はじめに
仕事中、睡魔と戦いながら、Android アプリを作ろうと思いました。
ところが私は、C# は触った程度だし Java はコンソールアプリしかやったことがなく GUI はわかりません。そこで調べてみると、HTML で作れるそうじゃないですか。社会人二年目で Web 系しかしていない私にはありがたい話です。
もう少し欲を出して、業務で使用している Vue.js を使えないかなーと思ったら、ちょうどいいのがあるじゃないですか。
というわけで、Windows Subsystem for Linux (WSL) 上で Vue.js を用いて Android アプリを開発するための手順を紹介します。
つかうもの
- WSL : Windows 環境がカオスにならないようにするため
- Vue.js : 今回使いたかったもの
- nativescript : Javascript でアプリ開発できるようにするすごいやつ
- アンドロイド実機 : 開発時の実機との連携がすごい
手順
WSL の有効化から実機での起動まで端折らずにやるよ。
- WSL 環境の構築
- Ubuntu への各種インストール
1. WSL 環境の構築
まずは WSL を有効化し、Ubuntu をインストールします。
-
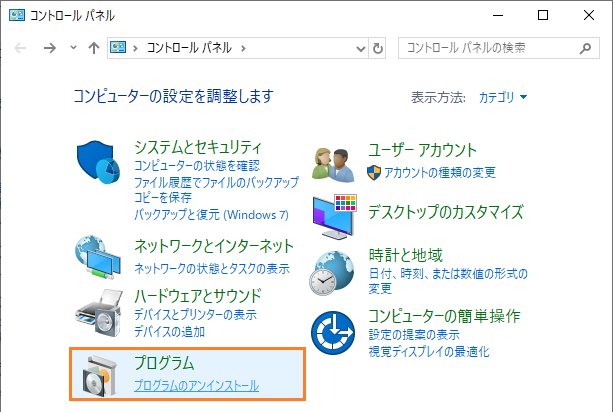
コントロールパネル > プログラムのアンインストール を選択
-
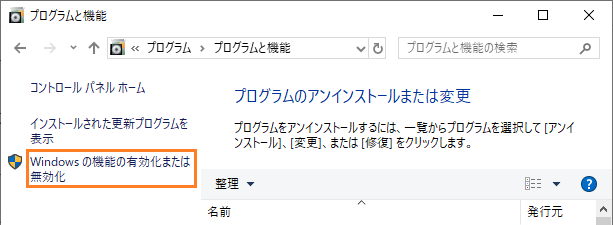
左側 windows の機能の有効化または無効化を選択
-
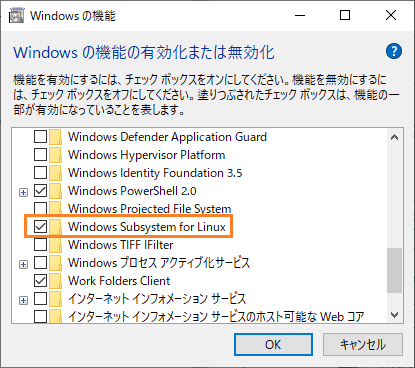
Windows Subsystem for Linux にチェックを入れ有効化
-
インストール完了次第再起動
-
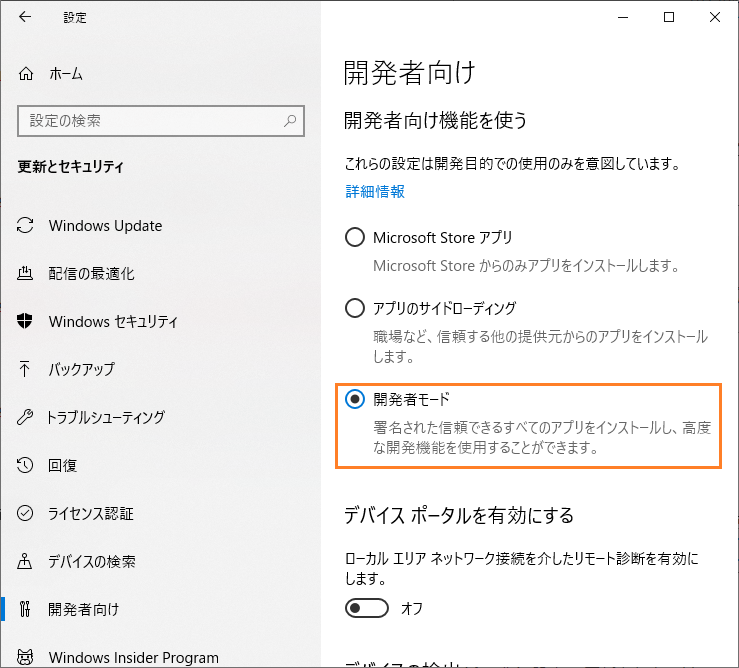
(念の為)設定 > 更新とセキュリティ > 開発者向け > 開発者モードを有効にする
-
スタートから Microsoft Store を開く
-
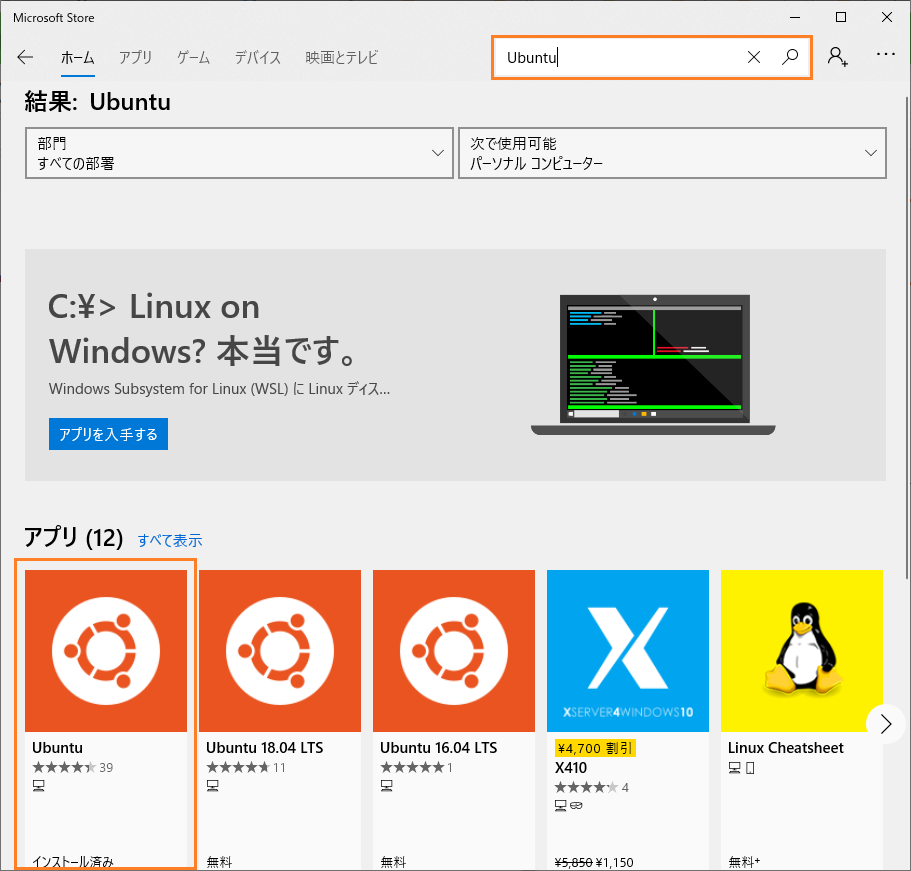
「Ubuntu」で検索し、Ubuntu を選択
-
入手をクリックでインストール
-
スタートから Ubuntu を開く
-
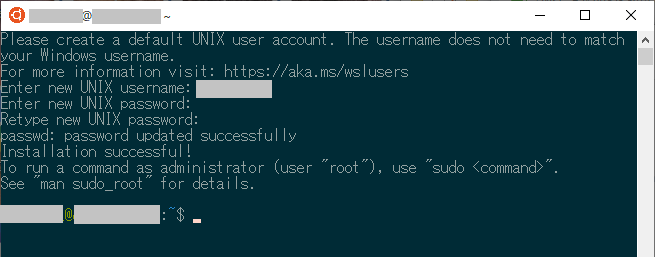
