はじめに
前回の記事を書いていくと、今の流行はどうやらEC2ではなくECSであるそうなので、今回はそちらを勉強してみました。
備忘録として書いていますが、自分と同じくAWS初心者の方の手助けとなれば幸いです。
対象読者
- AWSアカウント登録済み
- EC2やVPCなどの基礎的なAWSの知識は持っている
- 自分
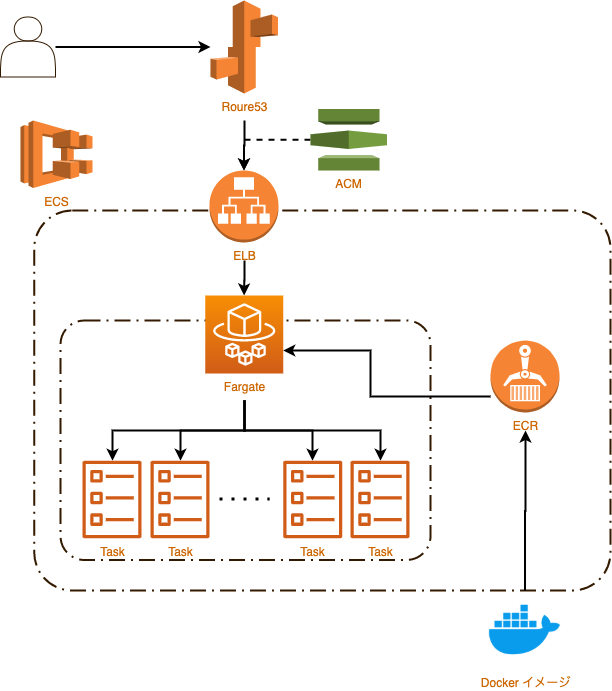
全体構造
ECSとは
Amazon Elastic Container Serviceの略称で、EC2インスタンス(もしくはFargate)コンテナを複数操作することができるサービスです。また、他のAWSサービスとも連携することが容易です。
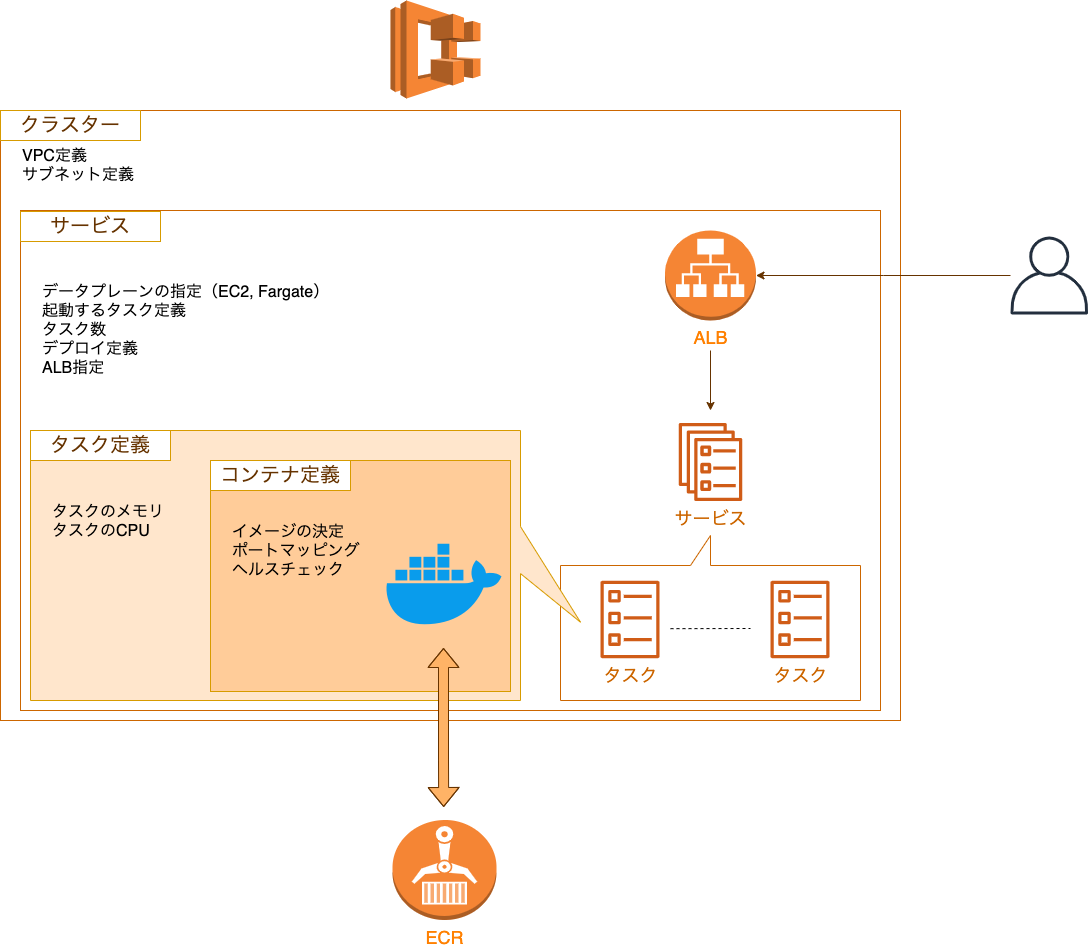
簡単にECSの全体構造を表してみました。

詳しくはまた作成するときに説明します。
一応こちらが公式です。
ECSを含めた構築の流れ
Docker イメージの作成
環境を揃えるため、今回使用するDocker イメージを作成します。
「自分の環境で試したいぜ」って方はこの章は無視してもらって構いません。
一応コードは、ここ に公開しています。
pullしてきたら、READMEにしたがって
docker build --tag 『今回のDockerイメージ名(任意)』 .
を実行。
docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
aws-example latest 05ad15c1ad82 About a minute ago 527MB
で、イメージが作成できているか確認できます。
ちなみに、
docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
817ed89f61b7 aws-example "docker-entrypoint.s…" 32 seconds ago Exited (0) 25 seconds ago gracious_galois
docker start 『上の CONTAINER ID』
docker exec -it 『上の CONTAINER ID』 sh
でコンテナの中に入ることができます。
ECRにpush
ECRとは、Amazon Elastic Container Registryの略称で、Dockerイメージを保管できるレジストリです。
AWS版のDocker Hubみたいな認識でいいです。
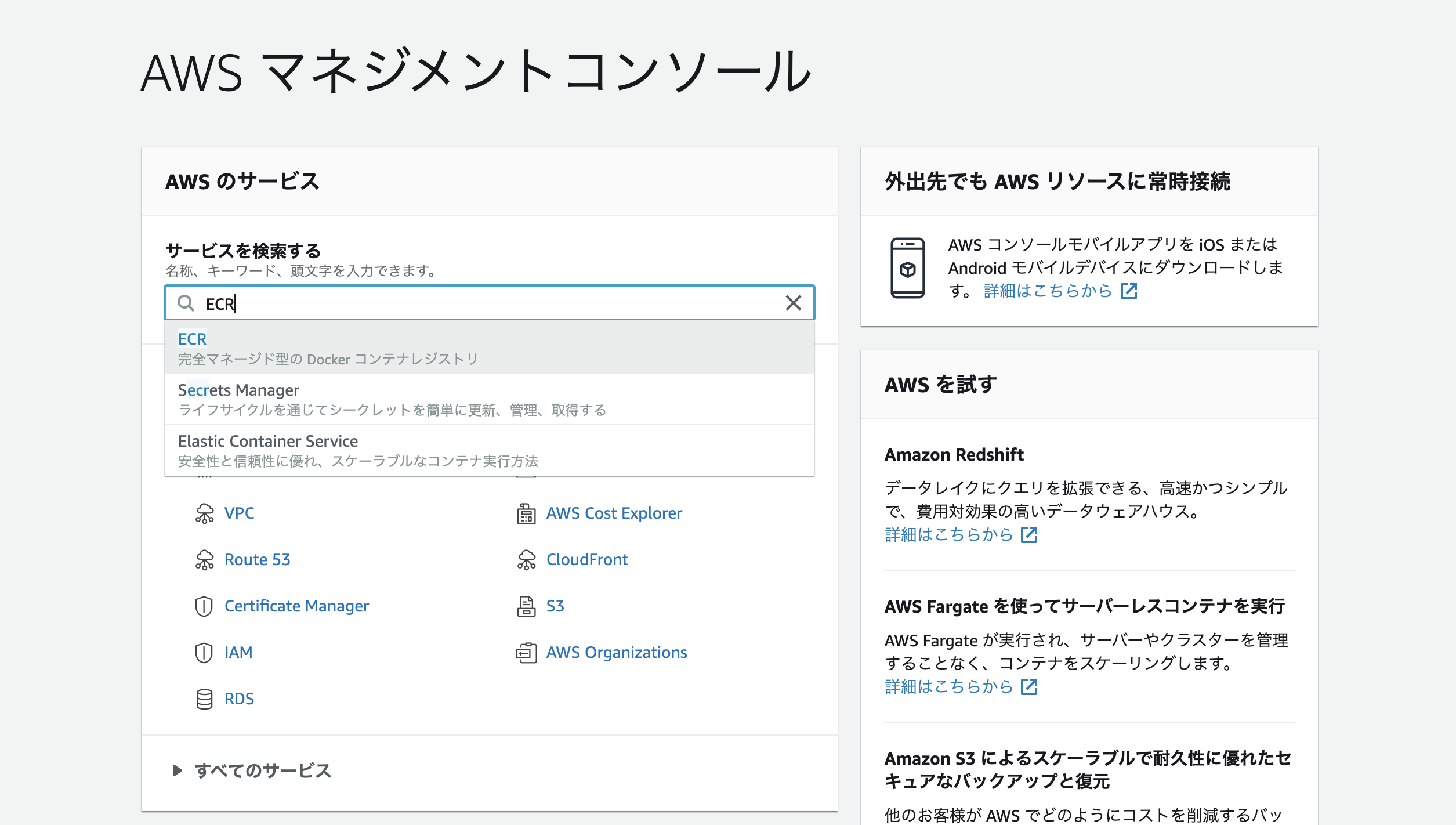
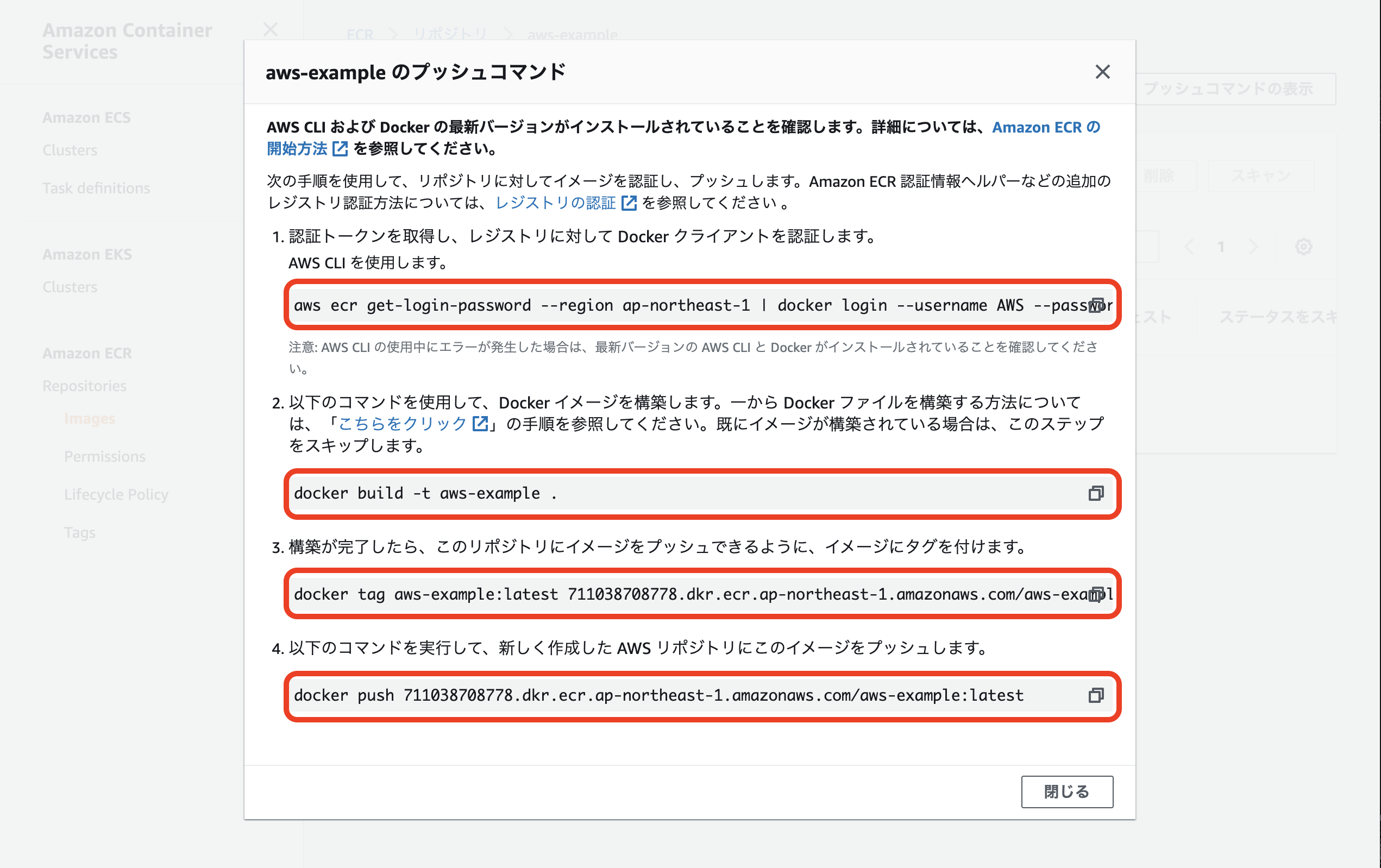
では早速、DockerイメージをECRに pushしていきます。
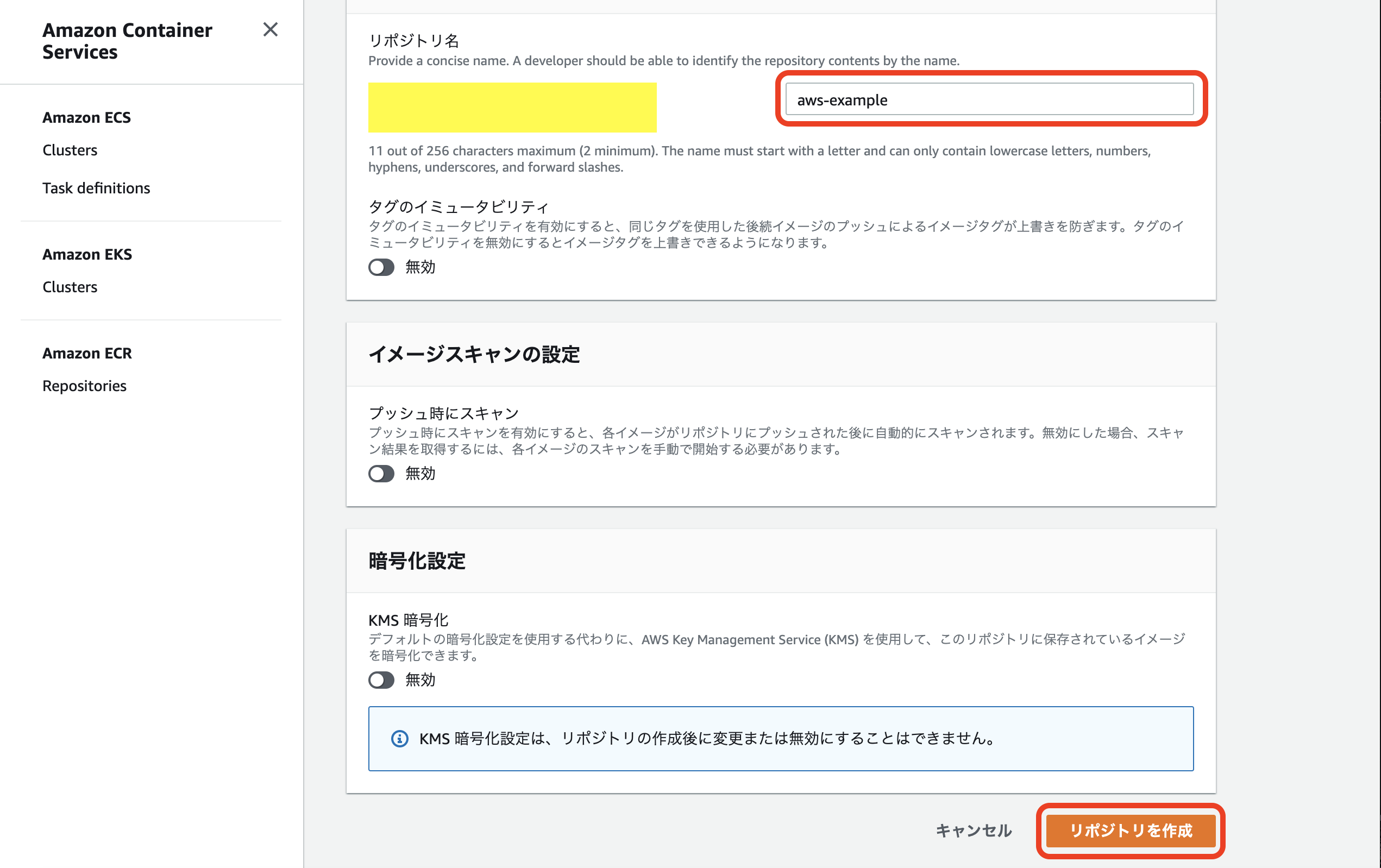
ECR上のリポジトリ名を記入。
『リポジトリを作成』を押下。

