目的
nuxtとfargateという比較的新しいフレームワークを使う時に困ったので自分でやってみた方法をシェアしたいと思います。
前提
node.js, npm, AWS CLIはインストール済み
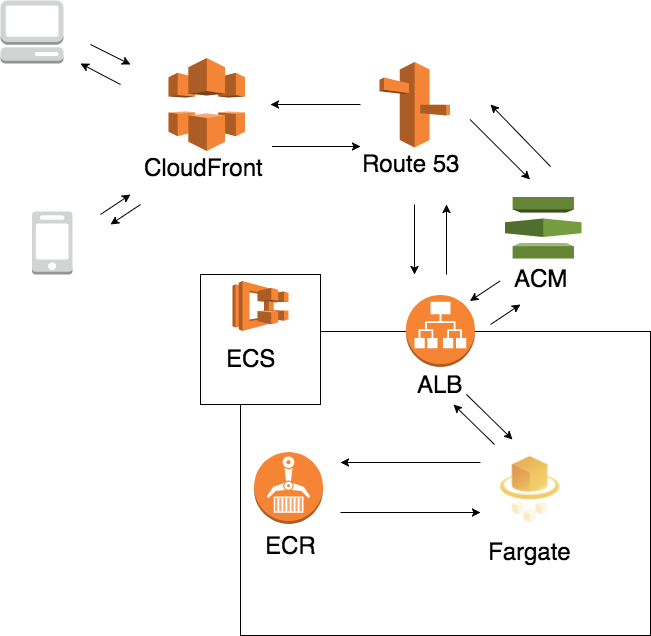
全体図
・CloudFront
AWSで使えるCDNです。
・Route 53
ドメインとALBのレコード設定、ACMでSSL証明書取得の際にCNAMEで認証するのに使用。
・Application Load Balancer(ALB)
Fargateコンテナとドメインを繋ぐのにしよう
・Certificate Manager(ACM)
ドメインのSSL証明書を取得するのにしよう
・Elastic Container Service(ECS)
コンピューティングはECSを使用

大まかな手順
6のSSL証明書の取得に関しては順番はどこに入っても大丈夫です。
- nuxtアプリ作成
- ローカル環境にてnuxtアプリを実行(確認作業)
- ECR(Elastic Container Registry; AWS内でdocker imageを保存できるdocker registry)にてレポジトリを作成
- docker imageを作成
- ローカルでdocker runをしてdocker imageを実行(確認作業)
- SSL証明書を取得
- ECRにdocker imageをpush
- クラスター(およびコンテナ、サービス、タスク)作成
- タスクの実行確認
- ドメイン設定・常時SSL化
1. nuxtアプリ作成(更新: 2020/6/21)
参考: https://github.com/nuxt/create-nuxt-app
$ npx create-nuxt-app <project-name>
または
$ npm init nuxt-app <project-name>
または
$ yarn create nuxt-app <project-name>
2. ローカル環境にてnuxtアプリを実行(確認作業)
開発環境での実行は
$ npm run dev
本番環境での実行は
$ npm run start
3. ECR(Elastic Container Registry; AWS内でdocker imageを保存できるdocker registry)にてリポジトリを作成
AWSコンソール(Webページ)のグローバルナビゲーションからECSに移動
リージョンは好きなところを選んでください、ここでは東京リージョン(ap-northeast-1)で進めます。
左のメニューからリポジトリを選択
「リポジトリの作成」から新規リポジトリを作成
リポジトリ名はご自身で決めてください。
以降<repositry-name> として使います。
4. docker imageを作成(編集: 2020/6/21)
Dockerfileを <project-name> ディレクトリ直下に配置します。
ちなみにもっといいDockerfileが作れる方がいたら教えてください。。。
# Nodeイメージの取得
FROM node:14.4.0-alpine
# ワーキングディレクトリの指定
WORKDIR /app
# パッケージをコピー(このファイルだけ別にして先にインストールしたほうが良い)
COPY package*.json ./
# npm モジュールをインストール
RUN npm install --quiet
# その他のファイルをコピー
COPY . .
# このコマンドをしないといけないとwarnが出たので
RUN npm rebuild
# 本当はいらないが開発環境でvue-cliを使っていたのでそこに含まれているパッケージを使っているようでwarnが出たので入れる
RUN npm install vue-cli -g
# ビルドします
RUN npm run build
# なくても良い
ENV HOST 0.0.0.0
# なくても良い
EXPOSE 3000
# 起動コマンド
CMD ["npm", "run", "start"]
Docker buildでdocker imageを作成
$ docker build -t <repositry-name> .
5. ローカルでdocker runをしてdocker imageを実行(確認作業)
3000番のポートを3000番に転送してdocker runします。例えば80番とかにしたければ80:3000とかにすればおけです。
$ docker run -it -p 3000:3000 <repositry-name>
6. SSL証明書を取得
取得したドメインの証明書をACMにて設定してCNAMEレコードで認証します。(自分がそのドメインを持っていると証明する)
ACMで取得したCNAMEをRoute53にて設定します。
5分くらいすれば認証されるはずです。
その間に他のことをやりましょう。
7. ECRにdocker imageをpush
ECRにログイン(あらかじめAWS CLIを入れておいてください)
$(aws ecr get-login --no-include-email --region ap-northeast-1)
tagを変更します************はそれぞれの値を入力してください(ECRから確認できます。)
$ docker tag <repositry-name>:latest ************.dkr.ecr.ap-northeast-1.amazonaws.com/<repositry-name>:latest
pushします
$ docker push************.dkr.ecr.ap-northeast-1.amazonaws.com/<repositry-name>:latest
8. クラスター(およびコンテナ、サービス、タスク)作成
ここまでできればあとはブラウザでぽちぽちと作業をするだけです。頑張りましょう!
ECRの左のメニューから「クラスター」を選択
グレーのボタン「今すぐ始める」を選択
ステップ1
コンテナの定義では「custom」を選択
右から現れる設定タブにて、先ほどpushしたdocker imageのURIを入力します。
ポートマッピングに3000を入力して「更新」を押します。
コンテナ名やタスク定義名は好きなように決めてください。
「次」を押します。
ステップ2
「ロードバランサの種類」で「Application Load Balancer」を選択します。
サービス名は好きなように決めてください。
「次」を押します。
ステップ3
クラスター名を好きなように決めて「次」を押します。
ステップ4
最後に確認して「作成」を押します。
9. タスクの実行確認
クラスタ一覧から先ほど作成したクラスタを選択
サービス名で実行されているサービスを選択
下の方にあるタブで「タスク」を選択
タスクから実行されているタスクをクリック
Public IPをコピー
**.***.**.***:3000
にアクセスしてnuxtアプリが閲覧できることを確認
10. ドメイン設定・常時SSL化
ドメイン設定
クラスタ一覧から先ほど作成したクラスタを選択
サービス名で実行されているサービスを選択
ロードバランシングからターゲットグループ名の作成されているものを選択
ターゲットグループに紐づいているロードバランサを選択
このロードバランサのAレコードをRoute53のドメインに追加
下の方のタブで「リスナー」を選択
リスナーで80番を上記のターゲットグループにリダイレクトする設定を追加
ロードバランサに紐づいているセキュリティグループのインバウンドの80番と443番をアクセス可能にする。
しばらくしてから(だいたい5分くらい待ってから)ドメインにアクセスして動作を確認
常時SSL化
このままではhttp接続だけしか対応できないので常時SSL化しましょう。
ロードバランサのリスナーにて443番にACMで取得したSSL証明書を追加して設定
リスナーの80番を443番に転送するように設定
感想
長いけど頑張ってください