iPadで手軽に気楽にプログラミング
投稿日みればわかるかと思いますが、2018年4月上旬時点の情報です。
スクショ掲載してますが、バージョンアップ等でUIが変わっていく可能性が満載な事を先に喚起しておきます。
「iPadでプログラミングしたい!」
この欲望を叶えるために、AWS Workspacesを利用してWindows ServerにVisualStudio突っ込んでリモート環境に繋いで実現させてました。
しかしこれ、リモートで画面共有するんで通信量が結構いっちゃうんです。
バッテリー消費もそれなりにするし、iPadも熱帯びてきますし……
軽いエディターくらいでもいいからなんかないの?と思っていたこの頃、
出会ってしまった感 高まったため紹介したいと思います。
クラウドIDEの「codeanywhere」
クラウドIDEとは、ってここで書くと長くなるので検索してみてください。
codeanywhereとは、ってここで書くと長くなるので…
簡単な説明すると、クラウド上にコンテナ作ってその中を自分で弄れるよってことなんです。
codeanywhereのアカウント登録さえすれば、AWS使うより手軽にサクッと開発環境持てるよ?
っていうのがポイントです。
iOS以外でも利用可能
自分がiPadでプログラミングしたいのでiOSとしてますが、Androidも対応してますし、ブラウザ(chrome)からのアクセスも可能です。
元々Google Chromeのアドオンとしてリリースされていたのを数年前に利用したのがきっかけですが、以来メルマガ的なのが届くくらいのお付き合いしかしてませんでした。
codeanywhereを使おう!
前置きはこれくらいにして、iPadでプログラミングするための導入部を紹介していきます。
このエントリーで目指すこと
「httpアクセスしてweb表示させるぞ!」
コレを世間では「Hello World」と呼びます。
方向性と道筋
- codeanywhere のアカウント登録
- codeanywhere のインストール(iPad)
- codeanywhere でコンテナ作成
- ターミナルで最低限の準備
- pip アップデート
- flask インストール
- ディレクトリ作成
- 最低限のプログラミング
- 起動
- アクセス
アカウント登録
まずはcodeanywhere のアカウント登録を行います。
メールアドレスとユーザー名の登録をしますが、認証メールが送られてくるタイプのやつです。
それほど手間ではないはずなので、詳細は省きます。
codeanywhere
※sign upから登録してください
お試しならばライセンスはfree で十分
作成できるcontainerが1つだけなど機能は制限されてますが、free プランでも使い勝手を十分知れるはずです。
料金については下記を。
codeanywhere pricing
※2019年3月追記
どうやらFreeプランは7日間だけ試用可能な制限がついてしまったようですね…
GoogleDriveやDropbox上のファイルを編集するためのエディターとしてはFreeで使い続けられるようですが、
コンテナ(仮想環境)を立てて使い続けるならば、月々約270円前後支払いが必要なようです。
codeanywhere をインストール
ストアからcodeanywhere を入手します。
サイズは約30MB。
codeanywhere の操作
ログイン
codeanywhere 起動後にログイン画面になりますので、先ほど登録した(以前からお持ちの)アカウントでログインします。
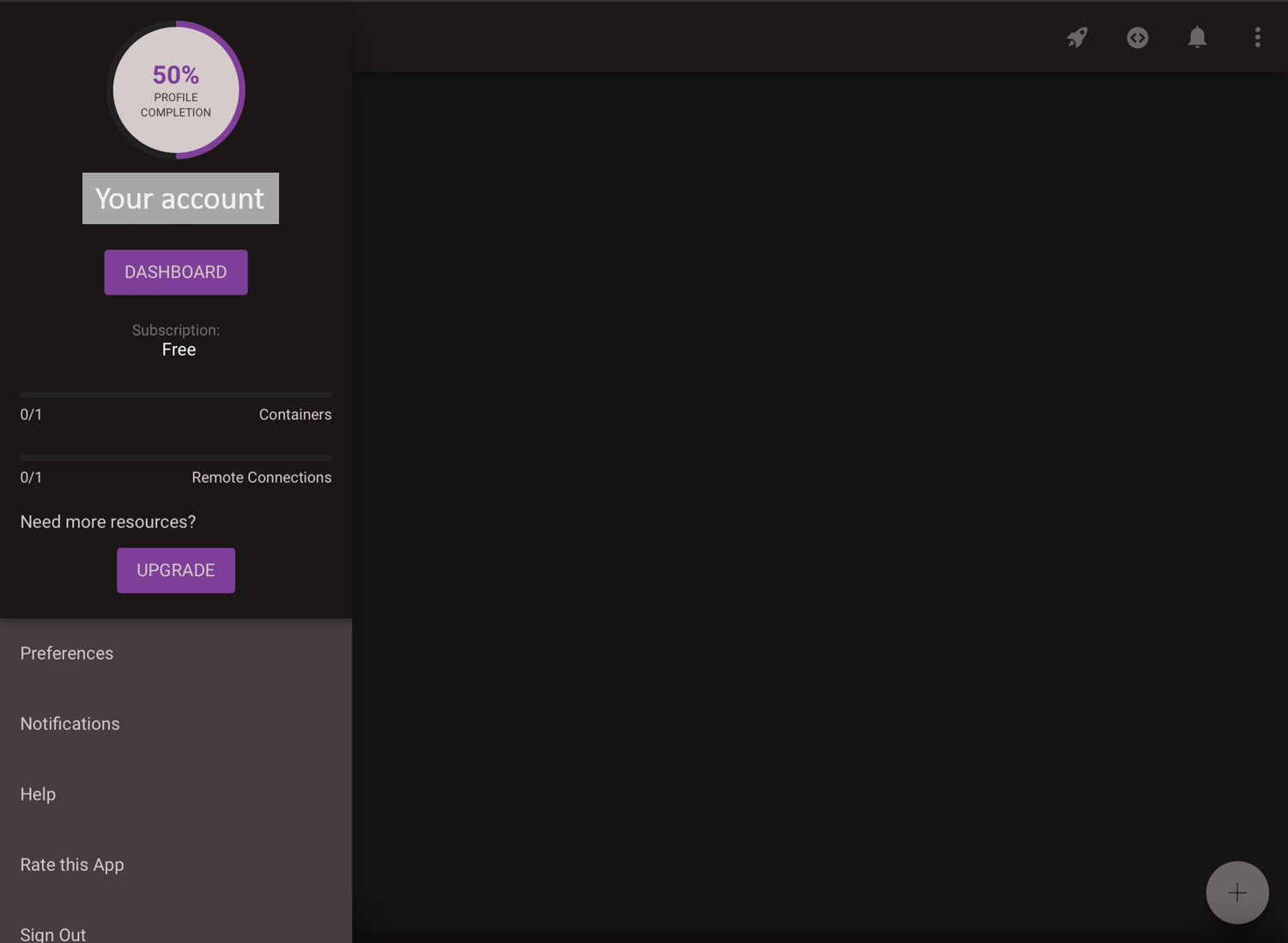
ログイン後、トップメニューに遷移します。
コンテナ作成
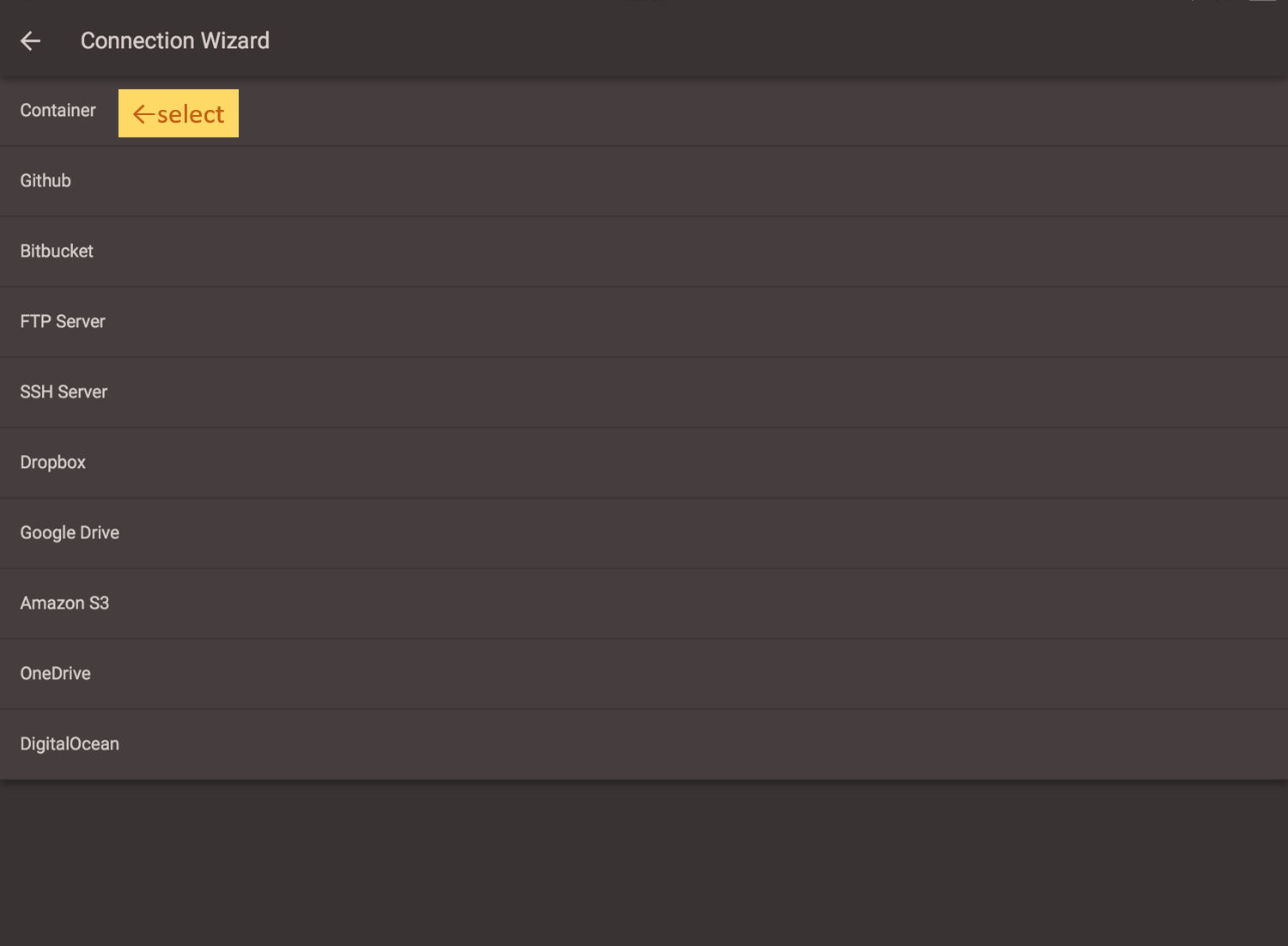
そのままconnection wizardが表示されます。
今回は「Container」を選びます。