インストール完了を待ち、ユーザー名とパスワードを入力(パスワードは表示されないので注意)
-
リポジトリを日本のサーバに変更(sudo 利用時、パスワード入力を求められます)
$ sudo sed -i -e 's%http://.*.ubuntu.com%http://ftp.jaist.ac.jp/pub/Linux%g' /etc/apt/sources.list -
パッケージのアップデート
$ sudo apt update $ sudo apt upgrade -
Windows との共有ディレクトリを作成
$ ln -s /mnt/c/Users/(username)/shareWithUbuntu ~/shareWithWindows # (username)はWindows側のユーザ名に置き換え
以上で WSL 環境の構築は完了です。WSL 環境をリセットしたい場合は
スタート > Ubuntu 右クリック > アプリの設定 > リセット
から可能です。リセット後は Ubuntu を起動するとまたアカウント設定から始まります。環境破壊と再構築、簡単ですね。
2. Ubuntu への各種インストール
NativeScript-Vue での開発に必要なものをインストールしていきます。
-
Node.js のインストール
$ sudo apt install -y nodejs npm # node、npmのインストール $ sudo npm install n -g # n package導入 $ sudo n stable # nを使用してnodeのstable版をインストール $ sudo apt purge -y nodejs npm # 最初に入れた古いnode、npmは削除 $ exec $SHELL -l # 再ログイン $ node -v # バージョン確認 -
NativeScript CLI のインストール
$ sudo npm install -g nativescript -
G++ (C++ のコンパイラ)のインストール
$ sudo apt install g++ -
JDK8 の設定
$ sudo apt install openjdk-8-jdk # JDK8インストール $ sudo update-alternatives --config java # JAVAのバージョンが複数あればJDK8を選択 -
