記事概要
MarkdownのMermaidでどのような表現ができるか確認するため、Power Automateのフローの構成をMermaidで可能な限り再現する。
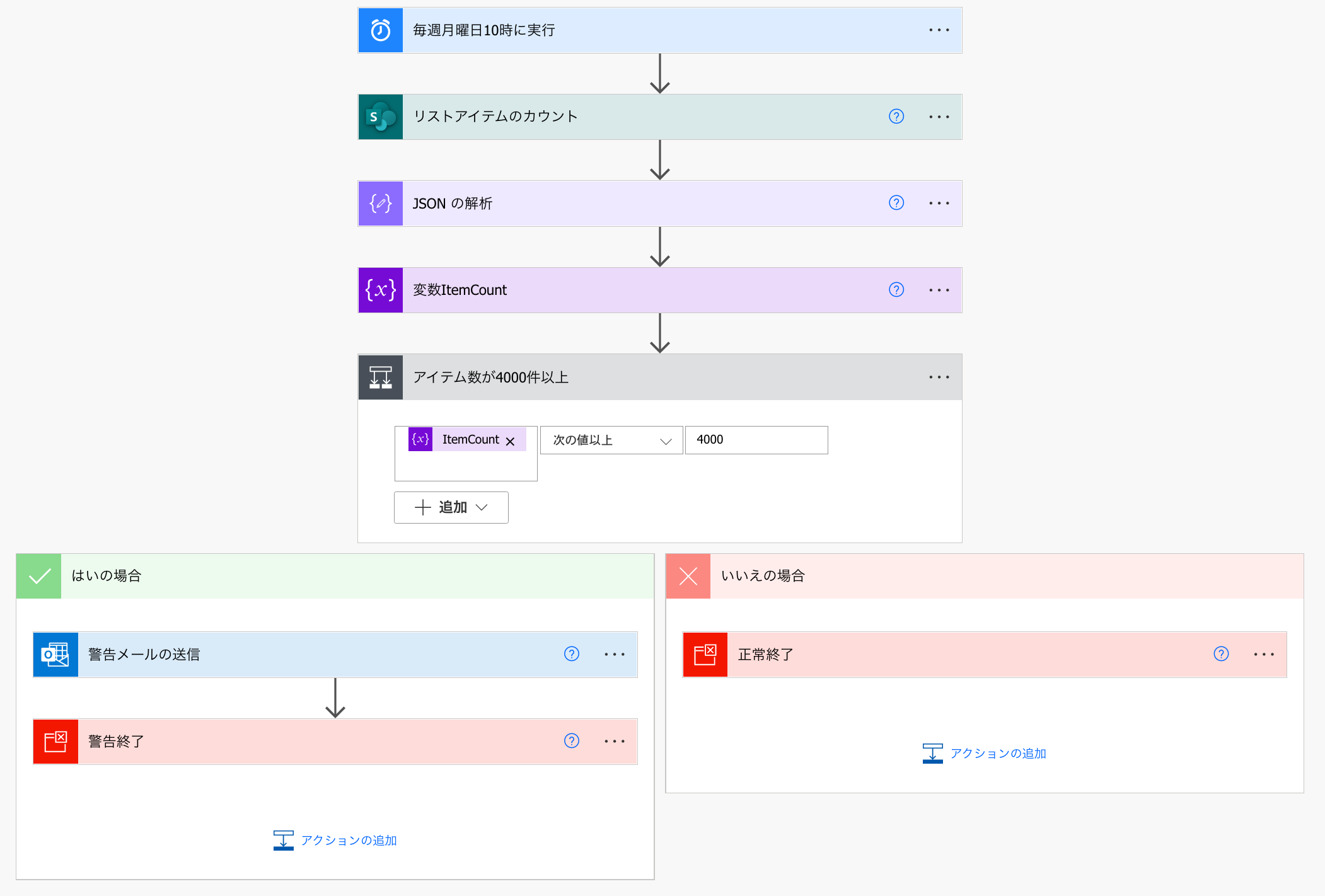
オリジナルのフロー
毎週月曜日10時にSharePointリストのアイテム数をカウントし、4000件以上なら警告メールを送信する。
※「警告終了」はフローの趣旨に沿って「終了」アクションを設定したものだが、「終了」アクションの状態に設定できる値は「失敗」「取り消し済み」「成功」であり、「警告」は設定できない。
ソース
::: mermaid
graph TB;
classDef Time fill:#DAEAFE, stroke:#C3C1C0;
classDef SPO fill:#D4E6E6, stroke:#C3C1C0;
classDef JSON fill:#EBE5FE, stroke:#C3C1C0;
classDef Var fill:#E2D0F0, stroke:#C3C1C0;
classDef Ctrl fill:#D9DADB, stroke:#C3C1C0;
classDef OWA fill:#D5E8F7, stroke:#C3C1C0;
classDef Exit fill:#FBD7D4, stroke:#C3C1C0;
