前置き
今回はEC2でwebアプリケーションをデプロイするにあたってnginxを入れて対応しようと思いました。
しかし、confファイルの書き方が良くわからず、悪戦苦闘、、、
そのときにnginx-proxy-managerという存在を知りましたので、使ってみようと思います。
クラウドサービスが普及してきた今、例えばAWSではロードバランサーがあるため必要ない技術のように感じるnginxですが、どうなんですかね。
GPTくんと一緒に作成していきます。
ymlファイルの作成
今回はexpressを用いたwebアプリケーションをデプロイするため、expressのコンテナも書いておきます。
version: '3.9'
services:
express:
image: express
container_name: express
build:
context: .
dockerfile: ./container/nodejs/Dockerfile
volumes:
- ./express:/app
ports:
- "8000:8000"
command: yarn start
tty: true
nginx-proxy-manager:
image: 'jc21/nginx-proxy-manager:latest'
restart: always
ports:
- '80:80' # HTTP
- '81:81' # Nginx Proxy Manager UI
- '443:443' # HTTPS
environment:
DB_SQLITE_FILE: '/data/database.sqlite'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
こいつで下記コマンドビルドします。
docker compose up -d
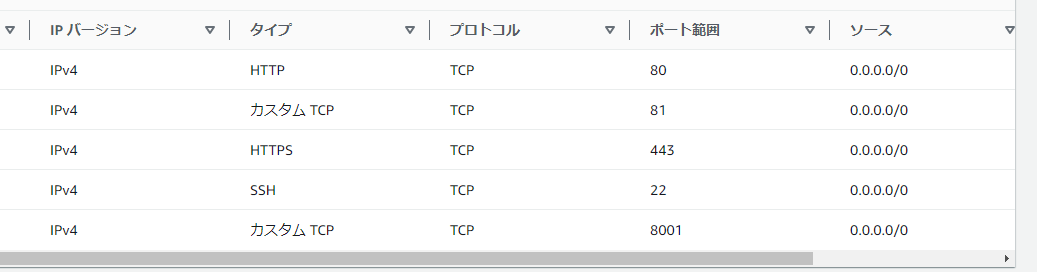
EC2のセキュリティーグループのポートを開けるのも忘れずに、、、!
0.0.0.0/0はやめましょうね
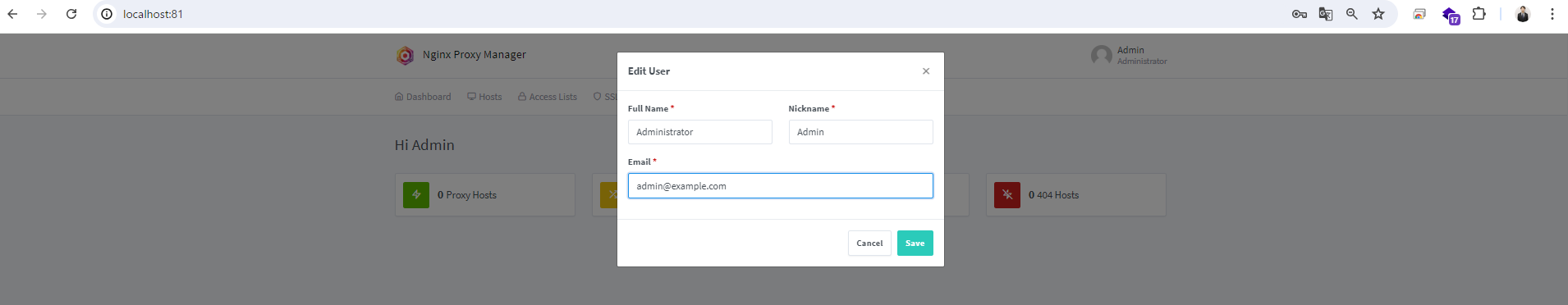
nginx-proxy-manager
以下のdefaultのアイパスなので入力
Email: admin@example.com
Password: changeme
そのあとに自分の情報を入力しましょう
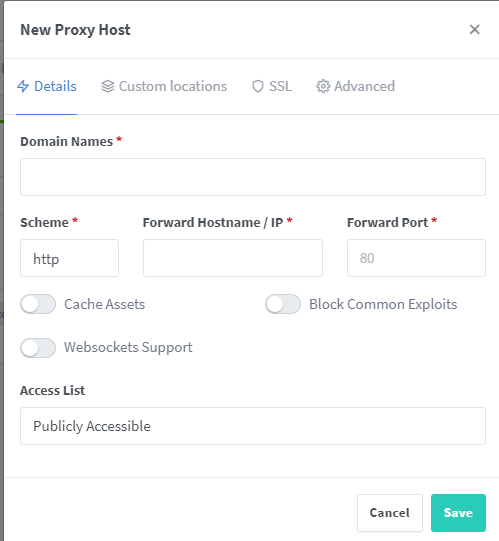
ここに入力、expressは8000で開けているのでPortは8000にする
expressへの実装
saveしたら完成!
すごく簡単にデプロイできました!