Pickerが無い…

iOSではドラムロールとも呼ばれますが、主に数字など特定の範囲かつ連続する値からユーザーが選択するUIコンポーネントです。Androidでは NumberPicker として View 時代から多くの開発者が慣れ親しんでいると思います。
ところが近年 Android で主流になりつつある UI フレームワーク Jetpack Compose では、この NumberPicker に相当するコンポーネントが標準で用意されていません。そもそも Jetpack Compose のデザインシステムである Material(3) Design に定義すらされていません(特定用途の **Picker はありますが)。
本当に必要か?
標準で用意されていないので自作しよう、と話を進めるのは早計かもしれません。
Pickerの不在
Accompanist が全盛だったような Jetpack Compose の黎明期であれば、単純にまだ実装されていない説もありますが、流石に現在でも未実装ですので今後も追加は無いと見ていいでしょう。そして公式が用意していない以上、それなりの理由があると考えるのが自然です。
用途の確認と代替の検討
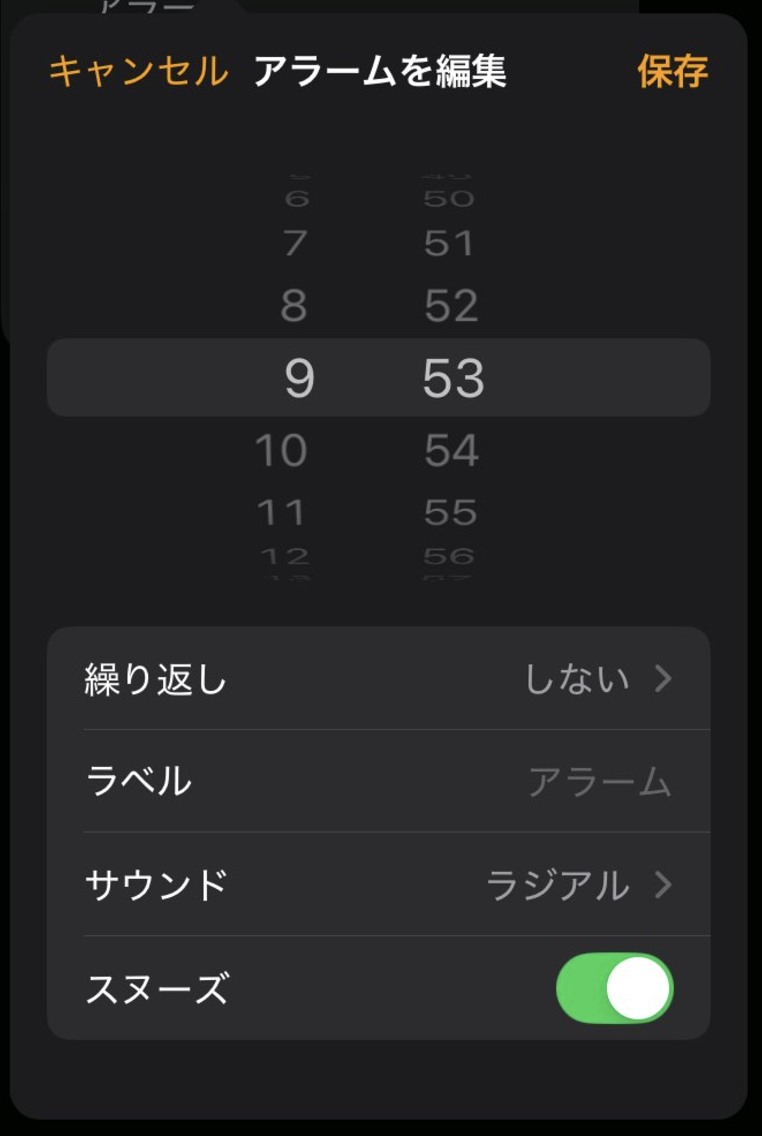
Picker の用途として比較的多いのが日付・時刻の選択かと思います。特にiOSではこの用途でドラムロールが多用されてる印象で、Androidも見た目を合わせるなら NumberPicker を選択せざるを得ません。

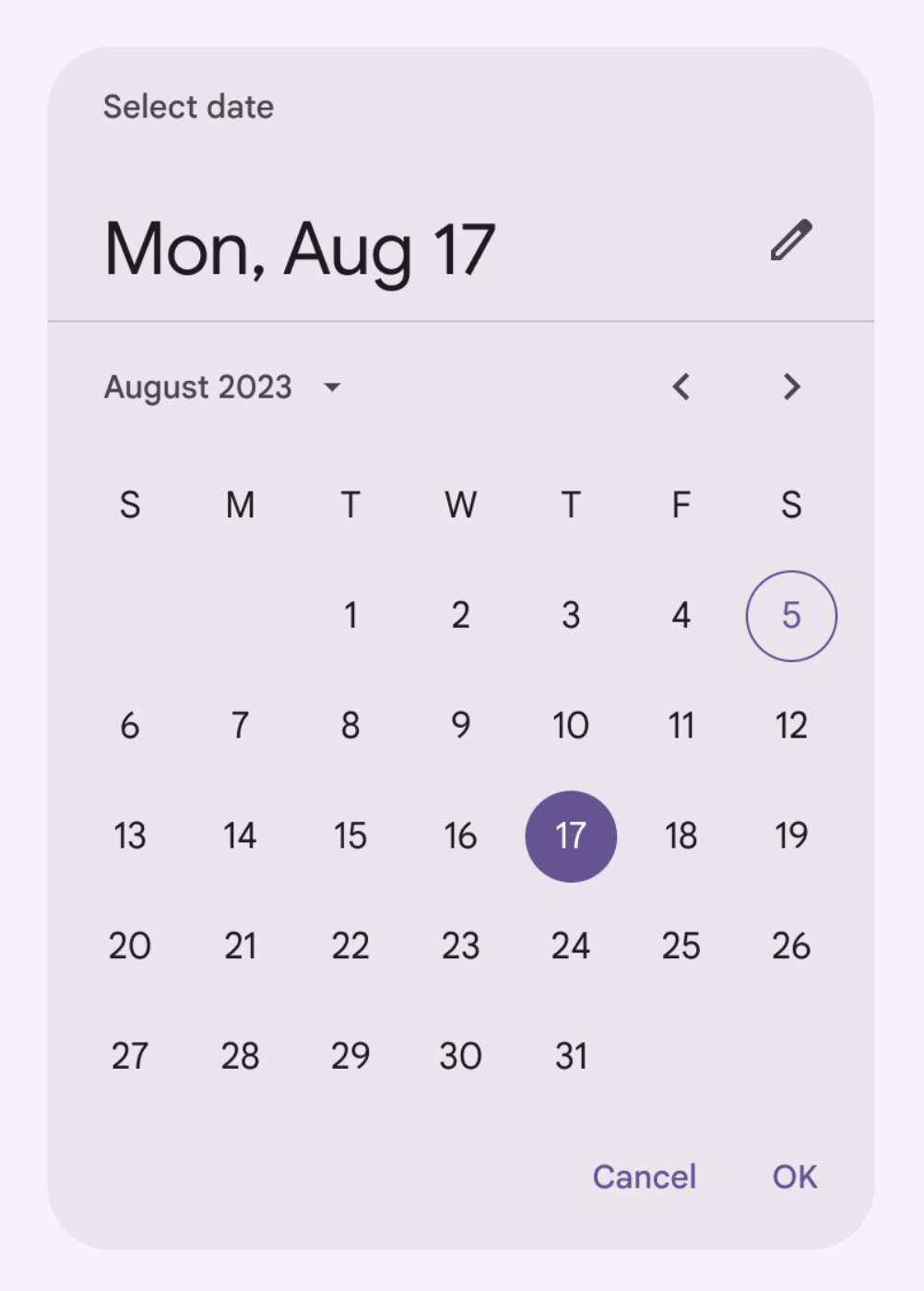
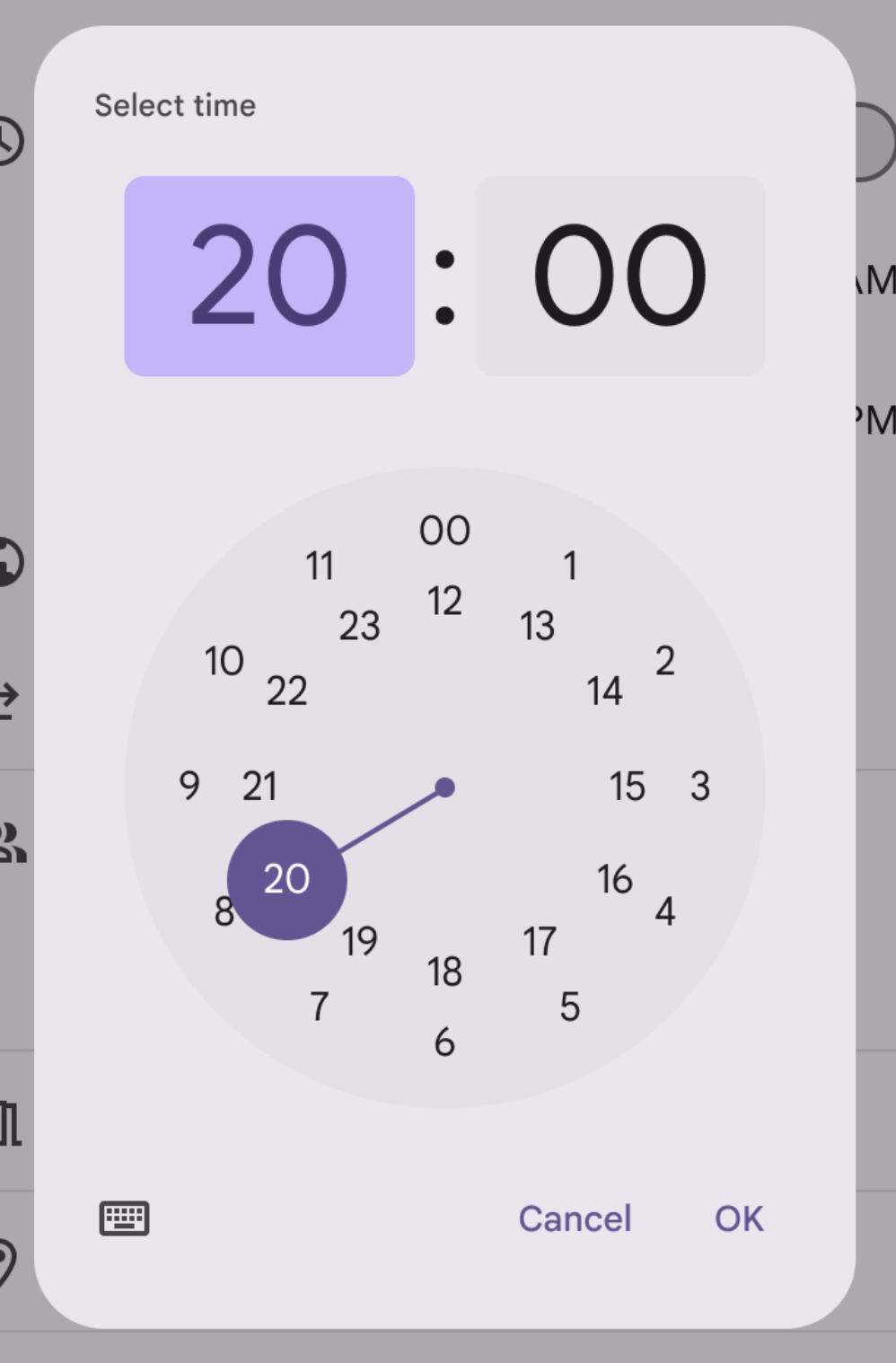