style はい fill:#E9F5EA, stroke:#C3C1C0;
style いいえ fill:#FDEAE9, stroke:#C3C1C0;
A[毎週月曜日10時に実行]:::Time --> B[リストアイテムのカウント]:::SPO;
B --> C[JSONの解析]:::JSON;
C --> D[変数ItemCount]:::Var;
D --> E{アイテム数が4000件以上}:::Ctrl;
E --> |はい|F[警告メールの送信]:::OWA;
subgraph はい;
F --> G[警告終了]:::Exit;
end;
E --> |いいえ|H[正常終了]:::Exit;
subgraph いいえ;
H;
end;
:::
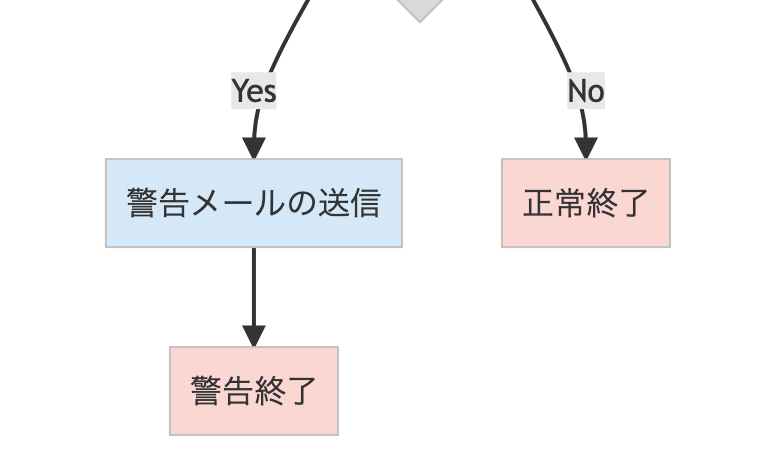
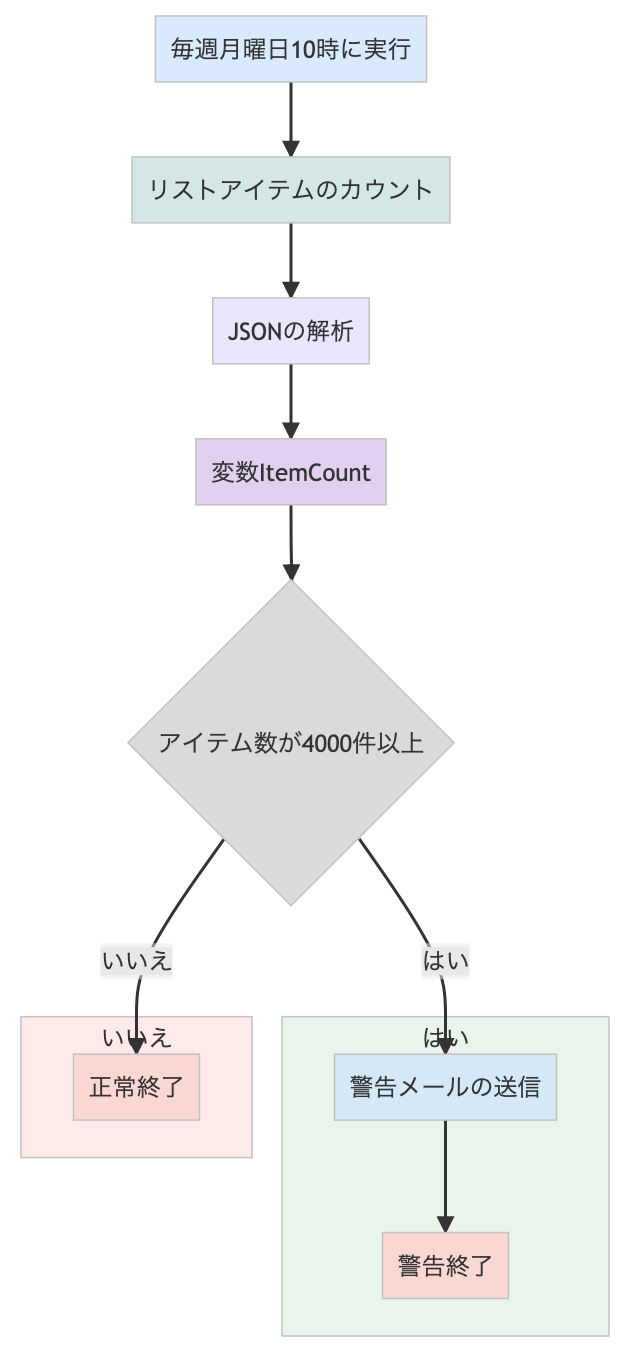
プレビュー
ポイント
クラスを定義してスタイルを適用する
MermaidはSVGの属性を利用してスタイルを適用する。本記事で利用した属性は以下の通り。
・fill
ノードの内部の色。
アクション名部分の色をスポイドツールで抽出して設定している。
・stroke
CSSで言うところのborder=枠線の色。
全アクション共通。こちらもスポイドツールで抽出する。
