音によってグラフィックを変化させる。
- オブジェクトの各頂点に円形オブジェクトを置く
- 音を入力して音の数値を頂点に伝える
- 頂点情報と音をマージしてオブジェクトに伝える
- 円形オブジェクトのエフェクトをかける
これで音が頂点に伝わってオーディオリアクティブなグラフィックになる。
オーディオリアクティブになるまで
オブジェクト
- SOP のオブジェクト置く
- オブジェクトを Geometry に繋ぐ
- SOP のオブジェクトの頂点や法線情報を CHOP の sopto を介して Geometory に渡す(インスタンシング)
オブジェクトの座標情報
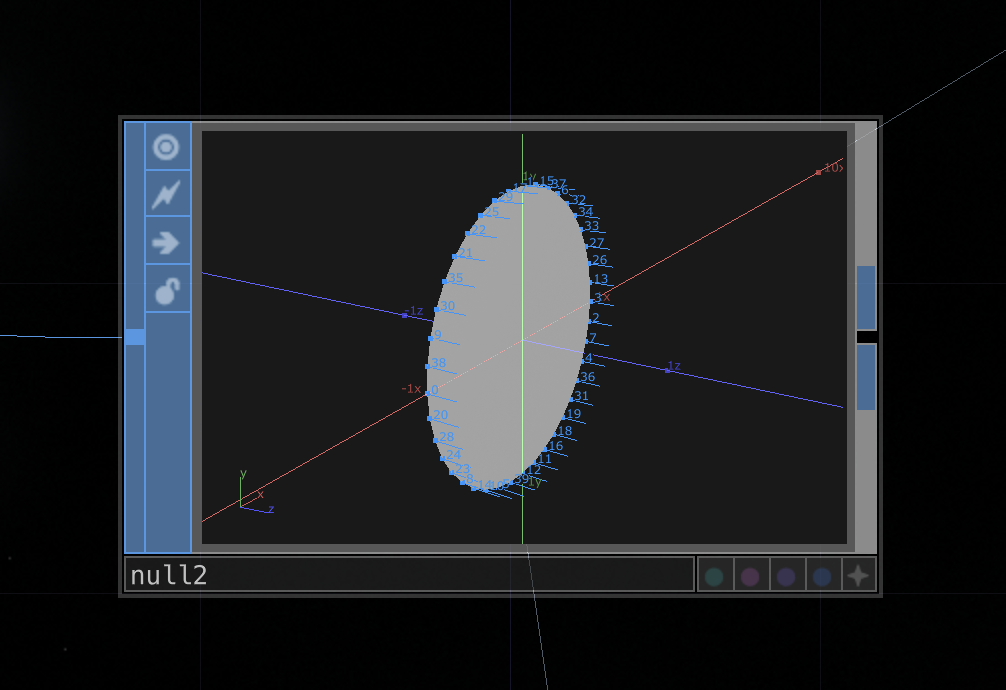
オブジェクトを SOP to に繋げると情報を確認することができる
- P(0),P(1),P(2) → X座標,Y座標,Z座標 に相当
- N(0),N(1),N(2) → 法線情報

SOP to で P と N を以下の項目で変換する
- SOP to CHOP タブ
- Attribute Scope: P N
- Rename Scope: t[xyz] n[xyz]
- P値を、tとして扱う
- N値を、nとして扱う

SOP to で変換した値を Geometory に以下の項目に紐付ける
- Instance タブ
- Translate X: tx
- Translate Y: ty
- Translate Z: tz
- SOP to で変換した値を指定
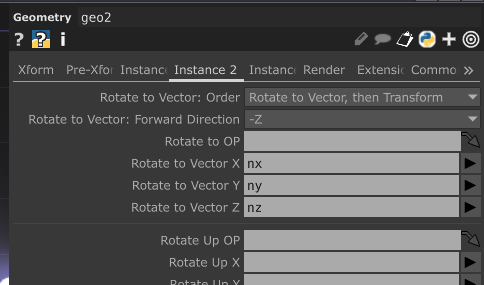
- Instance2 タプ
- Rotate to Vector X: nx
- Rotate to Vector Y: ny
- Rotate to Vector Z: nz
- SOP to で変換した値を指定


オーディオ
- オーディオファイルを CHOP で取り込む
- CHOP の math を通してオーディオから数値を得る
- そして、CHOP の audio spectrum につなげる(繋げれば値は0以上になるので頂点情報に必ず値を渡せる)
- resample というオペレーターを利用してオブジェクトの頂点数を指定する(こうすることでオブジェクトの頂点にまんべんなくオーディオの値が伝わる)
- rename オペレーターを使って audioSize という変数名を指定して Geometry のインスタンスに渡す

オブジェクト と オーディオ をつなぐ
- CHOP の merge を使って、オブジェクトの SOP と、オーディオの rename を merge オペレーターに渡す(ここでオブジェクトの頂点情報とオーディオ情報をマージする)
- Geometry に merge したオペレーターをインスタンシングし、scale の3軸にオーディオの rename で指定した「audioSize」を指定する

