シェイプモーションとは
これは決まった名称があるわけではなくて主にシェイプレイヤー的というかベクター平面っぽいモーションデザインのことを僕は「シェイプモーション」とか「シェイプアニメーション」とか言ってます。
人によって呼び方が違うと思いますが
なんかこんなイメージ(※これはAEです)

Shape 3Dで作るシェイプモーション
プリミティブオブジェクトを扱う**「Shape 3D」**で基本作っていきます。
円、四角、三角等の調整に特化しているため。
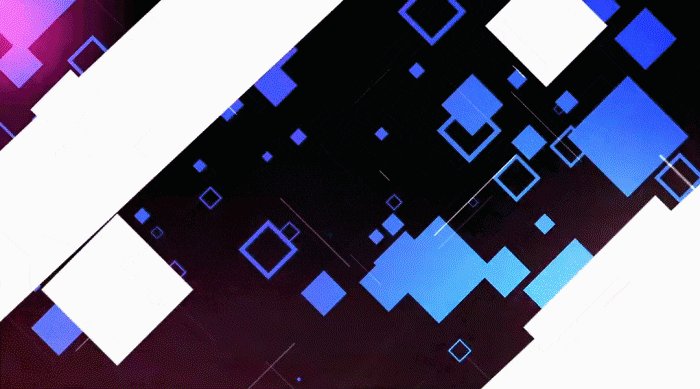
できたパーツてきとーにタイムラインに並べたのがこんな感じ。

Shape3Dの問題点
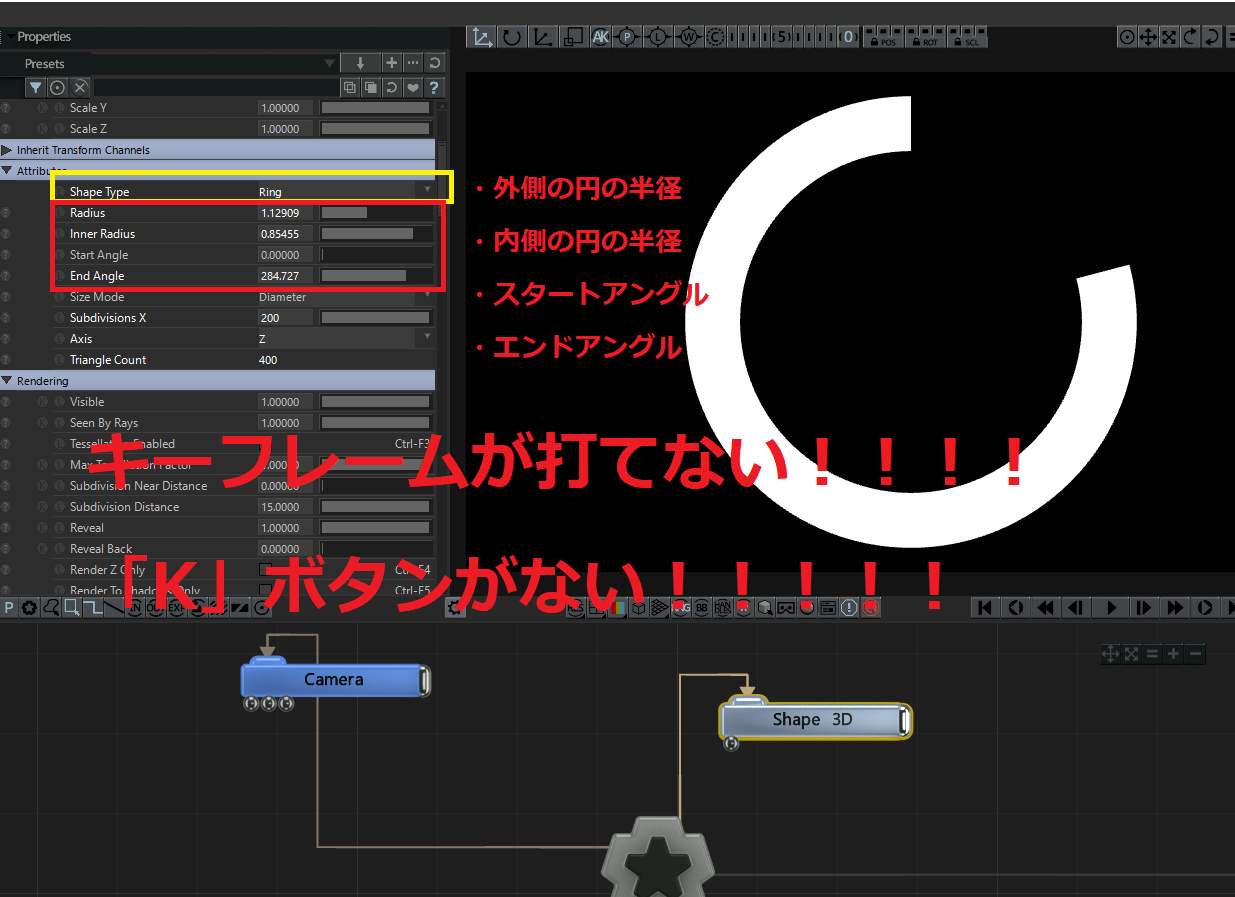
・円が広がる表現
「Shape 3D」のRingの中に外側と内側の半径を設定するパラメータがあります。スタートアングルなんかもある!
これで広がるアニメーションできる!と思ったわけですが。なんと、、、
キーフレームが打てません。アニメーションできません。どうにかしてNotch!!!!
Layar Precompを駆使する
キーフレームが打てるのは固有パラメータ以外
つまりは標準の**「位置」、「回転」、「スケール」のみで組む**必要がありました。
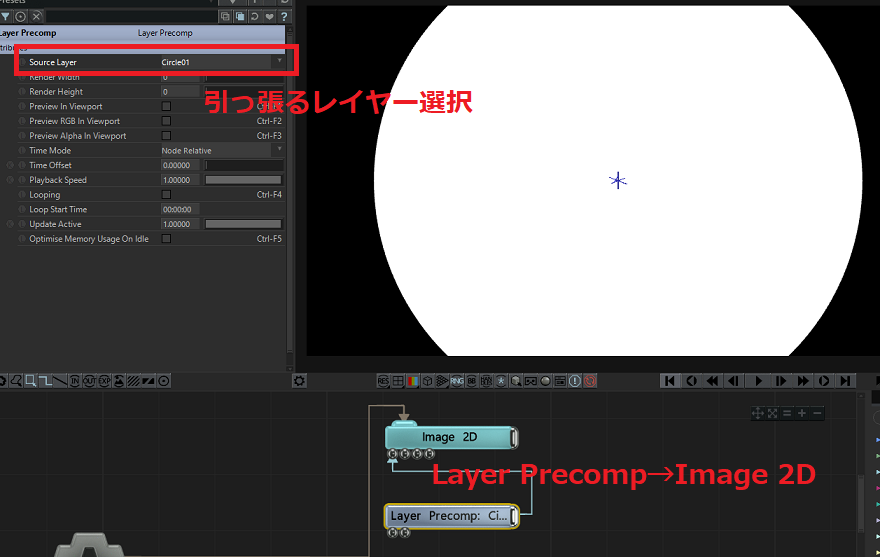
②新規レイヤーを作成し「Layer Precomp」と「Image 2D」で①の絵を引っ張る(外側の円になる)

