はじめに
VRのアプリを作成した時に、小さくて動き回るキャラクターを探すのが大変だったため、VR上で表示できるミニマップを作成してみました。UE4.25.1を使用しています。動作確認はOulusQuestで実施していますが、特にOulusQuestに依存する処理はないので他のヘッドセットでも多分問題ないです。完成イメージは以下動画のような感じです。
ニワトリを探しやすくするためにミニマップを作成してみた
— 高浜 (@SatoshiTakahama) July 11, 2020
手の位置に表示するようにしたのだけれど、見ている景色の向きと地図の向きを合わせるのに苦労した pic.twitter.com/tbbnWxhC3H
概略仕様
・ミニマップは左手のコントローラに固定表示
・ミニマップ上の表示の向きは、見ている景色の向きと一致させる
・ミニマップ上にはプレイヤーとキャラクター(今回はニワトリ)を表示する
・キャラクターの表示は、スポーン時に追加、消滅したときに削除されるようにする
作り方
準備
・プロジェクトはVRテンプレートを使用します。前回記事でキャラクターを追加しているので、その状態から開始する前提とします。
GameModeのBP作成
今回、GameModeは、ミニマップへの参照を手のコントローラーに渡すために使用します。
・コンテンツブラウザ上で、新規追加=>ブループリントクラスを選択するとダイアログが表示されるので、親クラスとしてGameModeを選択しOKを押します。
・生成されたBPの名前をBP_GameModeMiniMapに変更し、編集画面を起動します。
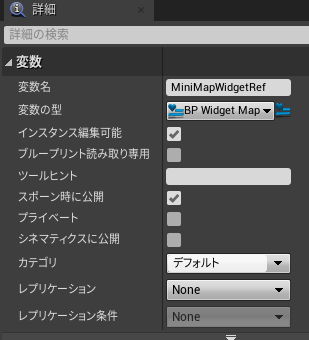
・BP_GameModeMiniMapに変数を追加します。

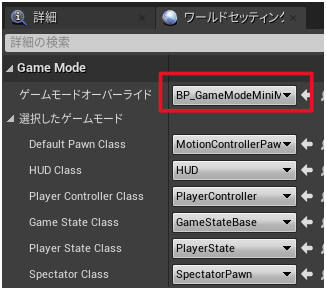
・ワールドセッティングでBP_GameModeMiniMapを設定します。

RenderTarget作成
ミニマップに映す画像の置き場所としてRenderTargetを作成します。
・コンテンツブラウザ上で、新規追加=>マテリアル・テクスチャ=>描写ターゲットを選択して生成し、名前をRT_RenderTargetに変更します。
SceneCapture2DのBP作成
ミニマップに映す画像を取得するカメラを作成します。
・コンテンツブラウザ上で、新規追加=>ブループリントクラスを選択するとダイアログが表示されるので、親クラスとしてSceneCapture2Dを選択しOKを押します。
・生成されたBPの名前をBP_SceneCapture2Dに変更し、編集画面を起動します。
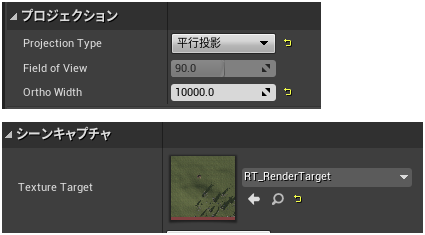
・CaptureComponent2Dの設定を以下のように変更します。OrthoWidthの値はミニマップに映す範囲に影響するので、範囲を変更したい場合は調整してください。この値は後でミニマップにアイコンを配置するときの計算に使用するので、変更する場合はそちらも合わせてください。