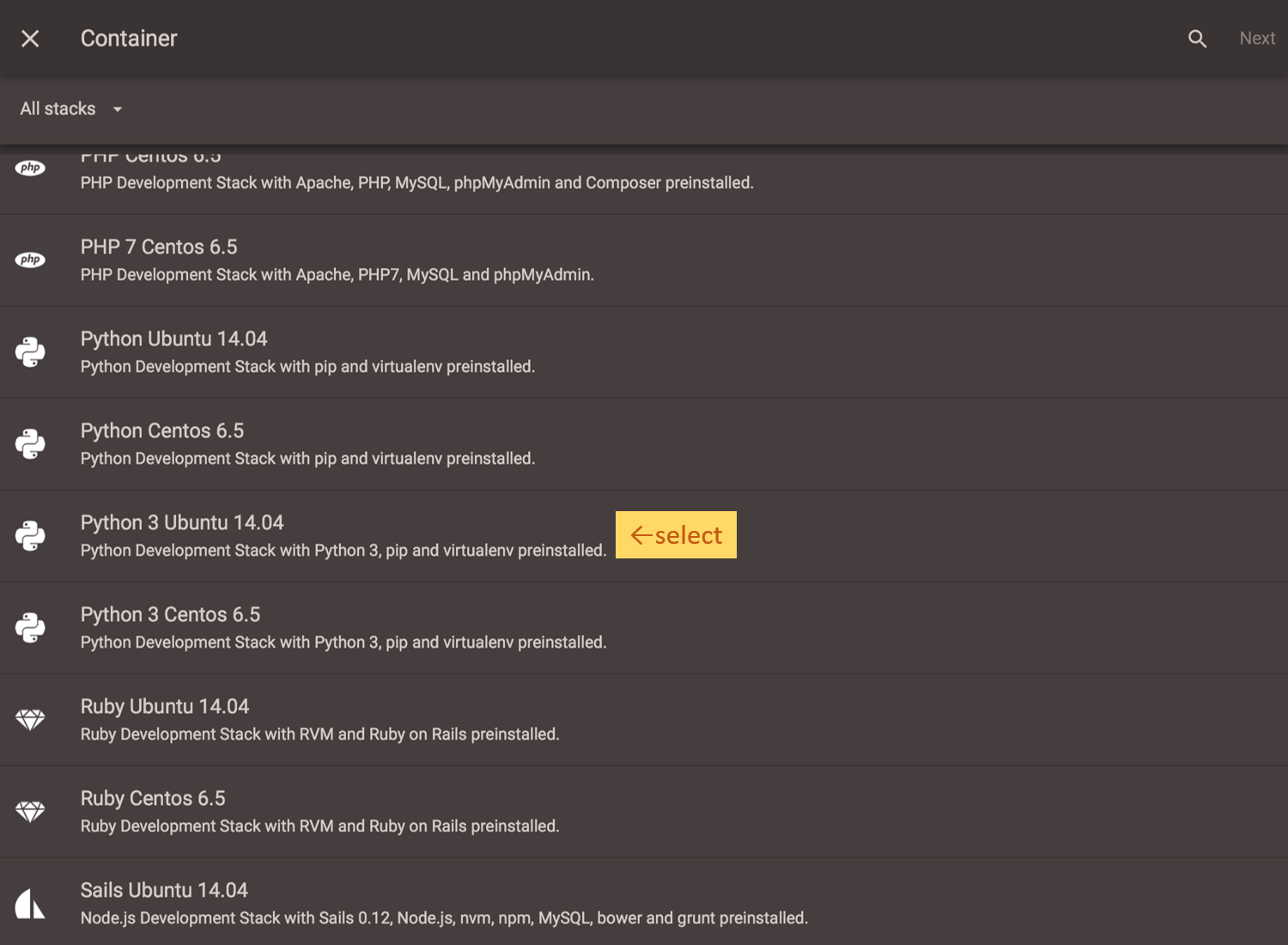
Containerの環境を選びます。
選べる環境はOSがUbuntu 14.04 か CentOS 6.5、
開発環境として、.NET、AngularJS、C/C++、PHP、Go、Java、Node.js、Ruby、swift、wordpress等が選べます。
今回はさくっと表示させたいためpython3のubuntu14.04を選びます。
画面右上のNextをタップするとプロジェクト名入力画面が表示されます。
(今回はproject_xとしました)