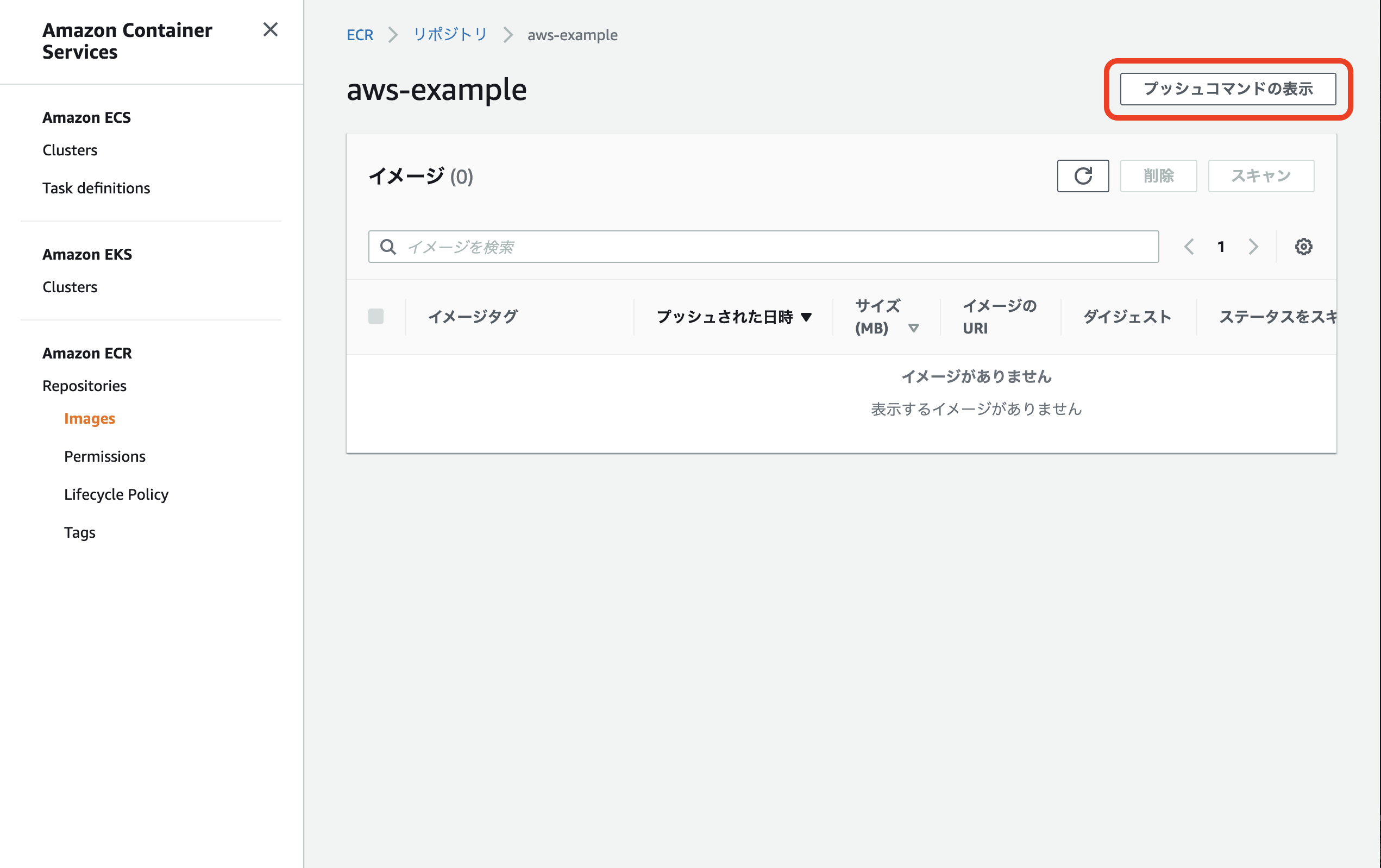
作成したリポジトリを押下。
※ AWS CLIをインストールしていない方は...
AWS公式のdockerイメージをインストール
docker run --rm -it amazon/aws-cli --version
長いコマンドを aws ~~~~みたいに打てるようにエイリアスする。
alias aws='docker run --rm -ti -v ~/.aws:/root/.aws -v $(pwd):/aws amazon/aws-cli'
以上でAWS CLIがコンテナ上で起動するようになります。
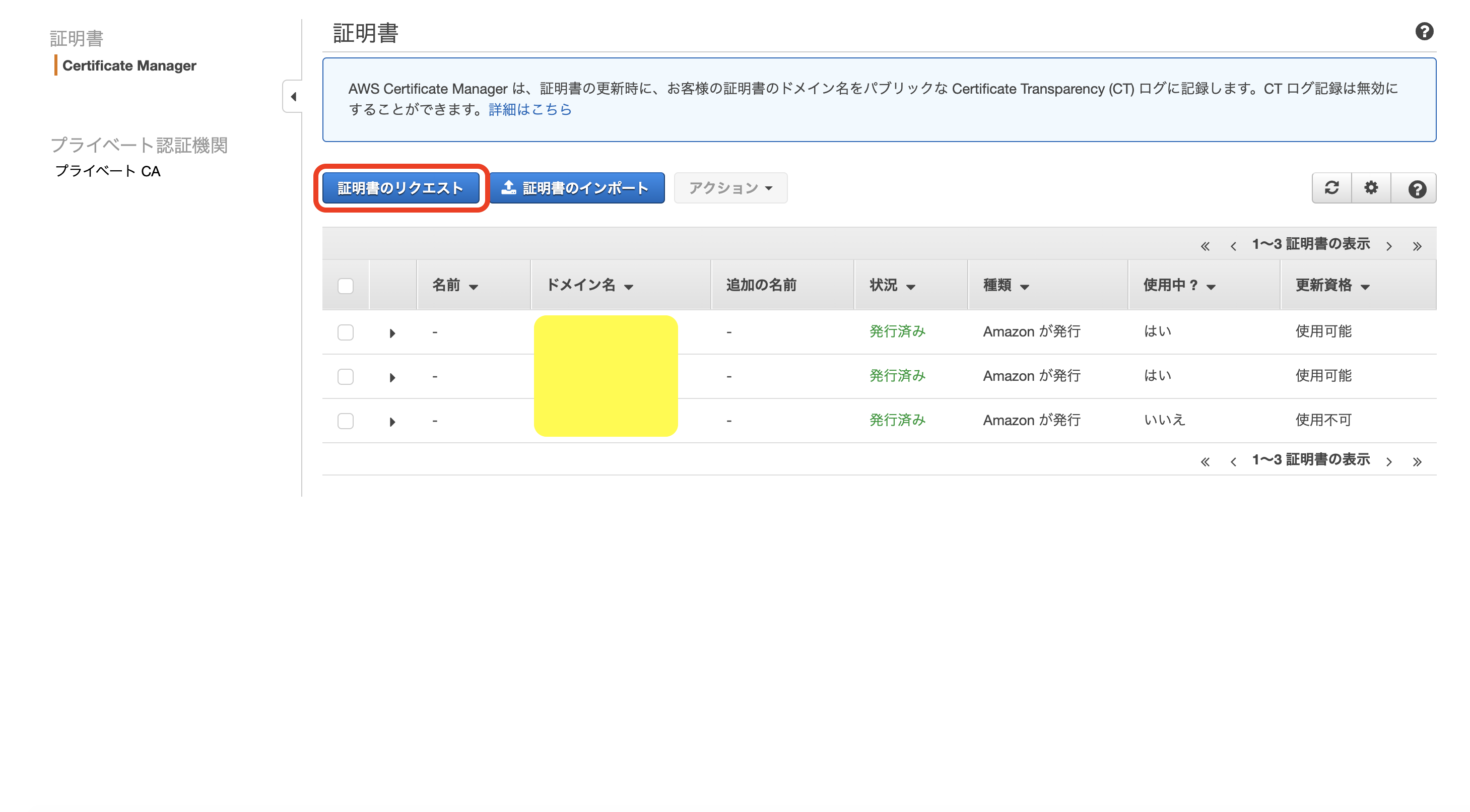
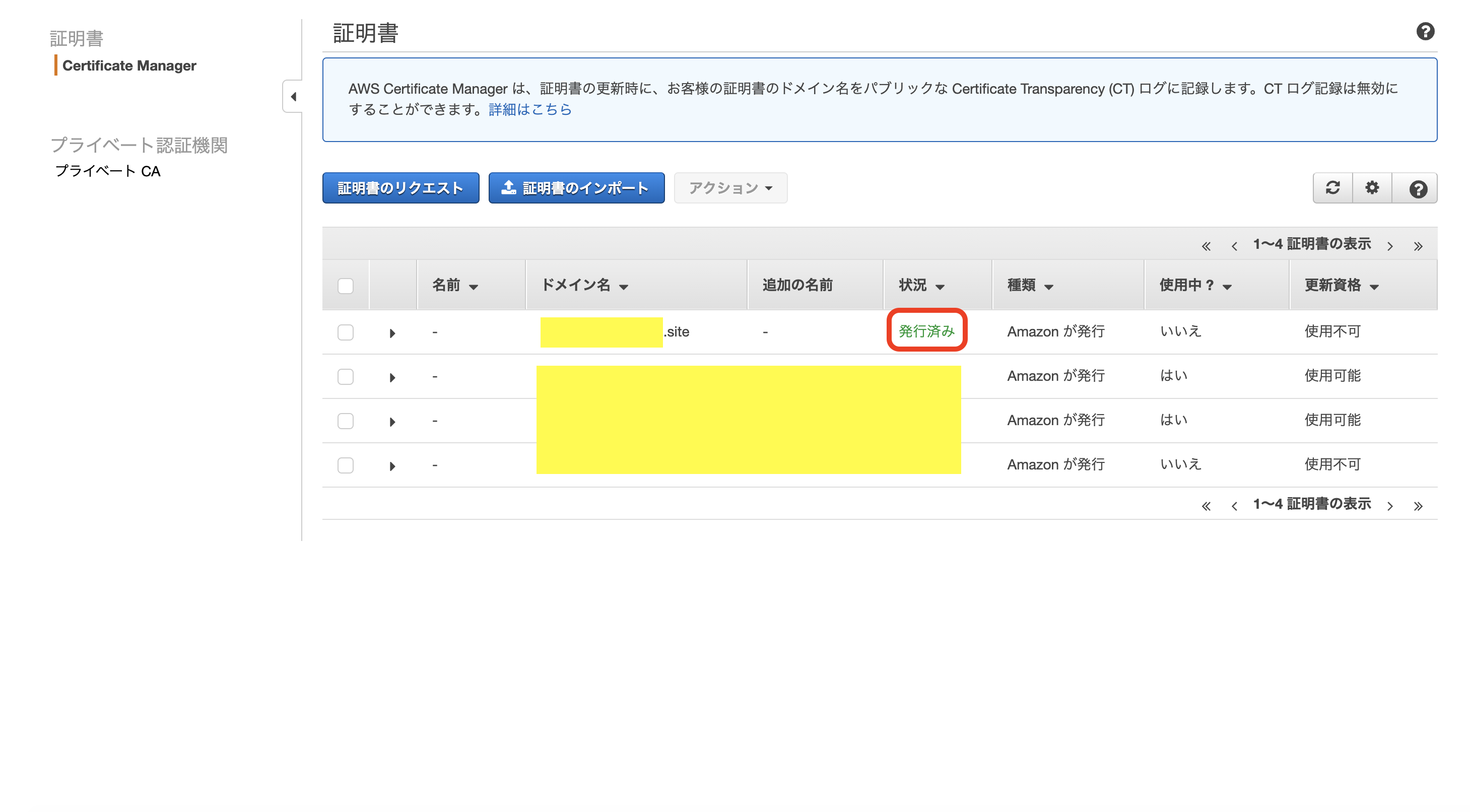
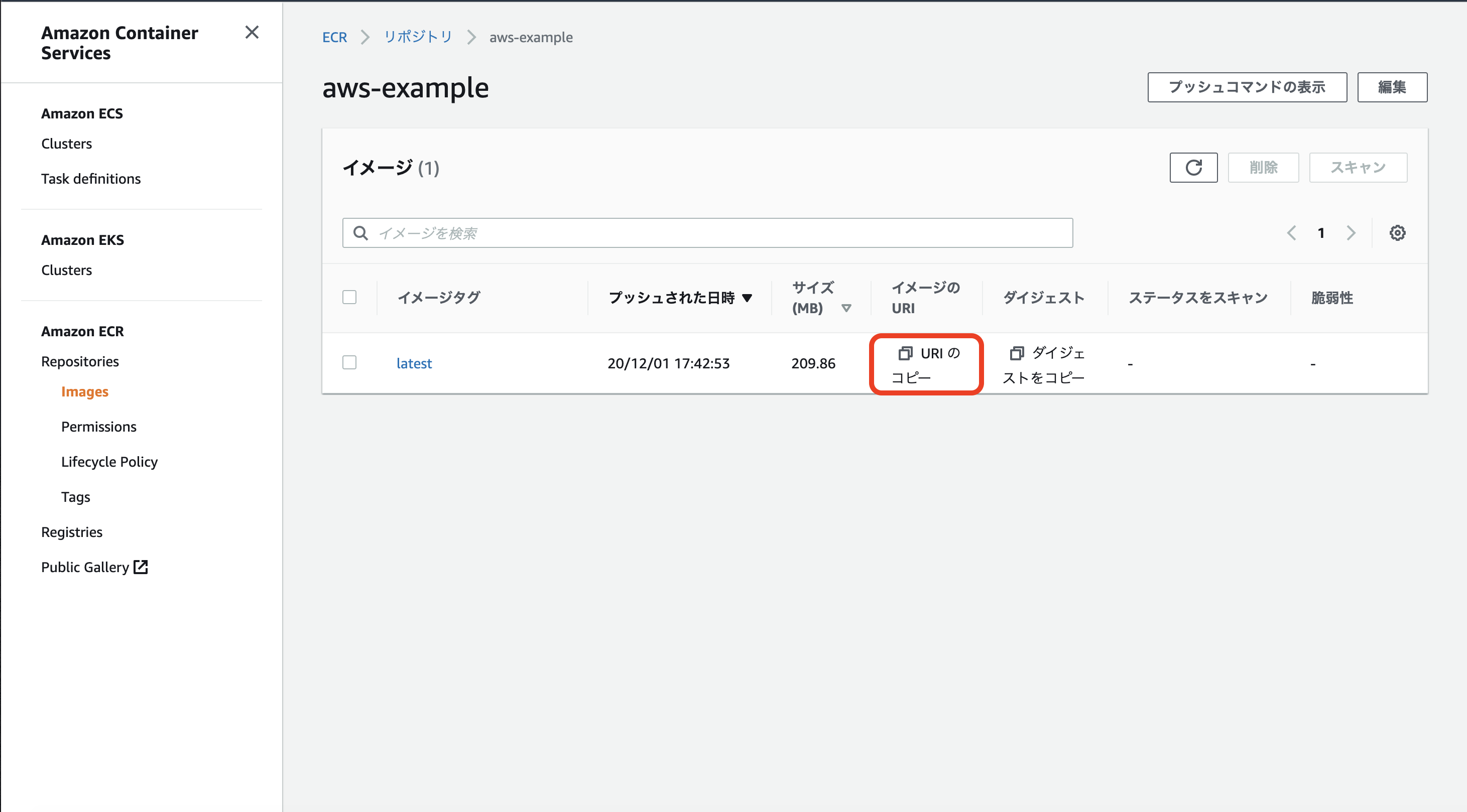
ブラウザをリロードして、以下のように表示されていればECRに pushすることができています。
あとで必要なので、ついでに URI もコピーしておきます。

