はじめに
前の会社を辞めて、フィリピンにあるフィリピン人向けのスクールで勉強を始めてから、120日が過ぎました。
現在は、アメリカの企業でインターンとしてリモートで参加させてもらっています。
「エンジニア転職する!」みたいな確固たる目的があって勉強しているわけではなかったので、**フワッとした感じで勉強すると4ヶ月でどうなるか(どうもならない)**という例として読んでもらえればと思い学習の記録をシェアします。
失敗談でもなければ、成功談でもありません。これは最初にことわっておきたいと思います。
また、フィリピン人向けのスクールの授業内容も合わせて書いています。
まとまった時間がある場合は、値段だけでいうとフィリピンの方がもちろん安いです。
学習初期から現在まで、どんなことをして、どんなことを感じてきたか、まとめたいと思います。
対象読者
- なんとなくプログラミングに興味がある人
- かつての自分です。この人に一番読んでもらいたい。
- フィリピンでプログラミング学習することに興味がある人
- 基本的には、日本での学習よりも安く済むのと、海外にいるということでモチベーションの維持にもつながりました。実際の授業の内容も書いています。
動機
完全に未経験からのスタートでした。
家庭の事情もあり前職を退職し、そのタイミングで新しいことを勉強したいと思っていました。
はてなブログなんかを読んでいると、技術系の記事がよくホッテントリに入っていたりして、
- 「これを理解できたらかっこいいなあ」
- 「世の中にはこんな難解な技術を理解している人がたくさんいる」
- 「ついていかないと時代に取り残されるのでは?」
そんな風に考えていました。
英語が得意だったこともあり、フィリピンで安く勉強することに決めました。
学校について
早速フィリピンへ飛び、スクールでの生活が始まりました。(このスクールにお金を払う価値があるかどうかは正直わからないので、宣伝にならないよう学校名は書いていません。リクエストがあれば学校名お教えします。)
IT留学はここ数年でメジャーになっていてフィリピンにもたくさんのスクールがあります。でも、今回わたしが参加したのは日本人向けのスクールじゃなくて、どっちかというとフィリピン人をターゲットにしたITコースです。
授業は全て英語
フィリピン人が教えてくれるので、授業はもちろん全て英語です。
これは、海外で学ぶことの一番のメリットだと思います。
わからないことがあるときに、日本語で検索するのと、英語で検索するのとでは情報量が圧倒的に違うからです。
午前中にレクチャー、午後からは個別にコーディング
午前9時から、その日のトピックについて、レクチャーがあります。
例えば、
- 「PHPでCRUD機能を一通り揃えたマイクロポストサービスを作ってみる」
とかそういう感じです。
講師が基本的な知識の説明とあわせて、大きなプロジェクターで実際に高速でコードを書いていところを見せてくれます。
午後からは、午前中に見た内容の発展形を実際に生徒がコーディングします。
- 「PHPでCRUD機能を一通り揃えたマイクロポストサービスを作ってみる+いいね機能をつける」
みたいな感じです。
わからない、詰まったらすぐ聞ける