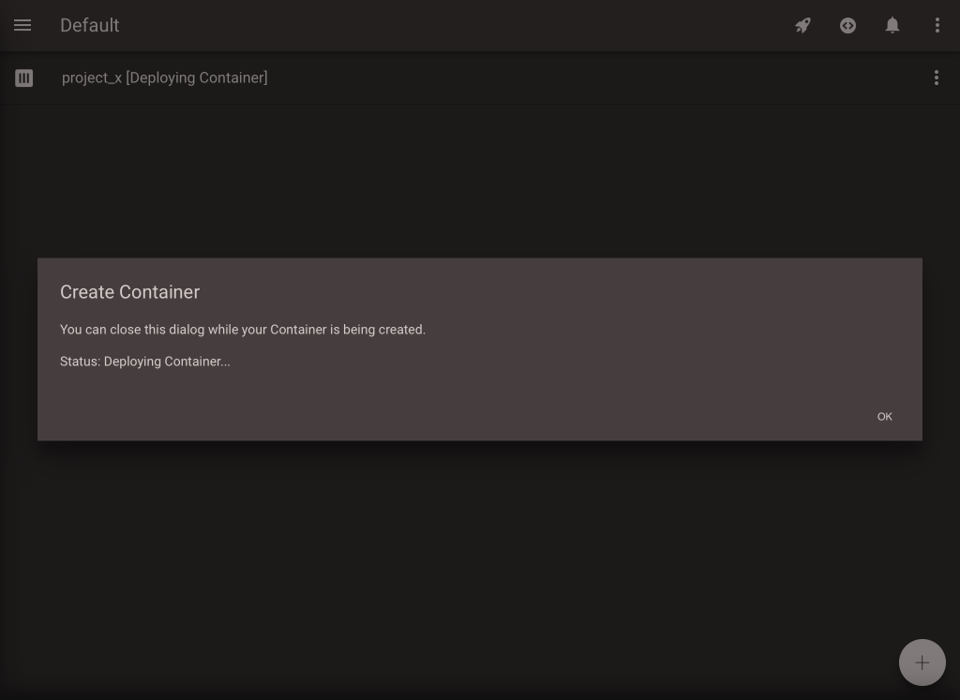
コンテナの作成と起動中です。
プロジェクト名の横に文字がなくなったら自由にいじくれます。

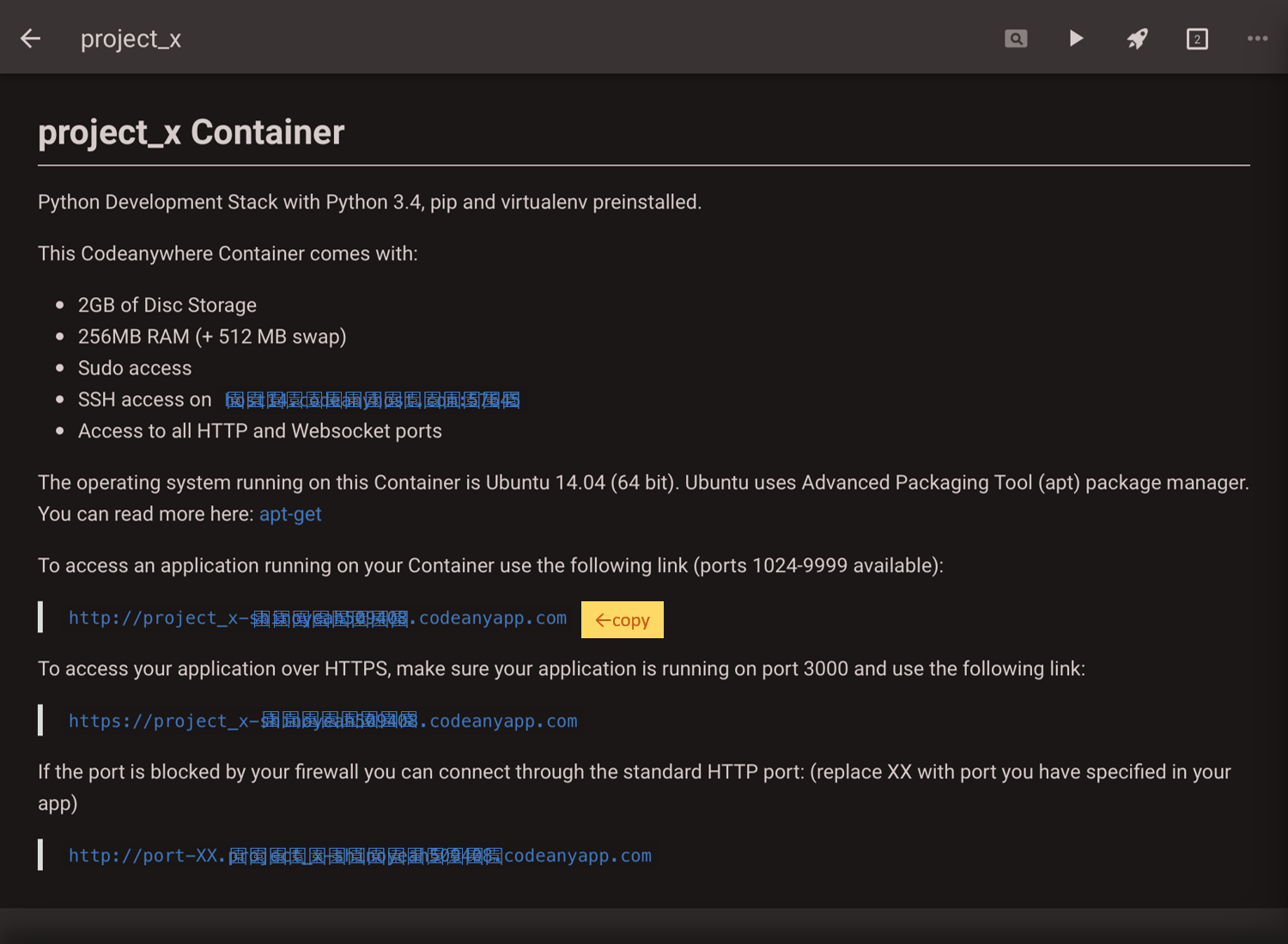
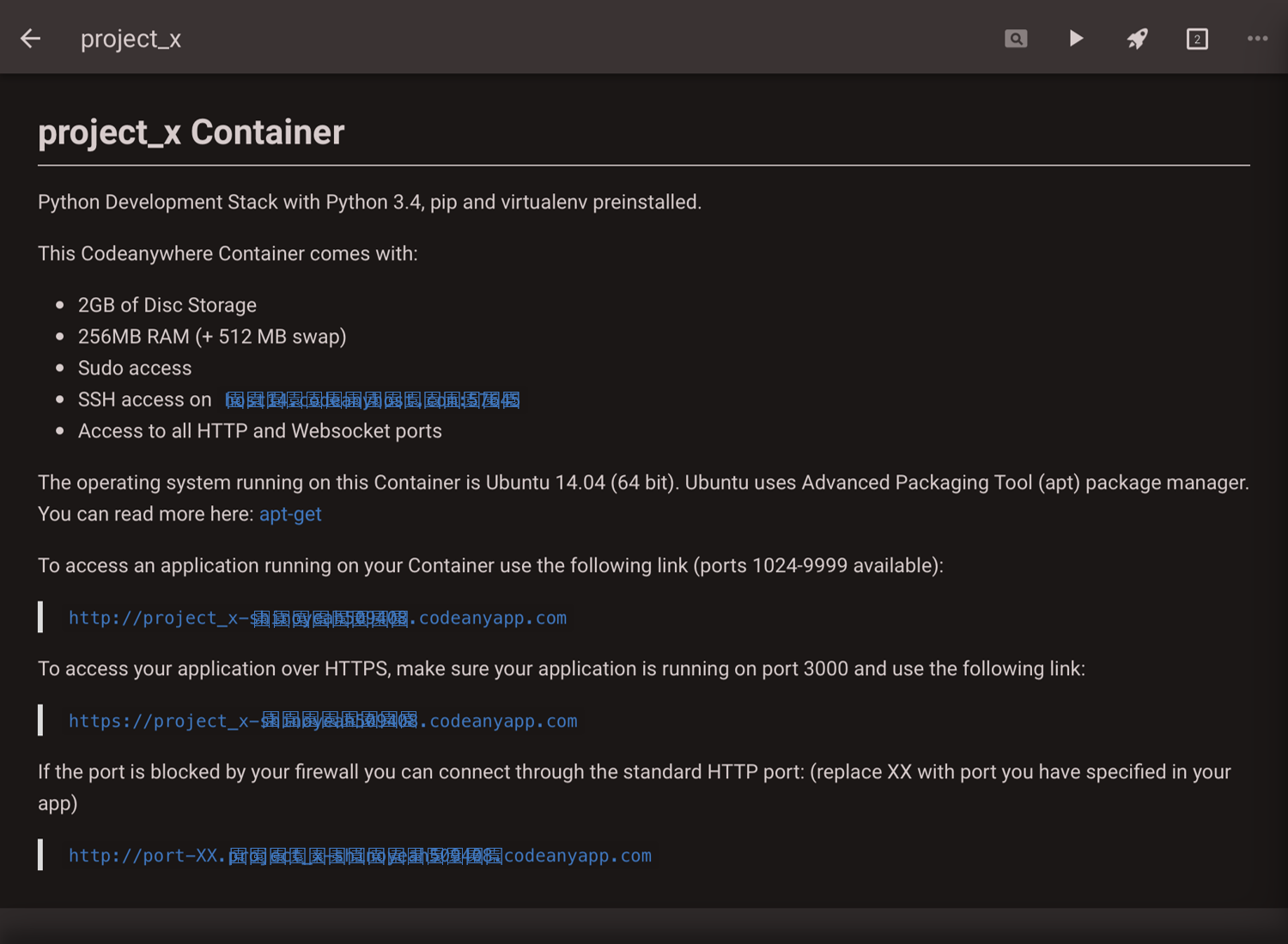
ちなみにコンテナが作成されたらinformation画面が表示されます。
スペックやコンテナへのアクセスlinkが記載されてます。
念のためURLの一部は伏せてます。