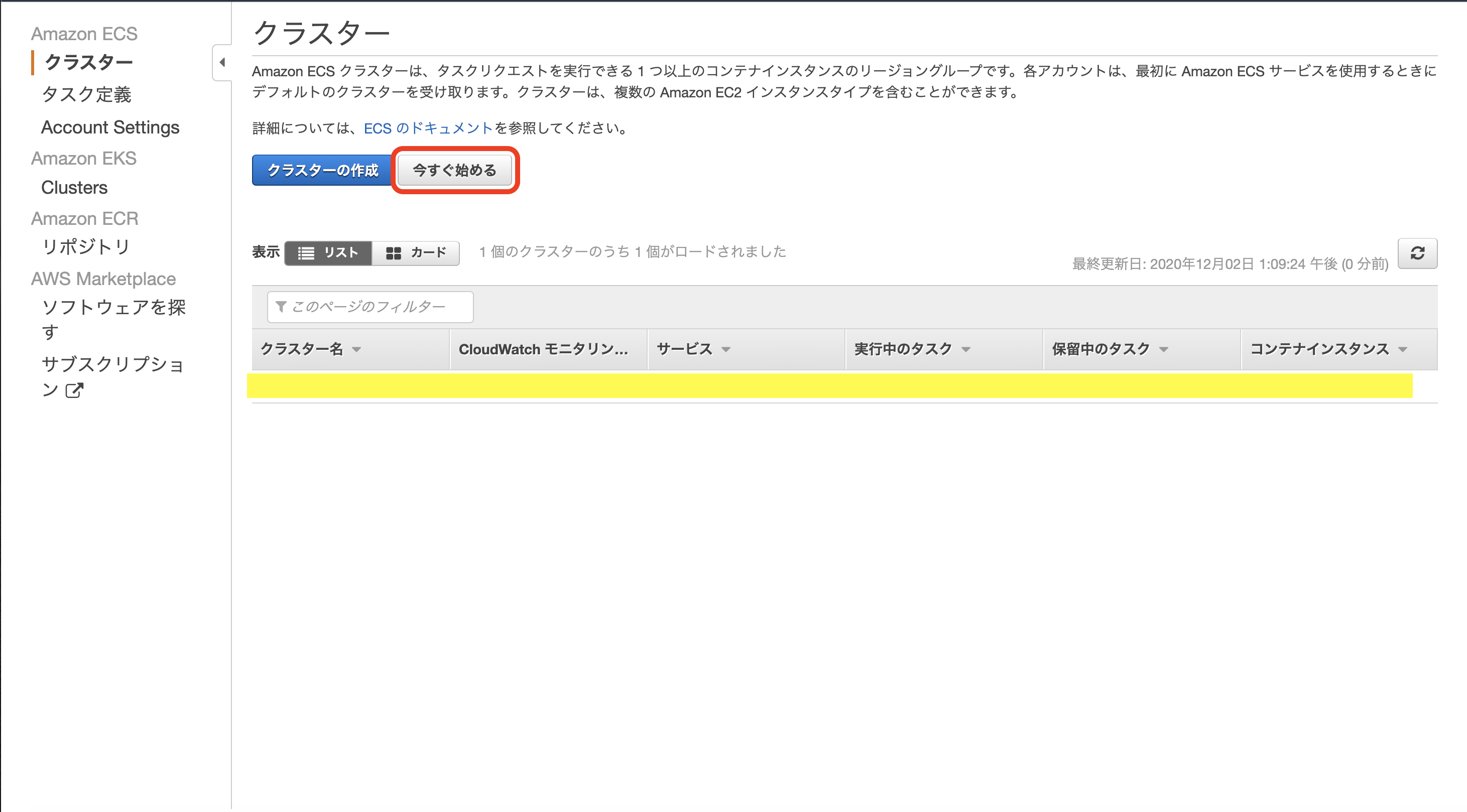
クラスターの作成
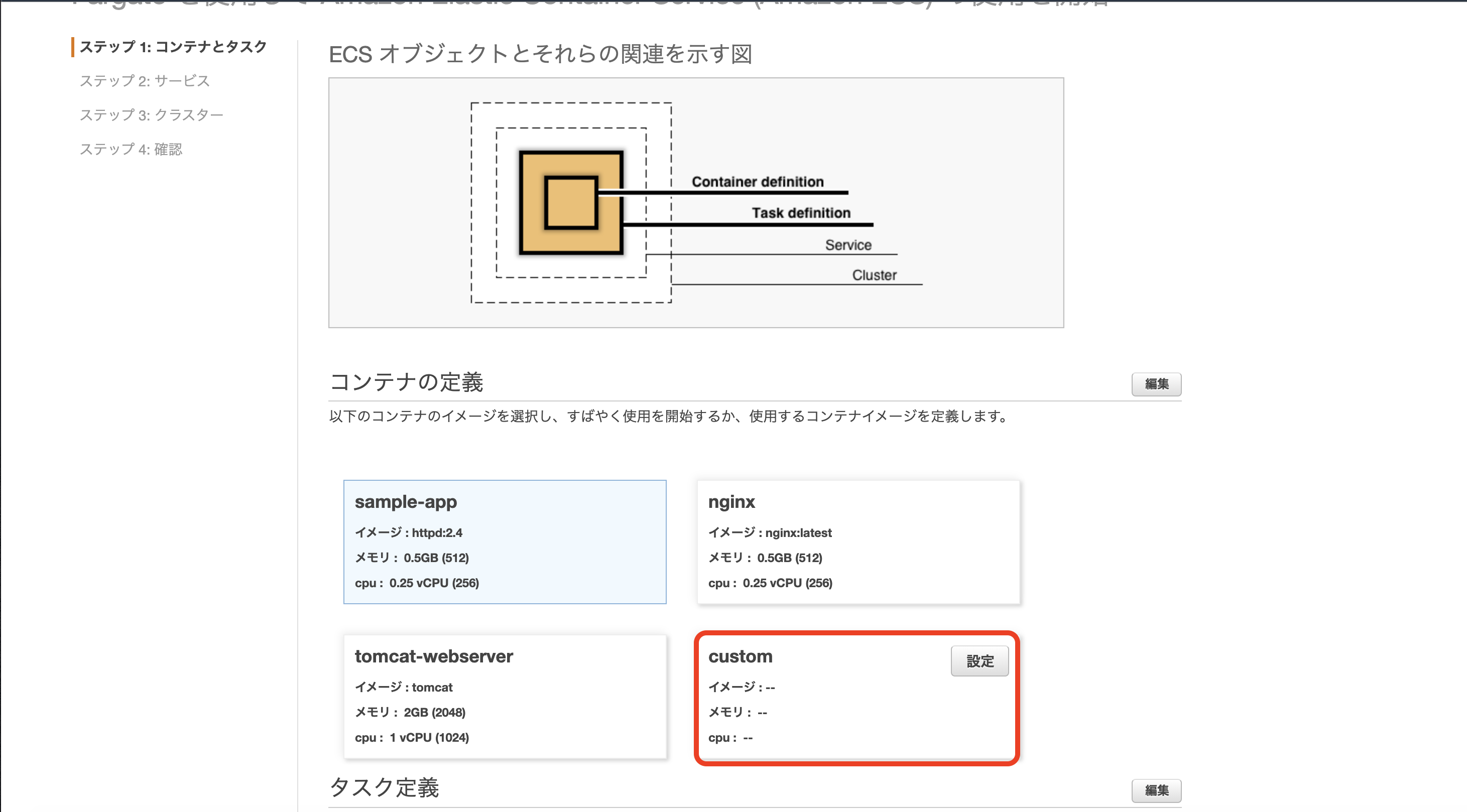
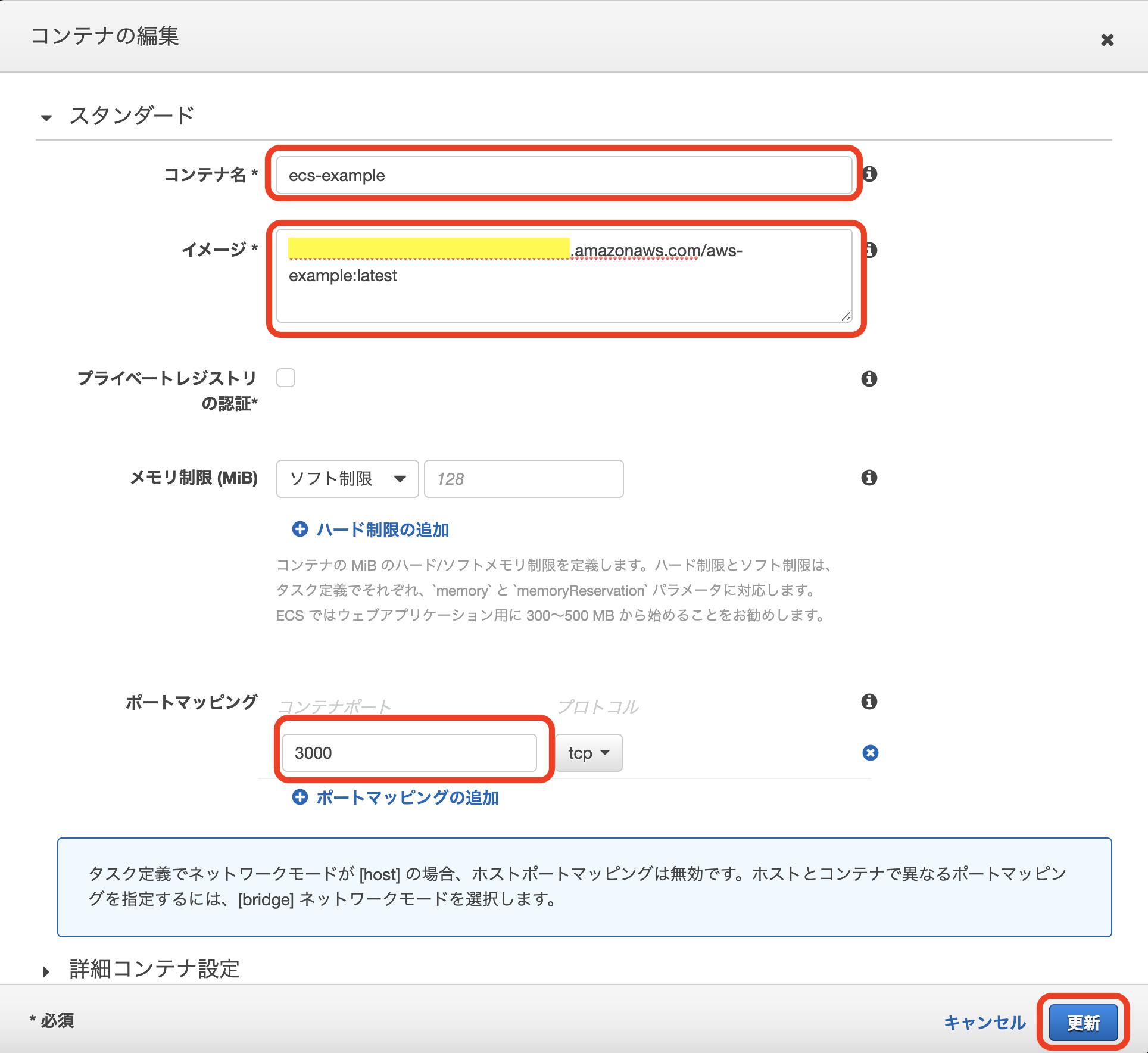
今回のコンテナ名を決定。
『イメージ』に先ほどコピーしたECRの URI をペーストする。
『ポートマッピング』に今回開放している 3000番を記入。
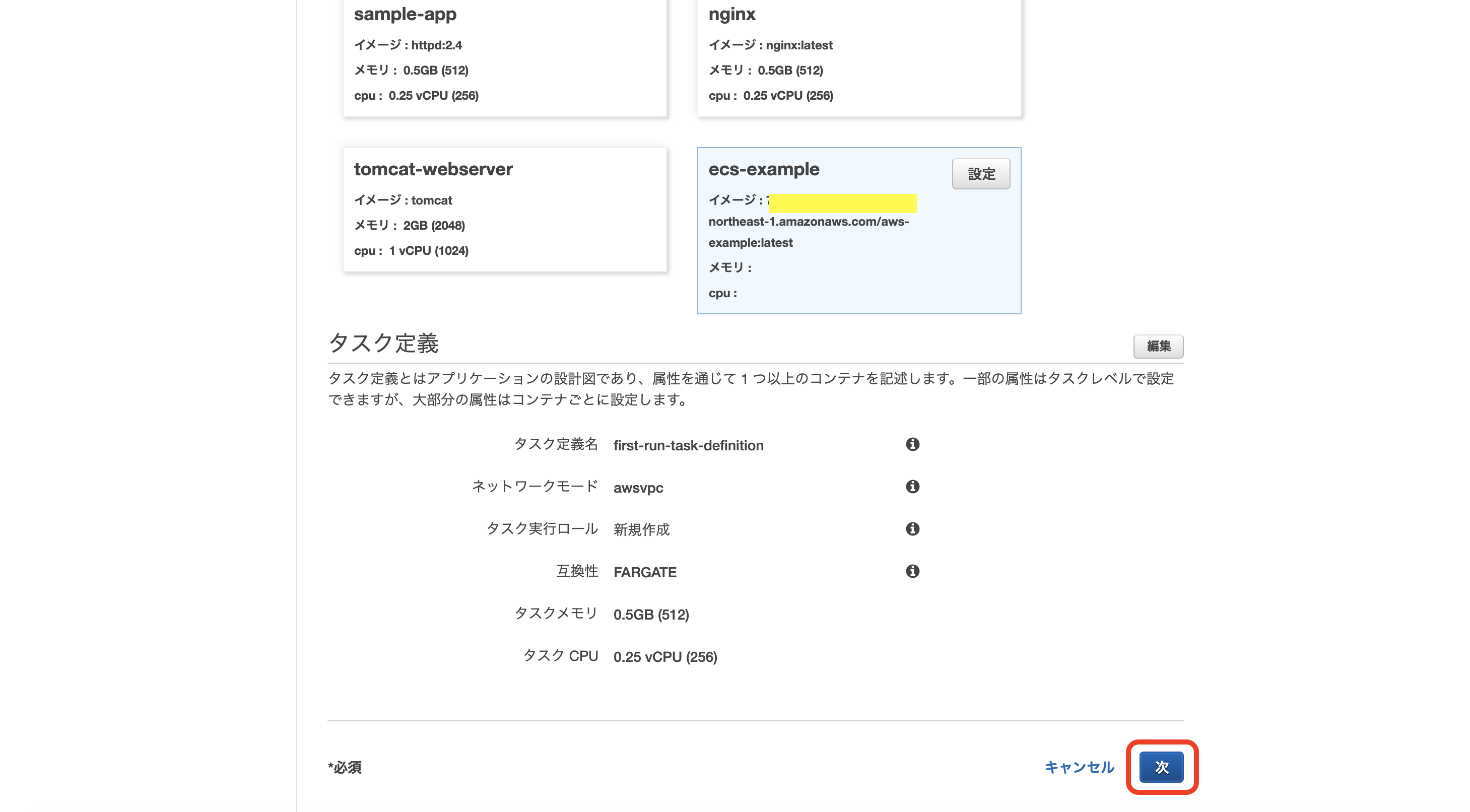
『更新』を押下。

