一つ前の記事
シンプルなImageEffectその2。モノクロ。
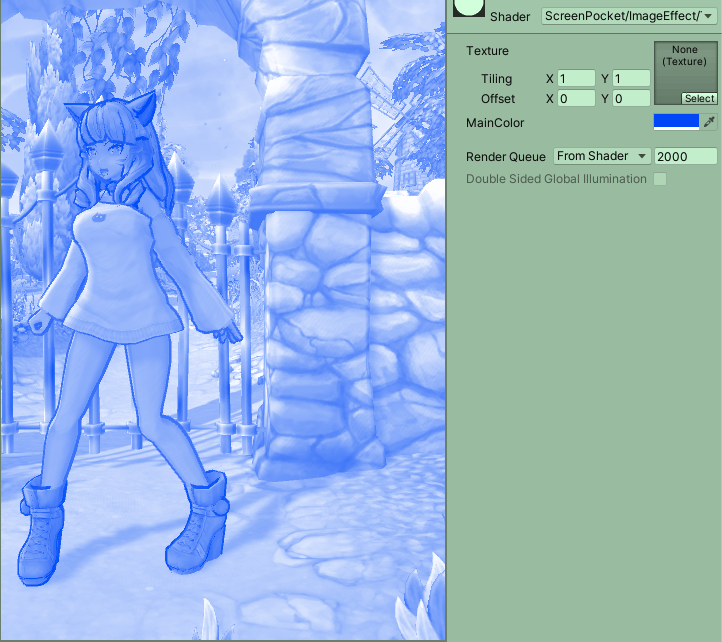
のメインカラー_Colorとの合成部分。
col.rgb = Luminance(col.rgb) * _Color.rgb;
ですが、コチラいわゆる乗算合成を行っています。
2つの色を掛け合わせる色合成であり、0.0〜1.0の範囲同士の色をかけ合わせるという事で、
どうしても2つの色どちらかの色の明るさ以上になることはない = 暗く見えてしまう
という特性があります。

暗くしたいなら、まぁそれで良いのですが今回はそういうわけでもない。
というわけで別の色合成方法が欲しくなるわけですが、乗算合成の他にも加算合成というブレンド方法があります。
こちら、読んで字の如く、掛け算(乗算)を足し算(加算)にするだけで対応可能です。
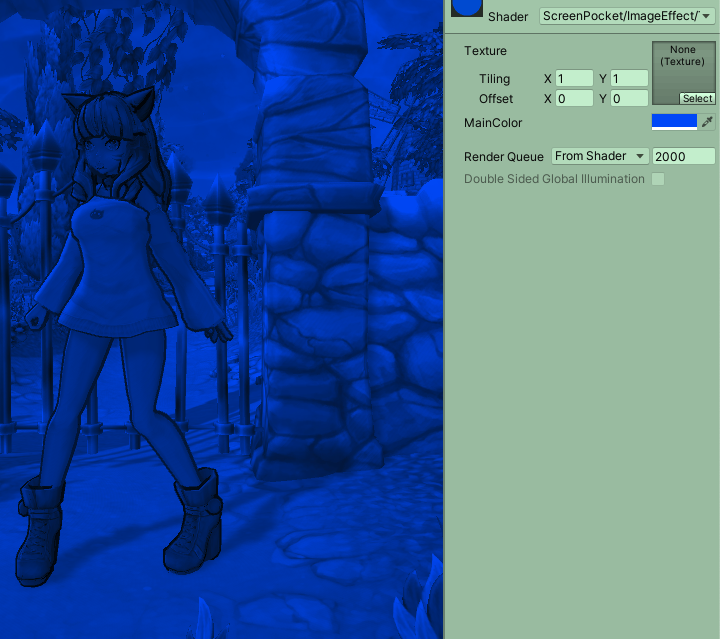
col.rgb = Luminance(col.rgb) + _Color.rgb;

明るくなりました!
…ただこれだと白飛びして、眩しい印象をユーザに与えてしまいます。
光とか炎ならこれでも良いかもしれませんが、どうにも、もうちょっと目に優しい色が良い・・・。
そんな時に使えるのがスクリーン合成です。
計算式としては
結果の色 = 1-(1-元の色)*(1-加える色)
なので、合成部分を下記のように書き換えます
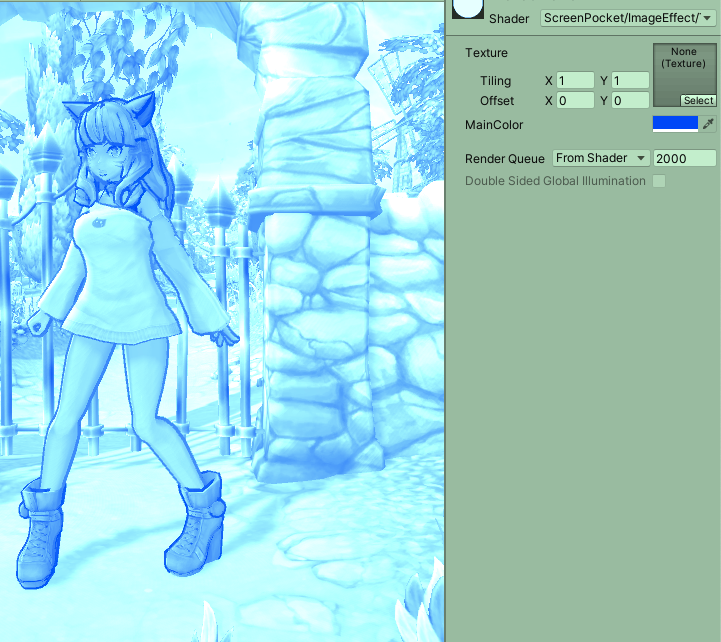
col.rgb = Luminance(col.rgb);
col.rgb = 1 - (1 - col.rgb) * (1 - _Color.rgb);
暗くもないし、色もしっかり乗っている印象になりました。
個人的には「月曜日のたわわ」がこんな色使いだなぁと思っているので、Tawawa.shaderという名前で下記においておきます。
※前記事のモノクロと、色合成部分のみ違います
Shader "ScreenPocket/ImageEffect/Tawawa"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Color ( "Main Color", Color ) = (0,0,0,1)
}
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 _Color;
fixed4 frag (v2f i) : SV_Target
{
half4 col = tex2D( _MainTex, i.uv );
col.rgb = Luminance(col.rgb);
col.rgb = 1 - ( 1 - col.rgb ) * (1 - _Color.rgb);
return col;
}
ENDCG
}
}
}
世の中には他にも色々な色合成の計算が有るので、調べてみると面白いかと。
個人的には乗算・加算・スクリーンを覚えておけば、ある程度は仕事をする上で困らないかなぁ、と思います。