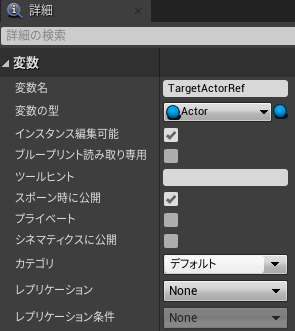
・BP_SceneCapture2Dに変数を追加します。

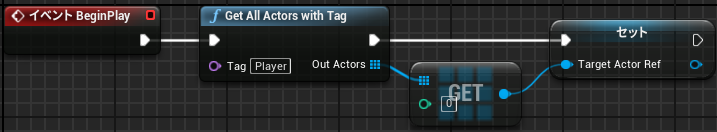
・BP_SceneCapture2Dに以下のようにノードを追加します。起動時にタグをつけたPlayerActorへの参照を取得し、先ほど作成した変数に格納する動作になります。

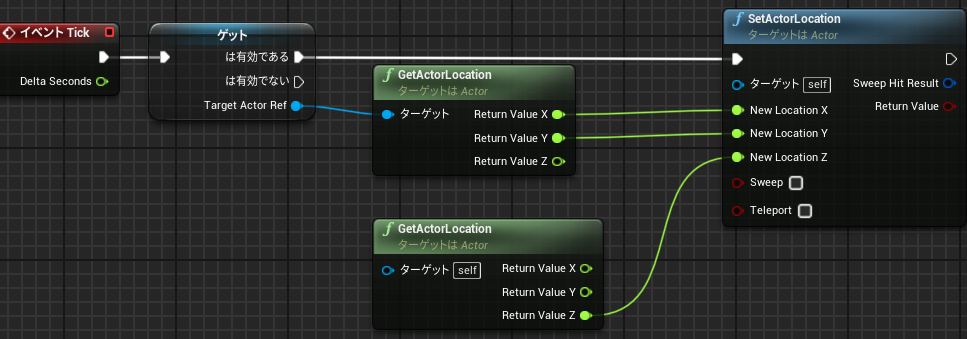
・さらにBP_SceneCapture2Dに以下のようにノードを追加します。こちらはPlayerActorの上空に配置したカメラの位置を追従させる動作になります。

・アウトライナでPlayerActorを選択し(VRテンプレートで名前を変更していなければVRPawnです)、タグをつけておきます。

Material作成
・コンテンツブラウザ上で、新規追加=>マテリアルを選択して生成し、名前をM_MiniMapに変更します。
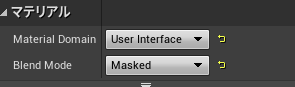
・M_MiniMapの編集画面を起動し、マテリアルの設定を変更します。

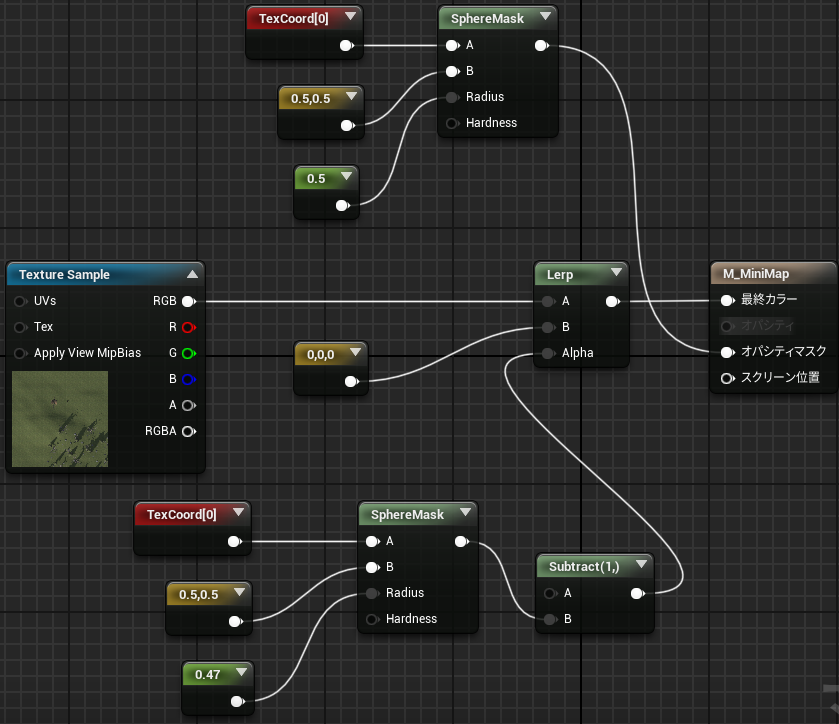
・M_MiniMapに以下のようにノードを追加します。カメラから取得した画像RenderTargetを円形にくりぬいて、周囲に黒い縁を作成する流れになります。画面上でLerpと表示されているノードは実際にはLinear Interpolateという名前なのでご注意ください。

