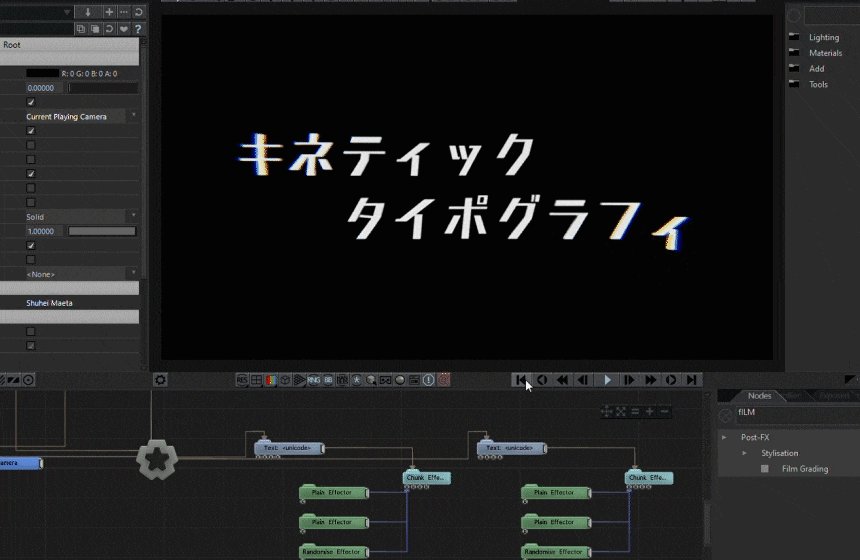
キネティックタイポグラフィ
ライブ演出やMV、リリックビデオにおいて文字をモーションデザインの一部として使う演出の総称です。
モーションデザインにおいてこれが感覚的にできるということは非常に重要です。
結論から言うとかなり難しい
でも頑張ればそれなりにできる!
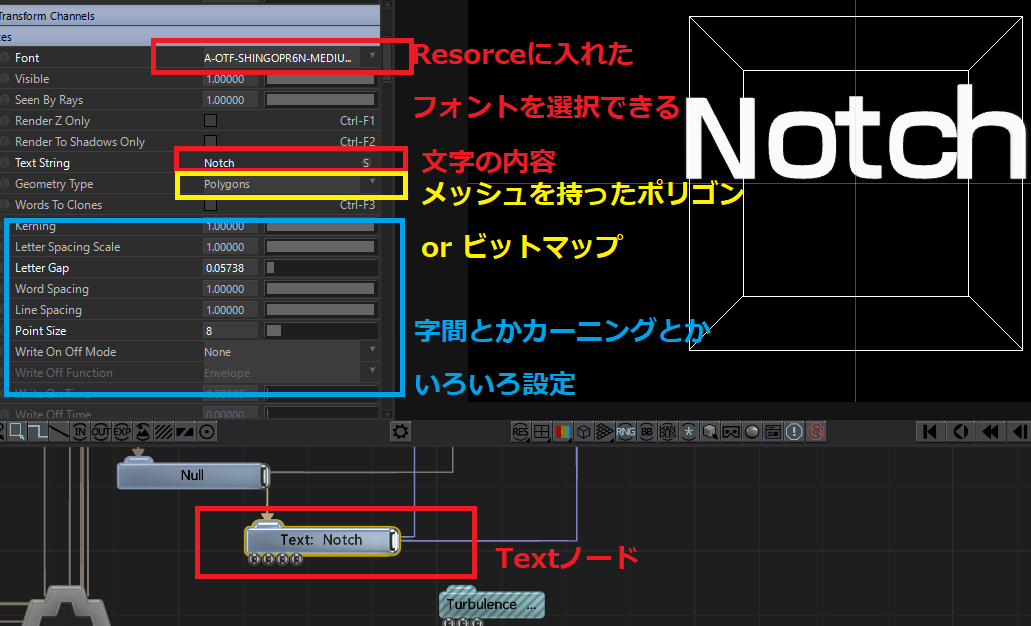
Textノードについて
**「Textノード」**を使うことにより文字を描画することができます。
**「Text String」**に表示したい文字を打ち込みます。
厄介な点は事前にフォントファイルをプロジェクト内に読み込んでおかないとフォントが変えられないという点です。

※バグ発見 ver0.9.23時点
