はじめに
前回はPowerAppsについて理解を深めることができました
【前回記事:PowerAppsとは】
https://qiita.com/cacs-saki/items/dd301b9f901f4a5a9464
今回は実際にPowerAppsをさわってみて、簡単な出欠管理アプリを作ってみようと思います
こちらの記事を参考にさせていただきました!
https://qiita.com/tsumasakky/items/9cd84c0d9b86009493eb
データソースの準備
前回の記事にもありますが、PowerAppsではMicrosoft系のサービスやその他の外部サービス(kintoneやSalesforce)など延べ200種類以上のデータと連動することができるようになっています
どのデータソースが使いやすいかは人それぞれだと思います
私自身はデータソースを扱った経験があまり無いため、色々なデータソースを扱いつつアプリを作成してみようと思います
ということで、まずアプリを作成するためにデータが必要となるので、最初にデータを準備していきます
今回はExcelのデータを用意してOneDrive for Businessにアップロードします
PowerAppsでExcelのデータを使用するときは必ずテーブルに設定しなければなりません
またテーブルの内容がすぐわかるようにテーブル名も変えておくとよいです

ExcelデータができたのでOneDrive for Businessにアップロードします

アプリの作成
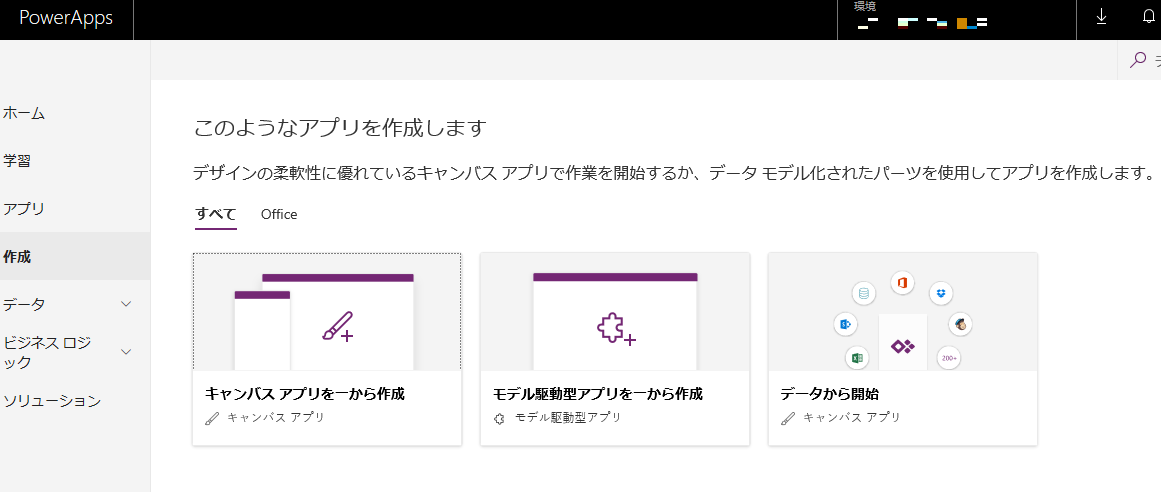
次にキャンバスアプリを一から作成するをクリックします
アプリ名を入力した後に書式を選びます

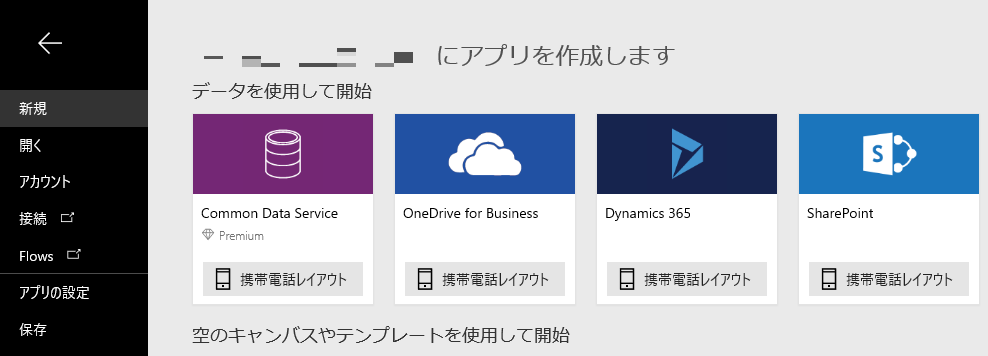
ここでOneDrive for BusinessにアップロードしたExcelのデータを出力する作業を行います
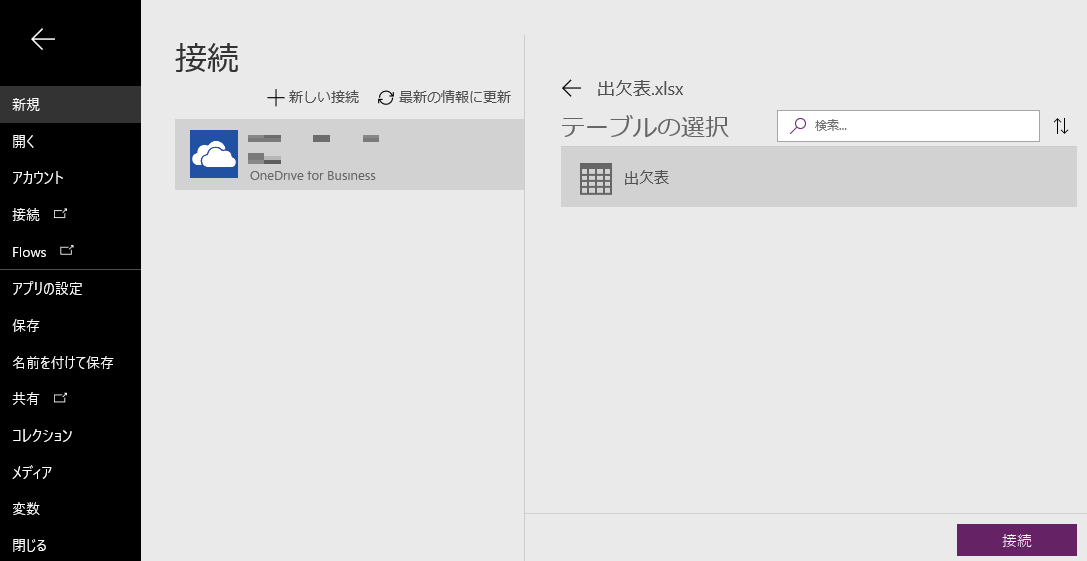
アプリ作成画面(前画面)のファイルをクリックするとこの画面が出てきます
そこから新規をクリックし、OneDrive for Businessを選択します