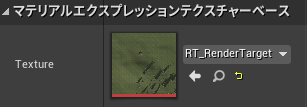
・TextureSampleノードにRenderTargetを設定します。

ミニマップのWidgetの作成
・コンテンツブラウザ上で、新規追加=>ユーザーインターフェース=>ウィジェットブループリントを選択して生成し、名前をWBP_MiniMapに変更します。
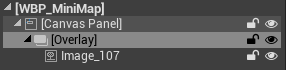
・WBP_MiniMapの編集画面を起動します。CanvasPanelの子要素としてOverlayを追加、Overlayの子要素としてImageを追加します。

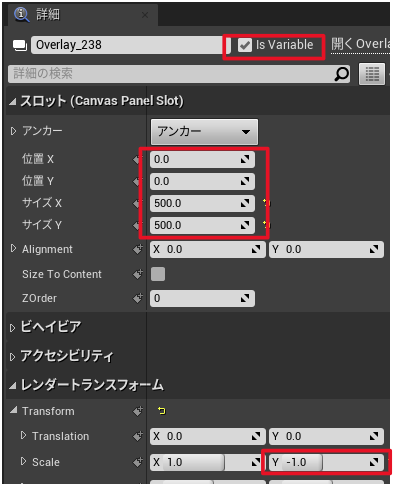
・Overlayの位置とサイズを調整します。また、ミニマップの画像が反転されているのを戻すため、Scaleの設定も変えます。グラフから参照できるように、IsVariableにチェックを入れておきます。

・ImageにM_MiniMapを設定してミニマップの画像が表示されるようにし、あとはサイズを調整します。

アイコンの作成
ミニマップ上でプレイヤーとキャラクターの位置を示すアイコンを作成します。
・アイコンに使用する画像は、ペイント3D等で作成しPNG形式のファイルを用意しておきます。プレイヤー用とキャラクター用の2種類を準備し(それぞれのファイル名はPlayerとPOIとします)、作成したファイルをエクスプローラーからコンテンツブラウザ上にドラッグ&ドロップして、UE4で使用できるようにします。
・コンテンツブラウザ上で、新規追加=>ユーザーインターフェース=>ウィジェットブループリントを選択して生成し、名前をWBP_PlayerIconに変更します。
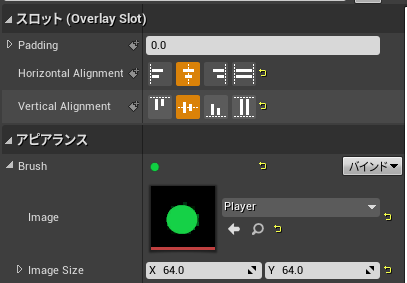
・WBP_PlayerIconの編集画面を起動します。CanvasPanelを削除しOverlayを追加、Overlayの子要素としてImageを追加します。

・ImageにPlayerを設定してプレイヤーのアイコンが表示されるようにし、あとはサイズを調整します。

・コンテンツブラウザ上で、新規追加=>ユーザーインターフェース=>ウィジェットブループリントを選択して生成し、名前をWBP_POIに変更します。
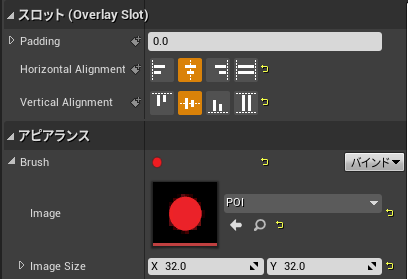
・WBP_POIの編集画面を起動します。CanvasPanelを削除しOverlayを追加、Overlayの子要素としてImageを追加します。

