はじめに
株式会社マイスター・ギルド新規事業部のヒツジーです。
弊社新規事業部では、新規サービスの立ち上げを目指して
日々、アイディアの検証やプロトタイプの作成などを行っています!
つい最近、新規事業部でWebアプリのプロトタイプを作成しました。
期日1か月、工数は1人月+α(エンジニア2人+リーダー1人)です。
1か月後には展示会に出展し、来場者の前でWebアプリを動かしながら説明をしなければなりませんでした。
他にもやるべき仕事はあるので、1日フルで時間をかけることはできません。皆さんならどうしますか?
どうやって短い納期の中でWebアプリを作りますか?
考えながら読み進めていただけたらと思います!
作ろうとしているもの
大きくわけて2つのアプリを作ります。
それらはそれぞれが独立したものになりますが、データは共通したものを利用します。
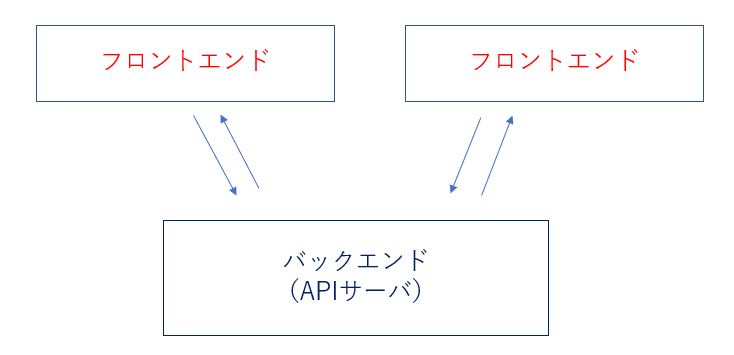
この場合、よくある構成では以下の図のように、フロントエンドとバックエンドに切り分けることを考えると思います。
バックエンドのAPIサーバからデータを受け取り、フロントエンドでそのデータを使って画面に描画します。

新規事業部の開発メンバーで考えました。これでいいのか?と
これで、期日に間に合うのか?言語はどうする?サーバーはどうする?
いろいろ考えることが多いです。
どこまでのクオリティのものを作るのか
考えることが多かったので、展示会に出展するにあたってどこまでのものを作ればいいのかをまずは整理しました。
以下になります。
- 展示会でWebアプリを来場者の前で動かしながら説明ができる
- ネットに接続されていなくても動かすことができる
- デザインはそれなりで十分。デザイナークオリティは求めない
- あとで作り直すので、設計、実装は汚くても大丈夫。製品クオリティじゃなくてもいい
- 設計書は不要。画面設計図くらいはあった方がいい
- 試験書は不要。モンキーテストで不具合がでなければいい
- ただし、動きを見せたいので、ある程度動的なものでないとダメ。静的なものはNG
受託でつくる製品であればあり得ないですが、今回は自社製品のプロトタイプです。上記の内容で可でした。
これをもとに、どういう技術を採用するか、インフラをどうするかを考えます。
技術選定
まずはインフラを決めました。
- ネットに接続されていなくても動かすことができる
ということなので、ローカルの開発用PCで動けばいいやとなり、Dockerを採用しました。
このときのために、ヒツジーはDockerを勉強していました。記事にもしたので、見てください。
技術についてですが、↑でも書きましたが、フロントとバックをどうするか問題があります。
フロントは、HTML/CSSのマークアップ言語とJavaScript(JS)にしました。
開発仲間のウサギーがJSに強いので即決です。
問題はバックをどうするかです。
APIサーバをたてるのか?それでいいのか?です。
結論、APIサーバはやめました。
Interfaceをどうするのかとか、DBの用意とか、もろもろに時間がかかるので。
じゃあデータをどう管理するのか?ですが、LocalStorageを使いました。
LocalStorageを使うことで、どの画面でも共通のデータを利用することができるようになります。
このときの判断は、今でも拍手したいくらいに英断だったと思います。
これで必要工数が半分以下くらいになったんじゃないかと思います。
APIサーバを作らずに、JSだけで簡単にデータの操作が行えます。
実際、基本的な機能実装は2週間で完了しました。
プラス1週間で機能追加と修正作業をして、残り1週間はプロトタイプを使って出展時の製品紹介の練習を行いました。
まとめ
新規事業部開発メンバーは1か月という短い期間で2つのアプリのプロトタイプを作成しました。
インフラはDocker、フロントはHTML/CSS/JSを採用、バックエンドはなしで、LocalStorageを使ってデータを扱いました。
これにより、想像していたよりも手短に作成でき、余裕をもって展示会に出展することができました。
以上、新規事業部での開発の備忘録です。