注意
クラウドIDEと言っているくらいなので当然ですが、ネット回線が切れると操作不能になります。
ローカルにコンテナ作っているわけではないということですね。

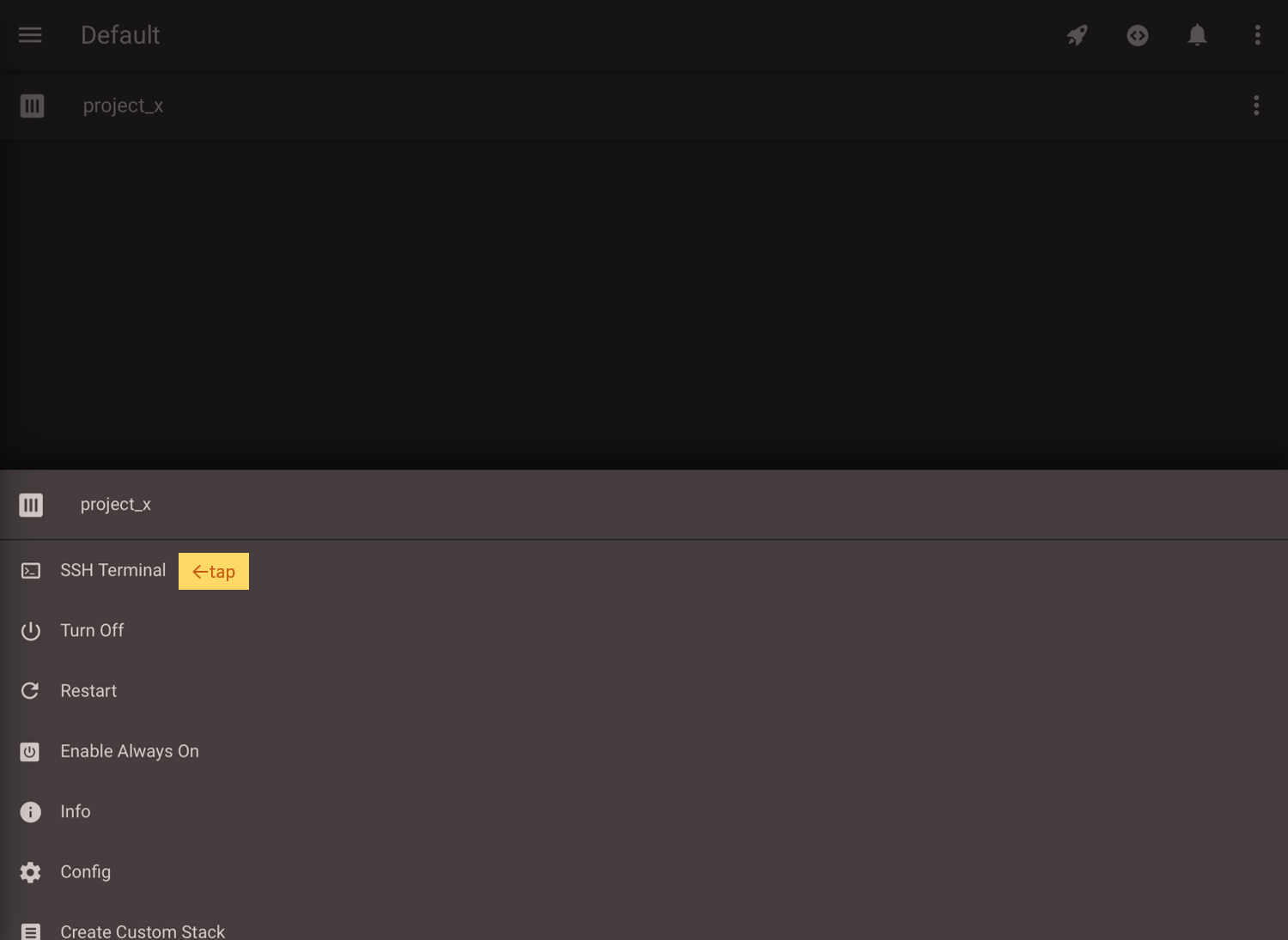
ターミナル起動
モーダルメニューの一番上に「SSH Terminal」があるのでタップします。