環境変数 JAVA_HOME の追加
-
~/.bashrc を開く
$ vi ~/.bashrc -
Iキーで編集モードに入り、一番下に以下の行を追加
$ export JAVA_HOME=$(update-alternatives --query javac | sed -n -e 's/Best: *\(.*\)\/bin\/javac/\1/p') -
ESCキーを押し、:wq と入力
-
-
Android SDK のダウンロード(Windows 側での操作)
-
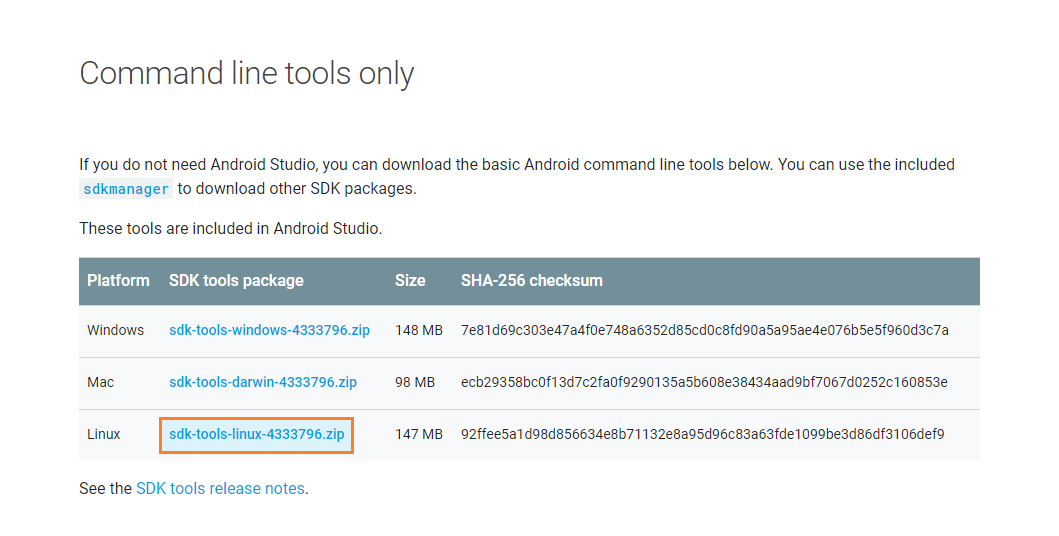
ここ の下の方の「Command line tools only」から Linux のものをダウンロード(※20200530追記 最新版のsdkmanagerを利用するとエラーが出るようです。その場合はsdk-tools-linux-4333796を利用してください。参考 -> nativeScriptIssue)
-
ダウンロードした zip ファイルを解凍
-
解凍した中にある tools ディレクトリを shareWithUbuntu ディレクトリに移動
-
-
/usr/lib/android/sdk/ ディレクトリを作成
$ sudo mkdir -p /usr/lib/android/sdk/ -
shareWithWindows ディレクトリ内の tools ディレクトリを /usr/lib/android/sdk/ に移動
$ sudo mv ~/shareWithWindows/tools /usr/lib/android/sdk/ -
環境変数 ANDROID_HOME の追加
-
~/.bashrc を開く
$ vi ~/.bashrc -
Iキーで編集モードに入り、一番下に以下の行を追加
$ export ANDROID_HOME="/usr/lib/android/sdk/" $ export PATH="${PATH}:${ANDROID_HOME}tools/:${ANDROID_HOME}platform-tools/" -
ESCキーを押し、:wq と入力
-
-
再ログイン
$ exec $SHELL -l -
必要なパッケージのインストール