するとこのような画面が出てくるので、Excelファイルの出欠表を選択します

するとデータが入力された状態でアプリをビルドしてくれます
ここではBrouseScreen(一覧画面)、DetailScreen(詳細画面)、EditScreen(編集画面)が作成されています
ここからは自由に画面を作ることができます

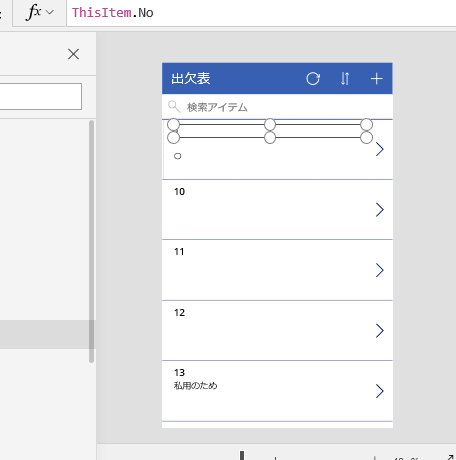
BrowseScreen(一覧画面)
ここにある項目は、Excelデータの項目であればどれでも変更することができるみたいです
試しにThisItem.No→ThisItem.氏名に変更します

DetailScreen(詳細画面)
ここでは項目の順番を入れ替えてみようと思います
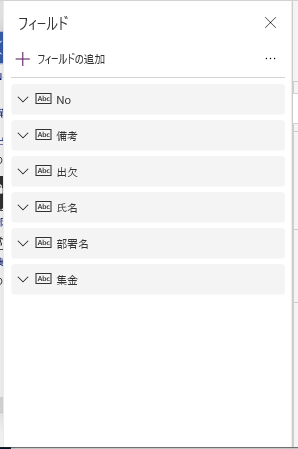
画面をクリックすると、右側にプロパティが出てきます
フィールドの編集をクリックします

するとこのような画面が出てきます
ここでは、項目の順番を変更することができ、各項目はドラッグしながら動かすことができます

EditScreen(編集画面)
ここもDetailScreenと同じく、項目の順番を入れ替えてみようと思います

これで一通りは完成です
完成したアプリを動かしてみる
アプリ作成画面の右上にある▷を押すと、作成したアプリを実際に動かすことができます
実際に上から2番目のデータを更新してみます
まずはBrowseScreenからDetailScreenに移動します

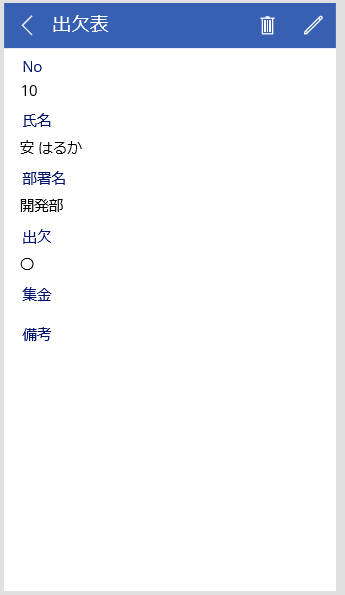
今回はこの人の出欠を〇にしたいと思います
右上の鉛筆マークを押して、EditScreenに移動します

まとめ
アプリの作成において、ゼロから手を動かして作成したのは実質Excelデータくらいだったと思います
あとはそのデータに基づいて作成するという流れで、殆ど手を加えず簡単にアプリを作成することができました
実際はもっと色々な機能を使って作成することになると思いますが、これだけでも登録・更新・削除処理は十分使えると思いました
次回はより様々な機能を使ってアプリを作ってみたいと思います