本日は
Juliaの Documenter によるドキュメント生成を PkgTemplates から自動生成しドキュメントをGitHubPagesから閲覧できるようにする(前半) の続きです。
ローカルの環境で Documenter.jl によるドキュメントをソースコードの docstring をベースに生成することができました。今回はGitHubPagesにてそのドキュメントを公開する方法を紹介します。Travis CIと連携することでソースコードをプッシュして master ブランチにマージすることでドキュメントを更新自動で行うことができます。master にマージされないとドキュメントの自動更新はされないようです。
デプロイキーを作ります。
概要
Documenter.jl のドキュメント を読むとSSH Deploy Keys が必要になるようです。Overview にもあるように Travis CI は HTML に変換されたドキュメントを対象のリポジトリの gh-pages ブランチにプッシュしますので、GitHubリポジトリの操作を許可するためにもちいられるんだとおもいます。
DocumenterTools による鍵生成
DocumenterTools パッケージを導入します。
pkg> add DocumenterTools
つぎの手順でドキュメントを公開するみなさんのGitHubのリポジトリ用の鍵をつくります。
julia> using DocumenterTools
julia> Travis.genkeys(user="GitHubユーザ名", repo="git@github.com:GitHubユーザ名/リポジトリ名.git")
[ Info: add the public key below to ...
# リポジトリに配置する公開鍵
[ Info: add a secure environment variable named 'DOCUMENTER_KEY' to ...