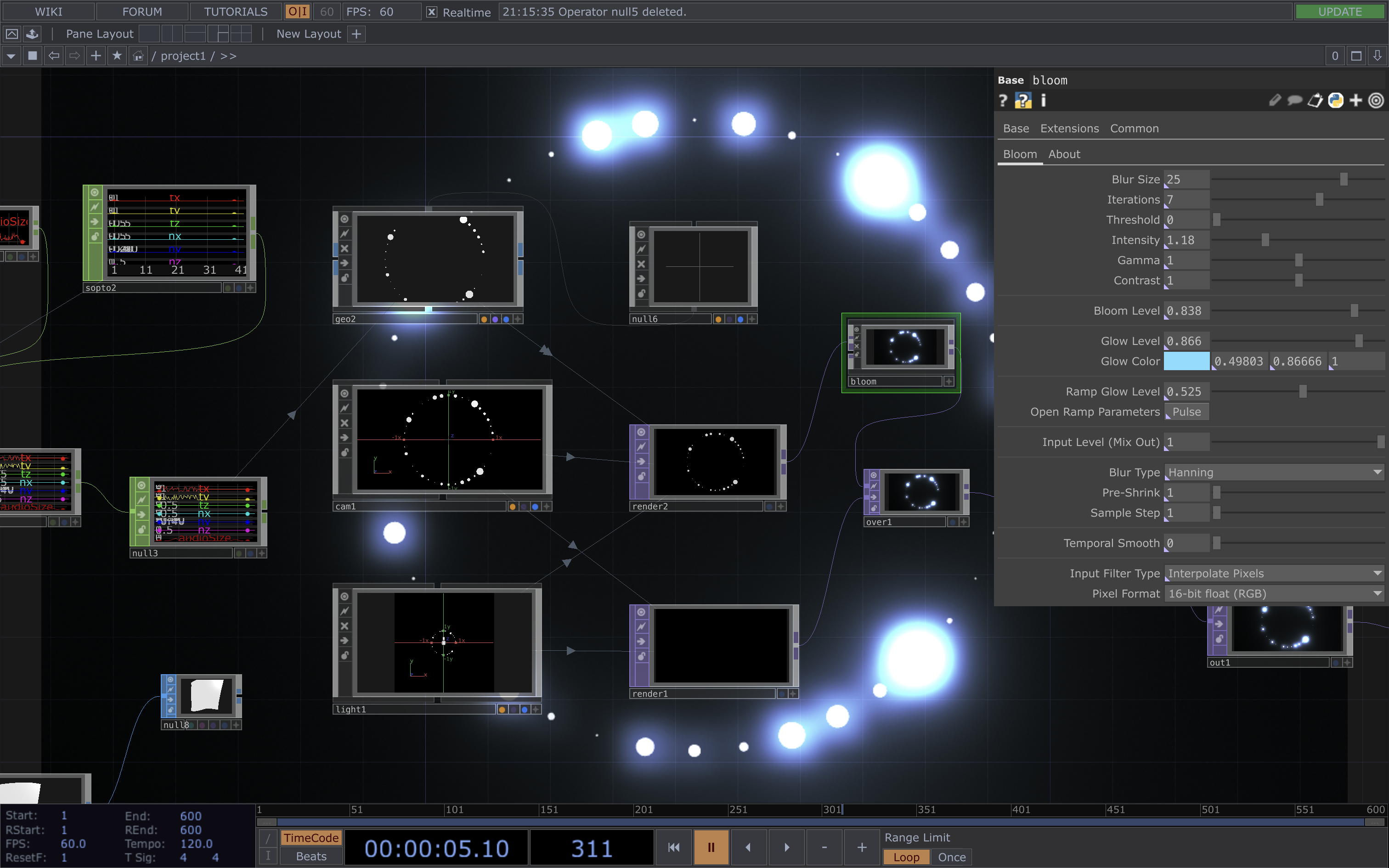
円形オブジェクトにエフェクト(ブラー効果など)をかける
- Geometry を TOP の render につなげる
- render を TOP の bloom につなげることでエフェクトを追加できる

大まかな過程
- オブジェクト(3D)を用意
- オブジェクトの情報(座標情報など)を CHOP の Sop to に集約する
- CHOP の Audio file in を配置してオーディオ(mp3など)を取り込み、Audio Spectram に繋いだオーディオ情報と、2 の Sop to を CHOP の merge に集約する
- CHOP の null を配置して 3 の merge に繋げる
- COMP の Geometory 配置して、Geometory 内に SOP の Circle, null を配置する(今回は円形をオブジェクトの角頂点に配置して光らせたいので、Circle を配置する)
- 4 の null を Geometory のインスタンスに渡す
- Geometory の他に、3Dの基本要素となる COMP の Camera, Light と、TOP の Render を配置する
- Render に Geometory, Camera のオペレーターを指定する
- COMP の Base を配置して Render を繋げる(Base でエフェクト効果を調整する)
- TOP の null を配置して Base を繋げる
- COMP の Window を配置して 10 の null を繋げる
- 3Dに関する4大オペレーター
- Geometry:3D空間に要素を配置する
- Camera:3D空間を見るためのカメラ
- Light:要素を照らすためのライト
- Render 3D空間を2Dに変換する
オーディオリアクティブなグラフィック
Audio file in に曲を入れてあげればグラフィックが反応し、
また、SOP のオブジェクトを変えてあげればオブジェクトの形に沿ったグラフィックになる。
Circle
Rotate
参考・メモ・その他
- 書籍 「Touchdesignerバイブル」
- もう少しで完全に理解しそう