$ sudo $ANDROID_HOME/tools/bin/sdkmanager "tools" "emulator" "platform-tools" "platforms;android-28" "build-tools;28.0.3" "extras;android;m2repository" "extras;google;m2repository" -
再ログイン
$ exec $SHELL -l -
以下のコマンドを実行し、No issues were detected. が出力されれば成功
$ tns doctor # 統計情報を自動送信して良いか聞かれるが n で構わない
NativeScript 関連のインストールはここまで。
3. アプリケーションの作成
アプリケーションを作成します。
-
Vue 関連パッケージのインストール
$ sudo npm install -g @vue/cli @vue/cli-init -
プロジェクトを作成するディレクトリを作成、移動
$ mkdir workspace && cd workspace -
プロジェクトの作成
$ vue init nativescript-vue/vue-cli-template sample-app # 以下対話形式(vue-devtools以外はデフォルトでもOK) ? Project name sample-app # プロジェクト名 ? Project description A native application built with NativeScript-Vue # プロジェクトの説明 ? Application name NativeScript-Vue Application # アプリ名 ? Unique application identifier org.nativescript.application # アプリケーション任意のID ? Project version 1.0.0 # プロジェクトのバージョン ? Author # 開発者 ? License MIT # ライセンスの種類 ? Select the programming language javascript # 使用する言語 ? Select a preset (more coming soon) Simple # 用意するアプリのテンプレート ? Install vuex? (state management) Yes # Vuexを使用するか(デフォルトはNo) ? Install vue-devtools? No # Vuedevtoolsを使用するか(デフォルトはYes) ? Color scheme none # カラーテーマ -