『ロードバランサーの種類』は『Application Load Balancer』を選択。
『次』を押下。

『クラスター名』で、今回のクラスターの名前を決定。
『次』を押下。

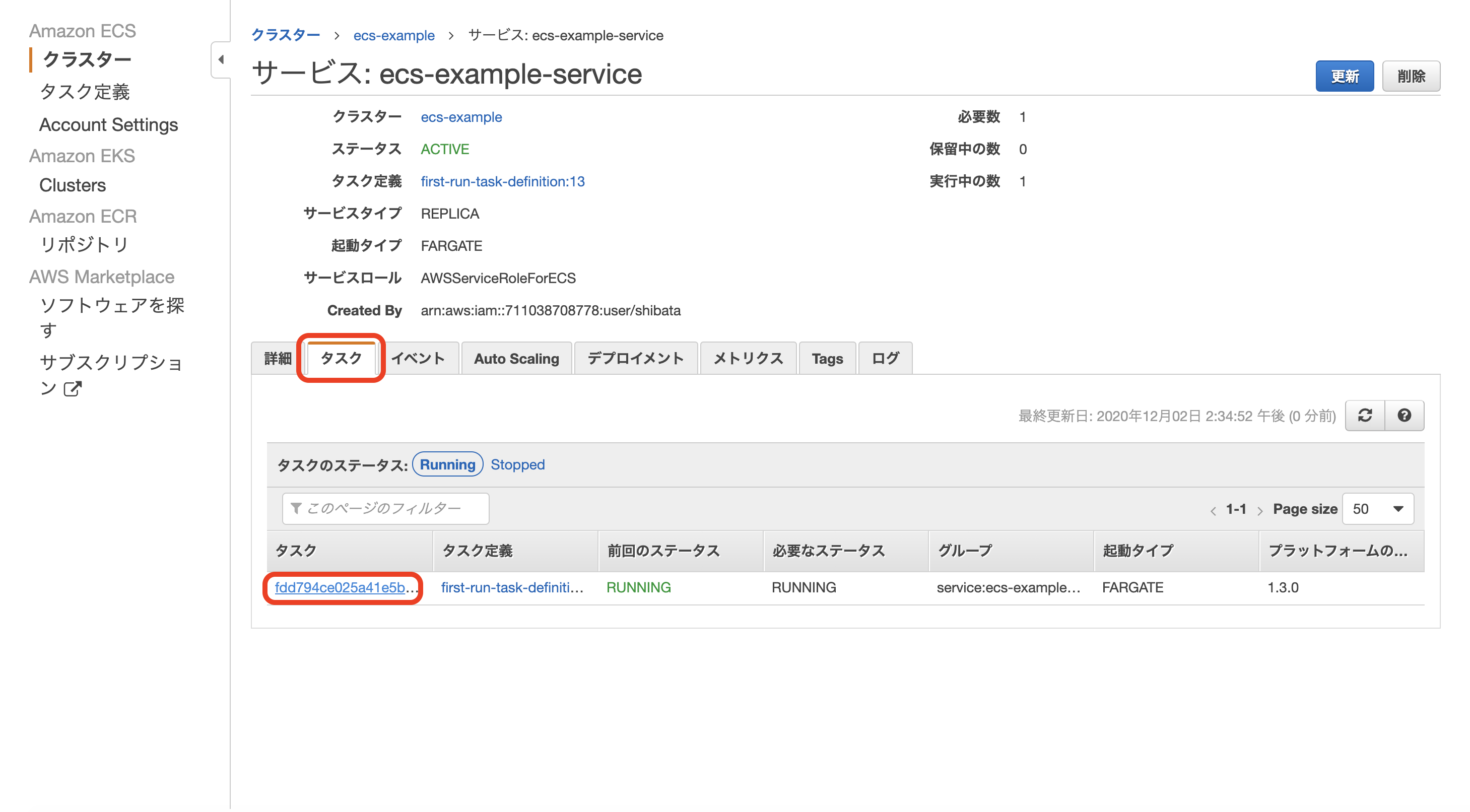
以下の画面が表示されれば、ECSの作成は完了です。
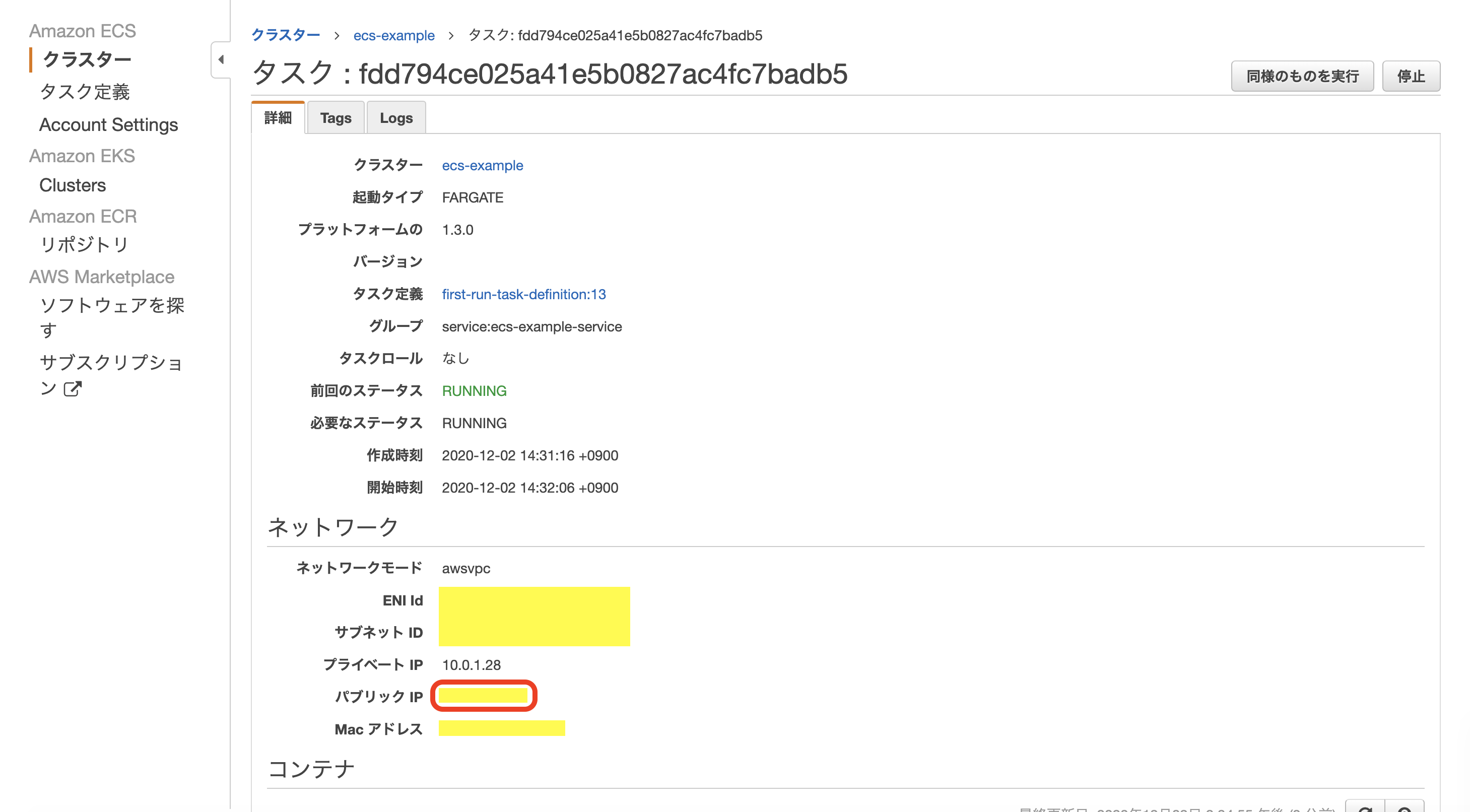
念のため、デプロイできているか確認します。
http://『パブリックIP』:3000/ でアクセスするとNuxtアプリが表示されます。
ACMでSSL証明
ACMとは、AWS Certificate Managerの略称で SSL証明書などを無料で発行できるサービスです。
こちらを用いて、今回デプロイしたアプリを SSL証明していきます。