先生がすぐそばにいるので、わからないことはすぐ聞けます。
でも、答えよりも調べ方を教えてくれることの方が多かった(もちろんいい意味で)です。
詰まった時の調べかたを早めに身につけられたのも良かったのですが、英語で検索する習慣がついたのもポイントの一つです。
学習の記録
ここからは、わたしの個人的な学習記録のコピーなので、興味ないかたはブラウザバックしてください。
でも、未経験からざっくり4ヶ月勉強するとどうなるかという参考程度にはなるかもしれません。
第1週目
やったこと
- オリエンテーション
- プレゼンの手法など学習
- HTMLとCSSの基礎
- ProgateのHTMLとCSS全部
初日はオリエンテーション、2日目はプレゼンの手法とかを簡単に学びました。
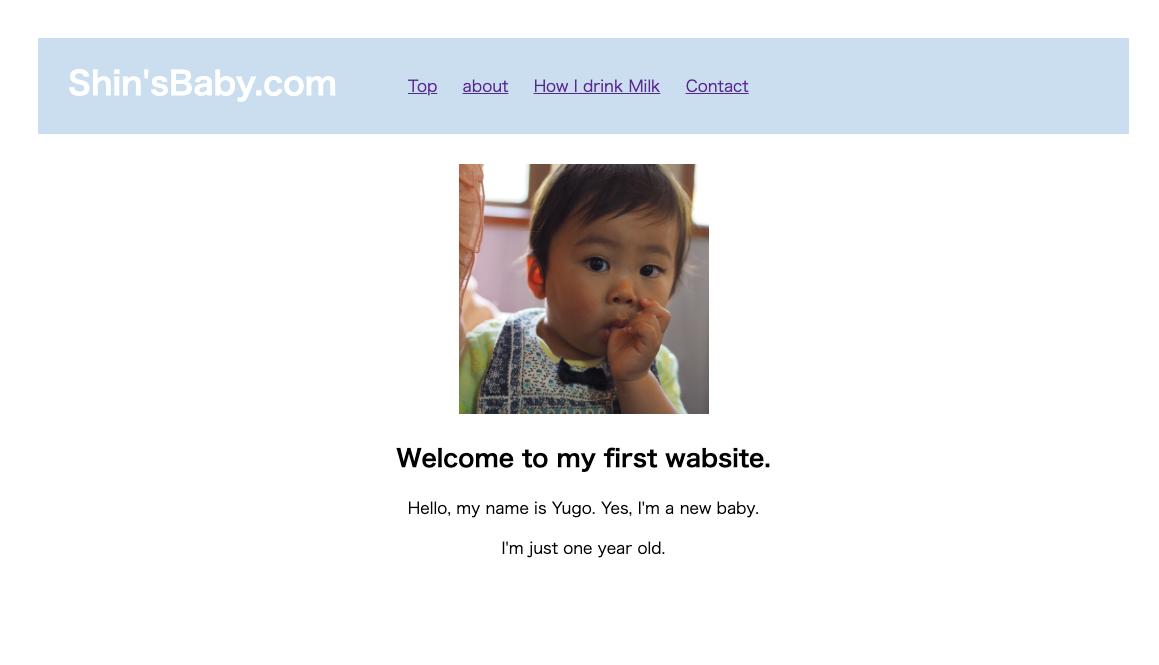
3日目にようやく、HTMLとCSSの基礎を教えてもらい、はじめてエディタをつかってページを作りました。
↑はじめてのHTMLとCSS
・.htmlファイルを作って
・.cssファイルを作って
・2つをあわせて
・画像も入れて
・ナビゲーションも作って
・うまいこと調整して
・キレイなウェブサイトを作っ・・・
れませんでした。
簡単な自己紹介サイトを作る課題だったのですが、なかなか思ったようにマークアップできない。
基本が全く身についていないことがわかり、Progateという初学者向けのサイトで練習することにしました。
一方で、助けてくれる先生がいるのは本当にありがたいと思いました。一瞬で解決してくれます。しかも、googleでどんな風に検索したらよいか、ブラウザのデベロッパーツールを使ったエラーの見つけかたなども教えてくれます。
初学者は**「わからないことをどうやって調べるか」すら分からないこともあるかと思います。そういう人にとってはスクールに通うというのは悪くない選択**だと思っています。
1週間経つころには、ProgateのHTML&CSSは全てのレベルを終わらせ、よくある3カラムのWebページを作れるようになりました。
また、CSS ZEN Garden (http://www.csszengarden.com/)から、HTMLファイルをダウンロードしてスタイリングするなどしながら、CSSについてもさらに学習しました。
今思うと当時は本当になにもわかっていなかったけど、「自分で何かを作っている」っていう感覚が楽しくて、それは今も続いています。
第2週目
やったこと
- Bootstrapを使う
- ProgateのJavaScript全部
- JavaScriptで電卓を作る
- オブジェクト指向について学ぶ
- JavaScriptで投票サイトを作る
Bootstrapを使って、いままでイチから作っていたWebページが、一瞬で綺麗に作れることに感動しました。
それと、jQueryのごく基本的な部分も合わせて学びました。
また、JavaScriptの学習もスタートしました。ここからようやくプログラミングです。
ProgateでもJavaScriptの学習は平行して行い、全てのレベルを修了しました。
先生の教え方
先生は基本中の基本を座学で教えてくれますが、説明の時間はかなり短いです。そのかわり、実際に手を動かす時間の割合が大きくなります。
