最近 Rails を始めた VSCoder ですが、以下の問題点がありました。
※VSCoder: Visual Studio Code 愛用者
- 環境構築が面倒
そのため、AWS の Cloud9 を利用していたのですが、今度は以下の問題が
- ブラウザ上のエディタは使いづらく違和感がある
- VSCode が使いたい
そこで今ホットな Visual Studio Codespaces に手を出してみて、人生変わりました。
Visual Studio Codespaces とは?
一言で言うと、クラウド上の開発環境です。
公式サイトから引用すると、以下の特徴が挙げられます。
- Git リポジトリ、拡張機能、および組み込みのコマンドライン インターフェイスを備えたブラウザーベースのエディターである
- どのデバイスからでもアプリケーションを編集、実行、デバッグできる
また、私にとって最大の特徴は、
- デスクトップアプリの VSCode でも開発できる
ということです。もちろん拡張機能も追加できます。
Codespace を作成する
- Azure のアカウントを作成します。
- Visual Studio Codespaces のサイトから、Azure アカウントで Sign in します。
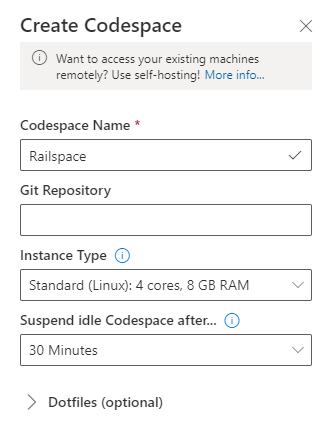
- Create Codespace で作成します。Codespace Name だけ指定すれば、あとはデフォルトで十分だと思います。既存のリポジトリがあれば、Git Repository で指定すると自動的に Clone してくれます。(Rails + Space で Railspace という名前にしてみました)
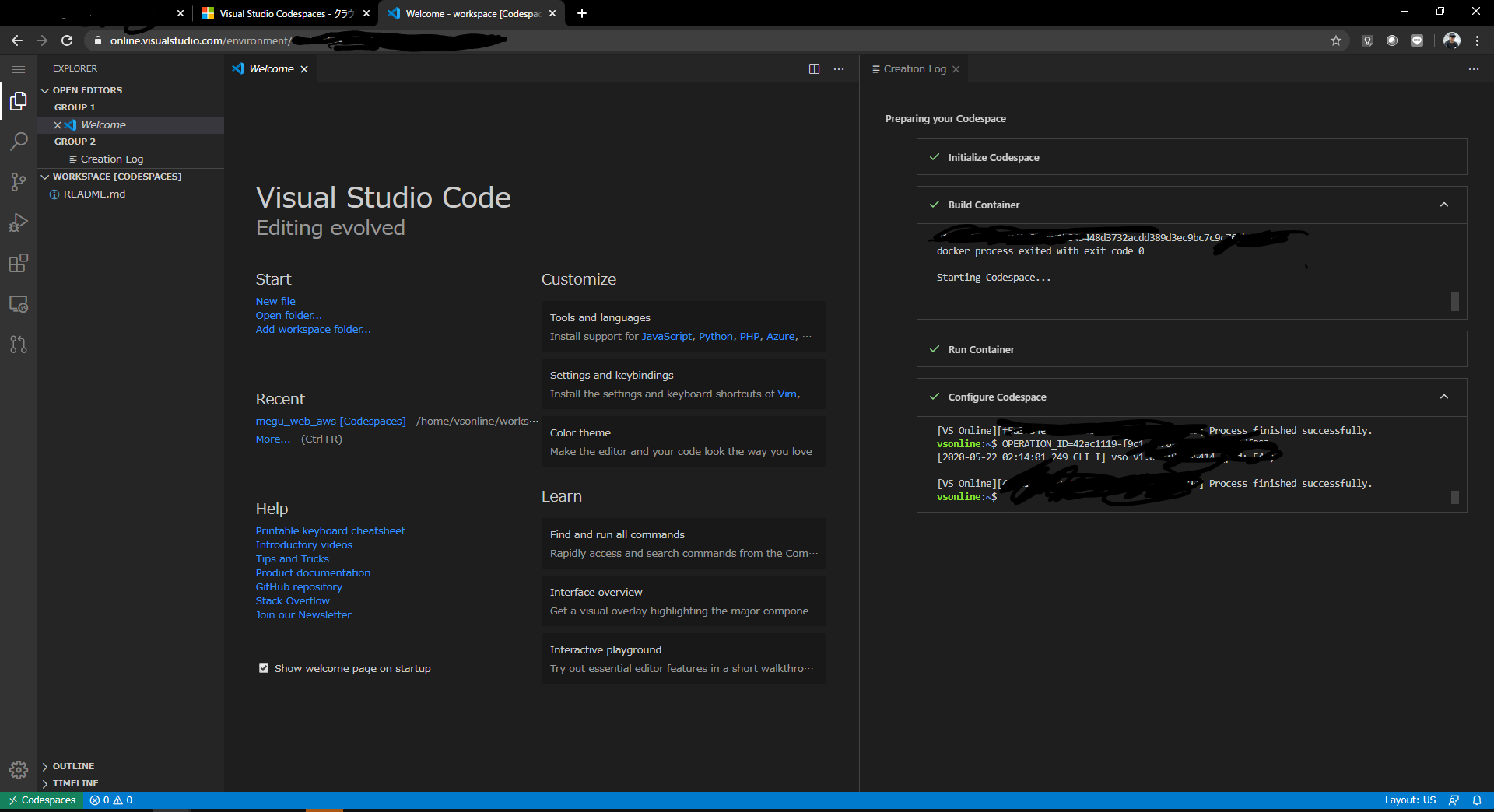