また今回は、Route53で独自ドメインが紐づいたホストゾーンを既に作成しているものとします。
また本稿の前準備として、ロードバランサーのAレコードをホストゾーンに紐づけておいてください。
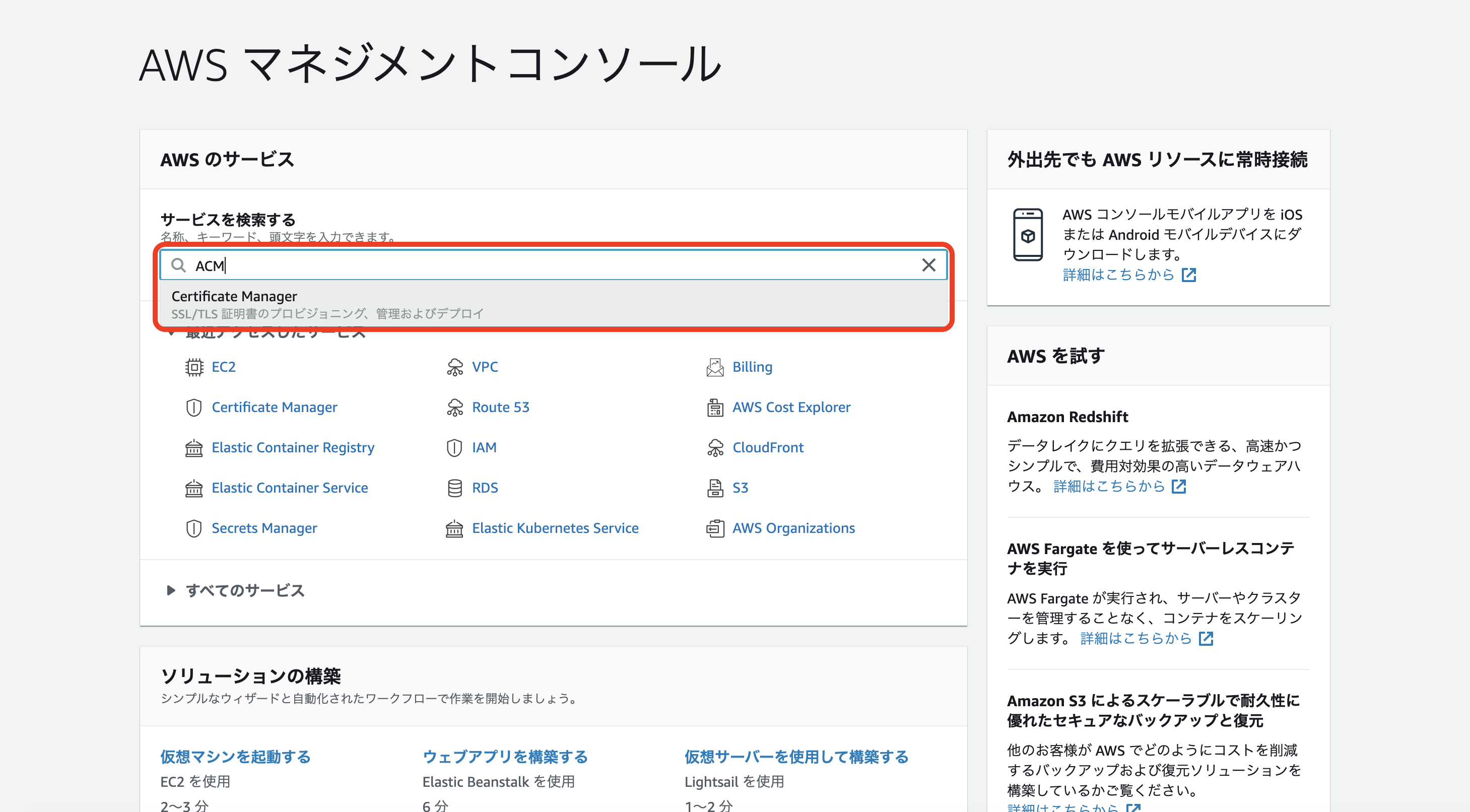
AWSコンソールから、ACMもしくはCertificate Managerを選択。

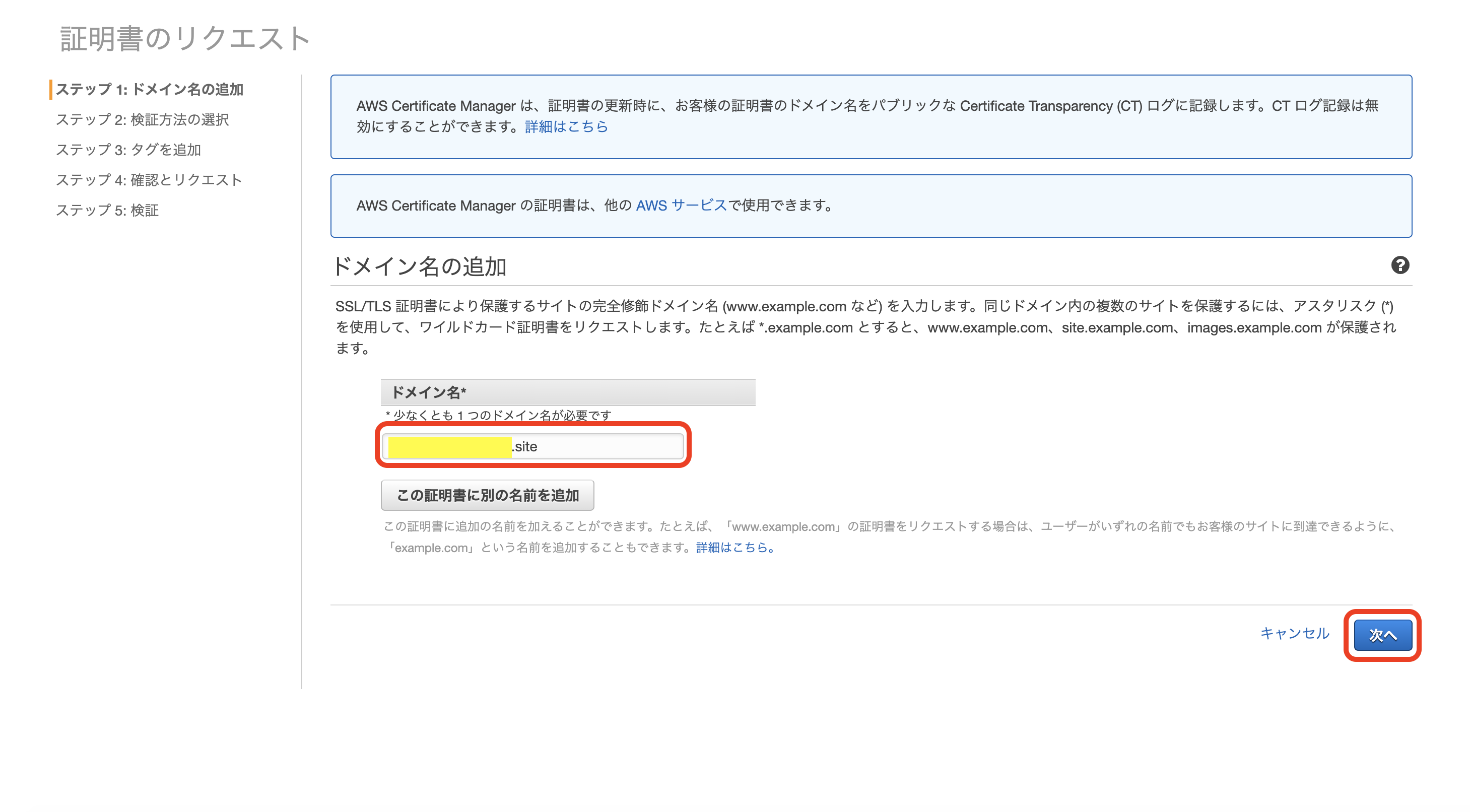
自分で作成しているホストゾーンに紐づいているドメイン名を記入。
この際サブドメインを設定しても良い。(www.ecs-example.siteみたいにしても良い)
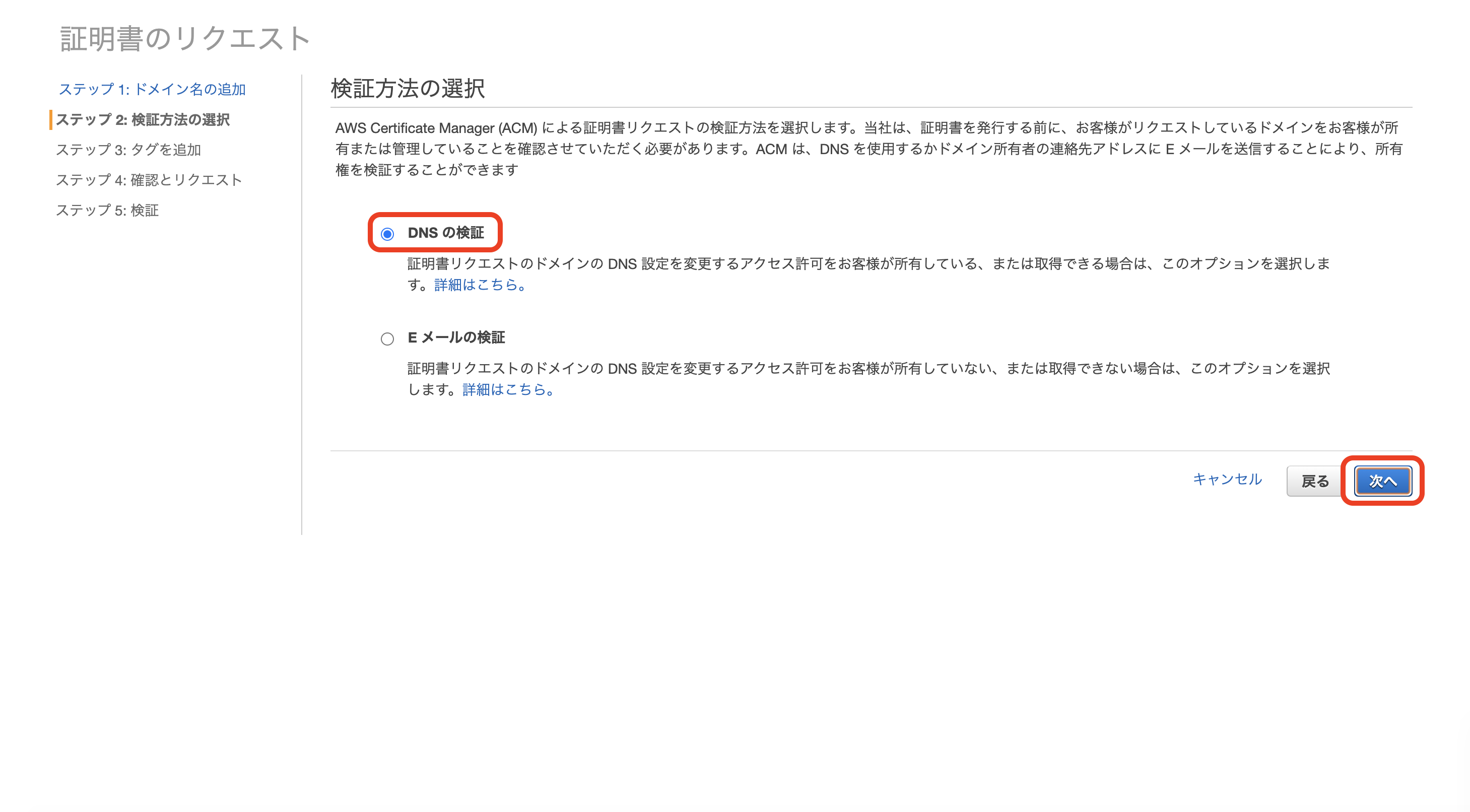
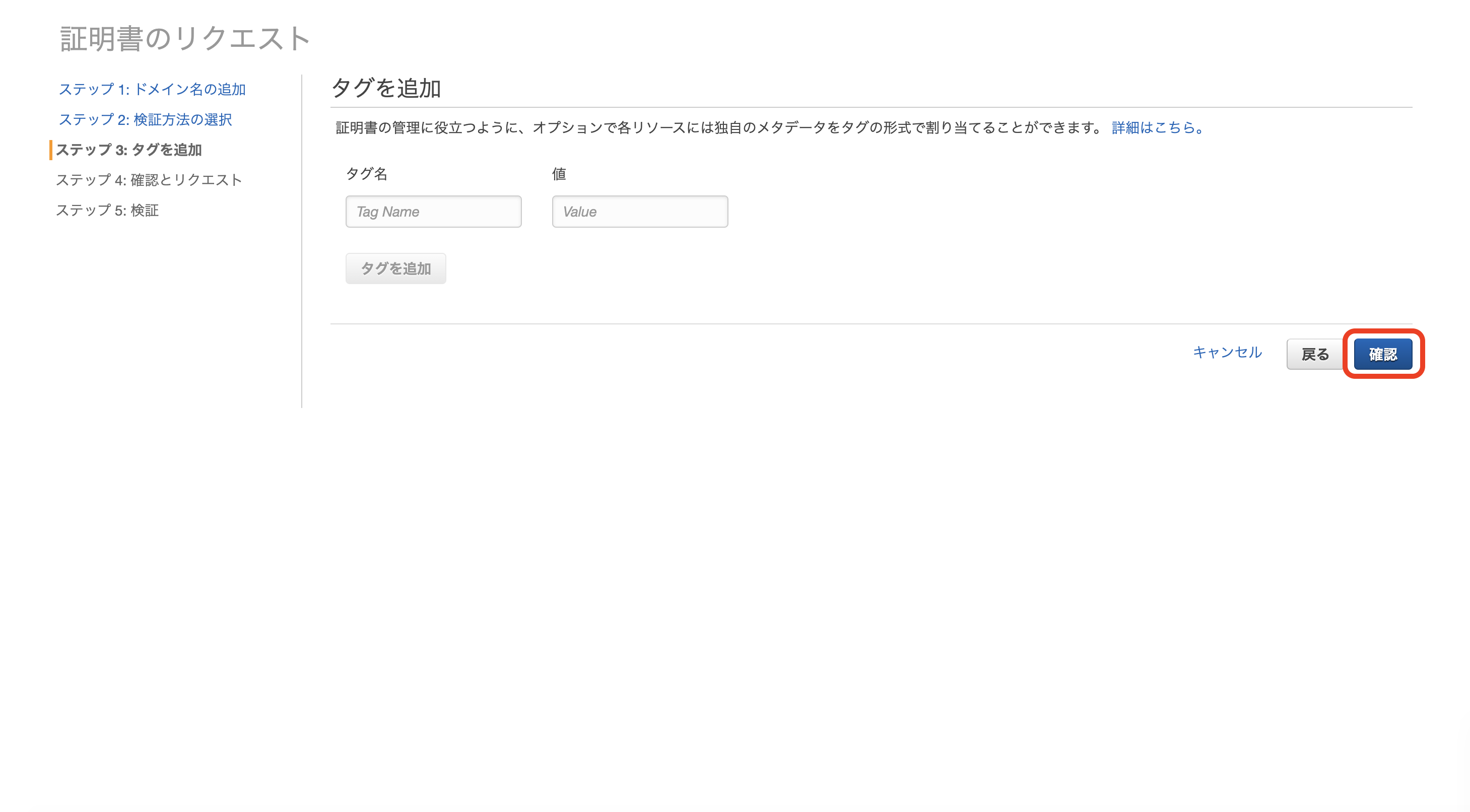
『次へ』を押下。