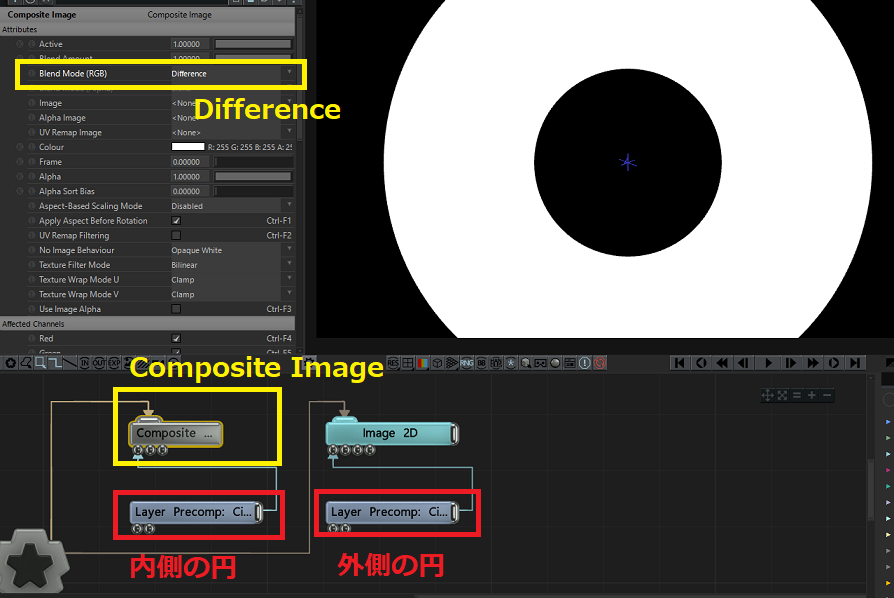
③さらにもう一個「Layer Precomp」を複製し①を引っ張る(内側の円になる)
④「Composite Image」ノードをRootから繋ぎ、③の「Layer Precomp」を参照させる
⑤「Composite Image」内の「Blend Mode(RGB)」を「Difference」へ変更

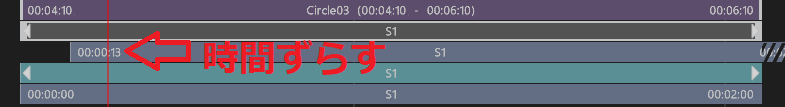
⑥タイムラインモード(F2)で後から作った③の「Layer Precomp」の時間を後ろへずらす

広がる円(外側)を広がる円(内側)で時間差でくり抜いている状態
この方法で四角形や三角形、星形、その他縦横移動、スケール、回転にも応用がききます。

その他Layar Precompと時間差を使用した例
キーフレームの力技でやっている例
↓スケールXと位置Xのみでキーフレーム

↓Clonerで円形+時間差+イージングがやりたかったけどわからず。。。
一本ずつタイムラインに置いている力技状態

終わりに
これにてNotchにおけるモーショングラフィックスに関する一連の記事は終わりにしたいと思います。
ありがとうございました!!!
情報共有はこちらのグループで行っているのでぜひ参加してみてください。
Facebookグループ : https://www.facebook.com/groups/notchusergroupjapan/
Line オープンチャット : https://line.me/ti/g2/kJYmLLsvS2zNfR9PEiknMg
質問等あればお答えしますのでお気軽に
Twitter : https://twitter.com/shu1053
FB : https://www.facebook.com/profile.php?id=100009103327410