ターミナルが起動しました!
この時点で「やった!」とか思っちゃうわんぱく小僧ですみません…
ここから細かな環境を整えていきます。

セットアップ
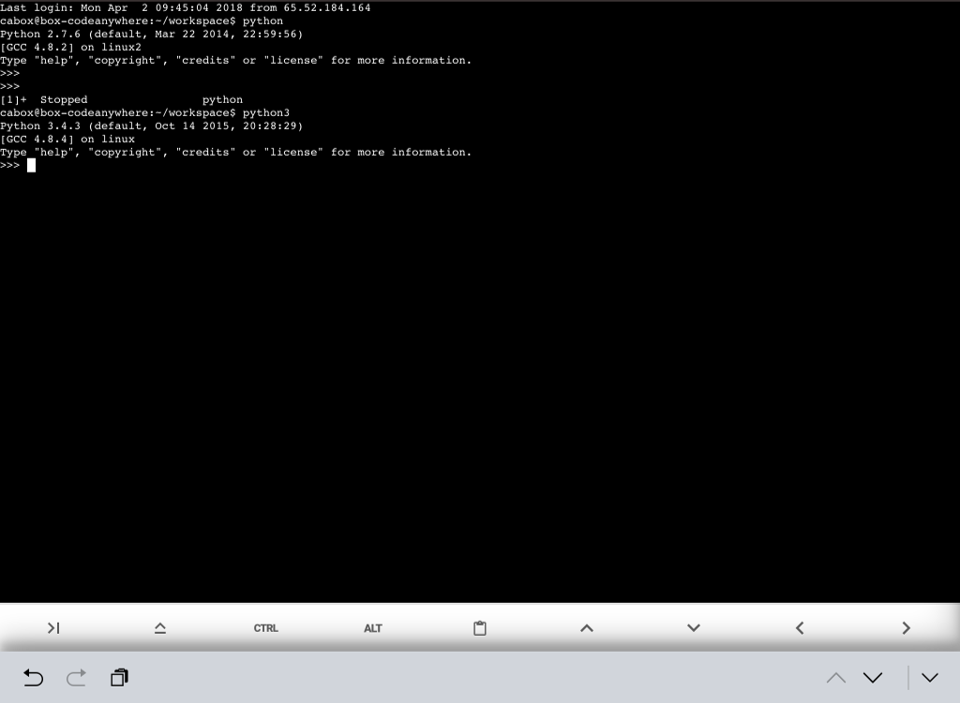
まずはpythonのバージョン確認です。
どちらも投稿時点では古いバージョンです……
virtualenvはプリインストールされているのですが、ひとまずここはサクッと表示させるのが目的なので3.4.3で我慢してやります。
ちなみにiPadの入力を気遣ってか、コンソールやコードエディター画面ではアシスト入力がちゃっかりと用意されています。
(これのおかげかBluetoothキーボードのCTRLとかALTが利かないという罠)

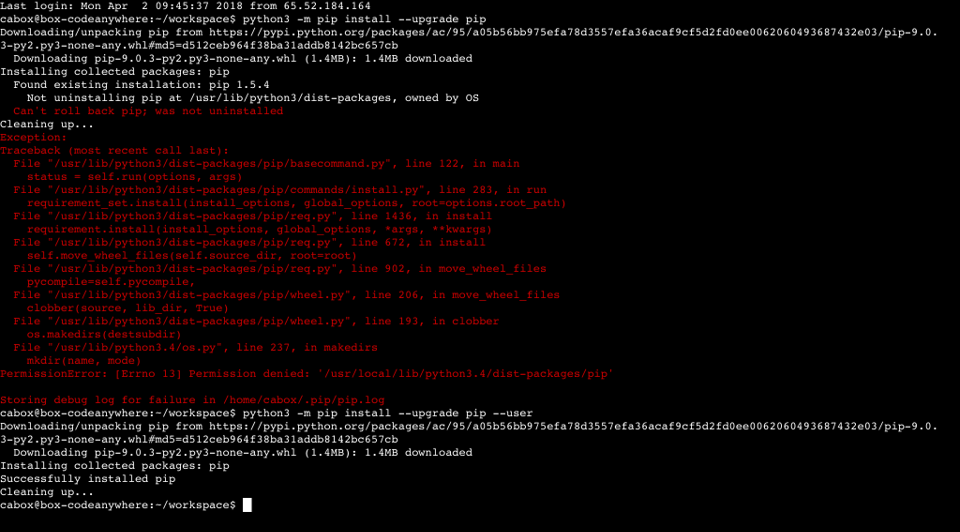
必要なパッケージをインストールしたいので、pipの更新もしておきます。

お約束のpermission denied……コンテナなので権限周りがナイーブなのですね……
python3 -m pip install --upgrade pip --user
そういう時に使うのが、最後のuserオプション。無事更新。
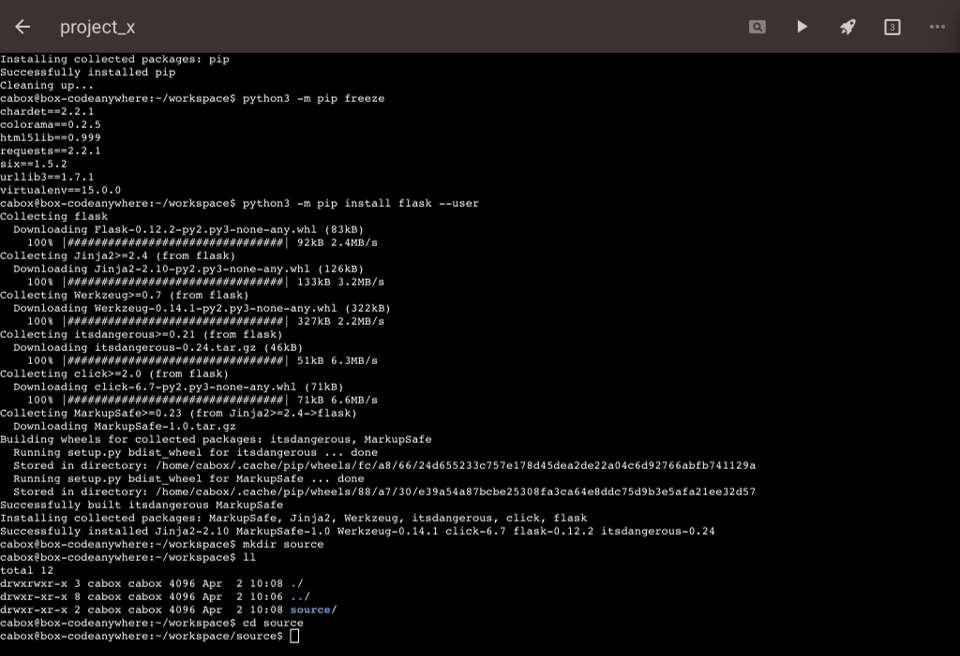
そして軽量フレームワークのFlaskを導入します。
インストールできたら「source」ディレクトリを作成します。