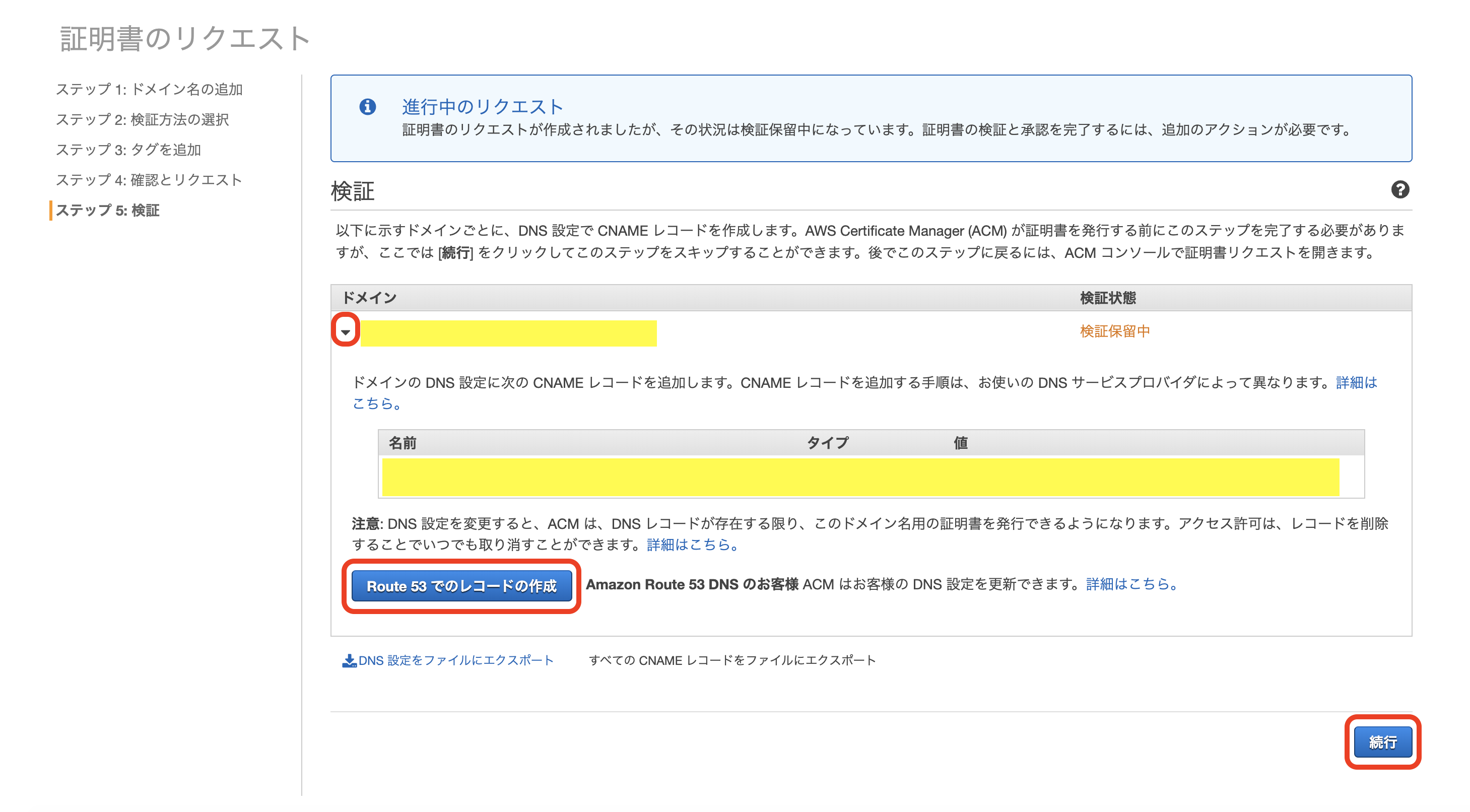
『▼』を押下。
『Route 53でレコードの作成』を押下。
出てくるポップアップの内容を確認し、『作成』を押下。
『続行』を押下。

ドメイン設定
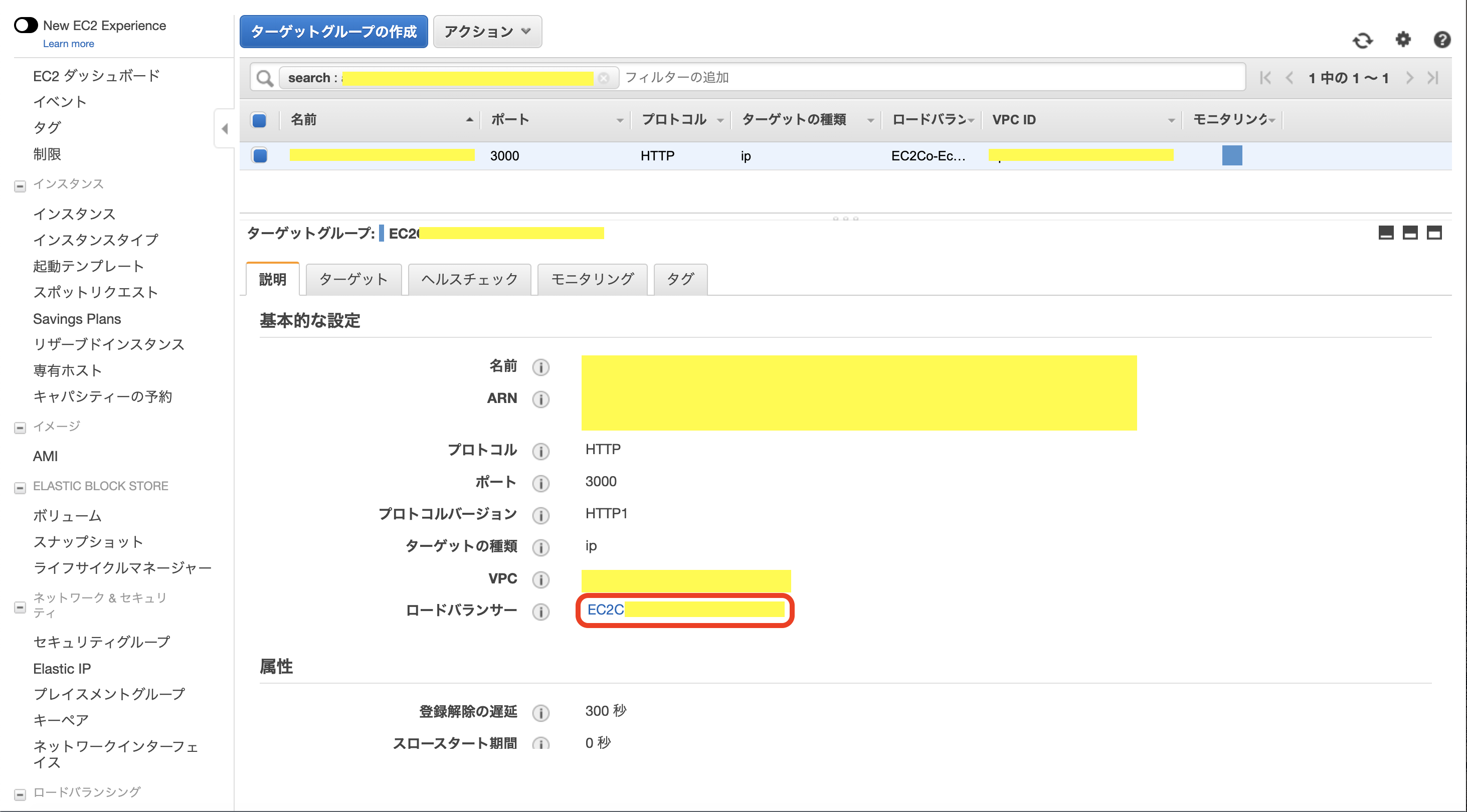
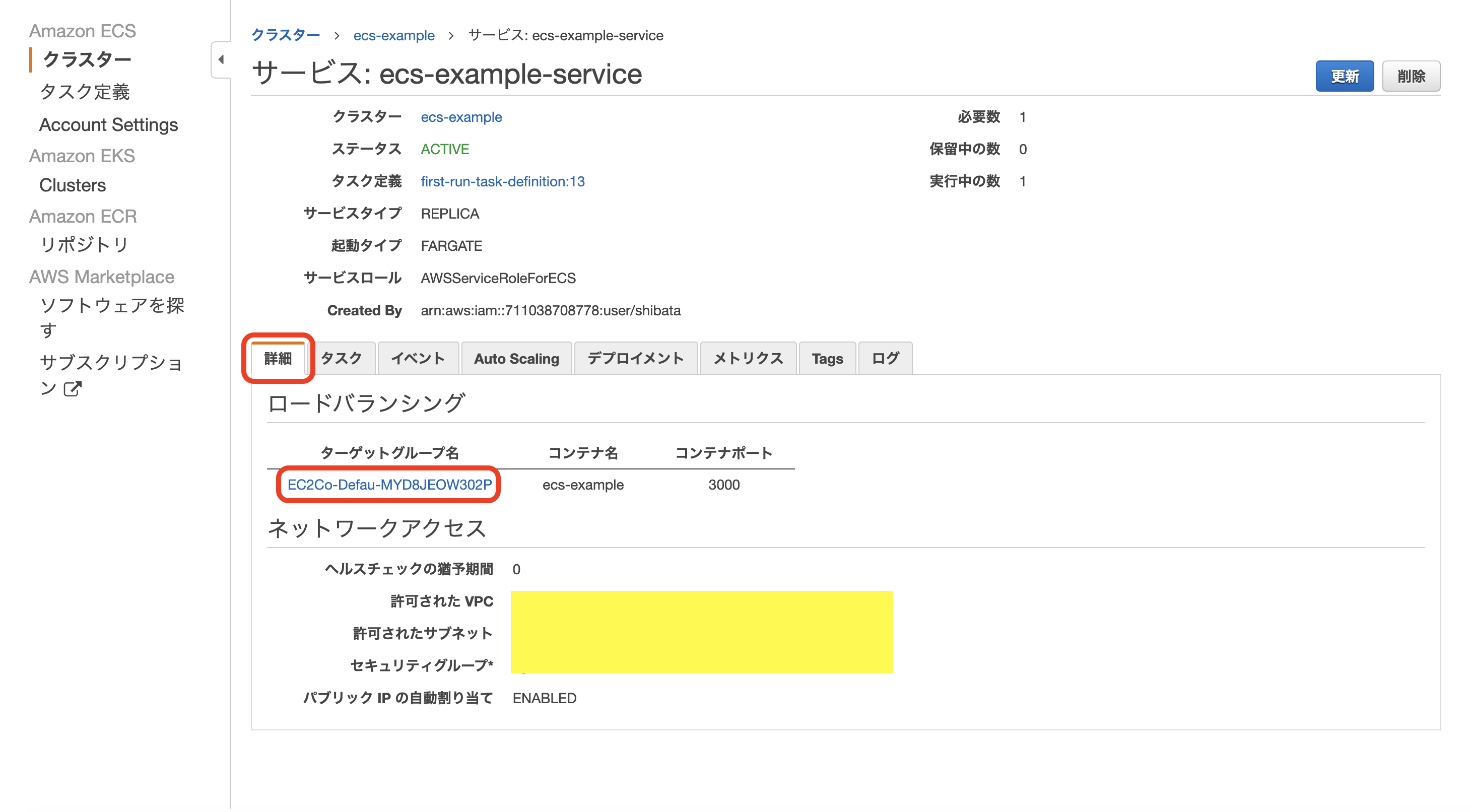
『クラスター』の『詳細』から、『ターゲットグループ名』にあるターゲットグループを押下。

