本日は
- Julia アドベントカレンダー記事として書きました.
- Remark.jl というパッケージを用いてスライド形式の資料を作成する方法を書きます.remark というプロジェクトを裏で呼び出しているようです. 資料は Literate.jl がサポートする Markdown ないしは Julia のスクリプトから生成できます.ローカルの環境でWebサーバーをたてたあと,ブラウザ画面を共有をすることで勉強会の資料として使うこともできます.生成された資料は自分のウェブサーバーに追加してホームページで公開するということもできます.
準備
前提
読者はマークダウンの記述に慣れていること
パッケージの導入
Remark.jl は公式パッケージとして登録されているので次のようにしてインストールすることができます.
julia> using Pkg; Pkg.add("Remark")
さらに LiveServer.jl を導入しておきます. LiveServer.jl を使うと作業しているファイルが変更された時に,対応するスライドが更新されるようにしておくためです.
julia> using Pkg; Pkg.add("LiveServer")
src ディレクトリを作る
必須ではないですが作業ディレクトリを適当に決めた後でその直下に src ディレクトリを作ります.後述するように src 以下に index.md or index.jl というファイルを作るためです. さらに index.md を作成しておきます.
$ mkdir src
$ touch src/index.md
make.jl というファイルを作る
https://github.com/piever/Remark.jl/blob/master/examples/markdown/make.jl をコピペし作業ディレクトリに置きます.
using Remark, FileWatching
while true
Remark.slideshow(@__DIR__; options = Dict("ratio" => "16:9"), title = "Presentation")
@info "Rebuilt"
FileWatching.watch_folder(joinpath(@__DIR__, "src"))
end
この時点で tree コマンドを実行すると下記のような出力が得られるはずです.
$ tree
.
├── make.jl
└── src
└── index.md
ターミナルの起動
ターミナル(いわゆる黒い画面)を2つ開きます.区別するためにターミナルA, ターミナルB と呼ぶことにします.
ターミナルA
- ターミナルAでは次のような操作をします.
$ julia
_
_ _ _(_)_ | Documentation: https://docs.julialang.org
(_) | (_) (_) |
_ _ _| |_ __ _ | Type "?" for help, "]?" for Pkg help.
| | | | | | |/ _` | |
| | |_| | | | (_| | | Version 1.5.3 (2020-11-09)
_/ |\__'_|_|_|\__'_| | Official https://julialang.org/ release