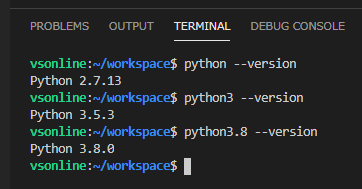
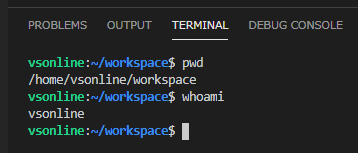
ターミナルも使えます。vsonline というユーザで workspace が作られています。

デスクトップアプリの VSCode で開く
- Visual Studio Code のインストール
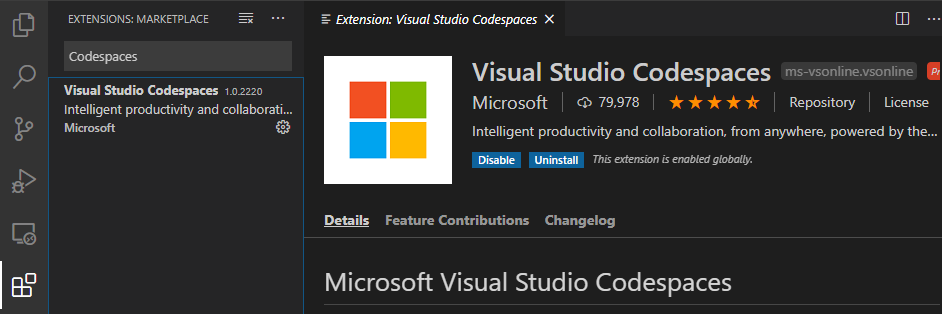
- ウィンドウ左側のツールバーの Extensions で Visual Studio Codespaces をインストール

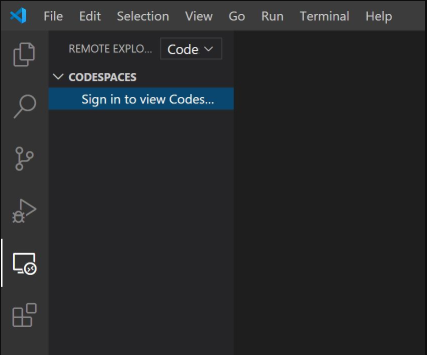
- Remote Explorer のアイコンができるのでそこから先ほど作成したのと同じアカウントに Sign in します。

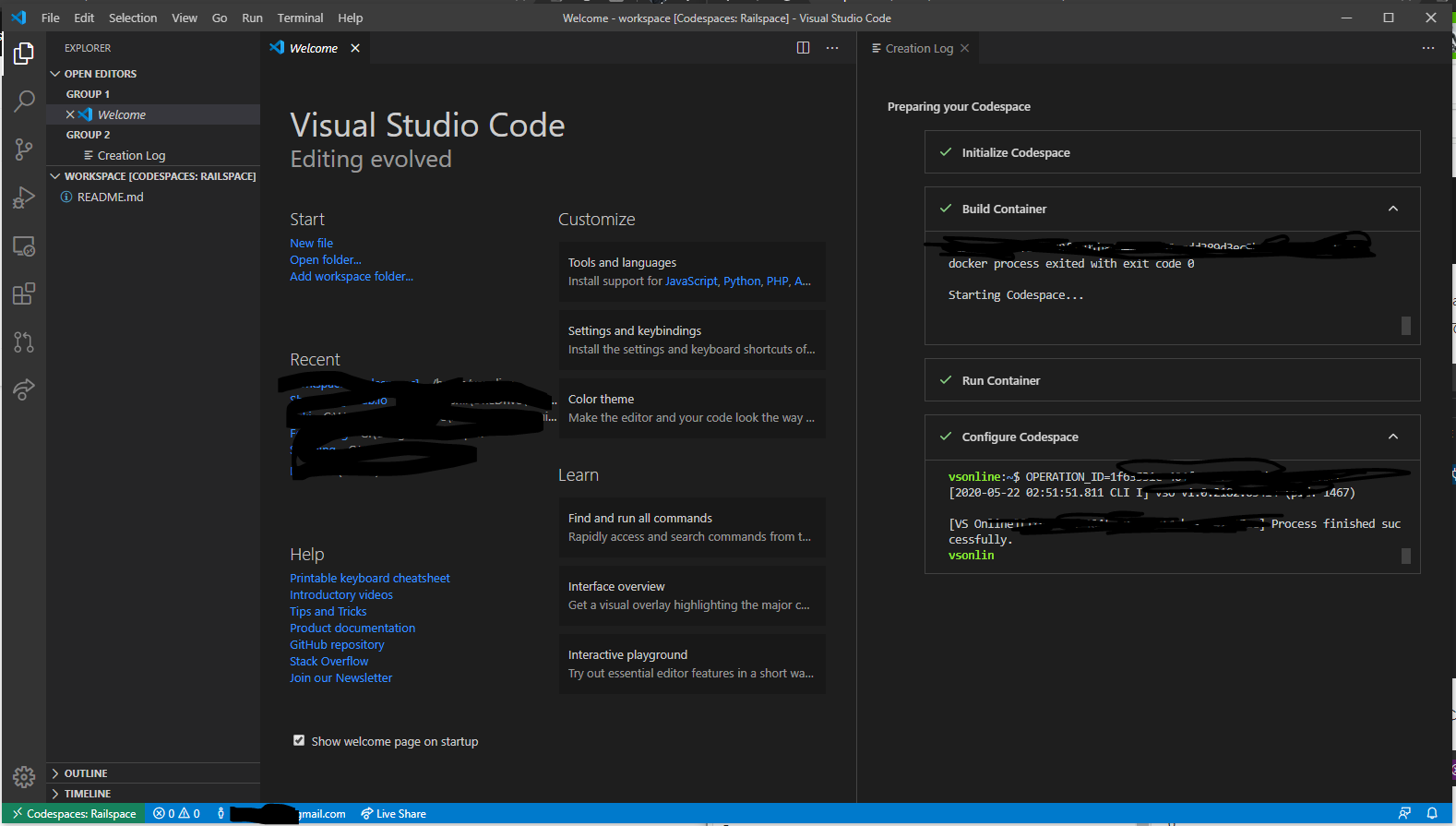
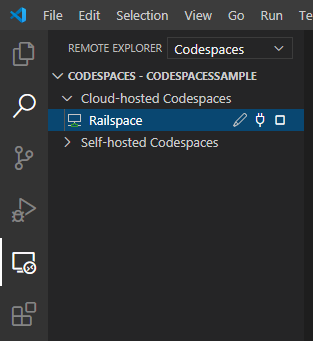
- 先ほど作成した Railspace という Codespace が出てくるので、コンセントのマークをクリックして connect します。

Ruby on Rails の環境構築
Cloud9 はデフォルトで Ruby や Rails の環境がありますが、Visual Studio Codespaces では残念ながらありません...。まあどうせ、 Cloud9 でもバージョン変えたりするので。
以下はすべて、Codespace に接続した デスクトップアプリの VSCode のターミナルで行います。
Codespaces は Linux 環境を使用しているので、基本的には普通の Linux への環境構築と同じです。