プロジェクトディレクトリに移動し、パッケージインストール
$ cd sample-app && npm install -
アプリを起動
$ tns preview --bundle
プロジェクトの作成からアプリ実行までは簡単ですね。コンソールに表示される QR コードは後ほど利用するので消さないでください。
実機で表示
作成したアプリケーションを実機に表示します。ここでは、Android 側にアプリケーションの導入が必要となります。
-
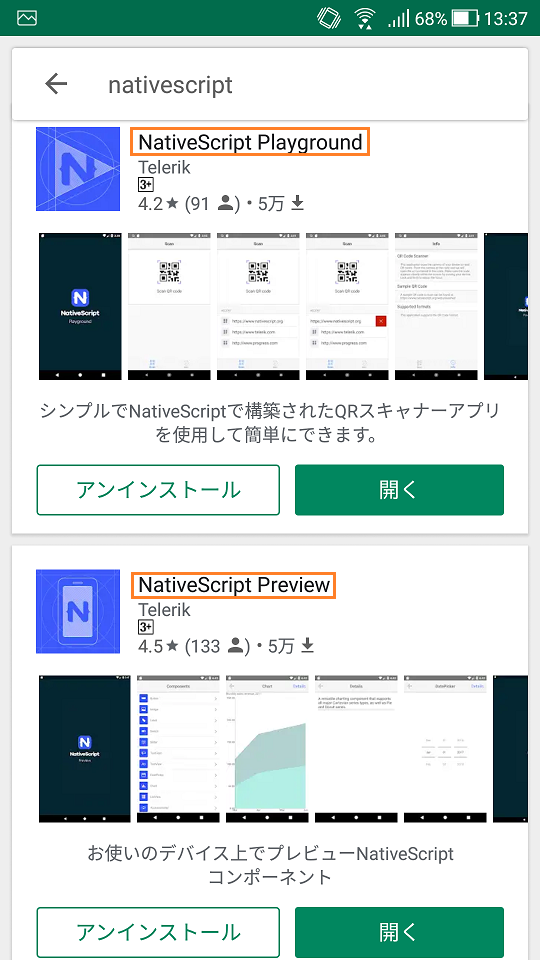
Google Play から NativeScript Playground をインストール
-
Google Play から NativeScript Preview をインストール
-
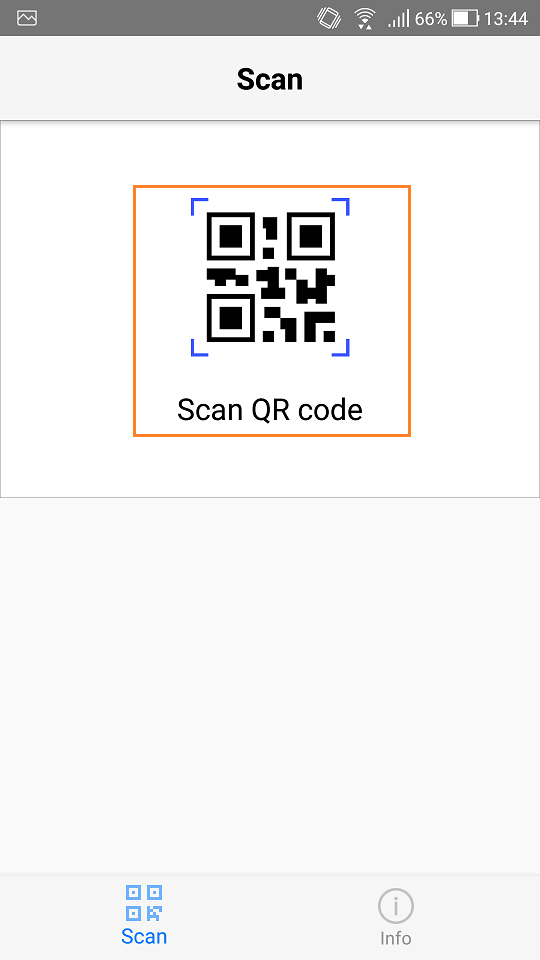
NativeScript Playground を開き、 Scan QR code をタップ
-
コンソールの QR コードを読み込む
-
完了
QR の読み込み後に少し時間がかかりますが、個人的には QR 読み込みだけで実機で試せるのは革命的です。
おわりに
NativeScript-Vue のおかげで睡魔に打ち勝つことができました。が、この記事を書いている間は何度も睡魔に負けています。何か実用的なものを NativeScript-Vue で作成してまた記事を上げたいですが、今度は仕事が忙しくなり睡魔に襲われる機会が減りそうなので、なかったことになるかもしれないです。
ここを見れば誰でも同じことができるように心がけていますが、訳わかんねー記述があればコメントください。まあ私も素人ですが。
参考サイト
Windows Subsystem for Linuxをインストールしてみよう!
Ubuntuに最新のNode.jsを難なくインストールする
NativeScript-Vue / Installation(英語)
NativeScript Advanced Setup: Linux(英語)
Windows 10のWindows Subsystem for Linux(WSL)を日常的に活用する