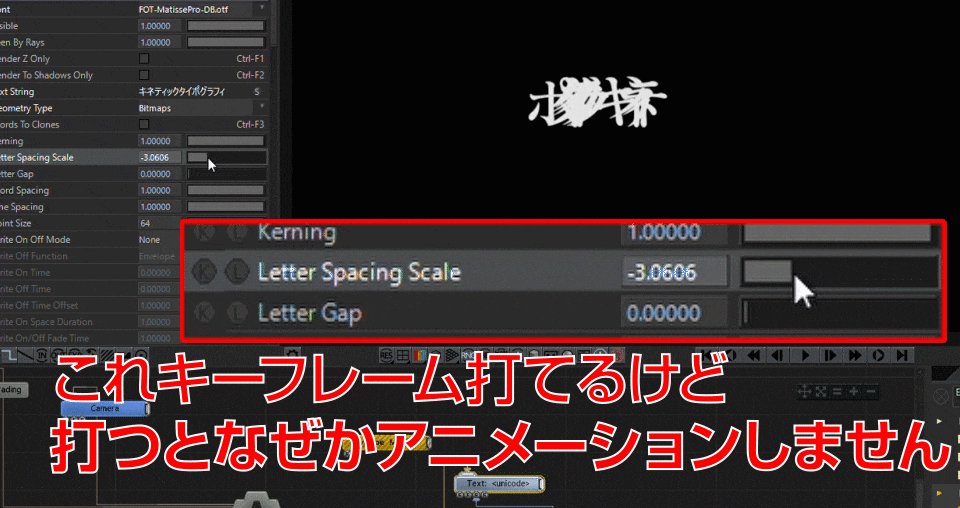
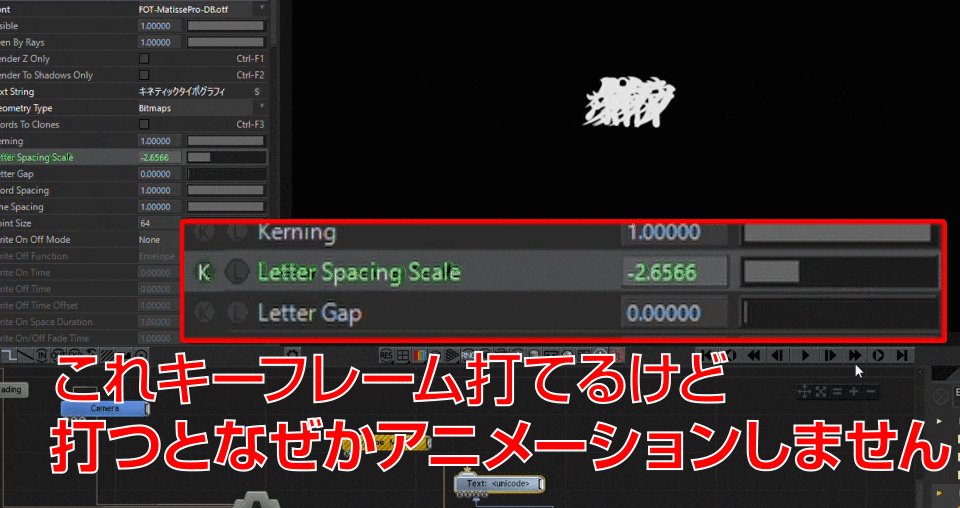
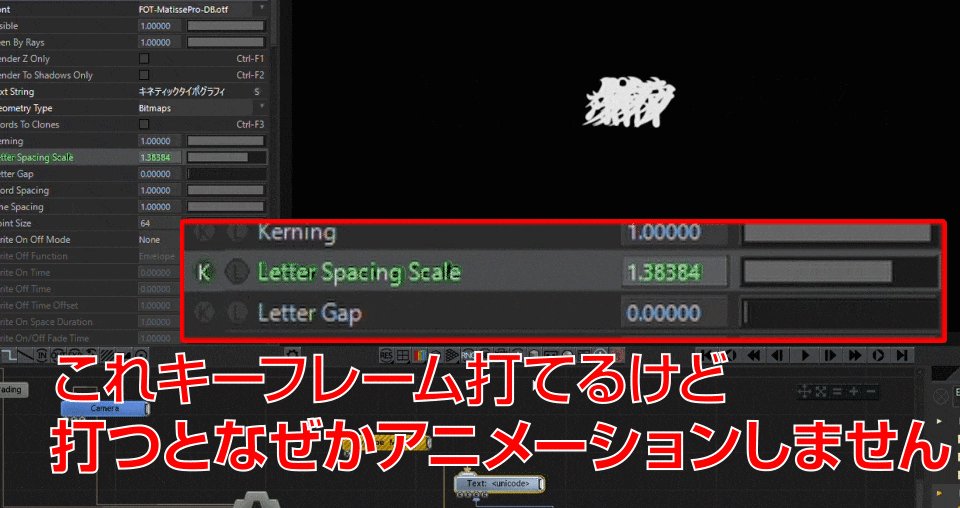
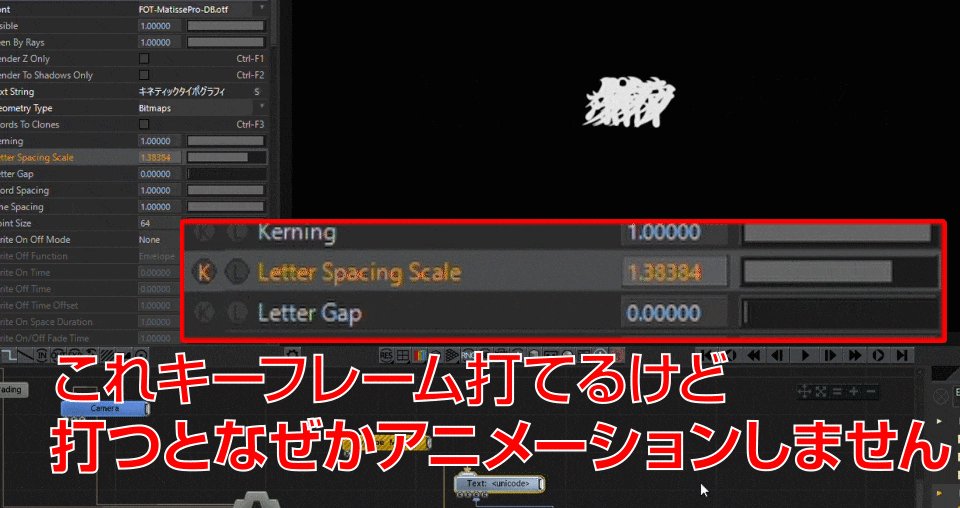
「Letter Spacing Scale」
キーフレームが打てるけどアニメーションしないパラメータ。ついでにModifierも繋げません。
トレイラーとかイベントOP映像とかで使えそうなパラメータなんですが。。。
(公式へバグ修正の要望送っておきました。)

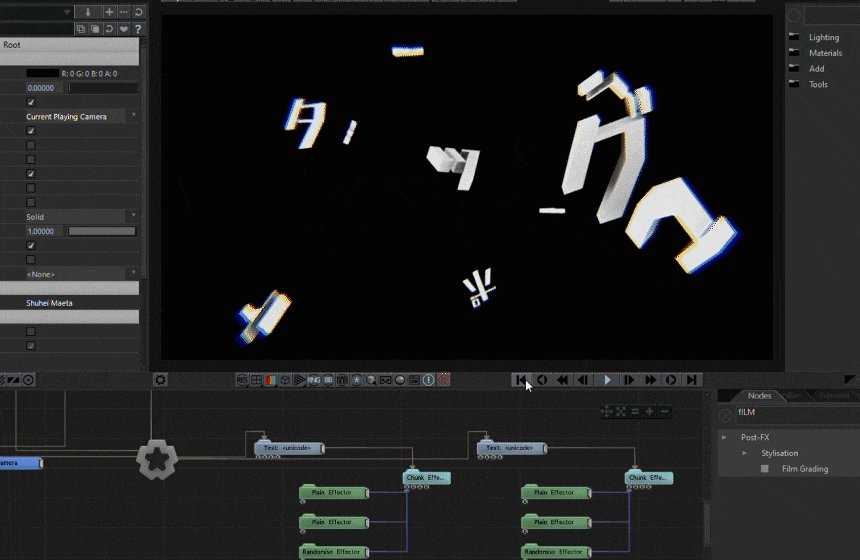
アニメーションをつけてみる
作例① Deformerとキーフレーム
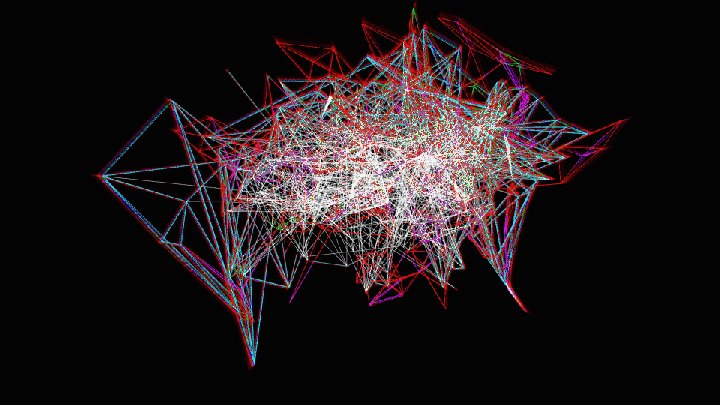