rbenv のインストール
Ruby 公式サイトでもおすすめしているこちらの README を参考にインストールしていきます。rbenv によって Ruby の複数のバージョンを管理できます。
まずはリポジトリをクローンしてパスに追加し、セットアップします。
$ git clone https://github.com/rbenv/rbenv.git ~/.rbenv
$ echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
$ echo 'export PATH="$HOME/.rbenv/shims:$PATH"' >> ~/.bashrc
$ ~/.rbenv/bin/rbenv init
その後、ターミナルを再起動する必要があるので、 + ボタンで新しいターミナルを開いてください。
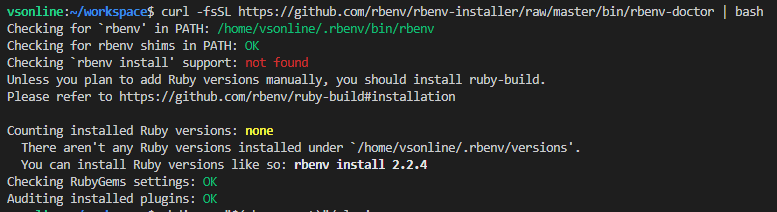
以下のコマンドを入力して確認できますが、rbenv install が not found になっています。
$ curl -fsSL https://github.com/rbenv/rbenv-installer/raw/master/bin/rbenv-doctor | bash
指示されたリンクの通り、以下で解決します。
$ mkdir -p "$(rbenv root)"/plugins
$ git clone https://github.com/rbenv/ruby-build.git "$(rbenv root)"/plugins/ruby-build
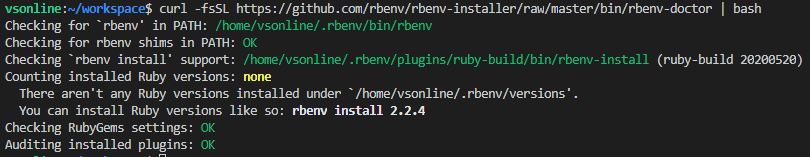
もう一度確認すると、今度はうまくいっているはずです。
