーの作り方
- **"File"→"Preference"→"Keyboard Shortcuts"**ですべてのショートカットキーの記述が見られます。この操作のショートカットは"Ctrl+K"→"Ctrl+S"です。どう表記したら良いか分からないですが、Ctrl押しながらK→Sと順に押すという意味です。
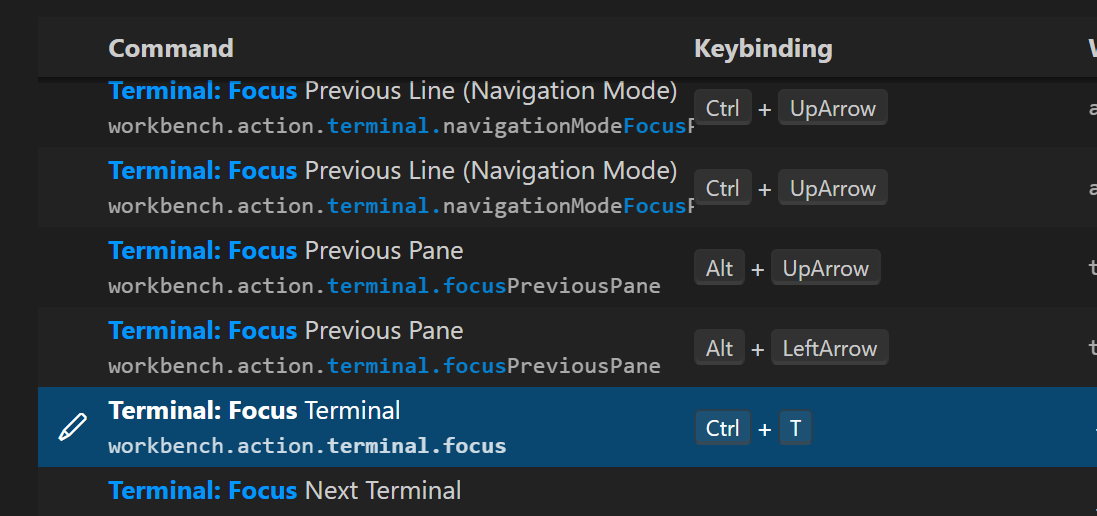
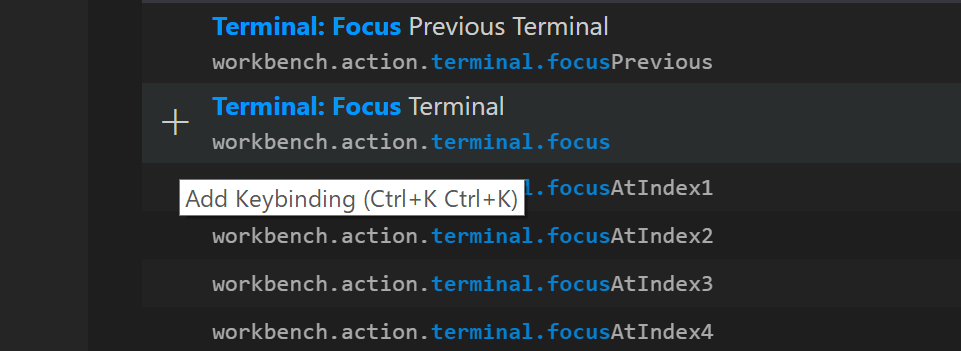
- 検索バーで、**"terminal.focus"**と検索してみましょう。"Terminal: Focus Terminal"というコマンド名で、"workbench.action.terminal.focus"というものがターミナルへ移動するコマンドです。

- 図のように、マウスを合わせると左に"+"マークが出てくるので、クリックして、オリジナルのショートカットキー(私は"Ctrl+T")を入力し、Enterを押せば登録完了です!