# Travis CI の環境変数に追加するための値
短めの文字列と、長めの文字列2種類生成されたと思います。前者がGitHubのリポジトリに設定するもの、後者はTravis CIに追加するものです。
GitHubリポジトリにDeployキーを追加
みなさんのリポジトリにの画面上にある Settings に移動します。
画面左側にある Deploy keys に移動。
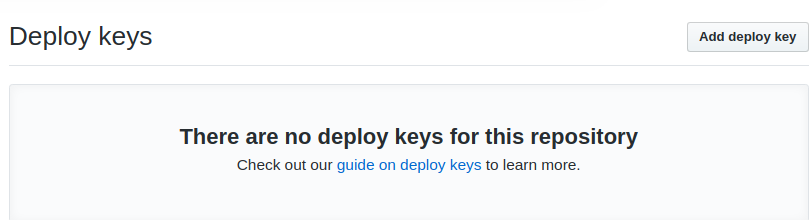
そして右上にある Add deploy key を押します。
そうするとTitleとKeyという項目が出てきてきます。ここではTitleをTravisDocumenter
としておきます。各自わかりやすい名前にしておけば問題ないでしょう。Key は先ほど生成した短い文字列をそっくりそのままコピーします。
最後に Allow write access にチェックを追加し保存します。
Travis CI 側に環境変数を追加
ながーい方の文字列をTravis CIの環境変数に追加します。
- GitHub のアカウントを用いて Travis CI のアカウントを作ります。
- Travis CI とリポジトリを連携
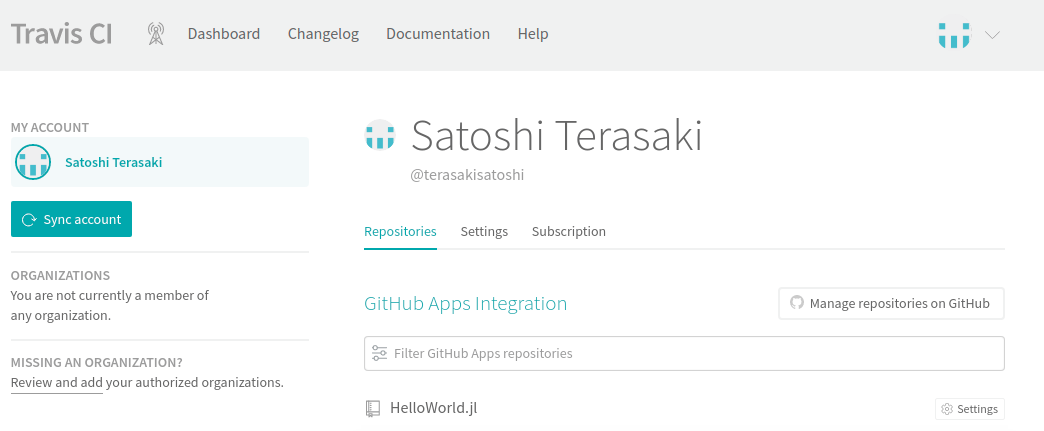
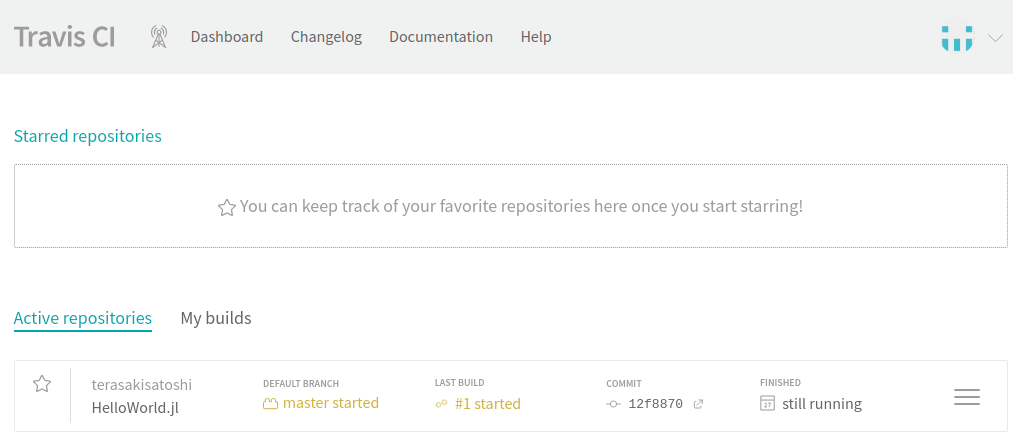
が必要です。ここでは手順を省略します。下記のように対象となるリポジトリがつかされていることを確認します。(画像では HelloWorld.jl です.)
画面右側にある Settings ボタンを押します。
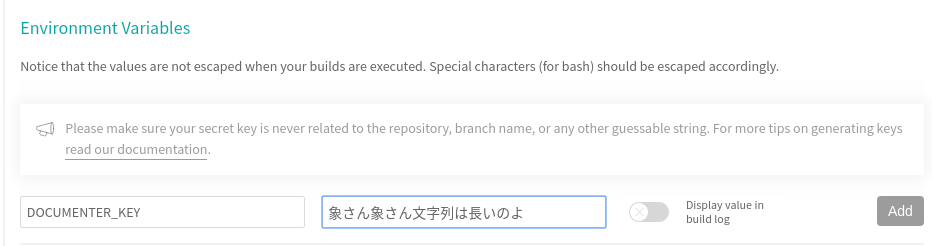
Settings ページの真ん中辺りに Environment Variables があるので DOCUMENTER_KEY を左のテキストに、上で生成した長い文字列を右側に入力します。
そして Add ボタンを押して完了です。Display value in build log は触らないこと!