|__/ |
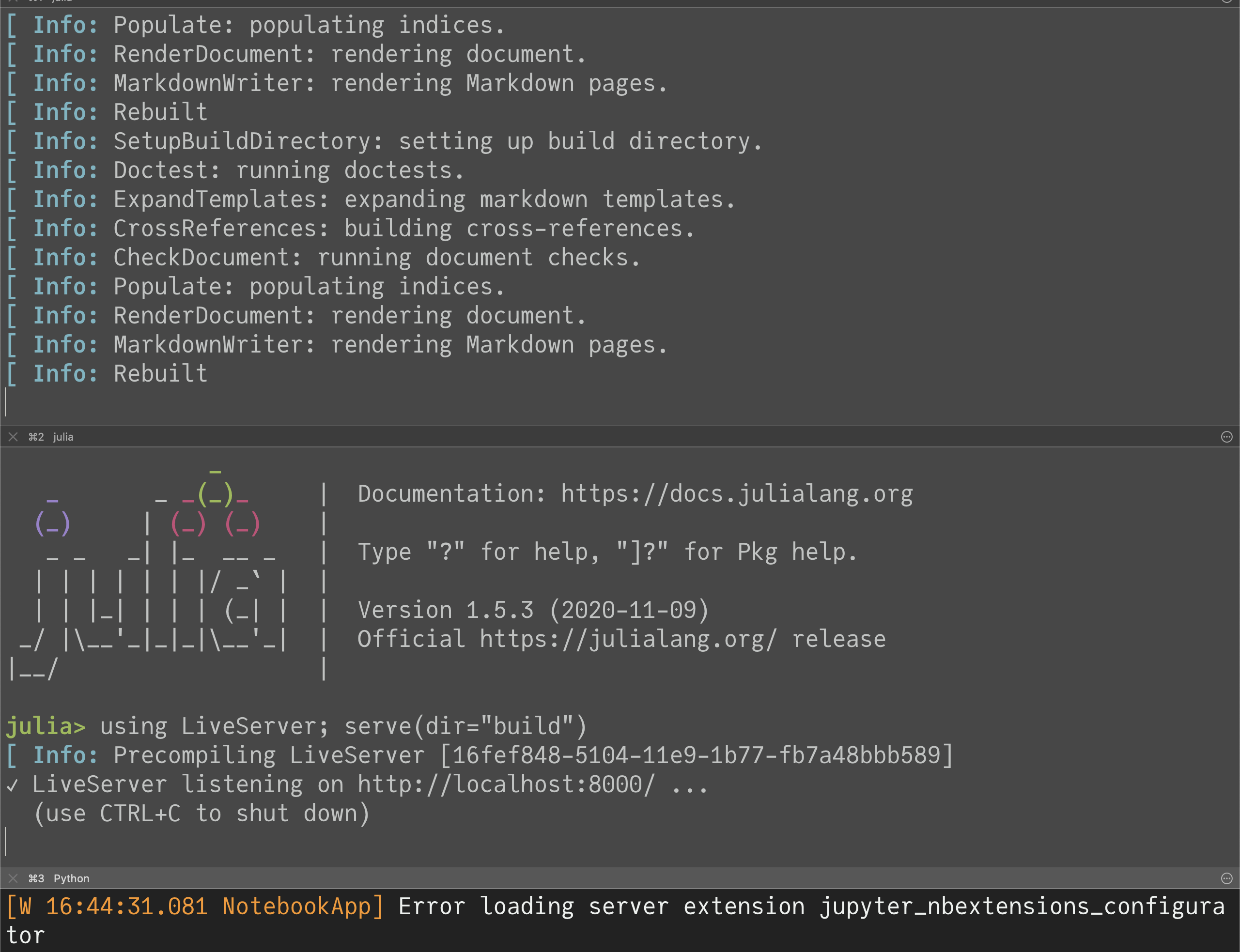
julia> include("make.jl") # 以下のメッセージは出力なので入力する必要はない
[ Info: SetupBuildDirectory: setting up build directory.
[ Info: Doctest: running doctests.
[ Info: ExpandTemplates: expanding markdown templates.
[ Info: CrossReferences: building cross-references.
[ Info: CheckDocument: running document checks.
[ Info: Populate: populating indices.
[ Info: RenderDocument: rendering document.
[ Info: MarkdownWriter: rendering Markdown pages.
[ Info: Rebuilt
これにより src/index.md を読み込んでスライド(の雛形)を作ります.まだ何も書いていないので空っぽのスライドができるだです.生成されたファイルは作業ディレクトリに build という名前のディレクトリができます.
ターミナルB
- ターミナルAとは別のターミナルを開きます(これをターミナルBとする). 次のような操作をします.
$ julia
_
_ _ _(_)_ | Documentation: https://docs.julialang.org
(_) | (_) (_) |
_ _ _| |_ __ _ | Type "?" for help, "]?" for Pkg help.
| | | | | | |/ _` | |
| | |_| | | | (_| | | Version 1.5.3 (2020-11-09)
_/ |\__'_|_|_|\__'_| | Official https://julialang.org/ release
|__/ |
julia> using LiveServer; serve(dir="build")
✓ LiveServer listening on http://localhost:8000/ ...
(use CTRL+C to shut down)
これにより build 以下に生成された index.html ファイルをホームにしたウェブサーバーがローカルに立ち上がります.ブラウザを開き
にアクセスします.
以上で準備が完了です. 何かうまくいかなかったらもう一度 ターミナルA, Bを起動する手順をやり直してください.
ターミナルC(オプション)
- この後で
src/index.mdを編集します.お好きなエディタで直接編集しても良いですが
Jupyter Notebook を起動してファイルを編集したほうが楽だったのでこの方法も紹介しておきます.必須ではなくあくまでもオプションです. - ターミナルA,Bとは別のターミナルを開いて
jupyter notebookと起動しsrc/index.mdを開くだけです.
ふりかえり
さて,上記の準備に従えば下記のようにターミナルが2つまたは3つ動いているはずです.