わからないなりに試行錯誤することで、解決するべき問題がどこにあるのかがだんだんとわかってきます。
どんな関数も、どんな機能も、どの問題に適用できるのかをイメージできなければ、説明されてもよくわからない。
反対に、解決すべき問題がわかっていれば、説明を聞いている最中からどんな場面に適用できるのかをイメージできるのでより理解が深まります。
作ったもの
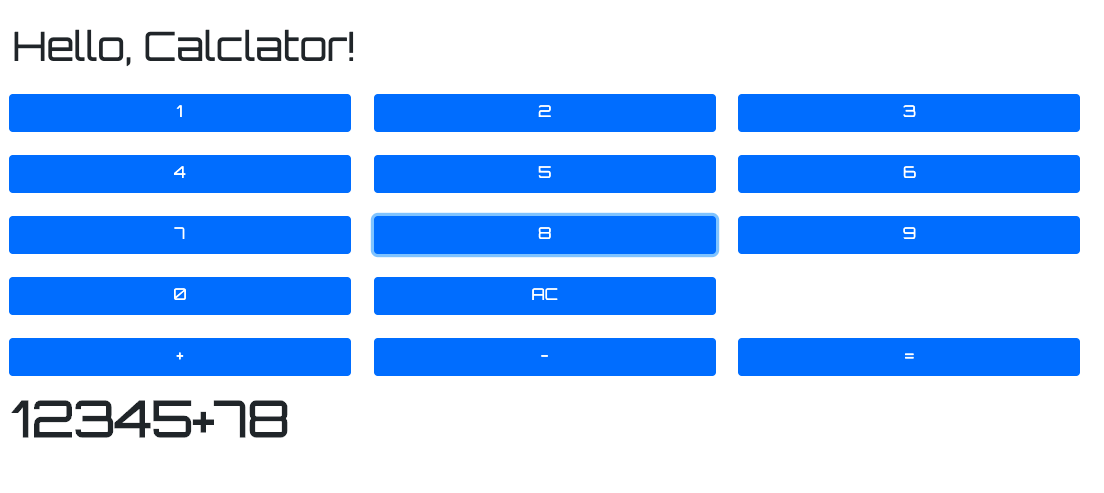
電卓
これまで学習したHTML&CSSにJavaScriptを組み合わせて、電卓を作れるようになりました。
各ボタンを押すとJavaScriptが動いて、配列に押した数字が追加されていき、計算を行います。
実際に動くものがこちらです。
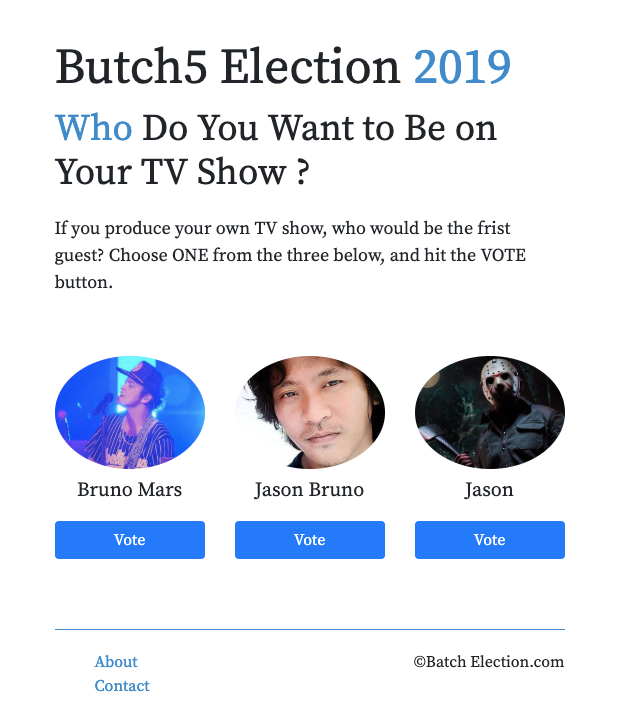
投票サイト
オブジェクト指向について勉強したので、立候補者クラスを作って、各候補者の名前や得票数を管理しました。
得票数はローカルストレージに保存して、結果発表ページに推移してもデータが消えてしまわないようにしました。(この頃はまだデータベースを知らなかったので)
第3週目
やったこと
- JavaScript30.com での学習を始める
- JavaScriptでDOMの操作
- 非同期処理
- 無料で公開されているAPIからデータを使う
JavaScriptが楽しかったので、さらに自分でも学習を進めようと思いました。
@WesBosという方が無料で公開している、JavaScript30.com という動画教材で勉強しました。これは本当に優秀な教材で、jQueryを使わないで動きのあるWebサイトを作るチュートリアルが各動画10分〜20分にまとまっています。最初はすごく難しく感じましたが、ゆっくりでも1つずつ調べながら視聴していくことで、JavaScriptの基本がさらに身についたと思います。
作ったもの
ポケモン検索
ポケモンの名前を入れると、そのキャラが表示されます。
pokedexのAPIを使って作りました。
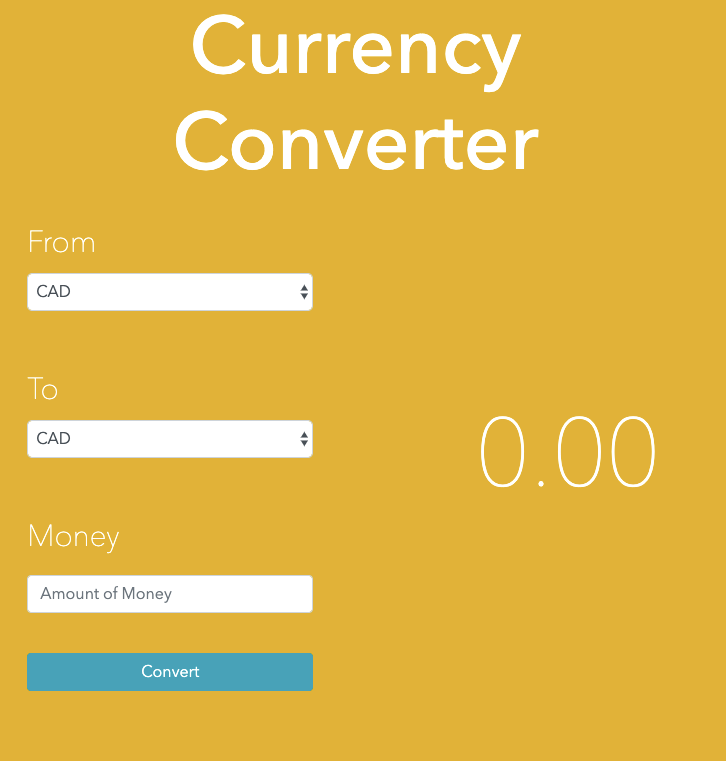
通貨レートの計算アプリ
通貨レートのAPIを使って作りました。Yahooレートみたいな感じです。
結構便利なので、Github Pagesに公開して今も使っています。
第4週目
やったこと
- PhotoShopの使い方基礎を学ぶ
- PSDデータからピクセルパーフェクト
フォトショップのデータから、HTML&CSSでマークアップできるようになりました。
また、マークアップしたものにJavaScriptを組み合わせることで、アニメーションやDOMを追加したり、消したりできるようになりました。
作ったもの
PSDデータからピクセルパーフェクト
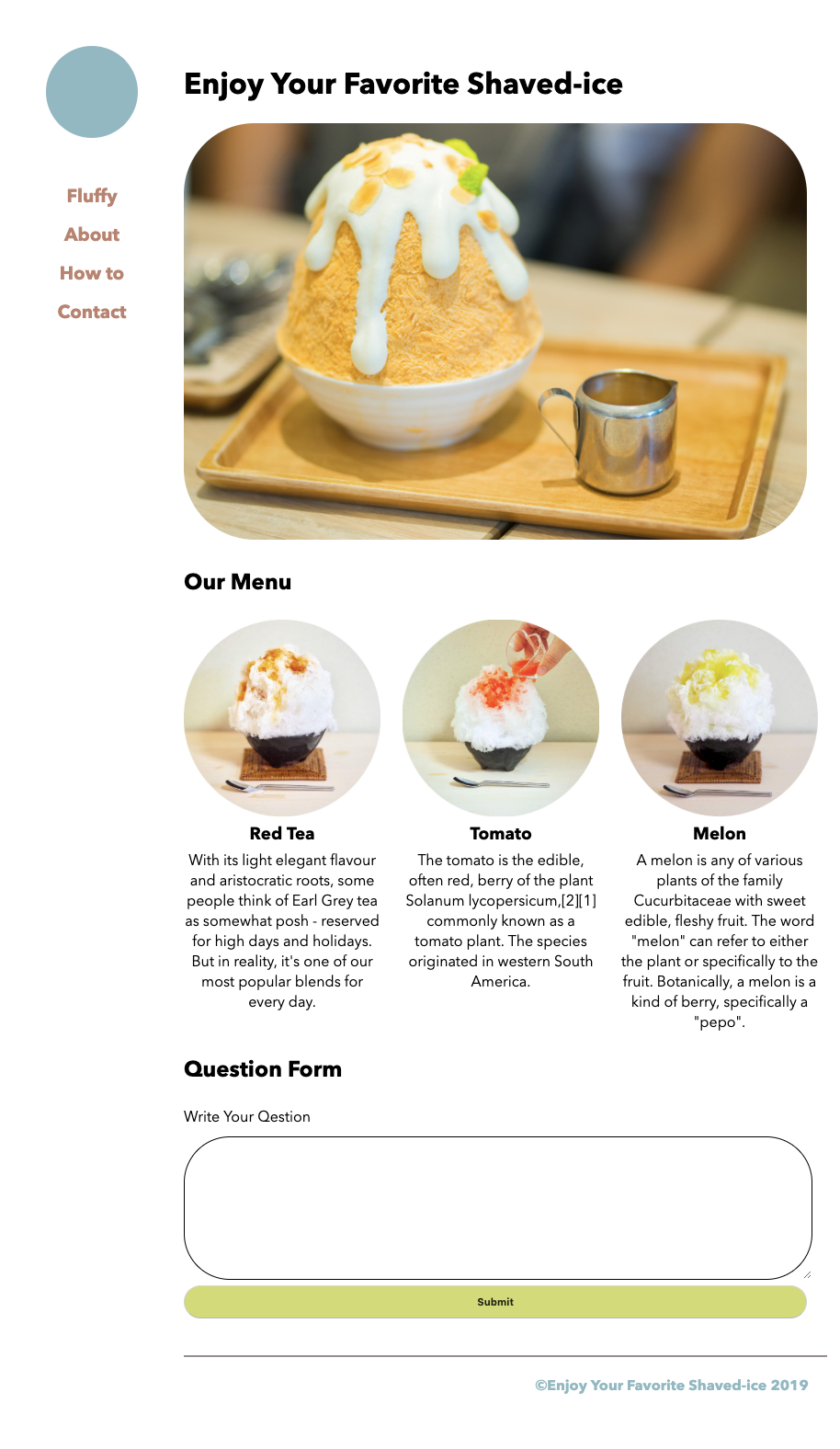
無料でダウンロードできるデザインデータをもとに、HTML&CSSでマークアップしました。
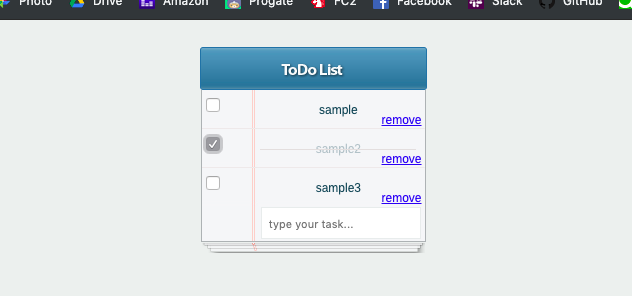
PSDデータからToDoリストを作る
