何をしたいか
SynchroidのDAでメールサービスの件名を一つずつループ処理を使って取得したい。
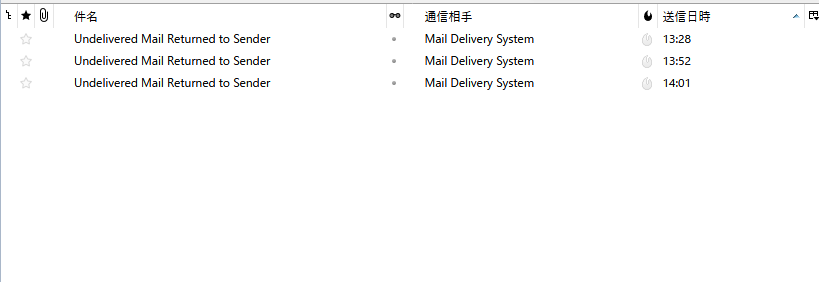
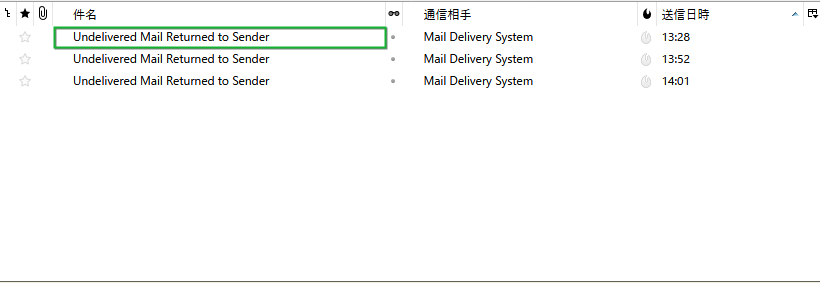
一つずつもちゃんと掴めるし、
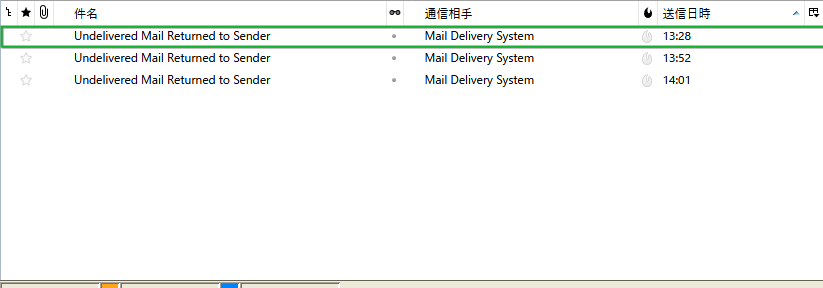
行としても掴めるし、
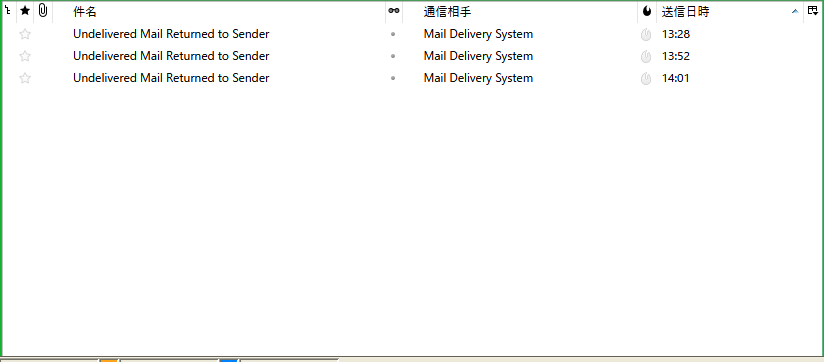
全体の表としても掴める。
この状態であれば、ループ処理なんて 簡単 と思っていましたが、実際はDSとは違い 甘いものではありませんでした。。
DSとはまた違う、DAでのループ処理をご紹介します。
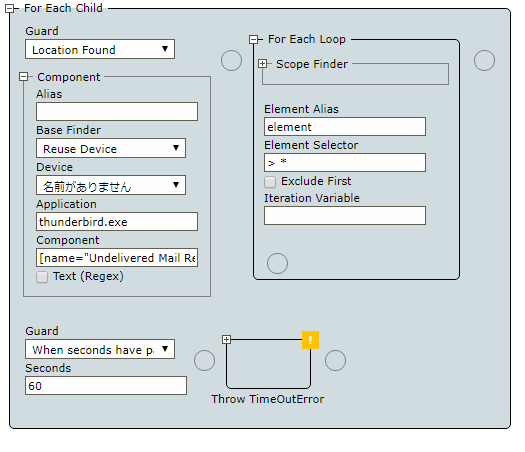
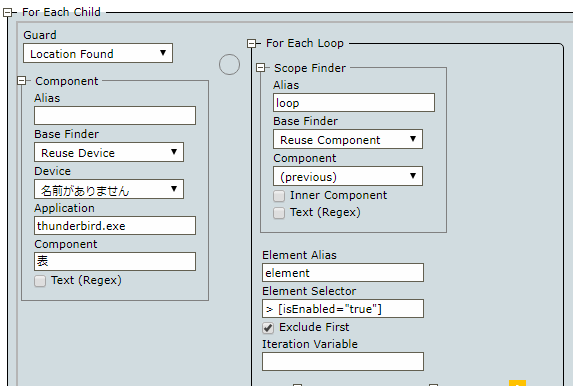
Each for Loop内の記入方法
DAでのループ処理をする際の範囲を指定するときに大事になってくるのが、
この、「Component」と「Element Selector」
この指定がうまくいかないと、ループ処理が出来ないままになってしまいます。
今はそれぞれ、ループを作成した直後の状態です。