この後は画面上にある Dashboard の画面に移動しビルドをさせます。
上の画面にある HelloWorld.jl をクリックして移動します。
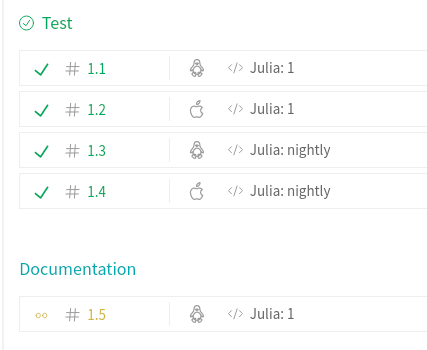
そうすると下記のような画面が出てきます。
# 1.5 を押すと Job log でなんかいろんなことやってそうだなーという雰囲気がつかめると思います。
Done. Your build exited with 0. の出力が出れば一安心です。
出力の確認
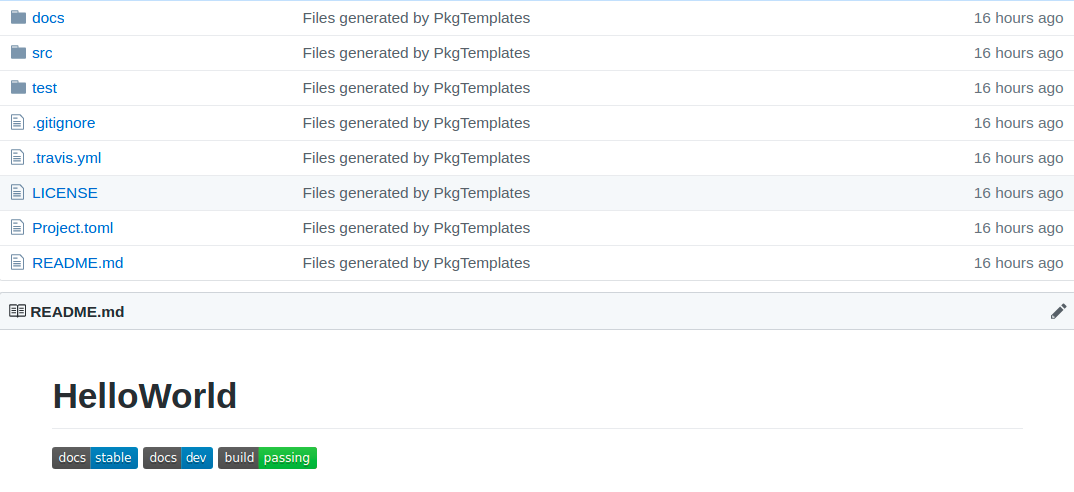
リポジトリに戻ってREADMEに表示されるバッジを確認します。 buld passing が灰色から緑色になっていることがわかりますね。(ここではそもそもテスト書いてないのでただ通るだけなんですが・・・)
docs dev ボタンを押すと下記のようにページが表示されていることがわかります。
docs stable も閲覧可能にする。
stable のほうのドキュメントが反映されていないのはバージョンの tag をつけていないからです。
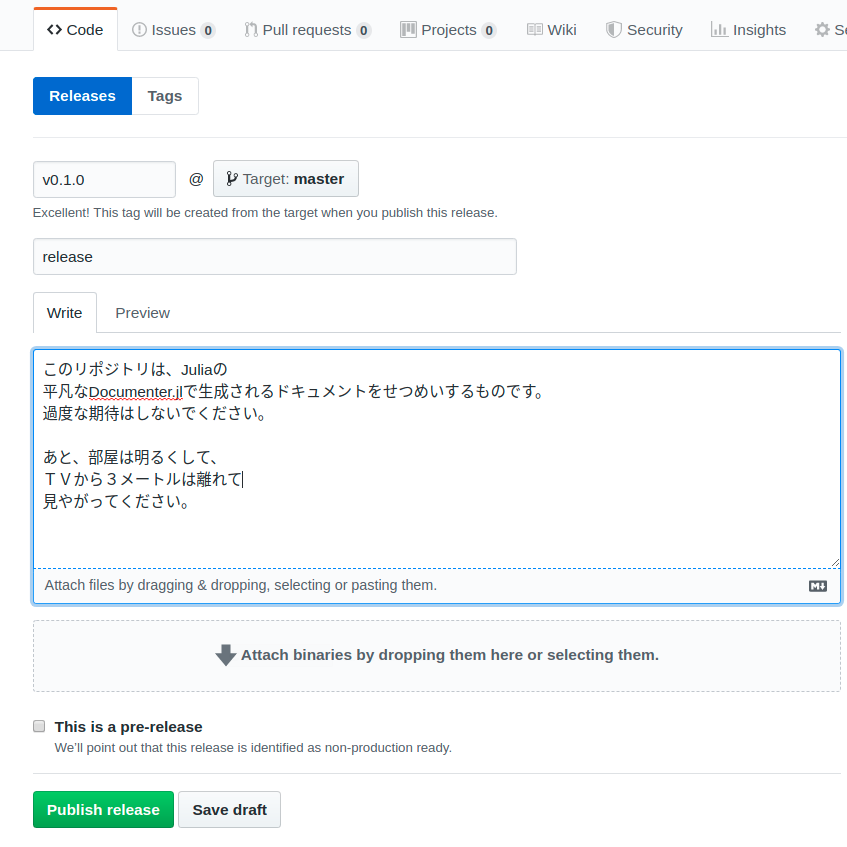
ここでは練習目的で GitHub の Release 機能を用いた v0.1.0 というタグをつけておきましょう。
create new release ボタンを押して
そんでもって Publish release を押します。そうすると自動的に Travis CI が自動で動きます。
しばらくまつとCIのテスト・ドキュメント生成が終わりますので docs stable をクリックすると反映されますね。
以上で自動的に Documenter.jl, Travis CI によって Juliaパッケージのドキュメントを生成することができました。各自 docstring を充実して使いやすいパッケージを目指していきましょう。