ソースコード準備
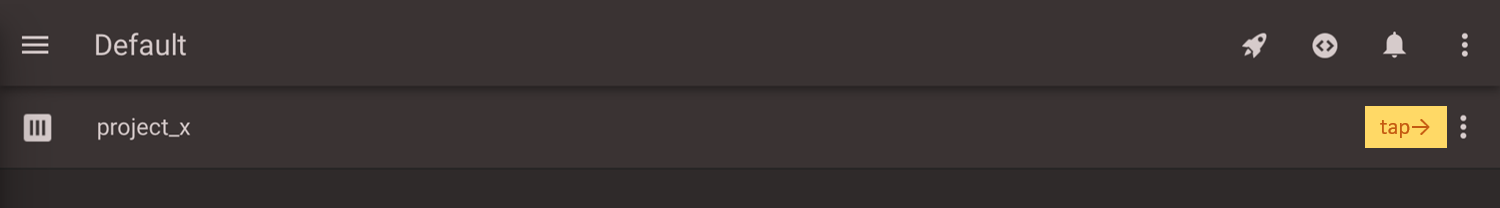
画面上部の左矢印でプロジェクト画面に戻ります。
プロジェクト名をタップすると、プロジェクトディレクトリに入ります。

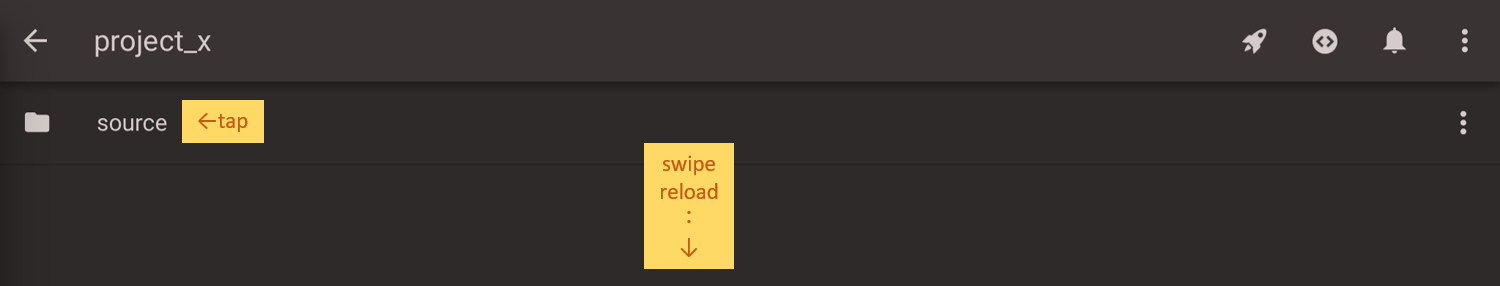
先ほどターミナルで作成したsourceディレクトリが出来ているはずです。
もし表示されていなければ、画面を下にスワイプしてリロードしてみましょう。
表示されたsourceディレクトリをタップします。

sourceディレクトリにはまだ何も存在しません。
ロケットアイコンをタップすると操作コマンドがずらりとでてきますので、「New File」をタップします。

エディター画面が表示されます。
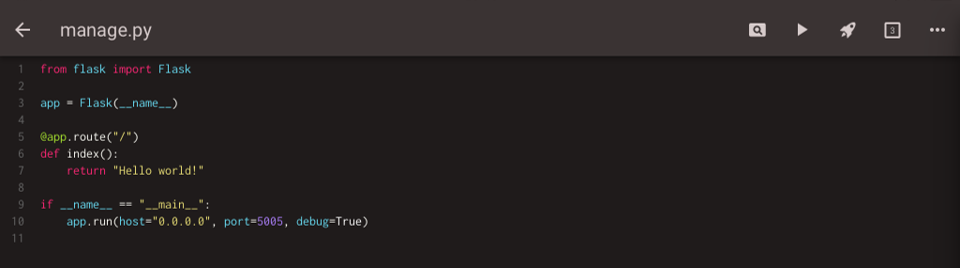
ひとまずpythonらしくモジュールのimportを一行書いてみました。
せっかくのエディターですので、もっと雰囲気を出したいですね……
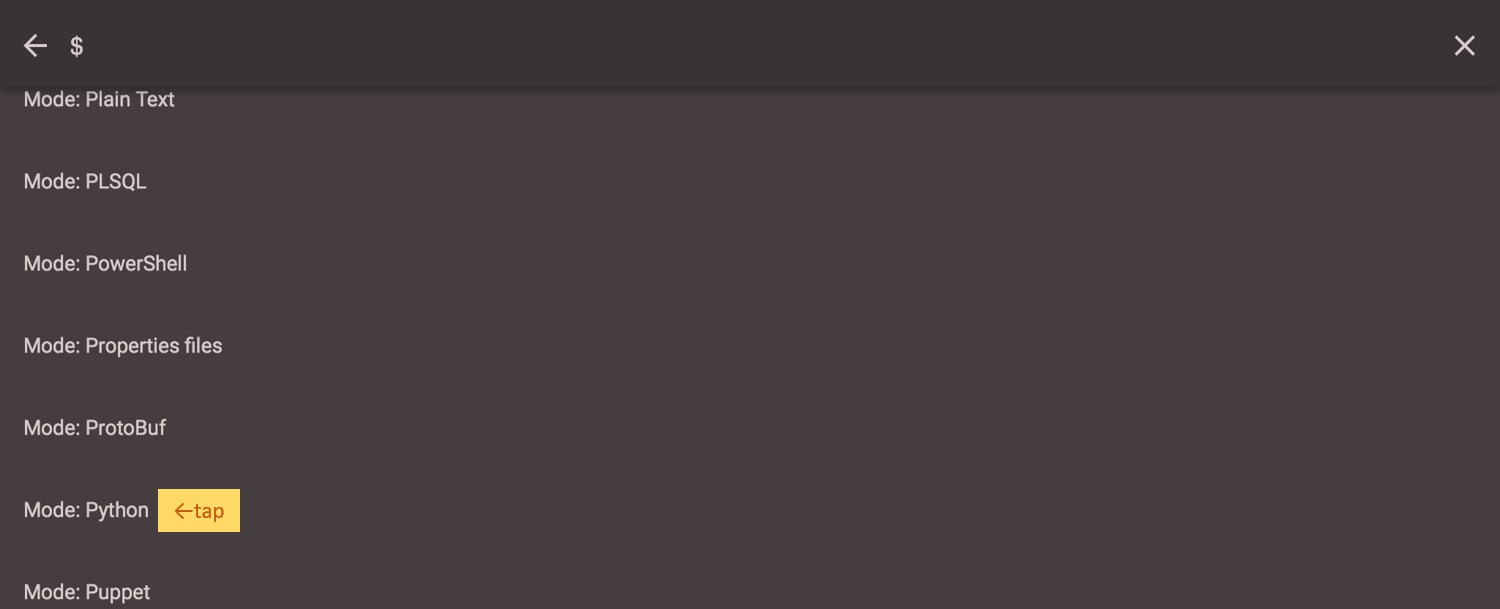
ということで、ロケットアイコンをタップします。