ところで Android(Material Design)に限定すれば日付・時刻を選択する専用のUIコンポーネント DatePicker, TimePicker が用意されています。カレンダーやアナログ時計のアナロジーでより直感的に操作できるため、ユーザー体験も良さそうです。Material Design 的には「日付・時刻の専用コンポーネントを用意したのだから、従来の NumberPicker は不要」という設計なのでしょう。しかし実際のアプリ開発ではiOSも含めたデザイン設計が重要であり、「iOSと同じで」と言われたら NumberPicker 相当の実装が必要でしょう。


用途・目的の再確認
どうしても NumberPicker が Jetpack Compose でも必要な場合を仮定して、他のフォームUIとの用途・目的を差別化しておきます。
TextField |
NumberPicker |
DropdownMenu |
|
|---|---|---|---|
| イメージ |  |
 |
 |
| 入力値の範囲 | 大 | 中 | 小〜中 |
| 入力値の連続性 | なし | 強 | 弱 |
| 使用例 | 電話番号、郵便番号 | 日付、時刻 | 数量、種別 |
Pickerを自作する
3rdパーティー製であれば Compose 対応の NumberPicker は多数存在していますが、以下の条件をすべて満たす実装がなかなか見つけられず自作に踏み切りました。
- 基本的な選択機能
-
NumberPickerと同等のスクロール操作感・Snap/Flingアニメーション - Material3 のカラースキーム対応