『説明』タグが選択されていることを確認。
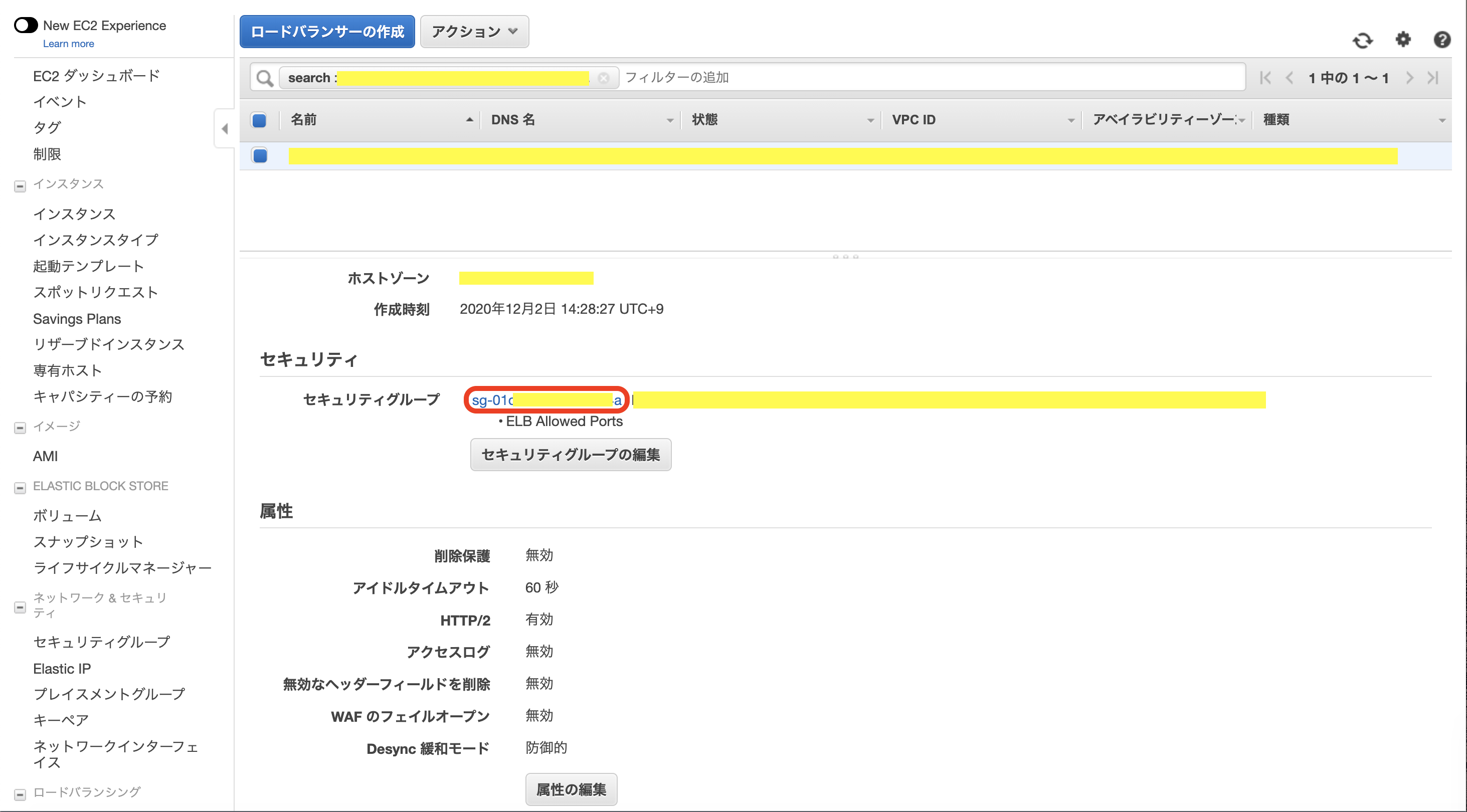
下にスクロールして自分の『セキュリティグループ』を押下。

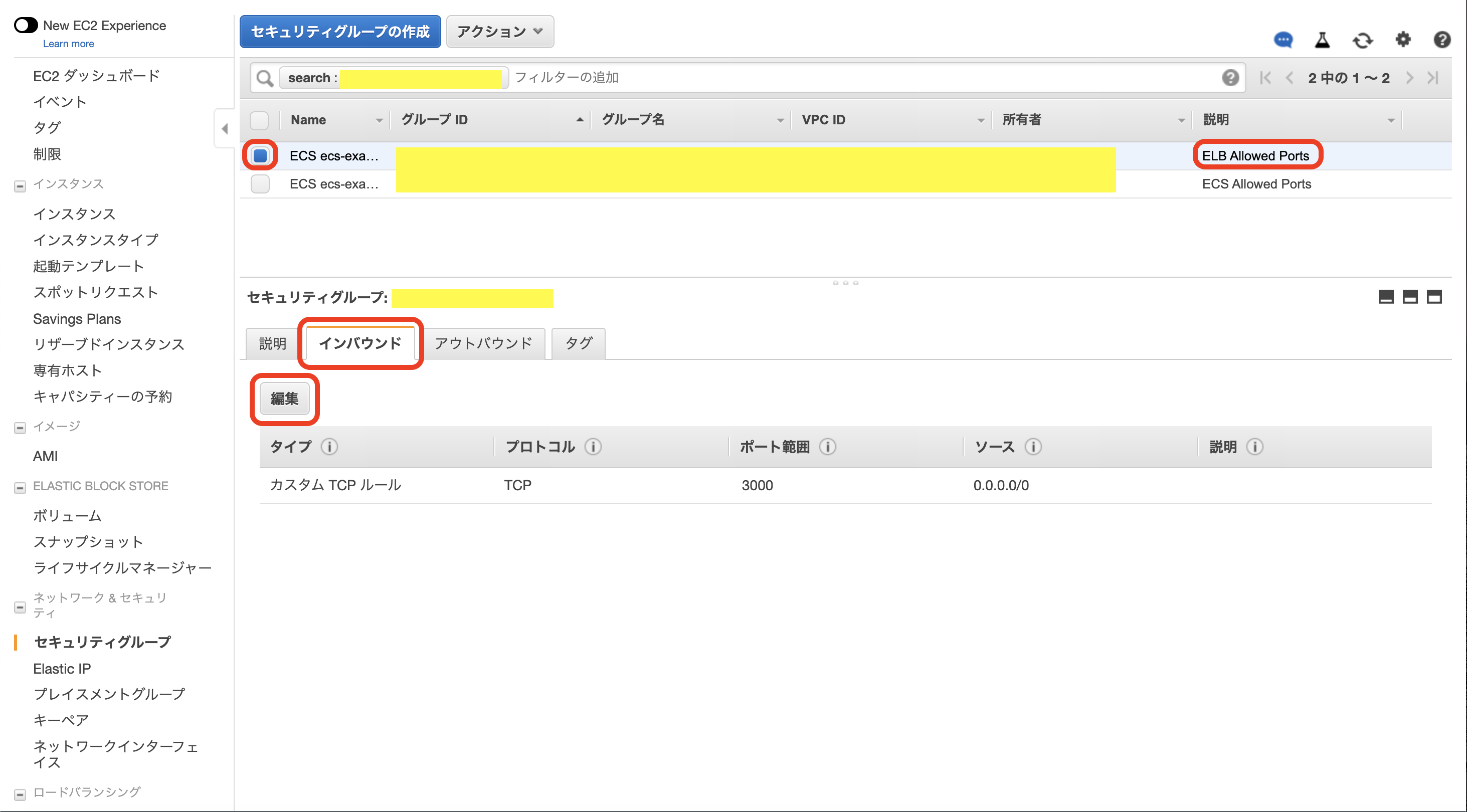
『ELB Allowed Ports』と記されたセキュリティグループを選択。
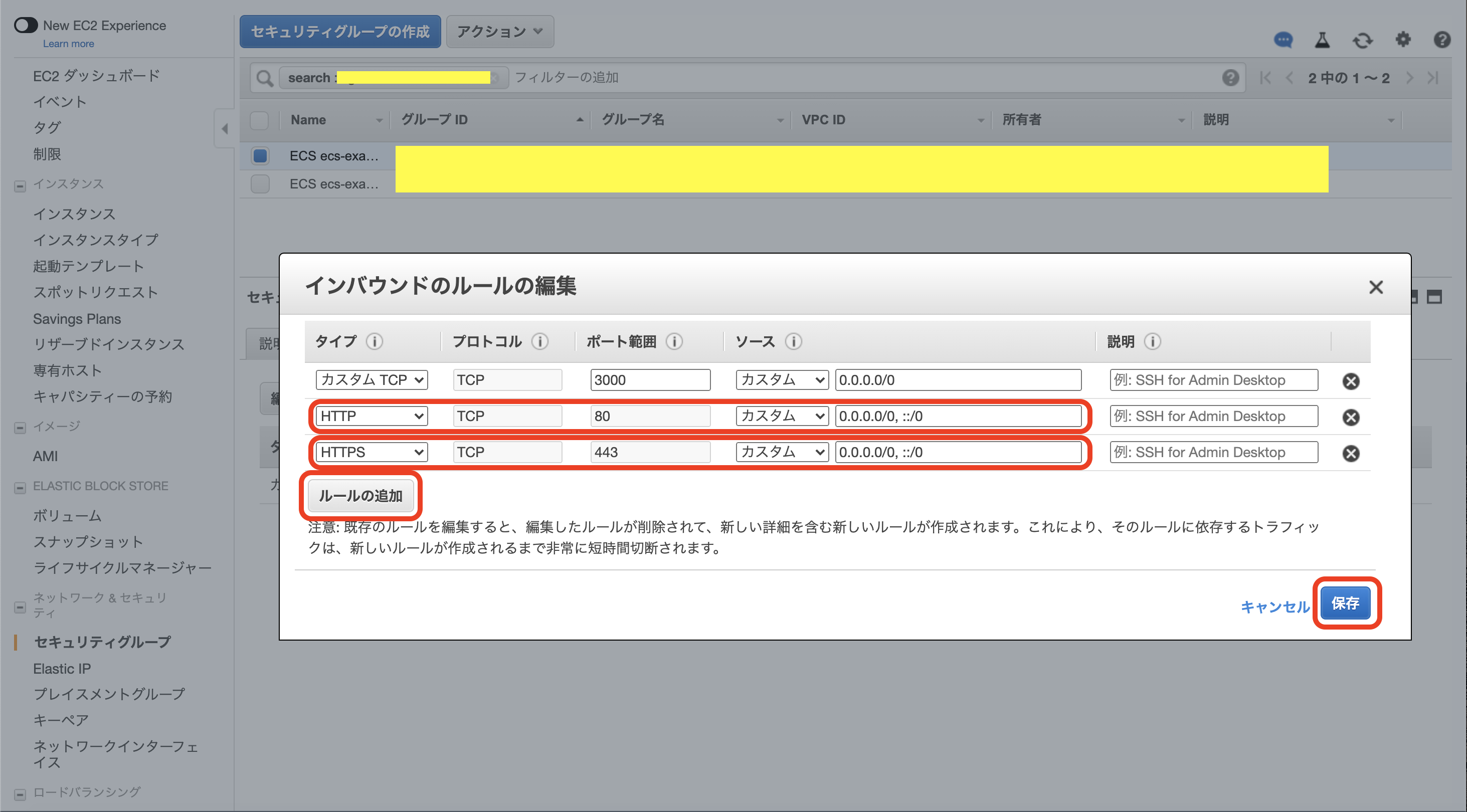
『インバウンド』を選択。
『編集』を押下。