こちらも無料でダウンロードできるデザインデータをもとに、HTML&CSSでマークアップしました。JavaScriptを組み合わせることで、アニメーションやDOMを追加したり、消したりできるようになりました。
第5週目
やったこと
- 「Webを支える技術」を読む
- ProgateのRuby 全部
- ProgateのRuby on Rails 全部
- Railsチュートリアル(挫折!)
スクールは4週間の授業のあと、1週間のお休み期間があります。これを5ターム繰り返します。
第5週目はお休みの週だったので、Rubyに手を出してみました。
Ruby on Rails の学習(のちに挫折...)
まずは例によってProgateで関連する項目を一通りさらいました。
そして、Railsチュートリアルを始めたのですが、よく分からない話が多くて苦労しました。
基本的な知識が不足していると感じたのでネットでオススメされている「Webを支える技術」という書籍をKndleで買って半分くらい読みました。
それでもRailsチュートリアルはやはり難しく、Qiitaに学んだことをまとめながら進めるスタイルを始めてみました。
私のこのアカウントの最初の方の記事は、Railsチュートリアルの学習記録になっています。そして記事タイトルが途中で途切れていることもわかるかと思います。
途中で挫折しました。
いま考えればどうということはないのですが、当時はRailsが裏で勝手に色々やってるのが理解できなくて、それがストレスになっていました。勝手にやってくれるのがフレームワークのいいところなのに、自分のコントロールを超えてRailsが動いているような錯覚に陥っていたんです。
ぜんぜん理解できない感覚が日に日に増してきて、「ひとまず止めよう」となりました。
挫折こそしましたが、MVCの基本概念を理解できたことはその後の学習にすごく役立ったと考えています。
第6週目
やったこと
- 「プロを目指す人のためのRuby入門」(チェリー本)を読む
- 「JavaScript本格入門」を読む
- RaspberryPi を購入
「プロを目指す人のためのRuby入門」(チェリー本)
授業では引き続きJavaScriptの学習をしていました。
授業以外では、挫折したRuby on Railsをひきずって「プロを目指す人のためのRuby入門」(チェリー本)を読んだりもしました。
ツイッターで本の詰まった部分を呟いたら、著者の@jnchitoさんからリプライを頂いたりなど、すこし興奮する出来事もありました。
「JavaScript本格入門」を読む
JavaScriptについては、授業でも授業の後もたくさんコードを書いていたので、なんとなく知識が溜まってきてはいたものの、整理できていなかったのでネットで評判のいい「JavaScript本格入門」を買って読みました。
ほとんど知っている内容でしたが、言語されてより理解が深まりました。
「なんとなく知っていることを言語化するための読書」は大学時代に学んだライフハックの一つです。なんとなく知っているから頭を使わなくてもいいので、疲れているときでもサラッと学習できます。
RaspberryPi を購入してMacに接続