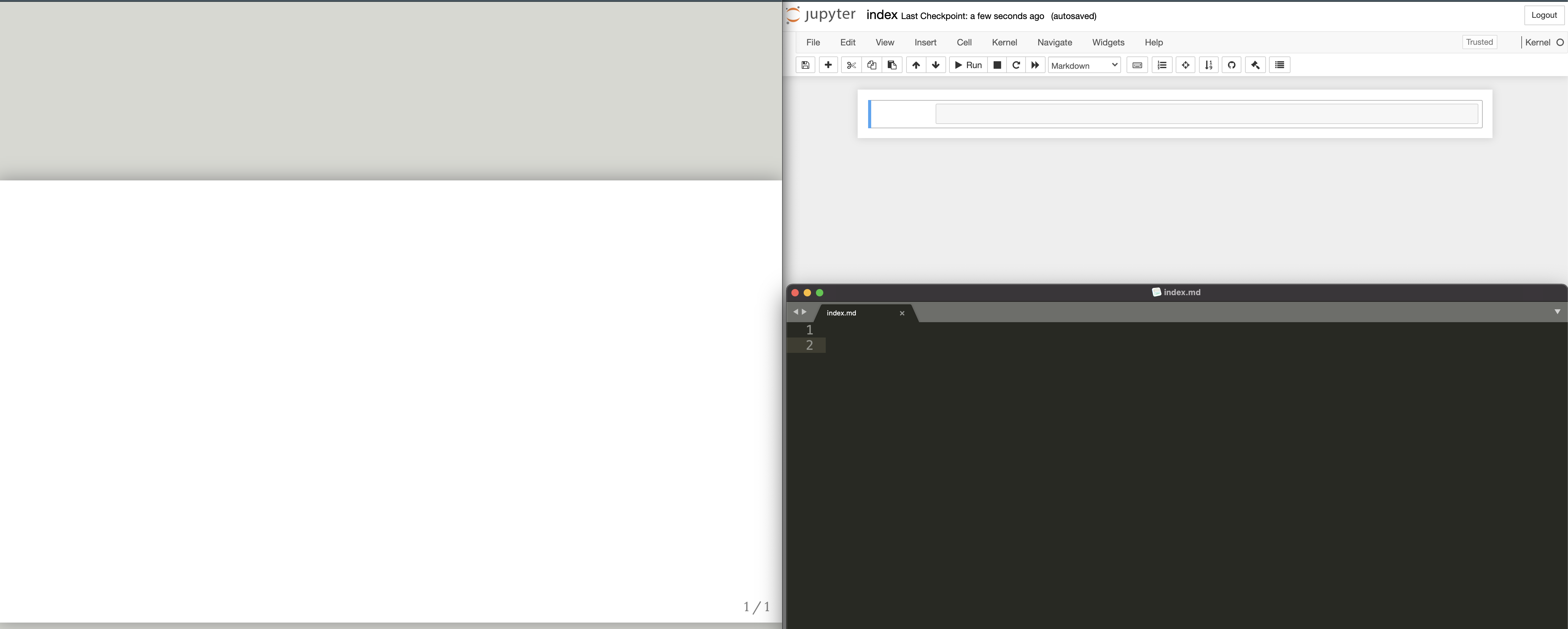
以下はターミナルを操作しませんのでどこかに置いておいて,http://localhost:8000/ にアクセスしたブラウザの画面と テキストエディタ または Jupyter Notebook のセル が見えている状態にしておきます.
添付の写真のように Jupyter Notebook でうまくみられない場合は pip install jupytext などで jupytext を入れる必要があるかもしれません.
スライドを作る方法
上述したようにここからは http://localhost:8000/ にアクセスしたブラウザを開いたままにし,テキストエディタまたは Jupyter Notebook を開きます.
ひとまず表紙を作る
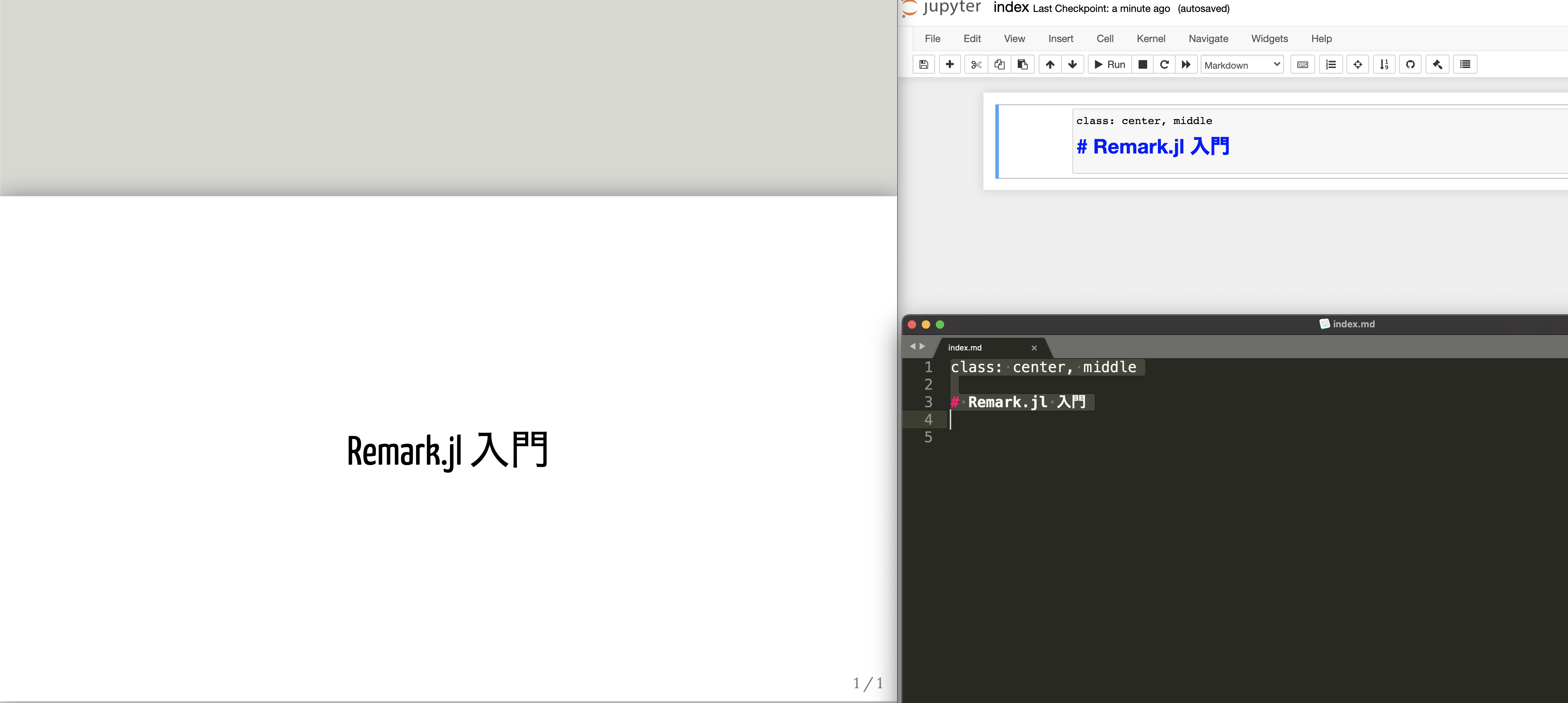
ひとまずスライドのタイトルでも作ってみましょう. src/index.md に下記を追加して保存しましょう.
class: center, middle
# Remark.jl 入門
そうすると Remark.jl 入門というタイトルの1ページ目のスライドができることがわかると思います.テキストを保存すると