・ImageにPOIを設定してキャラクターのアイコンが表示されるようにし、あとはサイズを調整します。

ミニマップにアイコンを追加
・WBP_MiniMapの編集画面を起動し、画面右上のグラフをクリックしてWBP_MiniMapの編集モードを切り替えます。
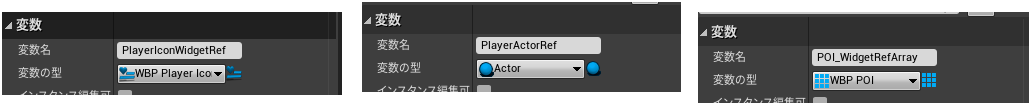
・WBP_MiniMapに変数PlayerIconWidgetRef、PlayerActorRef、POI_WidgetRefArrayを追加します。

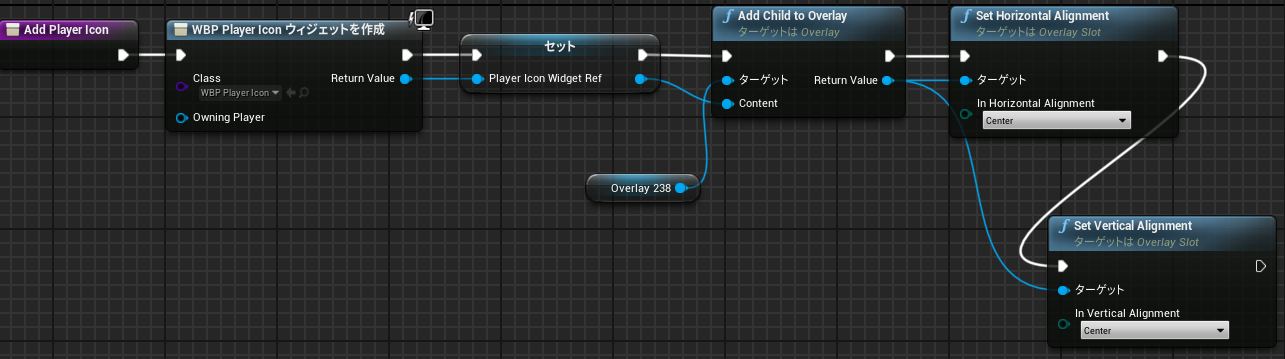
・WBP_MiniMapに関数AddPlayerIconを追加し、ノードを以下のように追加します。

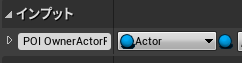
・WBP_MiniMapに関数AddPOIを追加し、インプットを以下のように追加します。

