はじめに
普段は、独学で開発をしている初学者です。
これまで主にRailsを使って開発を行っていましたが、作成したWebページのセンスが壊滅的だったので、自分についてまとめたポートフォリオサイトを作成してみました。
URL:https://masanori-kimura.netlify.app/
使用言語:Vue.js
FW: Vuetify
意識したこと
まずは『ポートフォリオサイト』で検索し、いろいろなサイトをみて勉強しました。
そして自分のポートフォリオサイトに取り入れようと意識した点は、以下の3つです。
- Google Fonts使って、細めなフォントにする
- あまり色を使わない(カラフルだとセンスがいる)
- トップページの背景を印象的な画像にする
結局フォントは、'Recursive' 'M PLUS 1p'を使用しました。
ヘッダー
ヘッダーは、アンカーリンクを使って指定したコンポーネントまでスクロールできるように作りました。
スクロールをどう実装するかは悩みましたが、Vuetifyなら簡単に実装できました。
# Aboutページの場合
@click="$vuetify.goTo(href='#about')"
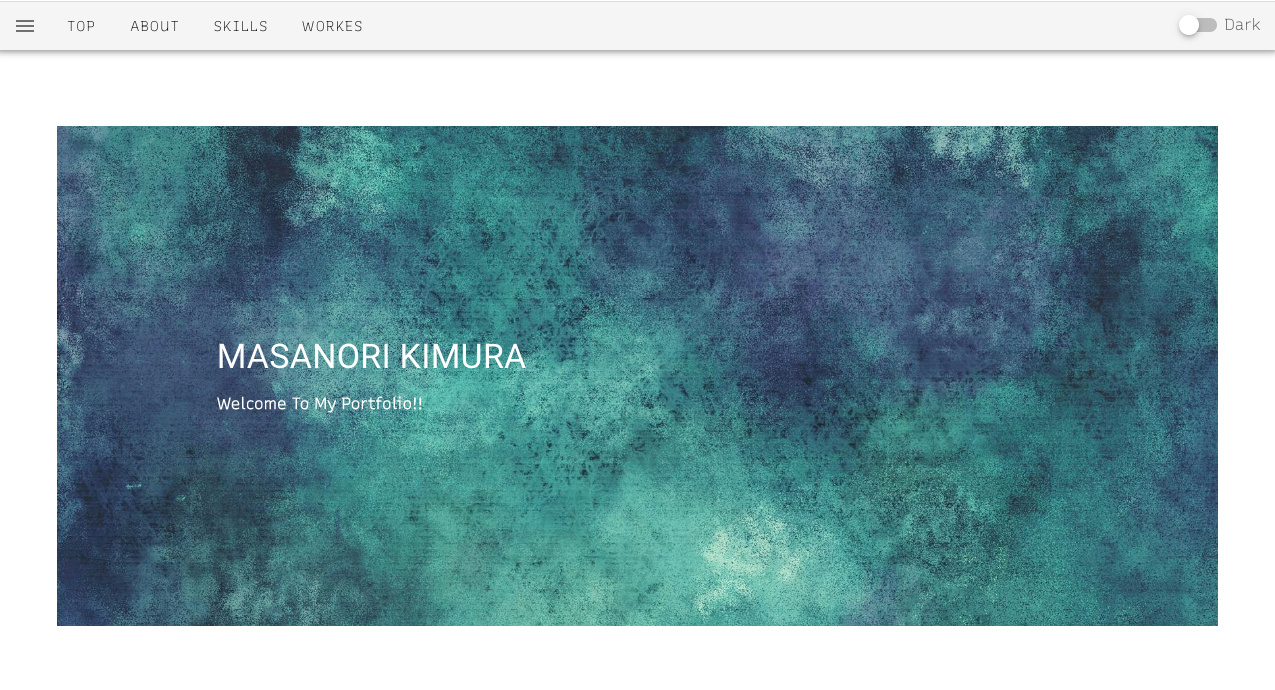
TOPページ
TOPページに使用した画像はCanvaから引っ張ってきたものです。
画像の上に文字を重ねてアニメーションも使用しました。
アニメーションは、Vueの公式サイトに名前が挙がっていたAnimate.cssを使用しました。
たった1行のコードでアニメーションが実装できます。
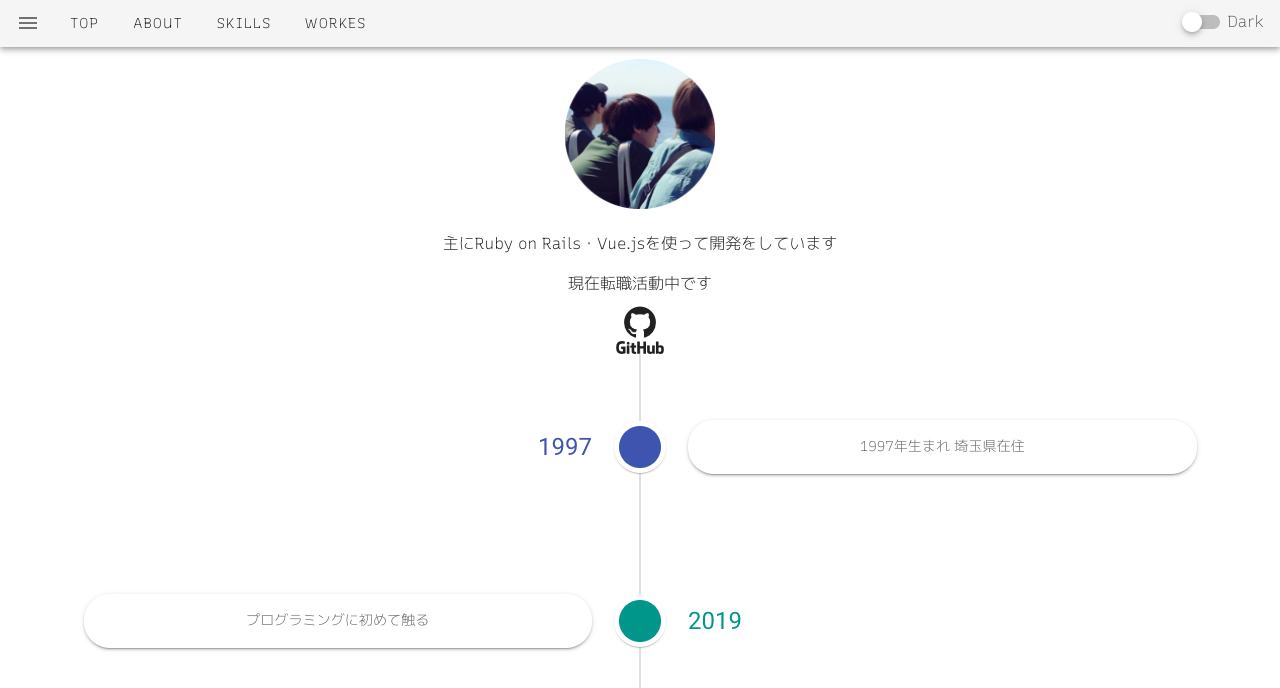
ABOUTページ
ABOUTページではVuetifyの『Timelines』を使用しました。
https://vuetifyjs.com/en/components/timelines/#timelines

薄い経歴ですが、分かりやすいですね。
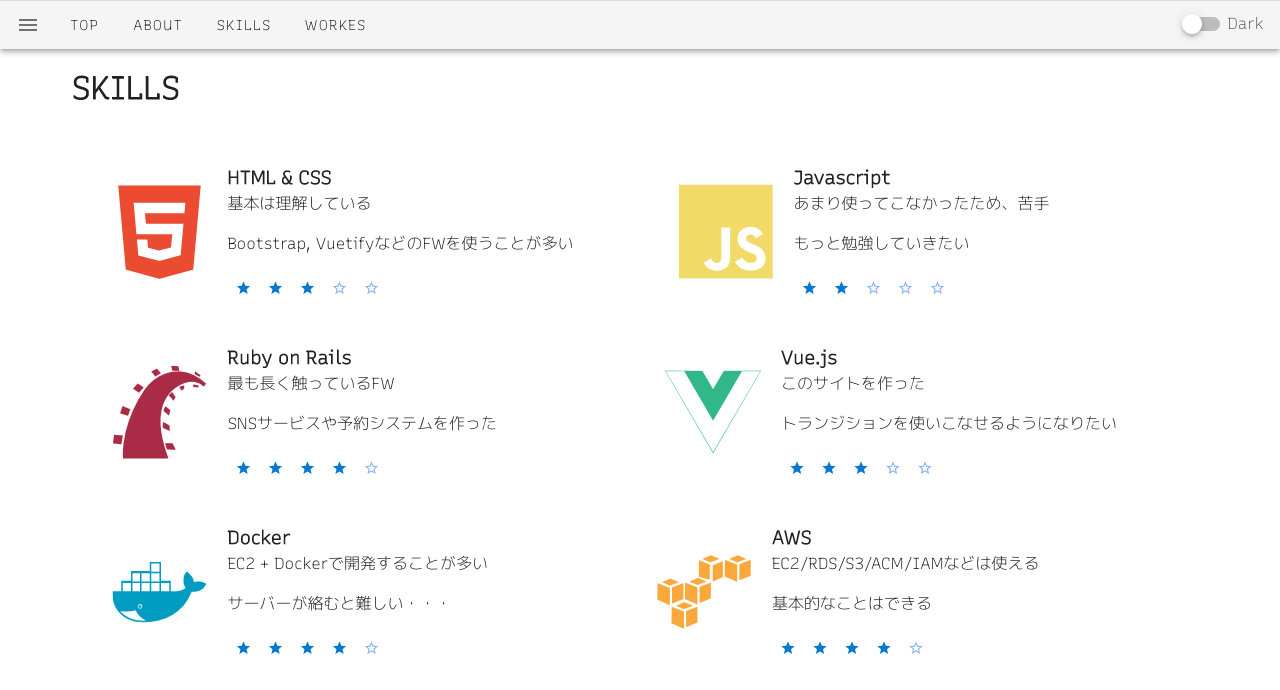
SKILLページ
SKILLページでは自分扱える言語・FW・インフラ周りについてまとめました。