色々と調べるうちに、RaspberryPi なるものがあることを知り、フィリピンで売っている店を探して購入しました。
日本に帰国するときに荷物が少なくで済むよう、Macをディスプレイとキーボードの代わりに使いました。この接続は初心者のわたしには結構大変で骨が折れました。
その時のことは、リンク先のブログにまとめています。(いま思えば、Qiitaに書けばよかったと思っています)
第7週目
やったこと
- WordPressの基礎を学ぶ
- XAMPPでローカルにWordPress構築
- WordPressでWebサイトを作ってみる
- まずはフリーのテーマで一個作る
- そのあと、「_s」(アンダースコアエス)という空っぽのテーマで作る
- サーバーとドメイン、ホスティングについて学ぶ
- GoDaddyでホスティング契約して自分のサイトをアップロードする
- FTPクライアント・FTPアカウントについて調べる
- Sassを使い始める
授業でWordPressを使い始めました。
XAMPPでローカル環境にWordPressを構築して開発、その後GoDaddyでドメインとホスティング契約してデプロイしました。
ワードプレスは日本語の情報も非常に多くて、学習しやすいですね。
一方で、テーマによってはコーディングが必要ないエディタがインストールされていたりなど、ぽちぽちクリックしてるだけの作業はつまらなくて、すこしだけ苦痛でした。
第8週目
やったこと
- DarkskyApiで天気予報アプリを作る
- Herokuにデプロイ
- Reactの基礎を学ぶ
JavaScriptのコード書いてるのが楽しくて、天気用法アプリをつくって遊びました。
Herokuにデプロイする方法を調べて、ちゃんと使えるアプリにしました。
Reactを知る
この週は特別講師でReactのエンジニアが来て3日くらい授業してくれました。
Reactチュートリアルをなぞりながら、トレンドの技術について学ぶことができました。
作ったもの
天気予報アプリ

現在地の天気を表示するだけの簡素なアプリです。
Herokuにデプロイできたので、友達に見せて、褒めてもらってモチベーションになりました。
**作ったものを人に見せるのは、すごく大切なことだと思います。**自分では大したことないと思っているものでも、意外といい反応が返ってきたりして嬉しくなります。
実際に動くものがこちらです。APIリクエストが多いと、わたしが課金されるので加減してください。
第9週目
やったこと
- React hooksについて学ぶ
引き続きReactについて学習を進めました。
なんでReactがこんなに注目されてるんだろう?みたいに思って、たくさん調べました。
疑問に思ったことをQuoraで聞いてみたら、すごくわかりやすい回答が返ってきました。この回答のおかげで、その後の学習もずいぶん進めやすくなりました。
第10週目
やったこと
- サイトを制作のお仕事をもらう
知り合いの方にウェブサイト制作のお仕事をもらいました。
はじめてだったので緊張しながらも、必要な機能やデザインについて話し合い、ウェブサイトを作ることができました。