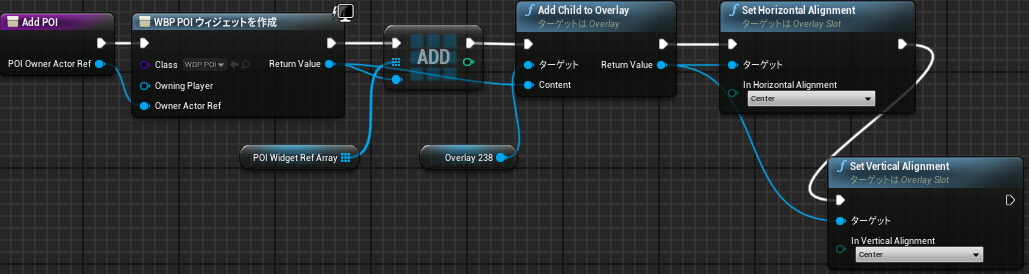
・AddPOIにノードを以下のように追加します。

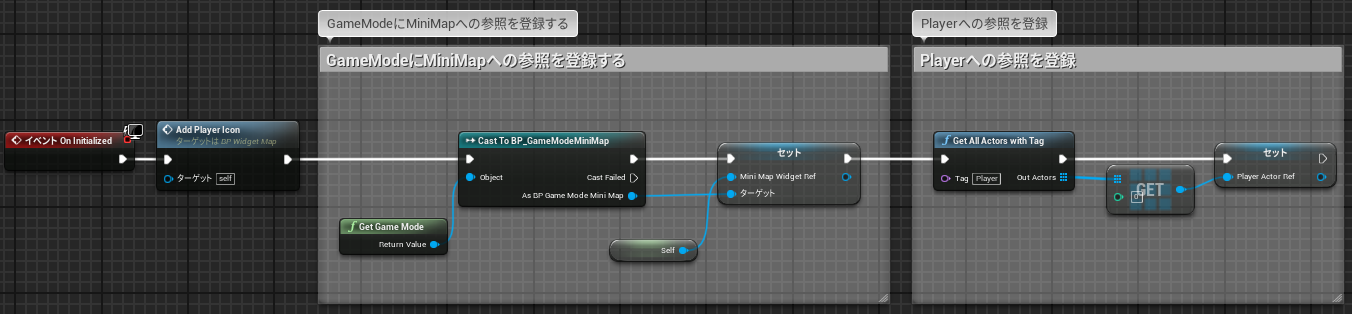
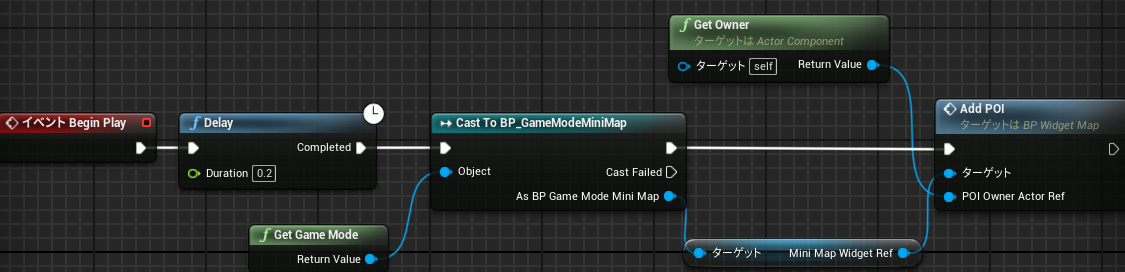
・WBP_MiniMapのイベントグラフにノードを以下のように追加します。

ミニマップ上のアイコンをキャラクター位置に合わせる
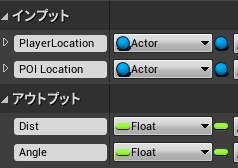
・WBP_MiniMapに関数CalcDistAngleを追加し、インプットとアウトプットを以下のように追加します。