エディターのModeが選べます。ここでPythonを選択、またはMode:Pythonと入力します。

文字色がかわりました!それっぽいですね!
というエディター感を堪能したところで一度保存しておきましょう。
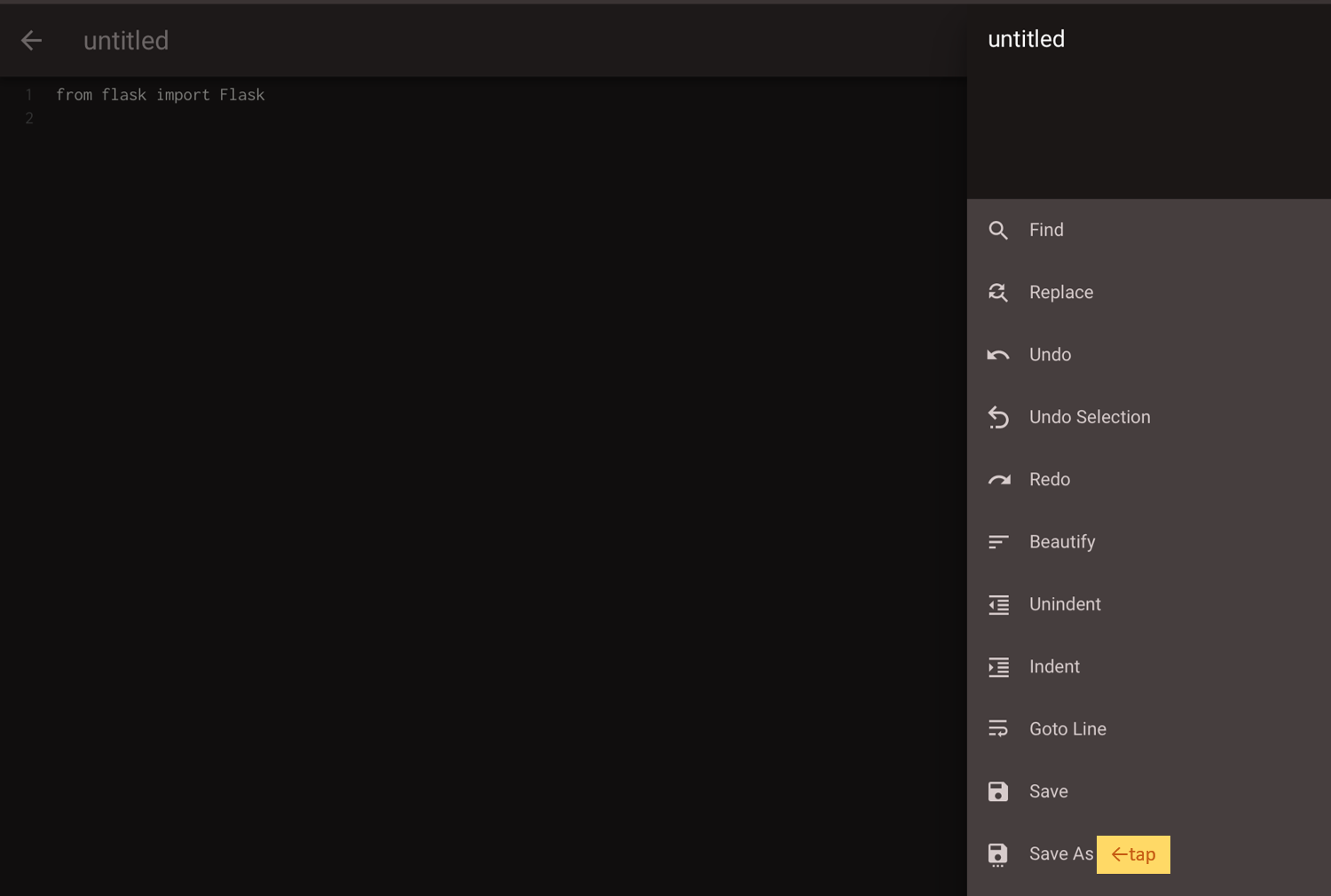
画面上部の右端のドットアイコンをタップします。

ハンバーガーメニュー内に「Save As」がありますのでタップします。
(文字をタップしないと反応しないくらいシビアな判定でした…)

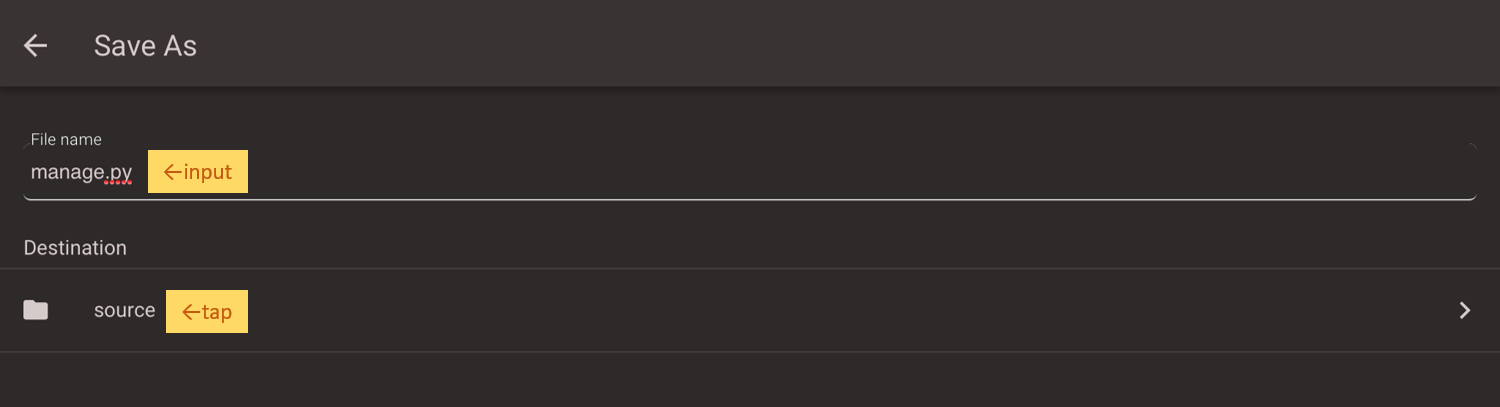
ファイル名称と保存先のディレクトリを選びます。
ファイル名は入力し、ディレクトリは選択式となってます。
「Destination」下のディレクトリをタップするとファイルブラウザ画面になります。
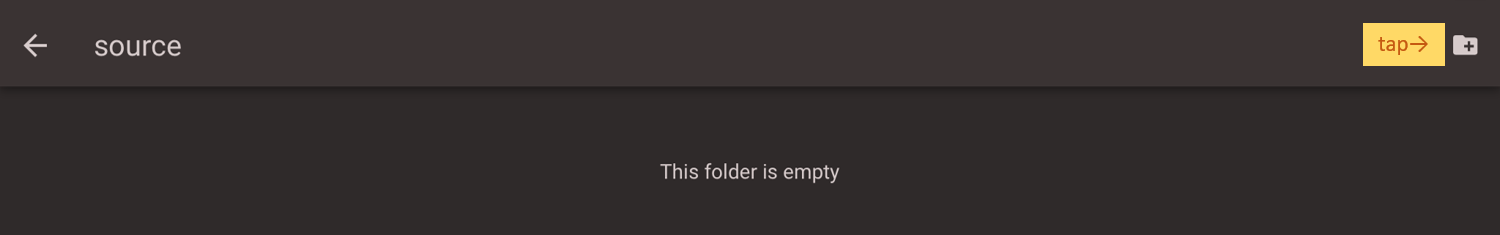
この画面下部に「SAVE」と「CANCEL」があります。