ここまでは良かったのですが、その会社はVPSサーバーを持っていてそこにアップロードしてほしいと言われ「無理...」となりました。はじめてのお仕事、しょっぱい経験です。(そんなん仕事じゃねーだろっていうのは自分でもわかってます)
結局、その会社が前にサーバーをお願いしていたエンジニアさんに頼ることになったのですが、その人からも若干「仕事なめんな」みたいな意見をいただきました。 本当にその通りだと思います。
第11週目
やったこと
- PHPの基礎を学ぶ
- 手始めにツイッターのようなマイクロポストサービスをスクラッチから作る
- PhpMyAdminでデータベースを作る
- MySQLでデータベースとやりとり
- MySQLだけでなく、PDOも使える
- インジェクション対策のサニタイズ
WordPressに続いて、PHPも基礎から授業で学びました。
手始めに、ツイッターのようなマイクロポストサービスをスクラッチから作りました。

動作するものはコチラです。(が、こちらはサニタイズされていませんので悪いことしないでください)
MySQLでデータベースとやりとりする方法もこの段階で学びました。学びながら、Wordpressがどのように動いているか、徐々に理解を深めていく流れです。
また、インジェクション対策を学ぶ中で、今はMySQLよりもPDOのほうが主流?ということも知りました。
ここまでで約2ヶ月。
2ヶ月で超簡易版のTwitterを1人で調べながら作れるようになりました。
スクールのカリキュラムは5ヶ月あるのですが、正直いってスクールに通う意味はここまでだったかなと思っています。
自分で調べて自走できるようになってからは、先生に質問することもほぼなくなってきたからです。
第12週目
やったこと
- PHPをHTMLに埋め込むことなく、MySQLデータベースを操作する
- functions.php内で処理を完結し、JSONフォーマット化してJSでフェッチする
- JSでDOM操作して、JSONの内容を表示させる
- Reactでもやってみる
- フェッチしたJSONをStateに格納=>更新時に再レンダリングされる。
- WordPressの自作テーマ作り
簡易版のツイッターのようなWebサイトを、今度はPHPをHTMLに埋め込むことなく、作成しました。API(バックエンド)のみPHPで記述し、DOMの操作はJavaSriptで行います。
また、同じPHPのAPIで、フロントをReactで作ることにも挑戦しました。投稿データをステートに保存しておいて、ステートが更新されるとDOMも自動で再レンダリングされます。
それと、WordPressの自作テーマも作りました。
第13週目〜
このあたりから、授業では新しく習うことがなくなりました。
それぞれの生徒が、気に入った言語や、やりたいことに合わせて自習し、つまづいたら先生に質問できるシステムです。
授業以外にやったこと
*「スラスラわかるPython」を読む
- PyQの初級・中級を修了
- 自動でGoogle検索してTop3だけcsvに保存するスクレイピングを作る
- 「わかばちゃんと学ぶGit使い方入門」を読む
- React-Static+Strapiを使ってブログを作る
「スラスラわかるPython」