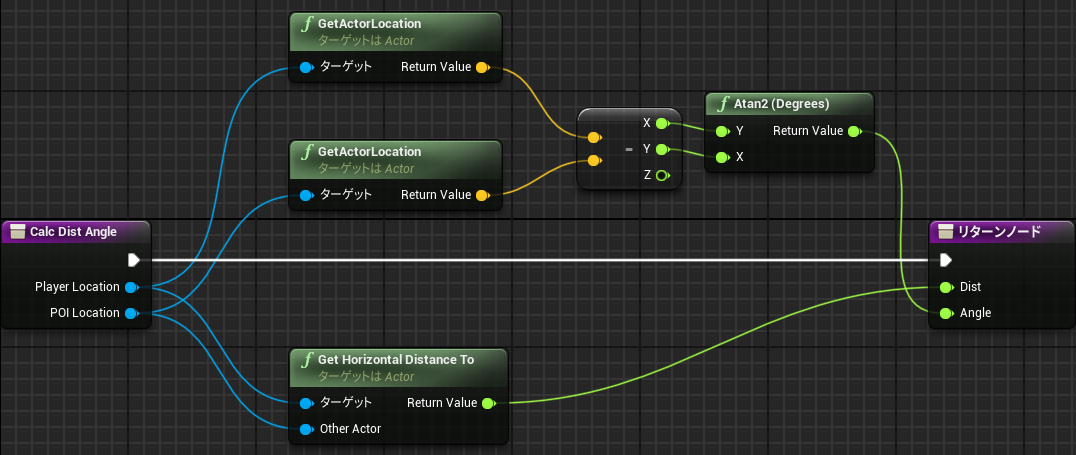
・CalcDistAngleにノードを以下のように追加します。

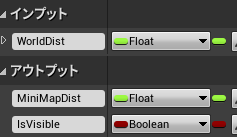
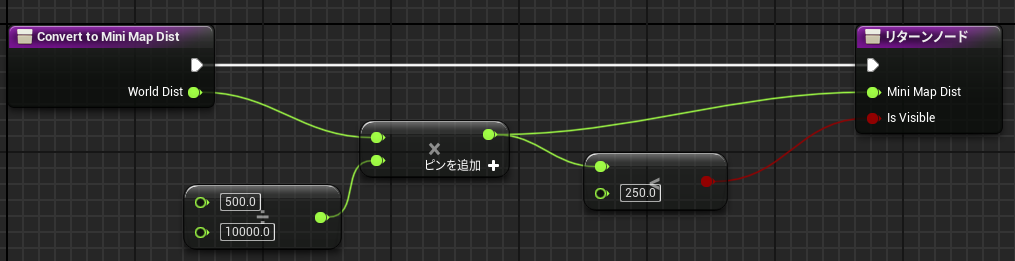
・WBP_MiniMapに関数ConvertToMiniMapDistを追加し、インプットとアウトプットを以下のように追加します。

・ConvertToMiniMapDistにノードを以下のように追加します。500は"ミニマップのWidget"の作業で設定したミニマップの画像サイズ、100000は"SceneCapture2DのBP作成"の作業で設定したOrthoWidthの値なので、設定を調整するときは合わせる必要があります。

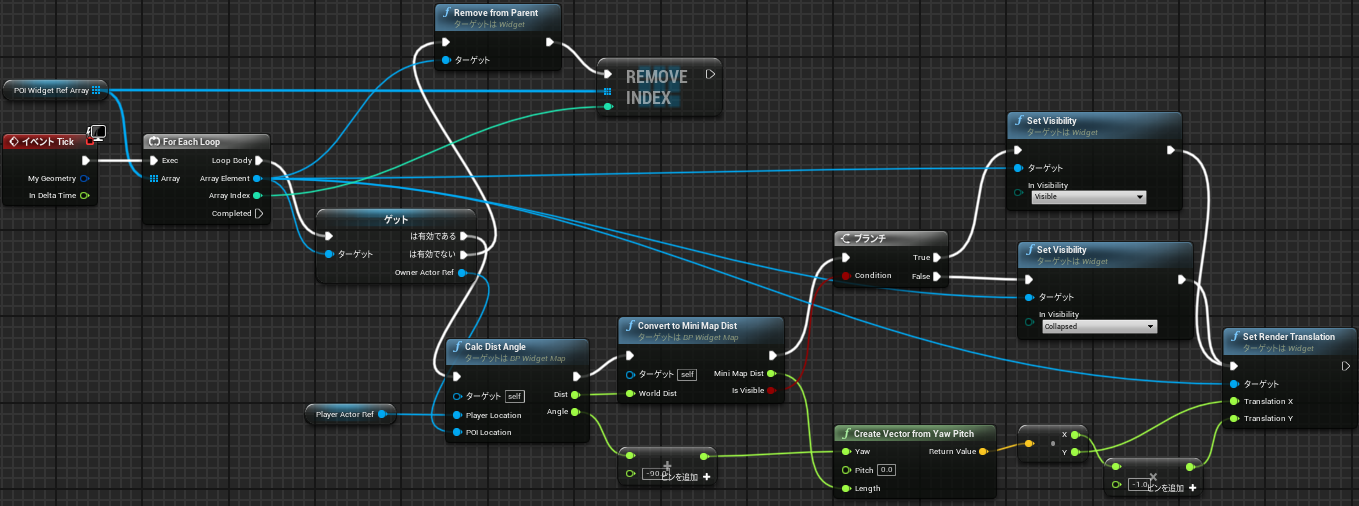
・WBP_MiniMapのイベントグラフにノードを以下のように追加します。

キャラクター生成時にアイコンを追加
・コンテンツブラウザ上で、新規追加=>ブループリントクラスを選択し、表示されるダイアログで親クラスとしてActorComponentを選択してOKを押します。
・生成されたBPの名前をAC_POIに変更し、編集画面を起動します。
・AC_POIにノードを以下のように追加します。