例
SharePoint Onlineのアクションに相当するノードに設定したクラス「SPO」。その他のアクションもクラス名を3~4文字に設定。
classDef SPO fill:#D4E6E6, stroke:#C3C1C0;
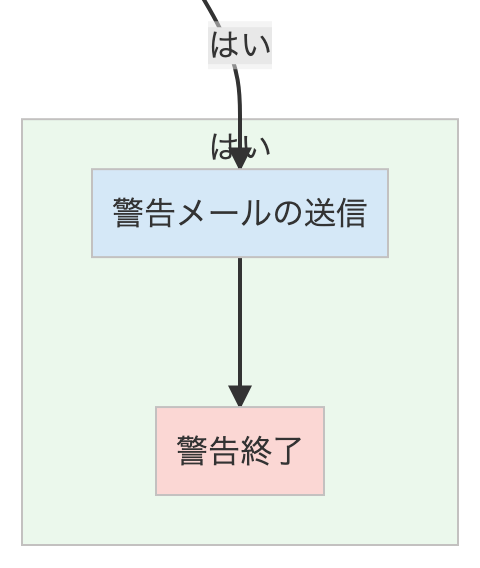
サブグラフを利用する
サブグラフを利用することで、ブロックを分けることができる。本記事では、はい/いいえの分岐で利用した。
例1
サブグラフ「はい」。サブグラフの範囲はendで区切る。
subgraph はい;
F --> G[警告終了]:::Exit;
end;
例2
サブグラフ「いいえ」。リンクに接続されたノード単体にサブグラフを適用したい場合、定義済みのノードを指定する。
subgraph いいえ;
H;
end;
サブグラフにもスタイルを設定できる。
style はい fill:#E9F5EA, stroke:#C3C1C0;
改善点
サブグラフ名とリンクがダブる
サブグラフ名を左寄せにする、またはリンクの長さを変更することで解決可能。

分岐の位置が意図したものにならない
はい:左、いいえ:右に表示されるはずが、プレビュー上では逆に表示される
サブグラフを利用しない場合は以下のように表示され、サブグラフを適用したことが原因と考えられる。