記事概要
SharePoint Framework(SPFx)はSharePointのクラシック・モダン両方のUIに対応した開発環境。この記事では、次世代のSharePoint開発を担うSPFxの環境を構築する為の手順を記載した。
この記事を読んでできるようになること
- SPFx開発環境の構築
- クライアントサイドWebパーツをWorkbenchに展開
対象
- SPFxを雰囲気ではなくしっかり理解しながら開発環境を構築したい人
- SPFxを雰囲気で構築しようと思ったらつまづいた人
動作環境
OS
Windows10
IDE
Visual Studio Code(VScode)
ブラウザ
Google Chrome
構築手順
Node.jsのインストール
Node.jsはJavaScriptのサーバーサイド環境。
トップから推奨版(LTS:Long term Support)と最新版をダウンロードできるが、SPFxでサポートされているLTSをPrevious Releaseよりダウンロードする。
インストーラーは全て既定値でOK。
SharePoint Framework 用の NodeJS の現在サポートされている LTS バージョンは、Node.js>v8.x および Node.js v10.x の両方です。 9.x または 11.x バージョンは、現在 SharePoint Framework の開発ではサポートされていないことに注意してください。
引用:SharePoint Framework 開発環境の設定
Node.jsの各パッケージのインストール
npmはNode.jsのパッケージを管理するシステム(Node Package Manager)であり、Node.jsをインストールする時に同時にインストールされる。
Yeomanをグローバルでインストール
YeomanはNode.jsをベースとしたWeb開発の土台を自動生成するためのツール。
SPFx環境の構築においては、SharePoint開発に必要なファイルを自動生成するSharePointジェネレーターを利用する。
VSCodeを起動し、ターミナルを開いて下記コマンドでYeomanをインストールする。
npm install -g yo
続いて、SharePointジェネレーターをインストールする。
npm install -g @microsoft/generator-sharepoint
Gulpをローカルでインストール
GulpはNode.jsをベースとした、処理を自動化するためのパッケージ(タスクランナー)。
SPFx環境の構築においては、開発者自己署名証明書の信頼およびWorkbenchの起動で利用する。
下記コマンドでGulpをインストールする。
npm install gulp@3.9.1
Webパーツの作成
Hello World Webパーツを作成する。
SharePoint のクライアント側の最初の Web パーツを作成する (Hello World パート 1)の「新しい Web パーツ プロジェクトを作成するには」を参考に、環境に合ったWebパーツ プロジェクトを作成する。
yo @microsoft/sharepoint
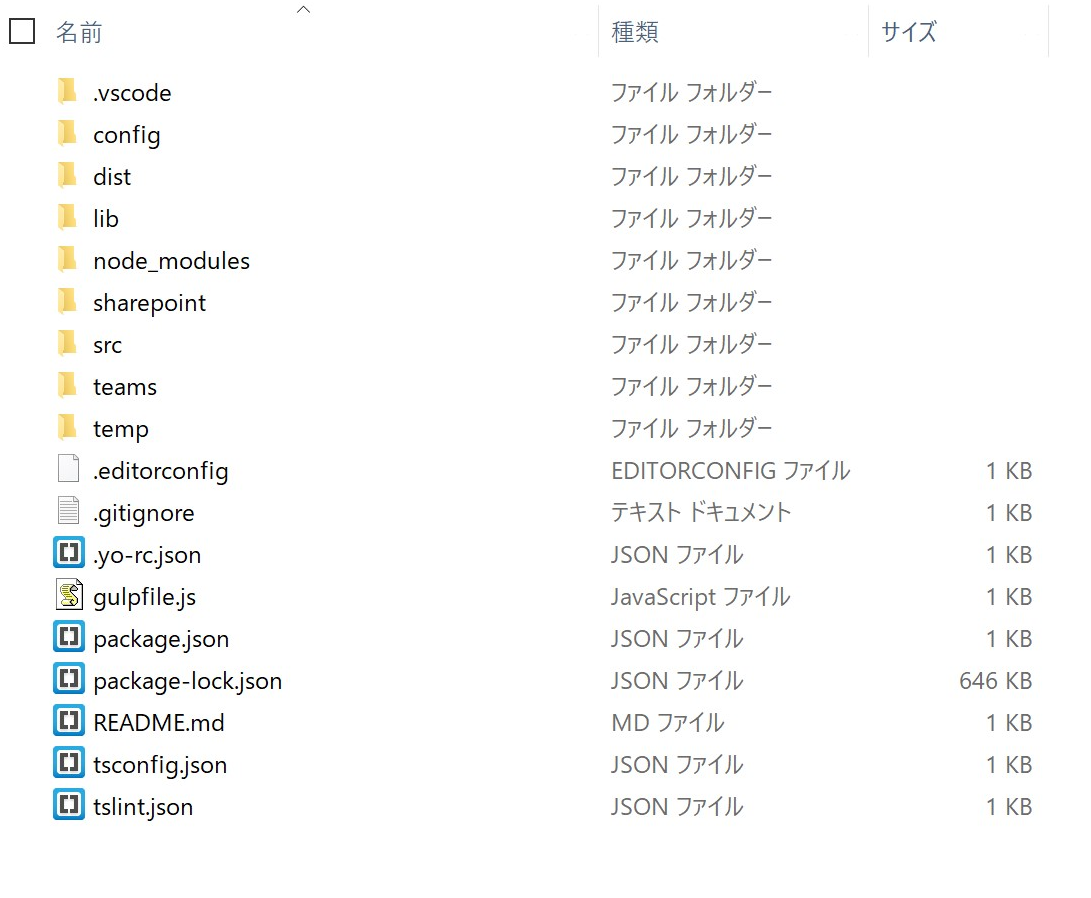
上記コマンドを実行し、Yeomanおじさんの質問に回答すると、下記のように、指定したディレクトリに開発に必要なファイルが一通り生成される。
