Flutterを既存アプリに組み込む
Flutter最大の魅力はマルチプラットフォーム対応です!とは言え、既存のアプリを一度に丸ごとFlutterで書き換えるのは現実的ではなく、部分的にFlutter実装の画面で置き換えていく場合が多いかと思います。詳細は公式 Docsが非常に参考になるので一度は読んでおきましょう。
組み込まれたFlutterのデバッグ
当然、開発中はデバッグ作業が発生しますが、Androidネイティブに組み込まれたFlutterにattachしてデバッグする方法を簡単にまとめておきます。
- Android Studio Chipmunk | 2021.2.1 Patch 1
- Flutter 2.10.4
0. プラグインの用意
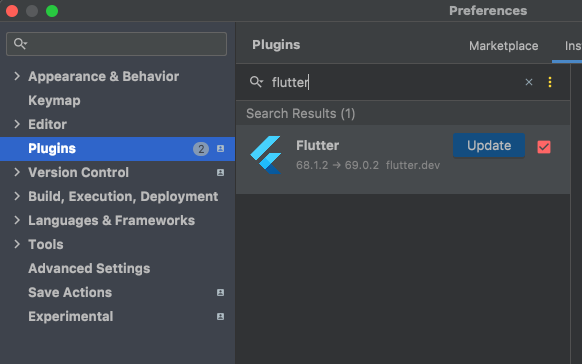
AndroidStudioにFlutterプラグインをあらかじめインストールしておきましょう

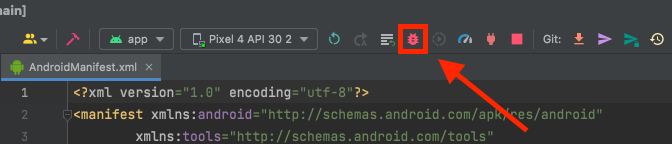
1. Android: デバッグ開始
Flutterを組み込んだAndroidプロジェクト側でデバッグを開始します。

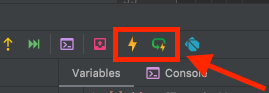
2. Flutter: Attach&デバッグ開始
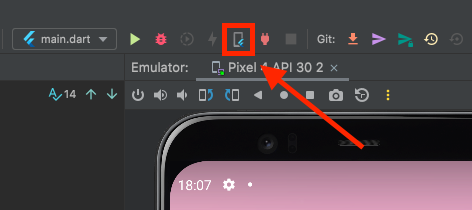
組み込んだFlutterパッケージを別のAndroidStudioウィンドウで開いたら、右上のボタンからAndroidアプリにAttachします。
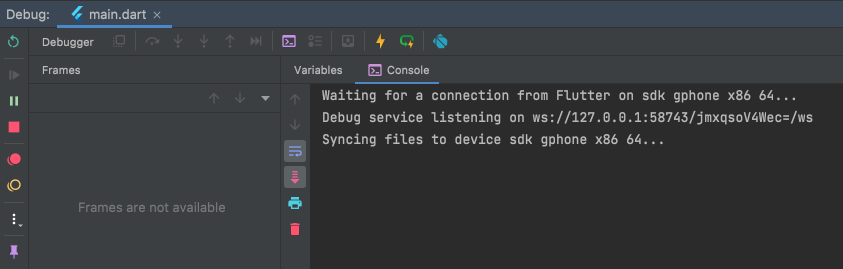
しばらく待ちましょう。ここでよく失敗するので何回か試してみましょう。接続されたか判別つきづらいですが、下の画像のようになればOK
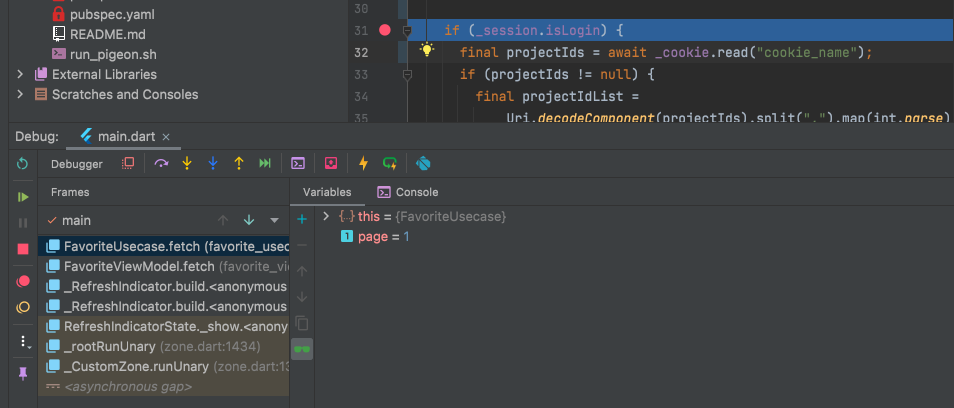
あとはブレイクポイント設定して普通にデバッグします。Flutter側のコードでもちゃんとブレイクします。
もちろん Hot Reload, Restartも可能です!

よきFlutter開発ライフを!