この本は本当に初学者向けに書かれたわかりやすい本で、一気にPythonが好きになりました。Python自体が多分わかりやすい言語なんだろうと想像しますが、それを差し置いてもわかりやすく、なおかつ楽しい練習課題もあります。
PyQの初級・中級を修了
PyQはProgateのようなオンライン学習サービスです。Pythonに特化しています。
月額が他の学習サービスと比較して若干高めなものの、クオリティは非常に高いと思います。ProgateのPythonコースよりも、踏み込んだ内容も多く楽しかったです。金額が高いからこそ「早く終わらせてやる!」という動機にもなりました。
Googleの検索結果をスクレイピングしてTop3だけcsvに保存する
学んだPythonを使って、スクレイピングもやりました。
ライブラリが強力なので、自分がやることは少なかったですが...。
学んだことを使って、色々なことができるようになった感覚が、嬉しかったことを覚えています。
React-Static+Strapiを使ってブログを作る
Wordpressより今は静的サイトがアツいと聞きかじり、静的サイトジェネレータの「React-Static」を使ってみました。
静的サイトジェネレータとして、一番有名なのは「Hugo」とか「Gatsby」だと思いますが、React-Staticはもっとシンプルで、初学者に向いているかもしれません。
また、HeadlessCMSとして「Strapi」というサービスを使用しました。
React-Staticを使いながら、以下の内容を学習しました。
- パッケージマネージャの役割をようやくざっくりと理解
- ライブラリのインポートで作っていく手法に慣れる
- 本番用ビルドについて知る
- HeadlessCMSとしてStrapiを使う=>Herokuにデプロイして使う
- React-StaticはNetlifyにデプロイ。Githubへのpushをトリガーにして自動でビルドコマンドが起動する(すごい!)
- Styled-Componentを使う。(めっちゃ便利!)
- LPををReactで作る(アトミックデザインにも挑戦)
いろんなところで散々言われているかと思いますが「Netlify」は便利です。(雑)
Githubから簡単にデプロイできます。
Styled-Componentも使いやすくて驚きました。コンポーネントを組み合わせてレイアウトを作っていくのは、子供の頃に遊んだレゴブロックみたいで興奮しました。
React + Firebaseでマイクロポストアプリを作る
Firebaseも使ってみたくなり、やはりCRUDを気楽に試せるTwitterライクなウェブアプリを作りました。
- JSON構造のNoSQLデータベースを学ぶ
- ログイン機能はFirebaseのAuthentificationを利用
- 投稿データにはRealtimeデータベースを使用し、ページの更新をかけなくてもリアルタイムでデータベースの変更が反映される(サブスク)
- Like機能も追加
- フロントはReact
- Netlifyでデプロイ。githubへのプッシュで自動ビルドされる。
- ダークテーマの追加
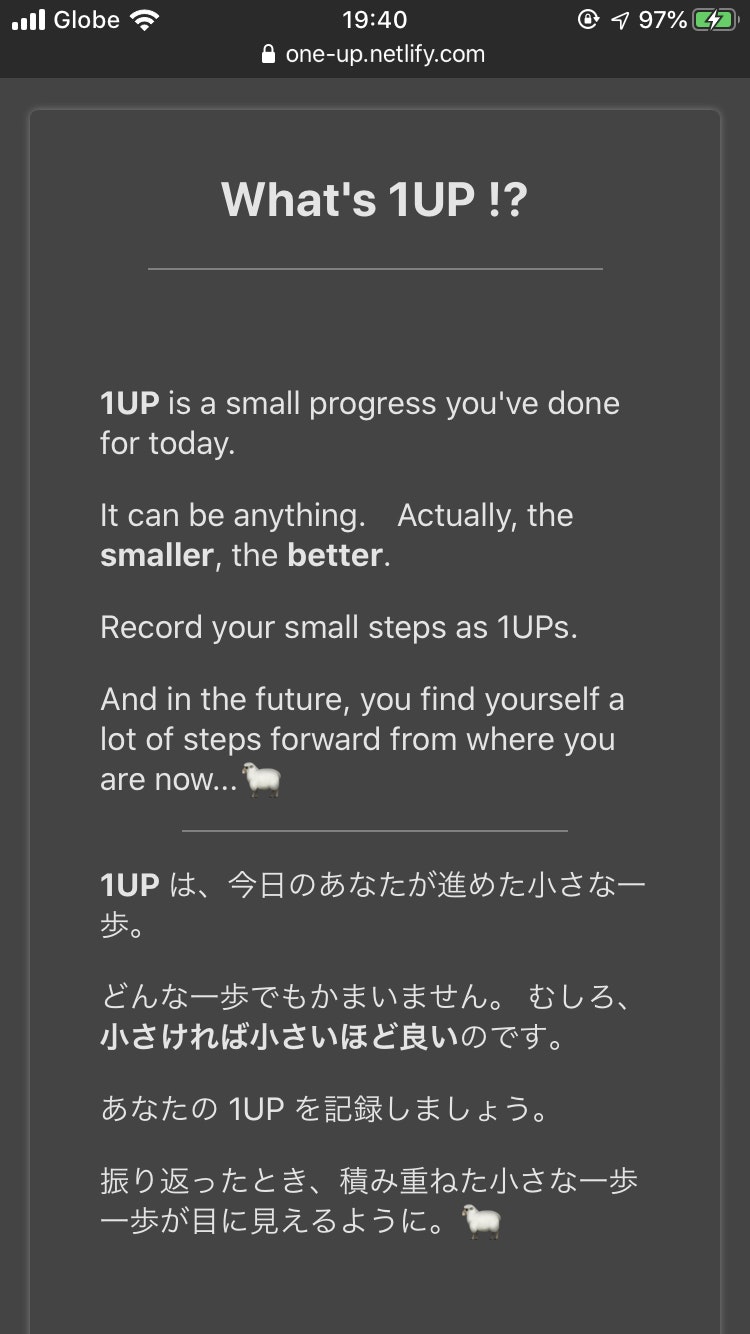