開発者用自己署名証明書の信頼
ローカルサーバーのポート「何者だ!」
パワーユーザー「SharePoint開発者です」
ローカルサーバーのポート「よし通れ」
証明書の信頼に下記コマンドを実行する。
gulp trust-dev-cert
Workbenchの起動
証明書が信頼された状態で下記コマンドを実行すると、既定のブラウザでローカルサーバーが起動する。Workbenchは、実際のSharePoint環境を利用せずに動作環境を作成する仕組みで、+をクリックすると「Hello World」Webパーツが追加できるようになる。
お疲れ様。ここまでできたら環境構築完了。これから思う存分スクラップ&ビルドするのだ。
環境構築でつまづいた部分
既に別用途でNode.jsで環境を構築している場合など、手を動かしていてつまづいた部分を挙げる。
Node.jsのバージョン
詳細
「Node.jsのインストール」にも記載したように、Node.jsのバージョンが9.xあるいは11.xの場合後続のコマンドを実行できない。
1.下記コマンドでNode.jsのバージョンを確認する。
node -v
2.他のバージョンのNode.jsを既に利用しているor利用することを想定している場合は、バージョン管理できるよう同時にnvm(Node Version Manager)もインストールする。
3.nvmをインストールしたら、SPFxでサポートされたバージョンのNode.jsをインストールする。
nvm install x.x.x
gulp serveが実行できない
詳細
Gulpの一部のバージョンではgulp serveを実行したときにブラウザが展開して空白のページが表示される。
解決方法
本記事では動作確認済みのv3.9.1をインストールしているが、既に別のバージョンをインストールしている場合はGulpをアンインストールする。
1.下記コマンドでGulpの現在のバージョンを確認する。
gulp -v
2.1で確認したバージョンが3.9.1以外の場合、Gulpをアンインストールする。
npm uninstall gulp
3.Gulpを再インストールする。
npm install gulp@3.9.1
「Address already in use ****」と表示される
詳細
Hello Worldを含め、WebパーツをWorkbenchに展開しようとgulp serveを実行すると、「Address already in use ****」というエラーが表示されてWorkbenchを起動できないことがある。
解決方法
このエラーが表示された場合、ポート番号が既に使われているので、所謂プロセスキル、タスクキルで対処する。
1.下記コマンドを実行し、エラーの表示されたポート番号が利用されていることを確認する。
netstat -an | findstr ****
2.ポートを利用しているタスクのPIDを確認する(ポート番号≠PID)
3.2で確認したPIDを指定して、下記コマンドでタスクキルを強制実行する(ポート番号≠PID、大事なことなので2度書いた)
taskkill /F /PID ****
参考文献
SharePoint Framework 開発環境の設定
SharePoint のクライアント側の最初の Web パーツを作成する (Hello World パート 1)
Yeoman の SharePoint ジェネレーターを使用したスキャフォールディングのプロジェクト