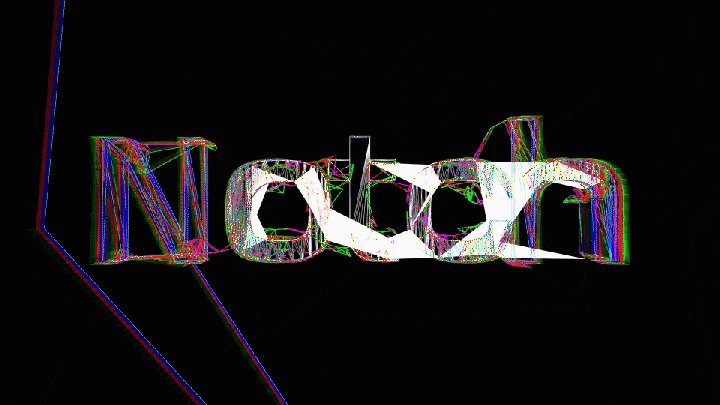
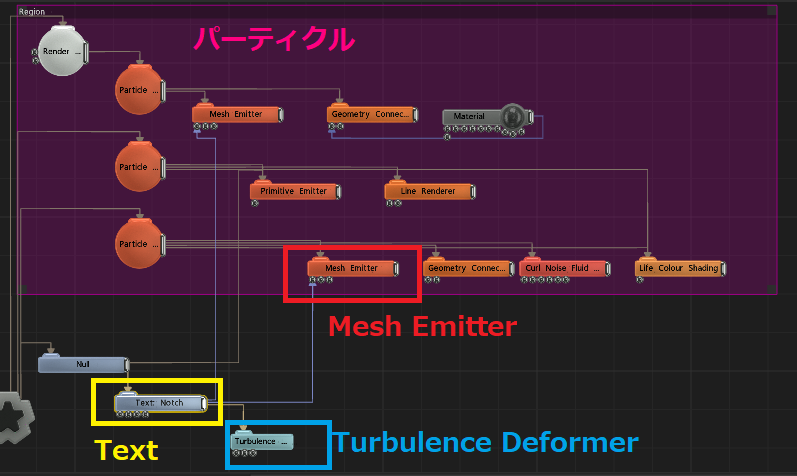
①**「Turbulence Deformer」の影響値「Blend Amount」**を最大値から0にするキーフレームを打つ
(ぐちゃぐちゃの状態からテキストの形へ変形)
②MaterialのWireframeをチェック
③Z軸のキーフレームアニメーションを打つ
④カーブエディタでいろいろイージングをいじいじ(キーフレーム編参照)
⑤「Mesh Emitter」を使用してParticleへ参照させる


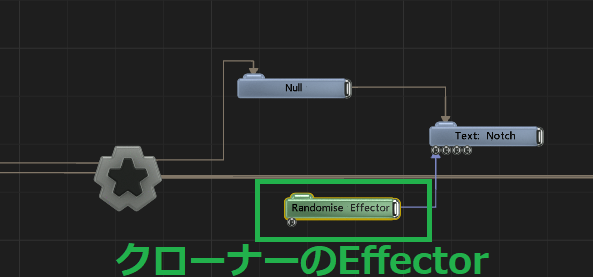
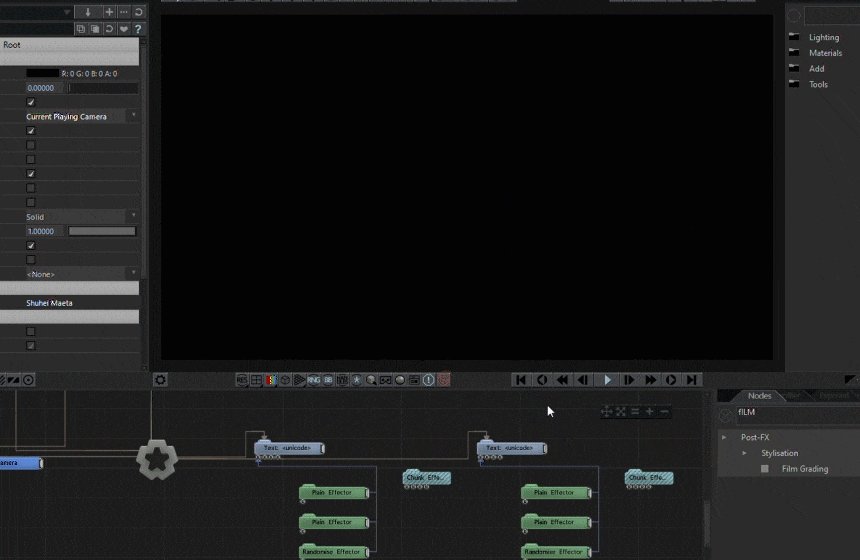