『ルールの追加』を押下。
『タイプ』に『HTTP』『HTTPS』を選択。(基本的に自動で『ポート番号』『ソース』が記入されますが、もしそうでない場合手動で記入してください。)
『保存』を押下。

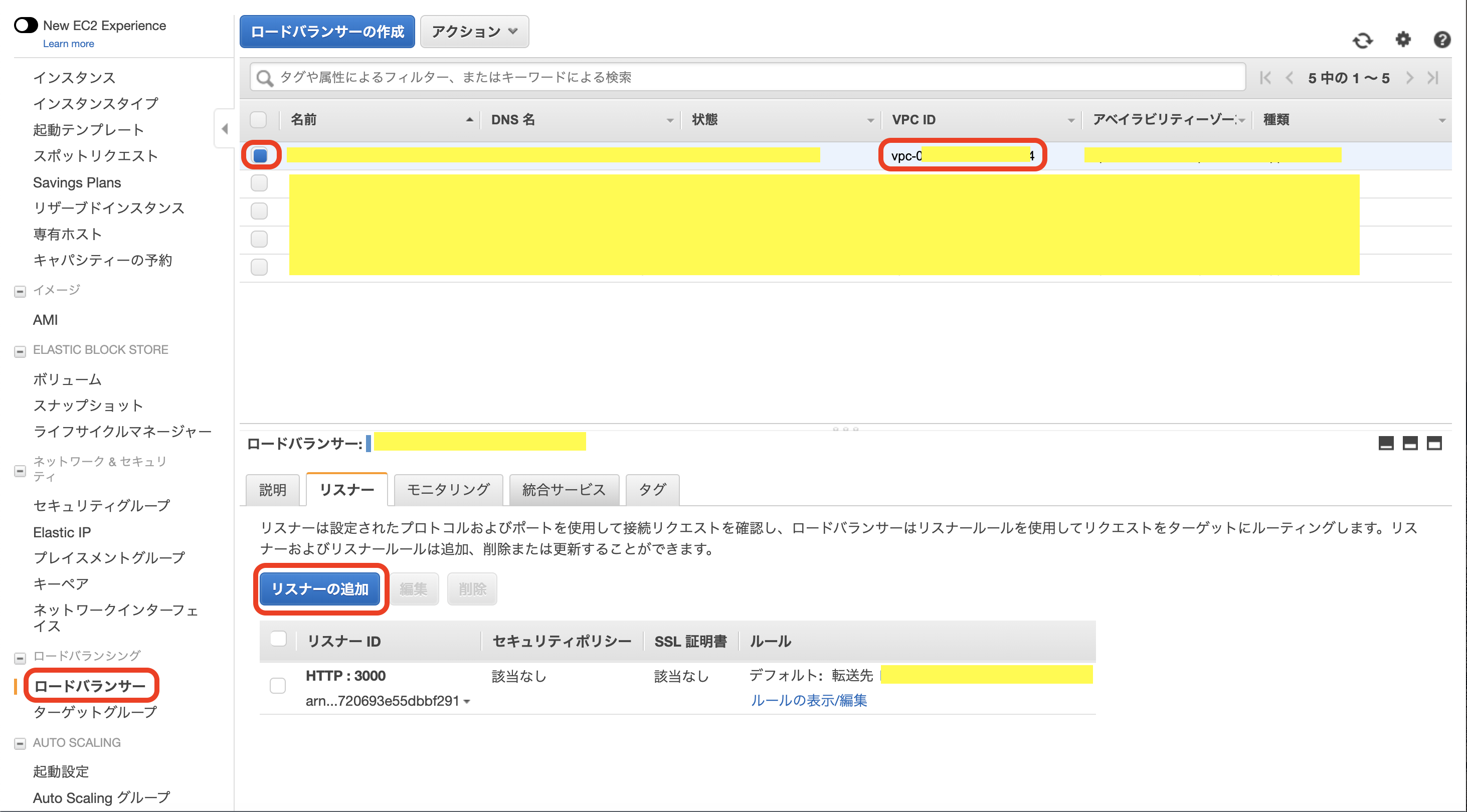
左側のメニューから『ロードバランサー』を選択。
今回使用するVPCを選択。
『リスナーの追加』を押下。

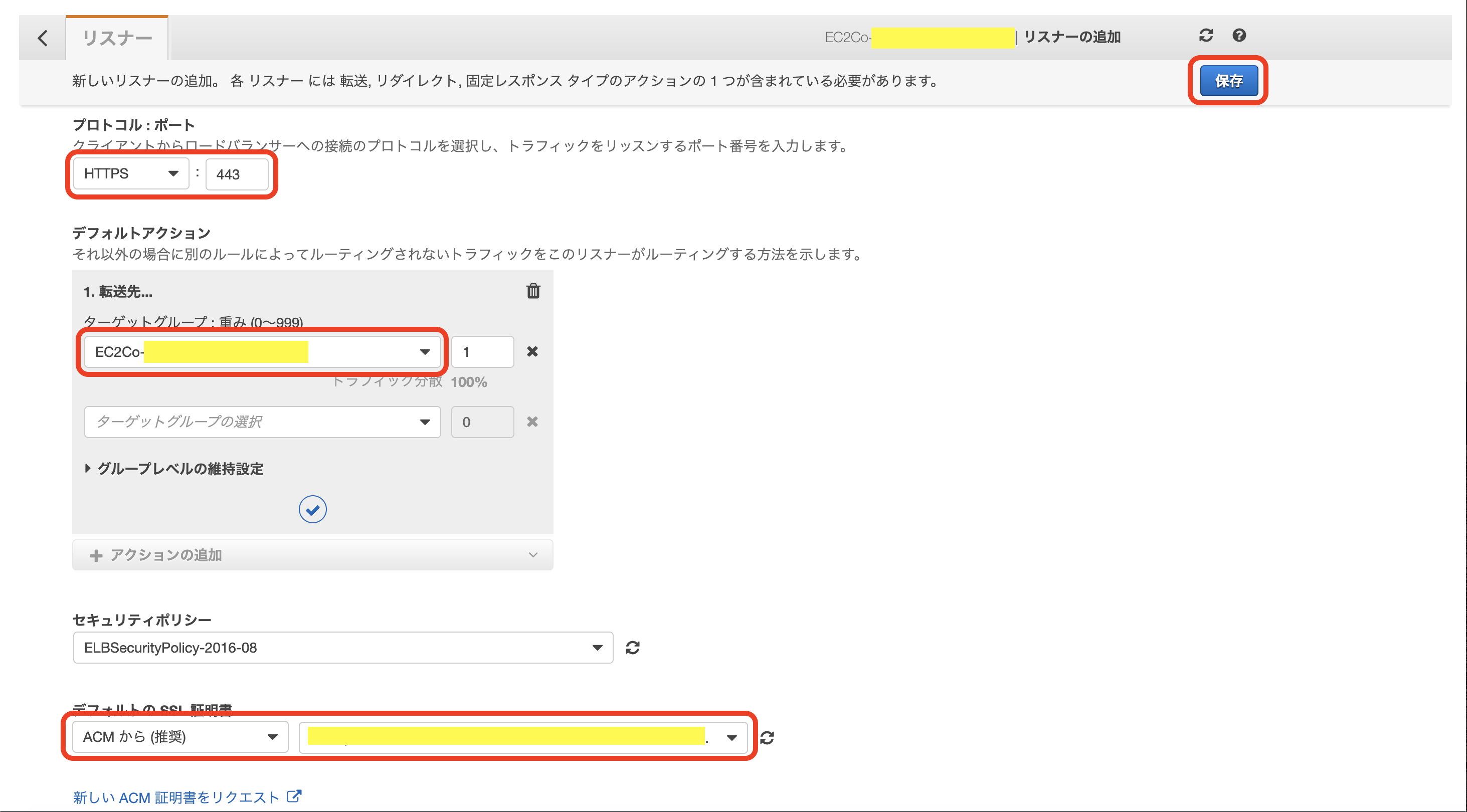
『プロコトル:ポート』を『HTTPS』『443』に選択。
『アクションの追加』を押下。
『転送先...』を選択。
今回使用するターゲットグループを選択。
『デフォルトのSSl証明書』は『ACMから(推奨)』を選択して、先ほどACMで発行したSSL証明書を選択。

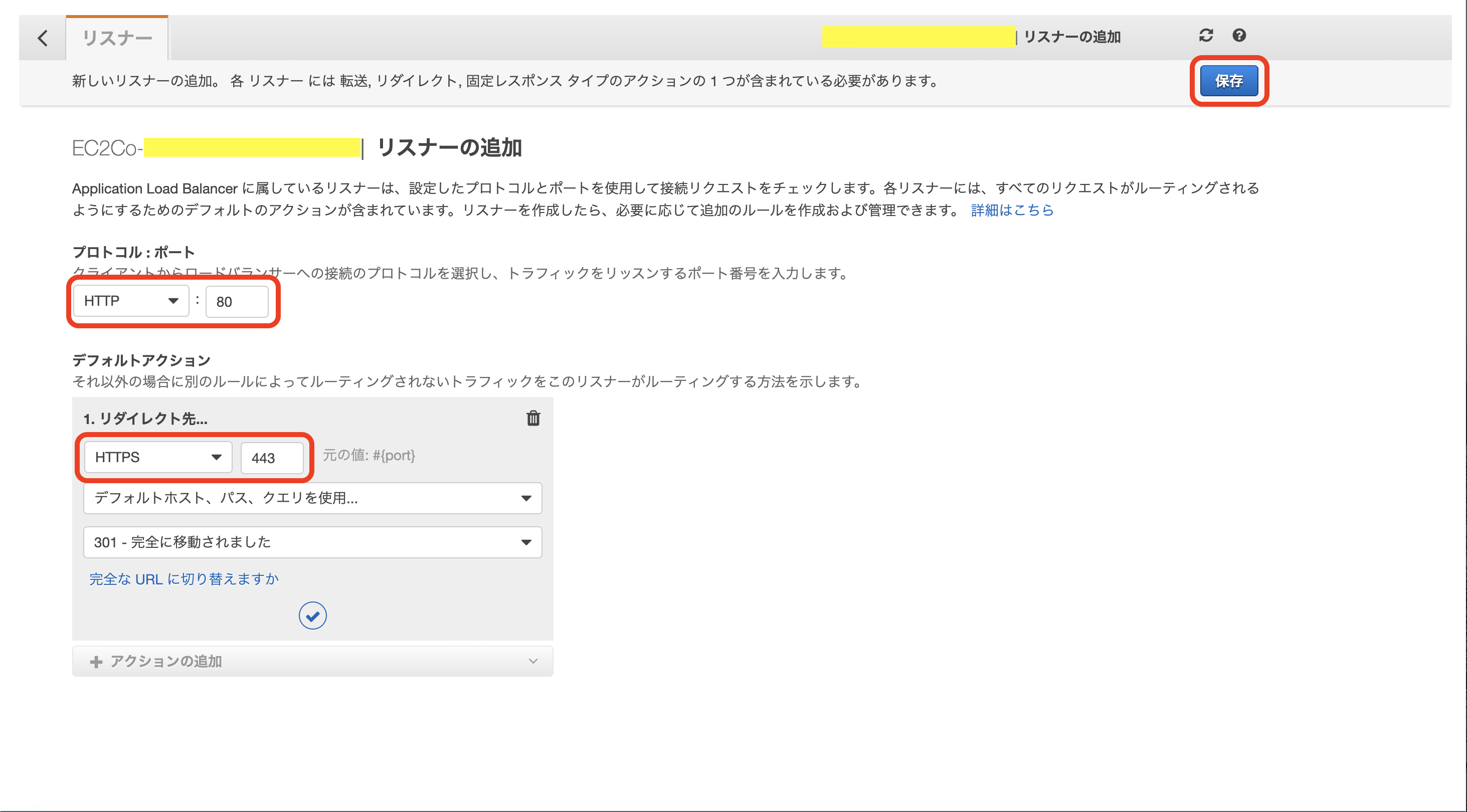
上と同様にロードバランサーのメニュー画面から『リスナーの追加』を押下。
『プロコトル:ポート』を『HTTPS』『80』に選択。
『アクションの追加』を押下。
『リダイレクト先...』を選択。

参考記事
Nuxt.jsでアプリ作成→Dockerfileを使ってイメージ作成→fargateでデプロイ→ドメイン設定・SSL化まで