Twitterのようなマイクロポストサービスなのですが、
投稿する内容は「今日あなたが進めた小さな1歩」だけ。
「きれいな朝焼けをみた」とか、基本的に超短文しか投稿しません。

これ自分ですごく気に入ってしまって、友達同士だけですが現在まで毎日ずっと使い続けています。
iOSのアップデートに合わせてダークテーマも追加したり、チョコチョコいじってます。
Gatsbyで静的サイトを作る+GraphQLを学ぶ
Gatsbyも最近使っています。
React-Staticも良かったのですが、MaterialUIとの相性が悪くて、うまくいかないことがあったからです。
NetlifyCMSというHeadlessCMSとの相性もよく、コンテンツのポストだけでなくフォーム機能までNetlifyが面倒を見てくれます。
GraphQLもとっても使いやすくていい感じです。
コチラのサイトを作ってみました。爆速です。
本当は一から作ろうと思ったのですが、ひょっとするとずっと使えるサイトになるかもしれないので、安定を求めてNetlifyCMSのテンプレを編集して作りました。
卒業後について
初めからエンジニア転職を念頭において活動していた生徒はしっかりと結果を出していますが、わたしはというと全くです。転職している人すごいです。
もともと興味本位でしかなかったこともあり、特に転職活動することもなくここまで来てしまいました。
というか、コードを書くのに夢中でそこまで考えませんでした。
でも、学習をすすめるうちにすごく楽しくて、これ仕事だったらいいなあ、なんて思うことも少なくありません。
これから転職を目指す人は、まず求人を見た方がいいと思います。(当たり前だろっていうツッコミはなしで)
でも、結構いると思うんですよね、求人見ない人。笑
試しに登録してみたら、ちょこちょこ企業からイイね!がきます。
転職したい方はまず登録してみてもいいのでは。
まとめ
このように、ボンヤリなんとなく勉強していると、ボンヤリとした成果物が複数できあがります。
いかがでしょうか。
使った教材の一覧
オンライン学習サイト
Progate
- HTML&CSS 全部
- JavaScript 全部
- Ruby全部
- Ruby on Railsほぼ全部
- PyQ:初級コース
WesBos
- JavaScript30
- React for Beginer
- asyncとawaitの解説: https://youtu.be/DwQJ_NPQWWo
Nozzle
- React Static Intro with Styled Components: https://youtu.be/KvlTVZPlmgs
- A progressive static-site framework for React @ OgdenJS: https://youtu.be/OqbJ5swVpDQ
Railsチュートリアル
- 1~8章まで
読んだ本
- 「Webを支える技術」
- 「プロを目指す人のためのRuby入門」
- 「JavaScript本格入門」
- 「わかばちゃんと学ぶGit使い方入門」
- 「スラスラわかるPython」
- 「RaspberryPiで始める機械学習」
- 「リーダブルコード」