作例② クローナーEffectorで制御
動きはクローナーを動かす機能である**「Effector」**を使用します。
簡単にいうと**「MoTextもどき」**ができます。
もちろんMoTextとMoGraaphエフェクターほど自由自在にはいかないですが。。。近いことはある程度可能だと思います。頑張れば。

①各種「Effector」を「Text」へ繋ぎアニメーション制御
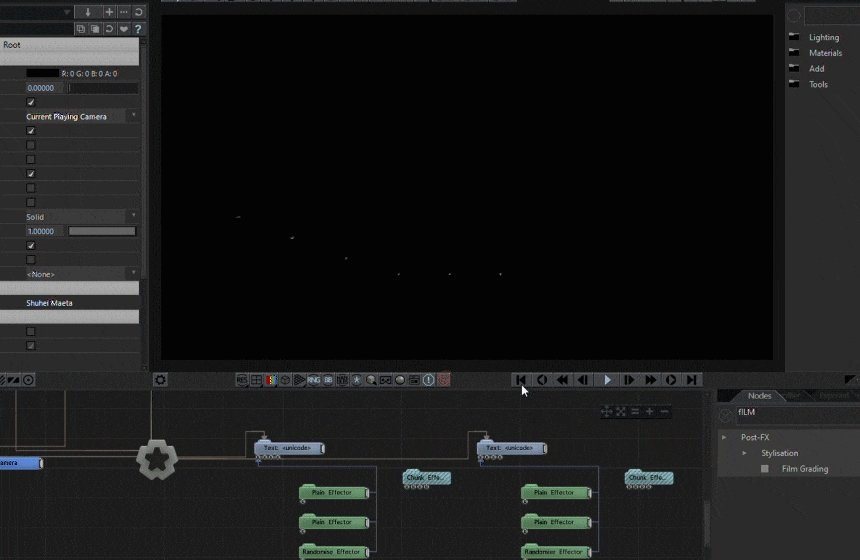
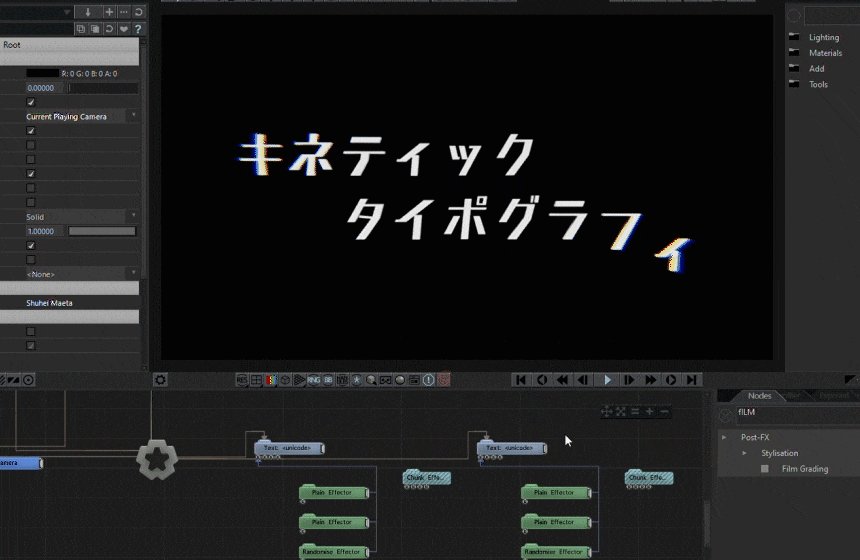
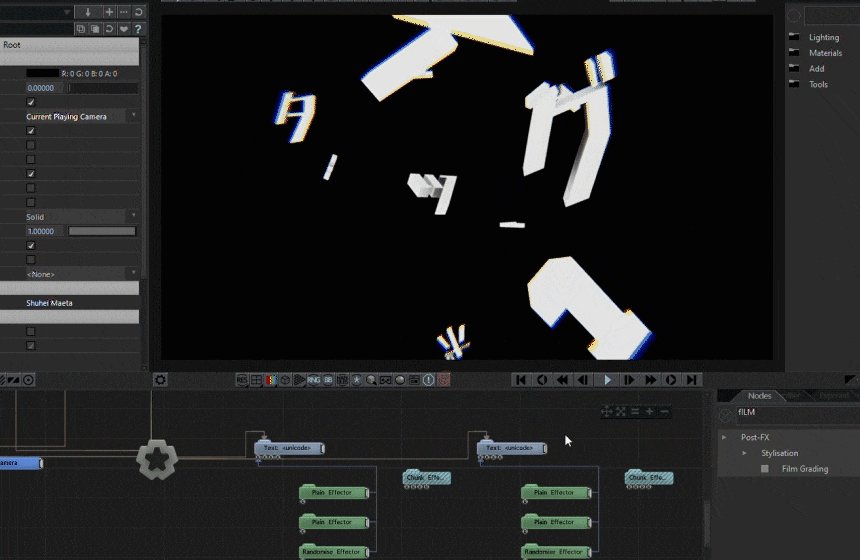
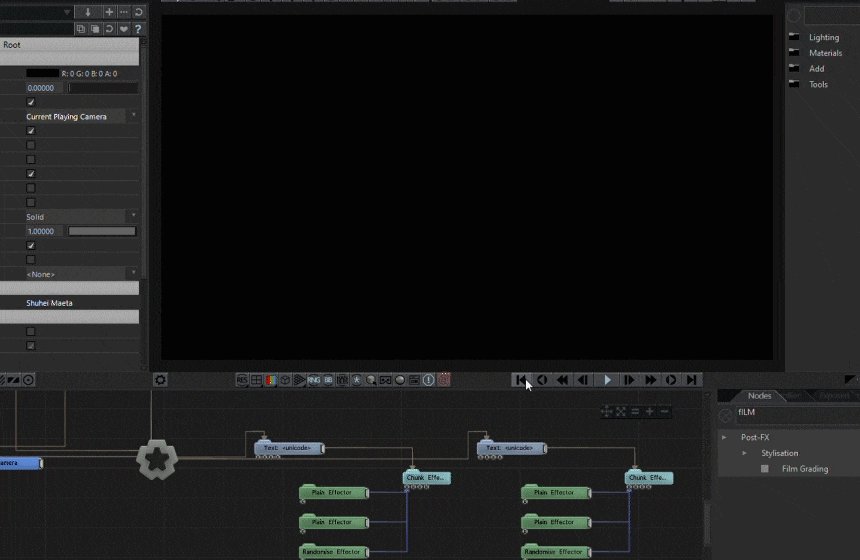
作例③ クローナーEffector × Chunk Effector Deformer