ページのレイアウトは一番迷ったのですが、こんな感じになりました。

アイコンはプログラミング系のアイコンが揃っている『DEVICON』を使用しました。
https://devicons.github.io/devicon/
また、スキルのレベルを表した星もVuetifyで実装しました。
https://vuetifyjs.com/en/components/ratings/
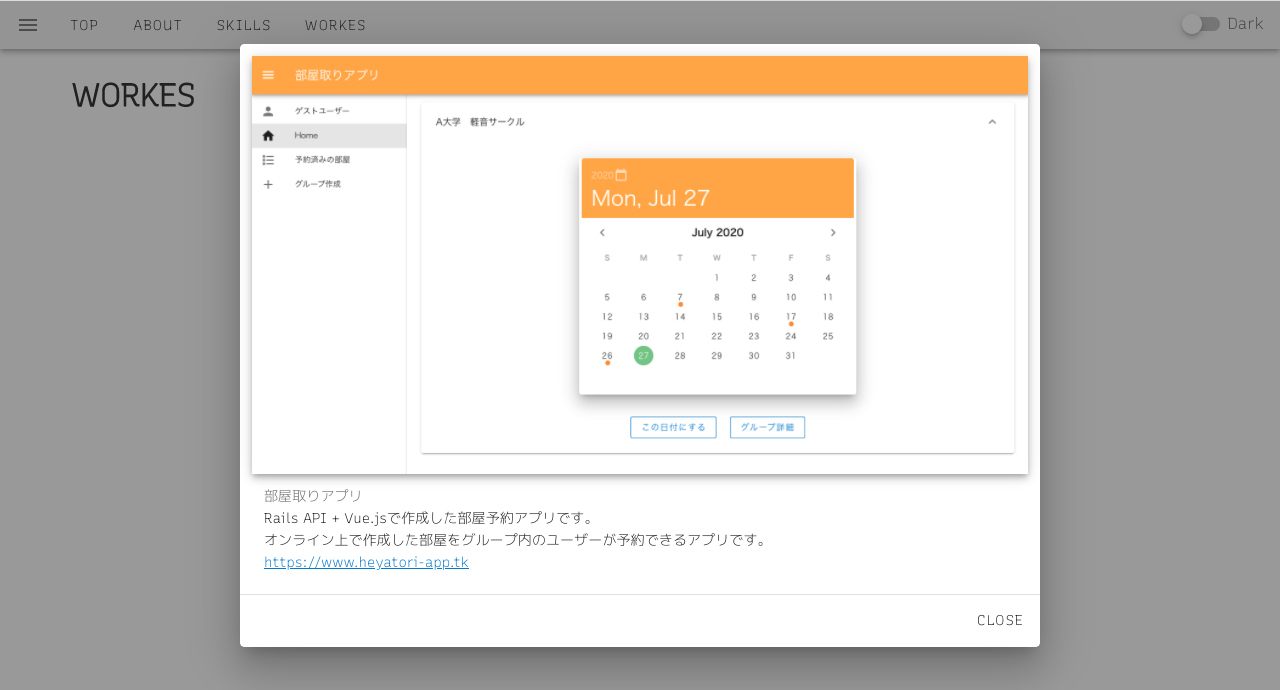
WORKESページ
WORKESページはシンプルで、ポートフォリオの画像を並べて、クリックしたらモーダルウィンドウが開くようになっています。

ありがたいことに、このモーダルウィンドウもVuetifyで実装しました。
https://vuetifyjs.com/en/components/dialogs/
まとめ
このようにしてポートフォリオサイトを作成しました。
以前作っていたWebサービスのページと比べ、まだまだですが多少見れるようになったと思います。