Element Selectorには 「*」が入っています。
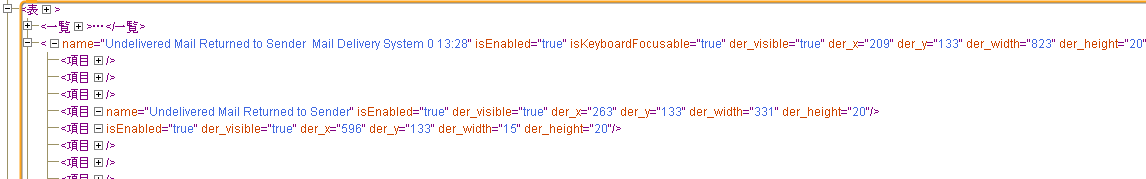
今回、ループ処理をさせたい大元の場所は、全体の表です。
そこの中にある行を指定し、その行を1行ずつループさせたいわけです。
今回のケースの場合、3行ですので、各行の要素を見ていきます。
3行に共通している内容として、
[isEnabled="true"] や [isKeyboardFocusable = "true"] があるかと思います。
今回は、
[isEnabled="true"] を 使いたいと思います。
Component には、
全体を包括している「表」を記入。
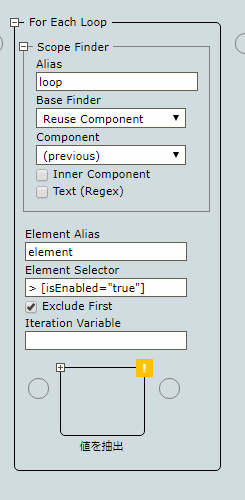
Element Selectorには >[isEnabled="true"] と記載。
(Element Selectorに記入した「>」は、 「表」の中の[isEnabled="true"]を指定しているという意味です)
このようになります。
こうすることで、ループさせたい場所を特定し、ループすることが出来ます。
あとは、
For Each Loopの中に値を抽出するステップを挿入してあげれば、件名を取得することが出来ます。
DSと違ってDAはいろいろと難しい..