$ curl -fsSL https://github.com/rbenv/rbenv-installer/raw/master/bin/rbenv-doctor | bash
これで rbenv は完了です。私はここが山場でした。
Ruby と Rails のインストール
主要な Ruby のバージョンを確認できます。すべて見たい場合は、$ rbenv install --list-all で可能です。
$ rbenv install --list
あとは $ rbenv install [バージョンナンバー] で好きなバージョンをインストールできます。
$ rbenv install 2.7.1
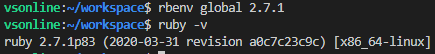
インストール後、以下のコマンドでどのバージョンの Ruby を使うか指定します。
$ rbenv global 2.7.1
続いて、Rails をインストールします。
$ gem install rails
アプリの作成とローカルホストへのアクセス
あとはまるでローカル環境であるかのように開発ができます。
ローカルホストも使えます。
$ rails new SampleApp
で Rails アプリを作成後、
$ rails s
でサーバを立ち上げます。
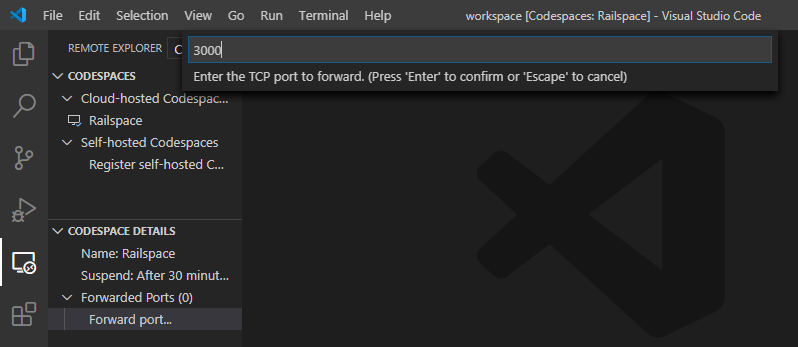
以下の画像のように、 Remote Explorer > Forward Port... をクリックし、3000と入力して Enter を押し、localhost:3000 に繋げます。

ブラウザで http://localhost:3000/ にアクセスすると...

以上です。
Rails に関しては始めて2カ月なので至らない点があるかもしれないです。
修正やコメントお待ちしてます。