- ターミナル A で起動したロジックによってスライドが Remark.jl によって更新される.
- ターミナル B で起動したロジックによって LiveServer.jl がサーバーを更新する. この時ブラウザが自動的に更新され編集内容が反映されたように見える.
class: center, middle にしておくと Remark.jl 入門 という文字が真ん中に大きく表示されるようにできます.
何か書いてみよう
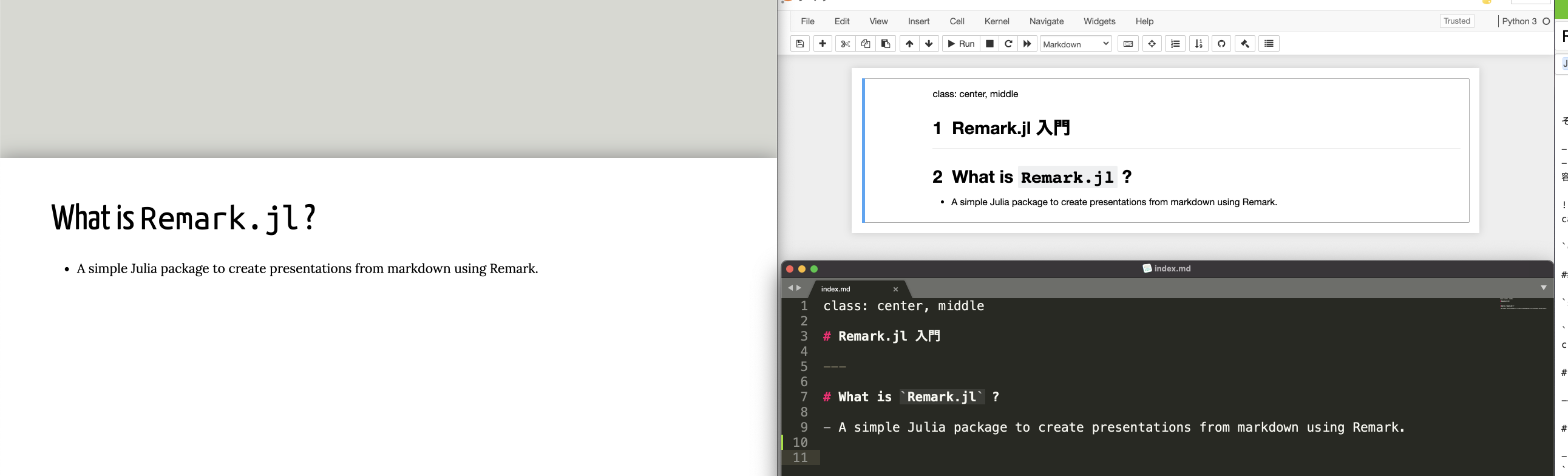
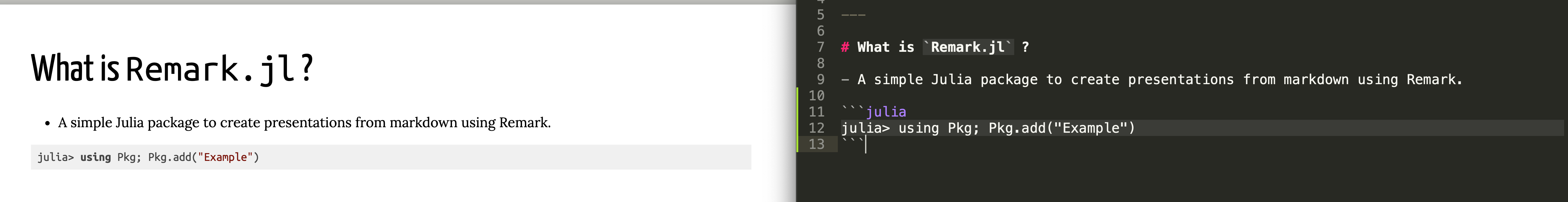
src/index.md を次のようにアップデートして更新します.
class: center, middle
# Remark.jl 入門
---
# What is `Remark.jl` ?
- A simple Julia package to create presentations from markdown using Remark.
ハイフン 3 つ並べてスライドのページの区切りを表現します. ファイルを更新してブラウザにフォーカスをあてて右矢印を入力すると次のページのスライドに遷移します.
もちろんバッククォート3つでコードを囲むことによってシンタックスハイライトされたコードを表示させることもできます.