分かりづらいですが、保存したいディレクトリ内に入った状態で右上のディレクトリアイコンをタップして選択状態となります。
「Save As」画面に戻って「SAVE」をタップします。

コードプリンタ使ってよ!と言われるかもしれませんが、今回はアプリの使い方がメインです。
そして、コードは、自力で書けばかくほど、慣れてきますから、頑張って、くだしぁ。
app.run
ターミナル画面に戻ります。画面(タブと呼ばれている)は画面上部の右に数字が四角く囲われている箇所をタップすれば切り替えできます。もしくは画面上部を左右にスワイプしてみてください。(このへんは自分もまだ慣れてないです)

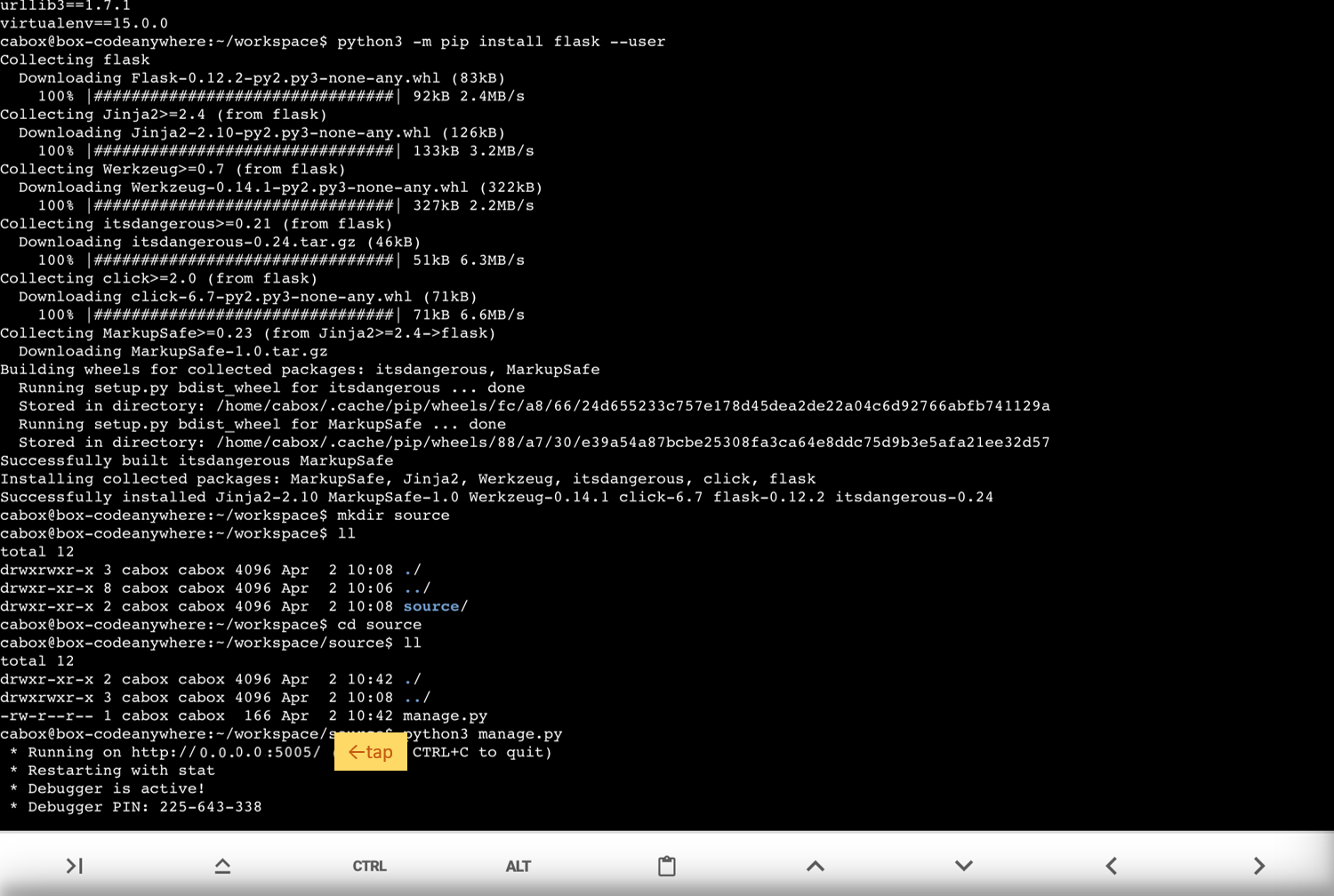
ターミナルで作成したmanage.pyを実行します。
# cd source
python3 manage.py
flaskが良しなにhttpサーバーを起動してくれますので、あとはアクセスするだけです!
親切にアクセスIPを載せてくれるのがFlaskの優しさ。
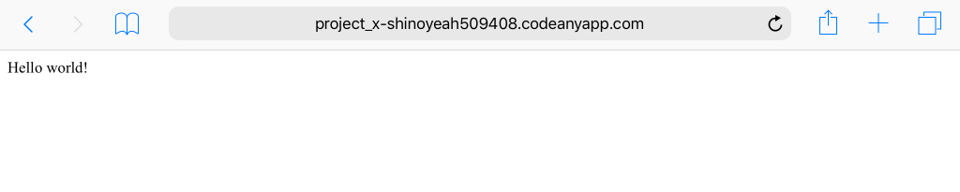
Hello World!
やっ…なッ…!!
Flaskが示した先は真っ白な雪原でした。
落ち着きましょう。最初の方にinformationページが表示されていたのを覚えておいでですか?
こちらの1番目のURLはポート番号でアクセスを分けてるだけなので、このURLをコピーしましょう。
タップしても結構です。ですが、そのままのURLではアクセスできません。
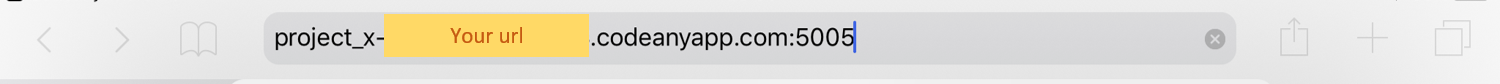
manage.pyで指定したportは5005です。
このURLに「:5005」を追加してアクセスします。
Yeah!!\(゚∀゚)/
むすびに
駆け足で説明してきましたが、githubやonedrive、S3との連携もできるので、外部にソース置いとけばいつでもちゃちゃっとコードの確認やプロトタイプ製作なんかできるし動作感も十分だと思います。
今回はstring返すだけのインチキですが、template整えたりDBもこさえてwebアプリ作成もできるし中々よいのでは?
CodeをAnywhereに書けるのはプログラミング欲をイイ感じで満たしてくれます。
iPadの利用用途が広がりました(´ω`*)