・キャラクターのブループリントAI_ChickenCharacter(これは前回記事で作成したものですが、マップに表示したいキャラクターを選んでください)に新規コンポーネント追加でAC_POIを追加します。
左手のコントローラにミニマップを追加
・コンテンツブラウザ上で、新規追加=>ブループリントクラスを選択し、表示されるダイアログで親クラスとしてBP_MotionControllerを選択してOKを押します。
・生成されたBPの名前をBP_MotionController_Leftに変更し、編集画面を起動します。
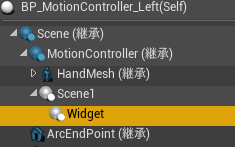
・新規コンポーネント追加でScean ComponentとWidget Componentを追加します。

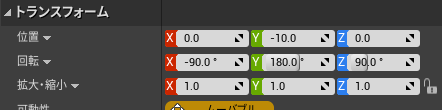
・Scean Componentは位置調整のため以下のように設定します。

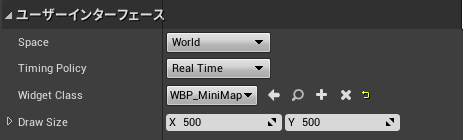
・Widget Componentには以下のようにミニマップのWidgetを設定します。

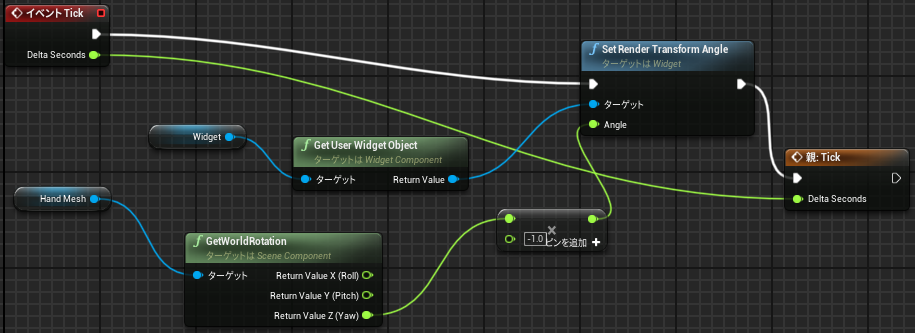
・BP_MotionController_Leftのイベントグラフにノードを以下のように追加します。これはミニマップの向きを調整するためのものです。

プレイヤーの設定
・プレイヤーのBP(VRテンプレートで名前を変更していなければVRPawnです)の編集画面を起動します。
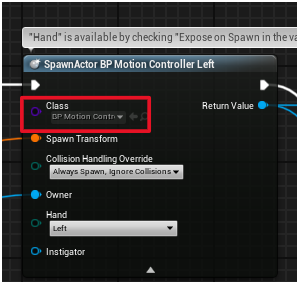
・イベントグラフで左手のコントローラを生成している箇所を探して、BP_MotionControllerからBP_MotionController_Leftに変更します。

・新規コンポーネント追加でBP_SceneCaputure2Dを追加します。

・BP_SceneCaputure2Dの設定を以下のようにしてカメラの向きと位置を調整します。

完成
ここまで作成した状態で実行すると、VR上でミニマップが表示されているはずです。
参考資料
・[[UE4] SceneCapture2DでMinimapを作成する]
(https://qiita.com/kanurapoison/items/1a192227b3b44bd42562)
ミニマップの作り方はこちらを参考にさせていただきました。
・[[UE4]Widget Interactionコンポーネントを使ってVRで触れるUIを制作してみる!]
(https://historia.co.jp/archives/5895/)
手のコントローラーにWidgetをつける方法はこちらを参考にさせていただきました。