作例②のように直接Effectorをつなげて制御できるのですが、
文字単位のモーションをつけるときの軸となるアンカーポイントが文字左下にあるようです。
文字の中心を軸としたい場合は**「Chunk Effector Deformer」**を使用することで解決できます。
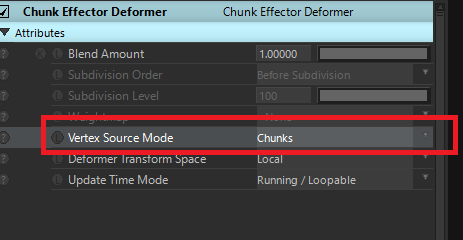
Chunk Effector Deformerは1つのオブジェクト内で分かれているメッシュを別々のオブジェクトとして扱う場合に使用します。
つなぎ方は
「制御したいオブジェクト」→「Chunk Effector Deformer」←「Effector」
「Vertex Source Mode」を**「Chunks」**へ変更します

「Chunk Effector Deformer」なし
「Chunk Effector Deformer」あり
次回
シェイプモーション編 https://qiita.com/Shuhei_Maeta/items/45f95ac0b0dfcd890891
情報共有はこちらのグループで行っているのでぜひ参加してみてください。
Facebookグループ : https://www.facebook.com/groups/notchusergroupjapan/
Line オープンチャット : https://line.me/ti/g2/kJYmLLsvS2zNfR9PEiknMg
質問等あればお答えしますのでお気軽に
Twitter : https://twitter.com/shu1053
FB : https://www.facebook.com/profile.php?id=100009103327410