その他
Remark の仕様
読者がマークダウンに慣れていることに期待しつつ Remark の Wiki を読んでみてください.
index.jl を使う場合
-
src/index.jlとすると Literate.jl が要請するフォーマットで書くとコードに対する実行結果を反映したスライドも作ることができます.Remark.jl/examples/julia を見ると良いでしょう. - ただし
src/index.jlを直にいじるというよりは Julia カーネルによる src/index.ipynb というノートブックを作り jupytext でsrc/index.ipynbとsrc/index.jlの対応をさせておいて Jupyter Notebook で編集するというワークフローが現実的じゃないかなと思っています.
実際に作ったサンプル集
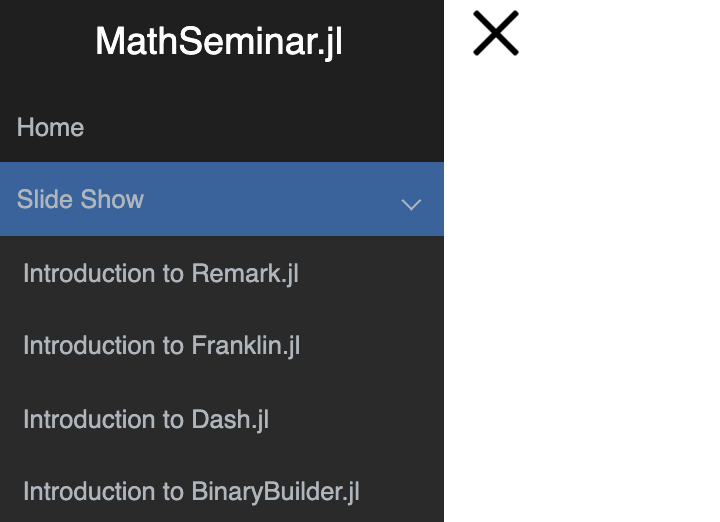
自分のホームページ の Slide Show というところにサンプルがおいてあります. これらは JuliaTokai という勉強会 で使ったものになります.ソースは GitHub の方をみてください
まとめ
Remark.jl でスライドショーを作る方法を紹介し,実際に作るためのワークフローも紹介しました.お試しあれ