この記事について
- AWS IoT TwinMakerで作成した3D空間に、ホバー、クリック操作ができるボタンを作成します
- この記事では、クリックからECHONET Liteのカーテンが閉まるところまで確認します
どうやって?
- three-mesh-uiを使います
- VRや3D Webアプリ向けのライブラリです
- 簡単に良い感じのボタンやテキスト、キーボードを作成して、3D空間上に配置できます
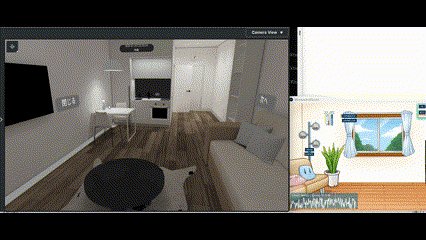
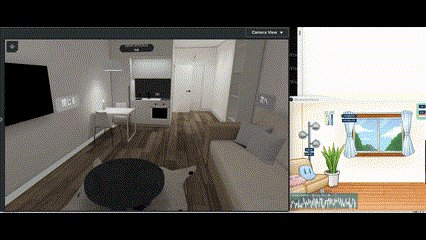
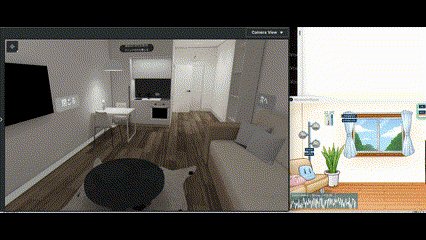
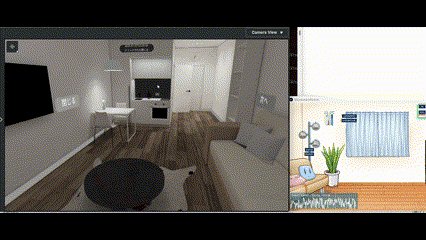
動いているところ
- マウスポインタが「閉じるボタン」に乗るとホバーで色が変わります
- 「閉じるボタン」がクリック操作を受けると、ECHONET Lite シミュレータのカーテンが閉まります。また、部屋の奥にあるテキストの表示が変わります
※gifだとぼやけているので、pngの画像がこちらです
ソースコード
ソースコードはこちらにあります。add-buttonのブランチです
https://github.com/ShotaOki/twinmaker-echonet-direct/tree/add-button
TwinMakerをiot-app-kitで動かして実装します。
実装方法
ボタンの実装部分はThree-Mesh-Uiのサンプルそのままを適用するだけなので、大まかに実装の流れだけを説明します。
https://github.com/felixmariotto/three-mesh-ui
インタラクティブ・ボタンのサンプルそのままで大丈夫です。
https://github.com/felixmariotto/three-mesh-ui/blob/master/examples/interactive_button.js
1. 日本語フォントを持ってくる
3DアプリにはHTMLのようなフォントレンダリングの仕組みがないため、MSDFフォントを使います。画像に文字が敷き詰められていて、そこから目的の文字をピックアップしてくるフォントです。
Three-Mesh-Uiに入っているMSDFフォントは日本語フォントに対応していないので、こちらからNotoの日本語フォントを借用します。
https://github.com/studioTeaTwo/aframe-japanese-font
- noto-sans-cjk-jp-msdf.json
- noto-sans-cjk-jp-msdf.png
コピーしたら、Reactプロジェクトのpublicディレクトリに配置します。
2. フォントをボタンに適用する
フォントは親要素のBlockに適用します。
// フォントを適用する
const container = new ThreeMeshUI.Block( {
justifyContent: 'center',
contentDirection: 'row-reverse',
fontFamily: "/noto-sans-cjk-jp-msdf.json",
fontTexture: "/noto-sans-cjk-jp-msdf.png",
fontSize: 0.07,
padding: 0.02,
borderRadius: 0.11
} );
あとはThreeMeshUI.Textでテキストを作成して、containerにぶら下げて、クリックイベントを登録すればOKです。
まとめ
TwinMakerとThree-mesh-uiの相性は悪くないので、Three.js向けのUI資産が簡単に使えます。
オリジナルな操作用ボタンを作成して、TwinMakerの3D空間から現実の機器を操作することで、便利なものが作れると思います。