- ラベル部分のカスタム可能性
- NestedScrollと競合しない
実装の紹介
実装の詳細はソースコードを直接見てもらうとして、ここでは概略的な説明にとどめておきます。
| 機能 | 実装方法 |
|---|---|
| ラベル表示 | 効率性を重視してLazyLayoutを採用し、表示するラベルを必要なときだけ compostion & レイアウトします。 |
| スクロール | ジェスチャーの検出はModifier.pointerInput()に任せますが、スクロール位置の管理&描画への反映は独自の状態クラスで行います。 |
| snap,flingアニメーション |
SnapFlingBehaviorを利用。アニメーション後のスナップ位置を指定するSnapLayoutInfoProviderを自前で実装する必要があります。 |
余談:ラベル部分のPager実装を見送った理由
上下にスクロールできるラベル部分はVerticalPagerで十分な気がしますが、縦スクロール可能な領域内に picker を配置したとき思わぬ不都合がありました。というのも Pager は NestedScroll に対応しているため、Pager実装の picker を操作していると全体の縦スクロールが動いてしまう場合があります。また TopBar の collapsing も動いたりします。
通常の Pager であれば期待通りの挙動ですが、pickerはコンテナ要素ではなく単一のフォーム要素であり、他の縦スクロールと連動するのは不自然です。Modifier.scrollable()でスクロールが実装されている以上この問題は不可避(多分)のため Pager 実装は見送りました。

